|
10215| 1
|
[入门教程] 趣味编程指南(8-2)-自定义函数与分形递归 |
|
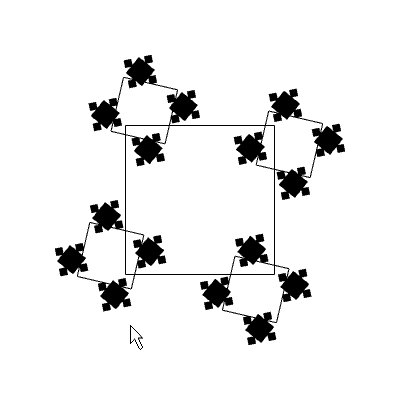
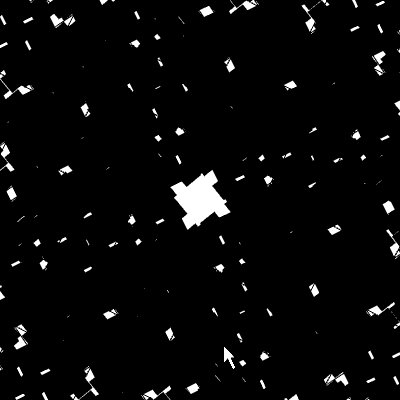
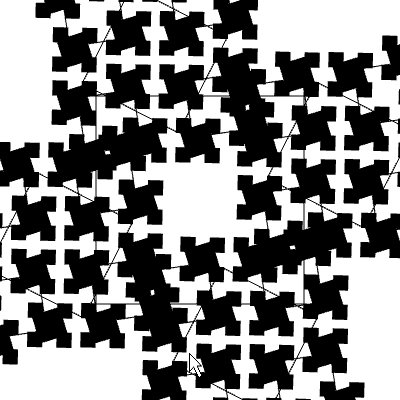
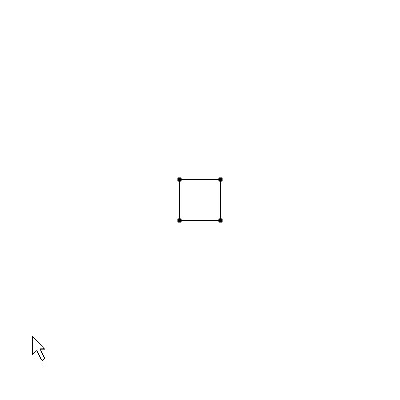
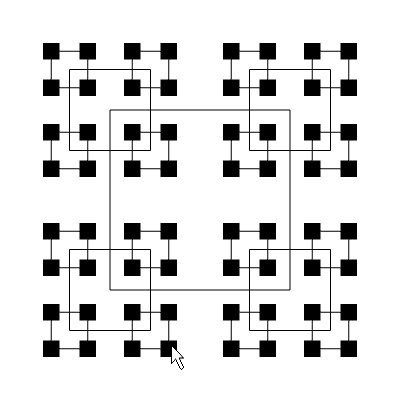
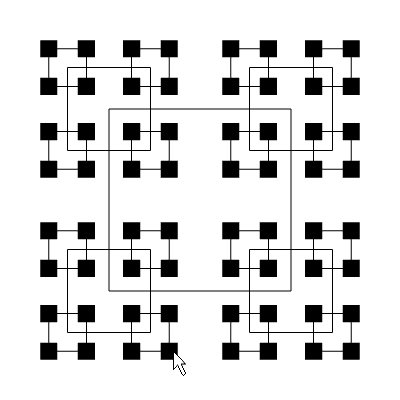
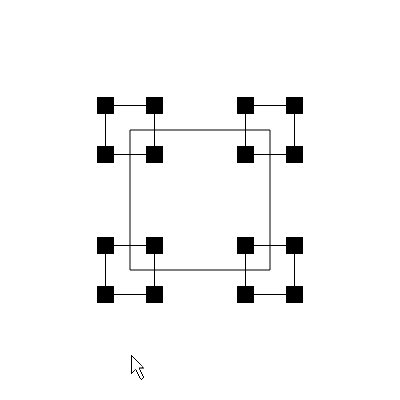
本帖最后由 kaka 于 2017-8-18 08:27 编辑 好久没更新了,最近事情太多 这次来谈分形 分形 现在你可以通过递归函数探索另一个魅力无穷的世界 - 分形。  分形(Fractal),又称碎形、残形,通常被定义为“一个粗糙或零碎的几何形状,可以分成数个部分,且每一部分都(至少近似地)是整体缩小后的形状”,即具有自相似的性质。 自然界中就能看到许多分形。        现在,相信你对分形已经有些直观的印象了。在程序中设计分形图形相当简单。通过递归你可以用极简的法则创造出丰富的细节。参看下面例子 代码示例(8-8): [mw_shl_code=applescript,true]void setup() { size(400, 400); } void draw() { background(255); translate(width/2, height/2); recursion(200, 0); } void recursion(float r, int num) { if (r > 10) { if (r > 30) { noFill(); stroke(0); } else { fill(0); } float ratio = mouseX/(float)width; if (ratio > 0.6) { ratio = 0.6; } r = r * ratio; num ++; // 绘制中心矩形 rectMode(CENTER); rect(0, 0, r * 2, r * 2); // 绘制四周矩形 pushMatrix(); rotate(millis()/1000.0 * num); translate(-r, -r); recursion(r, num); popMatrix(); pushMatrix(); rotate(millis()/1000.0 * num); translate(-r, r); recursion(r, num); popMatrix(); pushMatrix(); rotate(millis()/1000.0 * num); translate(r, -r); recursion(r, num); popMatrix(); pushMatrix(); rotate(millis()/1000.0 * num); translate(r, r); recursion(r, num); popMatrix(); } }[/mw_shl_code] 
 转自www.inslab.cn |
 老版主限定
老版主限定
 沪公网安备31011502402448
沪公网安备31011502402448© 2013-2026 Comsenz Inc. Powered by Discuz! X3.4 Licensed