|
3734| 4
|
[教程] 一分钟学会用app inventor控制虚谷号 |
|
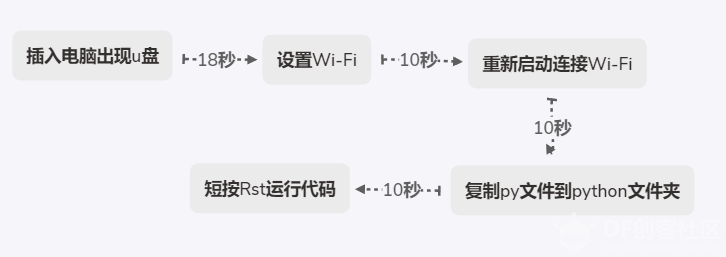
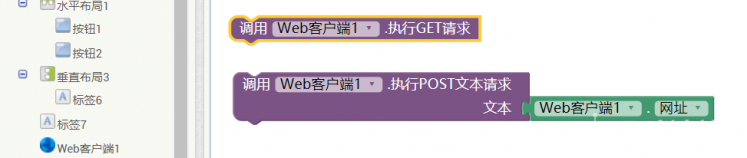
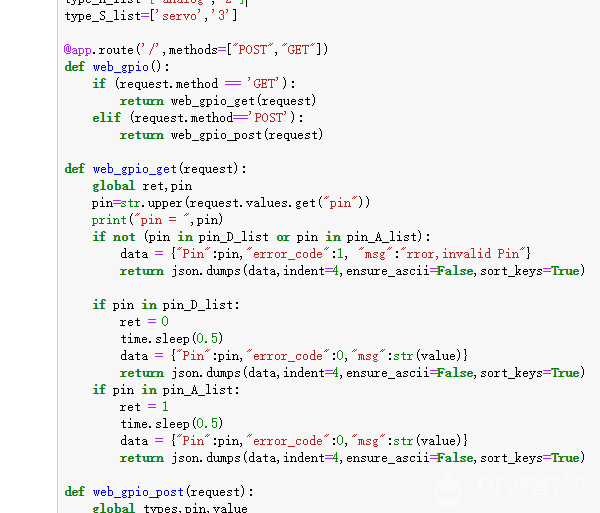
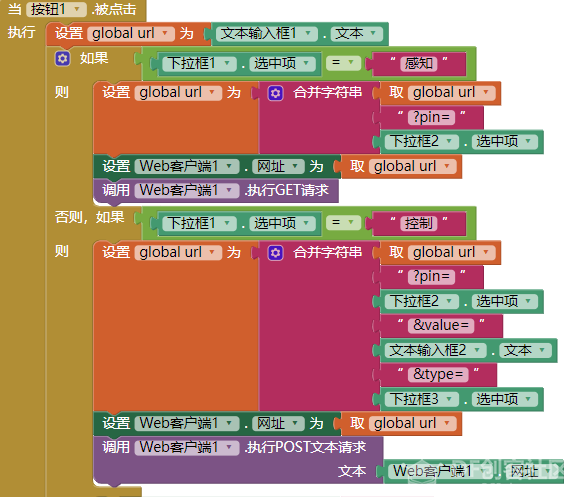
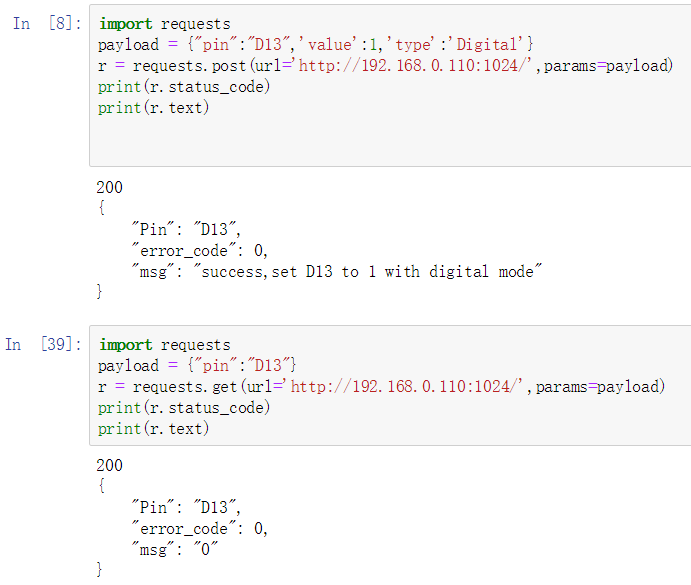
本帖最后由 林水火 于 2019-12-12 16:19 编辑 我们可以通过python的request方法爬取网页信息,也向指定的网页发送数据,如果我们在虚谷号上建立了flask服务器,就可以通过访问指定网站来与虚谷号进行数据的传输。 那么,要如何在一分钟之内完成这项任务呢?  1.原理分析 1.1建立flask服务器:在虚谷号上运行flask服务器,使虚谷号能够通过网页传输数据。我们可以直接访问虚谷上的jupyter,在其中运行我们的代码。 1.2建立App Inventor应用:Appinventor中有发送get和post请求的模块,提供我们所需的功能。  2.代码实现 2.1虚谷端(利用jupyter进行编程)  基于flask库,创建服务器中的get、post方法,使得服务器在收到特定消息时,会调用xugu库实现读取控制电平等功能。 具体代码:(复制到虚谷号python文件夹,按下Rst键重启后自动运行) https://github.com/vvlink/vvBoard-docs/blob/master/webgpio/webgpio1.0.py 2.2.appinventor端 组件设计:通过下拉组件,用户可以选择不同的互动类型和引脚编号,完成与虚谷号的交互。  逻辑设计:当按下提交按钮的时候,向网页发送请求。重点在于我们可以在app inventor中以发送GET、POST请求的形式,获取和控制虚谷号板载Arduino芯片的引脚电平状态。在完成Web客户端元件的初始化后,我们就可以进行一系列的网页请求。 如果想要发送GET请求,我们可以直接在浏览器中输入:url/?pin=D13来读取引脚的电平状态,这里的url指的是IP地址:端口号。 而想要使用POST方法,我们可以在jupyter或appinventor中调用相关函数,发送post请求。 如果将这些步骤具象到积木块上,我们就会得到以下代码。用户提供了所需的参数,如IP地址、查询的引脚和数值,程序在后台将这些数据进行整合,发送到网页API上,并返回相应的结果。  3.总结 基于我们在上文中使用的flask网页API,我们可以利用任何能够发送请求的工具与虚谷号进行交互,不仅仅是APPinventor,就连flash也可以做到这一效果,同时提供更加丰富的反馈,获得更好的交互体验。 下图为利用python脚本向网页API发送请求的案例:  想要接触更多案例,也可以直接访问虚谷号在GITHUB上的地址。 文章中的主要内容已上传至GITHUB:https://github.com/vvlink/vvBoard-docs/tree/master/webgpio |
 沪公网安备31011502402448
沪公网安备31011502402448© 2013-2026 Comsenz Inc. Powered by Discuz! X3.4 Licensed