#创作来源#
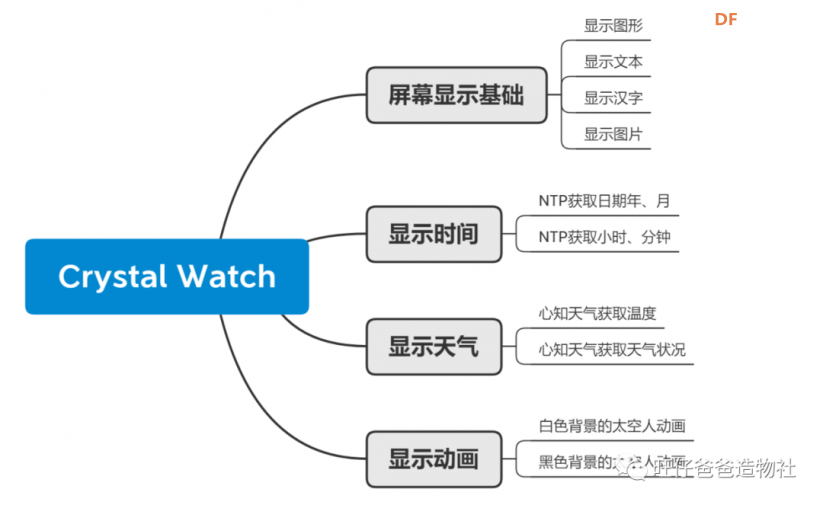
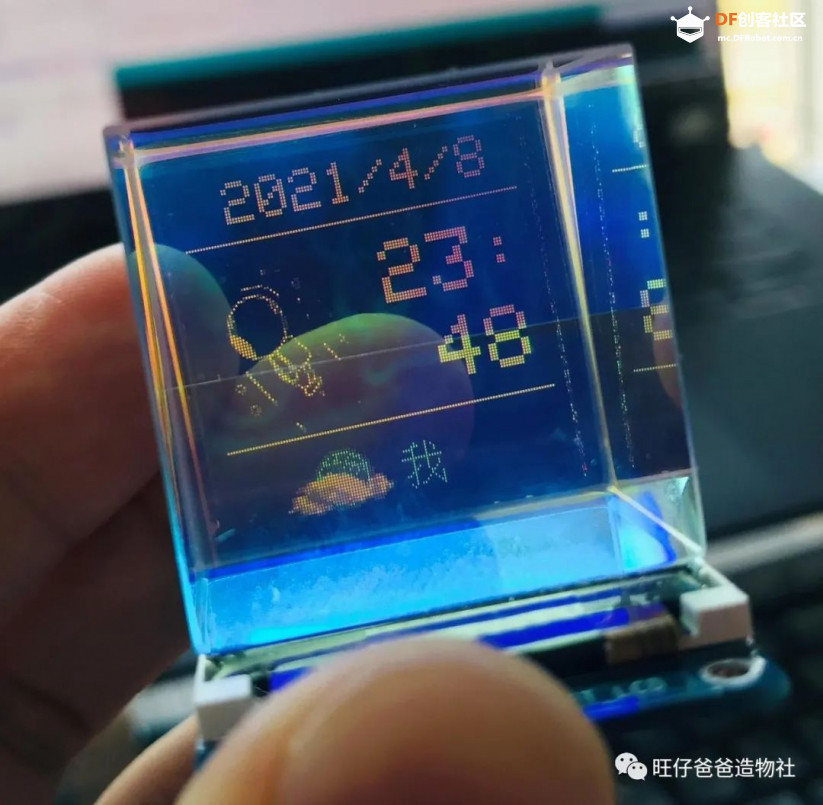
#方案介绍#
#展开制作#
#硬件清单#
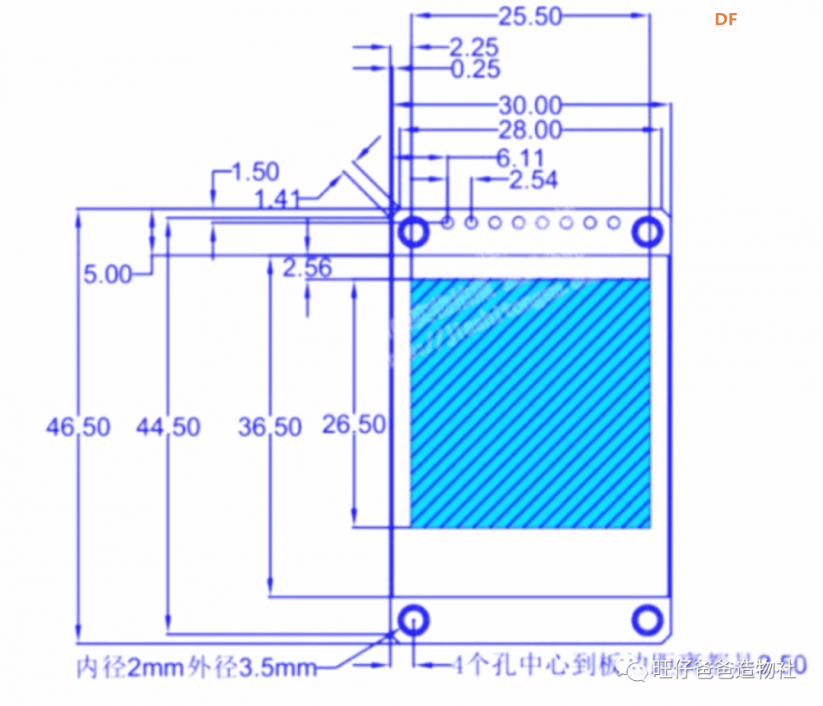
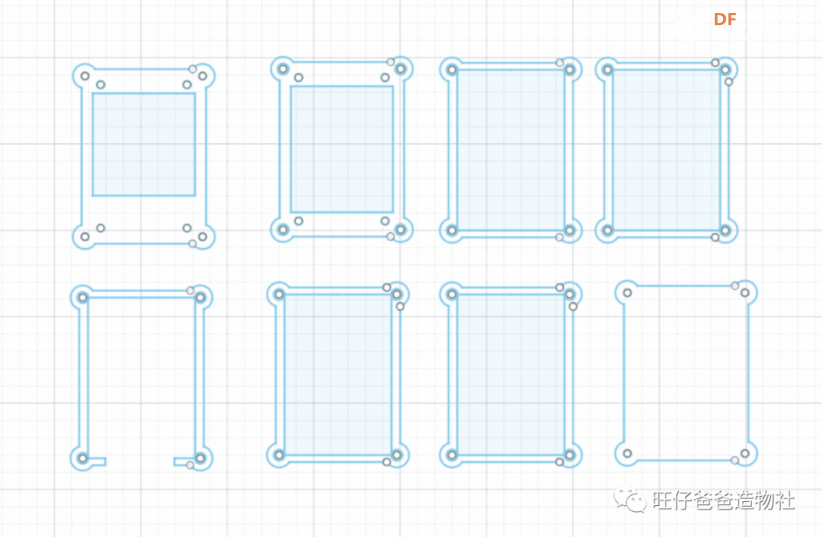
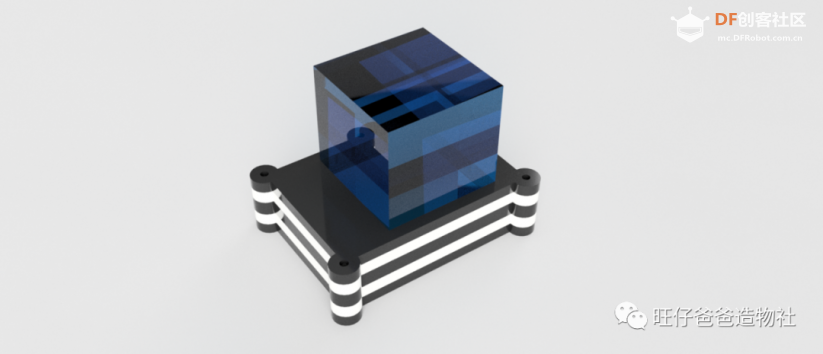
#图纸设计#
#电路设计#
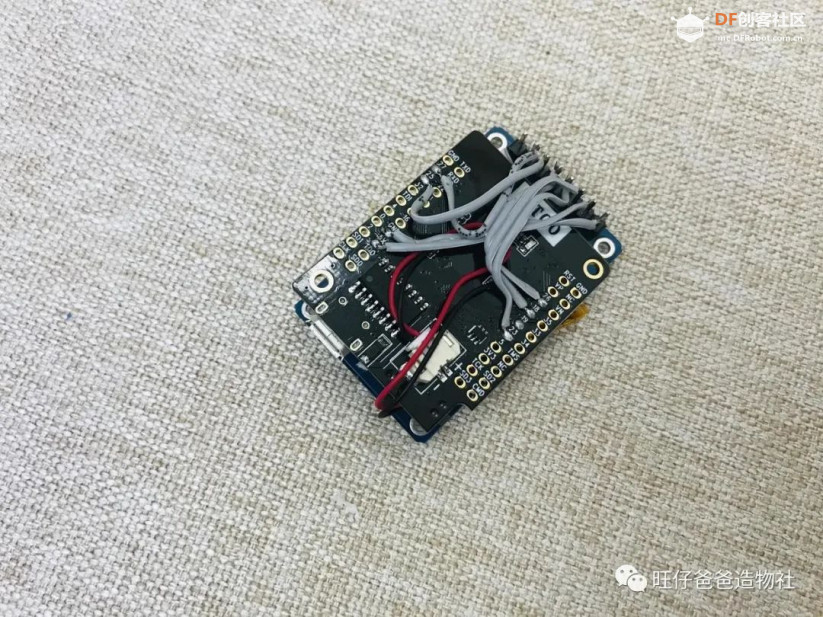
#组装#
#程序设计#
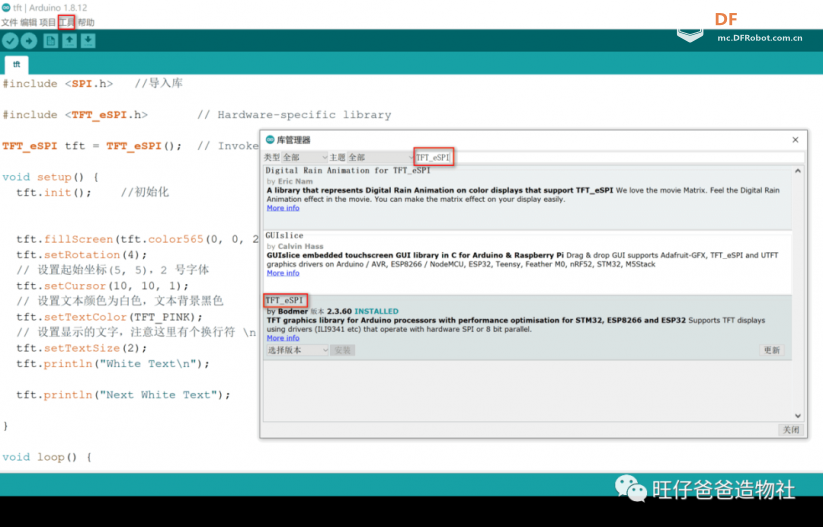
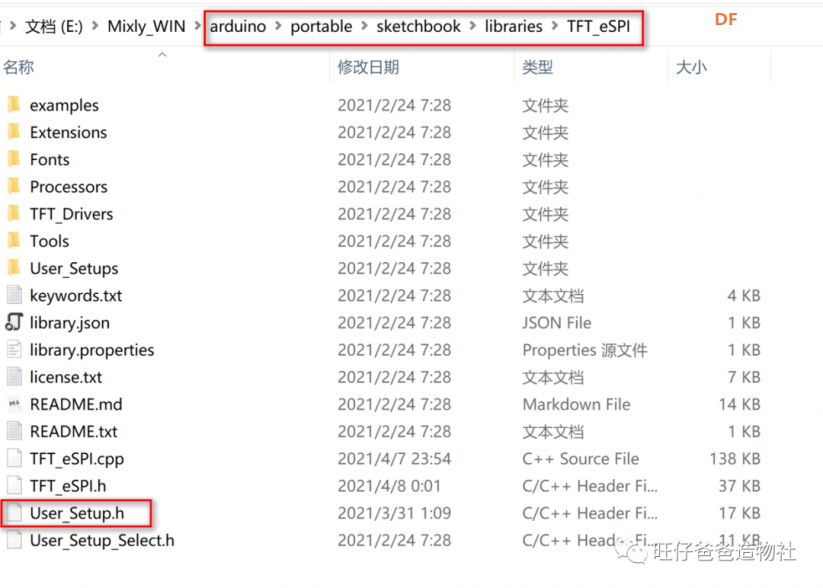
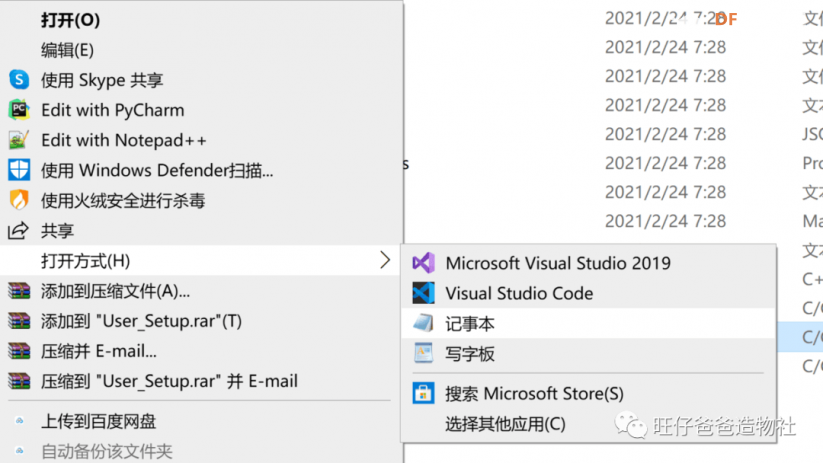
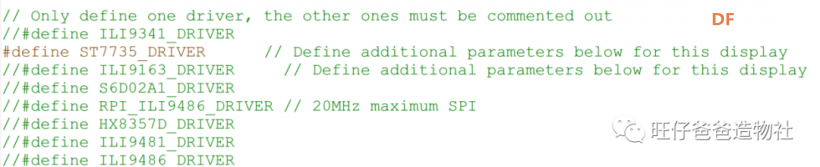
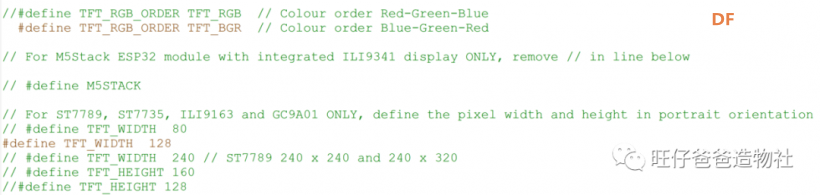
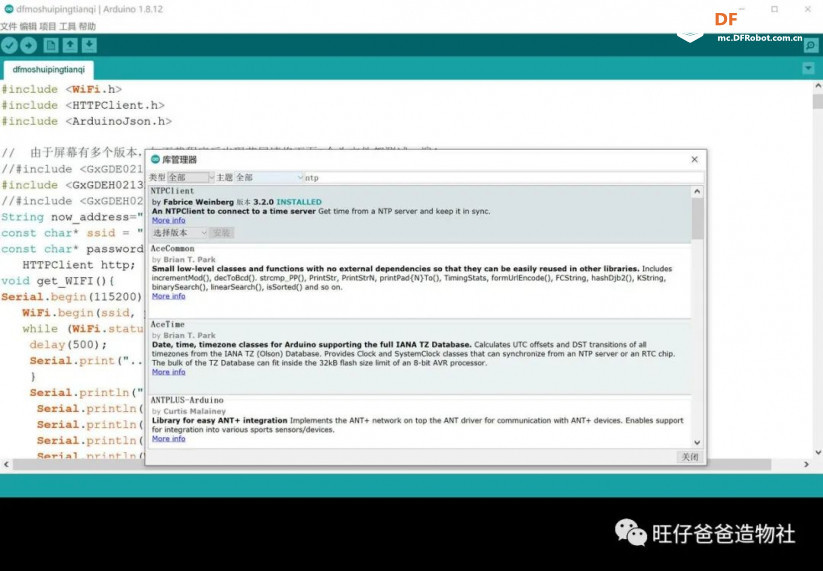
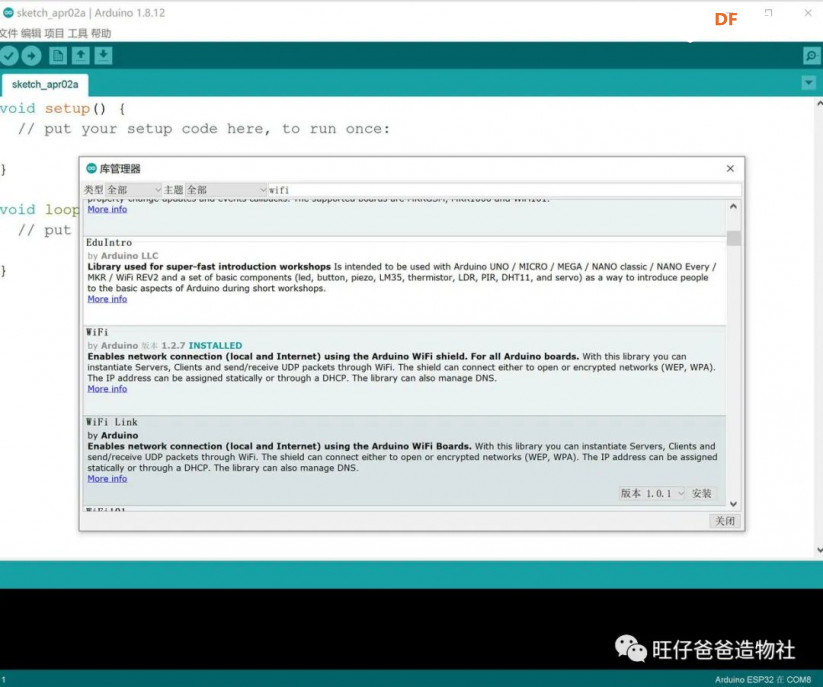
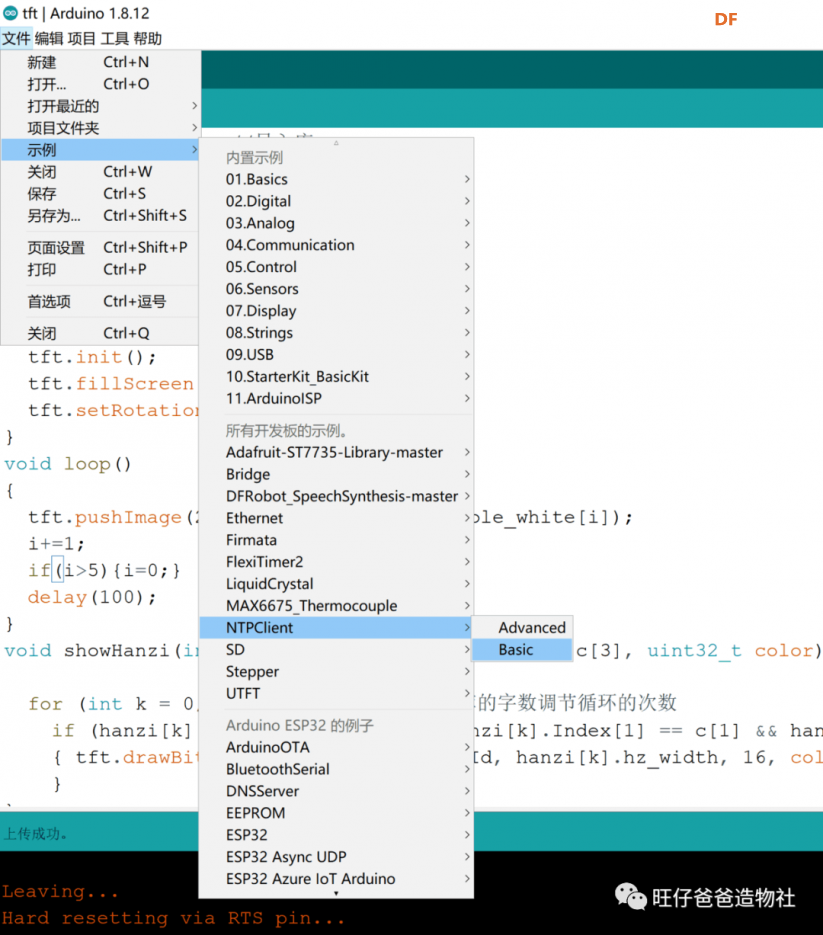
Arduino IDE编程环境,关于Arduino IDE 编程环境的下载安装给大家提供一种便捷的方法,可以在<mixly.org>官网下载最新版本的mixly软件,自带的Arduino IDE 编程环境已经做好了各种配置,省去了我们去配置各种控制板的过程,这样可以大大提高效率彩色屏幕显示的基本使用
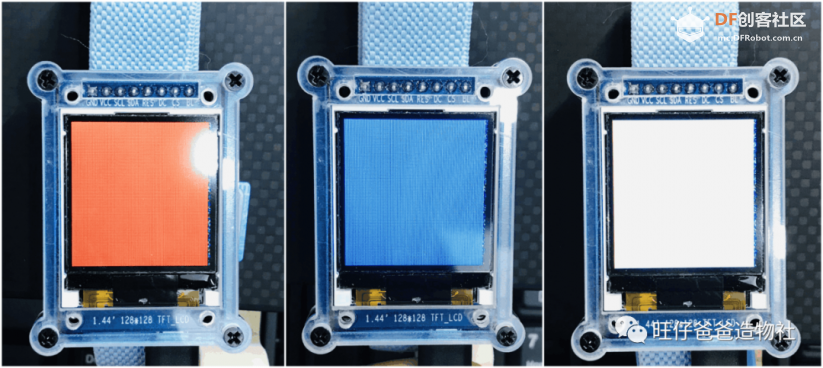
1、彩屏颜色设置
#include <SPI.h> //SPI库
#include <TFT_eSPI.h> // 彩屏库
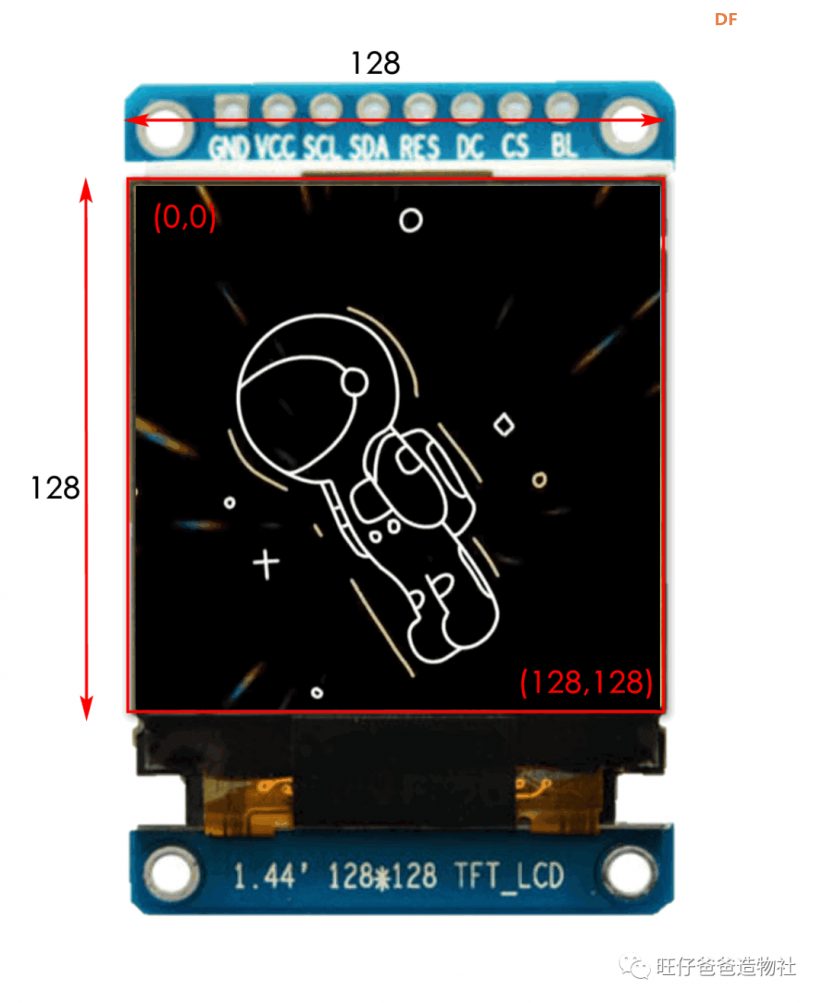
TFT_eSPI tft = TFT_eSPI(128,128); // 实例化屏幕,设置屏幕大小
void setup()
{
tft.init(); //初始化
tft.fillScreen(TFT_RED);//屏幕颜色
}
void loop()
{
} 复制代码 <ul class="code-snippet__line-index code-snippet__js" style="padding: 1em; max-width: 1000%; counter-reset: line 0; flex-shrink: 0; height: 314px; list-style-type: none; color: rgb(51, 51, 51); font-family: -apple-system, BlinkMacSystemFont, "Helvetica Neue", "PingFang SC", "Hiragino Sans GB", "Microsoft YaHei UI", "Microsoft YaHei", Arial, sans-serif; font-size: 14px; letter-spacing: 0.544px; text-align: justify; box-sizing: border-box !important;">
</ul> 复制代码
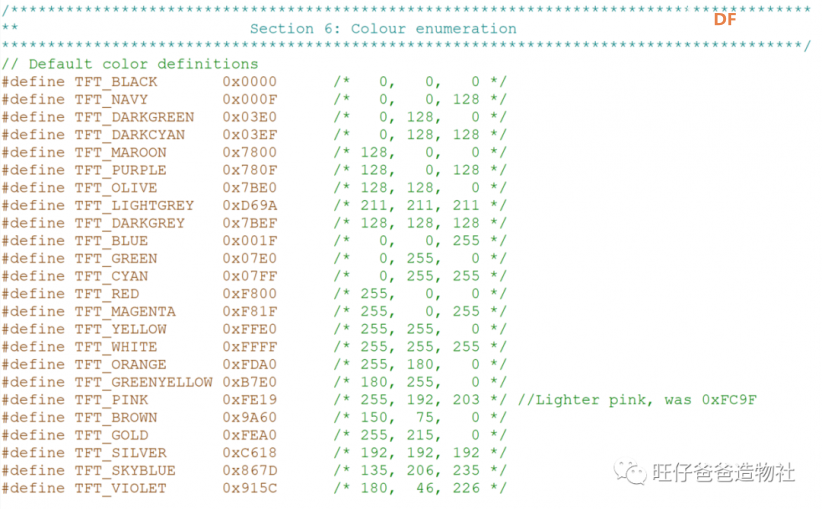
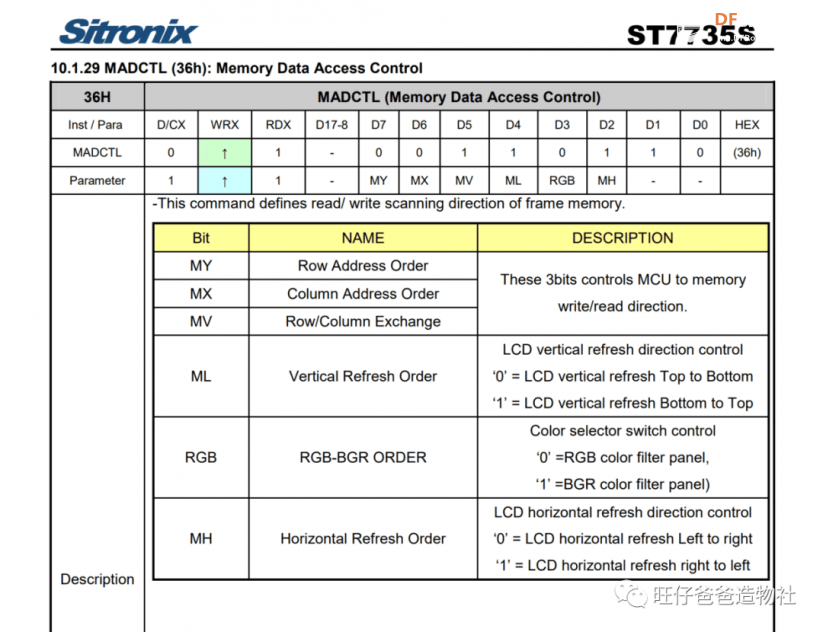
#define TFT_RGB_ORDER TFT_RGB // Colour order Red-Green-Blue
#define TFT_RGB_ORDER TFT_BGR // Colour order Blue-Green-Red 复制代码
uint16_t TFT_eSPI::color565(uint8_t r, uint8_t g, uint8_t b)
// 颜色转换
uint16_t yellow = tft.color565(255, 0, 0); 复制代码 2、彩屏划线
void TFT_eSPI::drawFastHLine(int32_t x, int32_t y, int32_t w, uint32_t color)
//绘制线
tft.drawFastHLine(204, a, 12, tft.alphaBlend(a, TFT_RED, TFT_WHITE));
//参数:x,y为画线的起始坐标,w为线条宽度,color为线条颜色 复制代码
//绘制线 第一项为透明度0-255 第二项为背景颜色,第三项为线的颜色
tft.drawFastHLine(4, 25, 120, tft.alphaBlend(0, TFT_BLACK, tft.color565(255, 255, 255)));
tft.drawFastHLine(4, 95, 120, tft.alphaBlend(0, TFT_BLACK, tft.color565(255, 255, 255))); 复制代码 3、彩屏文本显示
#include <SPI.h> //导入库
#include <TFT_eSPI.h>
TFT_eSPI tft = TFT_eSPI();
void setup()
{
tft.init(); //初始化
tft.fillScreen(TFT_BLACK);//屏幕颜色
// 设置起始坐标(10, 10),2 号字体
tft.setCursor(10, 10, 1);
// 设置文本颜色为白色
tft.setTextColor(TFT_WHITE);
// 设置文字的大小
tft.setTextSize(2);
tft.println("Text");
}
void loop()
{
} 复制代码
// 设置文本颜色为白色
tft.setTextColor(TFT_WHITE); 复制代码
void TFT_eSPI::setTextColor(uint16_t c)
//字体颜色 白色
tft.setTextColor(TFT_WHITE);
//参数:c为颜色值,也可以使用RGB数值来设置颜色
// 设置文本颜色与背景色
oidsetTextColor(uint16_t fg,uint16_t bg);
//参数:fg为字体颜色,bg为背景颜色,也可以使用RGB数值来设置颜色 复制代码
// 设置文字的大小
tft.setTextSize(2); 复制代码
void TFT_eSPI::setTextSize(uint8_t s)
//设置字体大小为2
tft.setTextSize(2);
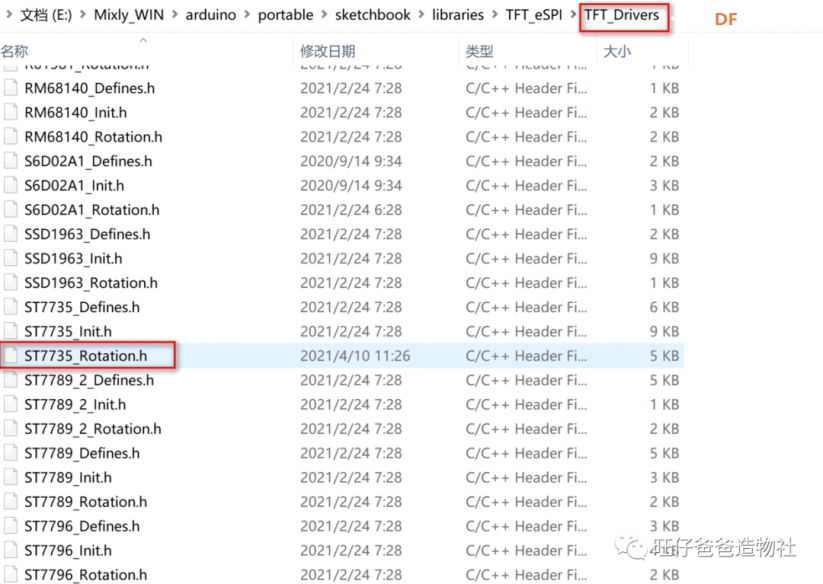
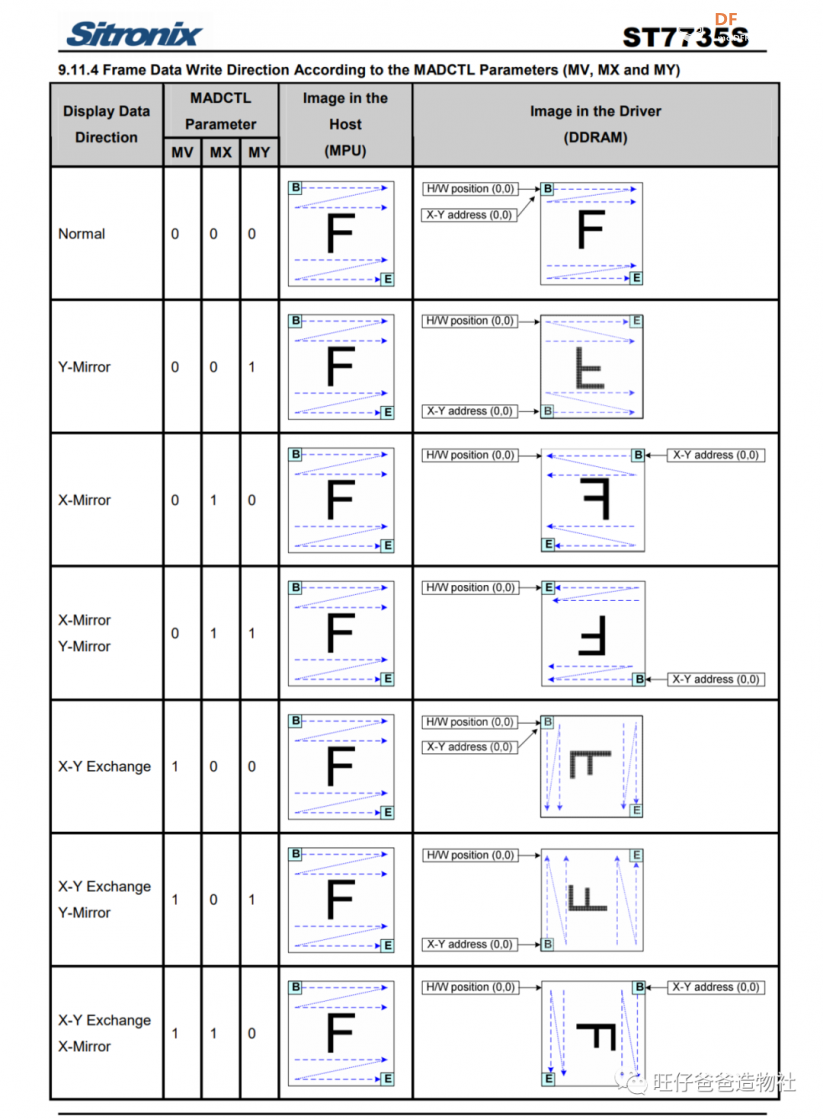
//参数:允许设置大小1-7,大于7默认选择7 复制代码 4、设置彩色屏幕的显示方向
void TFT_Touch::setRotation(byte rotation)
//设置屏幕方向tft.setRotation(1);
//参数为:0, 1, 2, 3 分别代表 0°、90°、180°、270° 复制代码
showtext(80,105,1,2,TFT_WHITE,TFT_BLACK,"12:00");
