|
37056| 17
|
[掌控板入门] Mind+ 掌控板入门教程02 趣味相框 |

|
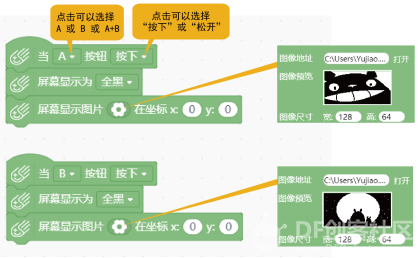
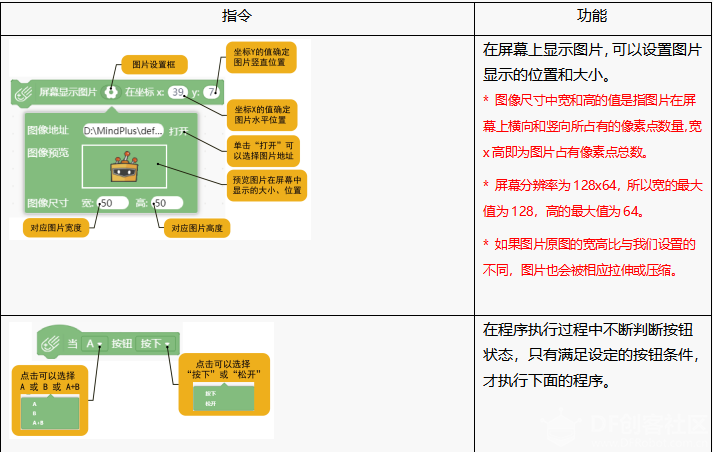
【Mind+】掌控入门 项目二 趣味相框 -DFRobot官方出品 上一篇:【Mind+】掌控板入门教程01 “秀”出我创意下一篇:【Mind+】掌控板入门教程03 节日的祝福 光影重叠,时间和回忆定格在在一张张相片里。人们通常会用相框把相片装裱起来,展示在家中或者工作的地方,来回味往日的美好时光。但是一个相框只能放一张照片,怎么才能让它展示不同的照片呢?正好此时我们的手边有一块掌控板,让它来帮助我们制作一个可以展示更多照片的趣味相框吧。  本项目中将以在掌控板上显示图片为例,结合按钮,做出可以通过按钮切换显示不同图片的效果。 可以通过以下两个小任务进行实践: ■ 任务一:显示图片 ■ 任务二:按钮切换图片 任务一:显示图片 将下面这张照片显示在掌控板上。   运行结果:  点击上面程序中“屏幕显示图片”指令中的设置框  ,在下拉弹窗中可以更换照片、修改图片尺寸、预览照片在屏幕中的位置和大小。 ,在下拉弹窗中可以更换照片、修改图片尺寸、预览照片在屏幕中的位置和大小。* 当图片原图的宽高比与我们设置的不同,图片会被相应拉伸或压缩。你可以在进行参数设置时,先查看原图的宽高比,然后以这个比例去设置“图像尺寸”中的参数。 任务二:按钮切换图片 掌控板上自带两个按钮“A”、“B”。  为了让图片显示的更加有趣,我们可以通过按钮控制图片显示。例如:按下按钮A时显示如下左图,按下按钮B时显示如下右图。  输入以下程序,并将程序上传。  运行结果:按下A键,显示如左图;按下B键,显示如右图。  * 掌控板的屏幕使用的是单色OLED显示屏,彩色图片导入掌控板后,会自动处理成黑白效果。 掌握了在屏幕上显示图片和按钮的使用方法,你可以利用掌控板做一个滚动显示不同图片的相框,还可以结合按钮添加更多的动态效果,发挥你的创造力去制作的趣味相框吧! 知识拓展 一、硬件知识 1、按钮 掌控板上自带两个按钮“A”、“B”。按钮有“按下”和“松开”两个状态,是一种输入信号。  输入信号是指外界给掌控板的信号。按钮就是一种非常典型的输入信号,通过按下或松开,使掌控板在得到信号后作出不同的响应。 与输入信号对应的是输出信号,即掌控板反馈给外界的信号。本项目中的输出信号即为在屏幕上显示图片。 在后面的学习中,我们还将接触到其他输入信号,例如光线、声音强度的变化等;也有其他的输出信号,例如点亮小灯、发出声音等。 二、软件知识 1、文字和图片的坐标定义 掌控板上显示的文字和图片是由多个像素点组合而成。“屏幕显示文字”和“屏幕显示图片”指令中的坐标值对应指文字或图片左上角第一个像素点的位置。    。提示:“屏幕显示全黑/全白”指令配合“屏幕显示文字”指令。 。提示:“屏幕显示全黑/全白”指令配合“屏幕显示文字”指令。观察上图,关于掌控板的文字显示结论如下: ■ 每个中文字符占16x16个像素,中文字符指中文输入法下的文字、标点符号等; ■ 每个英文字符占16x8个像素,英文字符指英文输入法下的字母、标点符号等; ■ 数字及数学运算符号(+、-、*、/等)占16x8个像素; ■ 每个字符的坐标值是指组成该字符的左上角第一个像素点位置。 以“你”字为例,它的坐标值是指所在的16x16像素点中左上角第一个像素。  2、指令汇总  项目小结 ■ 掌握掌控板上显示图片的方法 ■ 掌握按钮的使用方法 ■ 掌握文字和图片的坐标定义 挑战一下 1、尝试使用多张连续的图片,做一个小动画。提示:屏幕显示图片指令配合清屏效果和延时模块。 2、尝试做一个按钮控制飞翔状态的小鸟。不按按扭的时候,屏幕显示一只静止的小鸟;当按下按键A,小鸟翅膀向上;当按下B键,小鸟翅膀向下。参考照片如下。    |
© 2013-2024 Comsenz Inc. Powered by Discuz! X3.4 Licensed