|
28267| 2
|
[M10教程] 【行空板图形化Python入门教程】第07课:名画互动博物馆 |

|
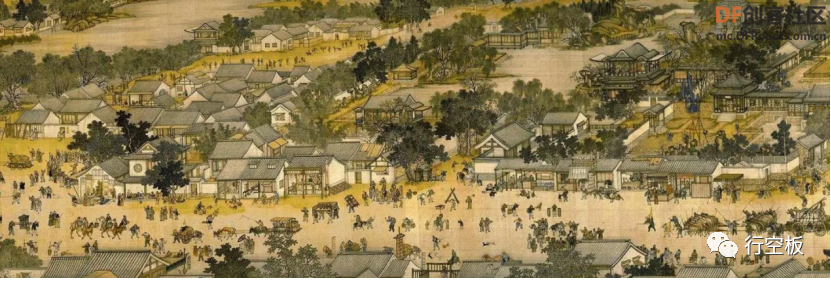
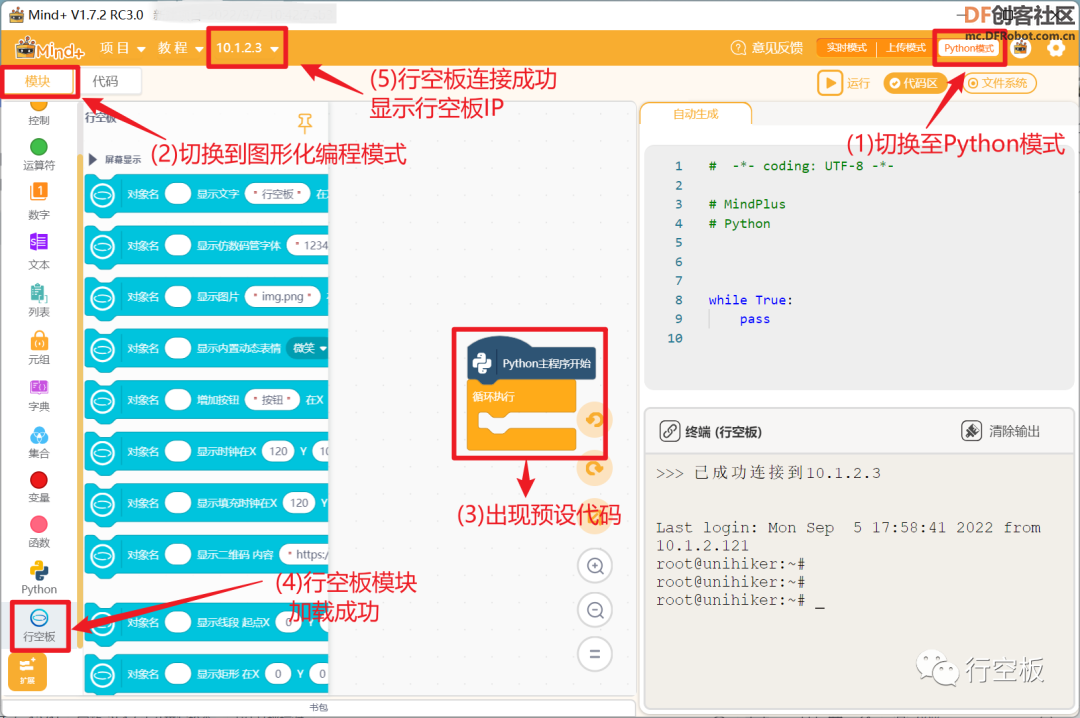
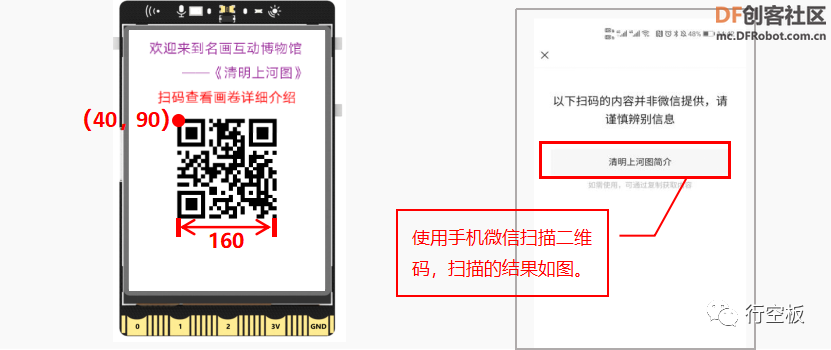
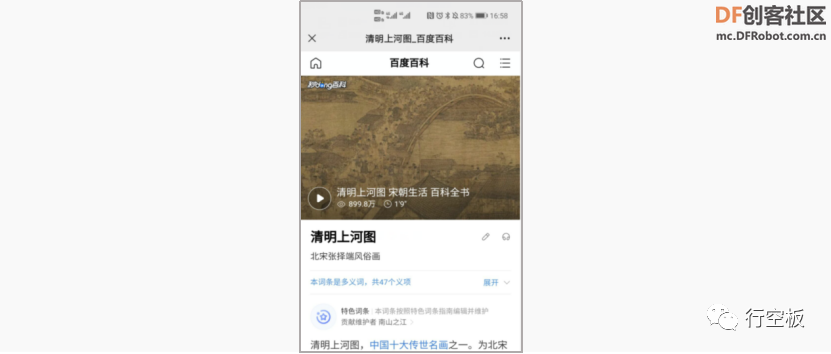
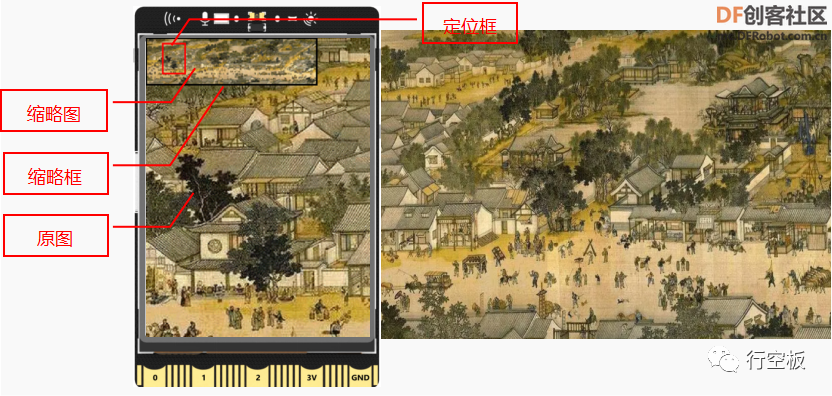
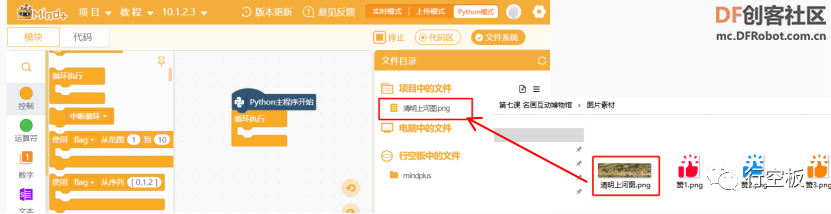
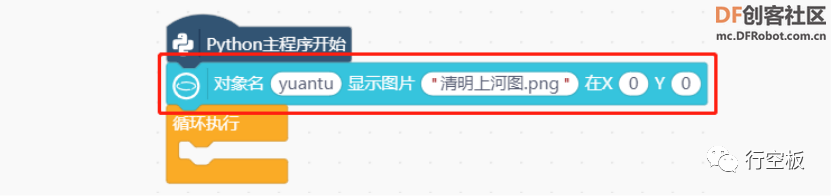
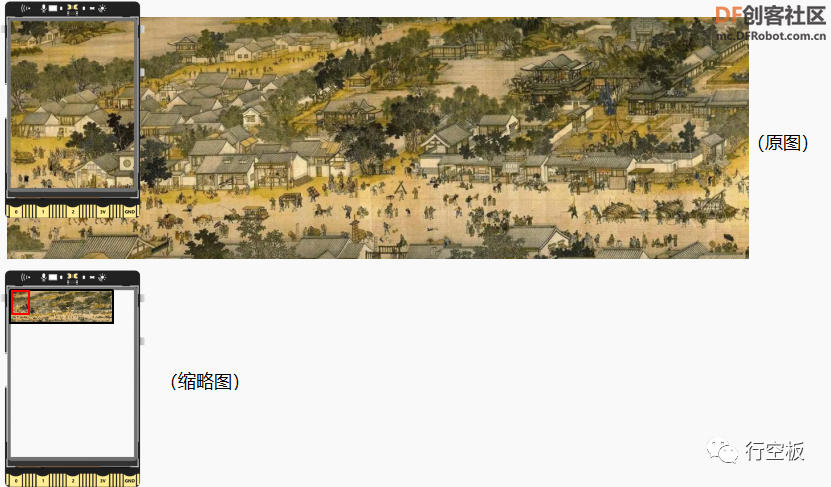
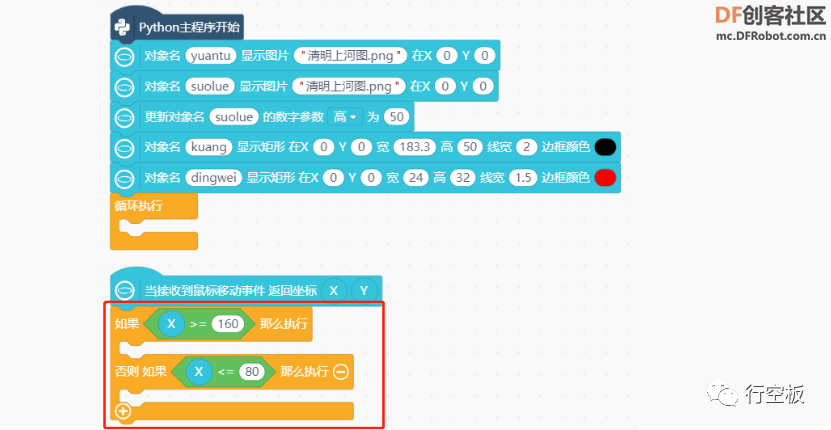
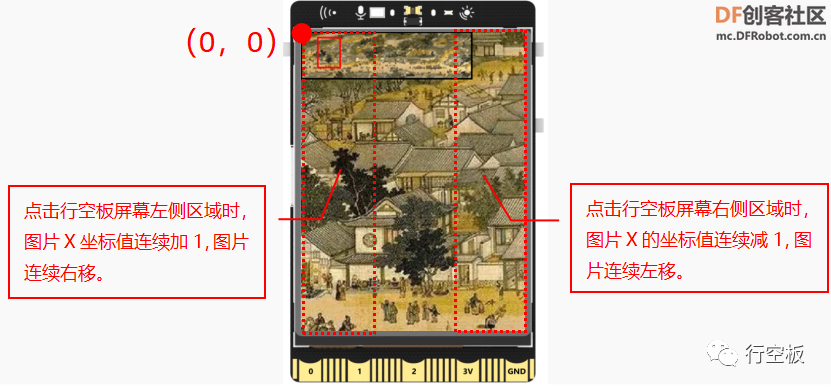
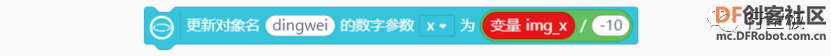
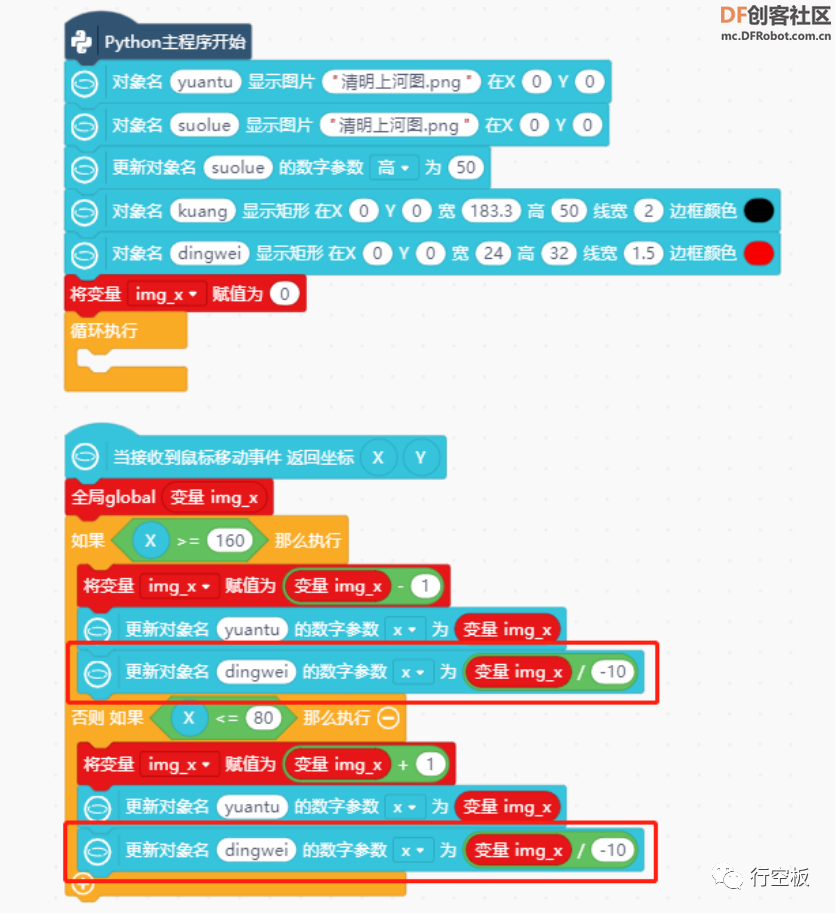
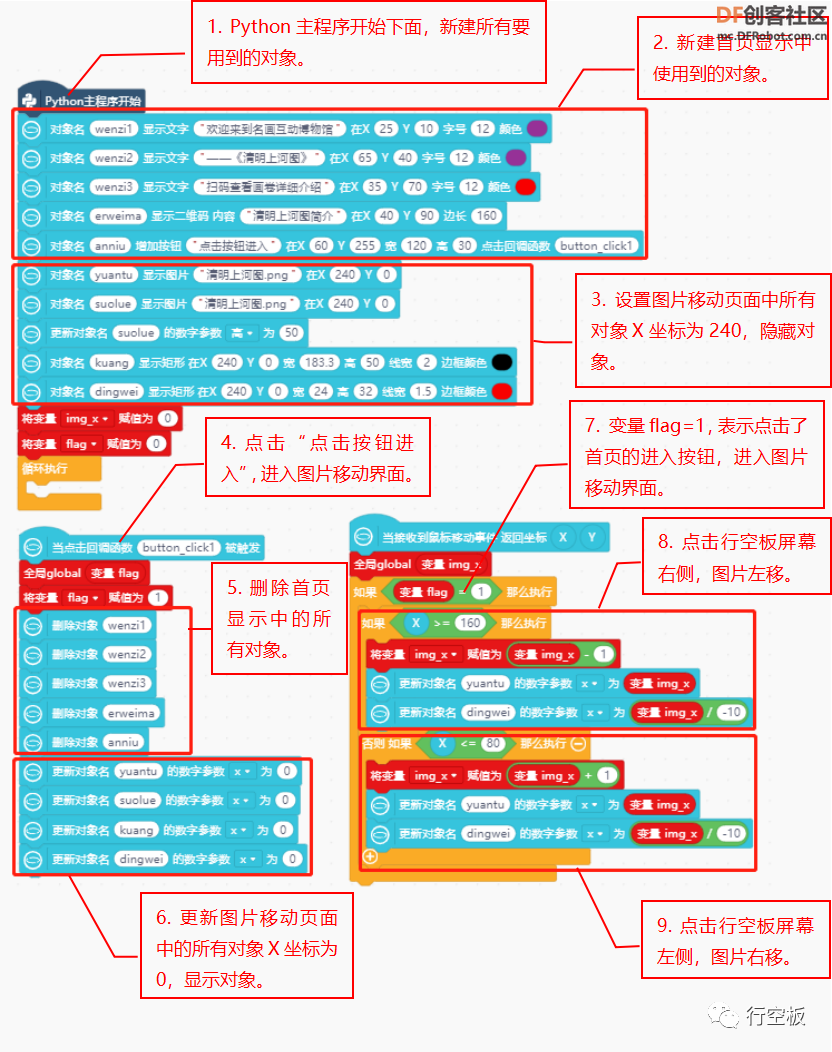
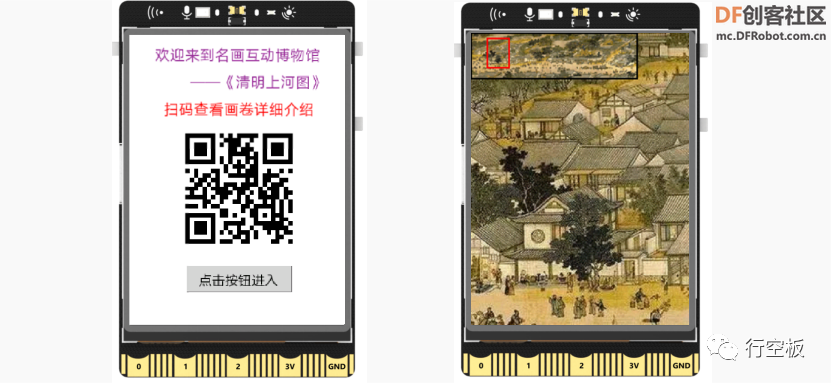
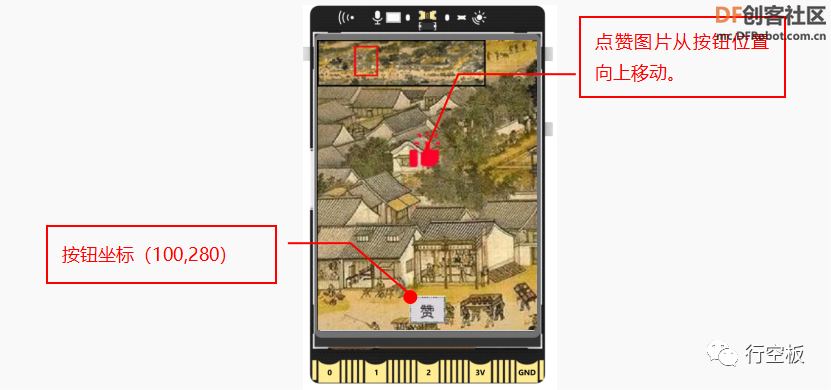
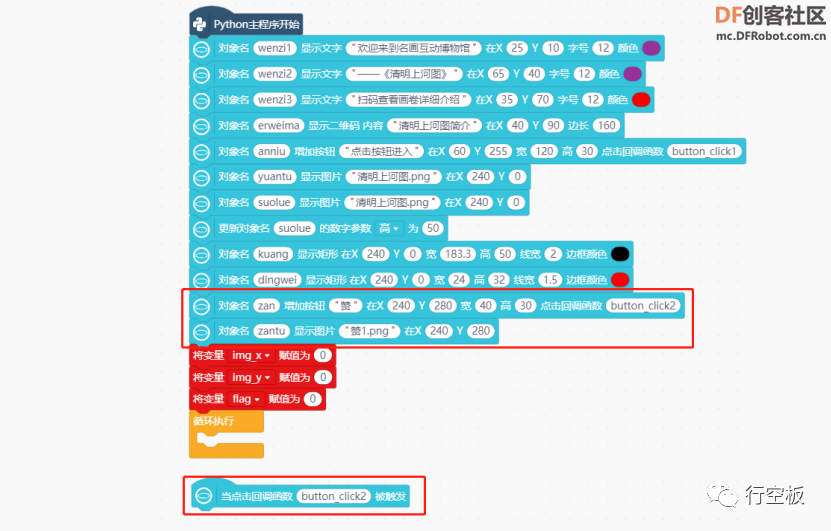
