号外!号外!还记得当年那朵被困在家中的闪电云吗? 设计师Richard Clarkson设计的这个 外形萌萌又超逼真的东西 让无数屌丝、女神和欧巴动心的云灯 The Cloud ,经过漫长的等待某天它终于登上众筹网站了,而当小编打开网页看到它的众筹售价为两万多人民币时,当场就哭晕在麦田里。。看来注定与我们普通百姓无缘,按照以往小编爱动手的尿性是绝对不会就这样轻易的狗带,所以励志自己要亲手造一个!! 在造闪电云之前,我们不妨再重温一下这段视频。
小编一直想先造一个mini版闪电云,可以充电后任意挂在自己想挂的地方,这样妈妈就不用担心我的闪电云要一直连着一根电源线啦,光想想就觉得很酸爽,哈哈~~~
此外!还要要求它能有电闪雷鸣的效果,最值得一提的一个功能是:当有人从闪电云下面经过时,如果你够幸运你将会遇到七彩云,否则就遇到雷电交加非常有娱乐性,当然你可以通过调整代码里的参数控制七彩云出现的概率。
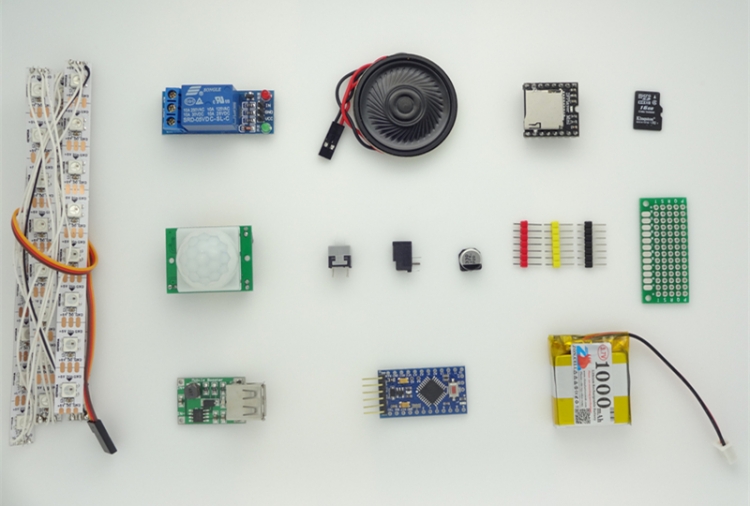
说的这么牛逼好像真的一样,那么问题来了!需要准备哪些材料?你快说啊!!
制作步骤
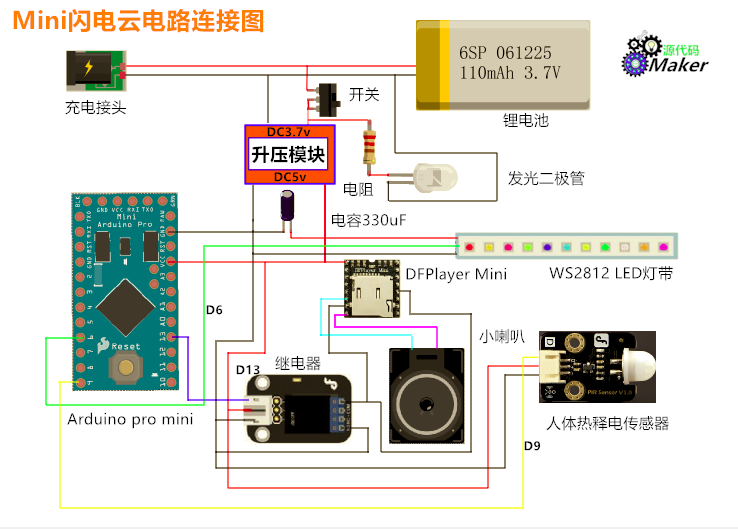
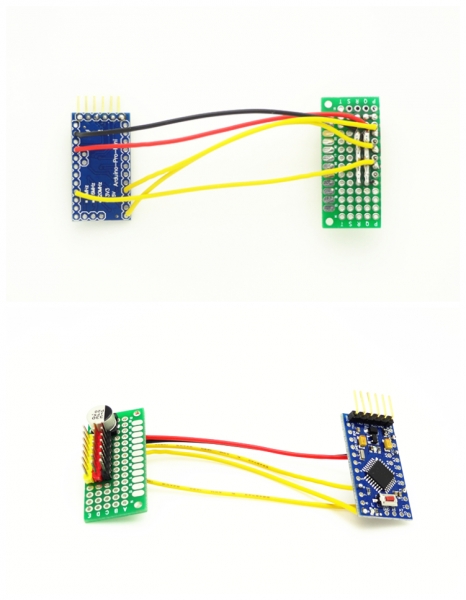
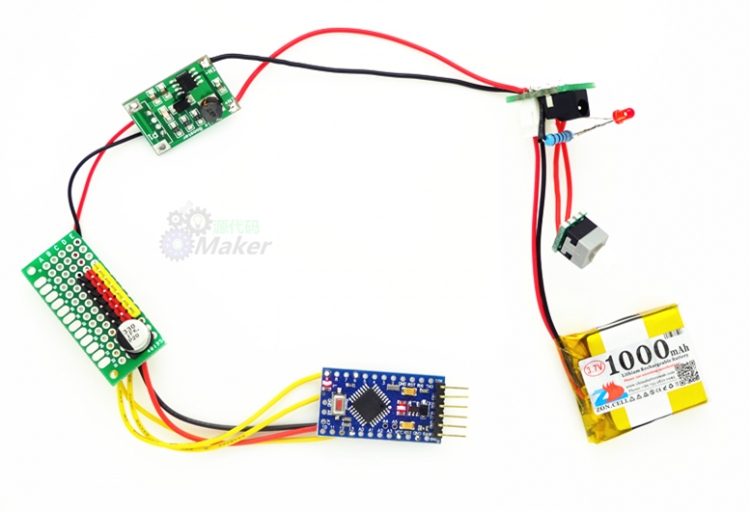
第一步 硬件部分制作 首先看电路连接图,按照我画好的电路连接各硬件。】
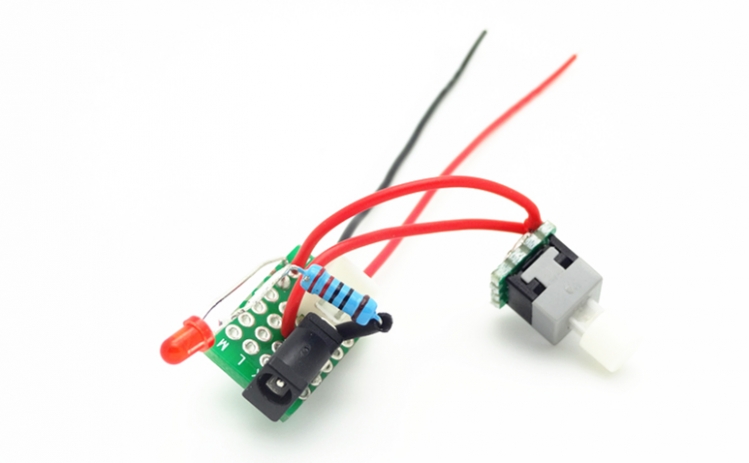
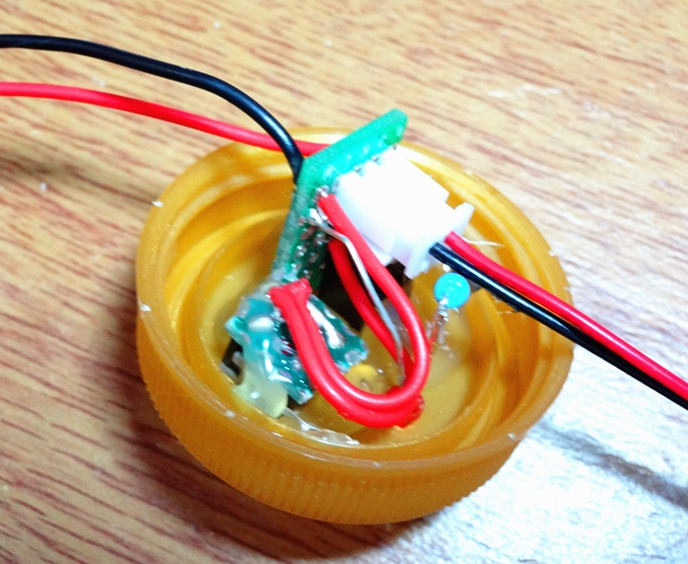
1、将充电接口、自锁开关、电池接口、发光二极管、电阻按照电路图焊接好电池及开关电路板。
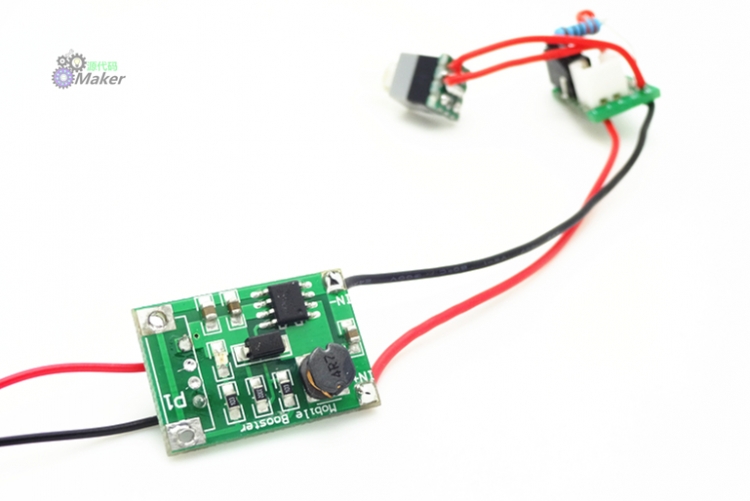
2、将3.7v升5v升压模块并联焊接到开关电池板上。
3、用洞洞板、彩色排针、电容焊接一块传感器链接扩展板,并将Arduino mini板上的D6、D9、D13数字引脚分别用黄线与扩展板黄色排针焊接相连,VCC脚和GND脚也分别用红色和黑色导线与扩展板正负极相连焊接。
4、再将升压模块输出端正负极与扩展板正负极焊接相连,整个控制部分就链接好了,接下来主要连接传感器和执行部分。
