|
8104| 1
|
[入门教程] 掌控板与阿里云IoT通信:控制板载灯亮灭 |
|
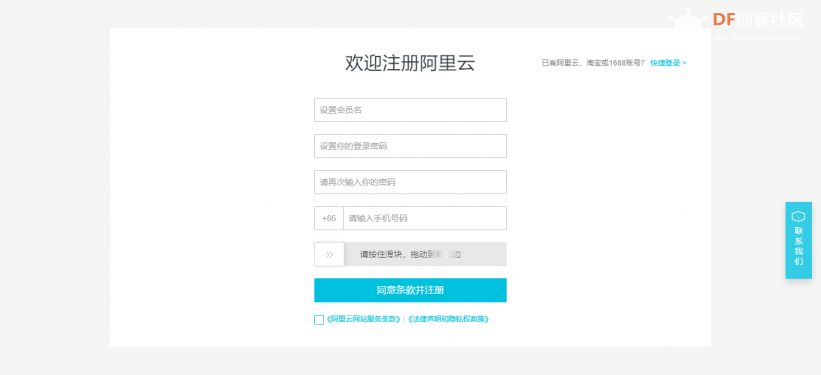
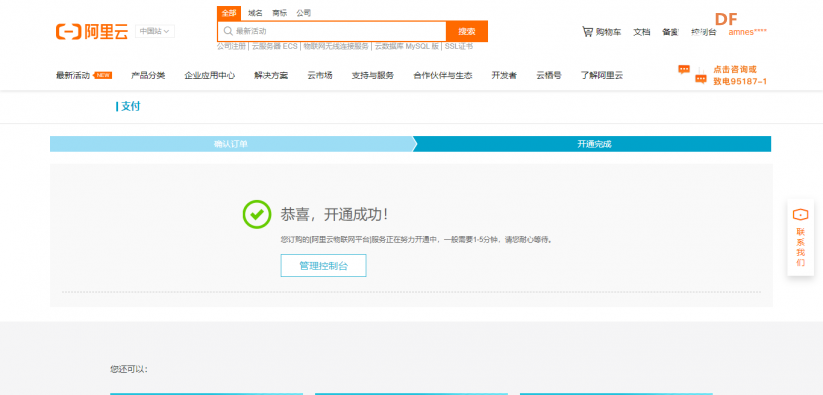
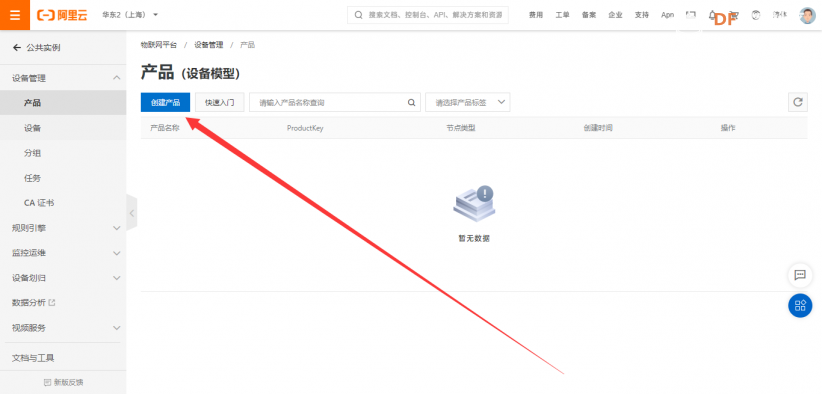
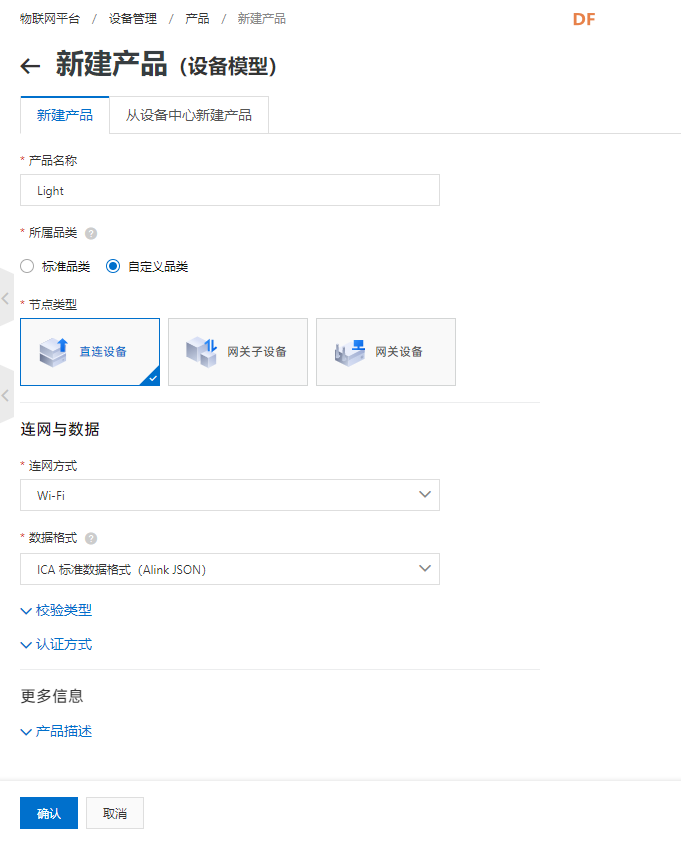
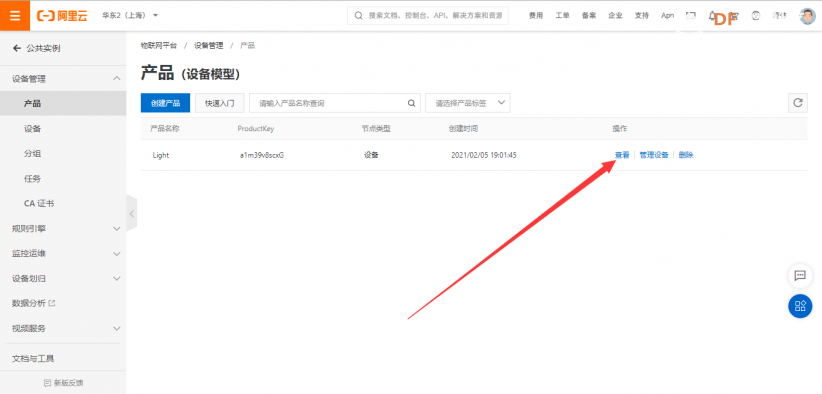
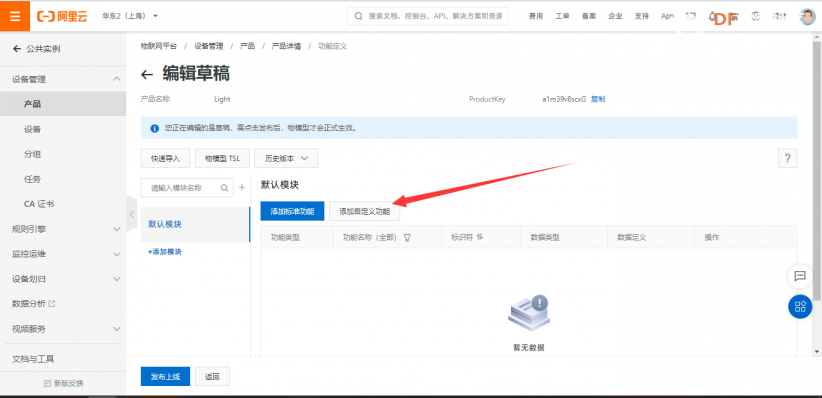
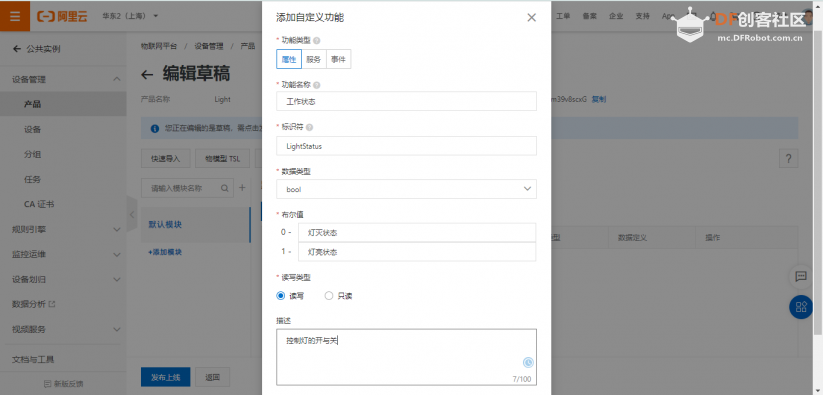
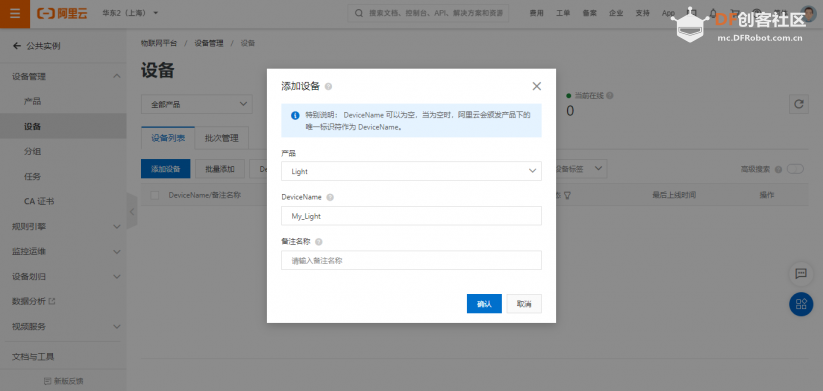
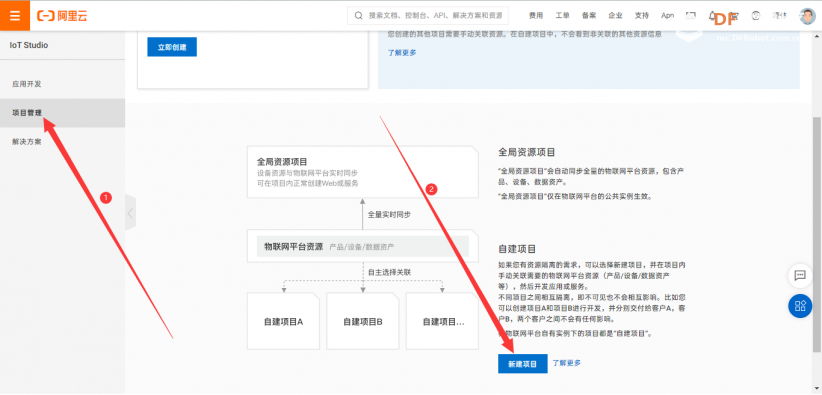
