|
4652| 1
|
[入门教程] 天气API—手机一键推送天气信息到掌控板 |
|
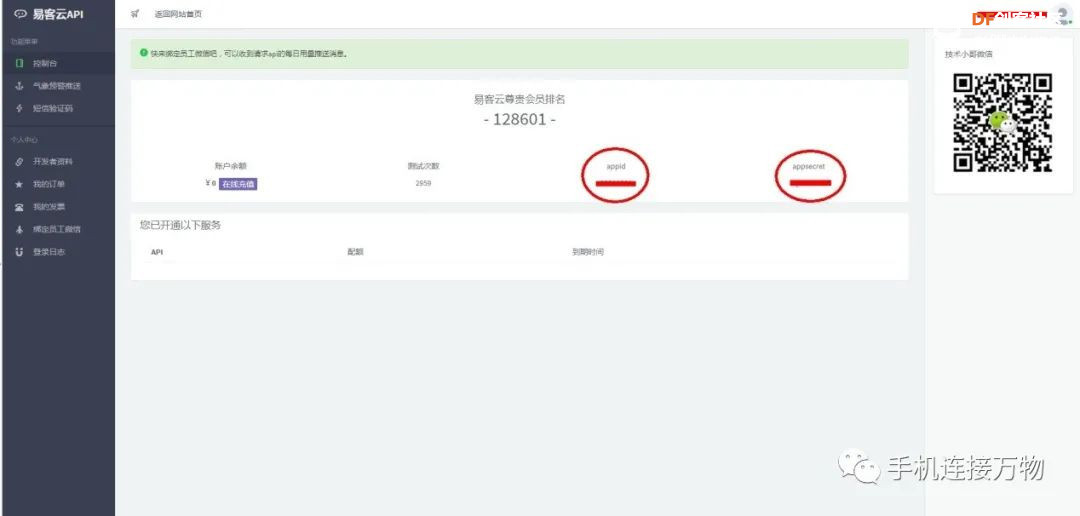
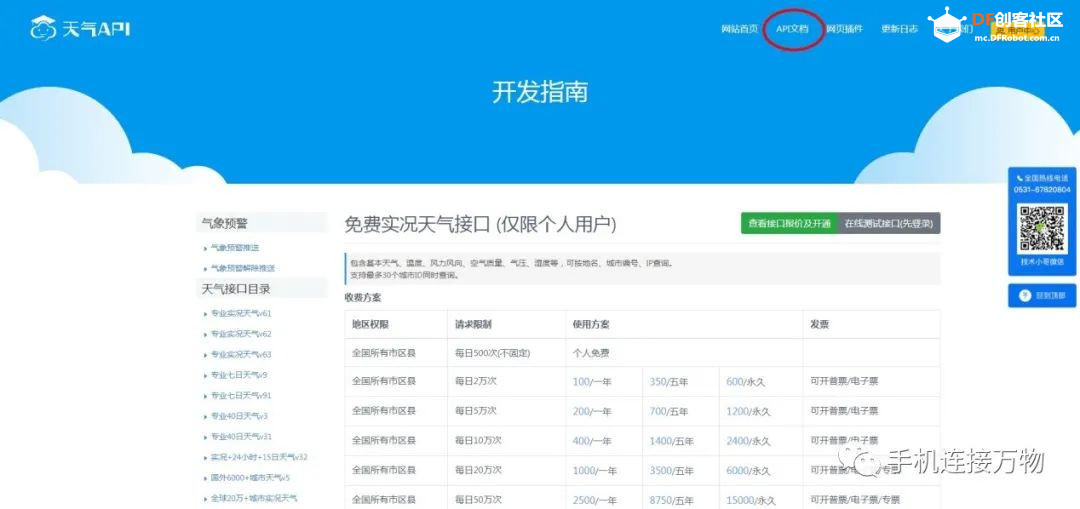
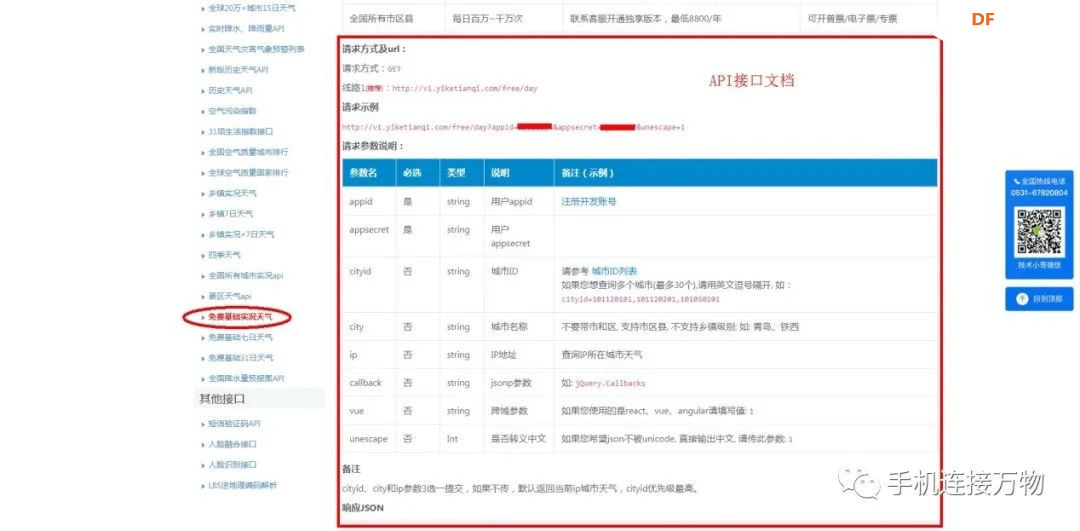
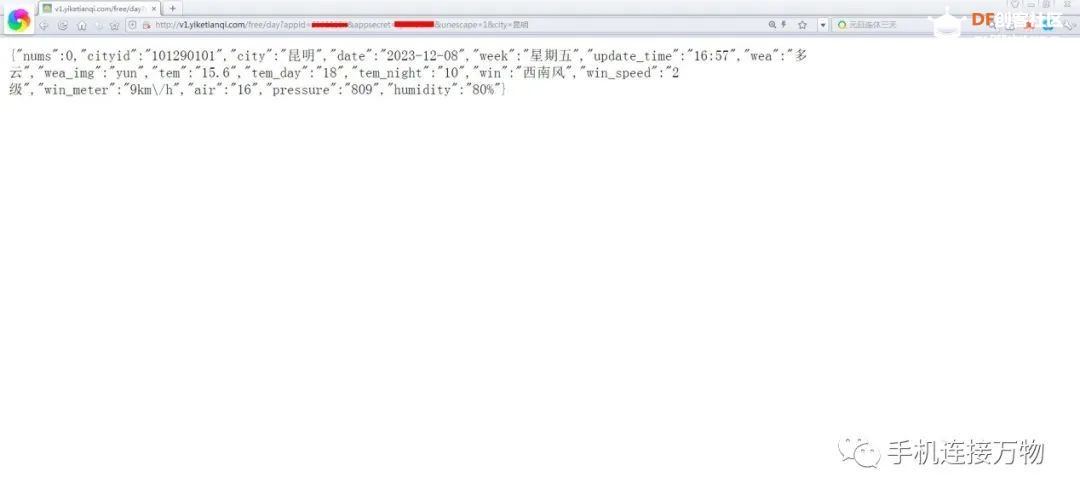
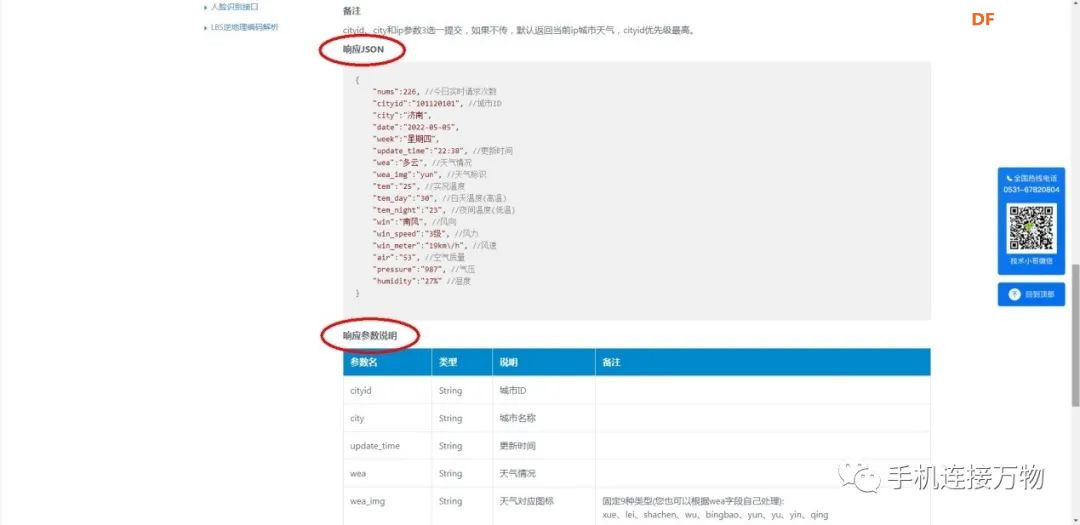
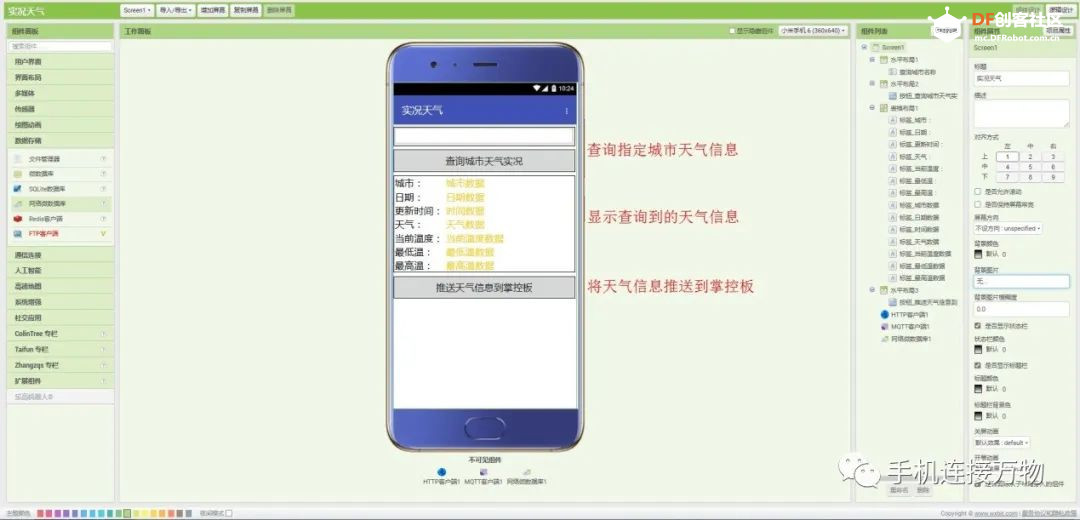
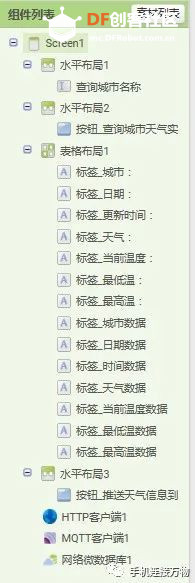
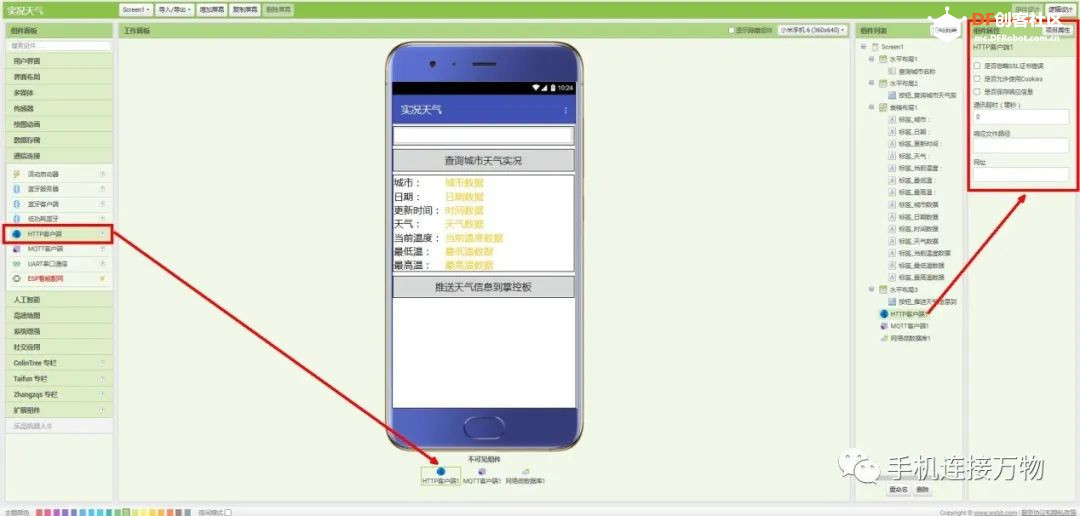
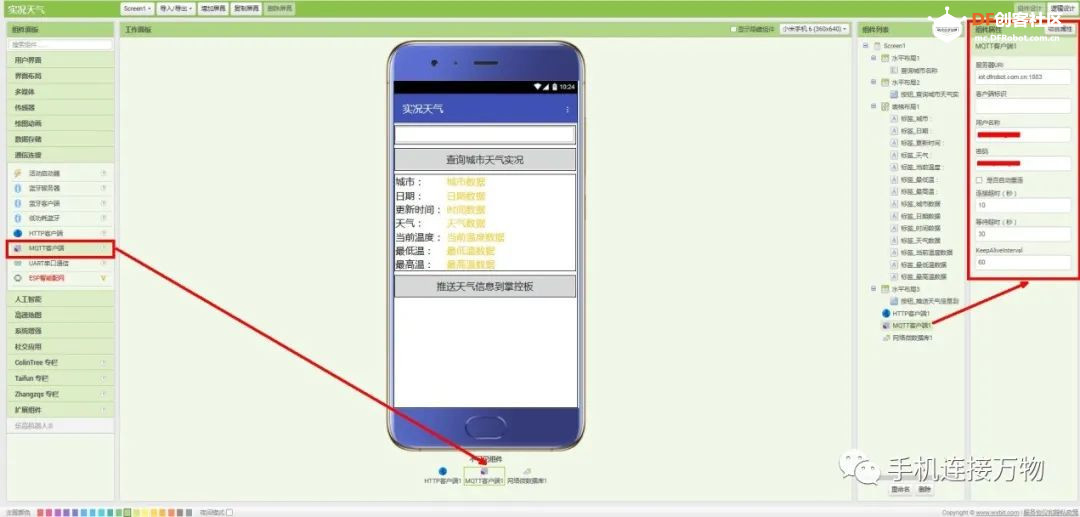
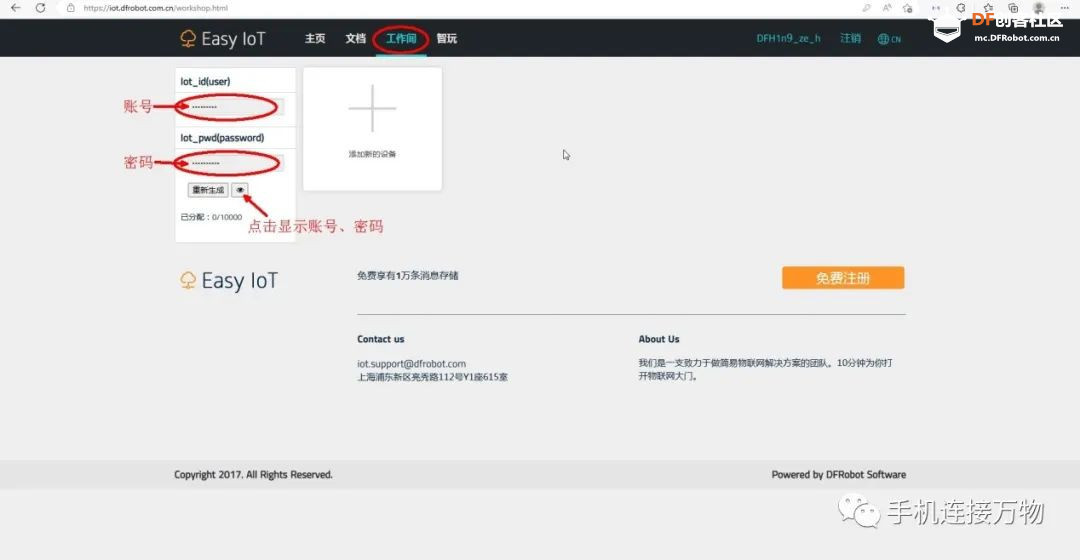
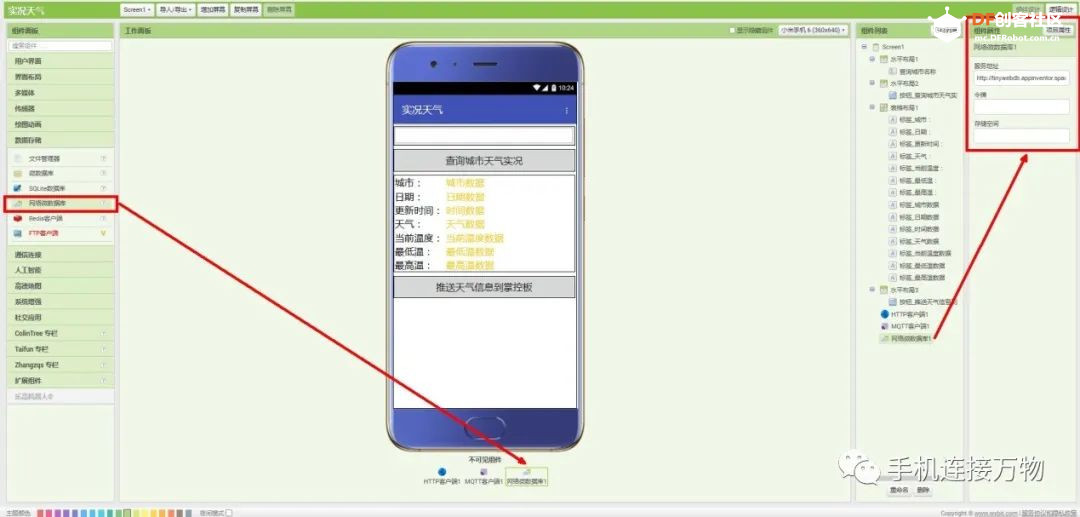
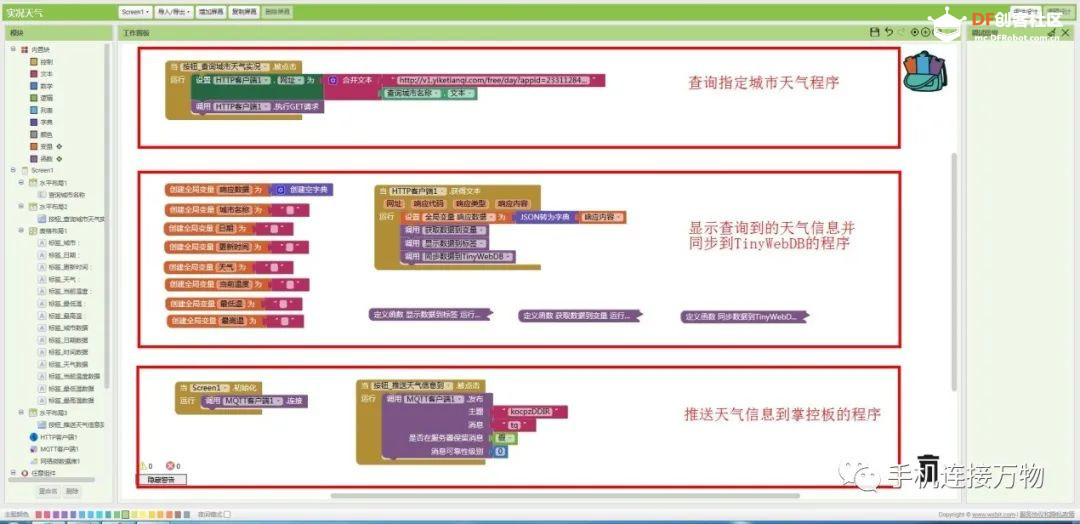
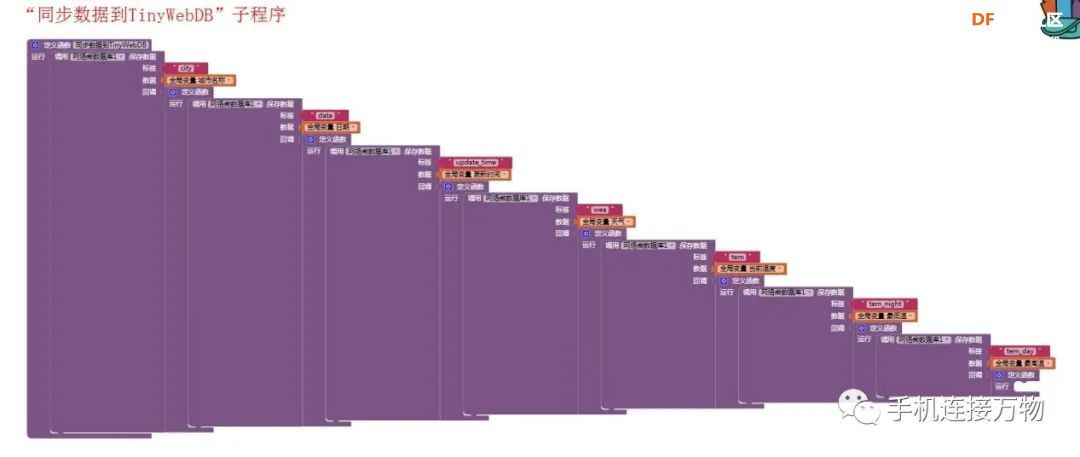
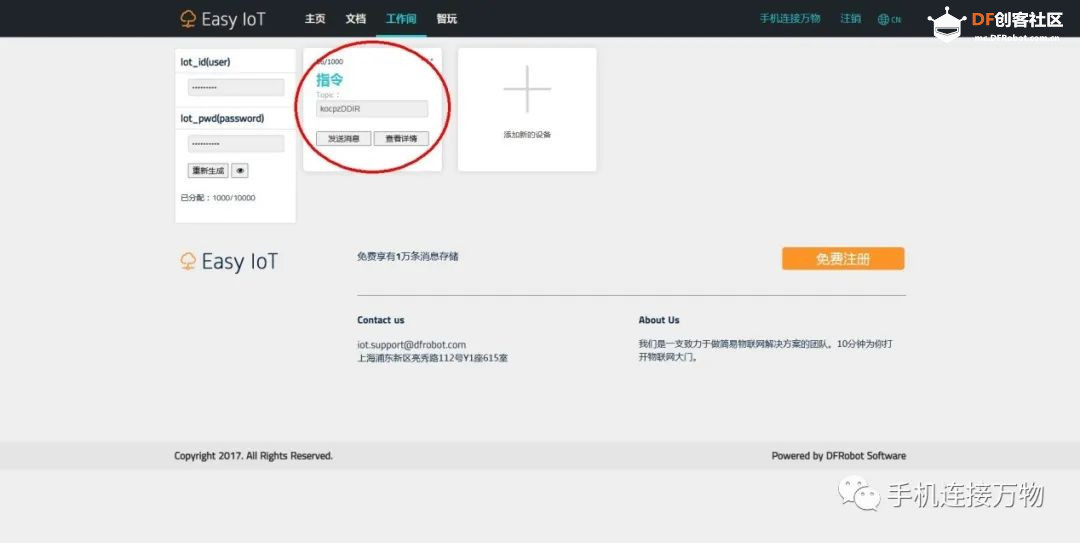
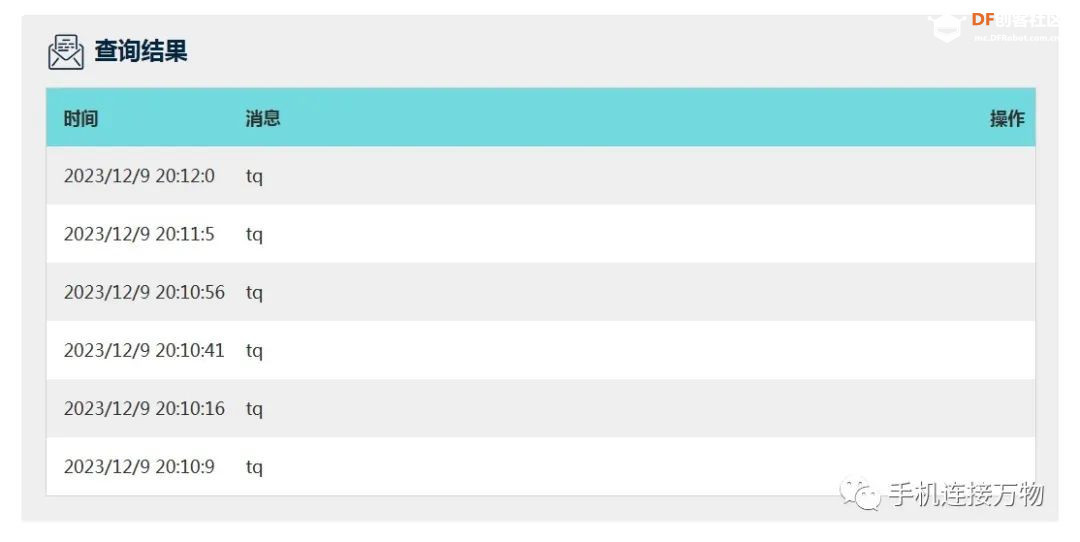
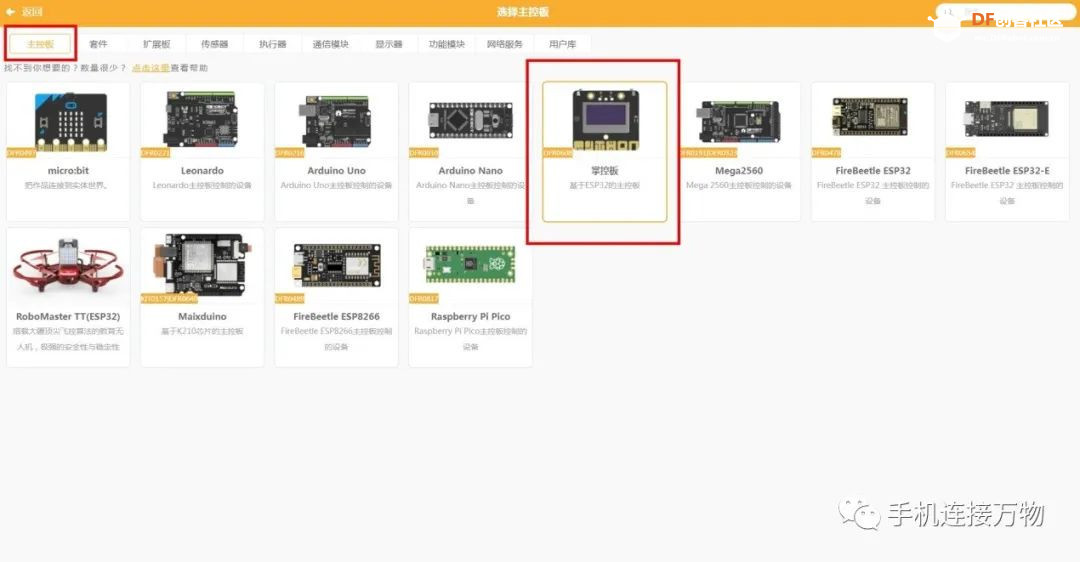
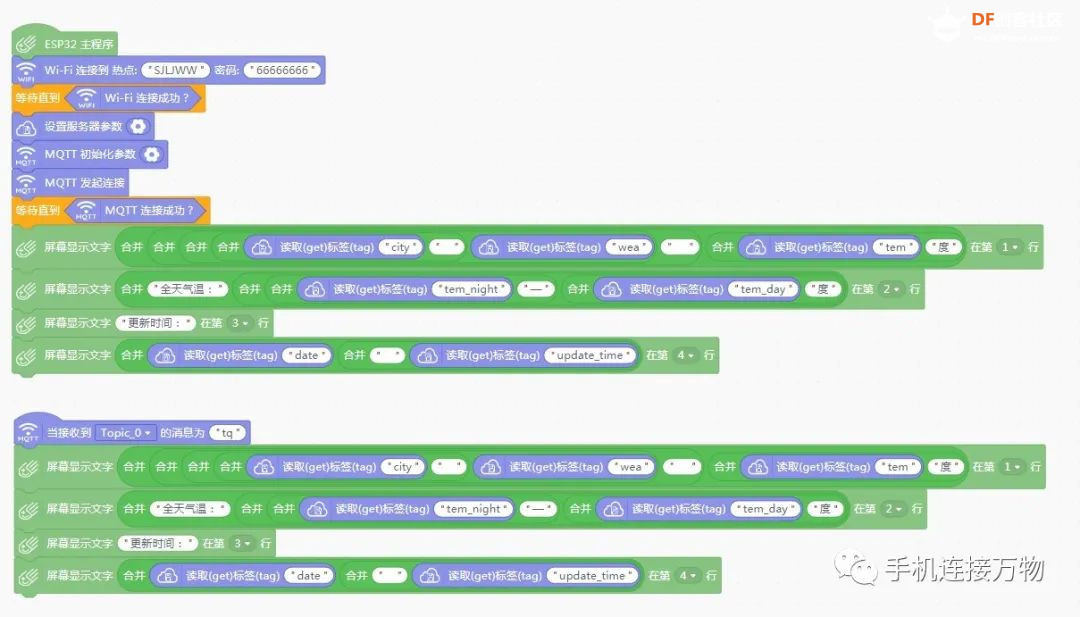
