|
9007| 3
|
桌面好物 | 抽屉时光钟 |

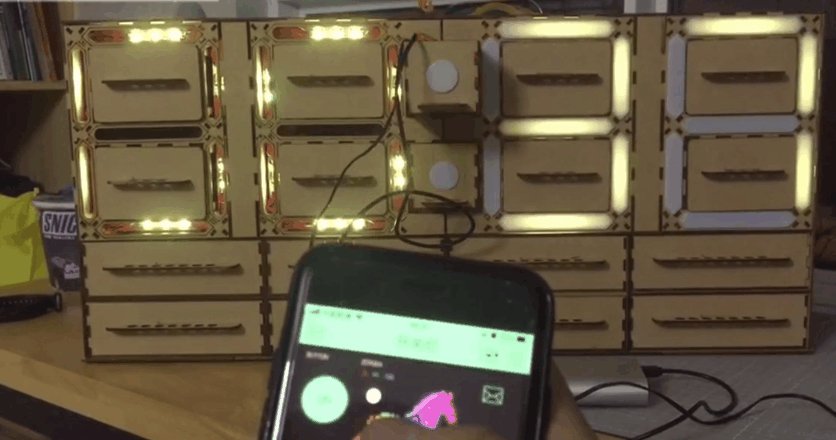
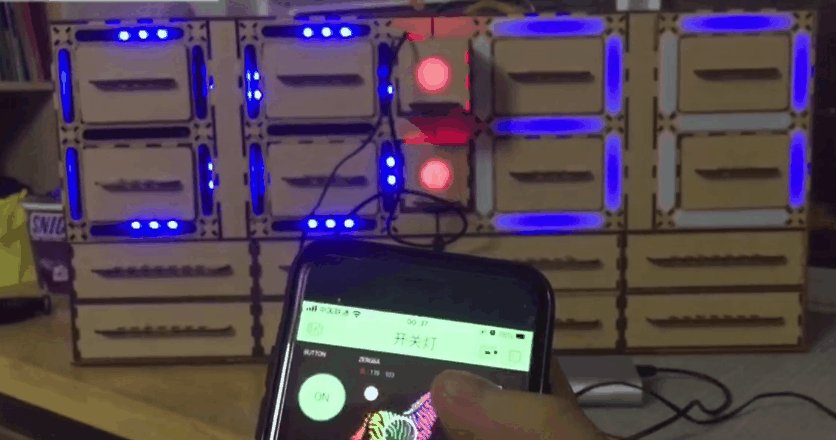
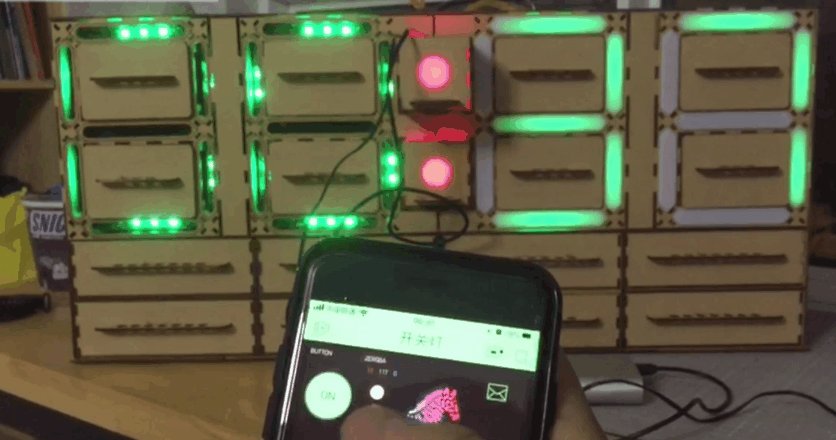
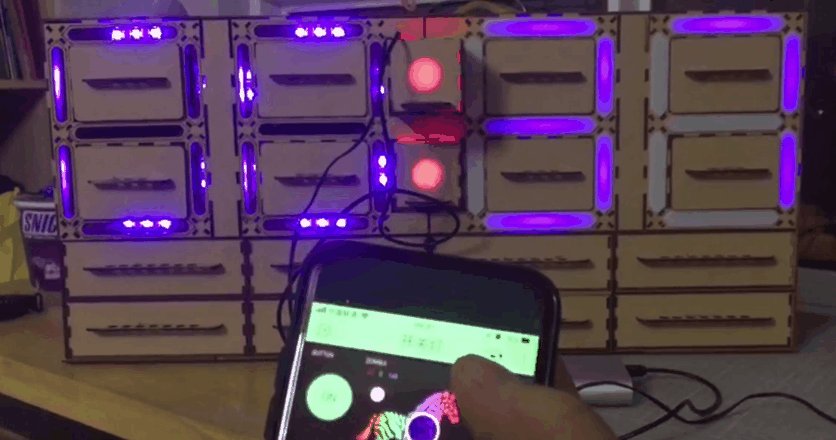
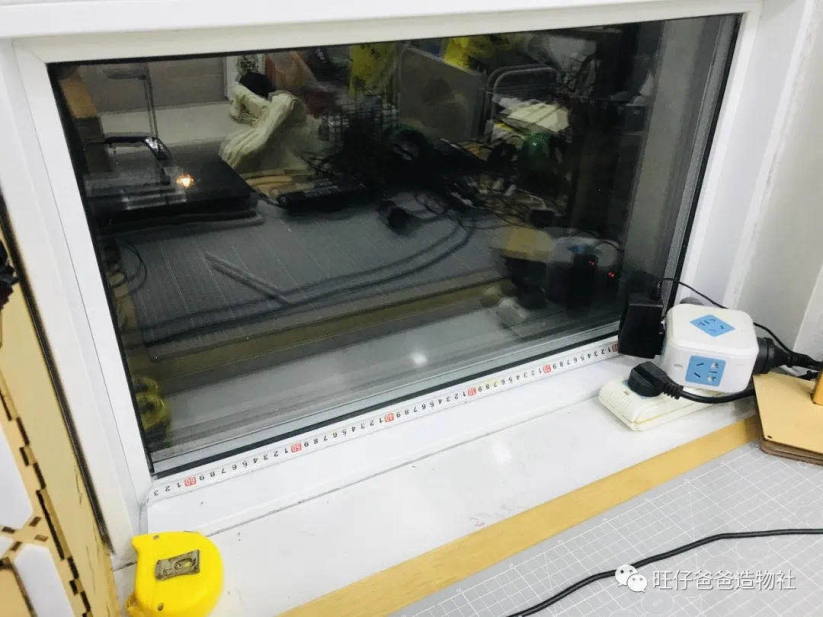
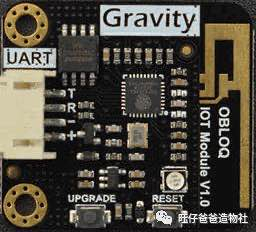
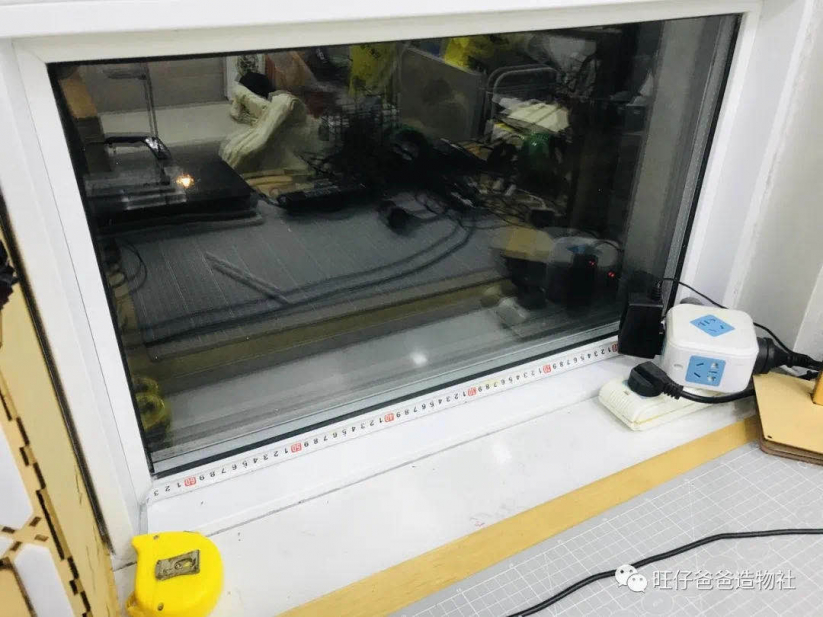
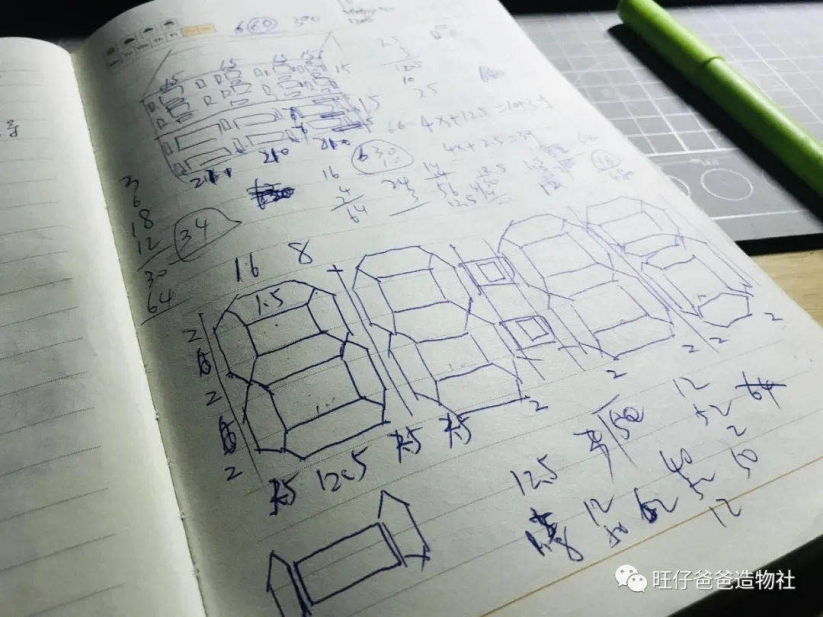
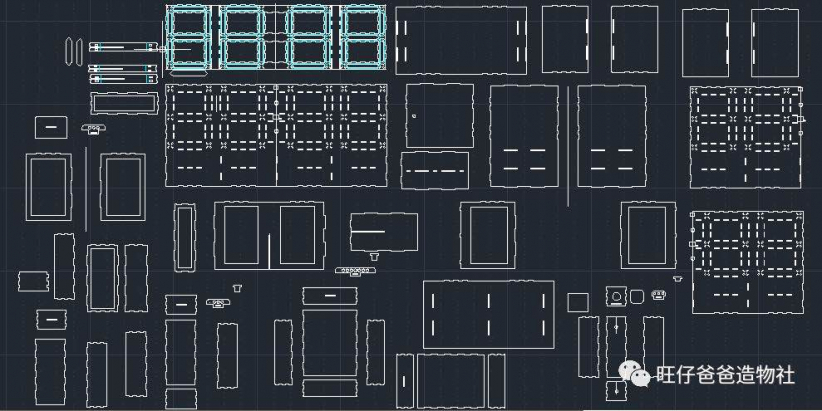
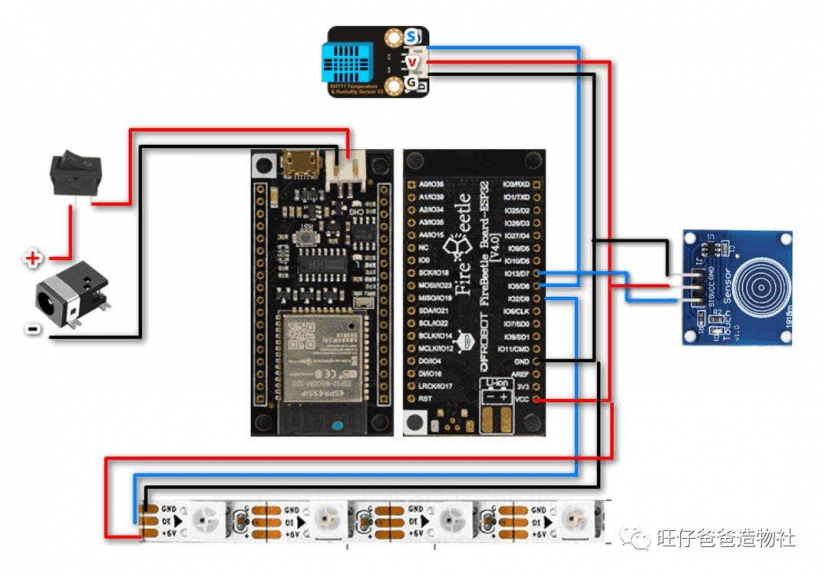
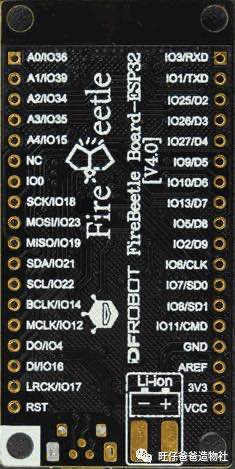
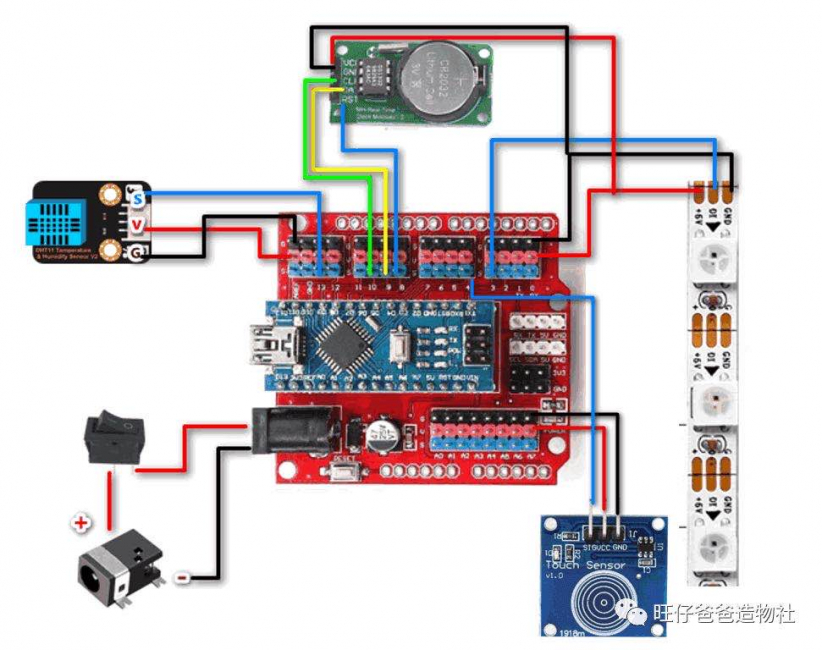
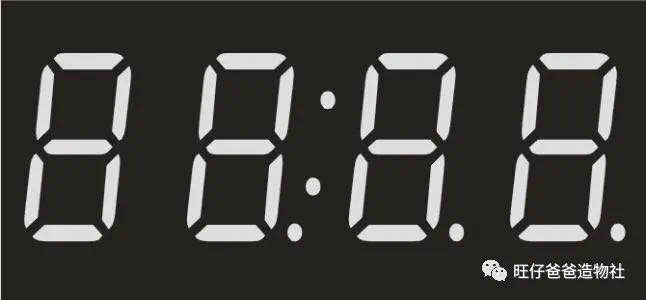
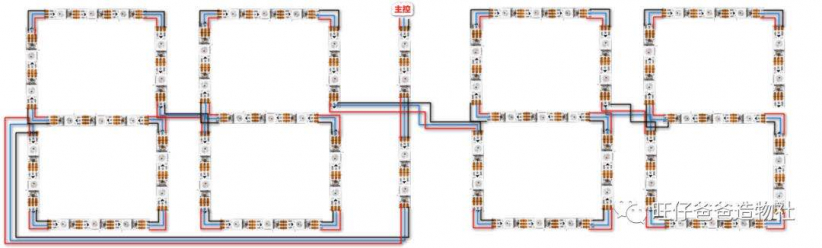
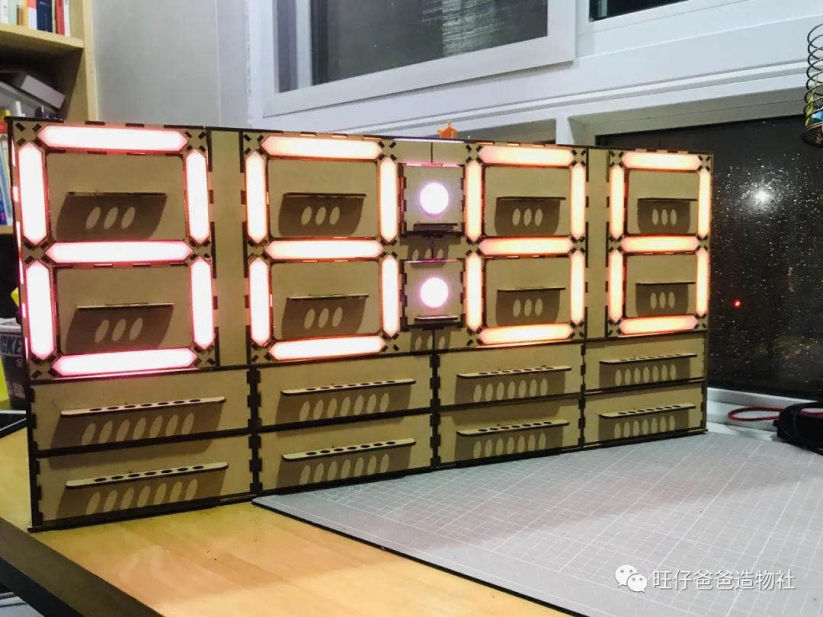
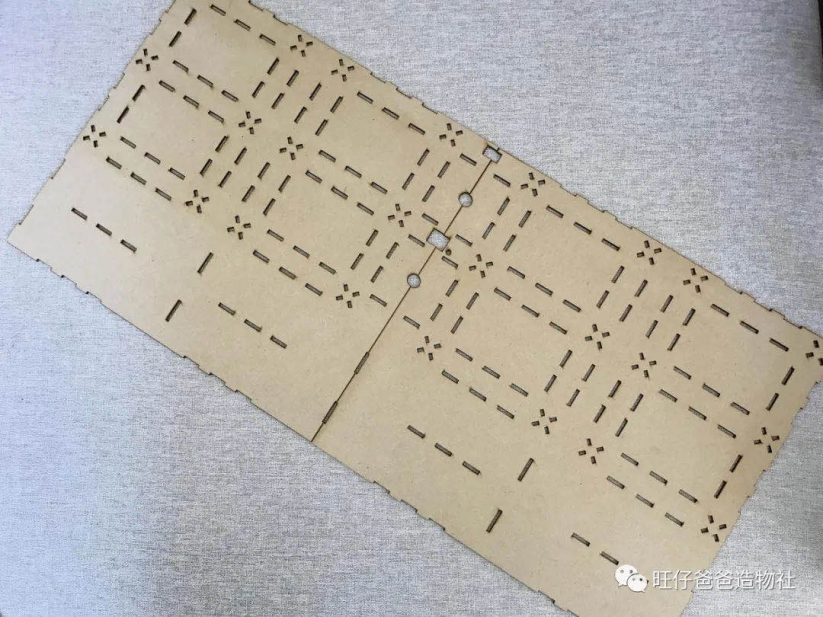
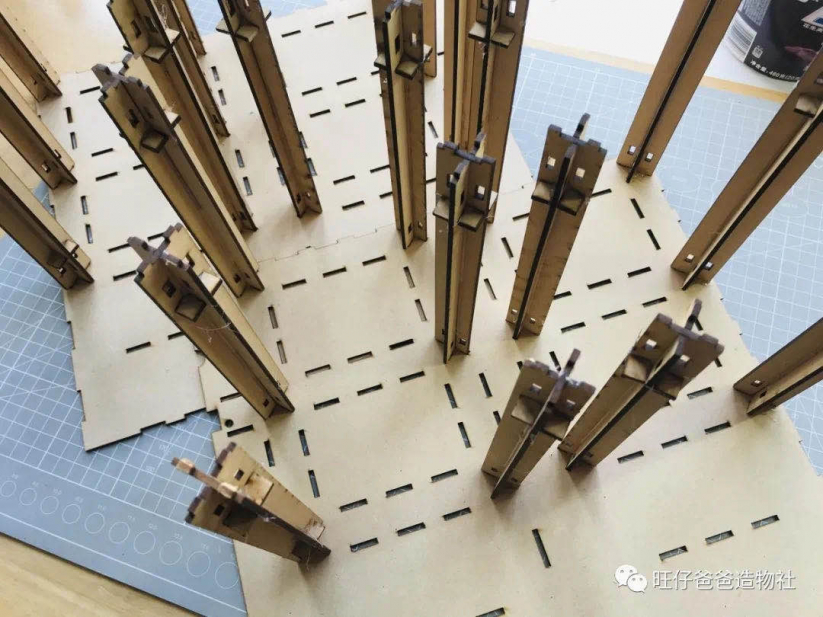
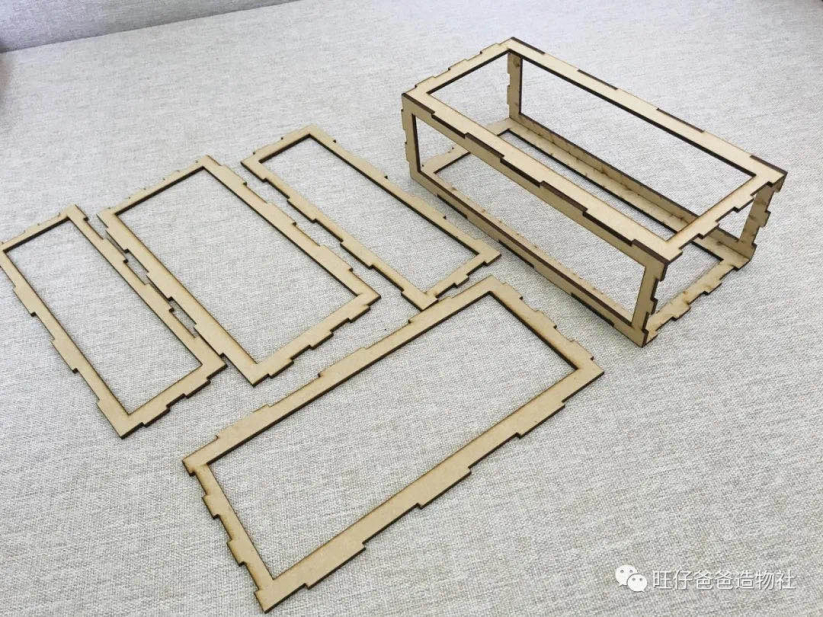
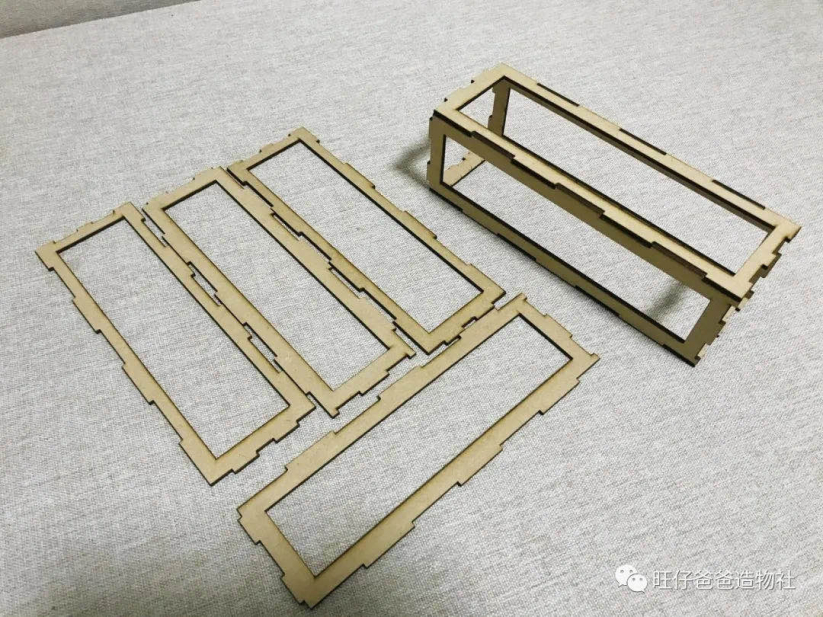
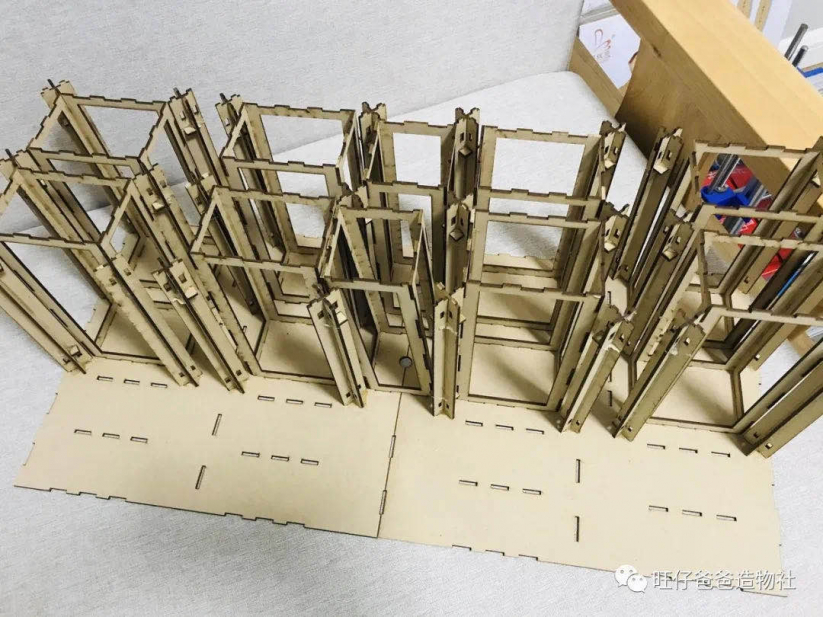
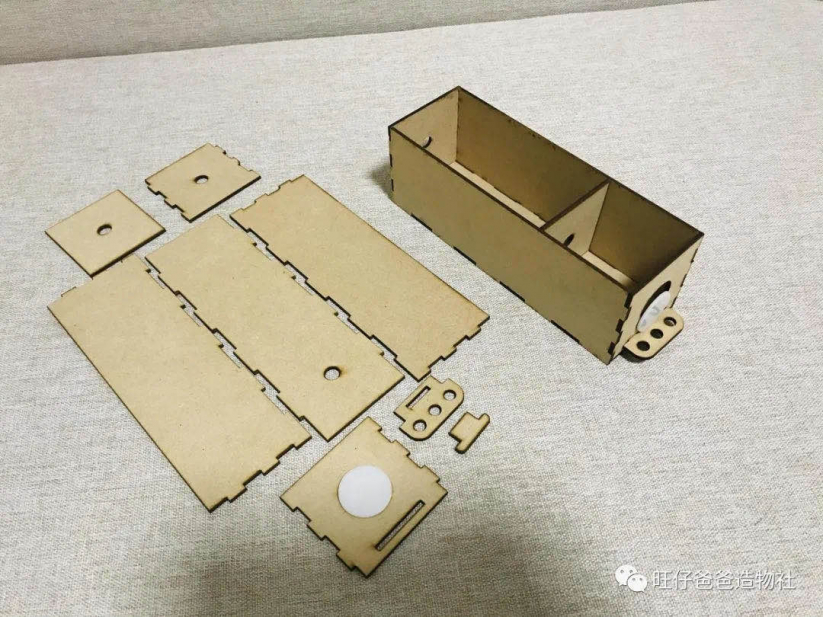
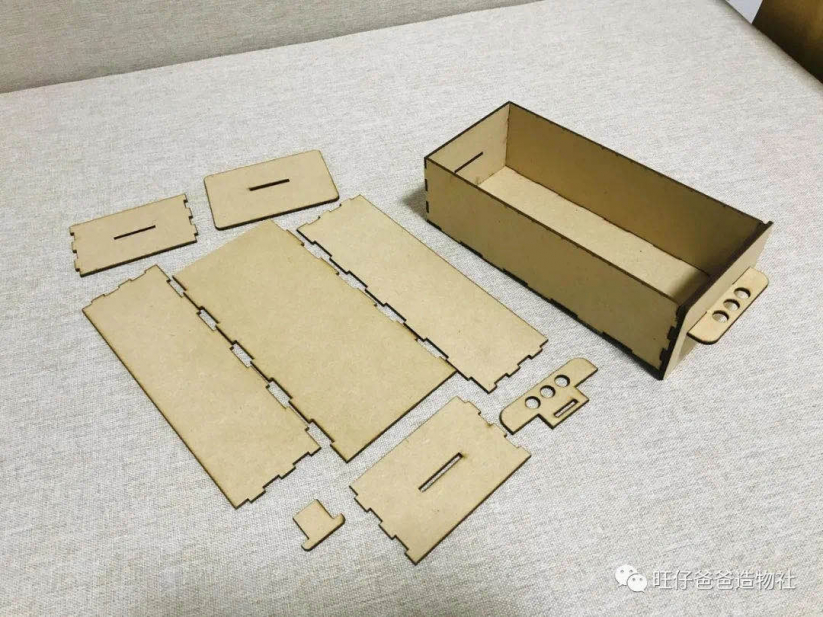
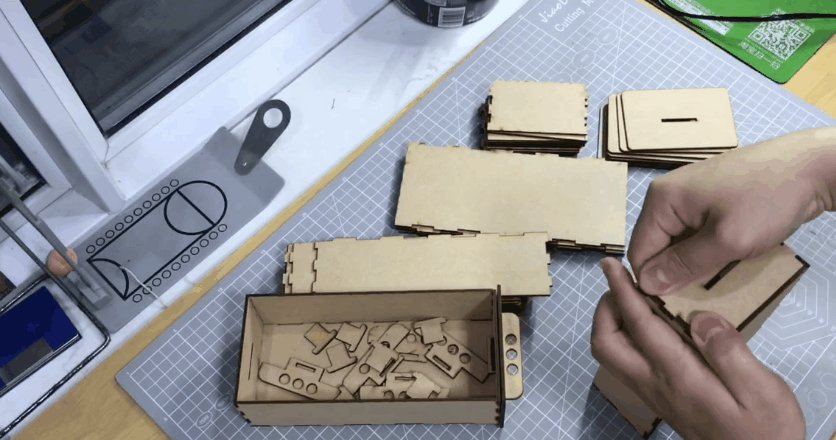
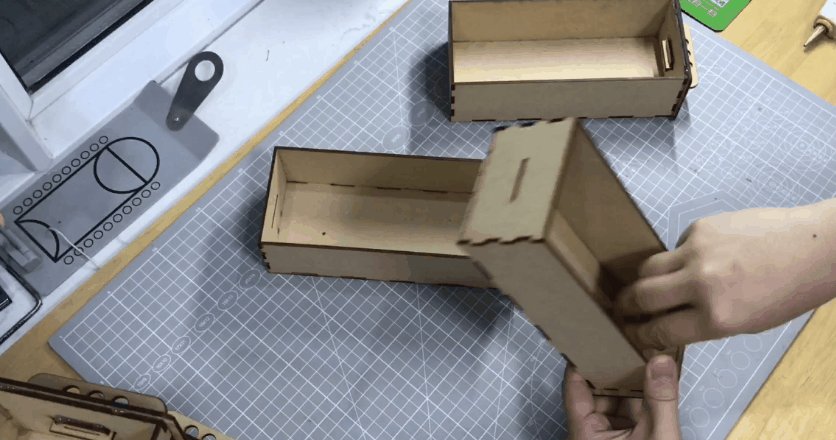
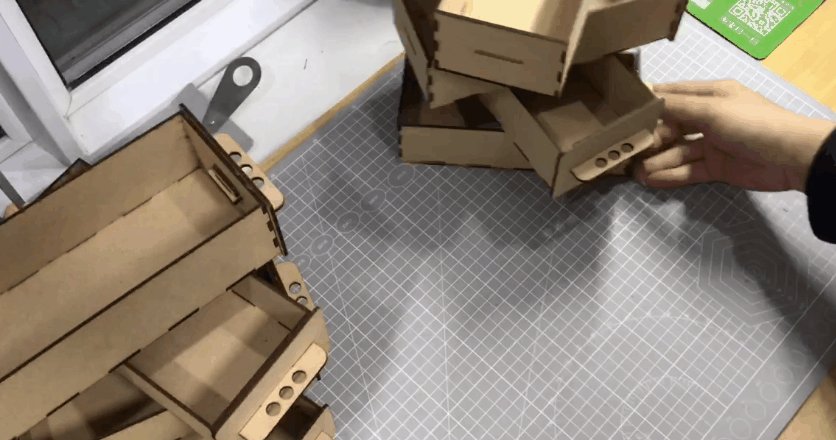
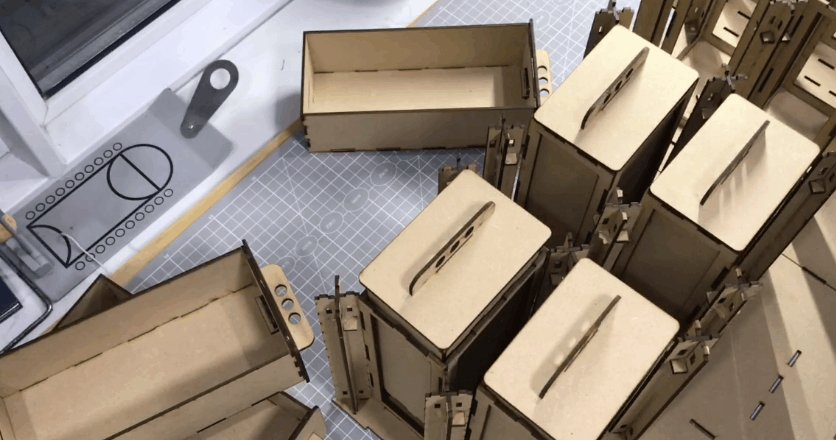
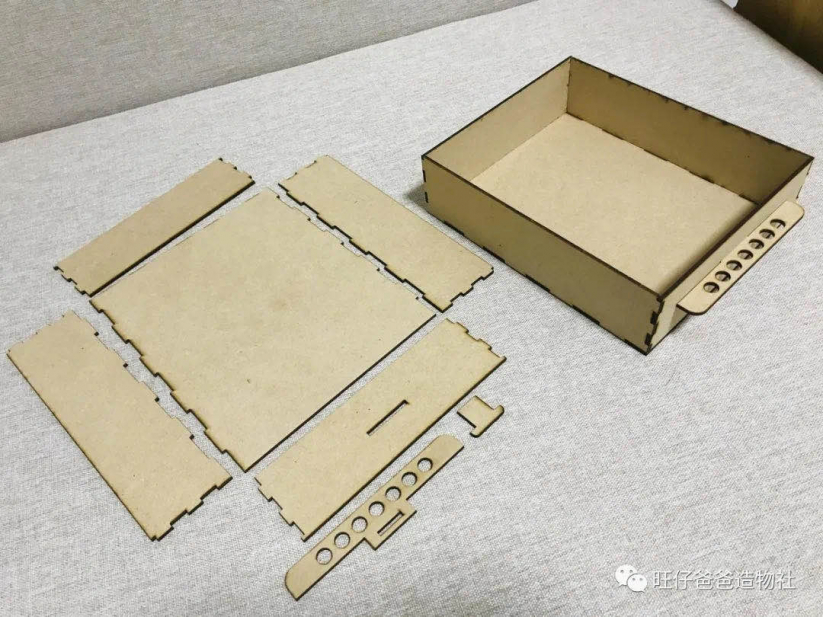
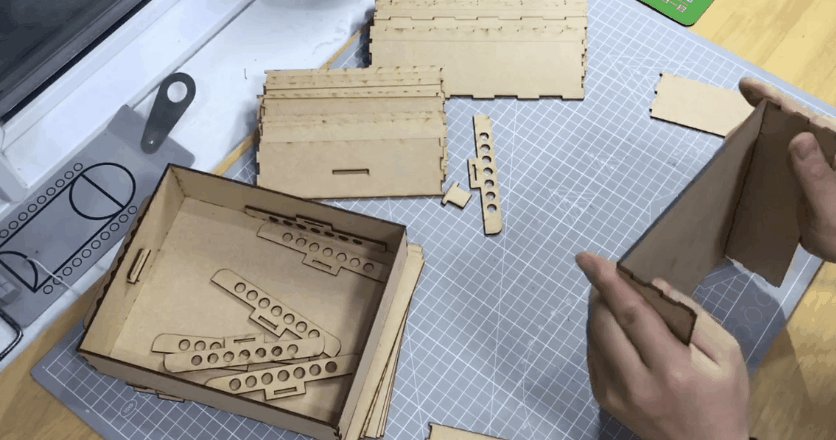
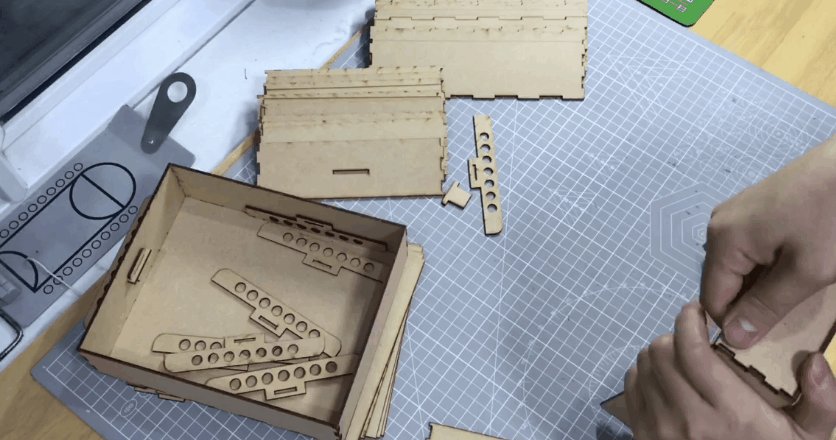
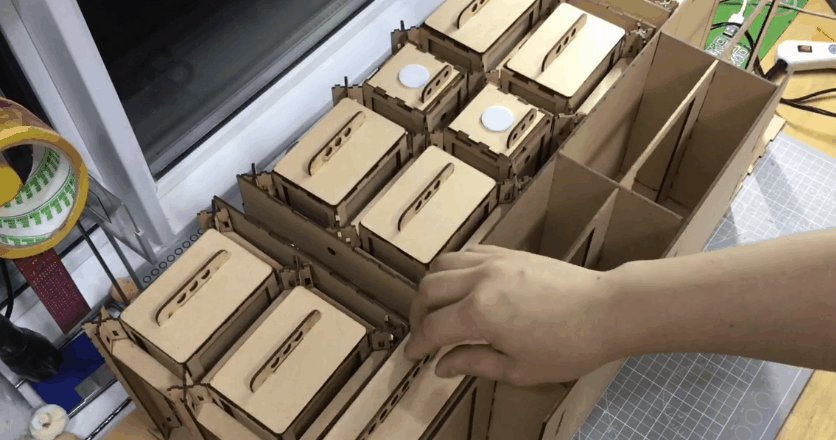
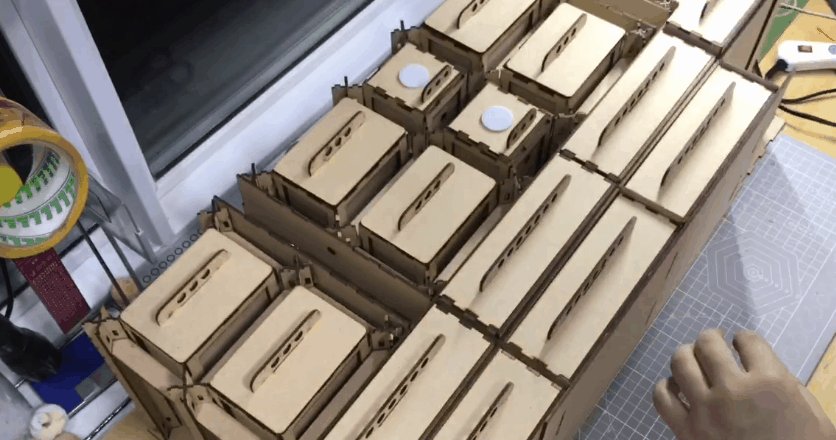
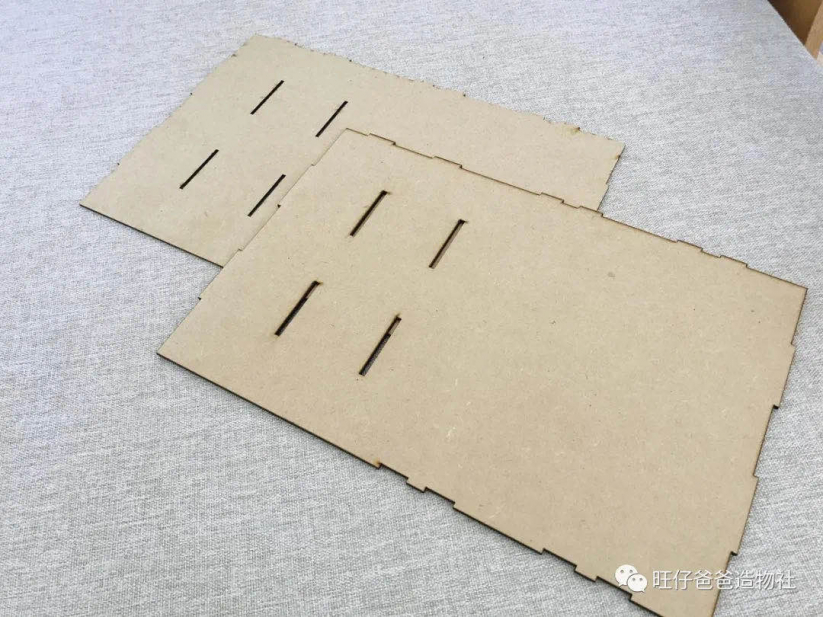
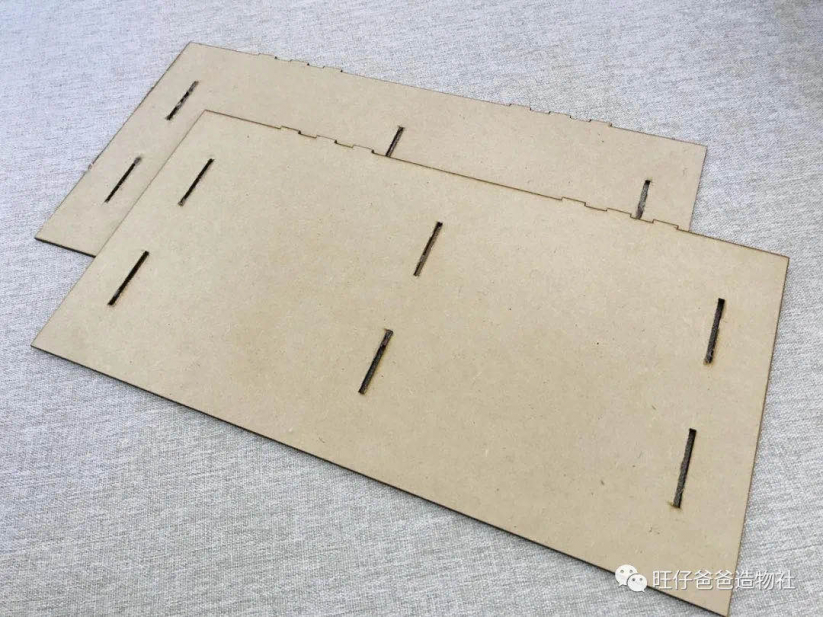
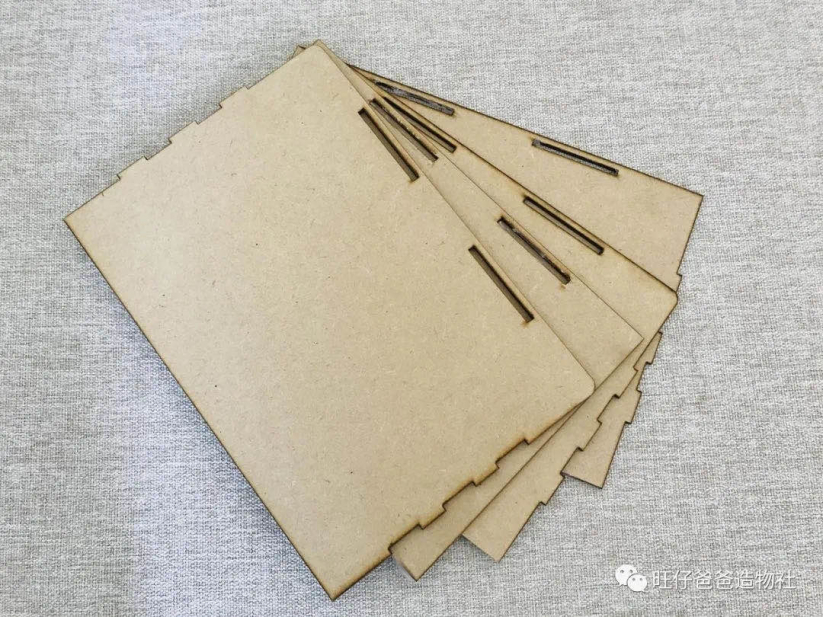
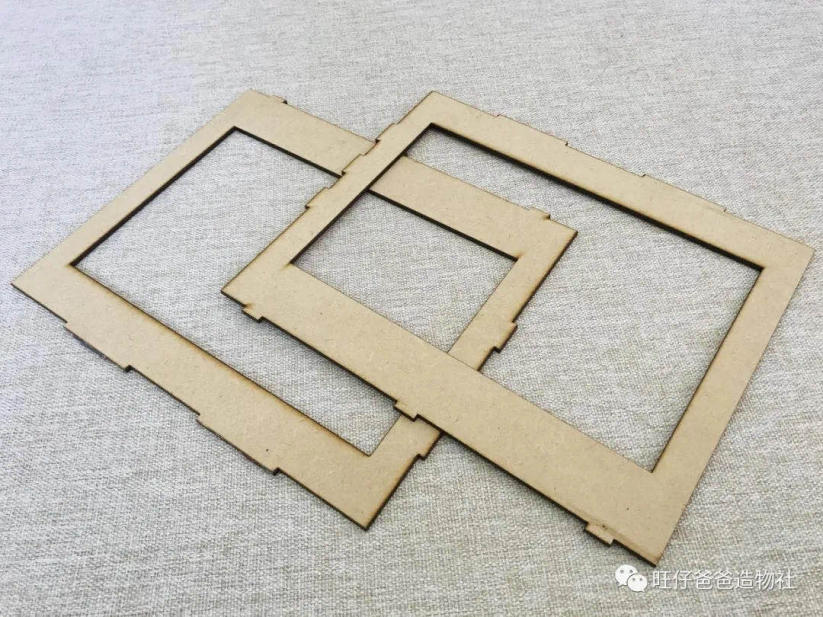
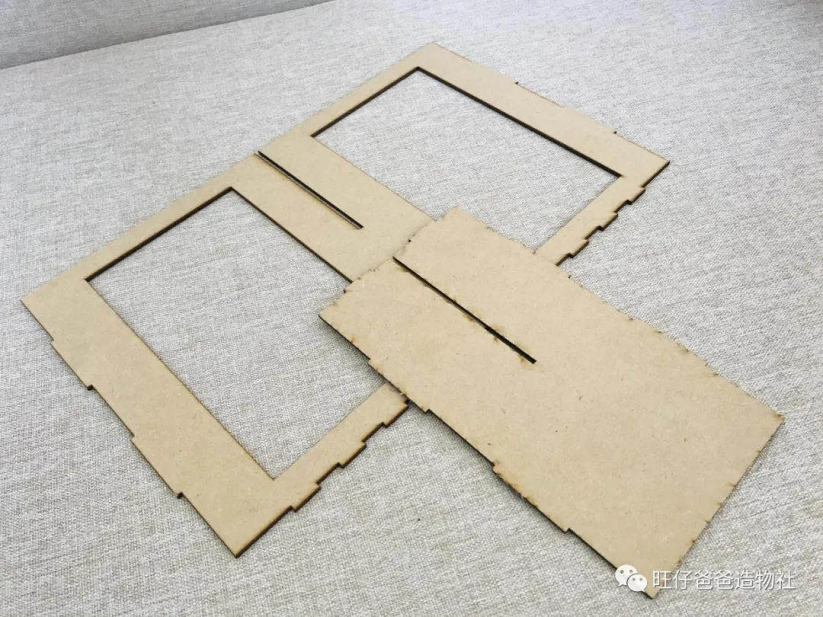
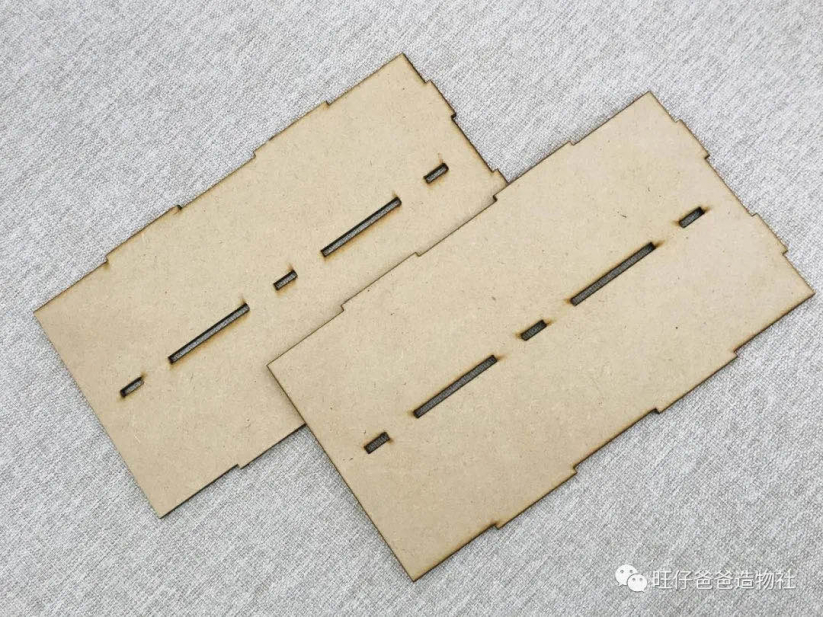
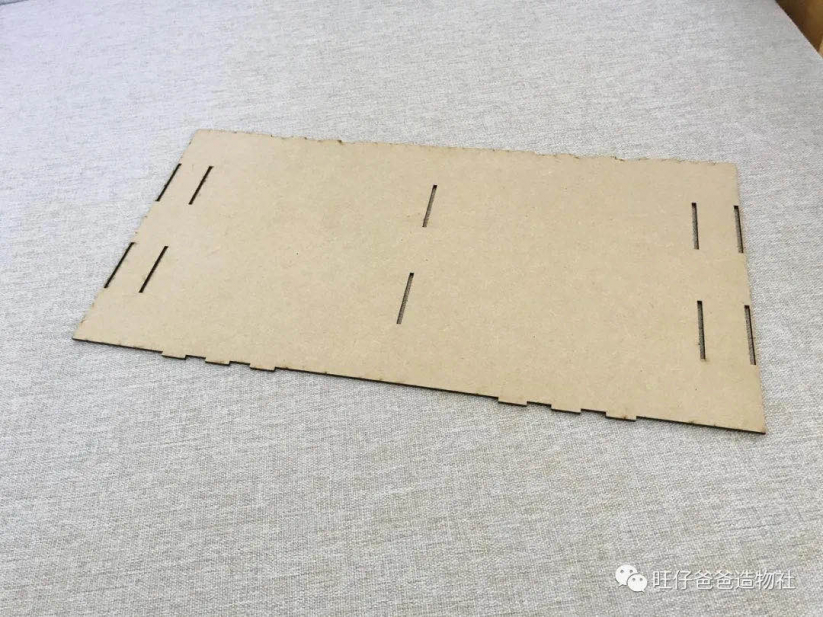