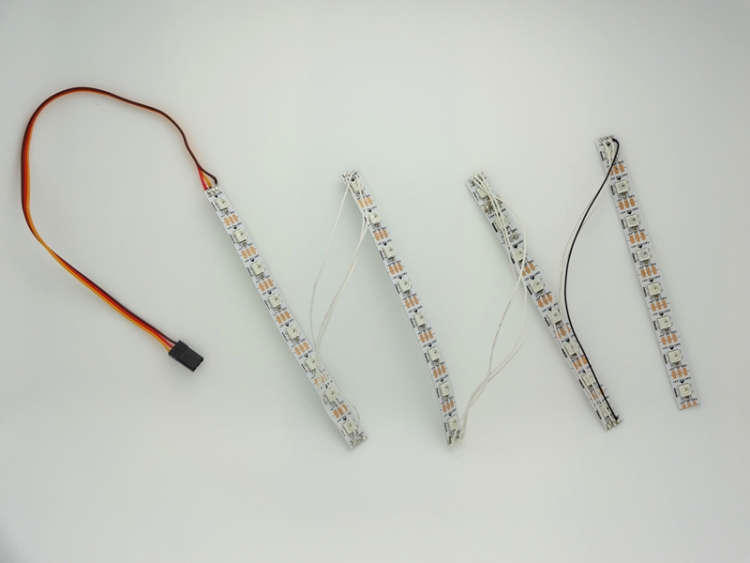
5、把WS2812灯带每个8个LED为一段,分别用剪刀剪4段,然后再用导线焊接起来。
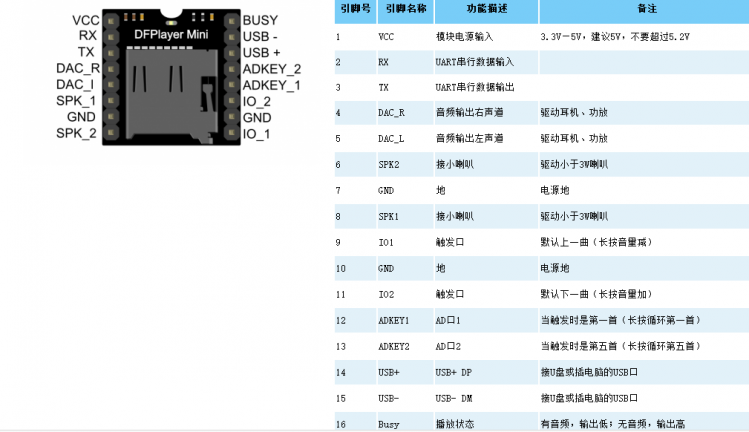
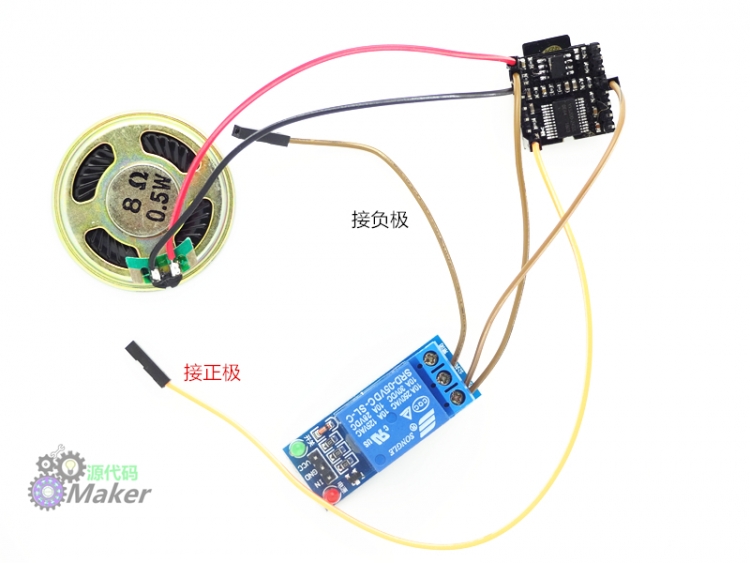
6、用继电器的目的主要是在热释电传感器检测有人靠近时,继电器触头闭合给 DFPlayer Mini模块通电工作,同时模拟 长按开关将ADKEY1脚与负极短接重复播放第一首,实际测试比用串口控制好用。 将继电器与 DFPlayer Mini 播放器模块用 杜邦线按照下图连接好,剩余的两根 杜邦线分别插在扩张板的正极和负极排针上,插入已经下载好雷声音频文件的内存卡。
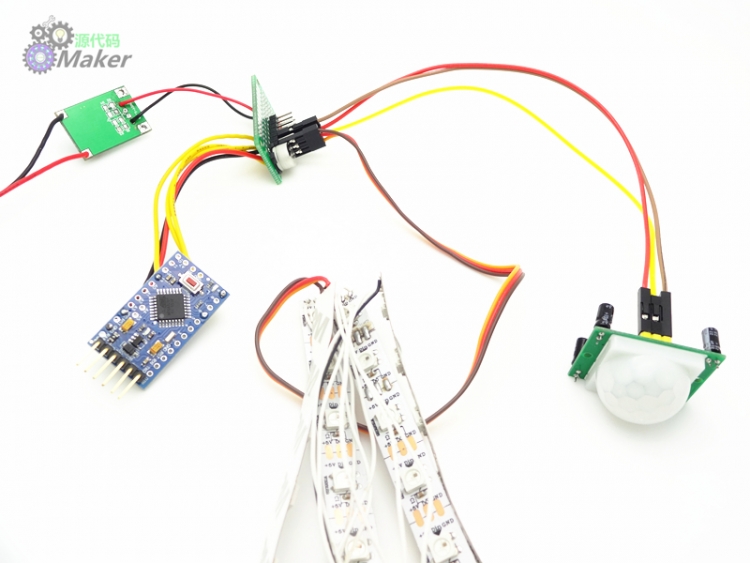
7、将热释电人体传感器插在扩展板的D9引脚上,WS2812灯带插在扩展板的D6引脚上。
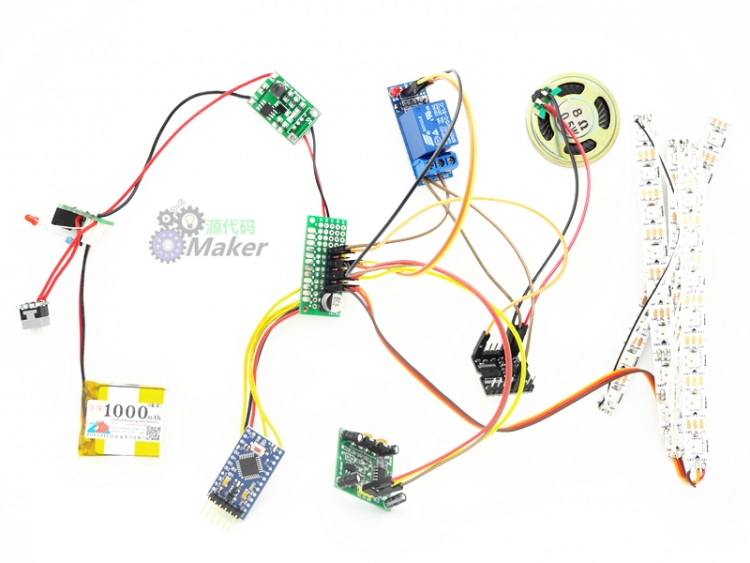
8、将继电器插在扩展板上的D13引脚上,链接好DFPlayer Mini 模块, 连好电路后,检查各硬件是否正常。
第二步 上传代码至Arduino板
#include <Adafruit_NeoPixel.h>
#define PIXEL_PIN 6 //灯条链接引脚
#define SENSOR_PIN 9 //传感器链接引脚
#define SPEAKER_PIN 13 //继电器模块的引脚
#define PIXEL_COUNT 32 //灯珠的个数
Adafruit_NeoPixel strip = Adafruit_NeoPixel(PIXEL_COUNT, PIXEL_PIN, NEO_GRB + NEO_KHZ800);
int randomNumber;
void setup() {
pinMode(SPEAKER_PIN, OUTPUT);
digitalWrite(SPEAKER_PIN, LOW);
strip.begin();
strip.show();
pinMode(SENSOR_PIN, INPUT);
randomSeed(analogRead(0));
Serial.begin(9600);
}
void loop() {