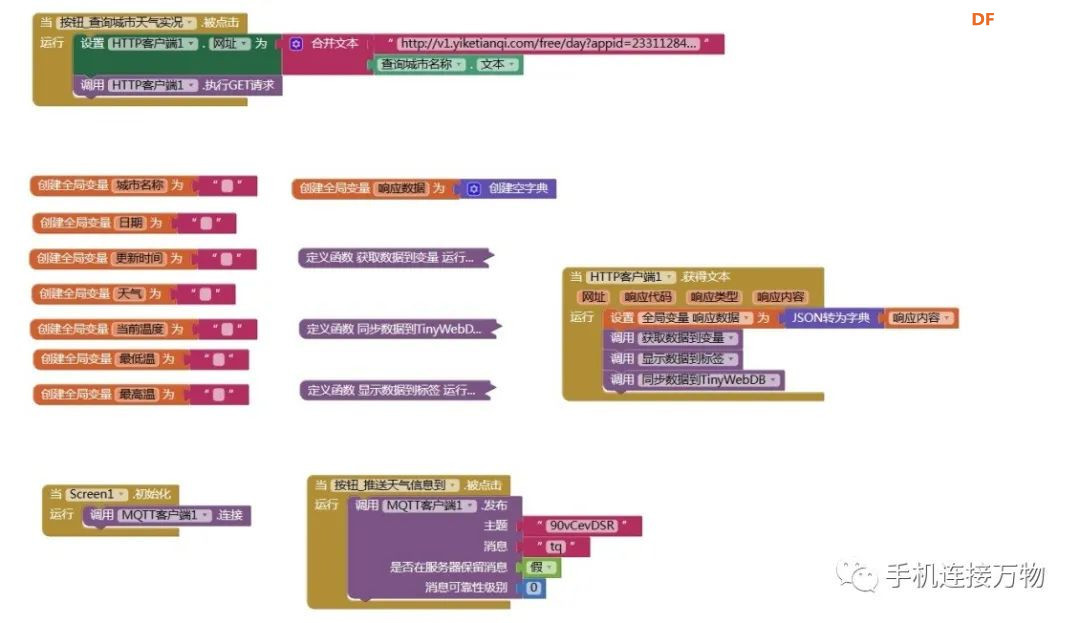
之前的例子中,我们了解了如何通过App Inventor 2(简称AI2)创建安卓App应用,以及如何通过Easy Iot、SIoT等物联网平台实现手机App与掌控板传送简单指令和数据的方法。还了解了TinyWebDB数据库的用途,以及数据库与物联网平台的区别等知识点。 本次实验将对以上知识进行整合应用,同时新增查询使用“天气API”知识点。通过AI2创建安卓App应用,访问“天气API”获取城市天气数据并同步上传到TinyWebDB数据库,然后通过Easy Iot物联网平台下发指令到掌控板,实现一键推送天气信息到掌控板。通过实验,初步了解“API”的概念和用法。了解API、物联网平台和数据库是物联网系统中的关键要素,它们共同协作,实现设备之间的互联互通、数据的收集和存储、应用程序的开发和部署等功能,从而推动物联网的发展和应用。  1.实验目标 (1)了解“API”的概念 (2)了解“天气API”的用法 (3)了解AI2编程访问“天气API”的方法 (4)了解掌控板编程访问“天气API”的方法 (5)了解整合使用“天气API”、Easy Iot物联网平台、TinyWebDB数据库等技术进行物联网应用开发的方法 2.实验所需资源 硬件: (1)电脑 (2)手机 (3)掌控板 (4)数据线 本文实验所用的台式电脑为Windows7操作系统,手机为安卓系统,掌控板为V2.0版本,数据线为Type-C接口。 软件: (1)电脑安装Mind+软件 本文实验所用的Mind+软件版本为V1.8.0 RC1.0。 (2)App Inventor 2可视化编程平台 本次实验采用的是App Inventor 2平台的汉化增强版软件WxBit(网址为:https://www.wxbit.com/),本文下面所提到的AI2平台皆指WxBit。 (3)天气API 网址:https://www.tianqiapi.com/ (4)TinyWebDB网络微数据库 本文使用的TinyWebDB网络微数据库网址为: http://tinywebdb.appinventor.space/。 (5)Easy Iot物联网平台 网址:https://iot.dfrobot.com.cn/index.html 3.API的概念 API,全称应用程序接口,是不同应用程序之间交互的规则和约定的接口。API的主要工作是将特定应用程序的功能和数据集合封装在一起,以使其他应用程序能够轻松地使用它们。它为开发人员创建具有不同功能和架构的应用程序之间实现相互通信和数据共享,而又无需访问原码或理解内部工作机制的细节。 API可以使开发者可以利用现有的功能来构建新的应用程序,而不必从头开始编写所有的代码。通常情况下,API会提供一组定义了如何请求特定功能、数据格式和协议的规范。开发者可以根据这些规范来构建自己的应用程序,并通过API向其他系统请求数据或执行特定的操作。 API的类型多种多样,包括网络API、操作系统API、库API等。网络API用于不同系统之间通过网络通信,操作系统API提供了操作系统功能的接口,库API则是对特定功能的封装和抽象,供开发者调用。 总之,API是互联网时代中不同软件系统之间进行交互的纽带,它促进了软件开发的协作和集成,也极大地促进了创新和应用的发展。 4.