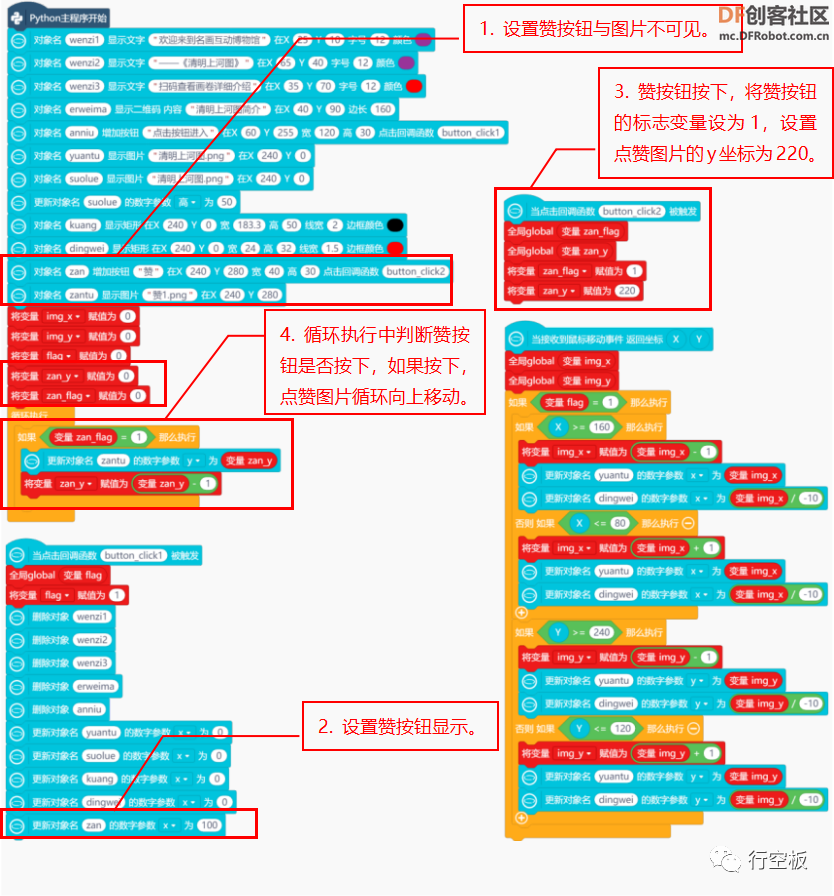
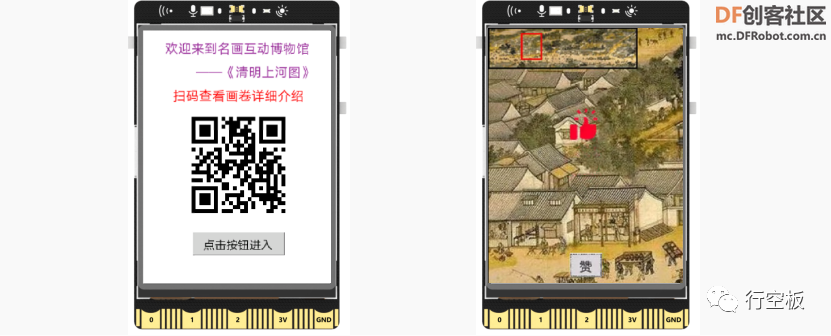
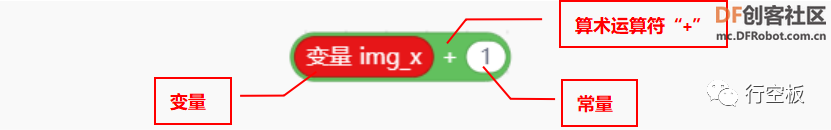
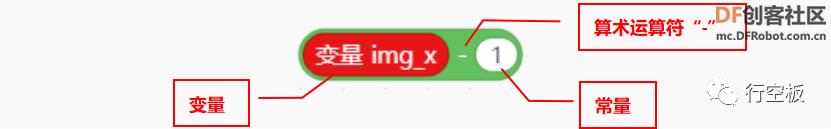
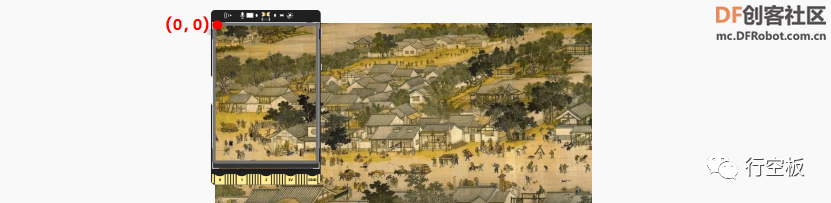
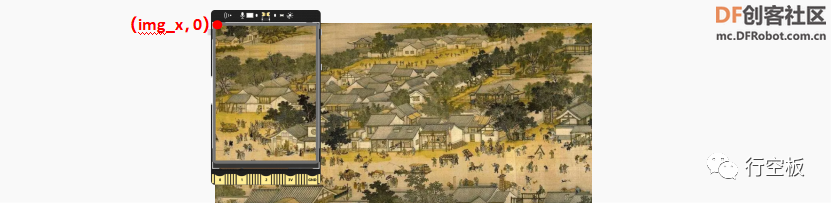
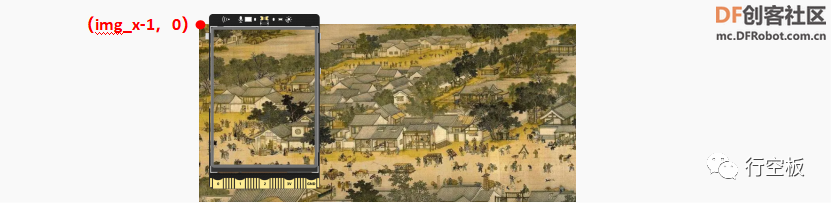
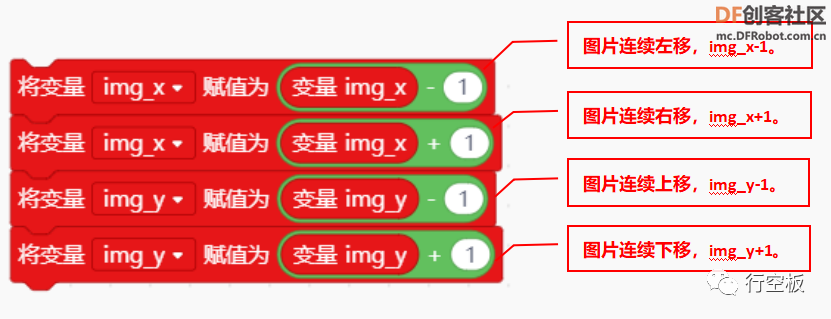
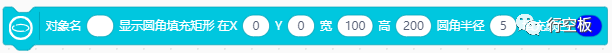
第07课:名画互动博物馆 如果名画不只能用双眼欣赏,还可以通过点赞互动,推荐给更多的人,你是否会为喜爱的名画驻足点赞呢?通过网络上流行的点赞方式,不仅可以与作品进行互动,还能增添名画的趣味性,让名画得到更多人的关注和喜爱。 《清明上河图》是一幅举世闻名的现实主义风俗画卷,向人们展示了北宋京城繁华热闹的景象和优美的自然风光,《清明上河图》画卷长528.7cm,宽24.8cm。这节课以《清明上河图》为例,教大家制作一个可以点赞互动的名画博物馆。  任务目标 在行空板屏幕上显示原图与缩略图,原图可以通过上下左右移动查看详细的画面,缩略图上可以查看当前画面在图上的位置,还可以通过屏幕上的点赞按钮与名画进行互动。 知识点 1. 掌握算术运算符“+、-、/”的使用方法。 2. 掌握图片连续移动的方法。 3. 掌握行空板二维码显示的方法。 