if( digitalRead(SENSOR_PIN) == HIGH){
digitalWrite(SPEAKER_PIN, HIGH);
randomNumber = random(300);
Serial.println(randomNumber % 67);
thunder_strike(randomNumber % 67);
delay(3000);
digitalWrite(SPEAKER_PIN, LOW);
}else{
if(millis() % 100000 == 0){
for(int i=20; i<100; i++){
colorWipe(strip.Color(i,i-20,0),0);
}
for(int i=100; i>20; i--){
colorWipe(strip.Color(i,i-20,0),0);
}
colorWipe(strip.Color(0,0,0),0);
delay(3000);
}
}
}
void thunder_strike( int type) {
if(type < 20){
colorWipe_short(0, PIXEL_COUNT, strip.Color(73, 147, 255), 3);
colorWipe(strip.Color(0, 0, 0), 0);
delay(500);
colorWipe_short(0, PIXEL_COUNT, strip.Color(73, 147, 255), 3);
delay(20);
colorWipe(strip.Color(0, 0, 0), 0);
delay(500);
}else if(type < 40){
colorWipe(strip.Color(104, 94, 94), 3);
colorWipe(strip.Color(0,0,0), 0);
delay(500);
colorWipe(strip.Color(104, 94, 94), 3);
delay(20);
colorWipe(strip.Color(0,0,0), 0);
delay(500);
}else if(type < 60){
colorWipe(strip.Color(181, 165, 95), 3);
delay(1000);