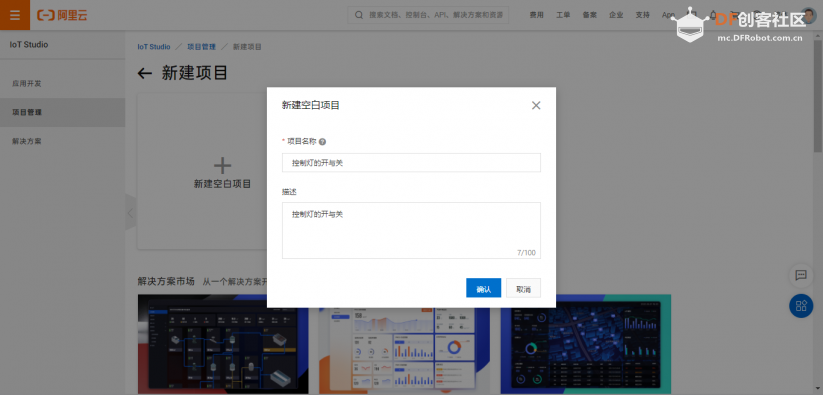
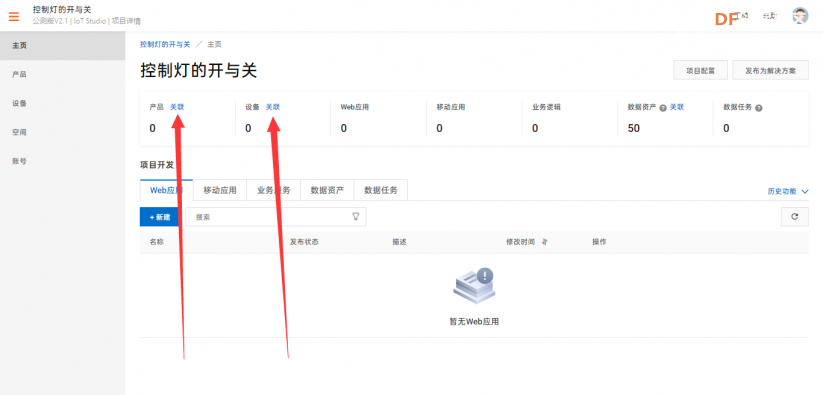
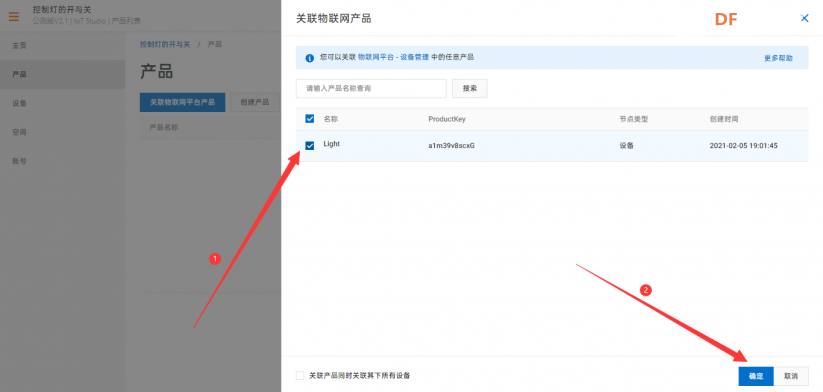
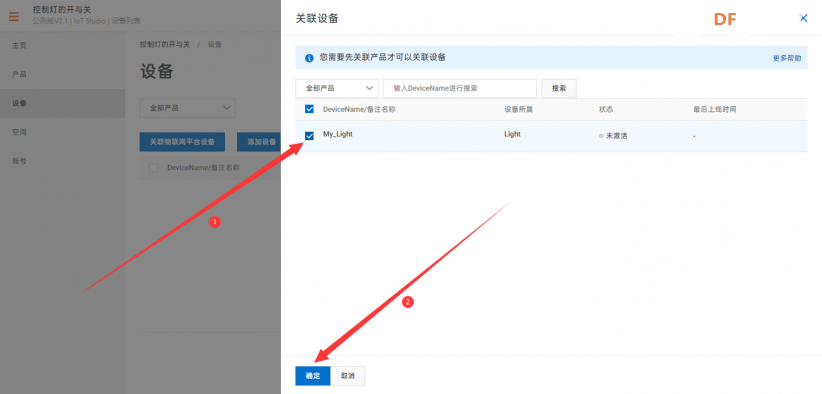
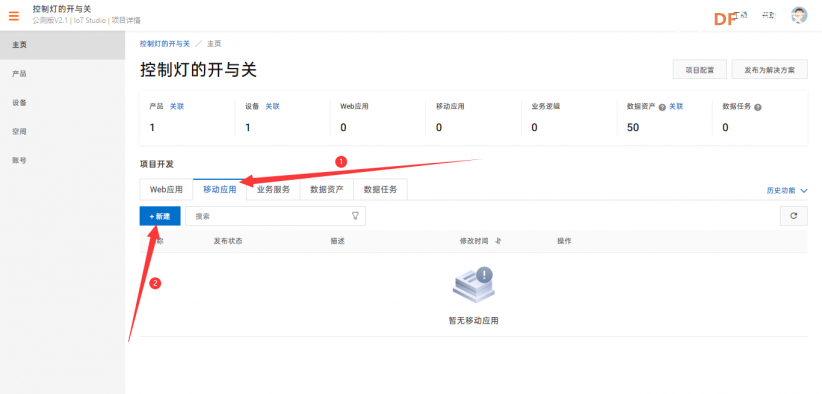
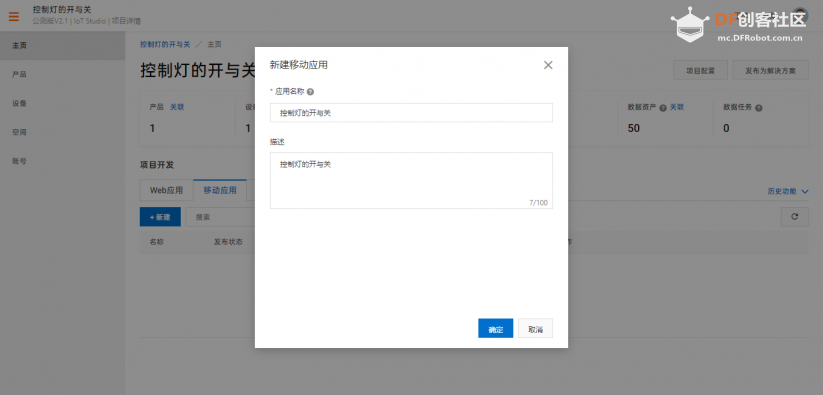
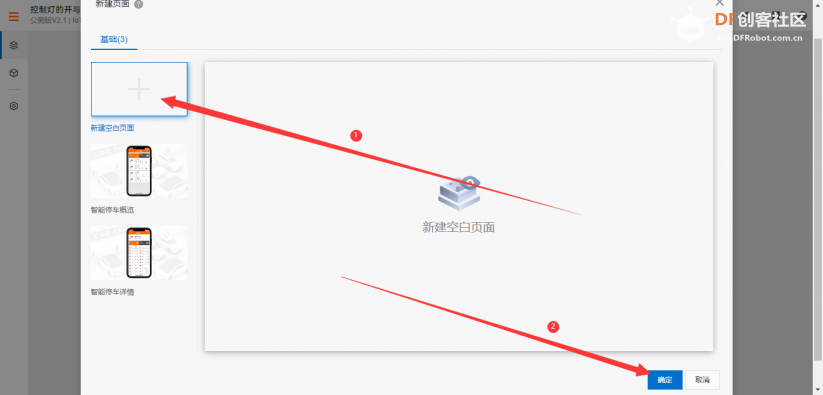
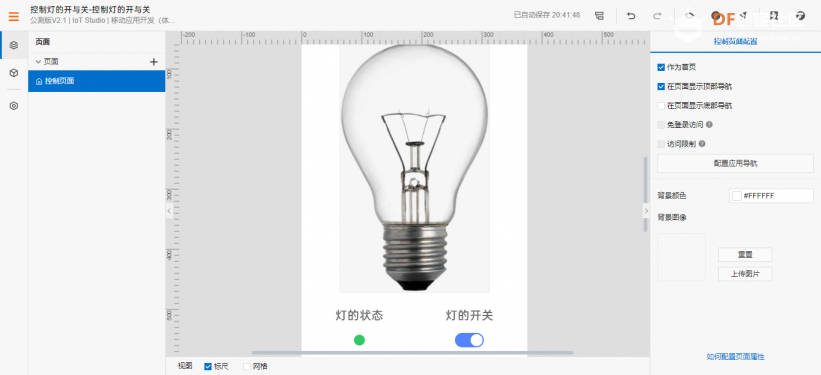
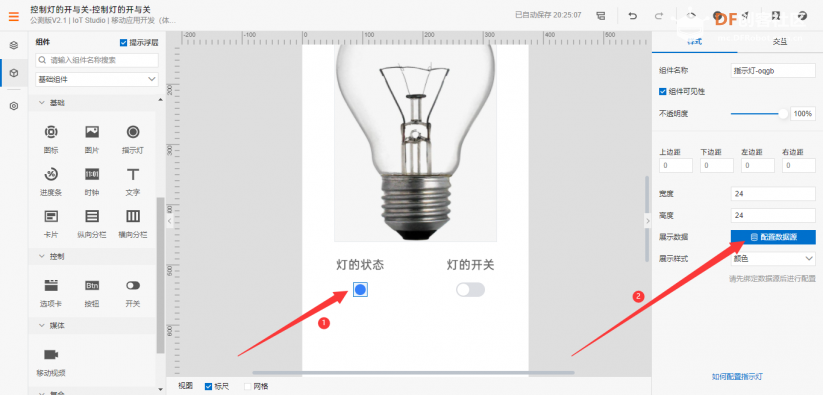
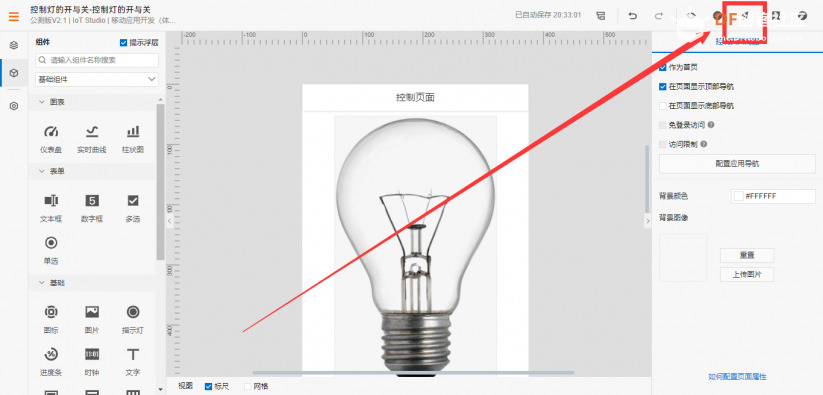
