|
6449| 1
|
APP Invenor&行空板&TinywebDB | 滚屏广告牌 |
|
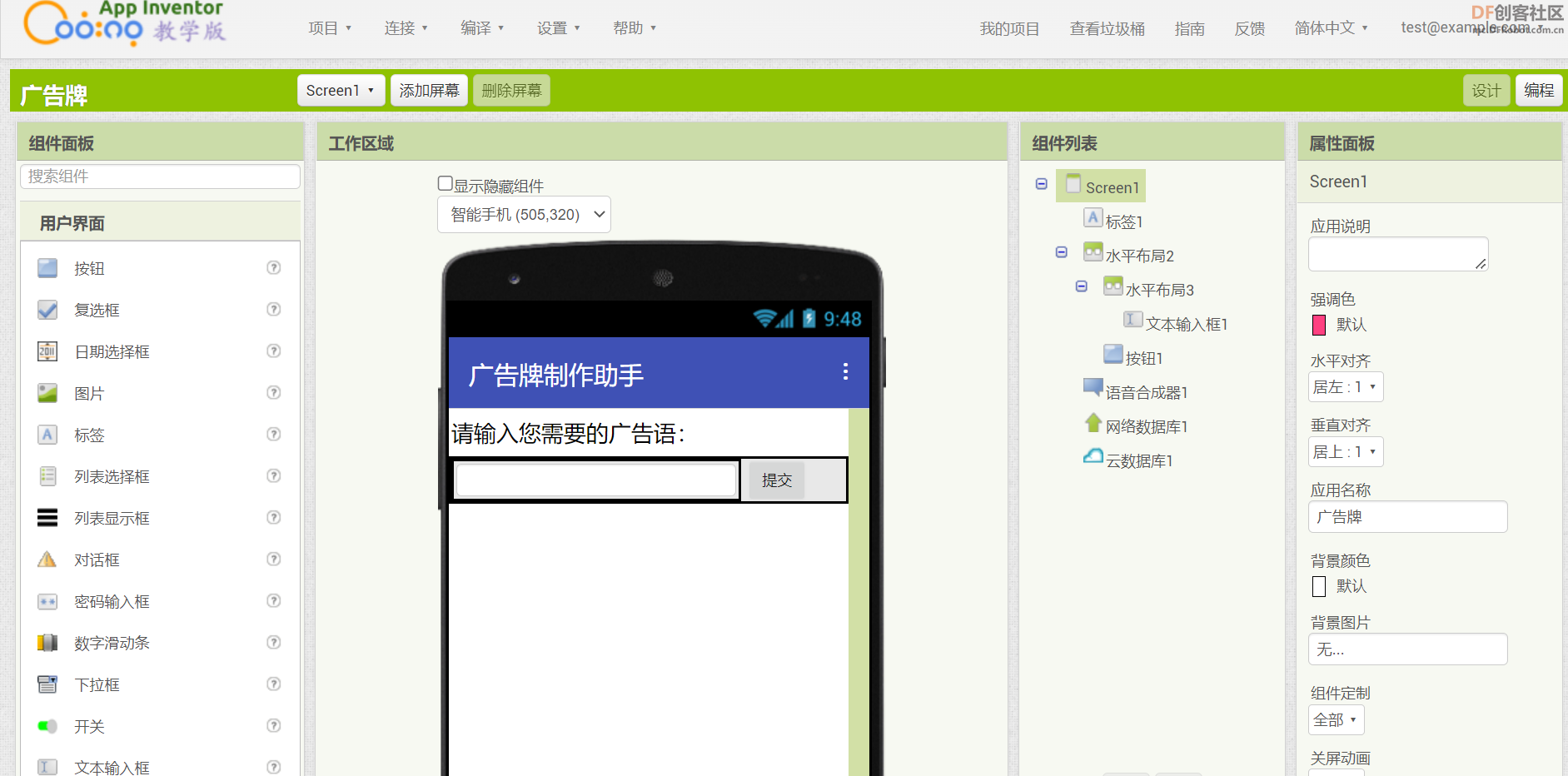
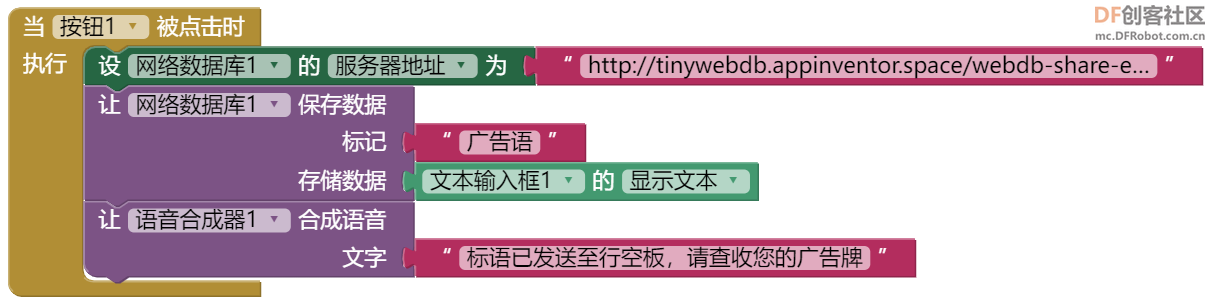
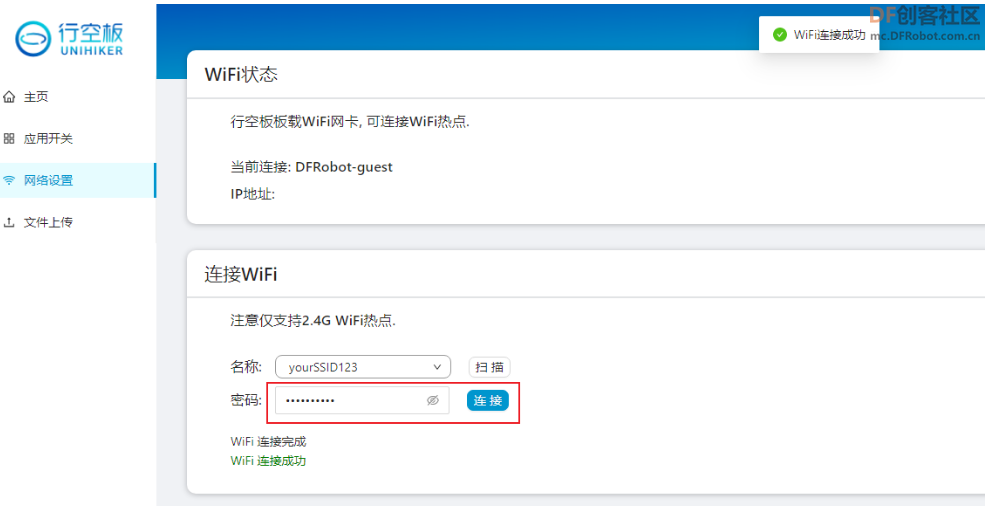
本帖最后由 航仔 于 2022-7-31 22:59 编辑 ❤【作品简介】 行空板集成了2.8寸LCD彩屏,不运用起来实在太太太太太浪费啦~让文字滚屏显示,该效果的应用场景包括但不限于广告牌、提词器、追星族的电子手幅and so on......利用APP-Inventor自制APP用来输入并提交需要显示的文字,TinywebDB数据库服务器负责数据的存储与通信,行空板就可以随时更改滚屏文字啦~ ❤【视频演示】 ❤【器材清单】 行空板;TypeC连接线;电脑;手机 ❤【编程环境】 APP-Inventor网页版;Mind+软件Python模式 ❤【实施步骤】 step1:实现固定文字的滚屏显示 content变量中存储着需要滚屏显示的文字。如果想要滚动显示的文字可以随时输入,即时更换,不妨利用APP Inventor自制APP,用文本输入框来提交想要显示的内容;TinywebDB数据库作为数据流转的中介,接收存储APP发送来的文字,再由行空板访问该数据库读取数据并显示。 