colorWipe(strip.Color(0,0,0), 0);
delay(100);
colorWipe(strip.Color(181, 165, 95), 3);
delay(500);
colorWipe(strip.Color(0,0,0), 0);
delay(500);
}else{
rainbowCycle(5);
colorWipe(strip.Color(0,0,0), 0);
}
}
void colorWipe_short(uint16_t be, uint16_t en, uint32_t c, uint8_t wait){
for (uint16_t i = be; i < en; i++) {
strip.setPixelColor(i, c);
strip.show();
delay(wait);
}
}
// Fill the dots one after the other with a color
void colorWipe(uint32_t c, uint8_t wait) {
for (uint16_t i = 0; i < strip.numPixels(); i++) {
strip.setPixelColor(i, c);
strip.show();
delay(wait);
}
}
void rainbow(uint8_t wait) {
uint16_t i, j;
for (j = 0; j < 256; j++) {
for (i = 0; i < strip.numPixels(); i++) {
strip.setPixelColor(i, Wheel((i + j) & 255));
}
strip.show();
delay(wait);
}
}
// Slightly different, this makes the rainbow equally distributed throughout
void rainbowCycle(uint8_t wait) {
uint16_t i, j;
for (j = 0; j < 256 * 5; j++) { // 5 cycles of all colors on wheel
for (i = 0; i < strip.numPixels(); i++) {