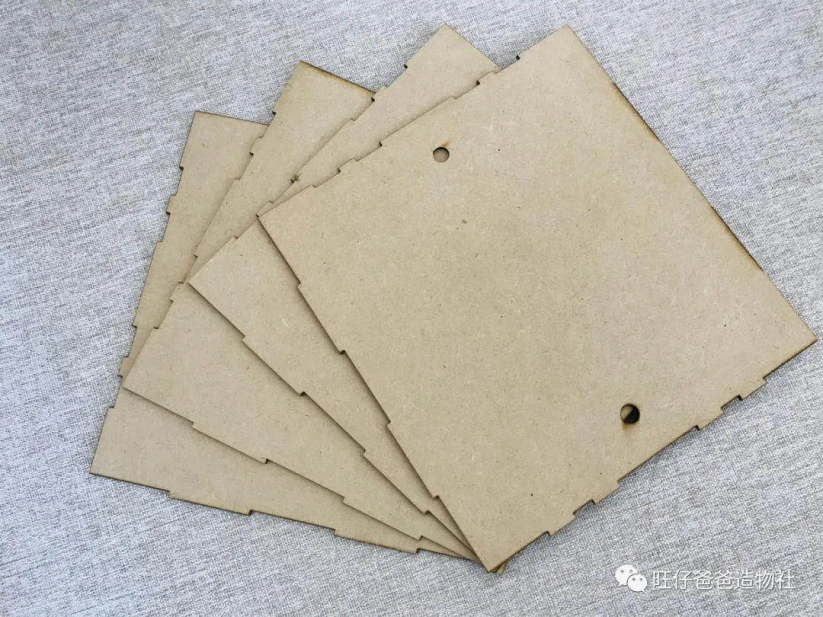
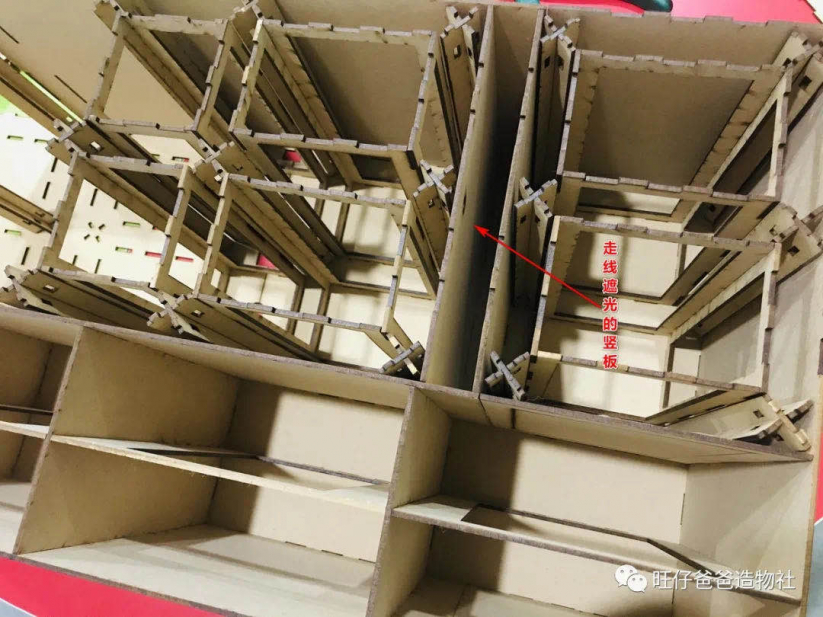
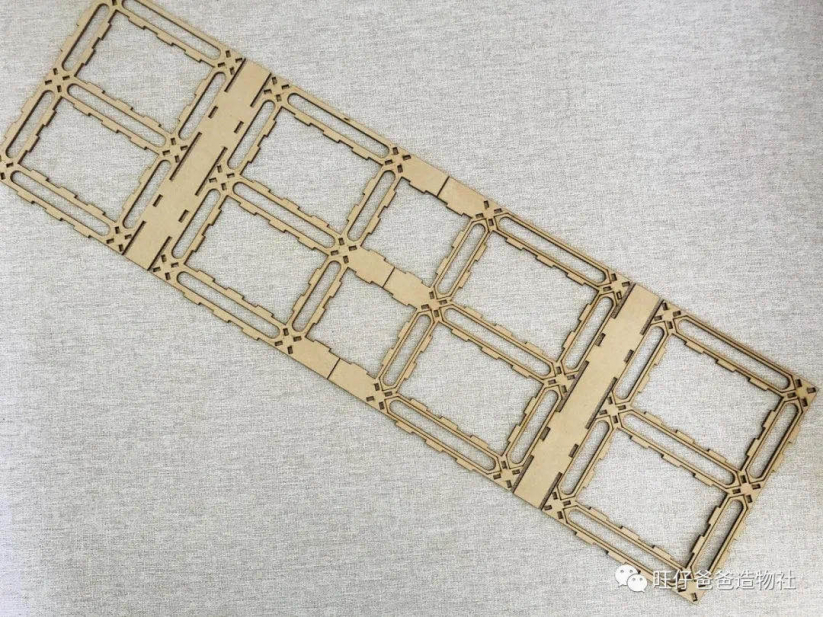
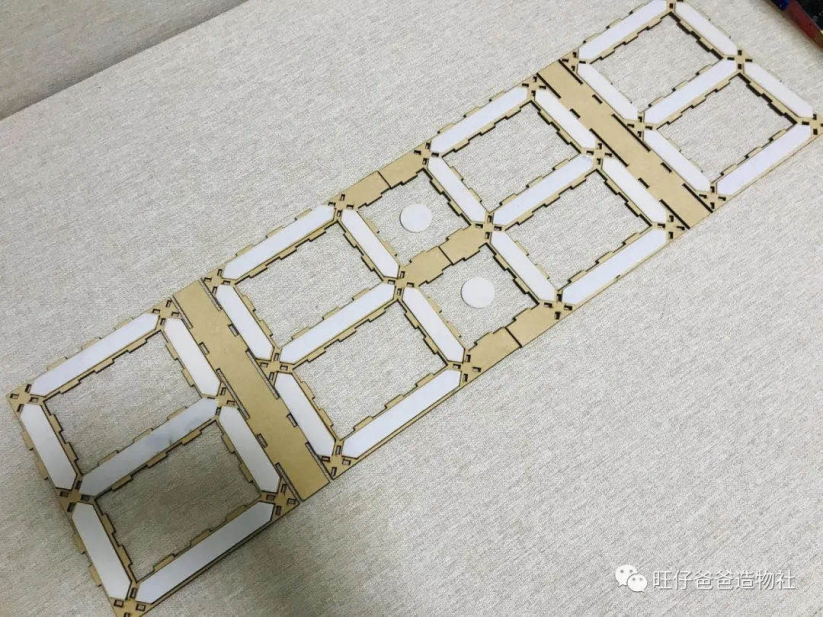
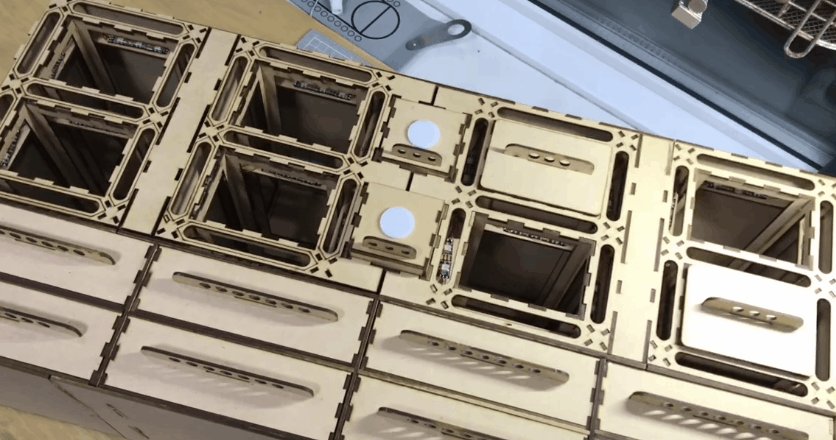
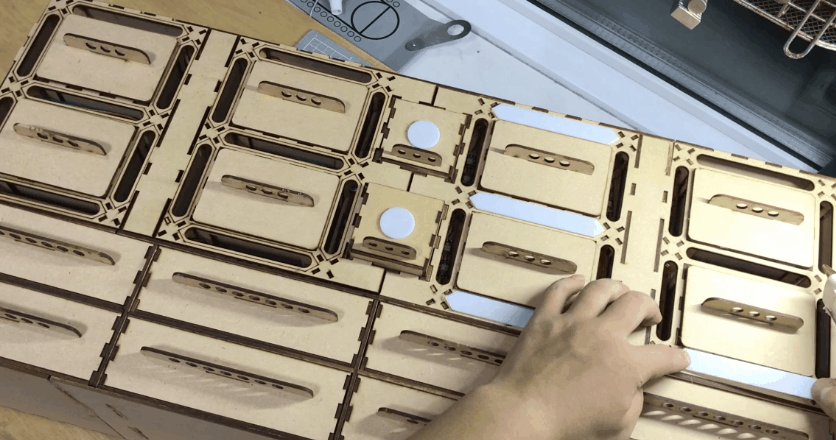
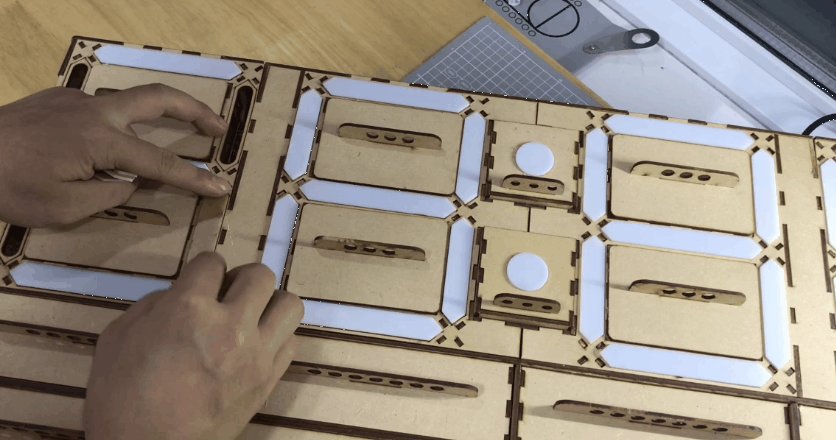
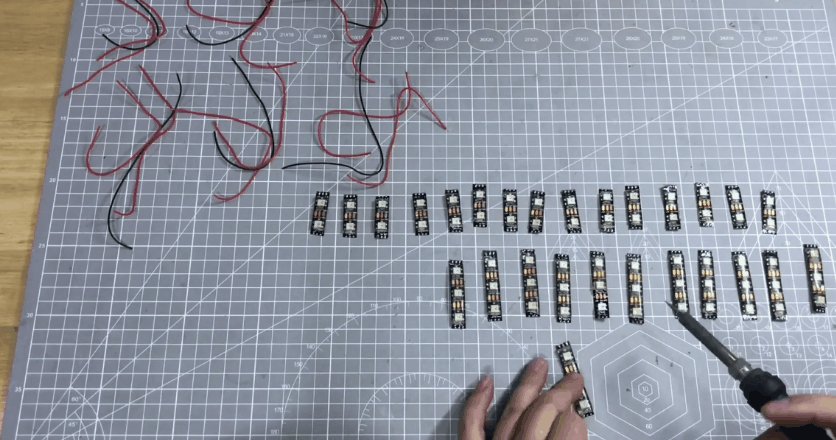
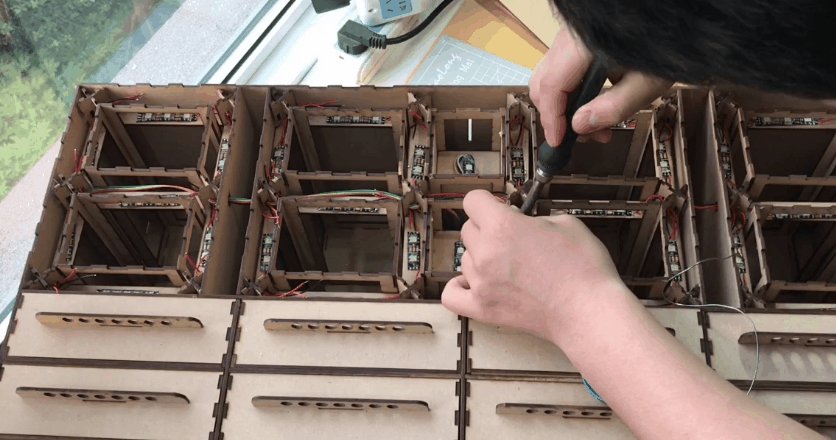
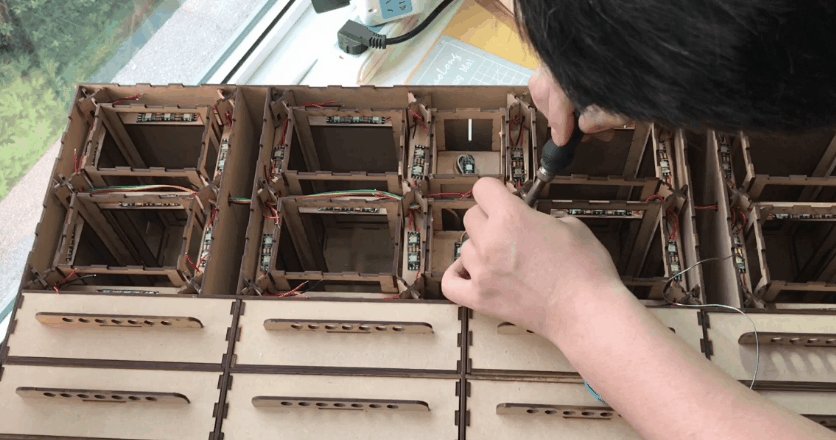
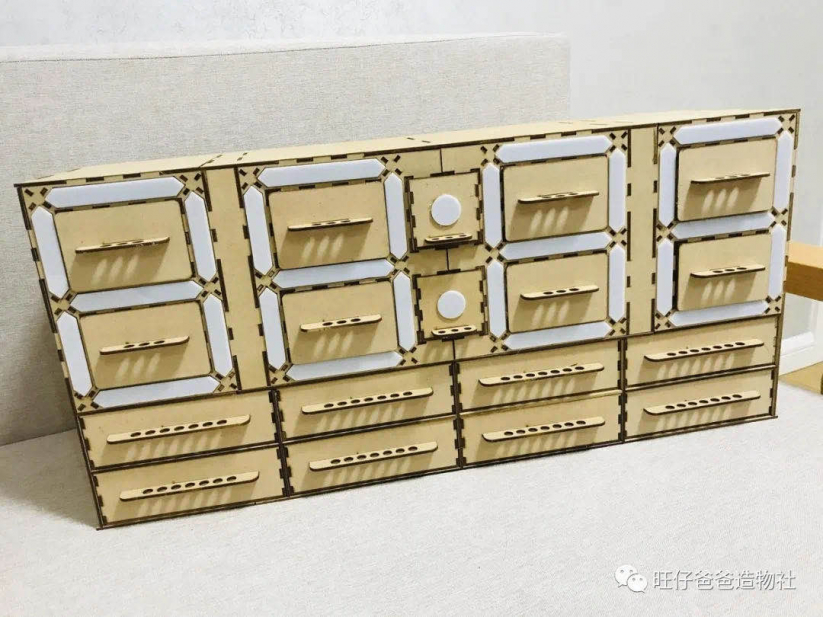
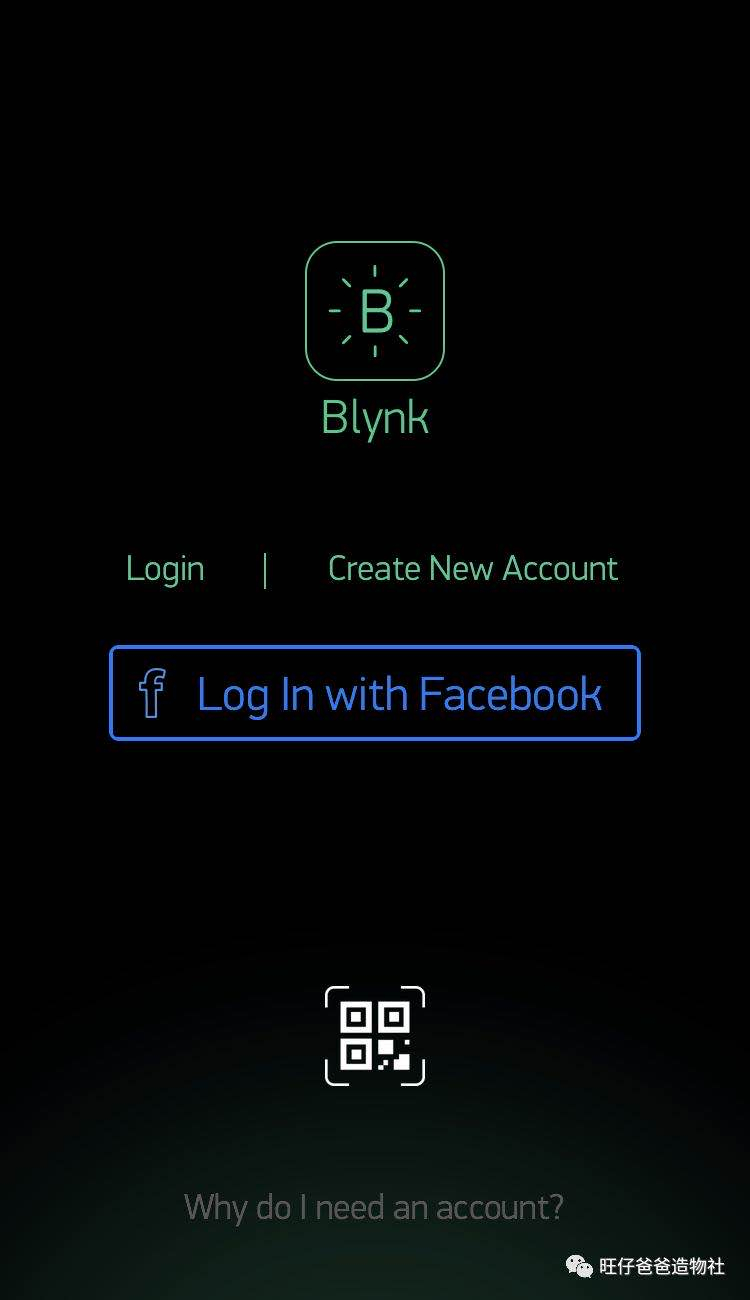
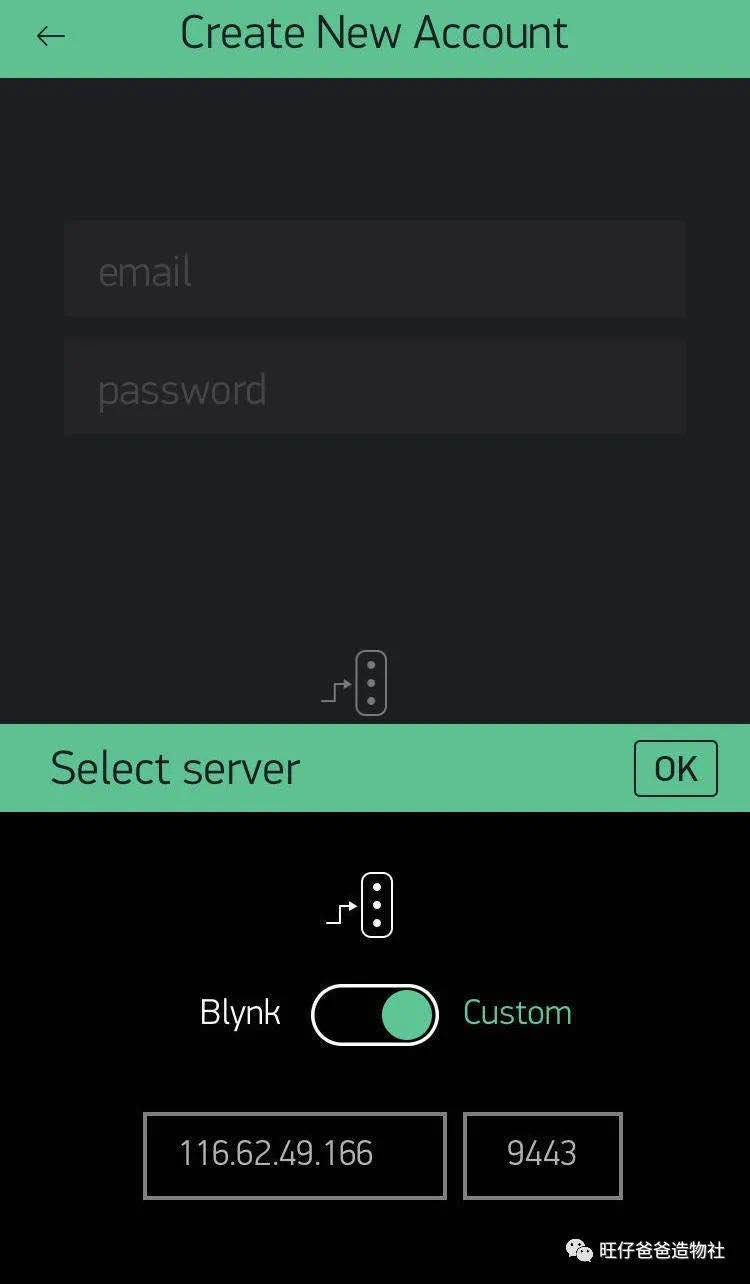
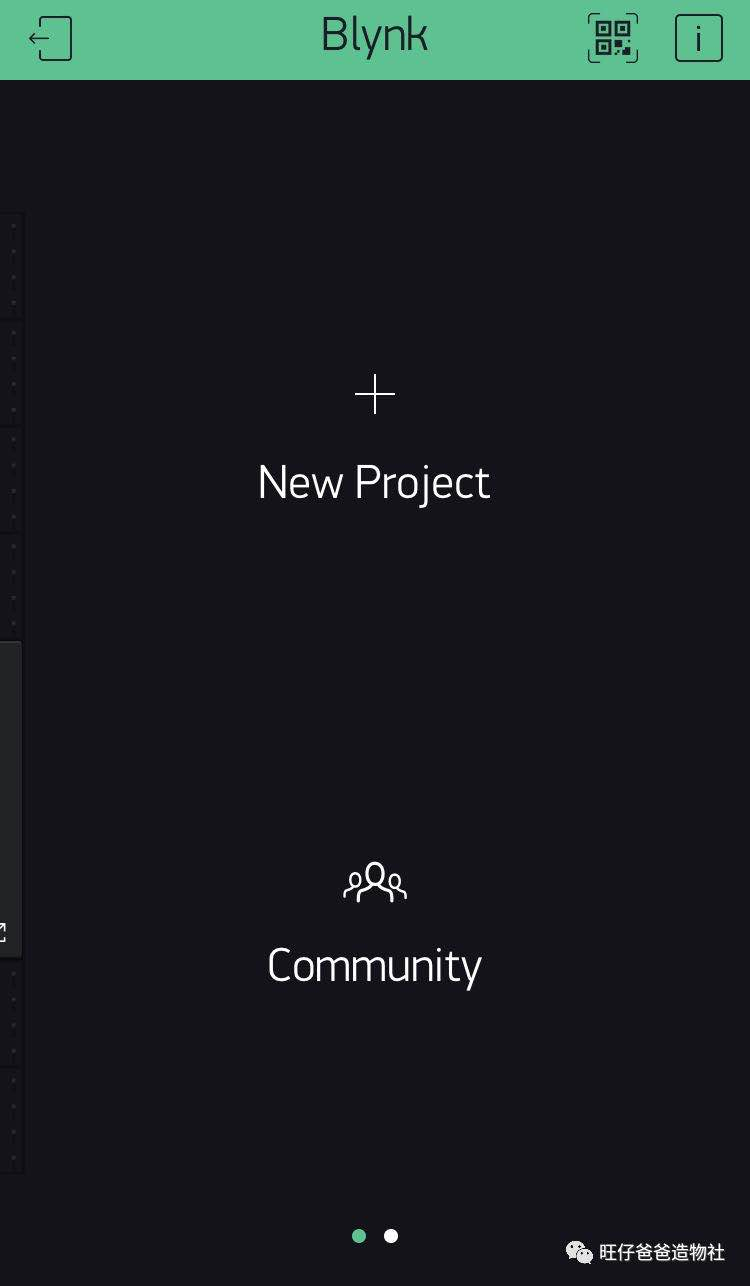
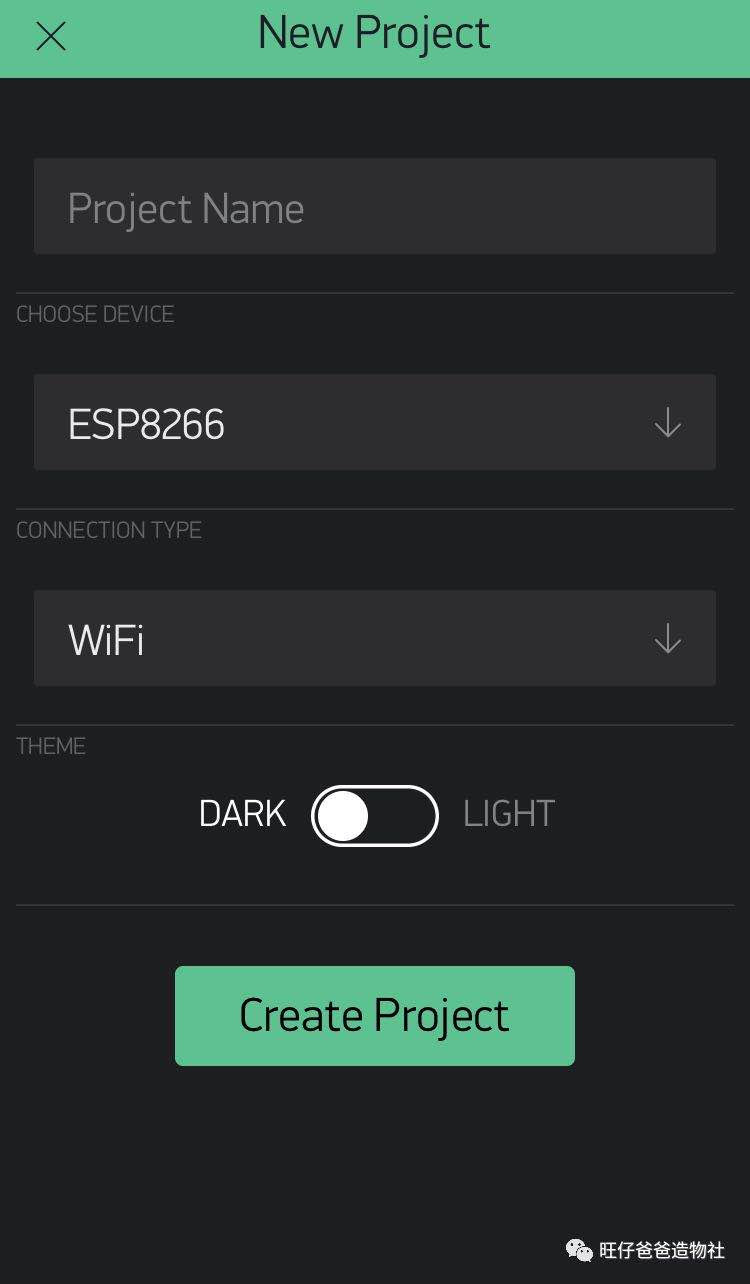
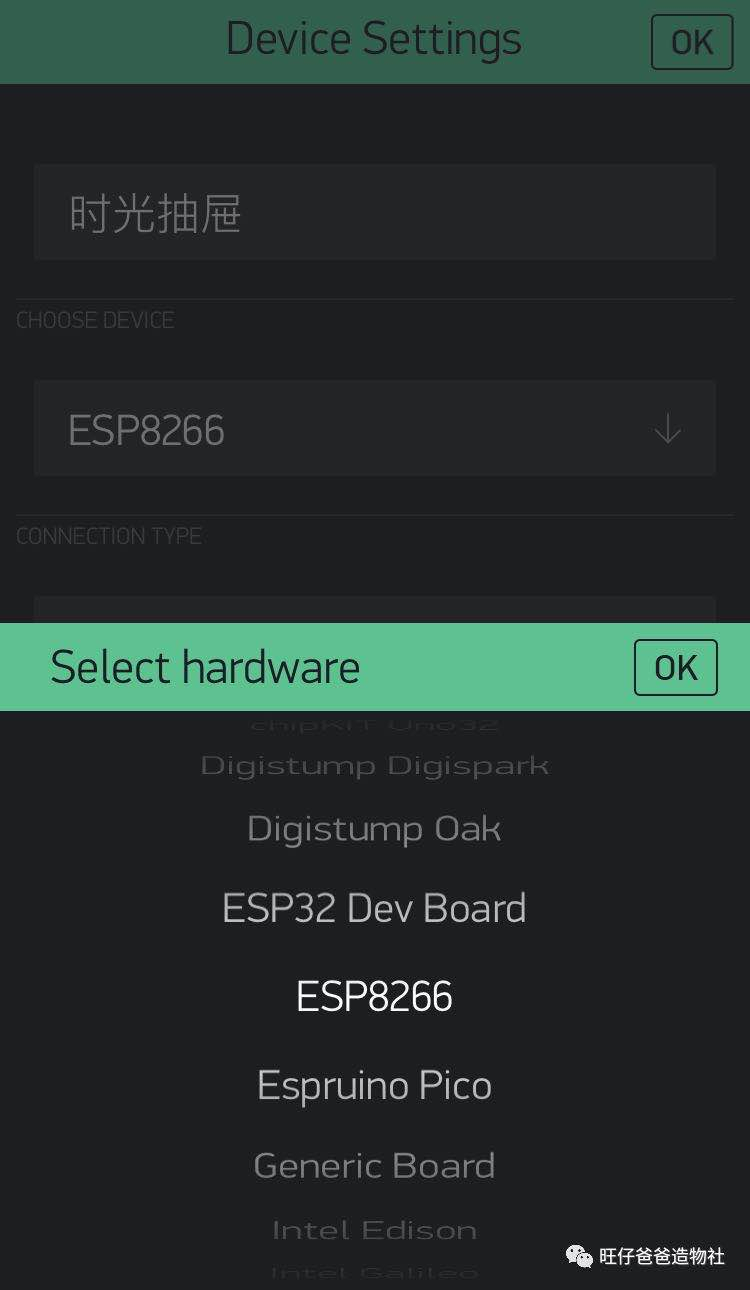
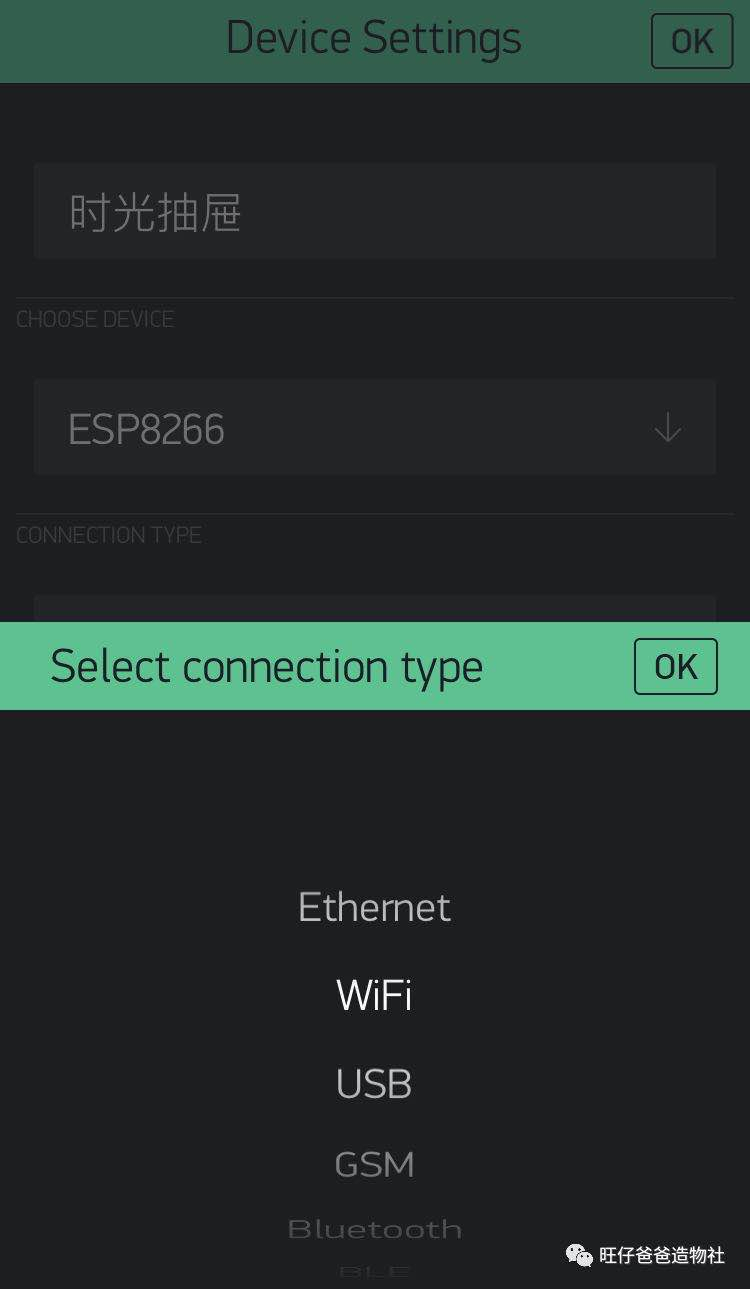
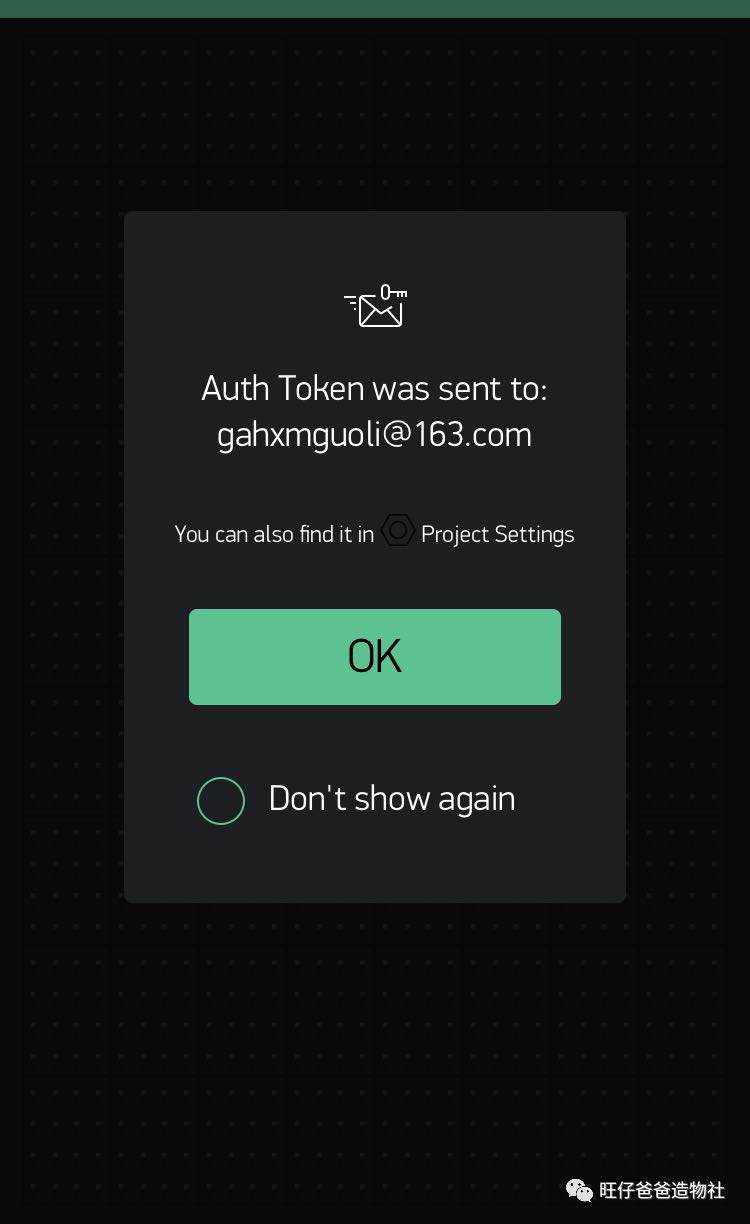
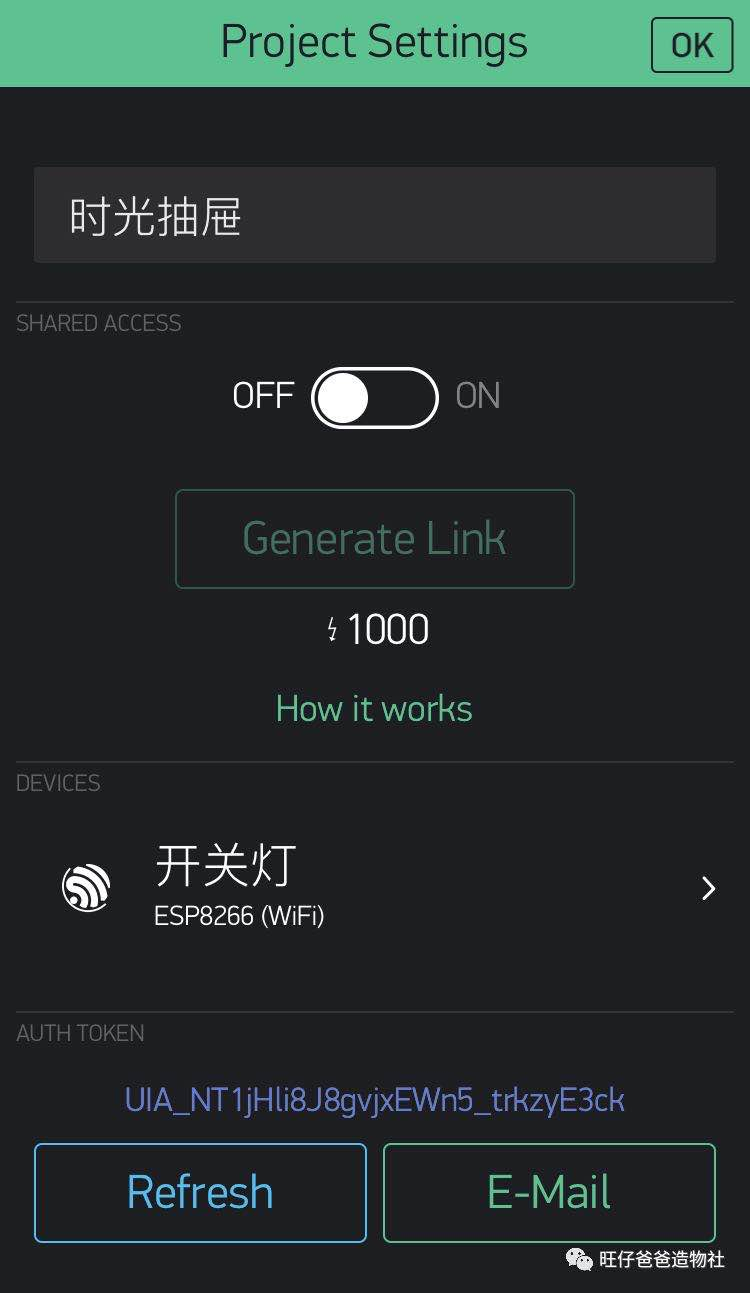
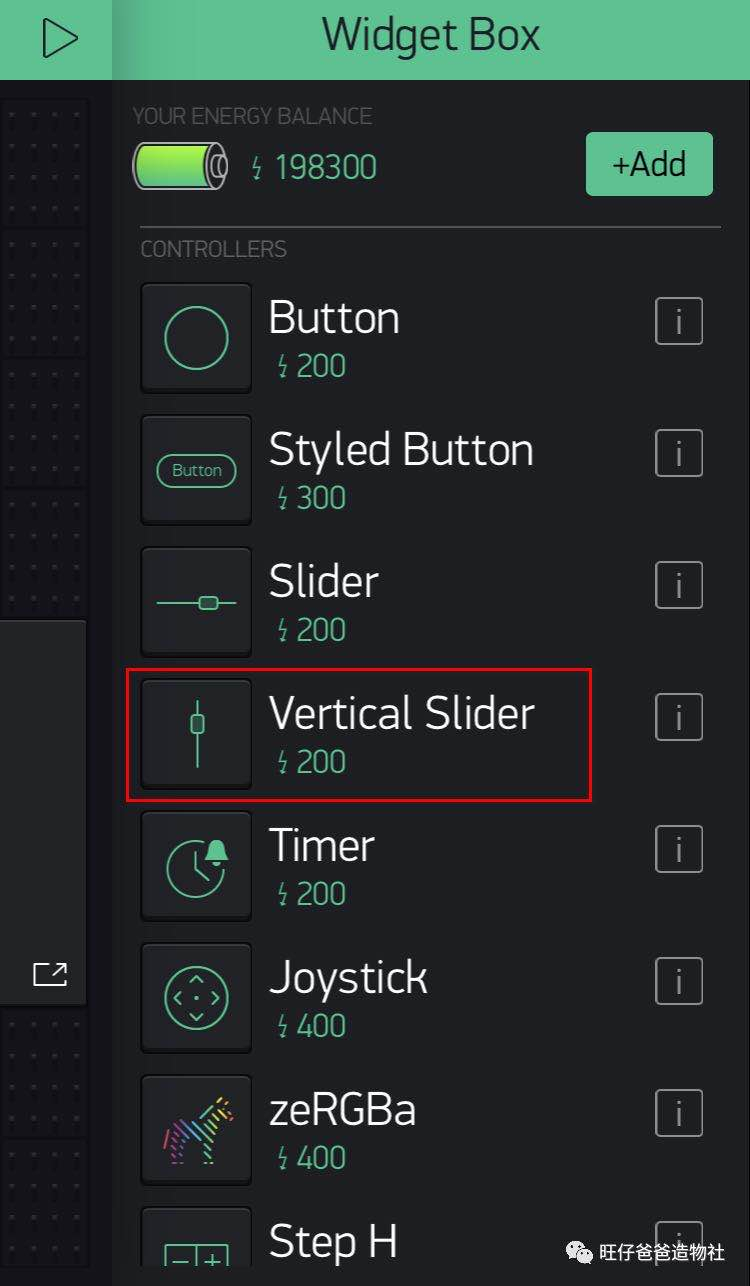
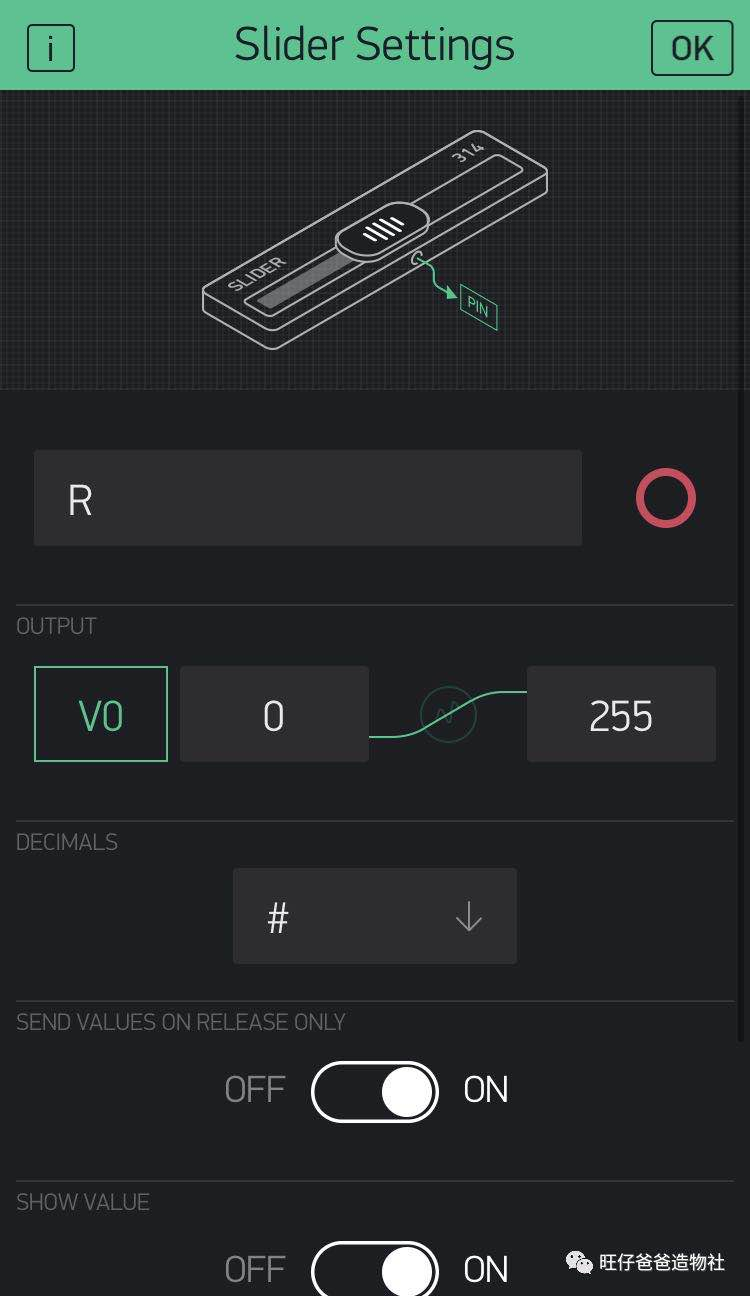
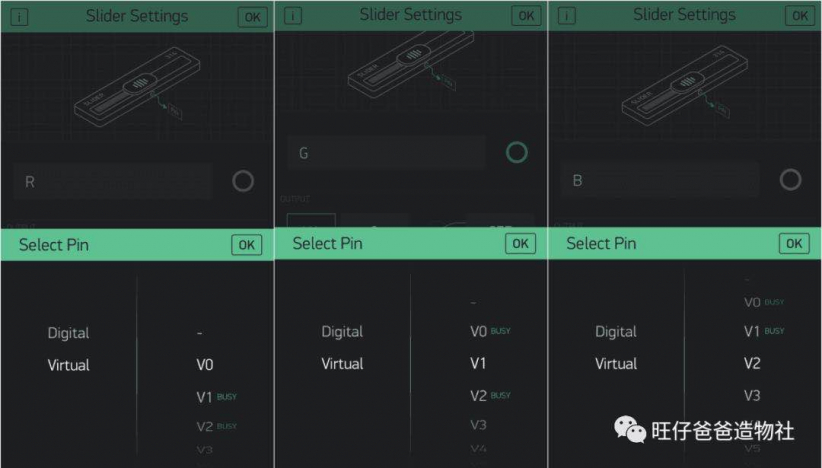
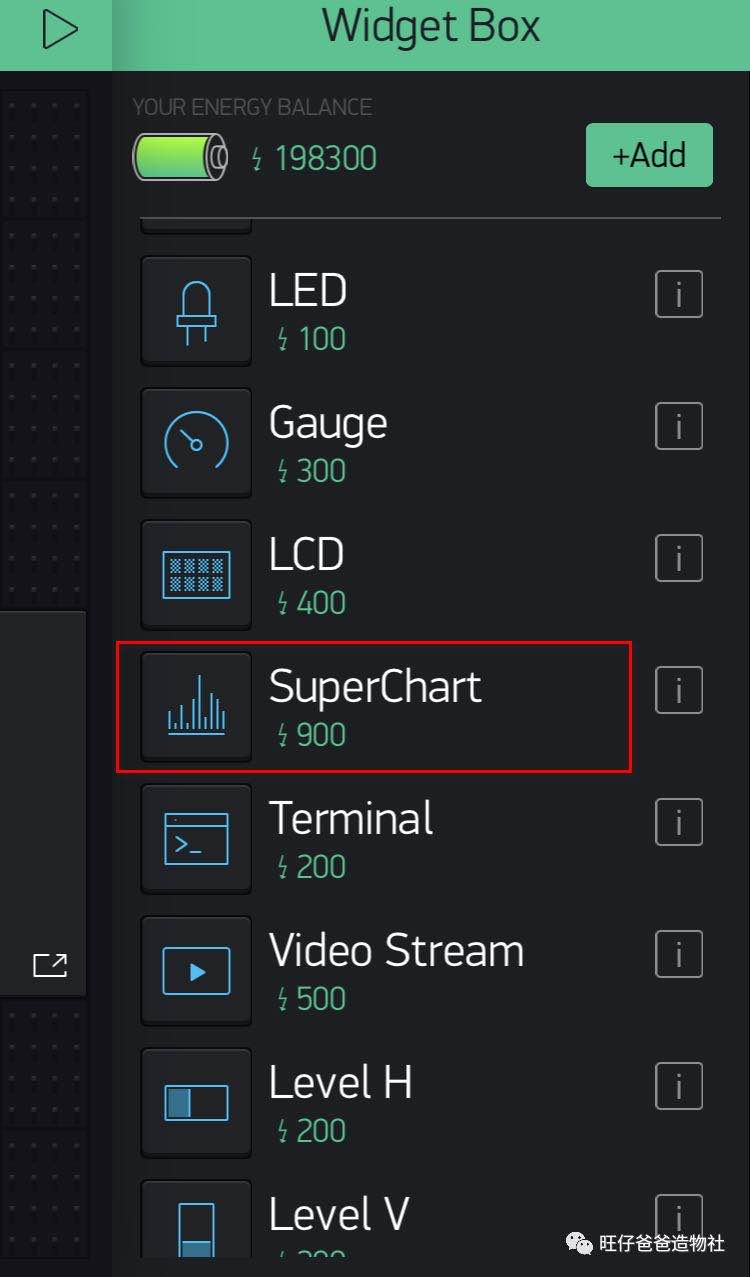
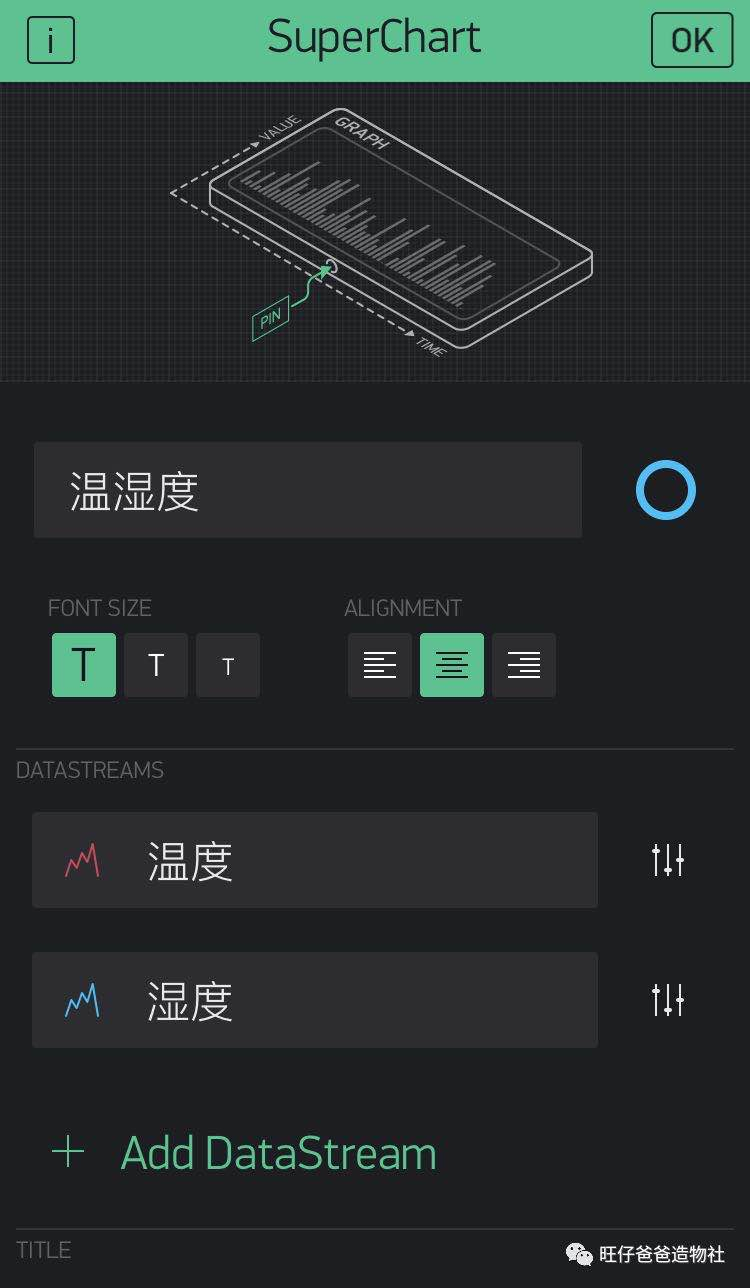
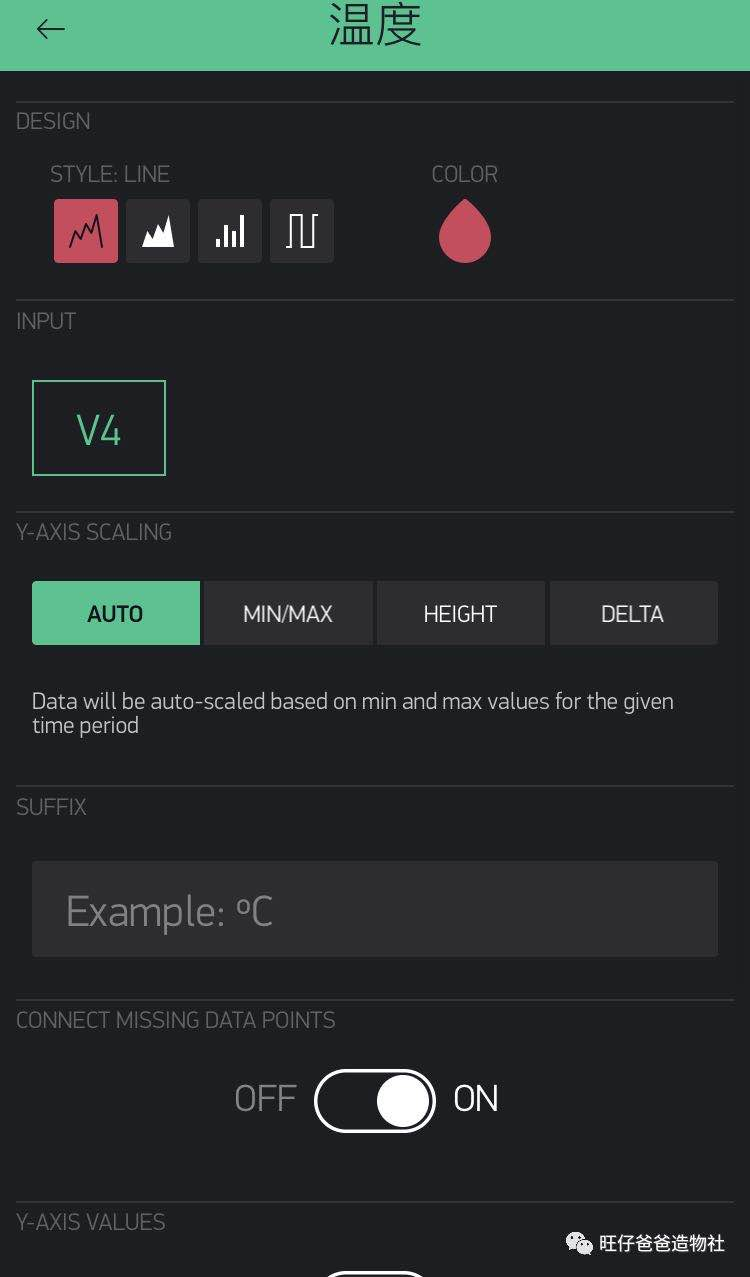
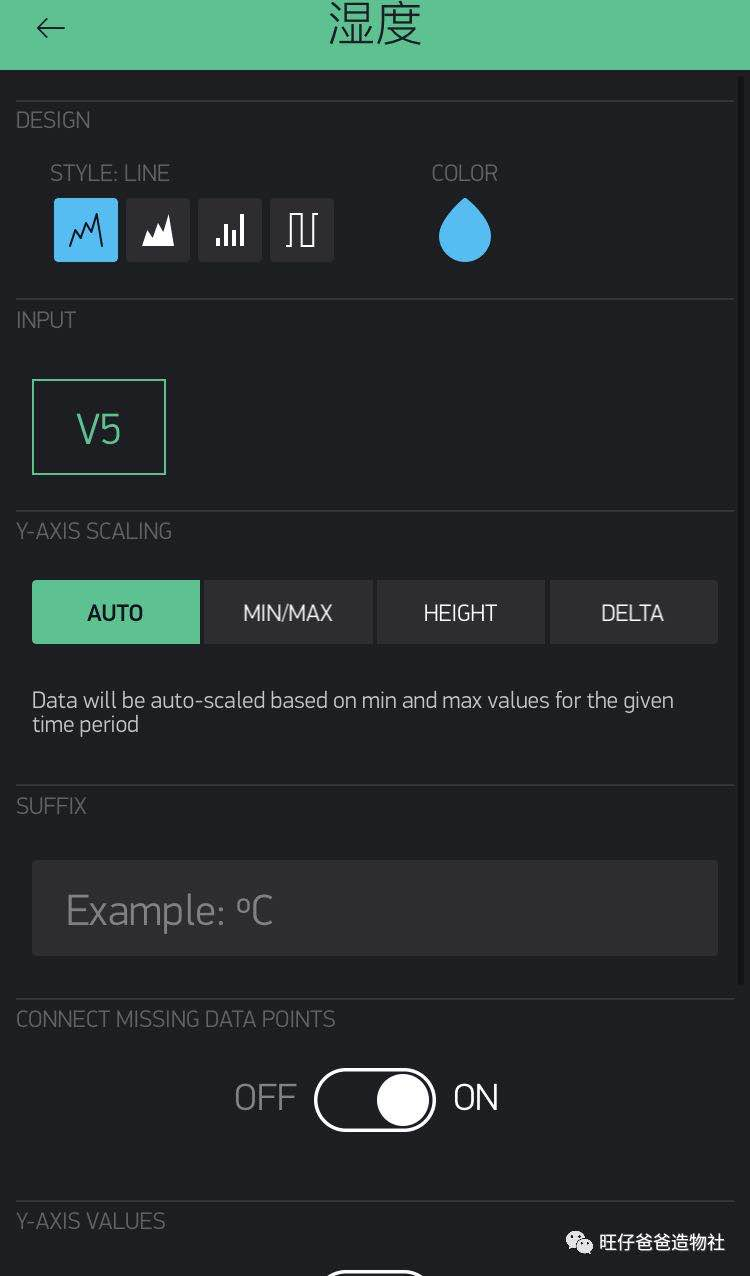
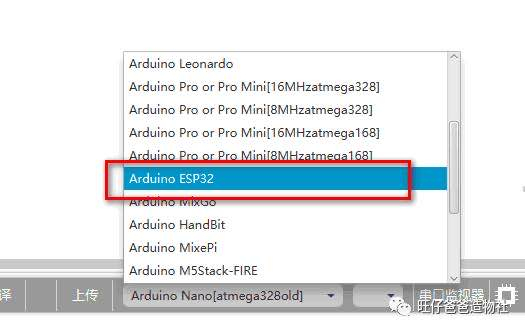
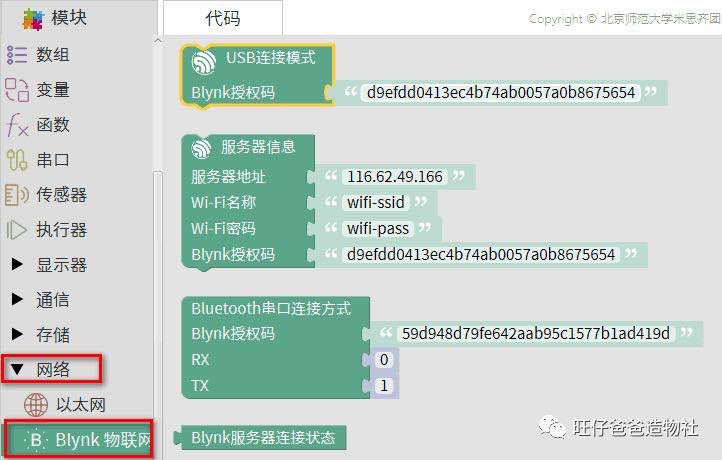
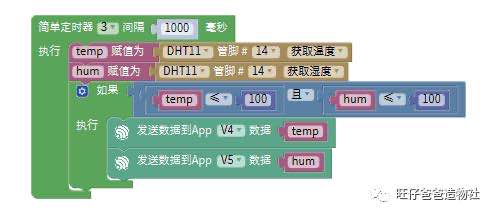
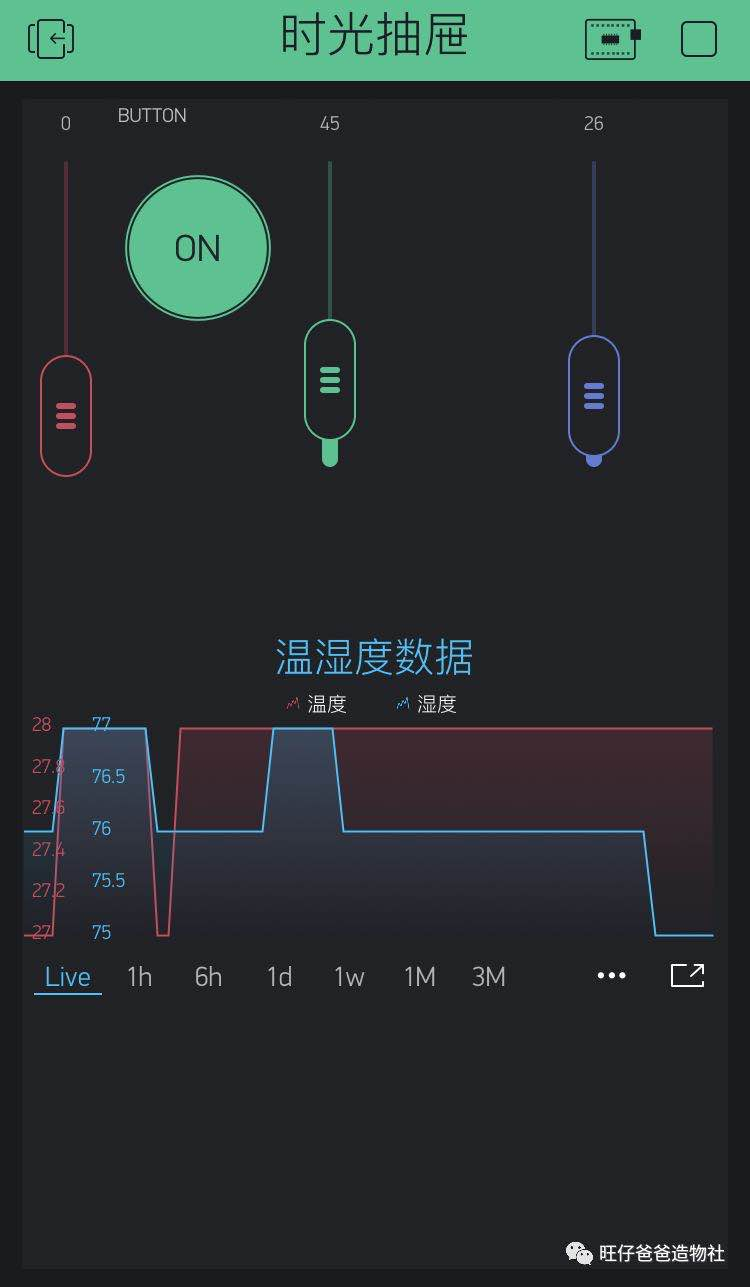
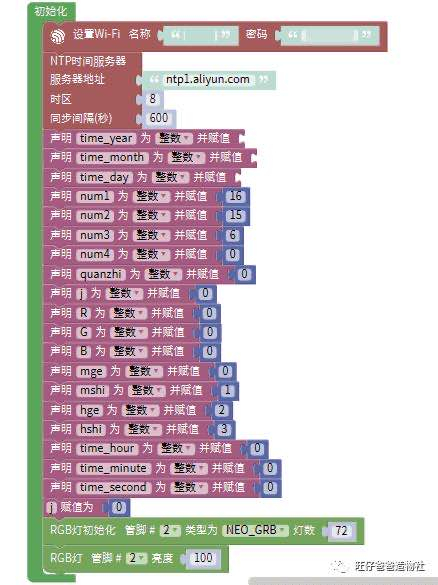
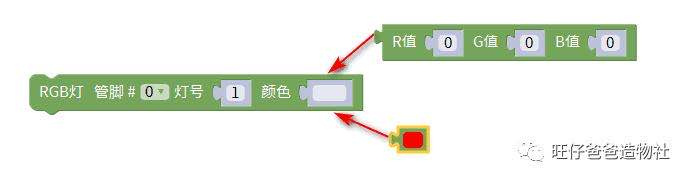
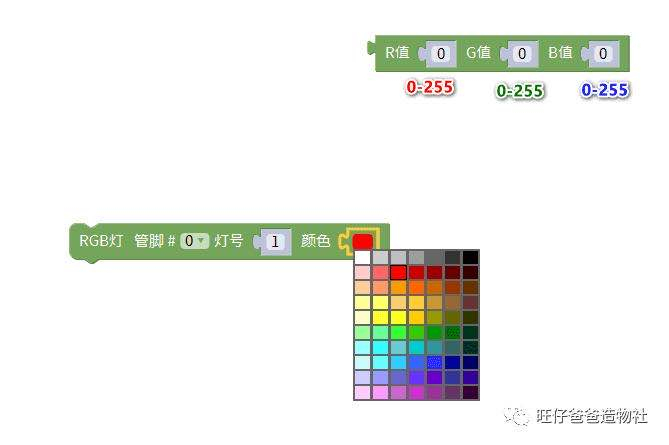
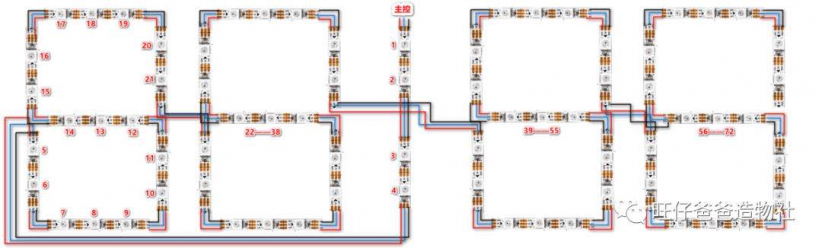
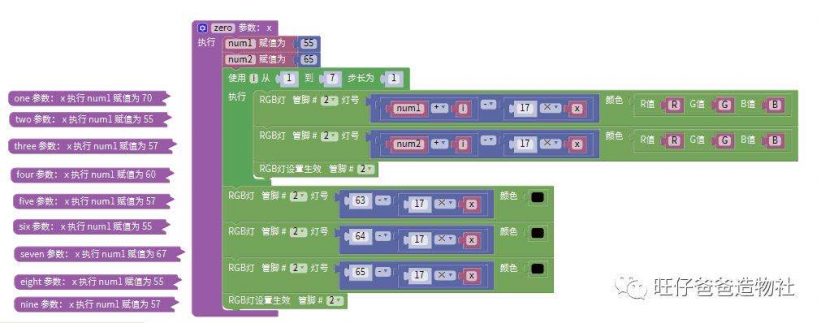
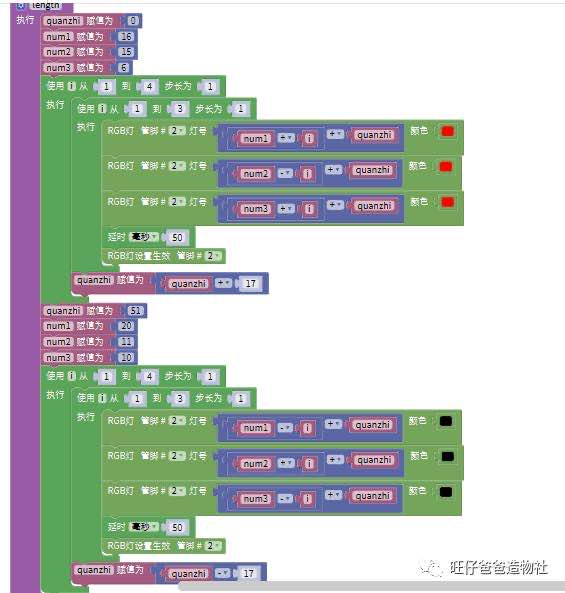
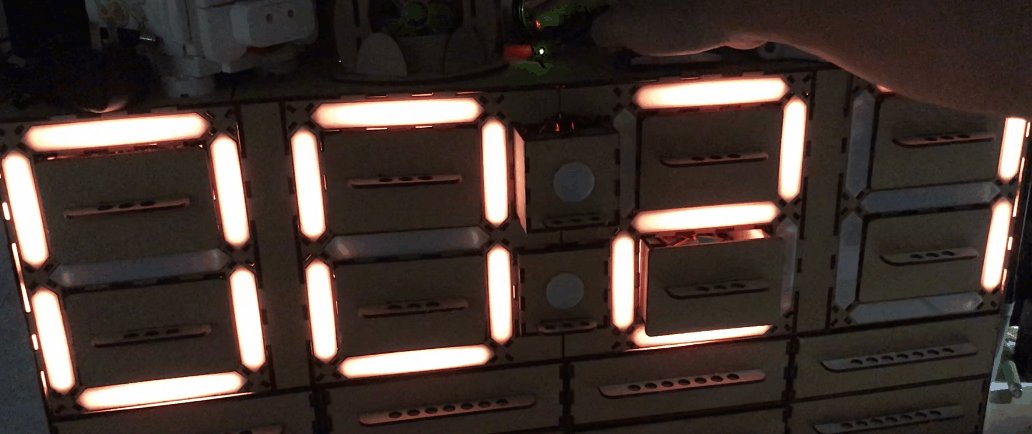
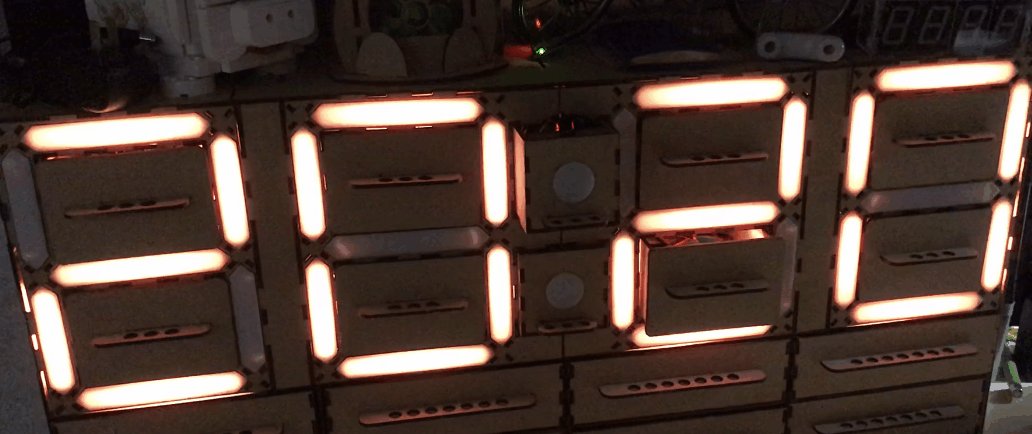
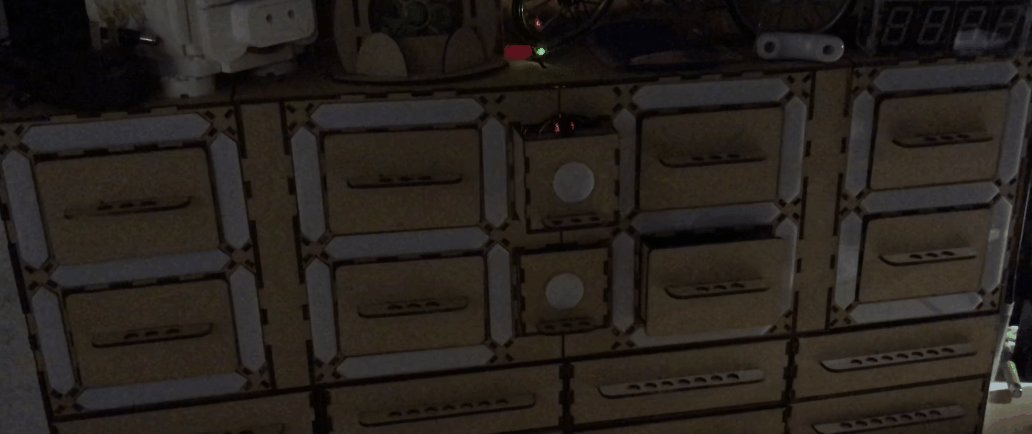
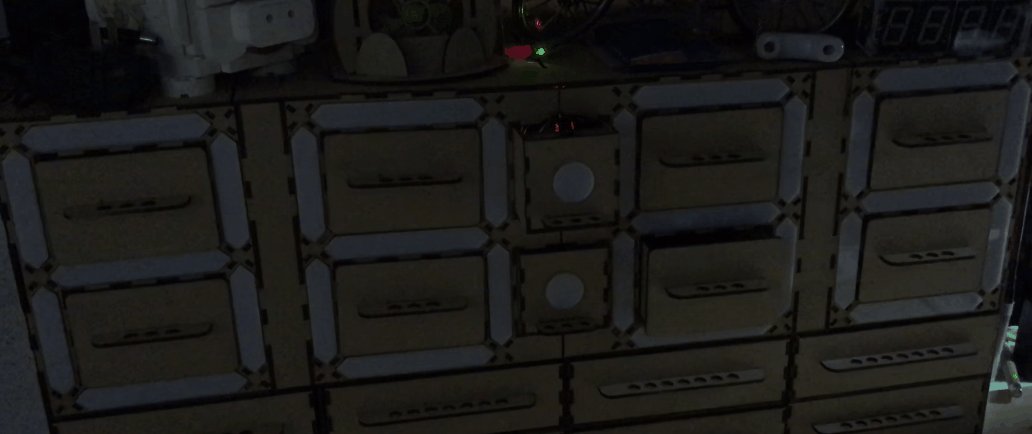
