|
40104| 9
|
[M10教程] 【行空板图形化Python入门教程】第02课:旅游打卡路牌 |

|
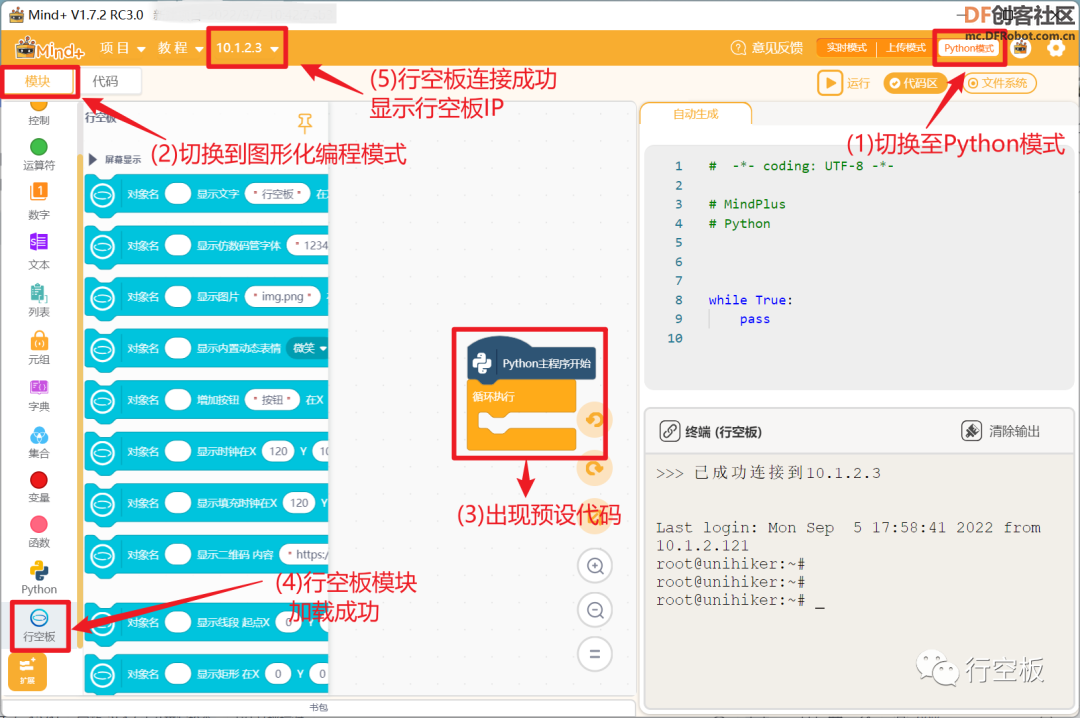
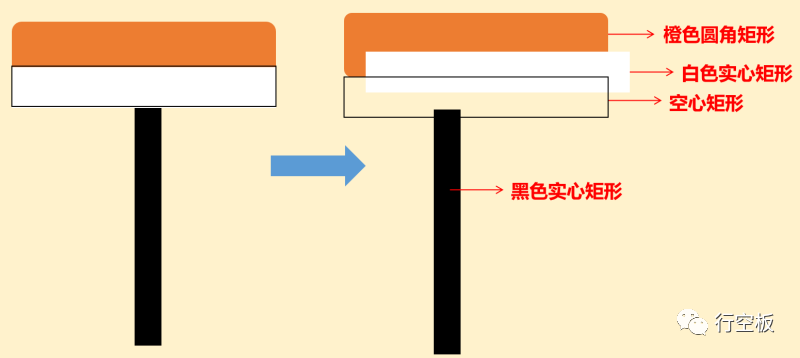
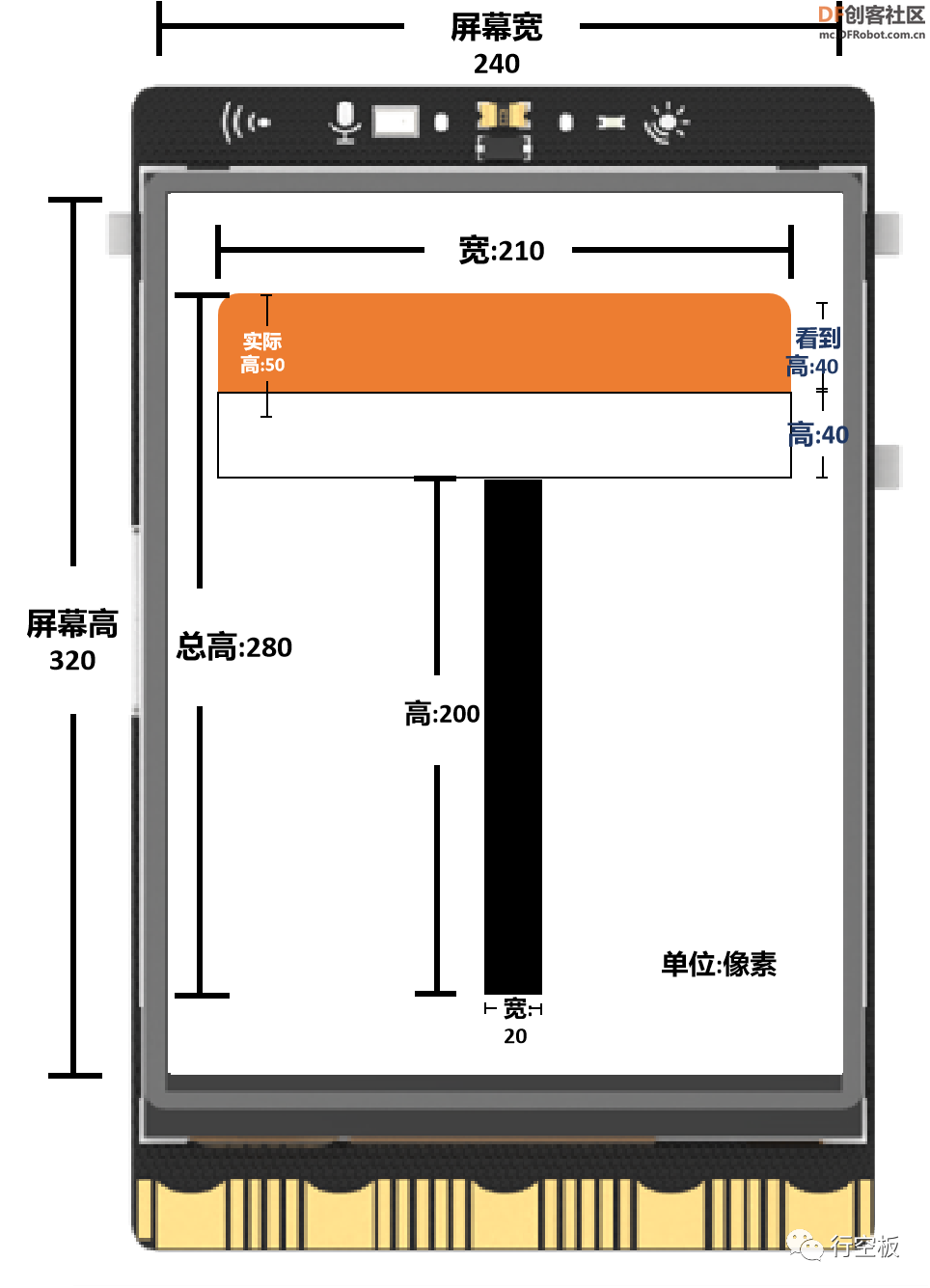
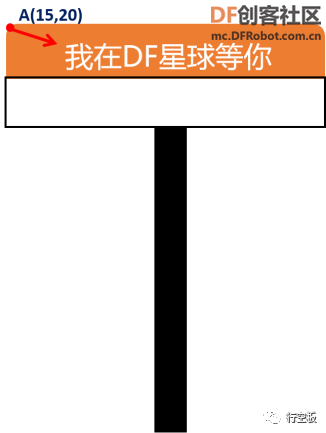
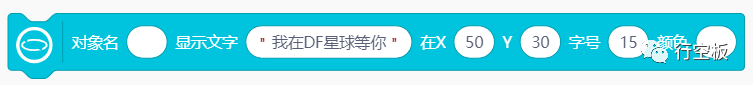
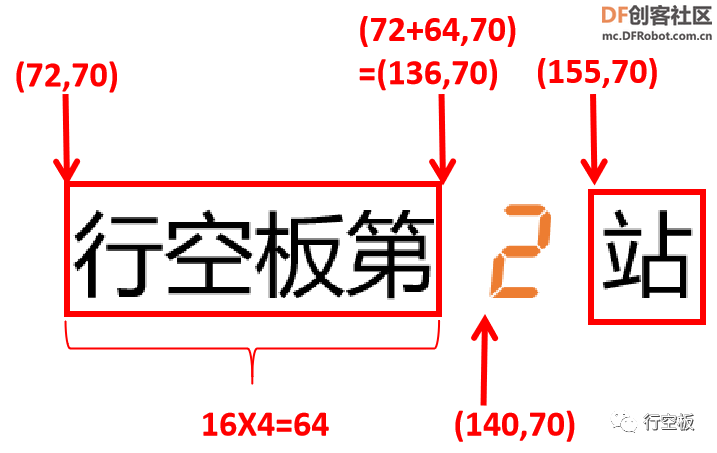
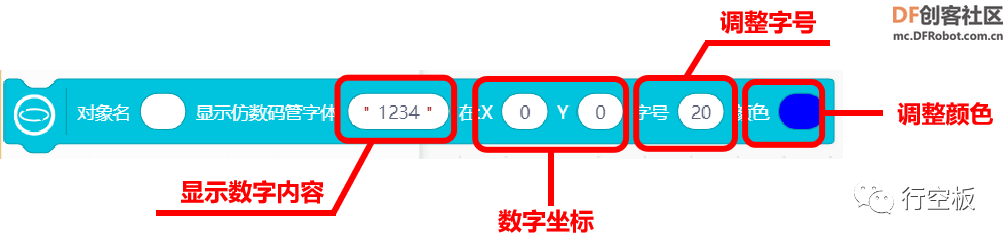
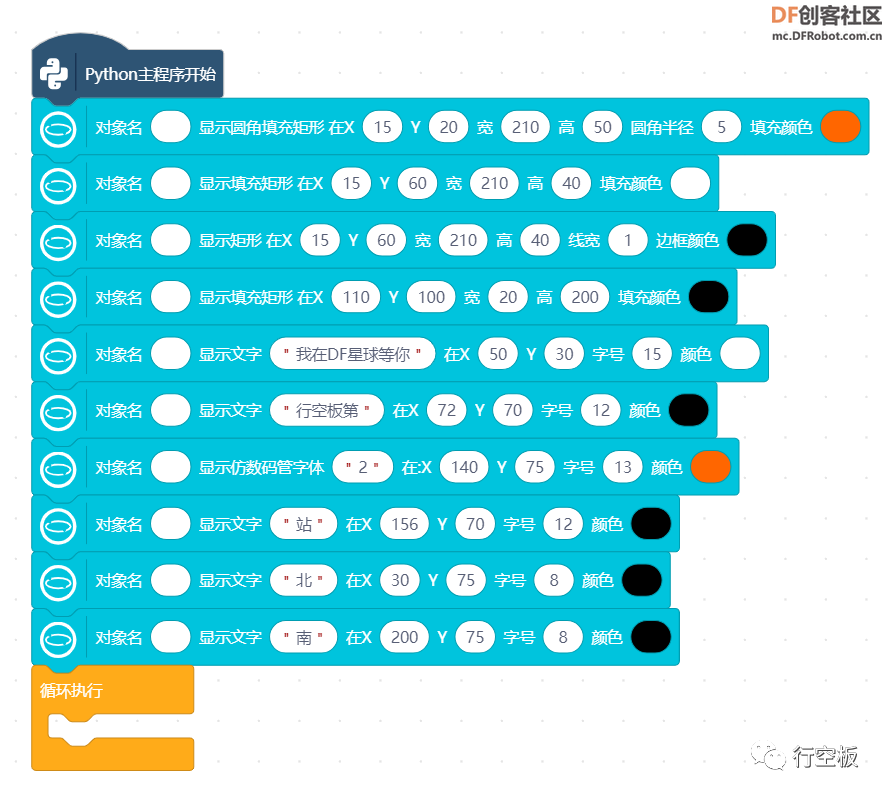
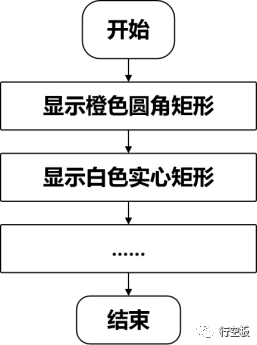
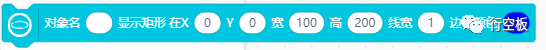
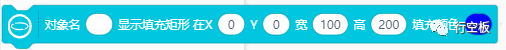
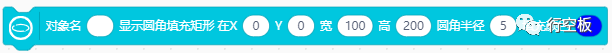
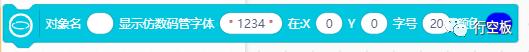
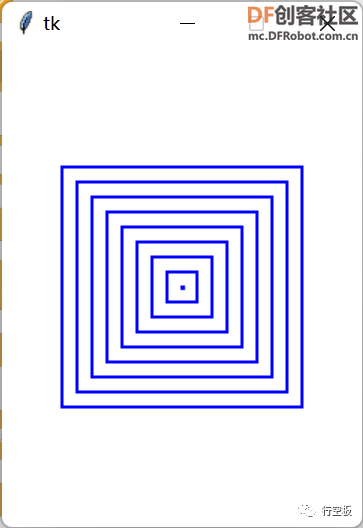
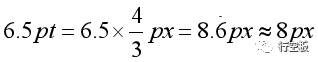