strip.setPixelColor(i, Wheel(((i * 256 / strip.numPixels()) + j) & 255));
}
strip.show();
delay(wait);
}
}
void theaterChase(uint32_t c, uint8_t wait) {
for (int j = 0; j < 10; j++) { //do 10 cycles of chasing
for (int q = 0; q < 3; q++) {
for (int i = 0; i < strip.numPixels(); i = i + 3) {
strip.setPixelColor(i + q, c); //turn every third pixel on
}
strip.show();
delay(wait);
for (int i = 0; i < strip.numPixels(); i = i + 3) {
strip.setPixelColor(i + q, 0); //turn every third pixel off
}
}
}
}
//Theatre-style crawling lights with rainbow effect
void theaterChaseRainbow(uint8_t wait) {
for (int j = 0; j < 256; j++) { // cycle all 256 colors in the wheel
for (int q = 0; q < 3; q++) {
for (int i = 0; i < strip.numPixels(); i = i + 3) {
strip.setPixelColor(i + q, Wheel( (i + j) % 255)); //turn every third pixel on
}
strip.show();
delay(wait);
for (int i = 0; i < strip.numPixels(); i = i + 3) {
strip.setPixelColor(i + q, 0); //turn every third pixel off
}
}
}
}
// Input a value 0 to 255 to get a color value.
