|
7185| 2
|
教程分享:如何用Micro:bit做一款迷你“猜数字”游戏机 |
|
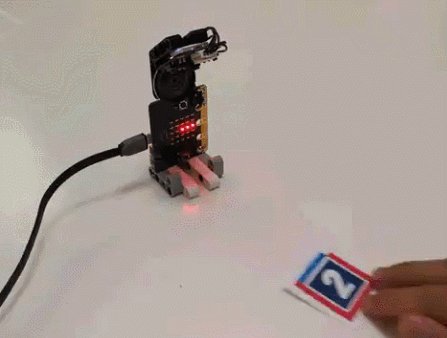
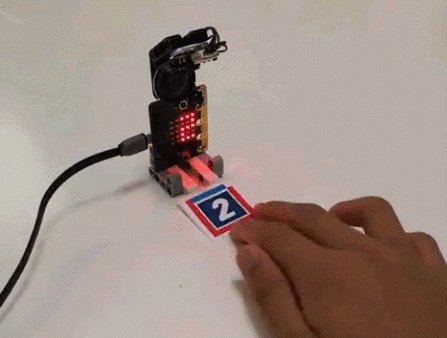
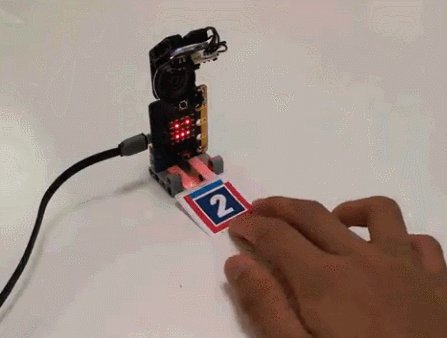
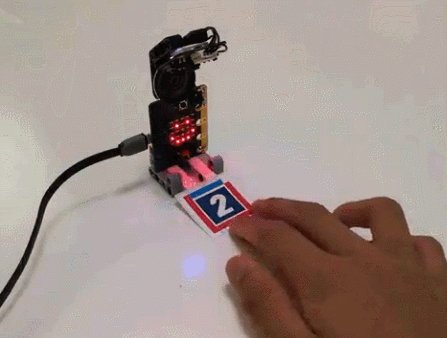
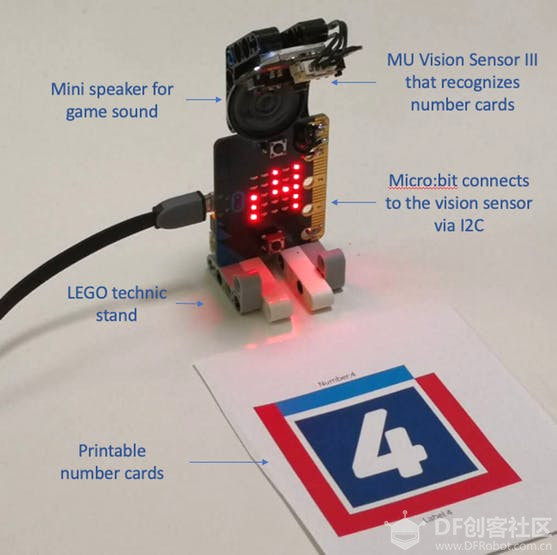
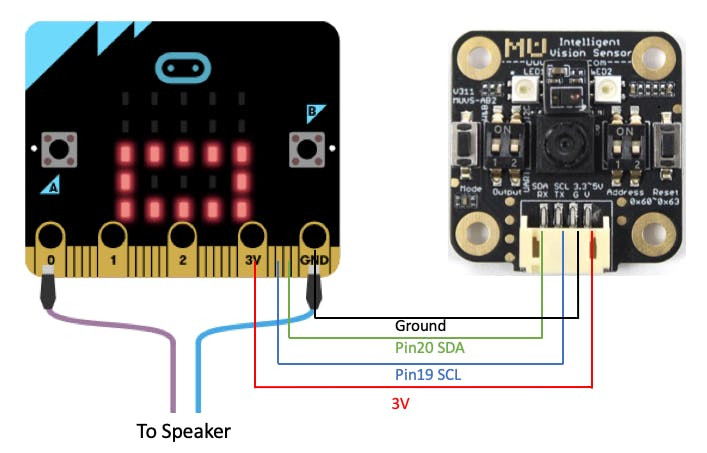
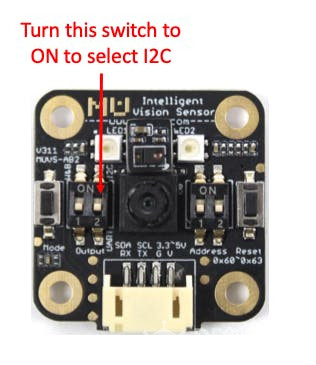
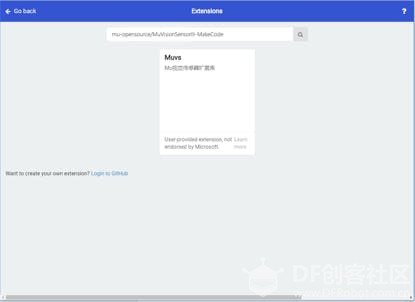
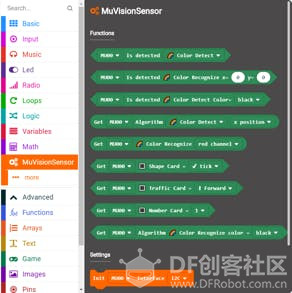
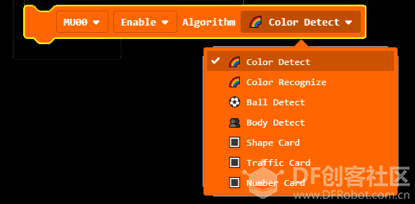
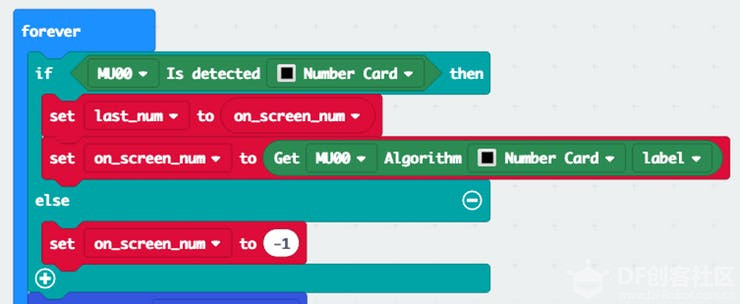
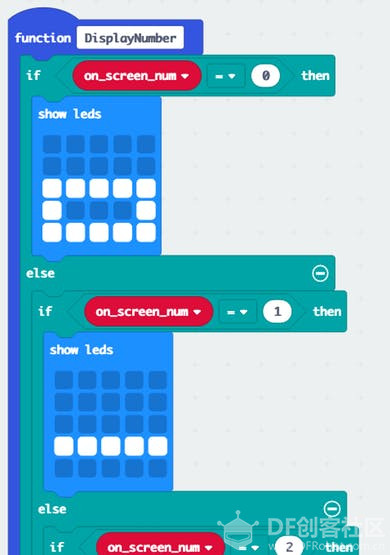
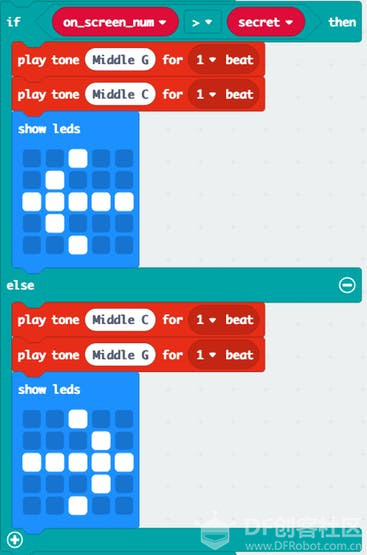
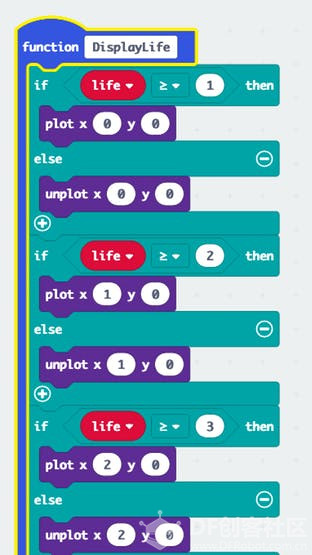
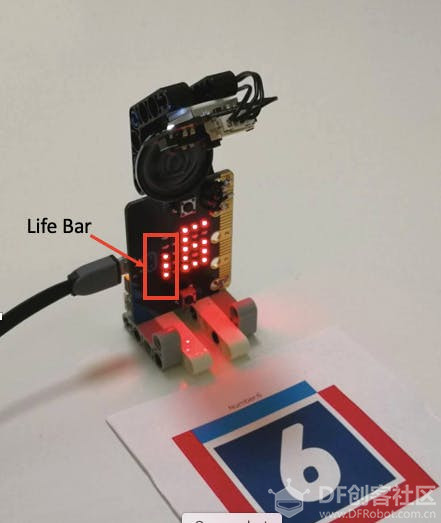
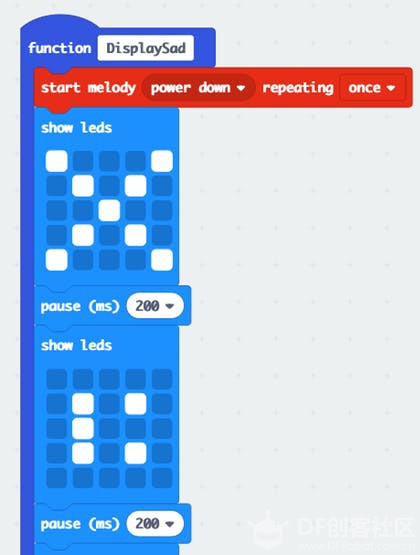