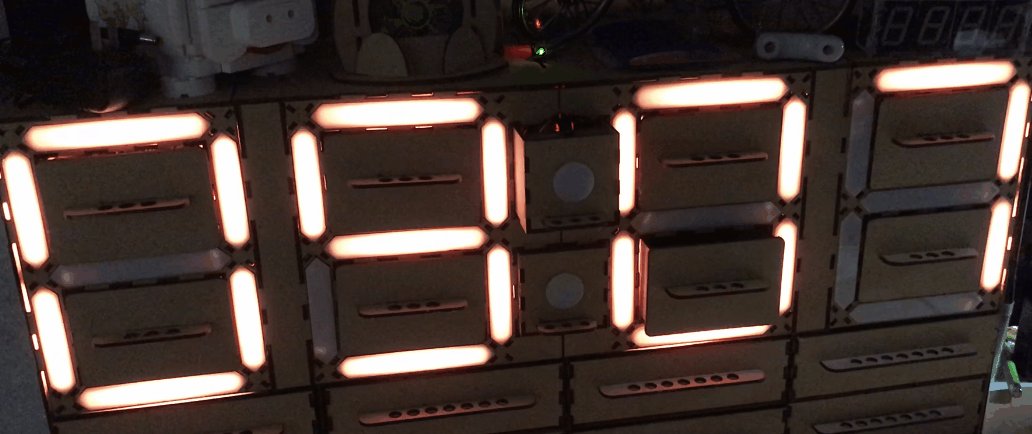
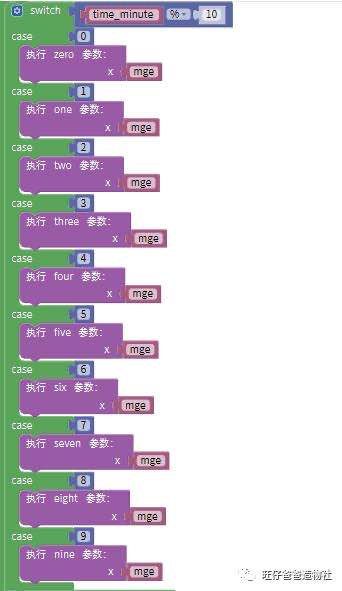
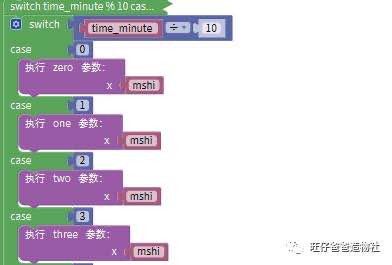
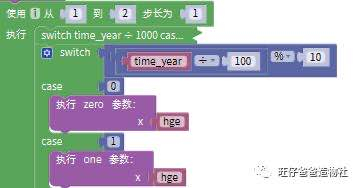
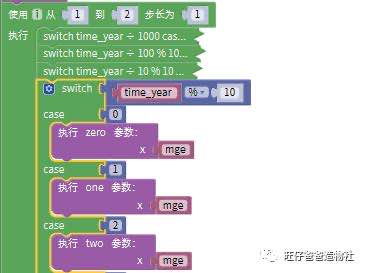
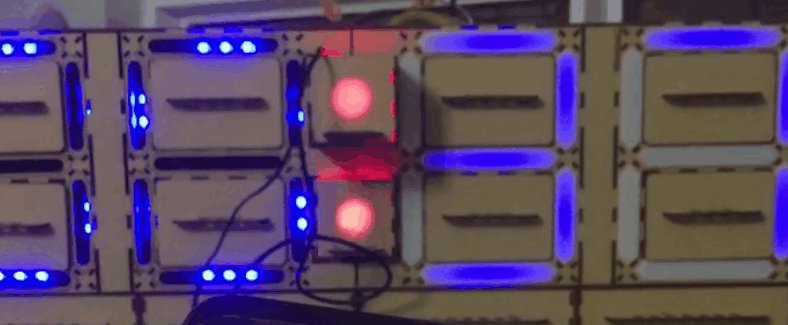
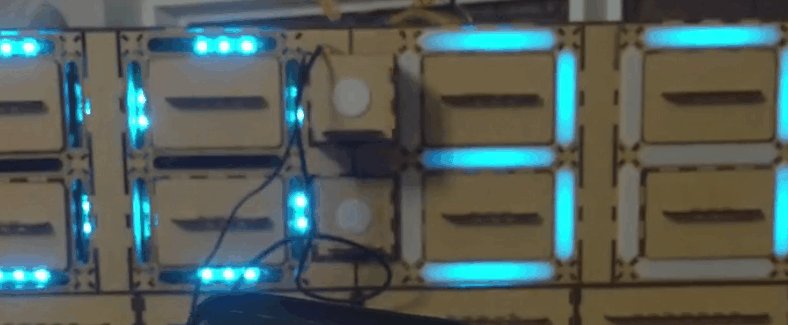
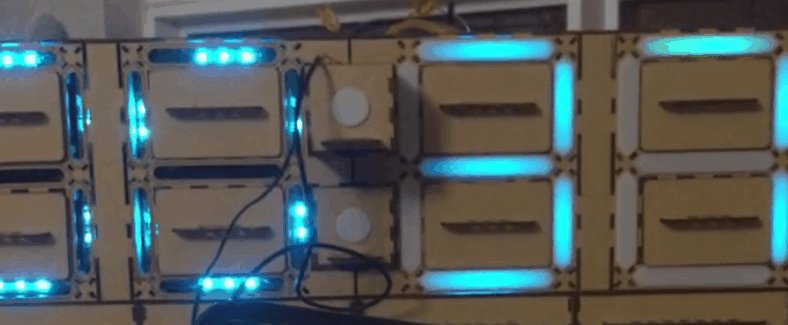
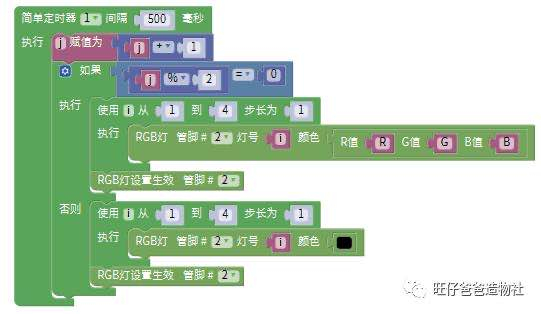
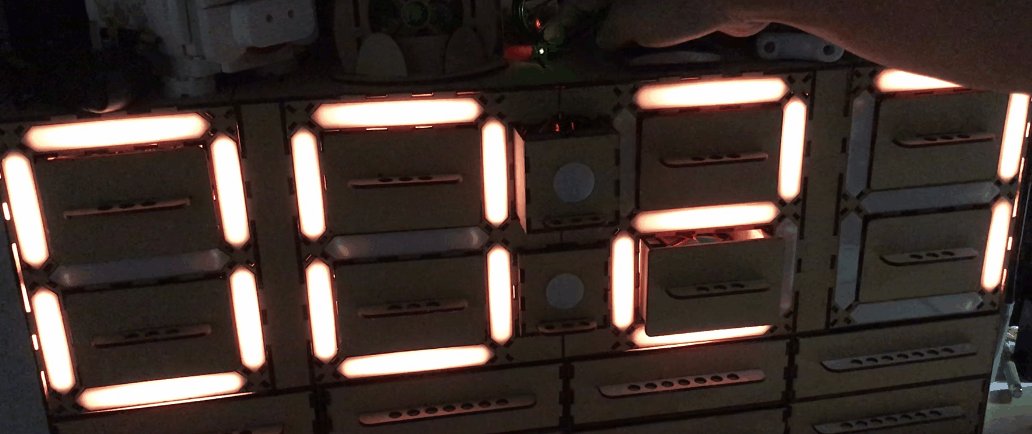
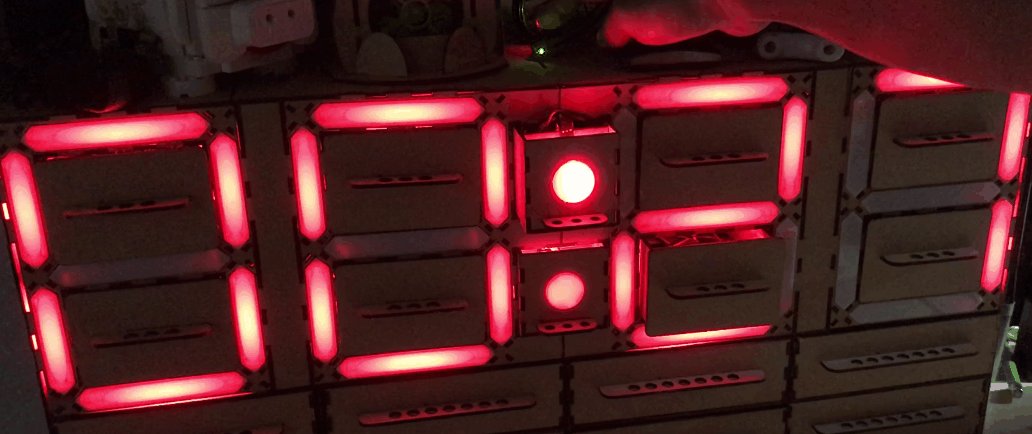
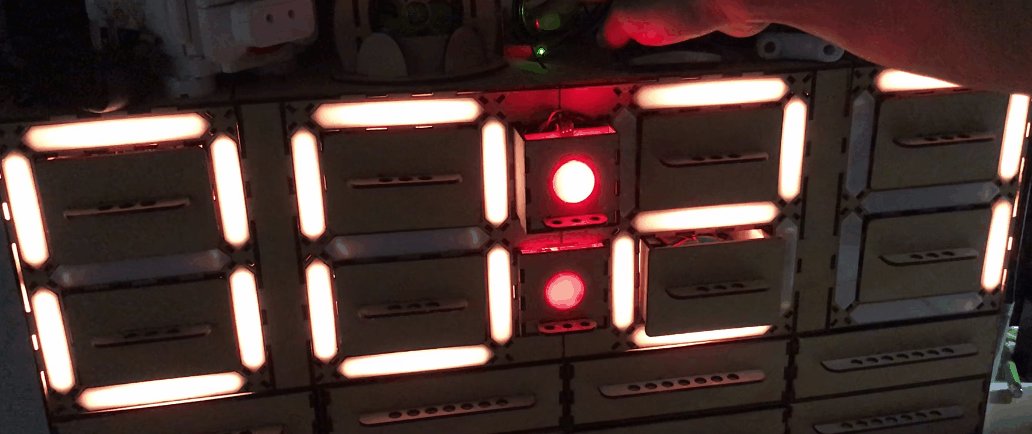
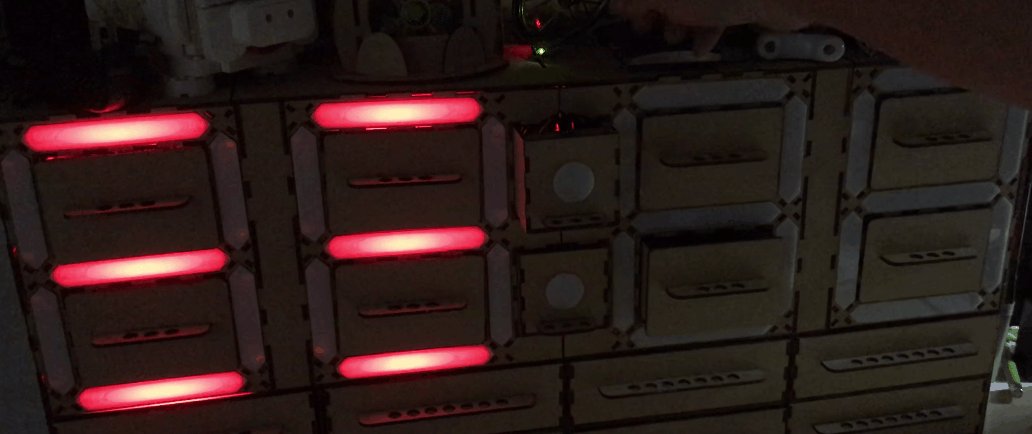
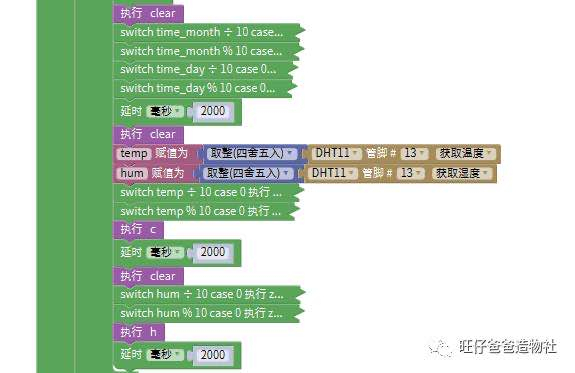
本帖最后由 Mr Guo 于 2020-9-8 23:59 编辑  #项目灵感# 大家好,我是旺仔爸爸,今天给大家带来一个制作很久的项目——抽屉时光钟(也可以叫时光抽屉),如果你有更好听的名字也可以告诉旺仔爸爸哦  创客们的房间一定和旺仔爸爸一样堆满了很多有趣别人又看不懂的东西,面对杂乱不堪的房间如果再不收拾很可能就会被赶出家门了,于是就有了买一个桌面收纳的零件盒子的想法,网上看了好久,发现尺寸都是固定的,都不能满足我所放位置的需求,我打算放置在办公桌靠窗户的位置,另外一方面价格也是比较高的,于是就有了第二个想法,自己利用激光切割机制作一个木制的抽屉收纳盒子吧,擅长激光切割的朋友们已经做过不少木制盒子了,图纸拿来用用挺好的,尺寸自由更改,这个想法是三月份就有了,但由于疫情原因,没法去单位加工,只能先等等了,在等待的过程中,总是在思考,只放一个收纳盒子有点太单调了,我的房间正好缺一个抬头就可以看到的时钟,不如加个时钟在上面吧,之前看过国外maker做过3D打印的各种时钟,如果这次我能把时钟和木制的抽屉收纳盒子融为一体,应该会非常的吸引眼球,综合考虑了一下,还是有把握做成功的,那就赶紧开始吧  先来看一下演示视频  功能概括 ● 基本收纳功能 ● 时间日期显示功能 ● 温、湿度实时反馈功能 ● 颜色切换功能 #方案确定#旺仔爸爸为了节约空间,同时为了使用方便,打算将时光抽屉放置在窗户台上,尺寸正好是一个窗户玻璃的大小  尺寸确定下来后,开始确定硬件方案 本次《抽屉时光钟》的制作,因为不是连续的制作,从图纸设计修改,组装到视频拍摄,程序调试前后大概用了一个月的时间,需要主要讲解一下在主控及一些硬件的选型方面尝试过的方案,曾经试过Arduino nano+DS1302方案+obloq方案,esp8266方案,esp32方案,esp8266 D1 mini方案(上述提到的方案中都是主控的型号,有不理解的可以在DF商城搜索对应型号了解),最终确定了两个版本,一个联网版本用esp8266或者esp32实现,网络链接尝试过Easy iot和Blynk,因为easy iot手机端的小程序运行不是很流畅,综合比较后决定使用Blynk;第二个是不联网版本,主控采用aduino nano,时间获取选用了DS1302模块;两个版本都加入了DHT11温湿度传感器获取温湿度数据,以及加入了触摸传感器用来切换模式,下面几张图一一展示了上述提到的硬件  