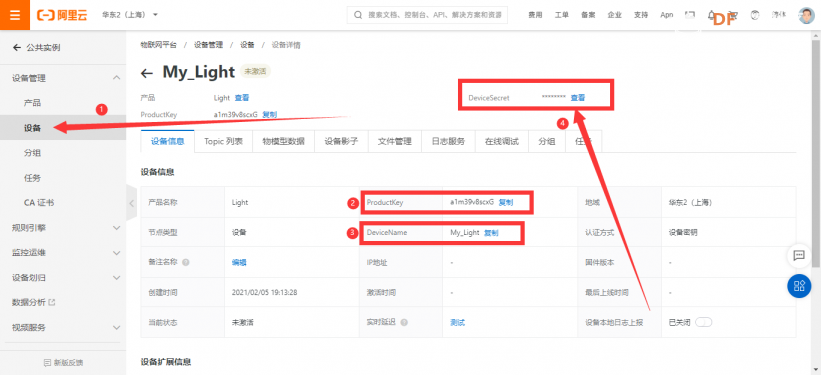
本帖最后由 符柏铖 于 2021-2-28 10:30 编辑 前言 论坛已经有很多关于阿里云物联网的教程,但是在实际操作中,我发现由于教程已经是几个月之前的了,阿里云平台的界面与之前那些教程中的大部分都不相同了,操作中也有不同的地方,于是萌生了记录我具体是如何让掌控板与阿里云IoT通信的这个想法。 本人还是中学生,初次发帖,经验不足,如有错误请多多包涵。 参考教程 https://mc.dfrobot.com.cn/thread-275452-1-1.html(App部分是参照这个教程照葫芦画瓢做出来的) 准备工作 1. 注册账号并登录阿里云IoT平台 打开浏览器,进入阿里云IoT平台 http://iot.aliyun.com ,如图1所示,点击右上角【免费注册】按钮,进入图2界面进行注册。 如已有账号点击右上角的【登录】按钮直接登录即可。  图1 阿里云平台界面  图2 阿里云平台注册界面 2.