|
3129| 0
|
7X71RGB柔性屏测评第三弹:日期时间和天气 |
|
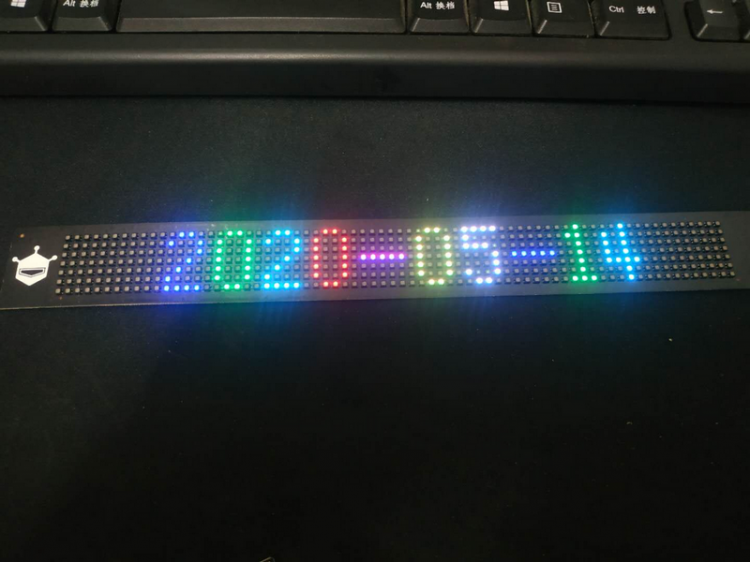
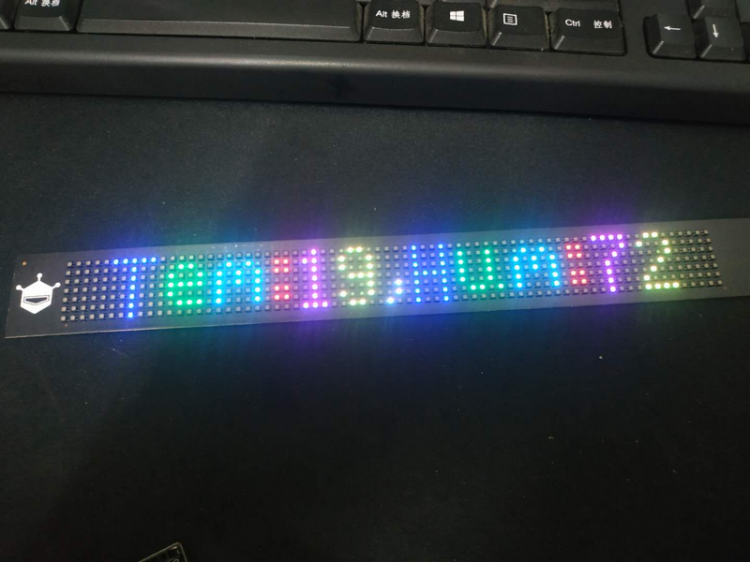
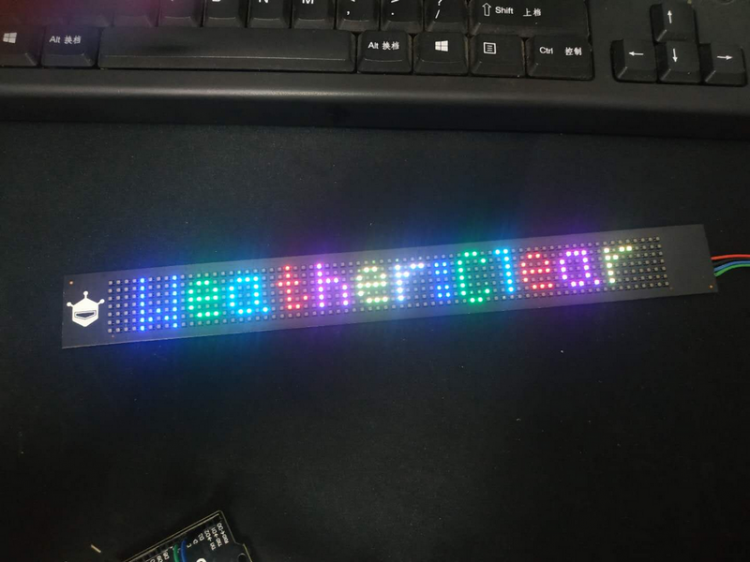
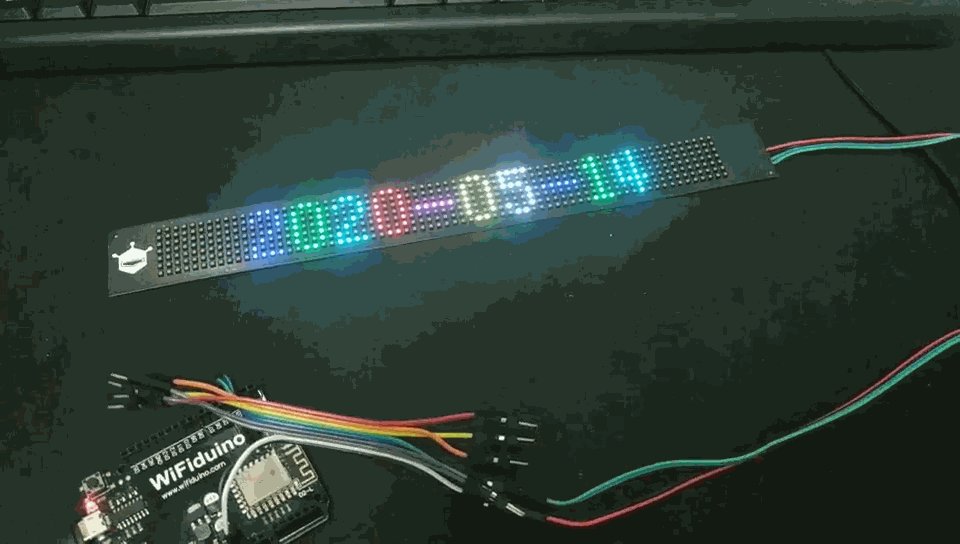
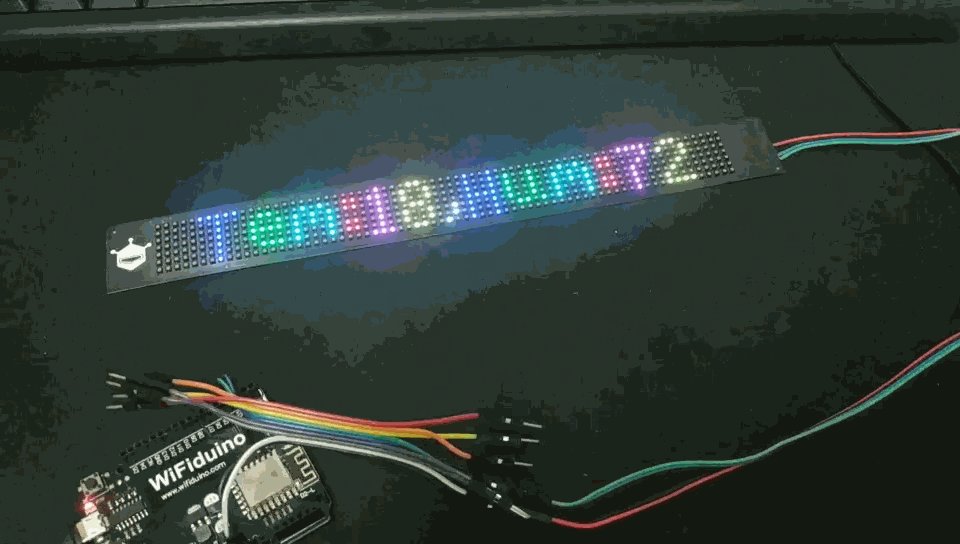
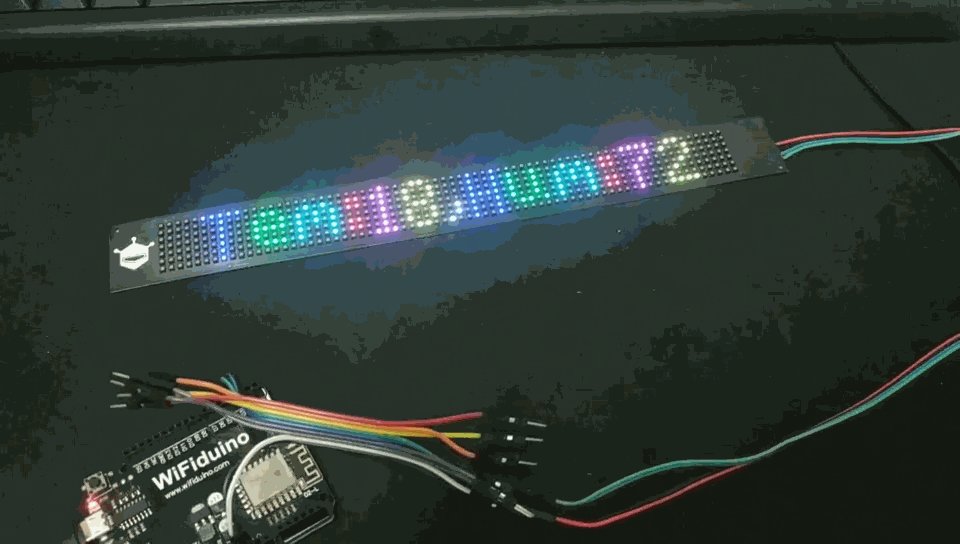
为了所立的flag不倒,硬着头皮来到第三弹。。。 一、日期 在上文中,我们通过ntp协议,更新了时间,可是并没有实现日期的功能。 本文用 time 和 Timezone 两个库,通过 ntp获取的 时间戳进行日期的更新。 代码如下: [mw_shl_code=c,false]/ 北京时间时区 #define STD_TIMEZONE_OFFSET +8 // Standard Time offset (-7 is mountain time) #include "Timezone.h" #include <Time.h> TimeChangeRule mySTD = {"", First, Sun, Jan, 0, STD_TIMEZONE_OFFSET * 60}; Timezone myTZ(mySTD, mySTD); // This function is called once a second void updateDisplay(void) { TimeChangeRule *tcr; // Pointer to the time change rule // Read the current UTC time from the NTP provider time_t utc = now(); // Convert to local time taking DST into consideration time_t localTime = myTZ.toLocal(utc, &tcr); int weekdays = weekday(localTime); int days = day(localTime); int months = month(localTime); int years = year(localTime); String dates = pressNum(years) + '-' + pressNum(months) + '-' + pressNum(days); int seconds = second(localTime); int minutes = minute(localTime); int hours = hour(localTime) ; //12 hour format use : hourFormat12(localTime) isPM()/isAM() String times = pressNum(hours) + ":" + pressNum(minutes) ;//+ ":" + pressNum(seconds); Serial.println( dates + " " + times + ":" + pressNum(seconds)); }[/mw_shl_code] 