|
5543| 2
|
[教程] 基于flask框架的树莓派4B视频操控小车3~flask修饰器 |
|
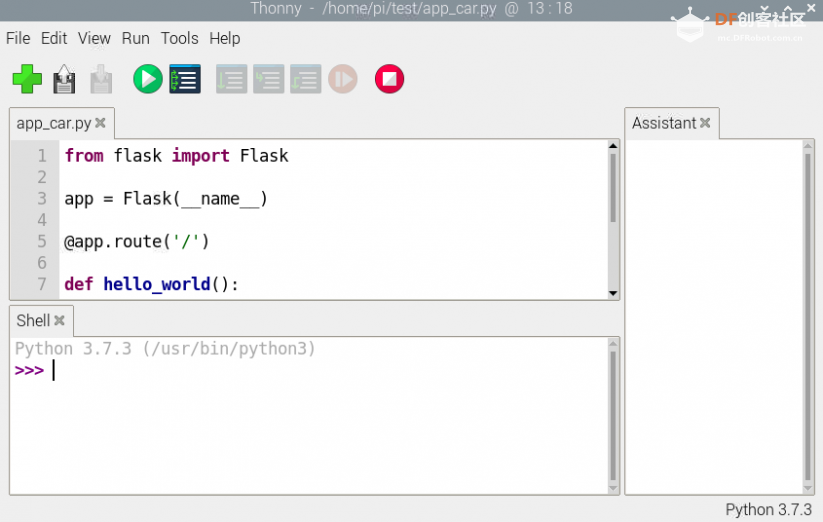
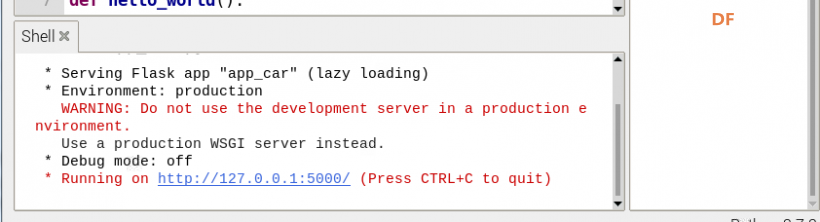
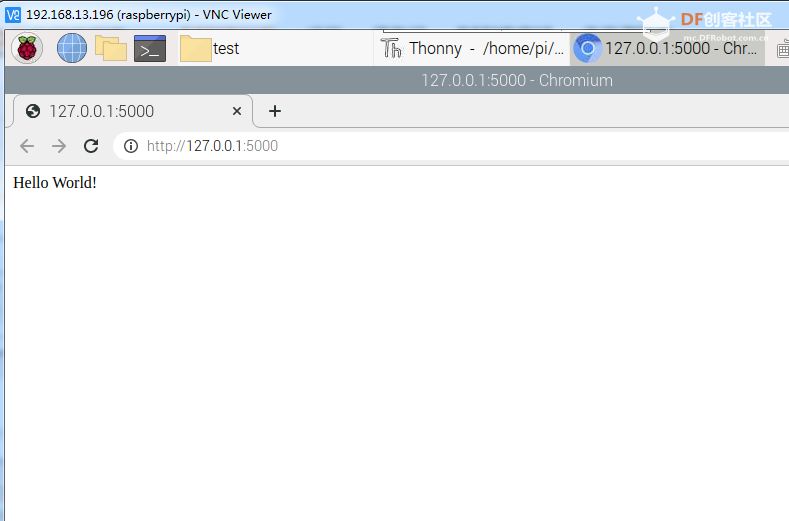
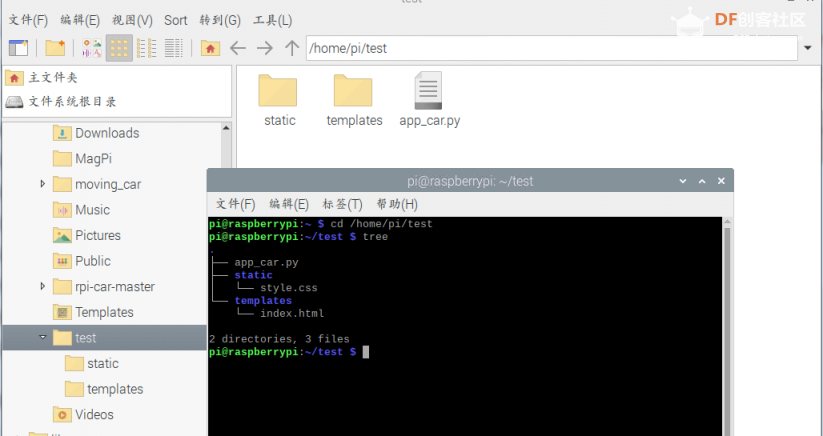
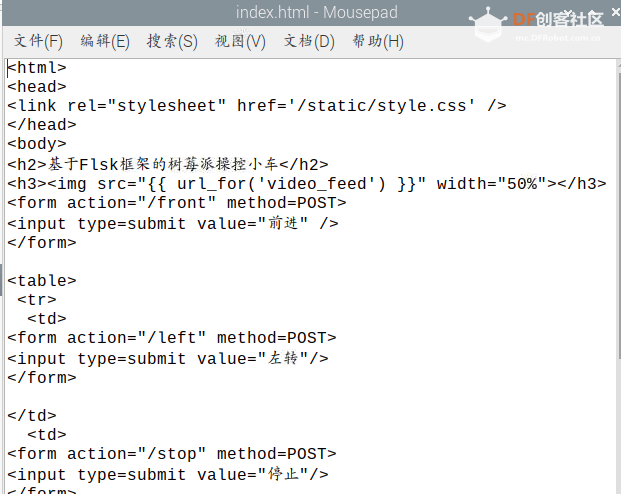
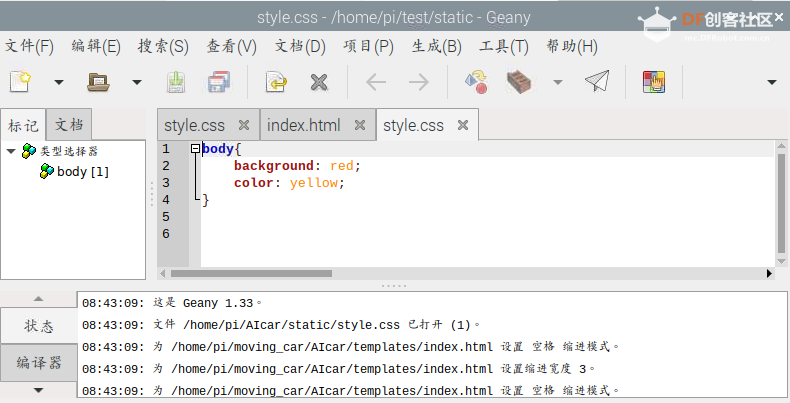
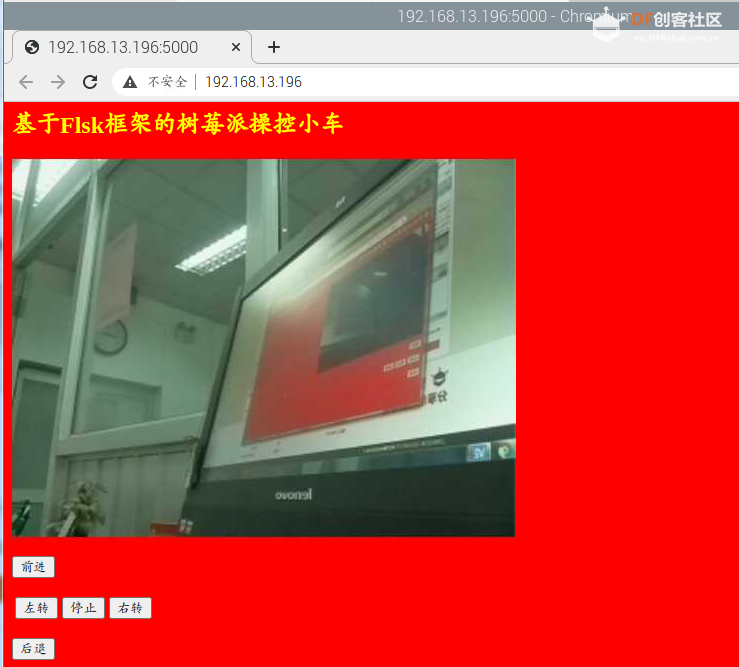
本帖最后由 gray6666 于 2021-4-16 08:48 编辑 一、知识储备 1.什么是Flask?(树莓派搭建flask框架服务器) Flask是由python实现的一个web微框架,让我们可以使用Python语言快速实现一个网站或Web服务。较其他同类型框架更为灵活、轻便、安全且容易上手。它可以很好地结合MVC模式进行开发,开发人员分工合作,小型团队在短时间内就可以完成功能丰富的中小型网站或Web服务的实现。另外,Flask还有很强的定制性,用户可以根据自己的需求来添加相应的功能,在保持核心功能简单的同时实现功能的丰富与扩展,其强大的插件库可以让用户实现个性化的网站定制,开发出功能强大的网站。 安装命令 pip install flask Flask小案例 新建py文件,输入7句样例代码 from flask import Flask app = Flask(__name__) @app.route('/') def