step2:自制APP与数据库通信 可以利用APP-Inventor图形化编程工具进行APP的制作,推荐17coding网站,点击“一键试用”就可以免注册新建项目啦~  右上角“设计”用来设计APP界面。这里组件用到了文本输入框、按钮、网络数据库、标签、语音合成器。 右上角的“编程”用来对选择的组件进行功能的逻辑编程,代码如下:  “标记”与“存储数据”就是数据库中的键值对(key-value)。网络数据库中的服务器地址如何填写呢?我们需要先进入TinywebDB的网站中,该数据库服务器提供共享账号,账号和密码都是share,已经自动填充好了,直接点登录就可以;  登录后可以在首行对数据库的数据进行增删改查。下面的数据库信息中可以看到“服务器地址”一栏,方才APP-Inventor中的相应位置把服务器地址复制粘贴过去就好。目前,APP Inventor部分的编程工作就完成了,点击编译显示二维码,手机扫二维码将apk文件下载安装就好,安装好后就是一个可以正常使用的APP。 step3:行空板请求数据库数据 最最最最最重要的一步,记得给行空板连wifi: 在电脑已经和行空板连接的情况下,在浏览器输入板子的ip:10.1.2.3,点击网络设置,填写wifi的名称与密码即可连接成功。  |
 沪公网安备31011502402448
沪公网安备31011502402448© 2013-2026 Comsenz Inc. Powered by Discuz! X3.4 Licensed