|
3452| 0
|
[官方案例教程] Web应用-智能灯光 |
|
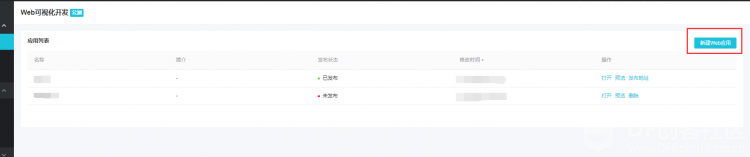
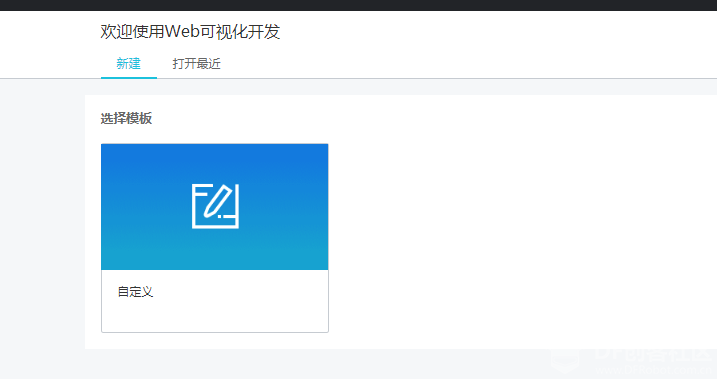
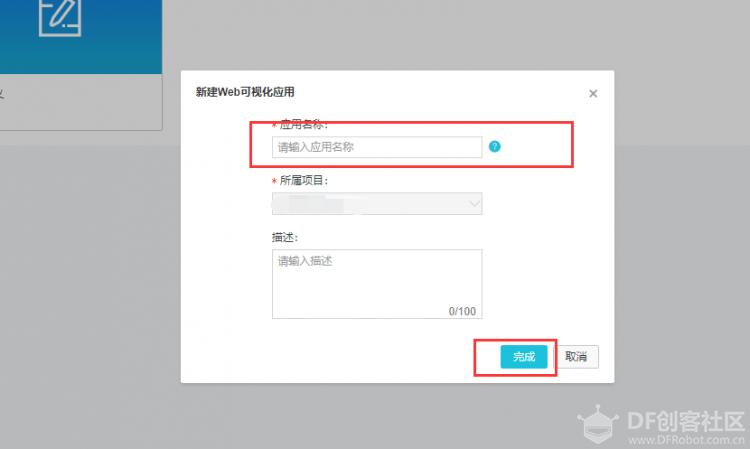
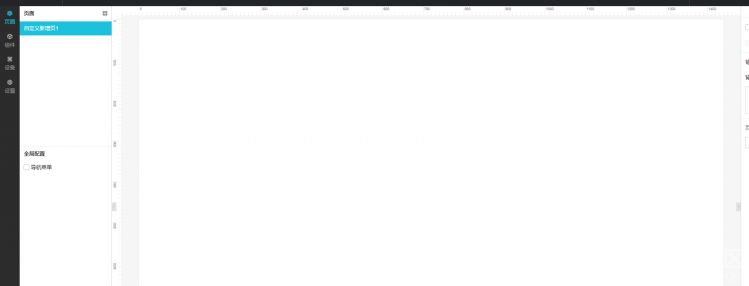
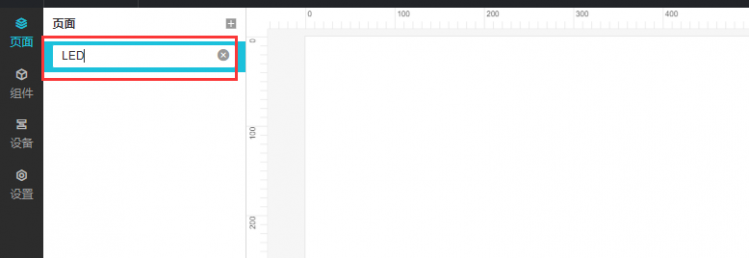
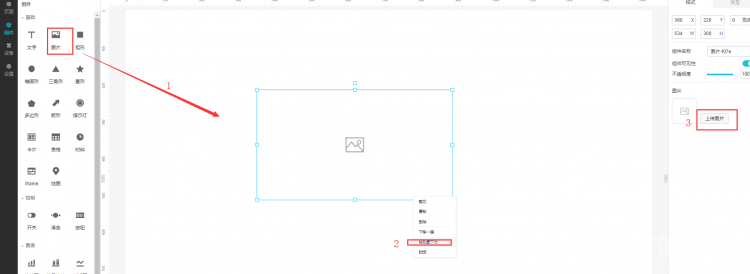
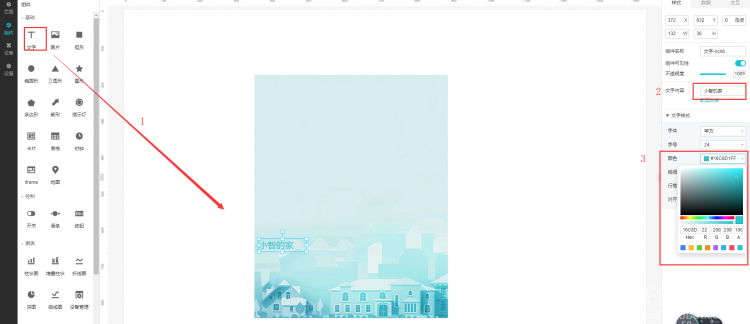
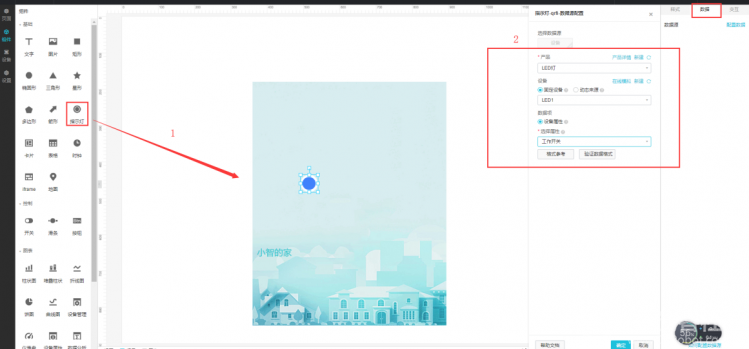
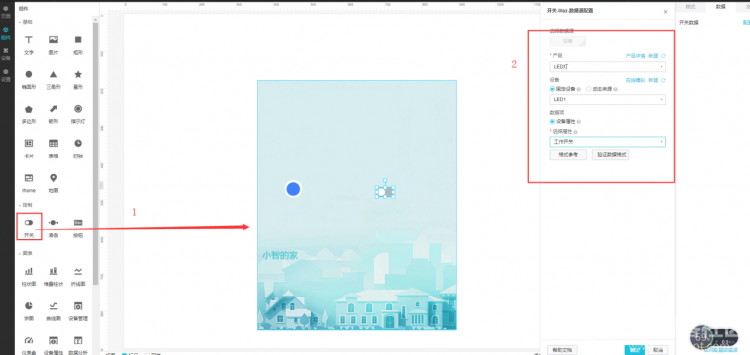
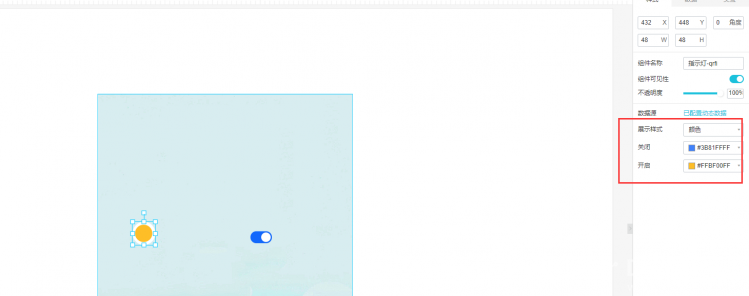
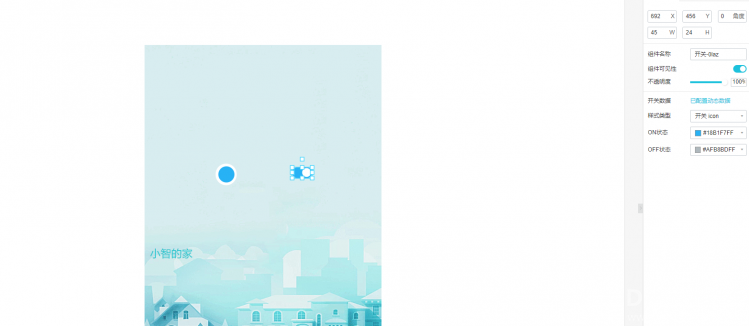