天气API的使用方法 天气API是一种允许开发者获取天气信息的接口。通过使用天气API,开发者可以获取特定地点的实时天气情况、未来天气预报、温度、湿度、风速等相关数据,并将这些数据集成到自己的应用程序中,例如天气应用、网站、智能设备等。也就是说,开发人员不需要自己去购置气象设备或者开发气象软件,通过提供天气API服务的网站,按网站定义的数据格式及方法就可以获取想要的天气信息。 提供天气API的网站很多,有免费的,也有收费的,本次实验我们以https://www.tianqiapi.com/网站提供的免费城市实况天气API接口进行具体应用。 (1)浏览器打开“天气API”网站,注册账号并登录  注册成功后,查看自己的appid和appsecret,这是API访的密钥,每条API命令都会用到。  (2)返回网站首页点击“API文档”选择“免费基础实况天气”,查看该接口的“API接口文档”  在使用API之前,开发人员需要先查看API接口文档,了解API的请求方式和参数,还有响应数据格式等信息。API通常使用HTTP协议进行数据请求,请求方式主要有GET和POST两种方式,两者的区别是请求参数是否包含在URL中。响应数据格式通常为JSON,也有文本、XML等类型。  通过查看API文档,此处“免费基础实况天气”API接口的请求方式为“GET”,响应返回数据类型为“JSON”。也就是参数信息包含在请求URL中,可以直接使用“请求示例”或“请求示例”加上“&”加特定参数进行数据请求。 (3)使用浏览器测试API效果 此处我们以获取“昆明”天气为例进行测试。