材料清单 1. 硬件清单  行空板x1  Type-C&Micro二合一USB线x1 2. 软件使用 Mind+编程软件,下载地址:https://www.mindplus.cc  动手实践 要和《清明上河图》实现名画互动,需要先设计一个便于交互的界面,然后实现移动鼠标查看详细画面和缩略图,最后进行点赞互动。可分为下面三个小任务执行。 任务一:首页显示 这个任务主要是做一个简单的首页介绍,说明互动的名画是《清明上河图》。 任务二:图片移动 使用行空板屏幕鼠标进行画卷上下左右移动,查看完整的画卷。由于画卷过大,查看过程中无法准确地知道自己当前看到的画面对应在画卷中的位置,采用缩略图加定位框的形式帮助我们快速定位。 任务三:点赞互动 在行空板屏幕底部设置一个互动按钮,按下按钮屏幕上出现点赞的大拇指。 任务一 首页显示 1. 硬件搭建 使用USB连接线将行空板连接到计算机。  2.软件准备 打开Mind+,按照下面图示完成软件准备过程。  3. 编写程序 开始编写程序之前,先来分析这个任务中具体要实现哪些功能。图片移动这个任务可将功能大致拆分为显示三种不同的对象:文字、二维码、按钮。  (1) 文字显示 首页会有三行不同的文字显示,每一行文字都是一个新的文字对象。  (2) 二维码显示 如何才能在行空板上显示一个二维码呢?两种方法: 方法一: 保存一个二维码图片,以显示图片的方式显示二维码。 方法二: 使用 显示二维码 指令,具体用法如下。   运行上面的程序,试一下 显示二维码 指令是否能将文字内容“清明上河图简介”生成二维码,并显示在行空板上。  (3) 进入按钮 在行空板坐标为(60,255)的位置,增加一个宽为120,高为30的按钮,并且按钮上显示文本“点击按钮进入”。  