本帖最后由 Doughnut 于 2022-9-30 14:45 编辑 第02课:旅游打卡路牌 在旅途中拍照打卡一处风景,用一个文艺的路牌为景色增添浪漫气息,同时也能留下一段有趣的影像与朋友分享。但不是所有地方都存在有趣的路牌。 本节课我们就用行空板来制作一个旅游打卡路牌,只要通上电就可以用它来完成一次独一无二的旅游打卡啦!  任务目标 在行空板屏幕上显示打卡路牌。  知识点 1. 认识程序中的顺序结构 2. 掌握文字坐标设置方法 3. 掌握在行空板上显示矩形和数码管数字的方法 材料清单 1. 硬件清单  行空板x1  Type-C&Micro二合一USB线x1 2.软件使用 Mind+编程软件 下载地址:https://www.mindplus.cc  动手实践 接下来一起动手在行空板上显示旅游打卡路牌,我们将分为路牌外部轮廓显示和路牌文字细节显示两个任务。 任务一:显示路牌的轮廓 在此任务中,我们通过学习行空板显示矩形的方法,结合行空板屏幕坐标和路牌轮廓形状的组成结构,完成路牌的轮廓的显示。 任务二:显示路牌的文字细节 在完成路牌轮廓的显示后,我们将学习如何计算文字坐标和数码管数字的显示方法,完成路牌的上下两部分文字显示。 任务一 显示路牌的轮廓 1. 硬件搭建 确认使用USB连接线将行空板连接到计算机。  2.软件准备 打开Mind+,选择Python图形化编程模式,点击“扩展库”加载行空板,然后连接行空板,等待出现以下画面。然后,保存好当前项目,就可以开始编写项目程序了。  3. 编写程序 (1) 观察轮廓构成 为了更清楚地知道轮廓的组成,需要对原路牌进行拆分(如下图),可以拆分为橙色圆角矩形、白色实心矩形、空心矩形以及黑色实心矩形。  