/*文本显示*/
void showtext(int16_t x,int16_t y,uint8_t font,uint8_t s,uint16_t fg,uint16_t bg,const String str)
{
//设置文本显示坐标,和文本的字体,默认以左上角为参考点,
tft.setCursor(x, y, font);
// 设置文本颜色为白色,文本背景黑色
tft.setTextColor(fg,bg);
//设置文本大小,文本大小的范围是1-7的整数
tft.setTextSize(s);
// 设置显示的文字,注意这里有个换行符 \n 产生的效果
tft.println(str);
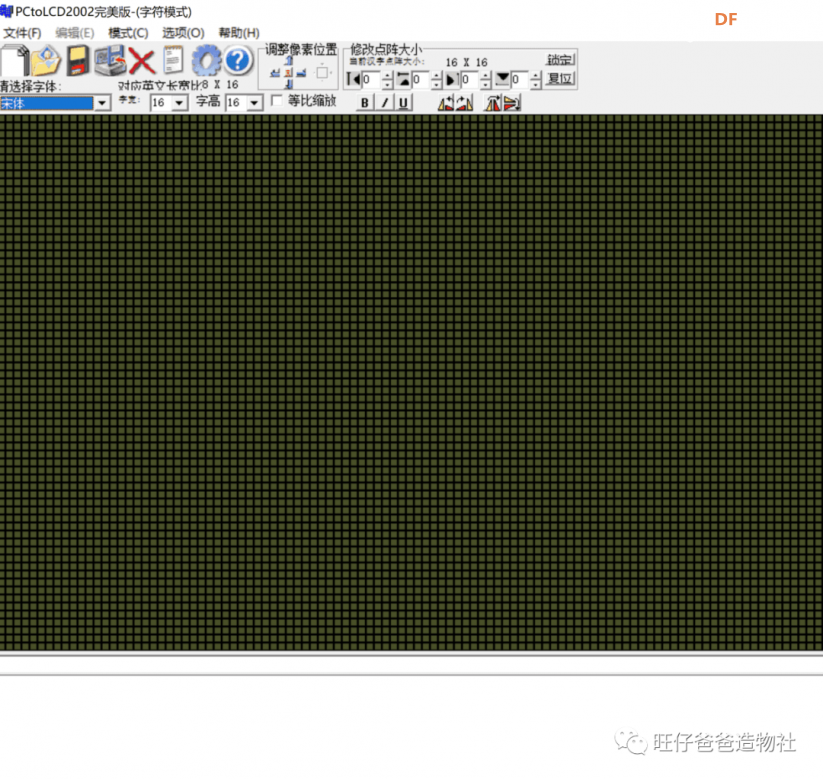
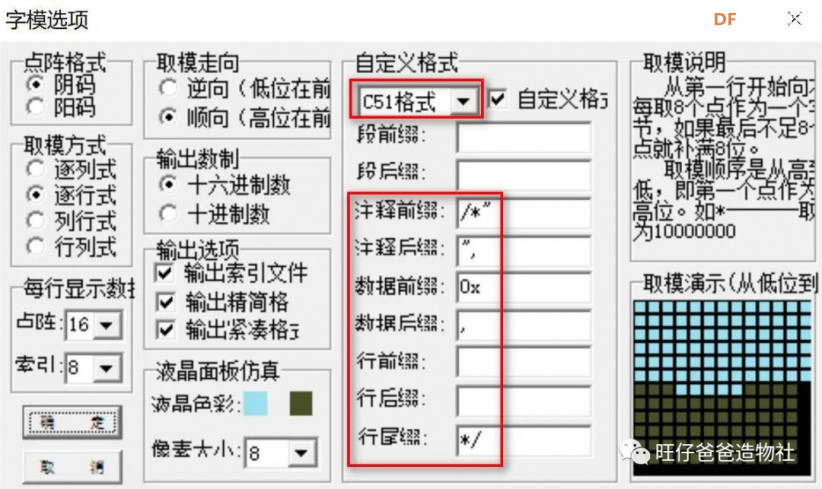
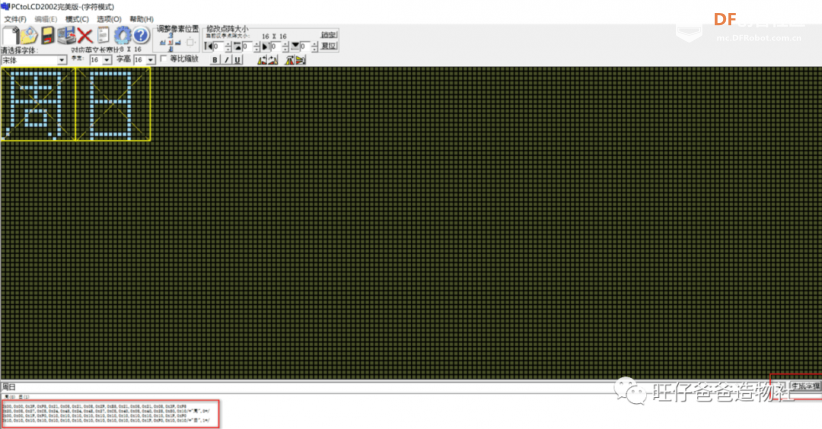
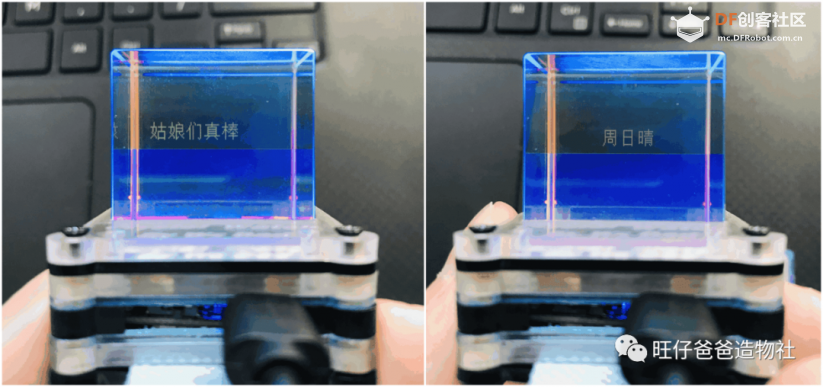
} 复制代码 5、显示汉字
#include <pgmspace.h>
const unsigned char hz_zhou PROGMEM[] =
{
0x00,0x00,0x3F,0xF8,0x21,0x08,0x21,0x08,0x2F,0xE8,0x21,0x08,0x21,0x08,0x3F,0xF8,
0x20,0x08,0x27,0xC8,0x24,0x48,0x24,0x48,0x27,0xC8,0x40,0x08,0x40,0x28,0x80,0x10/*"周",0*/
};
const unsigned char hz_Mon PROGMEM[] =
{
0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0xFF,0xFE,
0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00/*"一",1*/
}; 复制代码
struct FNT_HZ // 汉字字模数据结构
{
char Index[4]; // 汉字内码索引,存放内码,如"中",在UTF-8编码下,每个汉字占3个字节,第四个是结束符0
const unsigned char* hz_Id; // 点阵码数据 存放内码后对应的 点阵序列 每个字需要32个字节的点阵序列
unsigned char hz_width;
};
PROGMEM const FNT_HZ hanzi[] =
{
{"周", hz_zhou,16}, {"一", hz_Mon,16}, {"二", hz_Tue,16}, {"三", hz_Wed,16}, {"四", hz_Thu,16},
{"五", hz_Fri,16}, {"六", hz_Sat,16}, {"日", hz_Sunday,16}, {"晴", hz_sun,16}, {"阴", hz_cloudy,16},
{"雨", hz_rain,16}, {"雪", hz_snow,16}, {"多", hz_duo,16}, {"云", hz_yun,16},{"姑", gu,16},
{"娘", niang,16},{"们", men,16},{"真", zhen,16},{"棒", bang,16}
}; 复制代码
#include <SPI.h> //导入库
#include <TFT_eSPI.h>
#include "text.h" //导入字库
TFT_eSPI tft = TFT_eSPI();
void setup()
{
tft.init(); //初始化
tft.fillScreen(TFT_BLACK);//屏幕颜色
tft.setRotation(4);
showHanziS(40, 50, "周日晴", TFT_YELLOW);//显示汉字
}
void loop()
{
}
void showHanzi(int32_t x, int32_t y, const char c[3], uint32_t color) {
for (int k = 0; k < 20; k++)// 根据字库的字数调节循环的次数
if (hanzi[k].Index[0] == c[0] && hanzi[k].Index[1] == c[1] && hanzi[k].Index[2] == c[2])
{ tft.drawBitmap(x, y, hanzi[k].hz_Id, hanzi[k].hz_width, 16, color);
}
}
/*整句汉字显示*/
void showHanziS(int32_t x, int32_t y, const char str[], uint32_t color) { //显示整句汉字,字库比较简单,上下、左右输出是在函数内实现
int x0 = x;
for (int i = 0; i < strlen(str); i += 3) {
showHanzi(x0, y, str+i, color);
x0 += 17;
}
} 复制代码 void showHanzi(int32_t x, int32_t y, const char c[3], uint32_t color)//显示单个汉字
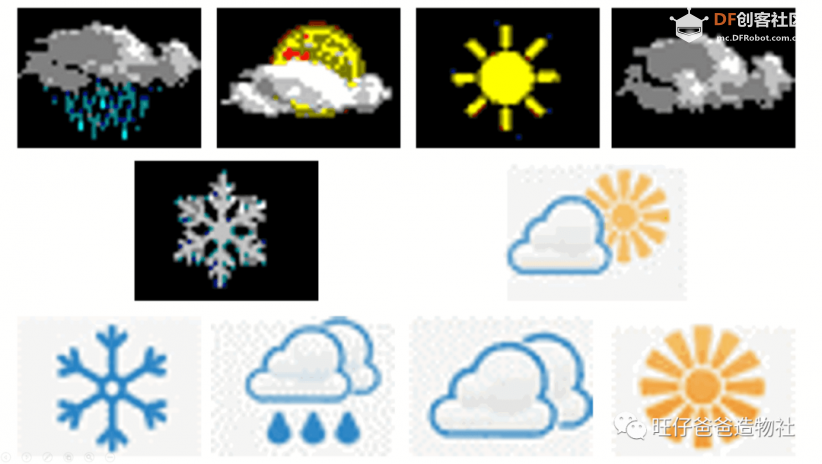
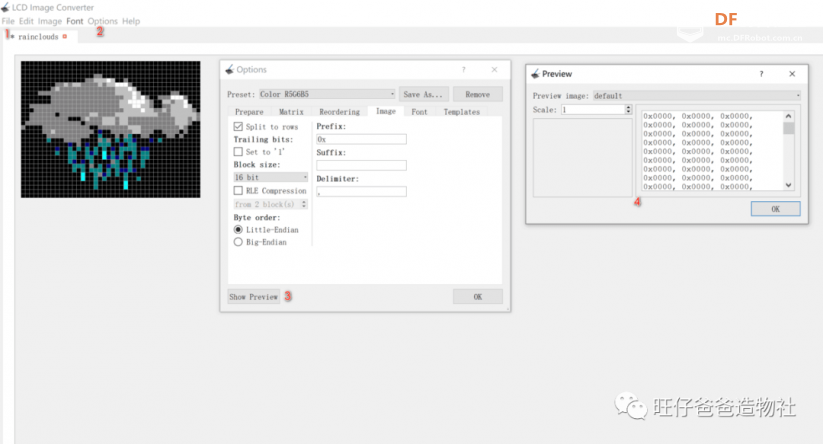
void showHanziS(int32_t x, int32_t y, const char str[], uint32_t color)//显示整个句子 复制代码 6、显示图片 #include <pgmspace.h>
const uint16_t partlycloudy [] PROGMEM = {
0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000,
0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000,
0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000,
0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x8000, 0x8000, 0x8000, 0x8000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000,
0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x8000, 0x8400, 0x8400, 0x8400, 0x8400, 0x8400, 0x8400, 0x8400, 0x8400, 0x8000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000,
0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x8000, 0x8400, 0x8400, 0x8400, 0xffe0, 0xffe0, 0xffe0, 0xffe0, 0xffe0, 0xffe0, 0x8400, 0x8400, 0x8400, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000,