4. 程序运行 点击运行,上面的程序运行成功后,行空板屏幕显示效果(如下图)。  5. 试一试 首页显示中的二维码,通过微信扫一扫,扫出来的是文字“清明上河图简介”。接下来完善一下程序功能,让参观者扫描首页的二维码后,出现的是对清明上河图详细的介绍(详细的介绍可以是《清明上河图》的百度百科内容)。 手机扫码后的界面如图所示:  提示:将显示二维码中的内容,换成《清明上河图》百度百科的网址。 网址链接:https://baike.baidu.com/item/%E6%B8%85%E6%98%8E%E4%B8%8A%E6%B2%B3%E5%9B%BE/102?fr=kg_general 任务二 图片移动 1. 编写程序 上一个任务中,实现了一个简单的首页显示。接下来的任务就是实现,点击按钮后,会进入一个新的页面,在新的页面中需要用到的对象如下图。  (1) 原图显示 将图片素材文件中的清明上河图图片,加载进项目中。  使用 显示图片 指令,设置图片在行空板(0,0)的位置显示。  (2) 缩略图、缩略框以及定位框显示 原图宽为1833,高为500,如何才能让图片缩小10倍后,显示在行空板的左上侧呢? 使用 更新对象的数字参数指令 ,设置图片的数字参数高为50。  为了让缩略图和背景原图有一个区分,给缩略图绘制一个矩形框,将图片框起来。原图1833*500宽与高等比例缩小10倍后,尺寸变为183.3*50,因此需要绘制一个宽为183.3,高为50的矩形框。  定位框用于缩略图上,可以通过定位框在缩略图上的位置,来判断行空板当前界面上显示的画面在原图中的位置。 