在浏览器输入http://v1.yiketianqi.com/free/day?appid=你的appid &appsecret=你的appsecret &unescape=1&city=昆明。  返回上图数据,说明API运行正常。JSON 数据格式采用键值对(key-value pairs)的形式组织数据,对照API文档中的“响应参数说明”就很容易解读返回数据的内容了。  5.在AI2平台编程访问天气API 使用谷歌、QQ、Firefox、Safari等非IE浏览器访问WxBit网站,按提示进行注册和登录,推荐使用QQ账号登录。 (1)登录AI2P平台(WxBit),新建一个名为“实况天气”的项目,在“组件设计”界面添加以下组件   组件属性设置参考: Screen1标题设置为“实况天气”; 水平布局1放置“查询城市名称”文本输入框; 水平布局2放置“查询城市天气实况”按钮; 表格布局为7行*2列,第一列放置城市、日期、时间、天气、当前温度、最低温、最高温等7个标题标签,第二列放置对应的数据标签; 水平布局3放置“推送天气信息到掌控板”按钮; 所有可见组件,包括标签、按钮等名称设置为图中组件列表中的名称,字号统一设置为“22”。标签宽度设置为“A”自动,按钮宽度设置为“F”充满。 下面对3个不可见组件用途及设置做详细说明: HTTP客户端组件用于访问天气API获取实况天气数据,此处保持默认设置。  MQTT客户端组件用于连接Easy Iot物联网平台,发送指令到掌控板执行获取数据的操作。服务器URL设置为“iot.dfrobot.com.cn:1883”,用户名称和密码设置为你的Easy Iot物联网平台对应的参数。   网络微数据库组件用于连接和操作网络微数据库。