0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x8000, 0x8400, 0x8400, 0xffe0, 0x8400, 0xf800, 0xffe0, 0x8400, 0x8400, 0x8400, 0x8400, 0xffe0, 0xffe0, 0x8400, 0x8400, 0x8000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000,
0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x8000, 0x8400, 0xffe0, 0xffe0, 0x8400, 0x8400, 0xffe0, 0xffe0, 0x8400, 0x8400, 0x8400, 0xffe0, 0x8400, 0xffe0, 0xffe0, 0xffe0, 0x8400, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000,
0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x8400, 0x8400, 0xffe0, 0xffe0, 0xffe0, 0x8400, 0xc618, 0xc618, 0xffe0, 0x8400, 0xffe0, 0x8400, 0x8400, 0x8400, 0x8400, 0xffe0, 0x8400, 0x8400, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000,
0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x8400, 0x8400, 0xffe0, 0xf800, 0x8400, 0x8400, 0x8400, 0x8400, 0x8400, 0x8400, 0x8400, 0xffe0, 0xffe0, 0xffe0, 0xffe0, 0x8400, 0x8400, 0xffe0, 0x8400, 0x8400, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000,
0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x8400, 0xffe0, 0xf800, 0xf800, 0xf800, 0xf800, 0x8400, 0xf800, 0x8400, 0x8400, 0xffe0, 0x8400, 0x8400, 0xffe0, 0xc618, 0xc618, 0xffe0, 0xffe0, 0xffe0, 0x8400, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000,
0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x8000, 0x8400, 0xffe0, 0x8400, 0xf800, 0xc618, 0xffe0, 0xf800, 0xf800, 0x8400, 0x8400, 0x8400, 0x8400, 0xffe0, 0x8400, 0x8400, 0xffe0, 0x8400, 0xffe0, 0xffe0, 0x8400, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000,
0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x8000, 0xffe0, 0xffe0, 0xffe0, 0xffff, 0xffff, 0xffff, 0xffff, 0xffff, 0xc618, 0xffe0, 0xc618, 0x8400, 0x8400, 0x8400, 0x8400, 0xffe0, 0x8400, 0xc618, 0xffe0, 0x8400, 0x8400, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000,
0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x8410, 0xc618, 0xffff, 0xffff, 0xffff, 0xffff, 0xffff, 0xffff, 0xffff, 0xffff, 0xffff, 0xffff, 0xffff, 0xffff, 0xffff, 0xffff, 0xffe0, 0x8400, 0xffe0, 0x8400, 0x8400, 0x8400, 0xffe0, 0x8400, 0x8400, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000,
0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x8410, 0x8410, 0x8410, 0xc618, 0xc618, 0xffff, 0xffff, 0xffff, 0xffff, 0xffff, 0xffff, 0xffff, 0xffff, 0xffff, 0xffff, 0xffff, 0xffff, 0xffff, 0xffff, 0xffff, 0xc618, 0x8400, 0x8400, 0x8400, 0x8400, 0xffe0, 0x8400, 0x8400, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000,
0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x8410, 0x8410, 0x8410, 0xc618, 0xc618, 0xc618, 0xc618, 0xc618, 0xffff, 0xffff, 0xffff, 0xffff, 0xffff, 0xffff, 0xffff, 0xffff, 0xffff, 0xffff, 0xffff, 0xffff, 0xffff, 0xffff, 0xffff, 0x8400, 0x8400, 0x8400, 0xffe0, 0x8400, 0x8410, 0xc618, 0xc618, 0x8410, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000,
0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x8410, 0xc618, 0x8410, 0x8410, 0xc618, 0xc618, 0xc618, 0xc618, 0xc618, 0xc618, 0xc618, 0xffff, 0xffff, 0xffff, 0xffff, 0xffff, 0xffff, 0xffff, 0xffff, 0xffff, 0xffff, 0xc618, 0x8400, 0xffff, 0xffff, 0xc618, 0xffff, 0xffff, 0xffff, 0x8410, 0x0000, 0x0000, 0x0000, 0x0000,