根据拆分情况,在指令区“行空板”分类下的“屏幕显示”里寻找含有“矩形”关键字的指令,拖出对应类型的矩形指令: 对象名 显示矩形 在 X0Y0 高100 宽200 线宽1 边框颜色 蓝 显示填充矩形 在 X0Y0 高100 宽200 填充颜色 蓝 (2个) 显示圆角填充矩形 在 X0Y0 高100 宽200 圆角半径5 填充颜色 蓝   注意: 行空板“屏幕显示”分类下的指令有很多,寻找的时候不是很方便,Mind+提供了一个快捷查找指令的工具。它在指令区的最上面,具体使用方法参考下图:  找到指令后,按下图顺序搭好并放在预设代码 python主程序 开始的下面。  (2) 路牌轮廓尺寸和坐标设置 基于上一步的代码,现在要根据路牌轮廓上矩形的位置关系,填写各矩形的宽、高以及坐标。 注意:矩形的坐标默认是在矩形的左上角位置。  路牌轮廓尺寸方面,由于路牌是出现在行空板屏幕的正中间,需要根据行空板屏幕的尺寸(240x320)来设置。我们可以先设定整个路牌略小于行空板尺寸,比如,路牌整体宽为210像素,高为280像素。 至于轮廓中各矩形宽高的设置,根据路牌内各矩形的的位置关系设置即可,下图展示了一个路牌尺寸设置示例以供参考。 需要说明的是圆角矩形下半部分圆角被白色矩形遮挡,所以它的的实际高度要比看到的高度数值大一点。  确定了路牌的尺寸以后,现在只需要结合路牌轮廓的尺寸以及各矩形的宽和高,计算矩形坐标即可,以橙色圆角矩形坐标(x,y)为例:  然后根据计算结果填写橙色圆角矩形显示指令的具体内容。  接下来你可以参考橙色圆角矩形的坐标计算方法,分别计算白色实心矩形、空心矩形以及黑色实心矩形的坐标,需要说明的是白色实心矩形和黑色空心矩形的宽度、高度和坐标都是一样的。 完整代码如下图:  4. 程序运行 点击运行,观察行空板屏幕显示效果(如下图)。  任务二 显示路牌的文字细节 1. 编写程序 通过上一个任务,路牌的轮廓已经显示完成,接下来就可以通过轮廓中矩形和文字的位置关系设置显示文字坐标。