此处对应的数据库是TinyWebDB,在组件属性设置的服务地址当中填入你的TinyWebDB服务器地址。经测试,HTTP和HTTPS都能正常使用。   (2)切换到“逻辑设计”界面对组件功能和事件进行编程 在“逻辑设计”界面左侧的“模块”栏中,选中相应的模块就会弹出该模块相关的编程积木,把积木按逻辑组合在一起,就形成了一系列功能和事件程序。下面的示例不再详细介绍模块来源,除内置模块外,大家可以从积木的名称和颜色上找到它来源于哪个模块。下面我们按事件进行编程:  查询指定城市天气程序:此处根据“天气API”文档指定的请求方式及URL参数格式来设定程序。当“查询城市天气实况”按钮被点击,将“HTTP客户端”网址设置为“http://v1.yiketianqi.com/free/day?appid=你的appid &appsecret=你的appsecret &unescape=1&city=”加“查询城市名称”文本输入框的文本,组成“天气API”文档中指定的URL请求格式。然后调用“HTTP客户端”执行GET请求。  显示查询到的天气信息并同步到TinyWebDB数据库的程序:上一步GET请求成功后,HTTP客户端组件会获得“天气API”返回的“响应内容”,格式为JSON,内容与API文档中的“响应参数说明”一致,包括城市、天气、温度、风力、空气质量等非常丰富的信息。但我们此次试验并不需要这么多的数据,所以需要对“响应内容”进行处理。首先将JSON格式的“响应内容”转换为“字典”格式的变量,便于通过“键”查找对应的“值”。然后再把对应的“值”赋值到具体天气信息变量,通过标签进行显示,再将天气信息变量上传到TinyWebDB数据库供掌控板访问。