0x0000, 0x0000, 0x0000, 0x8410, 0x8410, 0xffff, 0xffff, 0xc618, 0xc618, 0x8410, 0x8410, 0x8410, 0x8410, 0xc618, 0xc618, 0xc618, 0xc618, 0xc618, 0xc618, 0xc618, 0xffff, 0xffff, 0xffff, 0xffff, 0xffff, 0xffff, 0xffff, 0xffff, 0xffff, 0xc618, 0xffe0, 0xffe0, 0xc618, 0xc618, 0xc618, 0xc618, 0xffff, 0xc618, 0x0000, 0x0000, 0x0000, 0x0000,
0x0000, 0x0000, 0x0000, 0x8410, 0xc618, 0xffff, 0xffff, 0xffff, 0xc618, 0x8410, 0x8410, 0x8410, 0x8410, 0xc618, 0xc618, 0xc618, 0xc618, 0xffff, 0xffff, 0xc618, 0xc618, 0xc618, 0xffff, 0xffff, 0xffff, 0xffff, 0xffff, 0xffff, 0xffff, 0xffff, 0xc618, 0xffff, 0xffff, 0xc618, 0xffff, 0xffff, 0xffff, 0xffff, 0x8410, 0x8410, 0x0000, 0x0000,
0x0000, 0x0000, 0x0000, 0x8410, 0xc618, 0xc618, 0xffff, 0xffff, 0xc618, 0xc618, 0x8410, 0x8410, 0x8410, 0x8410, 0xc618, 0xc618, 0xffff, 0xffff, 0xffff, 0xc618, 0xc618, 0xc618, 0xc618, 0xc618, 0xffff, 0xffff, 0xffff, 0xffff, 0xffff, 0xffff, 0xffff, 0xffff, 0xc618, 0xc618, 0xc618, 0xffff, 0xffff, 0xc618, 0xffff, 0xc618, 0x0000, 0x0000,
0x0000, 0x0000, 0x0000, 0xc618, 0xffff, 0xc618, 0xc618, 0xffff, 0xffff, 0xffff, 0xc618, 0xc618, 0x8410, 0x8400, 0x8410, 0xc618, 0xc618, 0xc618, 0xc618, 0xc618, 0xc618, 0xc618, 0xc618, 0xc618, 0xffff, 0xffff, 0xffff, 0xffff, 0xffff, 0xffff, 0xffff, 0xc618, 0xc618, 0xc618, 0xc618, 0xffff, 0xffff, 0x8410, 0xc618, 0x8410, 0x0000, 0x0000,
0x0000, 0xc618, 0xc618, 0x8410, 0x8410, 0x8410, 0xc618, 0xc618, 0xc618, 0xffff, 0xffff, 0xc618, 0xc618, 0xc618, 0x8410, 0x8410, 0x8410, 0xffe0, 0xc618, 0xc618, 0xc618, 0xc618, 0xc618, 0xffff, 0xc618, 0xc618, 0xffff, 0xffff, 0xffff, 0xffff, 0xffff, 0xffff, 0xc618, 0xc618, 0xc618, 0xffff, 0xc618, 0x8410, 0x0000, 0x0000, 0x0000, 0x0000,
0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x8410, 0xc618, 0xc618, 0xc618, 0xc618, 0xc618, 0xffff, 0xc618, 0xc618, 0xc618, 0xc618, 0xc618, 0x8400, 0xffe0, 0xffe0, 0xffe0, 0xc618, 0xc618, 0x8410, 0xc618, 0xc618, 0xc618, 0xffff, 0xc618, 0x8410, 0x8410, 0x8410, 0x8410, 0x8410, 0x8410, 0x8410, 0x8410, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000,
0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x8410, 0x8410, 0xc618, 0xc618, 0xc618, 0xffff, 0xffff, 0xc618, 0x8410, 0xc618, 0x8410, 0x8410, 0x8400, 0x8400, 0x8400, 0x8400, 0x8410, 0xc618, 0xffe0, 0x8400, 0x8400, 0x8410, 0x8410, 0x8000, 0x0000, 0x0000, 0x8410, 0x8410, 0x8410, 0x8410, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000,
0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x8410, 0x8410, 0x8410, 0x0000, 0x0000, 0x0000, 0x0000, 0x8400, 0x8400, 0x8410, 0x8400, 0x8400, 0x8400, 0x8400, 0x8400, 0x8400, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000,
0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000,
0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000,
0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000,
0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000,
0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000,
0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000,
0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000
};
//天气图片数组
const uint16_t* weather_image_black [] PROGMEM = {sun,partlycloudy,cloudy,rain,snow};
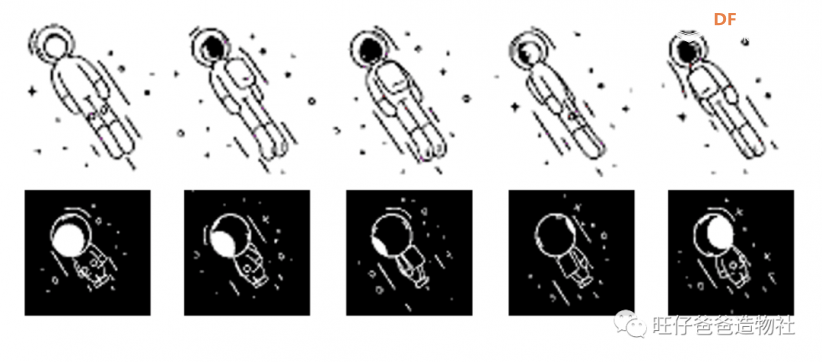
//黑色背景太空人图片数组
