|
21006| 23
|
[对决赛] 基于edison的自动抓取机器人 |

|
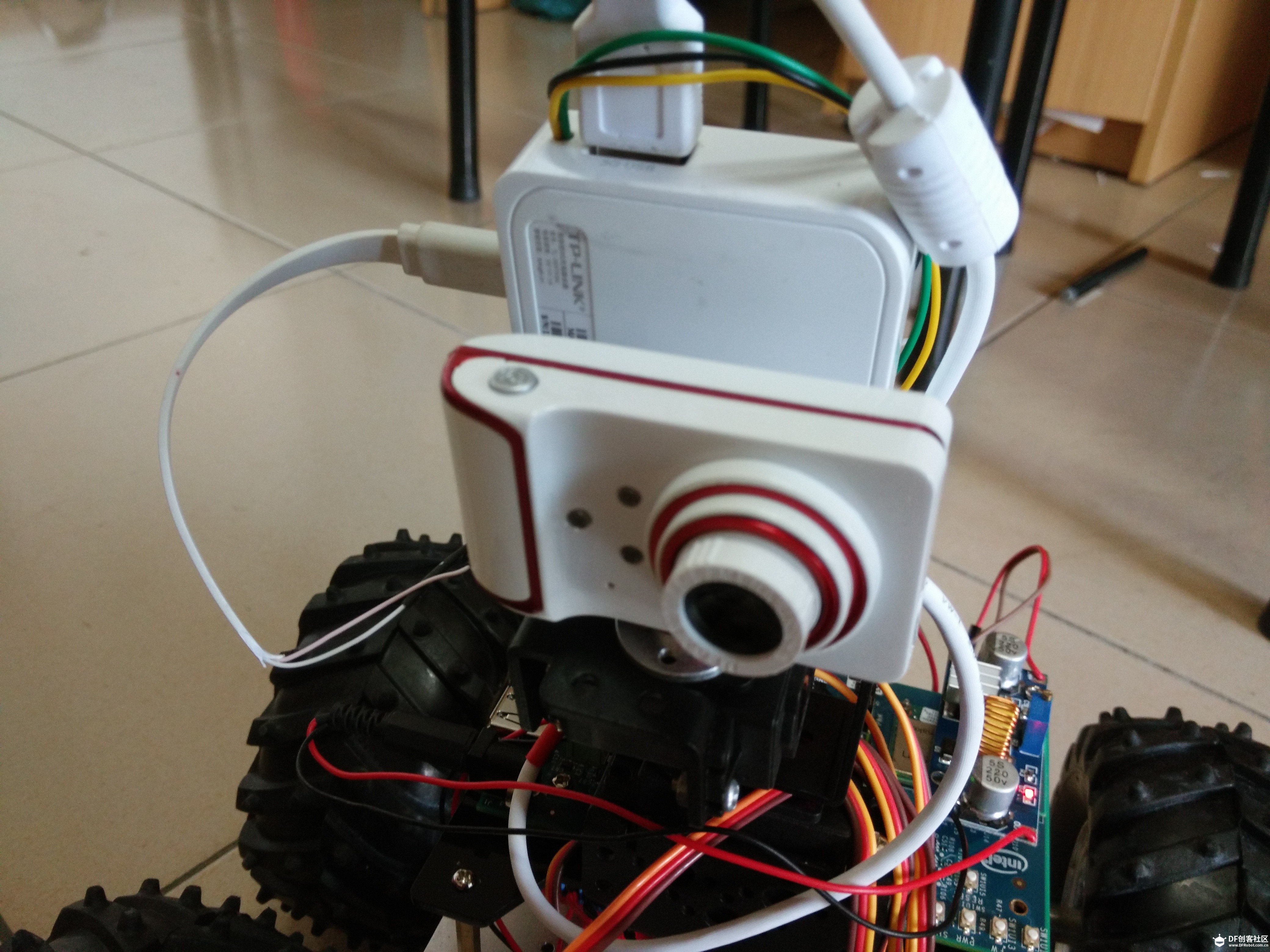
基于edison的动抓取机器人 远程机械臂去抓取物体时,一般情况下我们会人工去控制每一个舵机的转动角度,但是由于视差以及人工操作的不可控性使抓取操作变得不那么简单。在自动抓取机器人中我们通过edison进行图像分析处理,自动调节机械臂与物体之间的相对位置,当图像于抓取位置图像相吻合时,再通过过距离传感器消除视察实现自动抓取。 硬件组成: 1.Intel Edison & Arduino Breakout Kit ×1 2.Tplinkw703n(刷入openWRT) ×1 3.L298N ×2 4.直流减速电机 ×4 5.摄像头 ×1 6.舵机 ×5 第一部分:设置GPIO GPIO python来驱动GPIOimport mraaprint (mraa.getVersion()) x = mraa.Gpio(13) x.dir(mraa.DIR_OUT) x.write(1) 第二部分:封装轮子
第三部分: 封装车子 前进、后退、左转、右转,封装一下代码
第四部分:通信程序 选择了Wifi的方式,所以使用socket作为接口最直接不过了:
> sudo python server.py 之后,edison会监听8888端口一旦有消息传递过来,根据命令参数调用相应的方法。小车的服务端接口就相当一个执行者,接受到命令就立刻执行,此次只要可以建立和小车的socket连接,便可以轻松控制。 第五部分: 手机操作小车 通过手机来操作,实际上就通过socket和edison进行通信,当edison处于listening状态,对于手机来说,它要做的最重要的事情就是发送消息到edison,成为一个小车的指挥者:
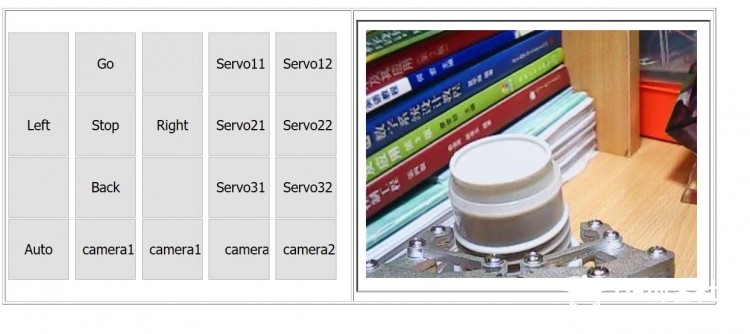
第六摄像头 1:tplinkw703n刷入openwrt进行图像采集 2:通过http://192.168.1.1:8080/?action=stream获取图像 3.703n除作为图像采集外,还作为路由器,将客户端(手机或电脑)与edison链接,通过wifi进行图像传输和控制 4.采集后的图像通过opencv进行识别和处理,作为控制信号。控制机械臂抓取物体。 5.由于采集图像与真实情况存在误差,不能准确的抓取物体,需要在机械臂爪臂上增加距离传感器,与图像识别相结合进行物体的抓取。  第七网页 <html> <head> <title>Edison</title> </head> <body> <table width="915" border="1" cellpadding="2"> <tr> <td width="432" height="326"><div align="left"><input type="button" value=" " style="height:80px; width:80px;" /> <input type="button" value="Go" style="height:80px; width:80px;" /> <input type="button" value=" " style="height:80px; width:80px;" /> <input