esp8266  esp32  arduino nano  DS1302  OBLOQ物联网模块 #图纸设计# 通过卷尺测量尺寸,确定收纳抽屉的尺寸为660mm*305mm,放在窗户台上正好  总体大小确定后,首先绘制手稿  根据手稿利用cad设计图纸,木板选用2.5mm的奥松板,设计好的图纸和实物图如下  本次用的板材确实非常多,大概使用了15张60*40的奥松板  #器材清单# ● 2.5mm奥松板(400*600)x15 ● 2mm白色亚克力透光板A4纸大小x2 ● 船型开关×1 ● DHT11温湿度传感器×1 ● DS2812灯带72颗灯珠×1 ●DC充电口×1 ● Firebeetle esp32+扩展板×1(或arduino nano+扩展板) ● touch触摸传感器x1 ● DS1302时钟模块x1(非联网版本可选) ● 插座×1 ● 灯带链接导线若干 ● 杜邦线若干 #电路设计#时光抽屉的电路部分旺仔爸爸制作了两套方案,都经过了验证 第一套方案主控采用esp32通过Bynk获取网络时间,由灯带显示时间,同时向手机Bynk客户端发送采集到的温湿度数据,接线图如下  需要注意的是,Esp32或者esp8266这类型的主控,编程时的引脚编号和接线时的引脚编号是不一致的,接线时我们按照丝印“D~”开头的编号连接,编程时需要按照“IO”接口编号编程  第二套方案采用arduino nano作为主控,增加DS1302来获取时间,由灯带显示时间,通过触摸按键可以查看当前的温湿度信息,并利用灯带显示出来  灯带走线方式如下图所示,关于灯带是如何显示时间的,其实如果我们把它看作为一个四位数码管就好理解了,只不过它是通过一颗颗灯珠连接起来的大号数码管   #结构拼装# 先来目睹一下组装完成的最终效果  本次时光抽屉的尺寸是按照旺仔爸爸家里窗户大小设计的,由于激光切割机尺寸有限(加工范围60*40),时光抽屉的尺寸已超出加工范围,所以采用了拼版切割后组装的方式,如下图为时光抽屉的背板  下图为灯带安装的骨架,可以起到相邻的灯带之间不透光和固定灯带的作用  如下图为骨架安装好的样子  本次时光抽屉包含三种尺寸大小的抽屉,我们简单的把他们称之为大号抽屉,中号抽屉和小号抽屉,大号抽屉和中号抽屉都有八个,小号抽屉有两个,每种抽屉都由抽屉框架和抽屉盒组成,两个小号抽屉的主要作用是用来放置主控以及显示时钟走秒闪烁的两个点,八个中号抽屉周围的灯带构成了四位数码管,下图为三种尺寸抽屉盒子的样子  下图为中号抽屉的框架,由上下左右四个面组成,为了减轻重量和节约材料,所有框架都设计成了镂空的样子   下图为小号抽屉的框架  下图为中号抽屉框架和小号抽屉框架安装完成的样子  接下来就是抽屉盒子的组装,每种类型的抽屉盒子都有五个面和一个拉手组成,下图为小号抽屉的组装,小号抽屉还增加了一块中间的隔板,圆形的白色亚克力为走秒灯珠的透光板  下图为中号抽屉的组装   下图为小号抽屉盒子和中号抽屉盒子装配在抽屉框架上的样子  下图为大号抽屉盒子的组装   下图为大号抽屉盒子提前摆拍的造型,框架还没来及安装  接下来我们来认识,大号抽屉框架安装需要用到的板材,从下图中的标示可以看出用到了哪些尺寸的板子  下图为时光抽屉的两块侧板  下图为大号抽屉框架的上顶板和下底板中的最大的两块,这里需要说明一点的是,由于加工尺寸的限制,时光抽屉的上顶板下底板都进行了拼装,每个顶板或底板都由一块大板和两块小板拼装而成  下图四块板,其中两块会用来作为大号框架的下底板--小板,会与上图的下底板--大板拼接在一起,共同组成一个完整的底板,剩下的两块则是作为上顶板--小板,与时光抽屉的上顶板--大板拼接在一起组成一个完整的顶板  