const uint16_t* bmp_table_black [] PROGMEM = {bmp_black1,bmp_black2,bmp_black3,bmp_black4,bmp_black5,bmp_black6,bmp_black7,bmp_black8,bmp_black9,bmp_black10};
//白色背景太空人图片数组
const uint16_t* bmp_table_white [] PROGMEM = {bmp_white1,bmp_white2,bmp_white3,bmp_white4,bmp_white5,bmp_white6}; 复制代码 复制代码
#include <SPI.h> //导入库
#include <TFT_eSPI.h>
#include "text.h" //导入字库
#include "bmp.h" //导入图库
TFT_eSPI tft = TFT_eSPI();
void setup()
{
tft.init(); //初始化
tft.fillScreen(TFT_BLACK);//屏幕颜色
tft.setRotation(4);
tft.pushImage(30, 30, 42, 32, sun);//显示晴天图片
tft.pushImage(20, 30, 64, 64, bmp_black1);//显示黑色背景的太空人主题
}
void loop()
{
} 复制代码
#include <SPI.h> //导入库
#include <TFT_eSPI.h>
#include "text.h" //导入字库
#include "bmp.h" //导入图库
TFT_eSPI tft = TFT_eSPI();
int i=0;
void setup()
{
tft.init(); //初始化
tft.fillScreen(TFT_BLACK);//屏幕颜色
tft.setRotation(4);//镜像显示
}
void loop()
{
tft.pushImage(20, 30, 64, 64, bmp_table_black[i]);//调用图片数据
i+=1;
if(i>9){i=0;}
delay(100);
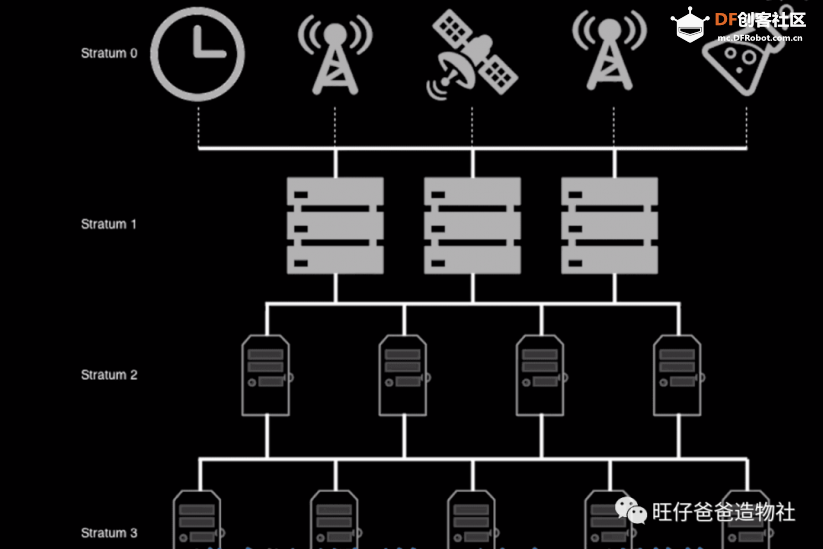
} 复制代码 获取时间
#include <NTPClient.h>
#include <WiFi.h> // for WiFi shield
#include <WiFiUdp.h>
const char *ssid = " "; //wifi账号
const char *password = " "; //wifi密码
WiFiUDP ntpUDP;
NTPClient timeClient(ntpUDP,"pool.ntp.org"); //NTP服务器地址
void setup(){
Serial.begin(115200);
//连接wifi
WiFi.begin(ssid, password);
while ( WiFi.status() != WL_CONNECTED ) {
delay ( 500 );
Serial.print ( "." );
}
timeClient.begin();
}
void loop() {
timeClient.update();
//打印时间
Serial.println(timeClient.getFormattedTime());
delay(1000);
} 复制代码 下载后我们通过串口监视器查看打印结果,发现打印出来的时间和电脑中显示的时间并不同步,基本相差8个小时
timeClient.begin();
//设置偏移时间(以秒为单位)以调整时区,例如:
// GMT +1 = 3600
// GMT +8 = 28800
// GMT -1 = -3600
// GMT 0 = 0
timeClient.setTimeOffset(28800); 复制代码 在timeClient.begin()下面增加这条代码timeClient.setTimeOffset(28800)
timeClient.update();
unsigned long epochTime = timeClient.getEpochTime();
Serial.print("Epoch Time: ");
Serial.println(epochTime);
//打印时间
int currentHour = timeClient.getHours();
Serial.print("Hour: ");
Serial.println(currentHour);
int currentMinute = timeClient.getMinutes();
Serial.print("Minutes: ");
Serial.println(currentMinute);
int weekDay = timeClient.getDay();
Serial.print("Week Day: ");
Serial.println(weekDay);
//将epochTime换算成年月日
struct tm *ptm = gmtime ((time_t *)&epochTime);
int monthDay = ptm->tm_mday;
Serial.print("Month day: ");
Serial.println(monthDay);
int currentMonth = ptm->tm_mon+1;
Serial.print("Month: ");
Serial.println(currentMonth);
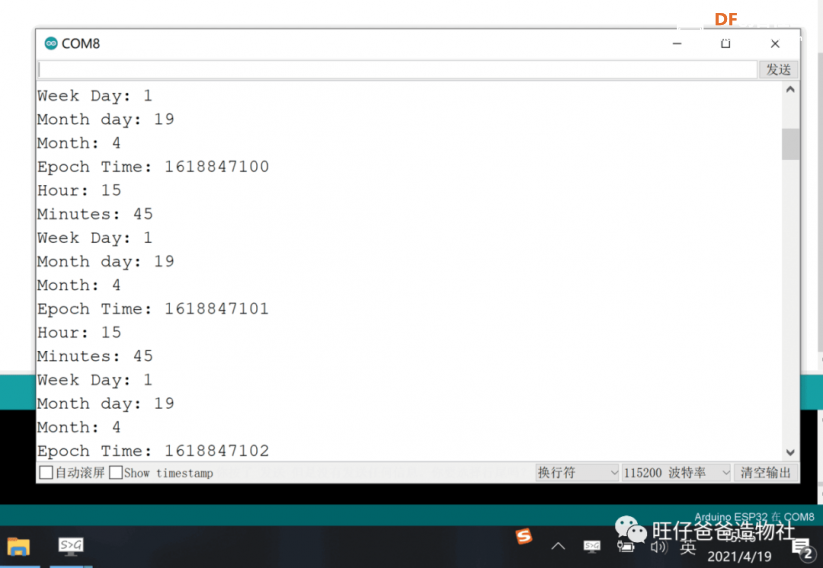
delay(1000); 复制代码 从下面的运行结果可以看到,和电脑上的时间、日期是同步的,仔细看不难发现,其中有一项特别大的数字Epoch Time获取天气
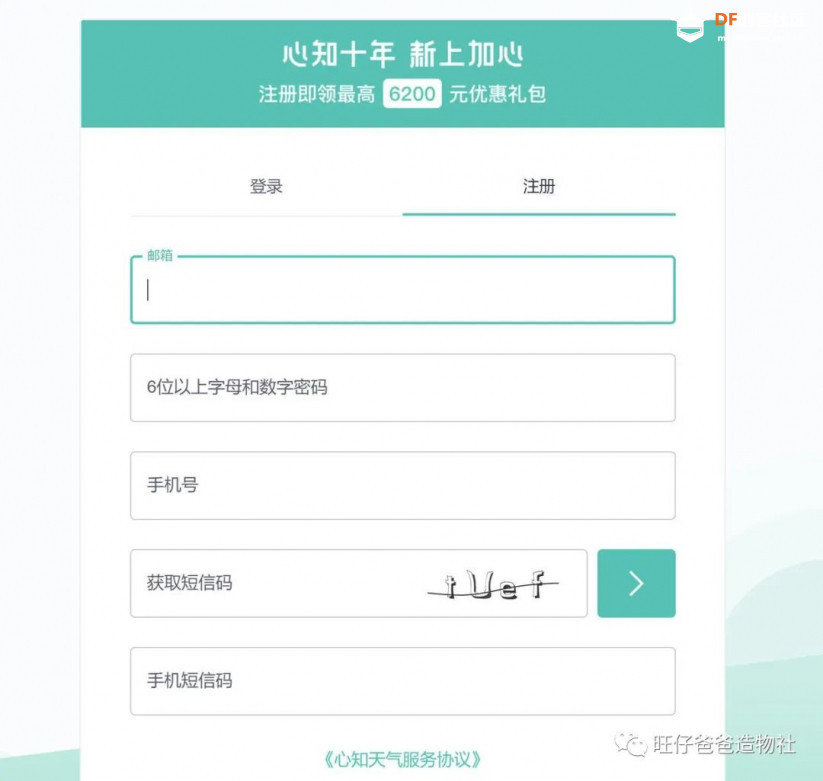
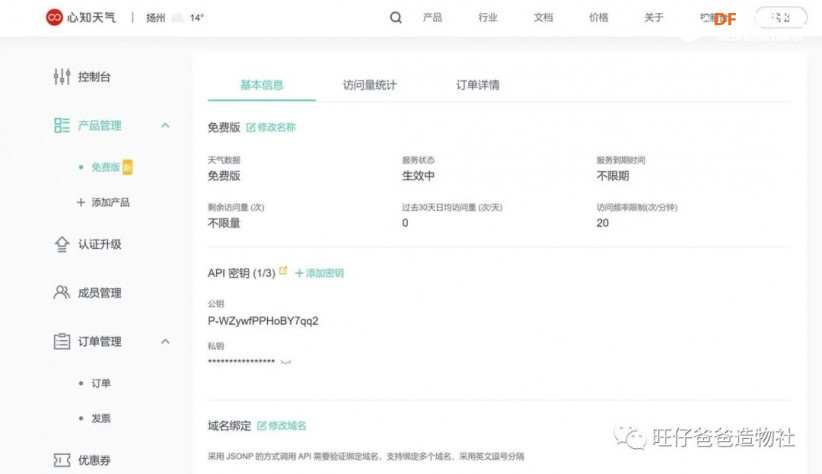
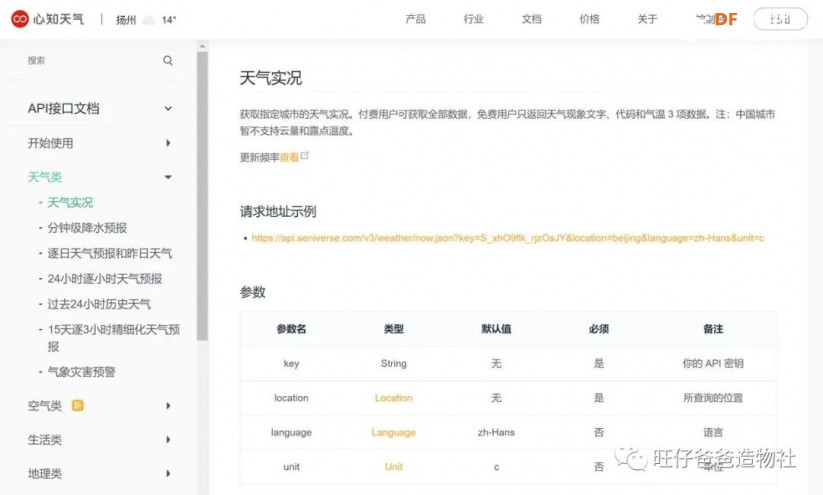
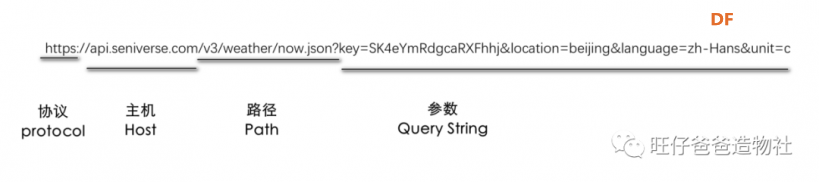
https://api.seniverse.com/v3/weather/now.json?key=SK4eYmRdgcaRXFhhj&location=beijing&language=zh-Hans&unit=c {"results":[{"location":{"id":"WX4FBXXFKE4F","name":"北京","country":"CN","path":"北京,北京,中国","timezone":"Asia/Shanghai","timezone_offset":"+08:00"},"now":{"text":"晴","code":"0","temperature":"27"},"last_update":"2021-04-19T16:10:00+08:00"}]} 复制代码 从反馈数据中不难看出,数据中包含了我们想要的天气数据https://www.bilibili.com/video/BV1r54y1y7TS/
#include <WiFi.h> //wifi库
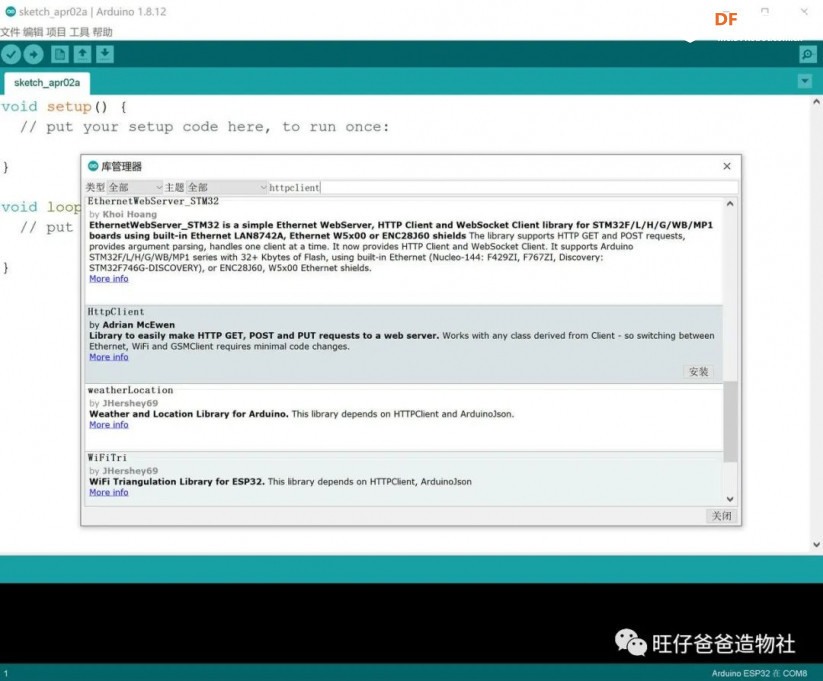
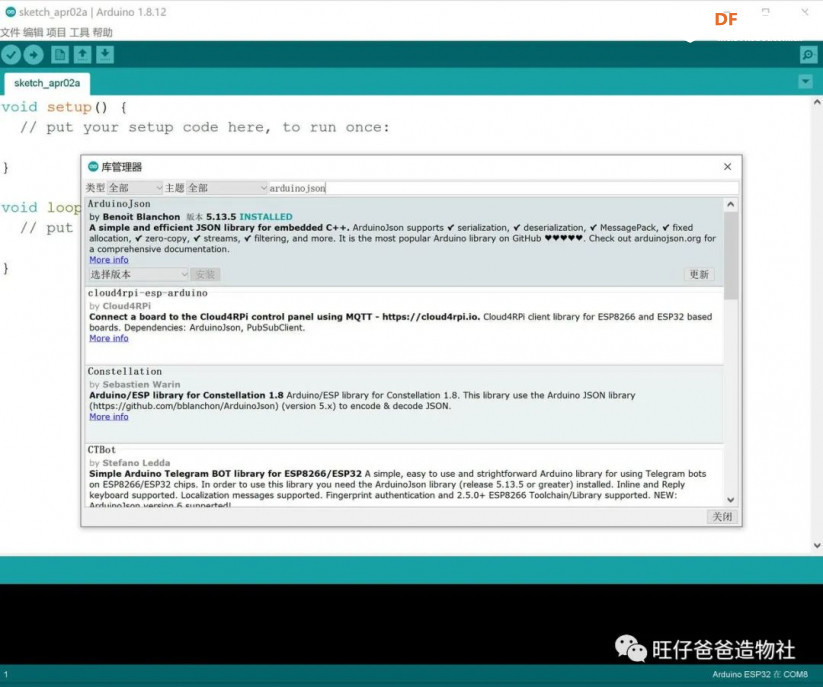
#include <ArduinoJson.h> //Json库