缩略图与原图的尺寸关系是 1:10,那么定位框与行空板界面的尺寸关系一样,也是 1:10。行空板界面的尺寸为240*320,因此定位框的尺寸就为24*32。   (3) 图片左右移动 如何才能判断参观者是想要查看左侧画面还是右侧画面呢?使用指令 鼠标移动事件 ,获取鼠标返回的X坐标,再使用 条件分支语句指令 ,判断鼠标点击的是行空板屏幕的左侧还是右侧。 如果>=160,说明鼠标在行空板屏幕右侧;如果X<=80,说明鼠标在屏幕左侧。  现在已经可以判断参观者是想要查看右侧还是左侧的画面了,那要怎样才能实现图片移动呢? 控制图片左右移动,可以通过改变图片在行空板上显示的X坐标来实现。具体分析如下:  原图的坐标为(0,0)怎样才可以连续的改变X的坐标值呢? 新建一个变量 img_x 用来改变图片的X坐标值。  (4) 定位框移动 原图的左右移动已经实现了,但是定位框还不能跟随原图左右移动。这里使用一个小技巧,让定位框跟随图片移动而移动。 定位框是行空板的屏幕缩小10倍,原图在行空板上移动img_x,定位框在缩略图上应该移动img_x / - 10。 定位框的移动是图片移动的相反方向,原图左移,查看右侧画面,定位框右移,因此img_x / -10。 使用 更新数字参数 指令,更新定位框的X坐标位置。  程序示例如下:  (5) 页面切换 运行上面的程序,实现了图片左右移动,并且定位框也跟随图片在缩略图上移动。你有没有发现,任务一和任务二是两个独立的程序,两个程序只能独自运行,导致首页显示和图片移动没有任何关联。接下来,将这两个独立的程序合并成一个,实现当点击首页显示页面中的进入按钮后,界面切换到任务二中的图片移动页面的功能。