进行实名验证 登录或注册成功后,进入 https://account.console.aliyun.com/v2/#/authc/home 进行实名验证。目前有两种验证方式:支付宝快捷验证或使用淘宝或阿里云App扫脸并上传身份证验证。(不进行实名验证无法开通物联网平台服务) 3.开通物联网平台 进入 https://iot.console.aliyun.com/product ,按照步骤点击【立即开通】即可,是免费的。(这里没有截图,记得不是太清了) 开通成功后会出现开通成功的界面,见图3:  图3 物联网平台开通成功界面 以上均为准备工作,进行到这里,接下来就可以开始创建产品、创建设备并开发App了。 创建产品 1.新建一个名为“Light”的产品 进入控制台 https://iot.console.aliyun.com/product ; 点击左上角新建产品,见图4:  图4 新建产品 新建一个名为“Light”的产品,节点类型为直连设备,见图5:  图5 新建产品参数 产品创建完成后,将自动出现在产品列表中。 2.进行功能定义 点击【查看】进行功能定义,步骤见图6、图7和图8:  图6 查看产品  图7 编辑草稿  图8 添加自定义功能 为刚刚新建的“Light”产品添加一个名为“工作状态”的功能,产品标识符为“LightStatus”。 将LED灯的工作状态定义为产品属性,数据类型为布尔值(bool),即0表示灯灭,1表示灯亮。具体设置参考图9,单击确定。 功能添加完成后,将自动出现在自定义功能列表中,用户可在该处查看产品的标识符“LightStatus”。  图9 添加自定义功能界面 添加设备 回到控制台,点击“设备>添加设备”,见图10:  图10 添加设备 选择刚才新建的产品,挂载一个名为“My_Light”的设备,见图11:  图11 添加设备页面 开发手机App 1.