此段程序围绕“HTTP客户端获得文本”事件展开,包括3个子程序:     上面3个子程序依次运行,实现了天气数据从“天气API”到手机,再到TinyWebDB数据库的流转过程。 推送天气信息到掌控板的程序:此处的推送程序逻辑是通过向“EasyIot”物联网平台发送一个指令,让掌控板接收到指令后访问TinyWebDB数据库获取天气信息。在编程前需要在EasyIot平台新建一个“指令”topic。然后编程在“Screen1初始化”中启用MQTT连接,在“推送天气信息到掌控板”按钮点击事件中向EsayIot“指令”topic发送“tq”指令。   至此,涉及到该实验的AI2编程已经完成。本实验中用到的AI2、EasyIot、TinyWebDB等技术在前面的文章中有详细介绍,遇到问题可以进行翻阅参考。下面我们进行程序调试。 (3)手机预览运行AI2程序 AI2支持手机预览并运行程序,我们继续使用之前介绍过的 “WxBit调试助手”来进行程序调试,运行你手机上安装的“WxBit调试助手”,通过WxBit“预览”菜单下的“连接调试助手”扫码连接刚才编辑的程序。  在“查询城市名称”输入框输入城市名称,点击“查询城市天气实况”按钮,查看手机界面的数据标签信息有没有实时显示城市天气信息。如果程序运行顺利,下一步通过电脑浏览器登录你的TinyWebDB数据库,点击“数据浏览”查看数据是否同步上传。   点击“推送天气信息到掌控板”按钮,通过电脑浏览器登录你的EasyIot物联网平台,查看“指令”topic是否收到“tg”指令。  至此,手机获取“天气API”数据的App制作完成,你还可以为这个App设置图标,然后把它打包安装到你的手机独立运行。