完整程序如下:  注意:使用多个页面,所有页面中包含的对象,都必须在 python主程序开始 下新建。不属于第一个页面的对象,都要设置为不可见。 设置为不可见的方法:将该对象的X坐标设置为240,即显示在行空板屏幕坐标外,这样在行空板屏幕上就看不见它了。进入第二个页面时,如果第一个页面的对象不会再使用到时,删除第一个页面中的对象即可。 2. 程序运行 点击运行,程序运行成功后,首先进入第一个页面的首页显示,点击最下方的进入按钮,进入图片移动界面,点击屏幕左右两侧,实现图片左右移动,定位框也会跟随图片移动而移动。  3. 试一试 你可以在上面程序的基础上,增加一个图片上下移动的功能吗?实现图片上下左右都可以移动,同样的定位框也要实现上下左右移动。 提示: 新建一个 变量img_y ,通过改变img_y的值实现图片上下移动。 任务三:点赞互动 1. 编写程序 再开始编写程序前,先来分析一下,这个任务中具体要实现一个怎样的功能。首先要有一个点赞的按钮,按下这个按钮后,让大拇指的图片从按钮位置从下到上的移动。  (1) 主程序下设置对象隐藏 这个任务的程序是在任务二完整程序上进行添加,在 Python主程序 开始下,设置赞按钮、赞图片为不可见状态。 注意:赞1的图片需要先从图片素材文件中,加载进项目中。  (2) 设置按钮对象显示界面上 点击首页的“点击按钮进入”按钮后,在行空板第二页(100,280)的位置显示按钮,更新赞按钮的数字参数x为100。  (3) 赞图片向上移动 实现赞图片向上移动,同样还是使用指令 更新图片数字参数y 的值来实现向上移动。新建一个 变量zan_y ,当赞按钮按下,赞图片向上移动。