// The colours are a transition r - g - b - back to r.
uint32_t Wheel(byte WheelPos) {
WheelPos = 255 - WheelPos;
if (WheelPos < 85) {
return strip.Color(255 - WheelPos * 3, 0, WheelPos * 3);
}
if (WheelPos < 170) {
WheelPos -= 85;
return strip.Color(0, WheelPos * 3, 255 - WheelPos * 3);
}
WheelPos -= 170;
return strip.Color(WheelPos * 3, 255 - WheelPos * 3, 0);
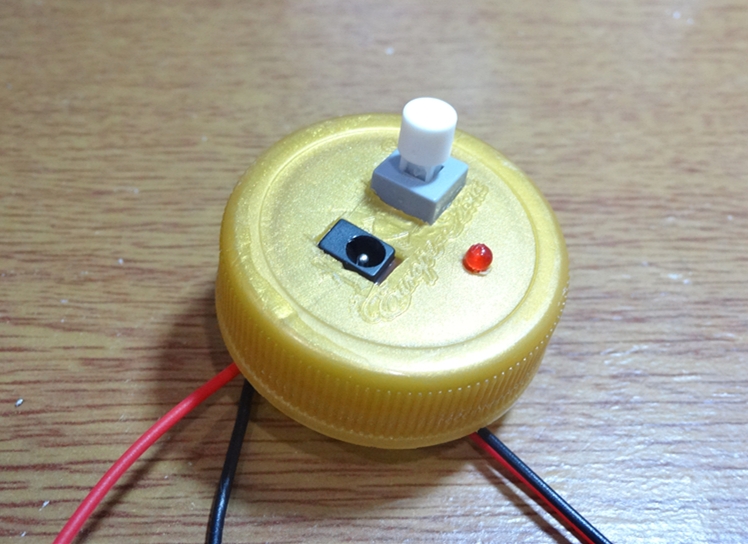
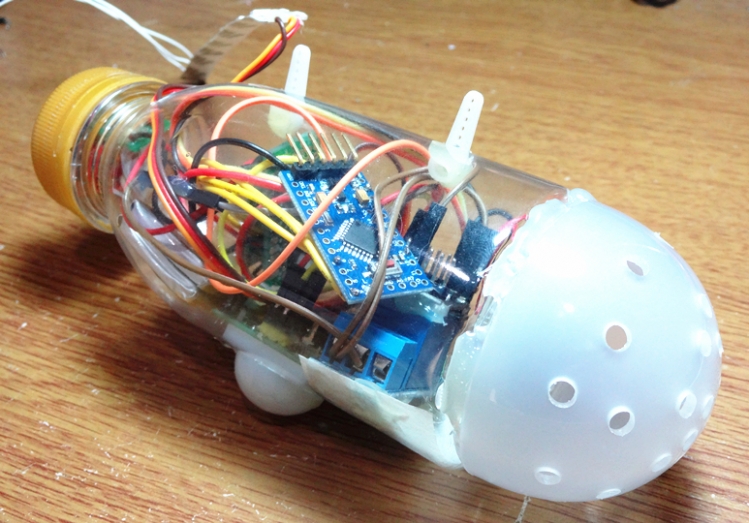