新建项目 进入项目管理 https://studio.iot.aliyun.com/projects ,将页面滚到下方,找到新建项目按钮,注意是创建普通项目,不是全局资源项目!见图12:  图12 新建项目 新建一个空白项目,见图13:  图13 新建空白项目 2.关联产品和设备 新建项目完成后来到项目的主页,关联产品和设备,具体步骤见图14、图15和图16:  图14 关联界面  图15 关联产品  图16 关联设备 3.开发移动应用 回到项目主页,点击【移动应用】,再点击【新建】,新建一个移动应用,然后新建一个空白页面,见图17、图18和图19:  图17 新建移动应用  图18 新建移动应用页面  图19 新建空白页面 进行ui的设计,使用的组件:图片、文本、指示灯和开关,灯泡图片是用来美化的。 具体过程就不详细讲了,最终效果见图20:  图20 App的ui图 接下来将指示灯和开关这两个组件与设备关联,先点击指示灯这个组件,然后点击右侧的【配置数据源】,见图21和图22  图21 配置指示灯状态  图22 数据源配置 开关的配置同理且步骤相同,这里就不放图了。 配置完成后App的设计到这里就告一段落了,接下来就可以发布App并使用了,点击右上角纸飞机状的按钮进行发布,见图23:  图23 发布App 掌控板程序 1.初始化MQTT 其中对应的参数在控制台中直接复制即可,其中DeviceSecret需要点击【查看】才会出现,见图24和图25  图24 初始化MQTT  图25 设备信息 2.Topic 信息 详见官方给出的Topic 类列表: 基础通信 Topic 列表:
物模型通信 Topic 列表:
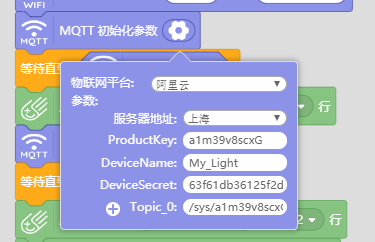
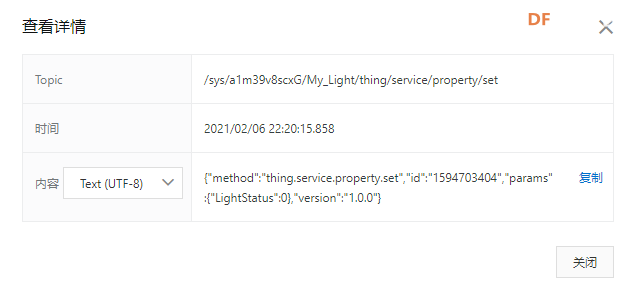
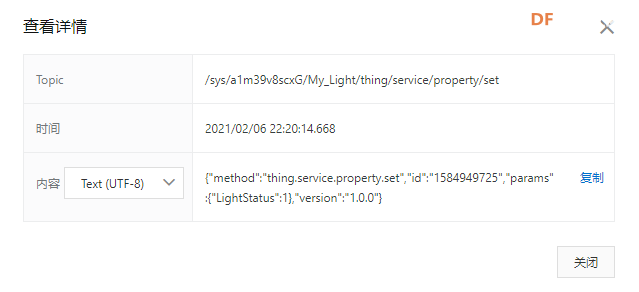