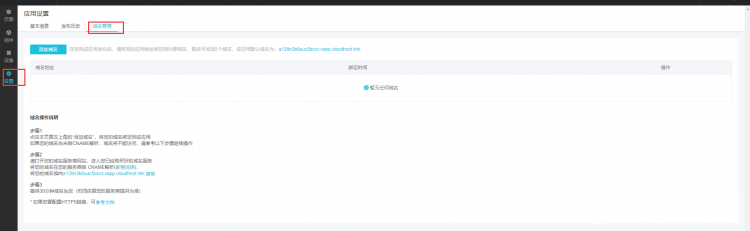
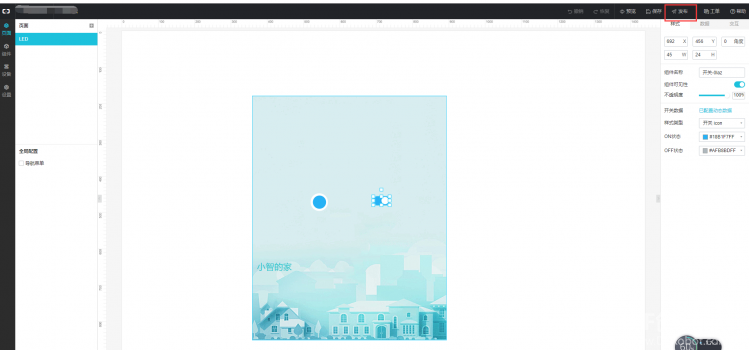
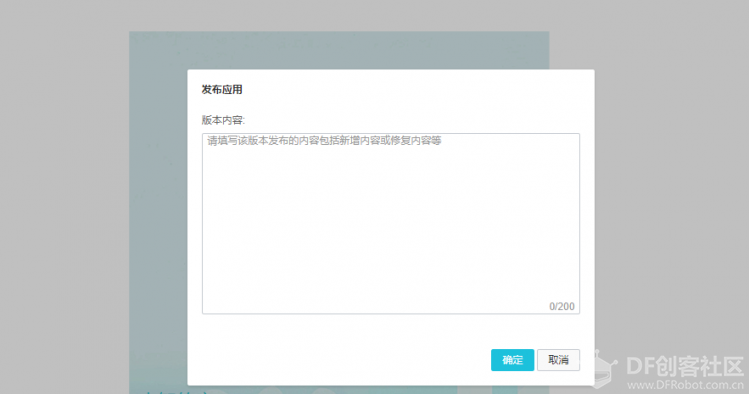
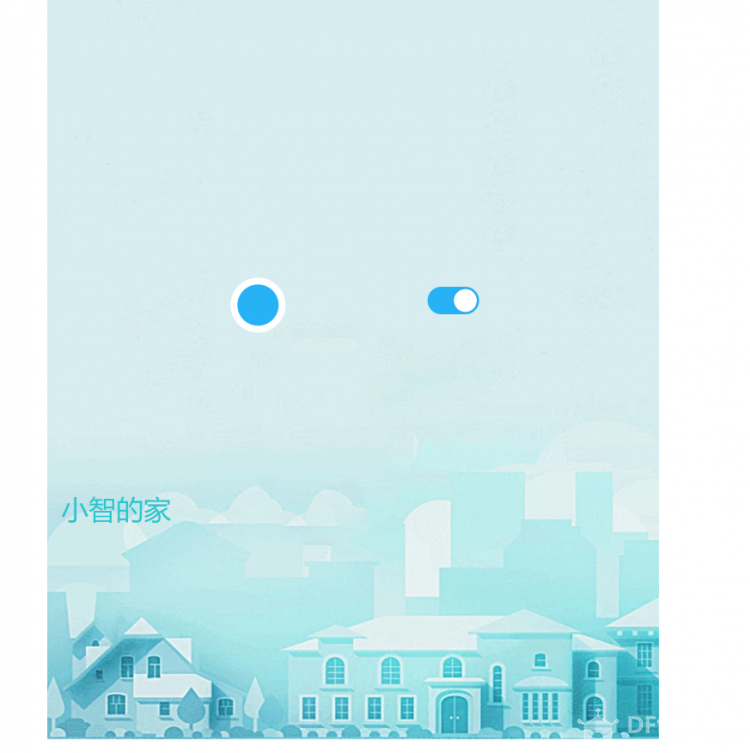
本帖最后由 螺丝钉yy 于 2019-8-8 11:03 编辑 之前写的阿里云的应用都是写的关于移动App应用或者结合到钉钉使用,偶然间接触到Web可视化的开发,感觉比移动App好玩一些,组件和可移植性都比App要强些。但是不好的地方在于如果要移植的话就需要绑定域名,意味着需要付费啦  但如果只是自己玩一玩,在自身电脑上操作就不必绑定域名。 但如果只是自己玩一玩,在自身电脑上操作就不必绑定域名。话不多说,就按上次的智能灯光来创建一个Web可视化开发。 需要材料:阿里云入门套件 x1 这次可不需要手机了,哈哈。 创建产品和设备。不懂的可以去我的第一篇帖子看一看如何创建产品和设备,我在这里就不多赘述了。 程序的更改页请参照第一篇帖子智能灯光。 