你可以断开行空板,使用Python运行弹窗对文字坐标进行调试。 (1) 白色文字部分显示 先来完成路牌上部白色文字显示,字号设置为15。“我在DF星球等你”八个字,出现在第一个矩形内,也就是在上文提到的点A(15,20)右下方,所以这些字显示的x坐标要大于15,y坐标要大于20。  y坐标向下移动10像素即设为30,x坐标需要根据字号和像素的对照关系计算。 注意:关于汉字字号和像素关系的详细介绍,可以参见“附录”。 白色文字中有汉字6个,字母2个。汉字所占宽度相同,查询可知15号汉字占20个像素,字母的宽度约为汉字的一半,那么白色文字所占宽度为140个像素。 计算可得x=(240-140)/2=50。 注意:文字的坐标默认是指文字左上角的位置  那么,填写好的指令如下:  (2) 黑色文字部分显示 白色矩形里的黑色文字可以使用类似的计算方法,不同的是有一个特殊的数字显示。y坐标依然比B(15,60)点y坐标大10,即y坐标为70。  “行空板第2站”一共有6个字,根据文字特点可以分成三段来显示:“行空板第”、“2”和“站”。 第一段文字坐标的计算要从整段文字入手,设置字号为12,每个汉字占16像素,6个字占96个像素,可以算出x=(240-96)/2=72。 后面的两段文字可以根据每个字所占的像素情况计算,三段文字间距可以使用Python运行弹窗测试并进行微调(参考下图完成坐标设置)。  需要说明的是,数字“2”使用了行空板自带的数码管数字显示指令: 对象名 显示仿数码管字体“1234”在 X0Y0 字号20 颜色蓝 使用时对应修改内容。  最后,“南”和“北”两汉字可以使用更小的字体,使用相似的计算方法完成坐标设置。 完整的项目代码如下:  2. 