由于都是一些学过的知识,这里就不做详细地介绍了,程序中做了简单的注释,完整程序示例如下:  2. 程序运行 点击运行,程序运行成功后,行空板上显示首页的介绍页面。点击进入按钮,进入图片移动界面,可以通过点击行空板上下左右不同的位置查看更多画面。看到你觉得有意思的地方时,点屏幕上点赞按钮,显示与名画互动。  知识园地 1. 算术运算符 算术运算符就是进行数学运算的运算符,Mind+中主要的算术运算符有+(加)、-(减)、*(乘)、/(除)。 例如:3+2,操作数为3和2,算术运算符为“+”,返回的结果就是3+2的值,结果为5。 算术运算符“+” 求和。假设变量img_x的值为10,返回求和的结果为11。  算术运算符“-” 求差。假设变量img_x的值为10,返回求差的结果为9。  算术运算符“*” 求积。假设变量img_x的值为10,返回求积的结果为20。  算术运算符“/” 求商。假设变量img_x的值为10,返回求商的结果为-1。  程序中的算术运算符的操作数为两个,返回的结果就是该算术运算符的计算结果。其中操作数可以是常量、变量以及运算式,并且运算规则与数学中的规则一致。 2. 图片连续移动方法 你肯定会疑惑为什么连续改变 变量img_x 的值,就能实现在行空板上左右移动图片?接下来分析一下,图片是如何实现左右移动的。 步骤1:开始时,将图片设置在行空板(0,0)的位置进行显示,行空板上显示的画面如下图所示:  步骤2:新建一个变量img_x,并且作为图片的X坐标,改变img_x的值,就是改变图片X的坐标值。  步骤3:要是图片向左移动一个单位,让变量img_x - 1,图片的坐标变为(img_x-1,0)。  步骤4:要实现图片连续向左移动,让变量img_x连续减1即可,就用到了赋值语句。  