进入Web可视化操作: Web可视化开发Web可视化开发操作方式跟移动应用开发类似,大致可以分为以下5个步骤: — 新建 Web可视化开发; — Web页面编辑; — 可用账户设置(可选); — Web可视化发布; — Web查看 新建 Web可视化开发 选中左侧导航栏的推荐-> Web可视化开发选项,点击新增Web应用,即可进入Web可视化配置界面。  在弹出的移动可视化开发页面,选择模板,填写应用名称信息,单击完成。该名称即为Web的名称。   Web页面编辑 Web页面编辑跟App页面编辑是类似的,明显的不同之处在于Web页面没有首页模块,组件种类更多,操作方法上也是差不多的,所以我这里就不过多赘述了。 下面就进入Web的页面编辑 Step1:将自定义新增页1改为LED  Step2:添加组件。 为了美观,我们放上一张背景图,所以先添加一张图片,将图片拖到画布中,设置为底层。然后上传一张比较好看的图片。背景图原图如下。   添加文字。将文字拖到画布中,改为小智的家,将字体颜色改为蓝色,贴合背景色。  添加指示灯。将指示灯拖到画布中,然后配置参数,产品配置为LED灯,设备配置为LED1,属性为工作开关,点击确定,这就配置完成了,不需要像App应用开发那样首次需要验证数据格式。  添加开关。将开关拖到画布中,然后配置参数,产品配置为LED灯,设备配置为LED1,属性为工作开关,点击确定。  将指示灯和开关的颜色进行修改,符合背景图的颜色。配置完成后如下第二张图。   可用账户设置(可选) Web可视化如果要移植使用,需要绑定域名,为了安全需要,绑定域名使用阿里云设置了付费。如果需要移植使用的,可参考设置->域名管理,CDN付费原则。如果只是个人需要不必添加域名,默认系统的域名即可。  Web可视化发布 点击右上角的发布选项,然后跳到第二张图,备注网页信息,不用填写,直接点击确定,然后得到网页链接。注意:如果不需要绑定域名,直接点击网页链接,不要点击其他选择。    Web查看 Web的页面已经生成,可直接在网页上点击开关按钮,实物LED就会执行相应的命令。  |
 沪公网安备31011502402448
沪公网安备31011502402448© 2013-2026 Comsenz Inc. Powered by Discuz! X3.4 Licensed