下面我们将通过Mind+进行掌控板接收天气数据的编程。 6.Mind+掌控板编程获取天气数据 现在TinyWebDB数据库已经有了手机上传的天气数据,下面通过Mind+编程让掌控板根据手机指令获取TinyWebDB数据库中的数据,实现一键推送天气信息到掌控板。 (1)在Mind+上传模式新建项目并连接掌控板,在主控板扩展库添加“掌控板”,在网络服务扩展库添加“WIFI”、“MQTT”和“TinyWenDB”3项扩展。    (2)编程连接WIFI、TinyWebDB数据库和MQTT服务器,通过TinyWebDB积木获取数据库对应标签的值显示在掌控板屏幕上。  TinyWebDB服务器参数对应设置如下:  MQTT服务器参数对应设置如下:  (3)根据MQTT指令重新获取TinyWebDB数据信息。  (4)将程序上传至掌控板,配合前面制作的App联网测试。  只要是手机上查询到的天气信息,都可以一键推送到掌控板显示,从而让掌控板变成了一个可以远程遥控更新的显示器。根据本次实验的技术原理,使用性能更加优秀的软硬件,可以制作更复杂,更实用的物联网应用,比如远程广告、宣传屏等项目。 其实在Mind+的网络服务扩展库中也有获取天气信息的扩展,但功能比较简单,获取的数据也有限,只适合单机编程显示固定信息。 7.本实验完整程序和下载地址 掌控板Mind+程序  手机端AI2程序  下载地址:https://gitee.com/inventara/arduino |
 沪公网安备31011502402448
沪公网安备31011502402448© 2013-2026 Comsenz Inc. Powered by Discuz! X3.4 Licensed