下图的两块板是大号抽屉框架的上顶板也是用来拼接的,位于左右两边(板子中间部位本来打算镂空的,后来为了不透光,最后又选择了不镂空)  下图为大号抽屉框架中间的层板,同样位于左右两边,会与中间的大一点的层板拼接  如下图为大号抽屉框架的中间大一点的层板,组装时会与小一点的中间的竖板拼接的一起  下图为大号抽屉框架中间三块竖板中的左右两块竖板  下图为大号抽屉框架和时光抽屉两块侧板、及背板安装完成后的样子  到此为止,我们安装工作已经进行了一大半了,接下来,我们继续安装剩余框架部分,下图为时光抽屉的上顶板中最大的一块,会与左右两块小板拼接在一起   下图为中号抽屉之间用来遮光和走线的四块竖板,每块板子上预留的圆孔是为了 方便走线   下图为灯带安装的支架,是放置在灯带骨架上的  三种抽屉,灯带骨架以及外框架都安装好后,效果如下图  正好可以卡在窗户上的  接下来我们还需要进行两个步骤就全部组装完成了,第一步,安装前面板,前面板如下图所示,设计为镂空的样子是为了透光  激光加工好的白色亚克力透光板粘在前面板上,如下图所示   接下来就是最后一步,灯带的安装以及接线,这一步需要有耐心的按照前面介绍的灯带接线图焊接电路哦   最后我们封上面板就ok了,是不是感觉漂亮多了  多欣赏几组靓图吧   由于预先将传感器安装孔位留在了背面,不是太方便,于是调整了一下位置,将传感器放置在了顶板上,如下图所示  最后摆上一些摆件,一件有特殊意义的抽屉时光钟家具有诞生了(尺寸刚刚好)  #组装视频# Blynk客户端设置 非联网版本可以跳过此步骤 手机应用商店搜索Blynk App并下载安装,电脑端可以下载Mu模拟器,在模拟器中安装Blynk App 安装完成后,点击绿色的Blynk App图标,打开之后界面如下图所示,点击Create New Account(注册新用户),然后在注册页面输入邮箱和密码就可以完成注册  当然你也可以尝试点击下方的三个点按钮,默认为Blynk官方提供的服务器,也可以修改为国内老师提供的服务器(区别是国内服务器的弹药充足,基本上算是无限使用了),地址如下图所示,这里要手动感谢为Blynk做出突出贡献的裘老师  登陆已经注册好的账号后,通过单击“New Project”来新建项目,如下图所示  在“Project Name”一栏输入项目名称,名字可以按照自己习惯的方式定义  第二栏可以选择硬件类型,我们可以选择esp8266,也可以选择esp32,这里的硬件类型对程序没有太大影响  第三栏可以选择连接方式,默认是wifi连接,也可以选择蓝牙等其他方式连接,本次我们使用wifi连接就可以了  然后点击“Create Project”按钮,会询问是否向邮箱发送一封包含授权码的邮件,点击OK即可创建项目并收到这份邮件,当然你也可以在项目中找到该授权码,这个授权码是很关键的数据,在编程时会使用到  点击右上角的六边形可以进入项目设置界面,在最下方也可以看到授权码的信息,如下图所示  APP向左滑动可以添加组件,组件列表如下图所示,选择"Vertical Slider"为RGB灯带添加组件  灯带RGB颜色控制组件的参数设置如下图所示,三种颜色都选择虚拟管脚,数值都为0-255  RGB分别对应虚拟引脚V0-V2  为了能显示温湿度传感器监测到的温度值和湿度值,我们需要用到一个“SuperChart”组件,SuperChart组件可以显示很多数据,有多种数据显示类型的图表组件,如下图所示  点击选择后,可以先将组件的名称设置为“温湿度数据”,在该组件中我们需要添加两条数据源,先单击“Add Datastream”添加第一条数据源,可以将名称修改为“温度”,然后继续添加第二条数据源,将名称修改为“湿度”  接下来点击“温度”数据右侧的设置按钮,将温度数据的输入管脚设置为“V4”,颜色设置为红色,其他项设为默认  