程序运行 STEP1:连接行空板 STEP2:点击运行 STEP3:观察效果 观察行空板屏幕,可以看到路牌显示在屏幕上。(参考下图) 知识园地 1. 顺序结构 回顾第一课和第二课,我们在编写代码的时候都是按照显示内容顺序,逐步完成。像这样按照步骤顺序编写的程序结构称为顺序结构。 顺序结构是最简单的程序结构,它的执行顺序是自上而下,依次执行,以本项目显示路牌为例,可以被描述成如下程序流程:  2. 指令学习 本项目主要使用了矩形显示指令,以及数码管显示指令,接下来我们就详细学习一下指令。  该指令用于在行空板屏幕上显示空心矩形,在指令中可以设置矩形的位置、宽、高、边框宽以及边框颜色。  该指令用于在行空板屏幕上显示实心矩形,在指令中可以设置矩形的位置、宽、高、以及填充颜色。  该指令用于在行空板上显示空心圆角矩形,在指令中可以设置圆角矩形的位置、宽、高、圆角半径、线宽以及边框颜色。  该指令用于在行空板上显示圆角填充矩形,在指令中可以设置位置、宽、高、圆角半径以及填充颜色。  该指令用于在行空板上显示一串数码管数字,在指令中可以设置数字等内容,同时可对内容的位置、字号以及颜色进行调整。 挑战自我 你已经学习过矩形的显示了,不妨使用 等待几秒 和 矩形显示指令 设计一个不断变大的正方形的隧道效果,显示在你的行空板上呀!  注意:等待几秒 指令是“控制”分类下的第一个指令。  附录 字体大小对照换算 汉字属于方块字,也就是说汉字所占的空间是正方形,因此在描述大小的时候也就是在描述汉字的宽度或高度。 我们在使用行空板文字显示指令的时候,通过修改字号实现对于字体大小也就是宽度的设置,这里的字号单位为磅(pt),然而行空板屏幕坐标系的单位是像素(px)。为了更好的在行空板上对文字进行排版,需要将这两个单位进行换算,换算公式是:1pt = 4/3px。 