#include <HTTPClient.h> //HTTP库
const char* ssid = " "; //wifi账号
const char* password = " "; //wifi密码
const char* host = "api.seniverse.com"; //心知天气服务器地址
String now_address="",now_time="",now_temperature="";//用来存储报文得到的字符串
void setup()
{
Serial.begin(115200);
// 连接网络
WiFi.begin(ssid, password);
//等待wifi连接
while (WiFi.status() != WL_CONNECTED)
{
delay(500);
Serial.print(".");
}
Serial.println("");
Serial.println("WiFi connected"); //连接成功
Serial.print("IP address: "); //打印IP地址
Serial.println(WiFi.localIP());
}
void loop()
{
//创建TCP连接
WiFiClient client;
const int httpPort = 80;
if (!client.connect(host, httpPort))
{
Serial.println("connection failed"); //网络请求无响应打印连接失败
return;
}
//URL请求地址
String url ="/v3/weather/now.json?key=S_xhO9flk_rjzOsJY&location=yangzhou&language=zh-Hans&unit=c";
//发送网络请求
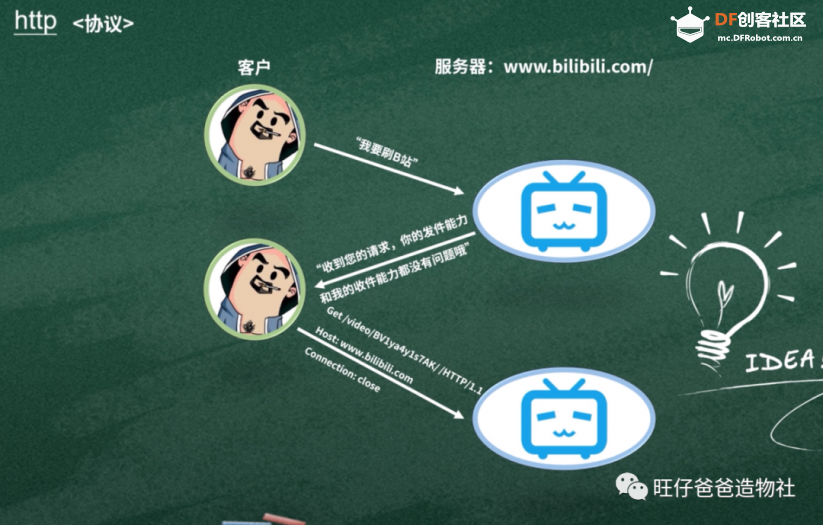
client.print(String("GET ") + url + " HTTP/1.1\r\n" +
"Host: " + host + "\r\n" +
"Connection: close\r\n\r\n");
delay(5000);
//定义answer变量用来存放请求网络服务器后返回的数据
String answer;
while(client.available())
{
String line = client.readStringUntil('\r');
answer += line;
}
//断开服务器连接
client.stop();
Serial.println();
Serial.println("closing connection");
//获得json格式的数据
String jsonAnswer;
int jsonIndex;
//找到有用的返回数据位置i 返回头不要
for (int i = 0; i < answer.length(); i++) {
if (answer[i] == '{') {
jsonIndex = i;
break;
}
}
jsonAnswer = answer.substring(jsonIndex);
Serial.println();
Serial.println("JSON answer: ");
Serial.println(jsonAnswer);
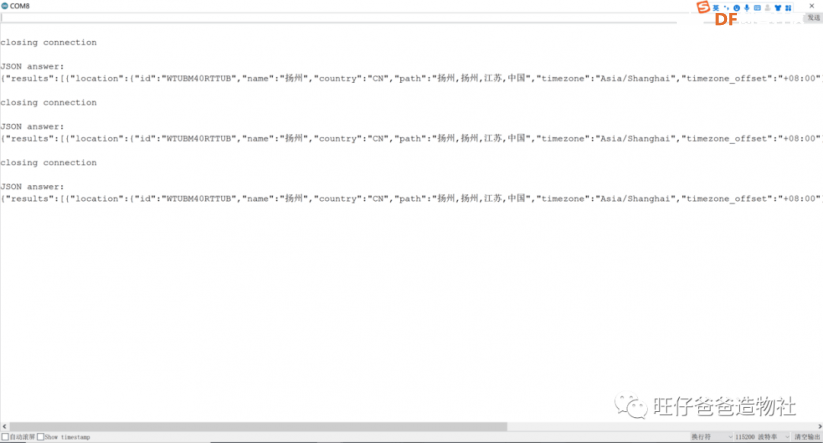
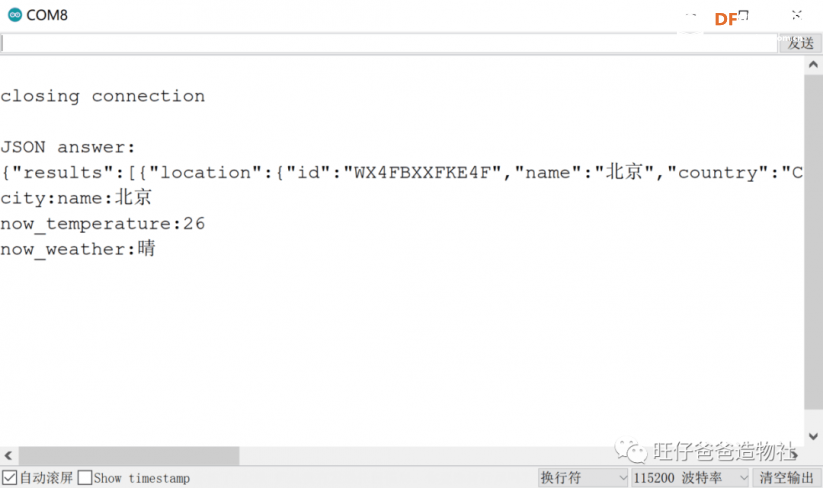
} 复制代码 程序下载后,可以在串口监视器中看到如下返回结果
JSON answer:
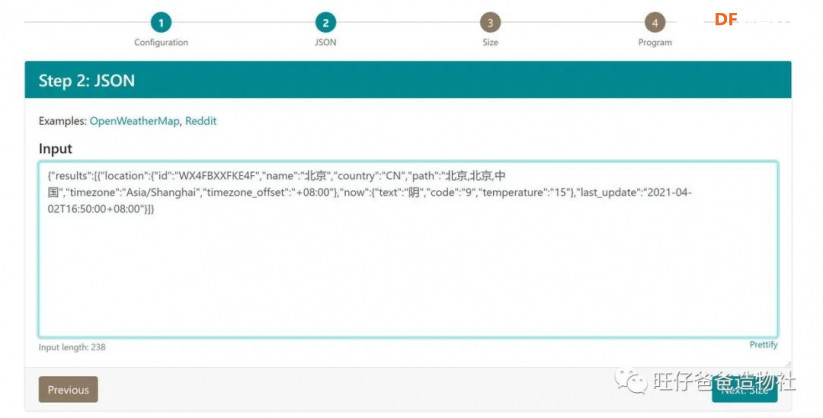
{"results":[{"location":{"id":"WTUBM40RTTUB","name":"扬州","country":"CN","path":"扬州,扬州,江苏,中国","timezone":"Asia/Shanghai","timezone_offset":"+08:00"},"now":{"text":"晴","code":"0","temperature":"23"},"last_update":"2021-04-19T17:20:00+08:00"}]} 复制代码 明显这是一段JSON格式的数据,从数据中看出已经包含了我们需要的天气信息,这时候我们就需要查看Arduino Json库的使用方法进一步提取数据信息了
#include <TFT_eSPI.h>
#include <SPI.h>
#include <Wire.h>
#include "bmp.h"
#include "text.h"
#include <WiFi.h> //wifi库
#include <ArduinoJson.h> //Json库
#include <HTTPClient.h> //HTTP库
#include <NTPClient.h> //NTP库
#include <WiFiUdp.h>
#include "Arduino.h"
#include "Ticker.h" //定时器库
const char* ssid = " "; //wifi账号
const char* password = " "; //wifi密码
const char* host = "api.seniverse.com"; //心知天气服务器地址
String now_address="",now_time="",now_temperature="",now_weather="";//用来存储报文得到的字符串
WiFiUDP ntpUDP;
NTPClient timeClient(ntpUDP, "pool.ntp.org");
String weekDays[7]={"周日", "周一", "周二","周三", "周四", "周五", "周六"};
//Month names
String months[12]={"January", "February", "March", "April","May", "June", "July", "August", "September", "October", "November", "December"};
Ticker t1;
TFT_eSPI tft = TFT_eSPI(130,128);//设定屏幕大小
char determineqing[]="晴";
char determineduoyun[]="多云";
char determineyin[]="阴";
char determineyu[]="雨";
char determinexue[]="雪";
int i=1;
int ph;
char* now_wea;
int tm_Hour,tm_Minute,monthDay,tm_Month;
String weekDay;
char* week;
void get_wifi()
{
// 连接网络
WiFi.begin(ssid, password);
//等待wifi连接
while (WiFi.status() != WL_CONNECTED)
{
delay(500);
Serial.print(".");
}
Serial.println("");
Serial.println("WiFi connected"); //连接成功
