|
3771| 4
|
[讨论交流] 1分钟教会你建立一个自己的网站——本地文件版本 |
|
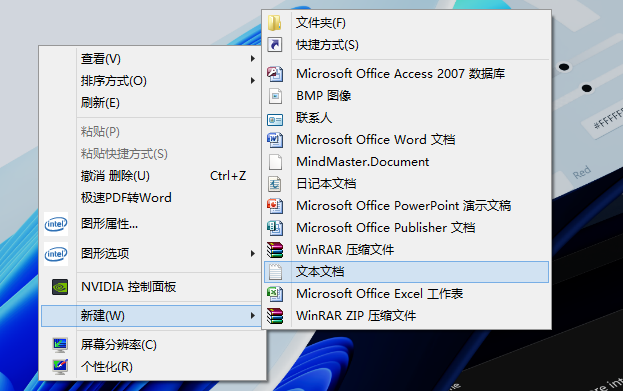
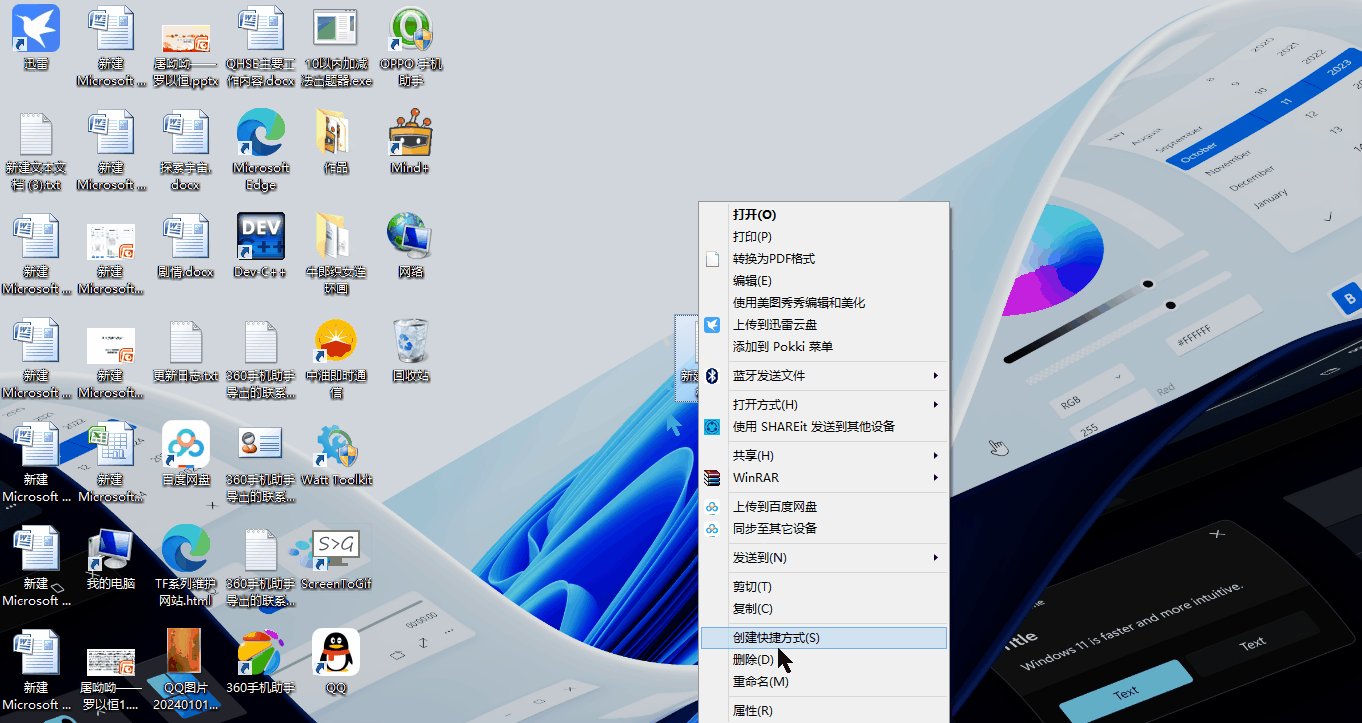
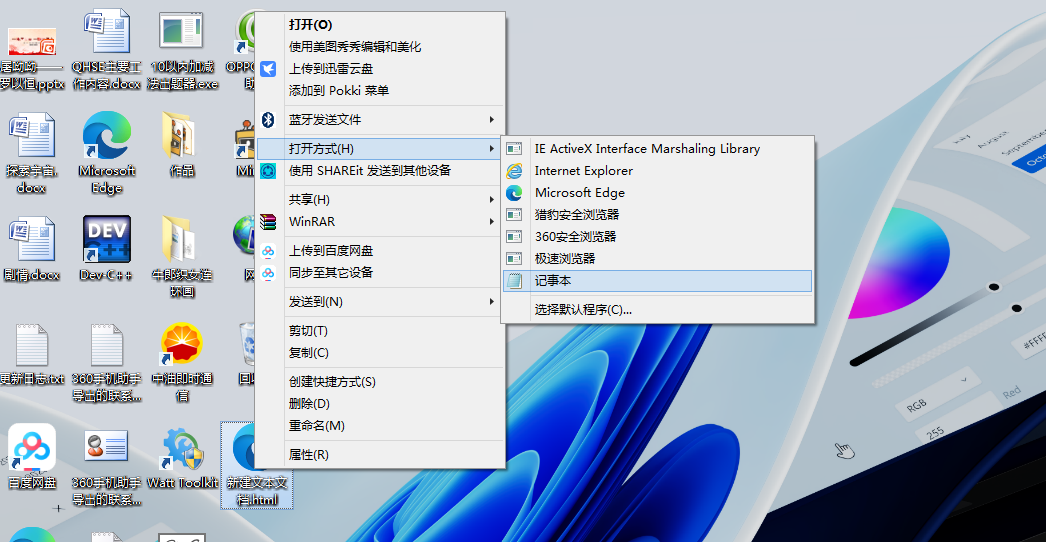
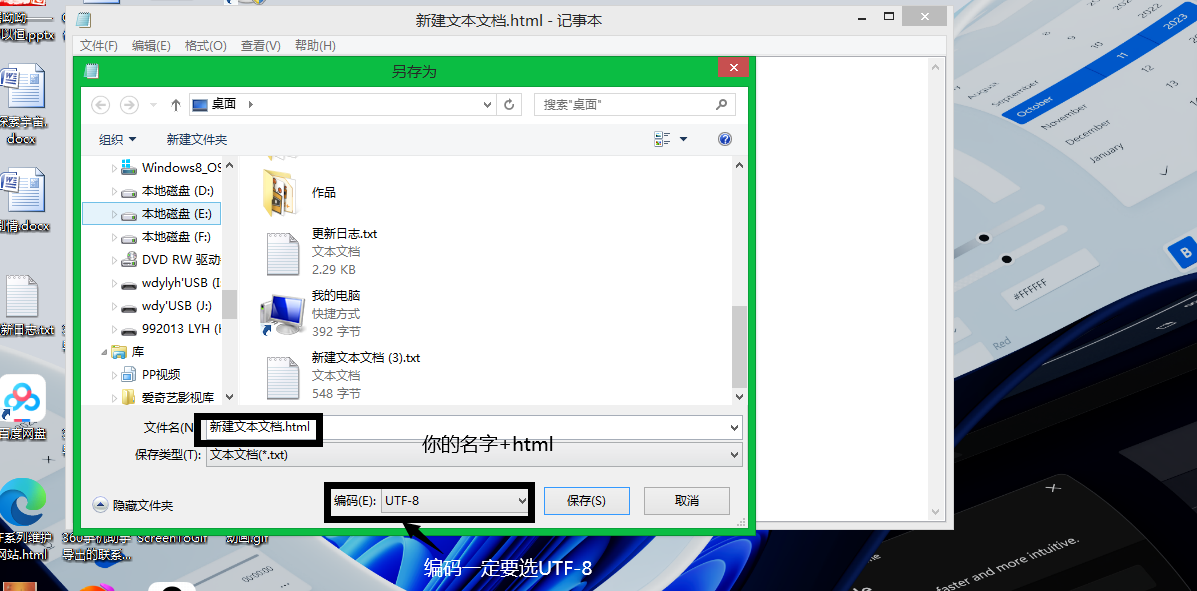
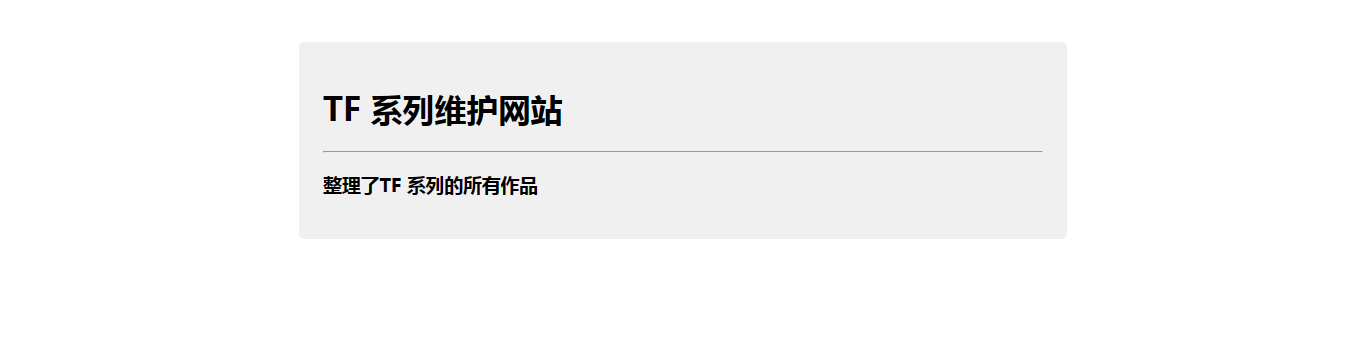
本帖最后由 wdylyh 于 2024-8-19 09:24 编辑 申明:本文部分教程来自aYYSW8AepLLd,在此感谢! 前言: 本文内容讲述的是编写html代码然后运行,要想把html代码变成网址,下一个帖子会讲解。 准备工作: 新建一个文本文档:   然后重命名:  如果你的文件像这样没有后缀名:  那就这样:  编写代码: 这样打开:  然后另存为:  随后就开始写代码啦! 先写固定的代码:  然后添加标题和副标题:  太单调了?加个链接!  好了,这就是基本的用法。 每个代码的作用: 1. <a href="XXX"target="blank">XXX</a> 第一个XXX填网址,第二个填显示出来的文字。 2. <p>XXX</p> 显示文字XXX。并换行。 3. <h1>XXX</h1> 显示标题XXX。大小最大 。 4. <h2>XXX</h2> 显示标题XXX。大小居中。 5. <h3>XXX</h3> 显示标题XXX。大小最小 。 6. 1~5的任意一个代码。<hr> 加上横线:  8. 1~5的任意一个代码。 <br> 空出距离:  9. <il>1~5的任意一个代码。</il> 在文字前面显示小圆点:  好了。以上就是帖子的所有内容。 来自群组: 凉皮Mind+研究院 |
 沪公网安备31011502402448
沪公网安备31011502402448© 2013-2026 Comsenz Inc. Powered by Discuz! X3.4 Licensed