本文将基于micro:bit和小MU视觉传感器, 使用MakeCode编程完成一款生动有趣的迷你“猜数字”游戏机。 想学的赶紧看下去吧!  本项目中将使用的软硬件  概述 大家都玩过“猜数字”游戏吗? 这是一款非常容易搭建出来的“猜数字”迷你游戏机。 我们设计了这个DIY项目,以鼓励动手创造,并帮助孩子们学习编程。 它利用了小MU视觉传感器可识别数字卡片的原理,让玩家通过数字卡来猜测机器所选择的数字。 硬件安装 搭建说明详见下图  小MU视觉传感器可以识别相应的数字卡片,并通过I2C总线连接到Micro:bit板上。 两块PCB板和一个扬声器通过乐高technic积木件拼搭出的支架固定在一起,使摄像头俯视呈45度角夹角,并且确保没有东西阻挡摄像头和Micro:bit板的前面。 接线说明  这时候我们需要连接6根电线。扬声器有两根导线连接到Micro:bit的“0”和“GND”引脚。 小MU视觉传感器有4条线连接到I2C总线 - 3V,引脚19(SCL),引脚20(SDA)和GND。 在图中,我们只是将导线焊接到Micro:bit接触垫上,您也可以使用其中一个分线板进行与Micro:bit的连接。 第三代小MU视觉传感器 小MU视觉传感器是一个可以识别不同数字卡片的AI模块。 它具有I2C输出端口,可用于连接Micro:bit(引脚19和引脚20)。 注意: 1.连接到Micro:bit,小MU视觉传感器的左侧DIP开关2需要设置为“ON”以使用I2C模式。  2.小MU视觉传感器倒置安装(传感器接口端面向玩家自己),这样当玩家将数字卡放置在游戏机前时,它就是玩家视角的“正面”。 Micro:bit通过Makecode进行编程 你就可以使用MakeCode对迷你游戏机进行编程了。 你可以在Javascript或模块编程中编写Micro:bit。 