type="button" value=" Servo11 " style="height:80px; width:80px;" /> <input type="button" value="Servo12" style="height:80px; width:80px;" /> <input type="button" value="Left" style="height:80px; width:80px;" /> <input type="button" value="Stop" style="height:80px; width:80px;" /> <input type="button" value="Right" style="height:80px; width:80px;" /> <input type="button" value=" Servo21 " style="height:80px; width:80px;" /> <input type="button" value="Servo22" style="height:80px; width:80px;" /> <input type="button" value=" " style="height:80px; width:80px;" /> <input type="button" value="Back" style="height:80px; width:80px;" /> <input type="button" value=" " style="height:80px; width:80px;" /> <input type="button" value=" Servo31 " style="height:80px; width:80px;" /> <input type="button" value="Servo32" style="height:80px; width:80px;" /> <input type="button" value="Auto" style="height:80px; width:80px;" /> <input type="button" value="camera11" style="height:80px; width:80px;" /> <input type="button" value="camera12" style="height:80px; width:80px;" /> <input type="button" value=" camera21" style="height:80px; width:80px;" /> <input type="button" value="camera22" style="height:80px; width:80px;" /> </div></td> <td width="463"><iframe src="192.168.1.1:8080/?action=stream" width="320" height="240"> </td> </tr> </table> </body> </html>  |
 沪公网安备31011502402448
沪公网安备31011502402448© 2013-2026 Comsenz Inc. Powered by Discuz! X3.4 Licensed