使用同样的操作方法添加“湿度”数据,将湿度数据的输入管脚设置为“V5”,颜色设置为蓝色,其他项设为默认  设置完成后就可以在“SuperChart”组件页面看到温湿度的数据了,当然如果还有其他数据,也可以按照上述方法继续添加 #程序设计# 下面开始详细讲解程序设计过程 开发环境本次程序编写使用Mixly编程环境,编程软件可以到mixly.org下载安装,安装完成后,我们双击打开,第一步选择对应的板卡型号,如下图所示,选择板卡这一步很重要,如果程序编写完成后再选择板卡可能会导致已经编写好的程序丢失  物联网初始化 “Blynk物联网”模块是本次作品联网版本获取时间和温湿度信息的关键,我们在模块类别下的“网络”菜单中选择“Blynk物联网”,将“服务器信息”模块拖动到代码区  然后将服务器地址、WiFi名称和密码,Bylnk授权码一次填入程序模块中,注意这里的服务器地址和授权码要和Blynk App端的内容一致  获取RGB值 灯带颜色控制可以通过RGB数值来调节,本次作品中我们需要从Blynk App端获取RGB的数据,因此我们需要拖动3个“从App获取数据”模块到代码区,新建R、G、B三个变量用来分别接收V0、V1、V2三个虚拟引脚的数值,具体设置如下图所示  获取温、湿度数据 获取温、湿度数据我们采用DHT11温湿度传感器来完成,通常的做法是将数据反馈在显示器中,本次项目我们需要将获取温湿度数据发送至“Blynk App”客户端,因此还需要将模块类别中控制菜单下的“简单定时器”模块和网络菜单下"Blynk物联网"中的“发送数据到App”模块拖动到代码区,接着需要分别设置温度和湿度两个变量,用来获取DHT11的温湿度数据,并通过”发送数据到App“模块将变量中的数据发送到Blynk App端,DHT11传感器在模块类别下的传感器菜单中可以找到  下图中为“Blynk”客户端收集到的温湿度信息,可以看出9月份旺仔爸爸家里的温度在28度左右,湿度在75-77之间  程序初始化 接下来是我们编写初始化的程序,初始化的程序第一眼看上去有点长的,其实不用害怕,中间设置变量的程序模块可以先不看,比较关键的就两部分内容,第一部分是网络获取NTP时间,第二部分就是对灯带的初始化,如果有经验的老司机一看就明白了,我们在模块类别下的“网络”菜单中选择“wi-fi”模块下的“NTP时间服务器”模块,对应填入wifi账户和密码,NTP时间服务器地址,其他内容默认就可以,此模块的意思是获取阿里云服务器的网络时间,接下来我们在模块类别下的“执行器”菜单中选择“RGB灯初始化”模块,设置为2号引脚,灯数设置为72,亮度设置为100  灯带清除显示 接下来我们来掌握如何控制RGB灯带显示内容,我们先来学习一个简单的清屏用法,其实就是什么都不显示,也就是黑色,程序如下图所示,如果72颗灯每一颗都去设置成黑色的话,需要72个模块,显然有点繁琐了,这时可以利用一个for循环简化程序,for循环在模块类别中的“控制”菜单下可以找到,循环结束后需要一个“RGB灯设置生效”程序才有效果,为了方便,我们可以将清屏设置成一个自定义函数,起一个名字叫”clear“  当然如果要设置成其他颜色也是可以的,设置颜色的方式有两种,如下图所示,点击模块有颜色的地方选择喜欢的颜色,使用RGB数值的组合也可以设置颜色,每种数值的范围都是0-255,总共有256×256×256=16777216种颜色   数字显示函数 接着,我们来了解一下时光抽屉是如何通过灯带显示时间的,我们知道将灯带绕制成数码管的样子后,如果每一颗灯都能被我们控制的话,理论上显示时间是没有问题的,无非就是0-9的数字组合,那么问题就变得简单了,灯带如何显示0-9的数字呢?