需要说明的是像素是屏幕显示的最小单位,必须是整数,当换算过程中出现了小数,一般要对计算结果进行向下取整。如计算字号6.5pt所占的像素(px):  当然你也可以直接在下面的“字体大小对照换算表”中查找需要的字号磅数对应的像素值。 注意:行空板上显示的汉字字体是汉仪旗黑,不可修改。由于汉字属于方块字的特性,查找数据时,可以不用关注字体,只使用红色框内的数据。  附件下载  第二课-程序.rar 第二课-程序.rar |
|
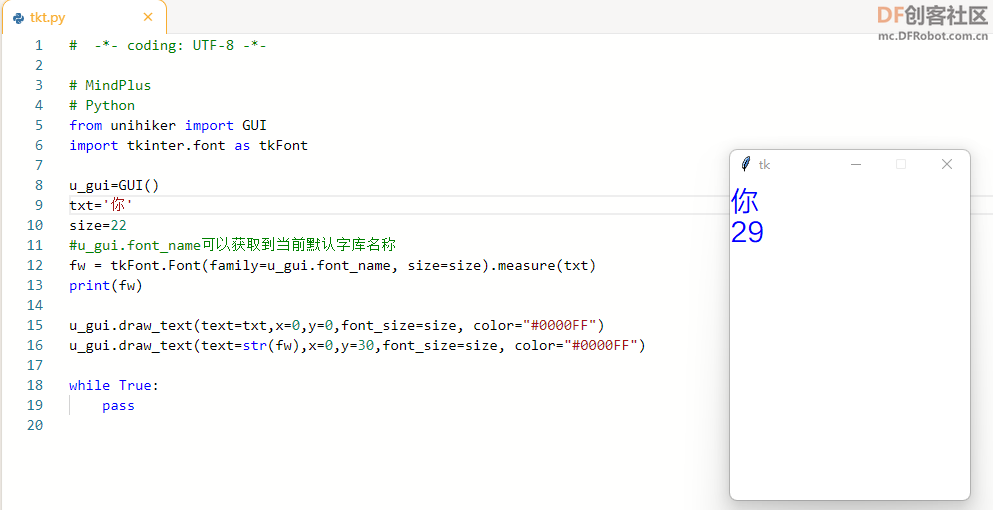
本帖最后由 Forgotten 于 2022-12-14 16:16 编辑 关于获取字体宽度,因为unihiker是基于tkinter二次封装的,因此应该也有对应方法,百度找了个文章,里面提到字体类里面有个measure函数可以获取到。 插入unihiker的代码差不多就对上了:  |
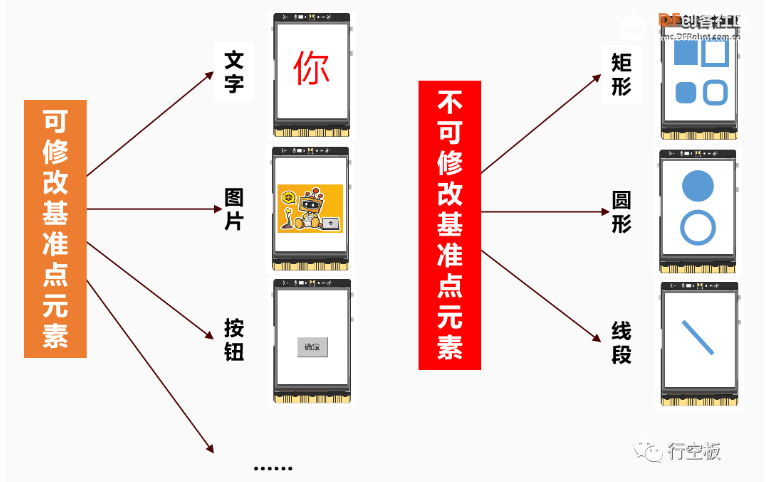
本帖最后由 ki123456 于 2024-2-18 11:52 编辑 Yee 发表于 2024-2-15 17:29 这里报错是因为,形状(包含矩形、圆、线段)是没有origin属性的,也就是无法改变基准点。可以修改基准点的只有控件,也就是文字、按钮、图片等。 具体的参考资料可以进入下面网址查看Python代码说明。 https://www.unihiker.com.cn/wiki/unihiker_python_lib_3  |
 沪公网安备31011502402448
沪公网安备31011502402448© 2013-2026 Comsenz Inc. Powered by Discuz! X3.4 Licensed