接下来,我将使用模块编程来简单说一下流程。 1.导入MUVisionSensorIII库 选择“高级” - >“扩展”,然后在搜索框中输入“mu-opensource / MuVisionSensorIII-MakeCode”。 从结果中选择“Muvs”扩展名。  您现在将找到像这样的MuVisionSensor的模块:  2.在启动块中初始化小MU视觉传感器并将其设置为使用I2C总线。  并添加数字卡片的算法  在“启动”运行后,视觉传感器的LED灯开始亮红灯闪烁。如果它检测到任何数字卡,LED灯将变为蓝色。 3.在重复循环中,添加代码以处理来自小MU视觉传感器的检测结果。  4.在矩阵LED灯上显示结果 我们使用自定义函数来显示数字识别结果。 注意:由于我们垂直放置micro:bit,LED显示屏上的数字需要旋转90度。  5.游戏逻辑 你可以编写micro:bit来给出一个秘密数字的暗示。  你也可以为游戏生活带来更多乐趣。 我们使用LED矩阵的左栏显示“生命条”   6.加入音乐  搞定!由于截图的原因,并非所有代码都显示在上图中。您可以在以下链接获取完整的代码。 https://makecode.microbit.org/_4YD3k12HoMEo 总结 本教程将教您如何使用Micro:bit和小MU视觉传感器完成的一台迷你游戏机。 借助小MU视觉传感器的视觉识别功能,您可以在Micro:bit平台上构建许多类似的“创客化”小游戏。 |
 沪公网安备31011502402448
沪公网安备31011502402448© 2013-2026 Comsenz Inc. Powered by Discuz! X3.4 Licensed