Serial.print("IP address: "); //打印IP地址
Serial.println(WiFi.localIP());
}
void get_weather()
{
//创建TCP连接
WiFiClient client;
const int httpPort = 80;
if (!client.connect(host, httpPort))
{
Serial.println("connection failed"); //网络请求无响应打印连接失败
return;
}
//URL请求地址
String url ="/v3/weather/now.json?key=S_xhO9flk_rjzOsJY&location=yangzhou&language=zh-Hans&unit=c";
//发送网络请求
client.print(String("GET ") + url + " HTTP/1.1\r\n" +
"Host: " + host + "\r\n" +
"Connection: close\r\n\r\n");
delay(2000);
//定义answer变量用来存放请求网络服务器后返回的数据
String answer;
while(client.available())
{
String line = client.readStringUntil('\r');
answer += line;
}
//断开服务器连接
client.stop();
Serial.println();
Serial.println("closing connection");
//获得json格式的数据
String jsonAnswer;
int jsonIndex;
//找到有用的返回数据位置i 返回头不要
for (int i = 0; i < answer.length(); i++) {
if (answer[i] == '{') {
jsonIndex = i;
break;
}
}
jsonAnswer = answer.substring(jsonIndex);
Serial.println();
Serial.println("JSON answer: ");
Serial.println(jsonAnswer);
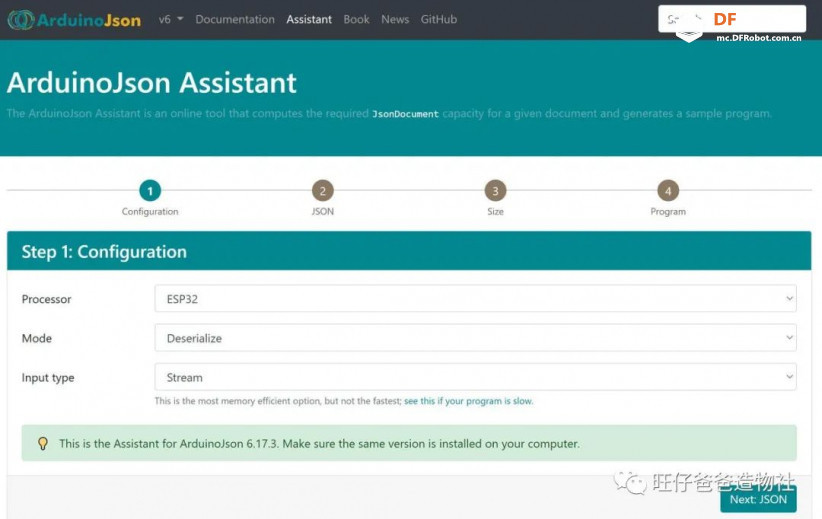
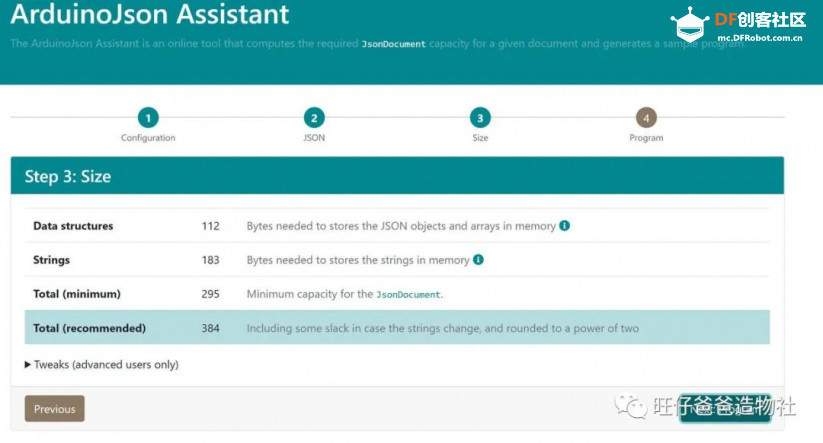
const size_t capacity = JSON_ARRAY_SIZE(1) + JSON_OBJECT_SIZE(1) + 2*JSON_OBJECT_SIZE(3) + JSON_OBJECT_SIZE(6) + 210;
DynamicJsonDocument doc(capacity);
deserializeJson(doc, jsonAnswer);
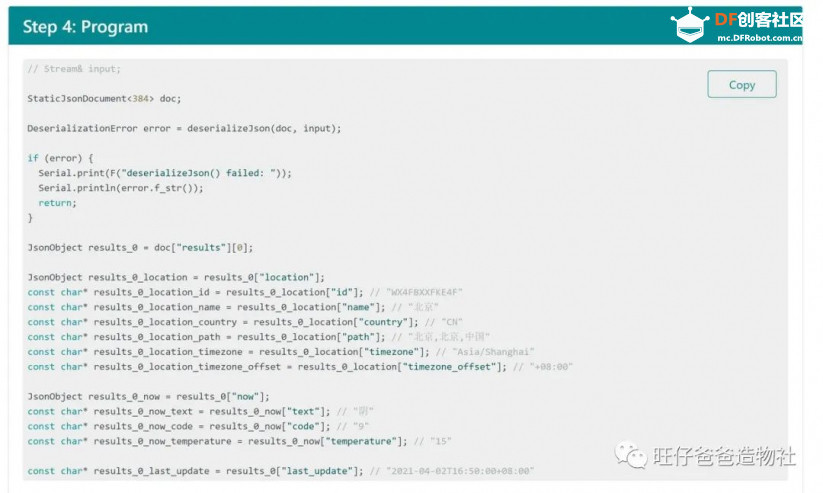
JsonObject results_0 = doc["results"][0];
JsonObject results_0_location = results_0["location"];
const char* results_0_location_id = results_0_location["id"]; // "WX4FBXXFKE4F"
const char* results_0_location_name = results_0_location["name"]; // "北京"
const char* results_0_location_country = results_0_location["country"]; // "CN"
const char* results_0_location_path = results_0_location["path"]; // "北京,北京,中国"
const char* results_0_location_timezone = results_0_location["timezone"]; // "Asia/Shanghai"
const char* results_0_location_timezone_offset = results_0_location["timezone_offset"]; // "+08:00"
JsonObject results_0_now = results_0["now"];
const char* results_0_now_text = results_0_now["text"]; // "多云"
const char* results_0_now_code = results_0_now["code"]; // "4"
const char* results_0_now_temperature = results_0_now["temperature"]; // "5"
const char* results_0_last_update = results_0["last_update"]; // "2020-11-19T19:00:00+08:00"
Serial.print("city:name:");
Serial.println(results_0_location_name);
now_temperature=results_0_now_temperature;
Serial.println(now_temperature);
now_time=results_0_last_update;
Serial.println(now_time);
now_weather=results_0_now_text;
if(strstr(now_weather.c_str(),determineqing)!=0)
{ now_wea = "晴";
ph = 0;
}
if(strstr(now_weather.c_str(),determineduoyun)!=0)
{ now_wea = "多云";
ph = 1;
}
if(strstr(now_weather.c_str(),determineyin)!=0)
{ now_wea = "阴";
ph = 2;
}
if(strstr(now_weather.c_str(),determineyu)!=0)
{ now_wea = "雨";
ph = 3;
}
if(strstr(now_weather.c_str(),determinexue)!=0)
{ now_wea = "雪";
ph = 4;
}
}
void setup()
{
Serial.begin(115200);
Serial.println("Start");
tft.init();//初始化显示寄存器
tft.fillScreen(TFT_BLACK);//屏幕颜色
tft.setTextSize(2);
tft.setTextColor(TFT_MAGENTA);//设置字体颜色紫红色
tft.setCursor(0, 0, 1);//设置文字开始坐标(0,0)及字体
tft.setTextDatum(MC_DATUM);// 设置文本的引用数据
tft.setTextSize(1);//设置文字大小
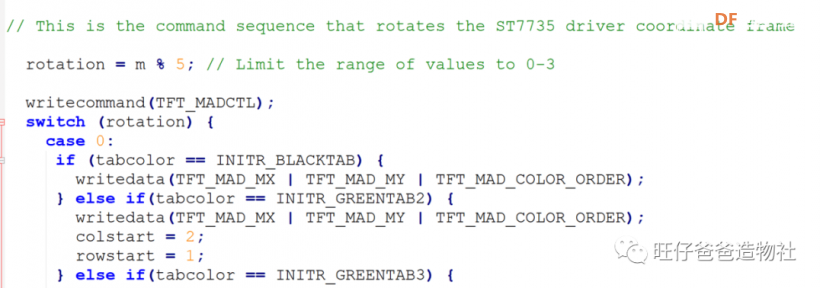
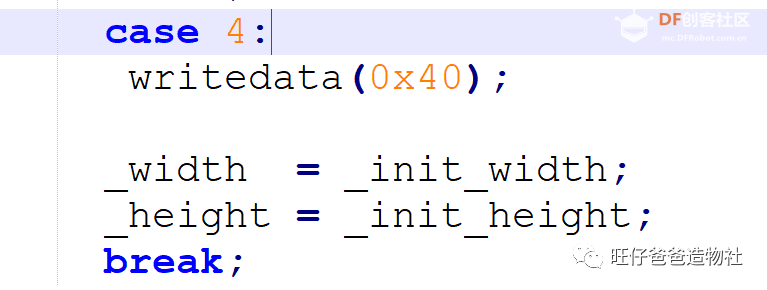