比如我们要显示数字0该如何设置,这时候我们就需要一个带编号的灯带布局图了,如下图所示,每一颗灯都有固定的编号,总共72颗灯珠按照一定的连接顺序构成了两个闪烁的点和四个数字"8",也可以把它看成是四位数码管加中间走秒的两个点  假设我们要在56-72号灯之间(也就是四位数码管的最后一位)显示一个数字0,这时候我们可以通过下面的程序来实现,变量“num1”和“num2”分别表示灯带显示的起始循环编号,要显示数字0,我们要将数码管中间的灯熄灭,其他的灯都点亮,中间的三个灯编号分别为63、64、65,设置为黑色就可以熄灭,可能会有疑问,(63-17*x)这个公式是什么意思呢?其实就是为了方便,我们只需要改动变量x的数值(范围0-3)就可以让目前显示的数字0显示在数码管的第一位还是第二位、第三位或者第四位,熄灭灯的程序理解了后我们来看点亮灯的程序,点亮灯的程序利用了一个for循环,灯号设置用到了刚才的公式,颜色设置由Blynk App获取到的RGB数值决定,循环了7次后可以将除了中间三个灯以外的其他灯点亮,也就是数字0就显示出来了 如果一个数字0能够理解掌握,那么数字0-9掌握起来就轻而易举了,只需要改动亮灭灯的编号就可以了,这里就不展开讲解了,可以自行动手尝试编写余下的程序,完整的程序也可以在文末获取  动态流水效果 时间数字基本上可以显示后,我们来完成一个有趣的流水灯效果,首先我们对流水灯的效果进行大体的描述,那就是让所有横向的灯按照从左往右的顺序依次点亮,然后再按照从右往左的顺序依次熄灭,具体程序可以参考下图,在从左往右点亮或者从右往左熄灭之前,我们需要设置好起始位置RGB灯的编号,因为是三行同时进行的,所示需要设置三个变量分别表示三个不同RGB灯的编号,然后通过一个for循环实现一位上的灯珠依次点亮或者熄灭,外层再嵌套一个for循环,实现四位上的灯珠全部依次点亮或者熄灭,变量“quanzhi”的作用就是用来切换位数的,最后程序测试成功后同样可以把流水灯动态效果的程序封装成一个自定义函数,取名为“length”   时间日期显示 学会了流水效果的程序后,我们来设置年、月、日、时、分、秒的显示程序,年、月、日、时、分、秒的变量分别为“time_year”、“time_month”、“time_day”、“time_hour”、”time_minute“、”time_second“,分别从NTP时间服务器获取对应的时间信息,为了让程序中时间和实际的时钟同步,需要每一秒钟更新一次数据,这就需要将时间程序放置在一个简单定时器中,间隔时间时1000ms,程序如下图所示,简单定时器中除了获取时间的程序外就是如何显示时间数据了,因为每次只能显示四位数字,所以不能一次将年月日、时分秒全部显示出来,我们只能将年月日和时分秒分开处理,这里使用了一个“如果那么否则”模块用来切换年月日和时分,数字13号引脚我们连接一个触摸传感器,当触摸传感器没有被按下时,我们默认显示小时和分钟的信息,秒钟信息由中间的点间歇闪烁来表示,当触摸传感器被触摸有了信号后,先执行一段流水灯的动态效果,再显示年份1秒,上述两个动作重复两次,再显示月份1秒  通过下面动图的演示效果,我们可以看到,当前日期为2020年9月7日  了解了时间程序的基本显示原理后,我们来展开其中某个程序进行讲解,基本上是一通百通的,首先我们来看触摸传感器没有信号时,也就是默认情况下显示的分钟信息,这里用到了一个switch语句,同样switch语句也在模块类别下的”控制“菜单中,我们知道分钟的范围是00-59,也就是一个两位数,我们需要对分钟的个位数和十位数分别进行显示,提取个位数的方法是求(time_minute%10)的结果,然后将求得的结果与0-9的数字对应并显示,程序中变量”mge“是用来确定显示的数字内容应该出现的第几位上,如果”mge“的数值为0,此时就会显示在最后一位上,如果”mge“的数值为1时,显示的内容会向前移动一位,以此类推  