} 复制代码 第三步 闪电云的外观制作与硬件安装 1、用美工刀将一个饮料瓶裁剪出安装扬声器和人体热释电传感器的孔, 舵机拐臂的挂绳孔。 另外瓶盖上同样裁剪出安装 开关、充电接口,指示灯的孔。
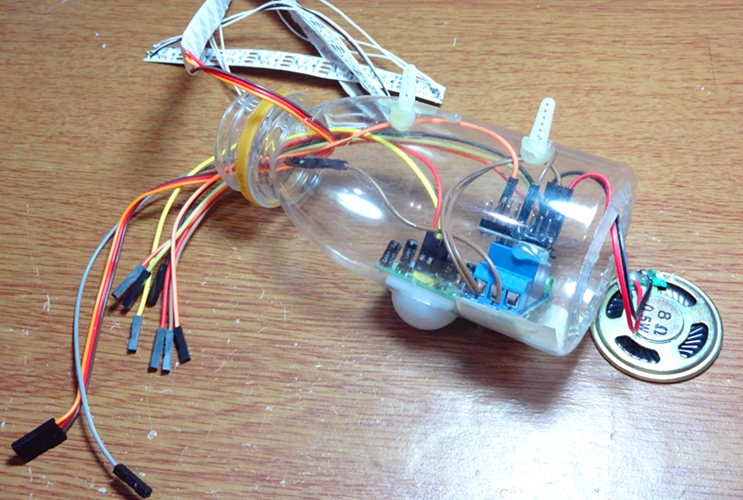
3、把舵机拐臂安装到挂身孔并用热熔胶固定,再将人体热释电传感器、 DFPlayer Mini 模块、继电器模块依次放入挤入少量热熔胶固定,所有传感器导线往瓶口掏出。
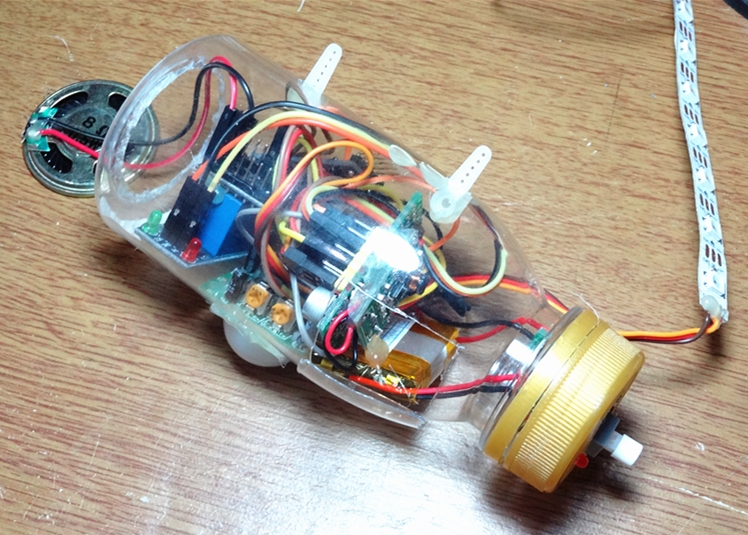
4、分别将热释电传感器、继电器、灯带、 DFPlayer Mini 模块 导线插入扩展板后,将Arduino板与扩展板装入瓶内。
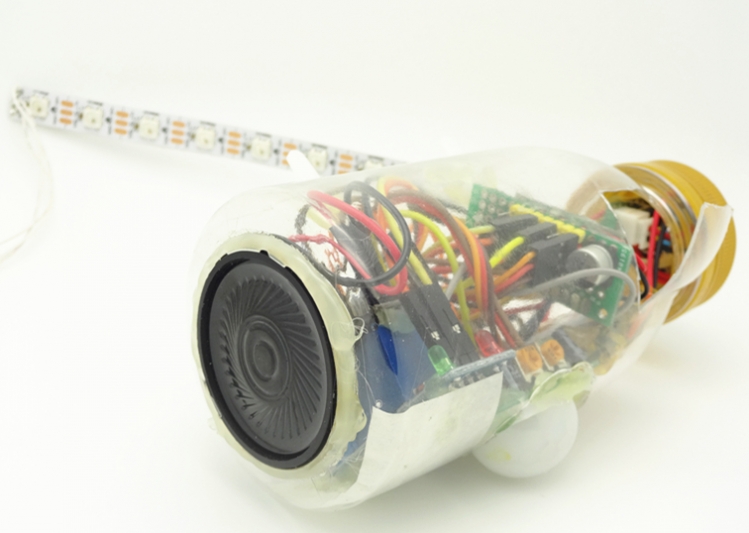
5、安装小喇叭后用热熔胶密封,瓶内放入少量棉花可以起到吸音棉的作用。
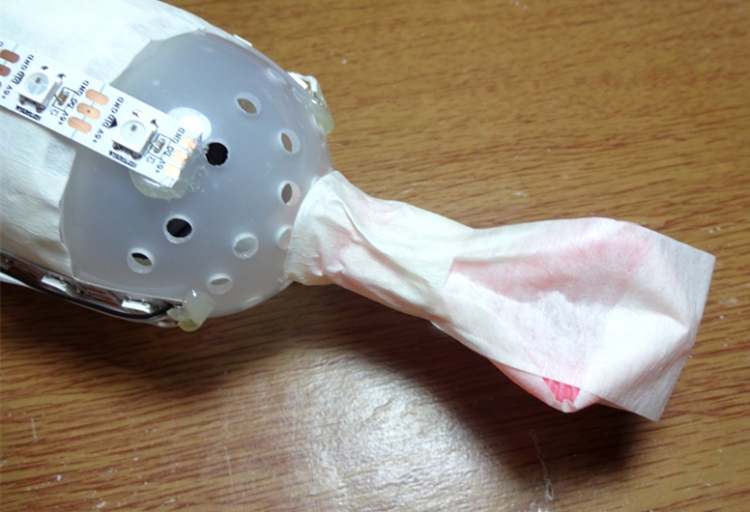
6、拆一个灯罩并用电钻打孔后安装在瓶子底部,用热熔胶粘合,至于为什么要用着这个罩子,一是起到小喇叭发声腔作用,二是起到支撑闪电云塑形棉花作用。