tft.setRotation(4);//屏幕内容镜像显示或者旋转屏幕0-4 ST7735_Rotation中设置
showHanziS(40, 50, "周日晴", TFT_YELLOW);
delay(3000);
tft.fillScreen(TFT_BLACK);//屏幕颜色
//0x39正常颜色 90度 0x40反色0度 0x37反色 90度 0x36反色90度
get_wifi();
get_weather();
timeClient.begin();
//设置偏移时间(以秒为单位)以调整时区,例如:
// GMT +1 = 3600
// GMT +8 = 28800
timeClient.setTimeOffset(28800);
t1.attach(3600, get_weather);
}
void loop()
{
timeClient.update();
unsigned long epochTime = timeClient.getEpochTime();
String formattedTime = timeClient.getFormattedTime();
int tm_Hour = timeClient.getHours();
int tm_Minute = timeClient.getMinutes();
int tm_Second = timeClient.getSeconds();
String weekDay = weekDays[timeClient.getDay()];
char week[weekDay.length() + 1];
weekDay.toCharArray(week,weekDay.length() + 1);
struct tm *ptm = gmtime ((time_t *)&epochTime);
int monthDay = ptm->tm_mday;
int tm_Month = ptm->tm_mon+1;
String currentMonthName = months[tm_Month-1];
int tm_Year = ptm->tm_year+1900;
String currentDate = String(tm_Year) + "-" + String(tm_Month) + "-" + String(monthDay);
/*照片数量-1*文本颜色*文本背景颜色*图片*分*时*月*日*温度*星期*/
show_page(9,TFT_WHITE,TFT_BLACK,bmp_table_black,weather_image_black[ph], tm_Minute, tm_Hour, tm_Month, monthDay,now_temperature,now_wea,week);
delay(100);
}
/*图片文本页面显示*/
void show_page(int16_t top,uint16_t fg,uint16_t bg,const uint16_t* page_image[],const uint16_t* wea_image, int32_t m,int32_t h,int32_t mon,int32_t days,const String temperature,const char* now_wea, const char* week)
{
tft.fillScreen_1(0, 30, 64, 64,bg);
tft.setSwapBytes(true);//开启显示
tft.pushImage(0, 30, 64, 64, page_image[i]);
i+=1;
if(i>top){i=0;}
delay(100);
tft.drawFastHLine(4, 25, 120, tft.alphaBlend(0, TFT_RED, fg));//绘制线 半透明颜色0-255
tft.drawFastHLine(4, 95, 120, tft.alphaBlend(0, TFT_RED, fg));//绘制线 半透明颜色0-255
showtext(20,5,1,2,fg,bg,(String)mon+"/"+(String)days);
if(h-10 < 0)
{showtext(70,35,1,3,fg,bg,"0"+(String)h+":\n");}
else
{showtext(70,35,1,3,fg,bg,(String)h+":\n");}
if((m-10)<0)
{showtext(85,65,1,3,fg,bg,"0"+(String)m);}
else
{showtext(85,65,1,3,fg,bg,(String)m);}
tft.pushImage(5, 98, 42, 32, wea_image);
showHanziS(90, 5, week, TFT_YELLOW);
showHanzi(52, 105, now_wea, TFT_YELLOW);
showtext(80,105,1,2,fg,bg,temperature);
showtext(105,100,1,1,fg,bg,".\n");
showtext(112,108,1,1,fg,bg,"C\n");
}
/*文本显示*/
void showtext(int16_t x,int16_t y,uint8_t font,uint8_t s,uint16_t fg,uint16_t bg,const String str)
{
//设置文本显示坐标,和文本的字体,默认以左上角为参考点,
tft.setCursor(x, y, font);
// 设置文本颜色为白色,文本背景黑色
tft.setTextColor(fg,bg);
//设置文本大小,文本大小的范围是1-7的整数
tft.setTextSize(s);
// 设置显示的文字,注意这里有个换行符 \n 产生的效果
tft.println(str);
}
/*单一汉字显示*/
void showHanzi(int32_t x, int32_t y, const char c[3], uint32_t color) {
for (int k = 0; k < 20; k++)// 根据字库的字数调节循环的次数
if (hanzi[k].Index[0] == c[0] && hanzi[k].Index[1] == c[1] && hanzi[k].Index[2] == c[2])
{ tft.drawBitmap(x, y, hanzi[k].hz_Id, hanzi[k].hz_width, 16, color);
}
}
/*整句汉字显示*/
void showHanziS(int32_t x, int32_t y, const char str[], uint32_t color) { //显示整句汉字,字库比较简单,上下、左右输出是在函数内实现
int x0 = x;
for (int i = 0; i < strlen(str); i += 3) {
showHanzi(x0, y, str+i, color);
x0 += 17;
}
} 复制代码 #总结#
更多有趣的项目,欢迎旺仔爸爸造物社公众号




























































































 沪公网安备31011502402448
沪公网安备31011502402448