hello_world(): return 'Hello World!' if __name__ == '__main__': app.run()   运行代码(ctrl+C是退出不要按),登录127.0.0.1:5000就可看到网页显示Hello World!  基本框架可以自建,也可以用pycharm魔板生成 app_car.py 启动树莓派服务器 static文件夹存放CSS文件 templates文件夹存放index.html文件  2.HTML(超文本标记语言) (编写前端小车操控界面) 超文本标记语言(英语:HyperText Markup Language,简称:HTML)是一种用于创建网页的标准标记语言。您可以使用 HTML 来建立自己的 WEB 站点,HTML 运行在浏览器上,由浏览器来解析。 核心语句 <link rel="stylesheet" href='/static/style.css' />为调用static中的CSS设置页面文件 img src="{{ url_for('video_feed') }}" width="50%">指定视频流并用50%比例显示 网页用了from控件通过flask框架的post方法通信;也可以用get方法  html代码我不是很熟悉,手工敲的代码,没有排版稍显凌乱 3.CSS (层叠样式表)(本部分为提高篇,是优化主页的常用技术) 层叠样式表(英文全称:Cascading Style Sheets)是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。CSS 能够对网页中元素位置的排版进行像素级精确控制,支持几乎所有的字体字号样式,拥有对网页对象和模型样式编辑的能力。 