时间分钟的个位提取出来并能成功显示后,接下来提取分钟十位上的数字,方法是求(time_minute/10)的结果,然后将缩小10倍后的结果与0-9的数字对应并显示,程序如下图所示,程序中变量”mshi“是用来确定显示的数字内容应该出现的第几位上,秒钟的提取和分钟的提取方法类似,这里就不再重复讲解了,可以自行推算程序  下面我们来看年月日的显示程序,我们通过年份的提取来进行讲解,年份一般为四位数,也就是需要提取个、十、百、千位上的四个数字,方法其实类似,还是需要用到switch语句,提取年份千位上的数字直接使用公式:(time_year/1000)得到,然后结果与数字0-9对应并且显示,由变量“hshi”决定显示在第几位上  接着是年份百位上的数字提取,公式:((time_year/100)%10)得到,先缩小100倍再求除以10 的余数,结果与数字0-9对应并且显示,由变量“hge”决定显示位数  然后是年份十位上的数字提取,公式:((time_year/10)%10)得到,先缩小10倍再求除以10 的余数,然后结果与数字0-9对应并且显示,由变量“mshi”决定显示位数  最后是年份个位上的数字提取,公式:(time_year%10)得到年份数以10 的余数,然后结果与数字0-9对应并且显示,由变量“mge”决定显示位数  离成功还差最后一步了哦,这时候我们需要将走秒的闪烁程序设定一下,显示走秒的灯珠编号是1-4号,闪烁的效果通过灯珠的间歇亮灭来实现,这里设置了一个判断某个变量的奇偶性的程序,当偶数时灯珠点亮,奇数时灯珠熄灭,将程序放置在间隔时间为500ms 的简单定时器中   完整程序 到此为止我们程序的所有功能都讲解完了,最后是所有程序的完整截图  非联网Arduino nano版本时光抽屉程序 对比esp32联网版本的程序,arduino nano非联网版本的程序改动的地方有三处, 第一处:采用DS1302模块获取时间   第二处:双击触摸传感器调节灯带颜色  切换颜色的动态效果如下图所示  第三处:控制灯带显示温湿度数据  显示湿度的自定义函数如下图所示  显示温度的自定义函数如下图所示  下面的动图为温、湿度显示效果,9月7日旺仔爸爸家中温度为28度,湿度为76左右  其余部分程序与Esp32的程序是一样的 #总结#本次作品打算放在家里办公桌窗台的位置,设计的尺寸长度正好是66cm,但由于激光切割机的幅面只有40*60,不能加工那么大尺寸的材料,只好在设计时将面板分开设计,分开组装,这个是设计时没考虑到加工幅面的原因,以后需要再考虑周全一些,第二个需要注意的是,抽屉为了抽拉方便还是需要预留足够的间隙的,可以让抽屉抽拉时更顺滑,安装时需要注意,抽屉框架只需要和背板固定,不要将抽屉框架与十字的支架打胶固定死,如果固定后并不是垂直的或者有点倾斜角度,最后就会导致前面板安装比较困难,本次作品增加了传感器用来测量温湿度,设计时的孔位预留到了背面,其实可以放置在顶板上,还好之前设计多留了两个狭长的插孔,正好可以安装传感器,中间灯带的走线,需要及时预留穿线孔,否则,走线是一个特别大的问题 最后,从每次的造物中都可以学到很多知识,积累很多经验,让自己以后的作品避免踩坑,其实造物就是一个不断踩坑不断填坑的过程,希望大家能够一起动手造起来,让造物解决所有焦虑和不安,造物让生活更美好,欢迎与旺仔爸爸交流哦, 更多精彩内容请关注旺仔爸爸造物社,联系请加18752544995 后台回复关键字“抽屉时光钟”可以获取图纸和程序 |
 沪公网安备31011502402448
沪公网安备31011502402448© 2013-2026 Comsenz Inc. Powered by Discuz! X3.4 Licensed