变量赋值语句,是将后面算式的结果赋值给img_x。接下来就学习一下,这个指令是如何计算的吧! 首先计算后面的img_x-1,然后将计算的结果再赋值给img_x。 例如,当变量img_x为0时,变量img_x-1就变为0-1,计算的结果为-1,然后将结果-1赋值给变量img_x,计算完成后,变量img_x = -1。下一次在执行这个指令时,img_x - 1,就变成了-1 - 1,结果为-2,将结果-2赋值给img_x。 每执行一次这个指令,img_x就在上一次的结果上-1,图片就实现了连续左移。要实现右移,使用img_x+1即可。 图片连续上移、下移用同样的方式新建一个改变图片Y坐标的变量img_y就可以了。  3. 指令学习  运算符“+”:求两个操作数的和,操作数可以是常量、变量、算式等。  运算符“-”:求两个操作数的差,操作数可以是常量、变量、算式等。  运算符“/”:求两个操作数的商,操作数可以是常量、变量、算式等。  显示二维码:可以将指令中的内容转换成二维码,其中内容可以是一段文字、一个数字或者是一段网址等。 挑战自我 当我们为喜欢的名画疯狂点赞后,怎样才能让其他人看到名画的点赞量有多少呢?接下来,大家试一下使用变量来计数,将点赞的数量显示在名画页面上。 提示:点赞计数,当赞按钮按下,计数变量就加1。  附件下载  第七课 名画互动博物馆.zip 第七课 名画互动博物馆.zip |
 沪公网安备31011502402448
沪公网安备31011502402448© 2013-2026 Comsenz Inc. Powered by Discuz! X3.4 Licensed