用来实现网页特效 水平有限,我测试了背景颜色和文字颜色  整体效果  二、Fask修饰器调用GPIO 运行代码,小车,前进,后退,停止按钮可以控制小车;同样方法试试完善左右转弯功能。(网页不显示视频,视频文件将专贴讲解) 类似代码也可以写成函数在修饰器中套用函数 GPIO.setup(IN1,GPIO.OUT) GPIO.setup(IN2,GPIO.OUT) GPIO.setup(IN3,GPIO.OUT) GPIO.setup(IN4,GPIO.OUT) 可以写成 def init(): GPIO.setup(IN1,GPIO.OUT) GPIO.setup(IN2,GPIO.OUT) GPIO.setup(IN3,GPIO.OUT) GPIO.setup(IN4,GPIO.OUT) ######################################### GPIO.output(IN1,GPIO.HIGH) GPIO.output(IN2,GPIO.LOW) GPIO.output(IN3,GPIO.HIGH) GPIO.output(IN4,GPIO.LOW) 可以写成 def front(): GPIO.output(IN1,GPIO.HIGH) GPIO.output(IN2,GPIO.LOW) GPIO.output(IN3,GPIO.HIGH) GPIO.output(IN4,GPIO.LOW) 参考网站https://projects.raspberrypi.org/en/projects/python-web-server-with-flask/1 |
 沪公网安备31011502402448
沪公网安备31011502402448© 2013-2026 Comsenz Inc. Powered by Discuz! X3.4 Licensed