7、为了防止棉花粘合时热熔胶的高温造成瓶子变形,用美纹纸胶带将瓶子包裹起来,将LED灯带分别水平粘连在瓶身的四个方向。
8、剪两根吸管制作闪电云尾部支架,同样用美纹胶带包裹隔热,用热熔胶固定。
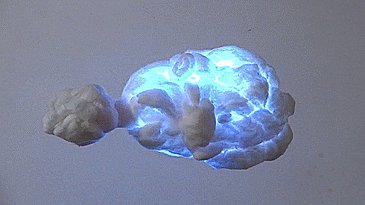
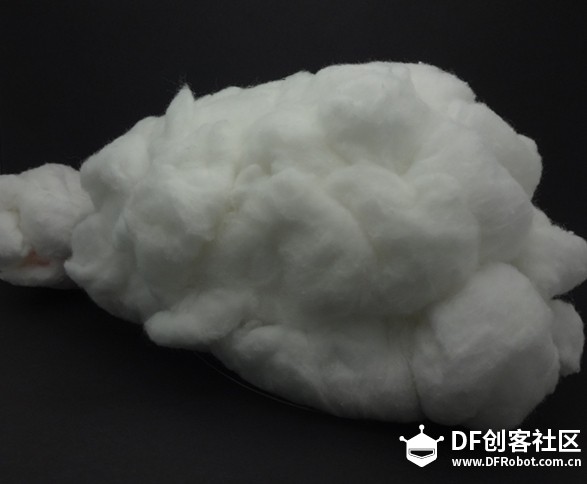
9、最后用热熔胶把棉花一团团沾满瓶子的表面,由于重力的影响棉花尽量向顶上多粘连一些,底部粘连的太多后期会因重力的影响而脱落,棉花保持大块粘接不要撕碎,全部粘合好再塑形。 那么到这里闪电云就基本上做好了,这次小编先制作个Mini版的练练手,后面再计划制作个大的,你说虐不虐?虐不虐?对了,如果你要下载雷声特效音乐可以到这个网站下载 ,代码上传需要用到 Adafruit_NeoPixel.h库文件。好了~就这样吧! 
































 创作达人
创作达人
 编辑选择奖
编辑选择奖
 编辑选择奖
编辑选择奖
 沪公网安备31011502402448
沪公网安备31011502402448