如图:  二、天气 天气信息的获取用了心知天气的api, [mw_shl_code=c,false] const char* host = "api.seniverse.com"; const int httpPort = 80; if (!client.connect(host, httpPort)) { Serial.println("connection failed"); return; } // We now create a URI for the request String url = "/v3/weather/now.json?key=SS8P3IMHtZRRykScu&location=wenzhou&language=en&unit=c"; Serial.print("Requesting URL: "); Serial.println(url); // This will send the request to the server client.print(String("GET ") + url + " HTTP/1.1\r\n" + "Host: " + host + "\r\n" + "Connection: close\r\n\r\n"); delay(100); // Read all the lines of the reply from server and print them to Serial String weather_data; while (client.available()) { String line = client.readStringUntil('\r'); weather_data += line; } client.stop(); Serial.println(); Serial.println("closing connection"); // Process weather_json Serial.println(); //Serial.println("weather_data: "); // Serial.println(weather_data); // Convert to JSON String json_weather_data; int jsonIndex; for (int i = 0; i < weather_data.length(); i++) { if (weather_data == '{') { jsonIndex = i; break; } } // Get JSON data json_weather_data = weather_data.substring(jsonIndex); Serial.println(); Serial.println("json_weather_data: "); Serial.println(json_weather_data);[/mw_shl_code] 就是用了 http 协议,通过心知天气的API获取其返回的json格式字符串。   因为 7*71的屏不能显示中文,所以上图1中的 Tem:19,Hum:72 分别表示温度19℃和湿度72%, 下半夜写文章,72%的湿度基本上意味着要下雨了。 上图2中的 Weather:Clear表示空气清新(暂时为晴) 三、天气格式化 天气信息的json字符串格式化用了 ArduinoJson 库。 [mw_shl_code=c,false]//利用arduinoJson库解析心知返回的json天气数据 //可以利用 https://arduinojson.org/v5/assistant/ Arduinojson助手生成相关json解析代码 很方便!!! const size_t capacity = JSON_ARRAY_SIZE(1) + JSON_ARRAY_SIZE(3) + JSON_OBJECT_SIZE(1) + JSON_OBJECT_SIZE(3) + JSON_OBJECT_SIZE(6) + 3 * JSON_OBJECT_SIZE(12) + 700; DynamicJsonBuffer jsonBuffer(capacity); JsonObject& root = jsonBuffer.parseObject(json_weather_data); JsonObject& results_0 = root["results"][0]; JsonObject& results_0_now = results_0["now"]; String results_0_now_text = results_0_now["text"]; // "Clear" 天气状况 Serial.println(results_0_now_text); String results_0_now_tem = results_0_now["temperature"]; // 温度 Serial.println(results_0_now_tem); String results_0_now_hum = results_0_now["humidity"]; // 气温 char chardates[dates.length()+1]; char chartimes[times.length()+1]; dates.toCharArray(chardates, dates.length()+1); times.toCharArray(chartimes, times.length()+1); screen.setMessage(chardates); delay(1500); screen.setMessage(chartimes); delay(1500); screen.setMessage(("Weather:" + results_0_now_text).c_str()); delay(1500); screen.setMessage(("Tem:" + results_0_now_tem + "," + "Hum:" + results_0_now_hum).c_str()); delay(1500);[/mw_shl_code]  晚上的天气,总是变化很快,已经从原来的 Clear 到了 现在的 Cloudy. 一个建议: 柔性屏的 displayBanner 函数如果有多个 Message 的时候可否带个设置延时的参数,默认好像是0.5s切换,太闪了啊。。。 所以本文,只好用 setMessage 和 delay 来代替这个功能。 貌似柔性屏的功能函数只提供了基本接口,期待后续更多API的更新。 |
 沪公网安备31011502402448
沪公网安备31011502402448© 2013-2026 Comsenz Inc. Powered by Discuz! X3.4 Licensed