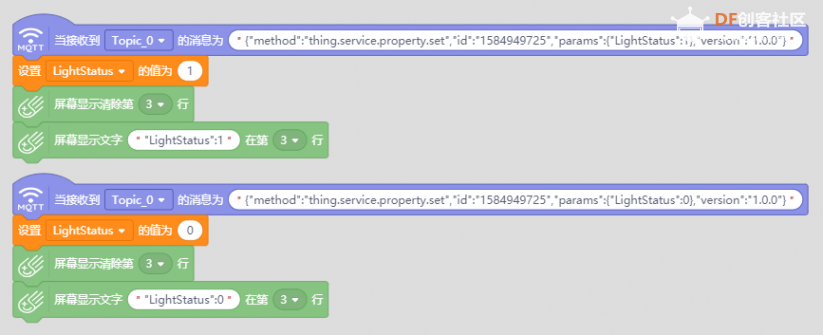
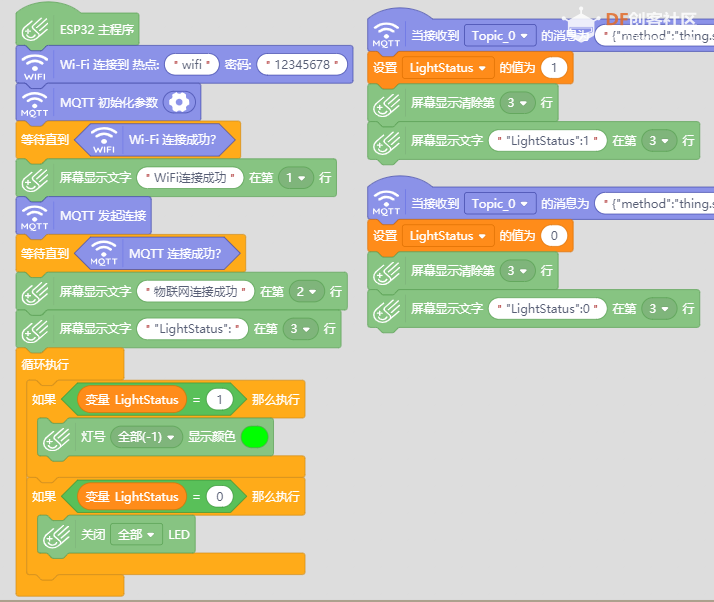
这里我们使用“/sys/a1m39v8scxG/${deviceName}/thing/service/property/set”进行订阅。 3.判断收到的消息 前往 https://iot.console.aliyun.com/lk/monitor/log 查看日志服务可以发现,云到设备的消息中,灯灭状态发出的消息见图26;而灯亮状态发出的消息见图27:  图26 灯灭状态消息  图27 灯亮状态消息 直接判断收到的消息即可,见图28:  图28 判断消息代码 4.全部代码  图29 全部代码 5.源代码 |
 沪公网安备31011502402448
沪公网安备31011502402448© 2013-2026 Comsenz Inc. Powered by Discuz! X3.4 Licensed