 精华
精华
|
42122| 43
|
[高级教程] 让小朋友们打造自己的手机APP,通过OBLOQ-IOT联网控制MI... |

|
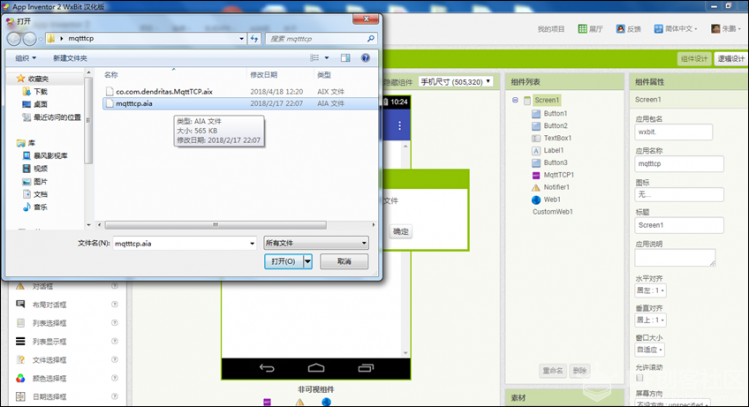
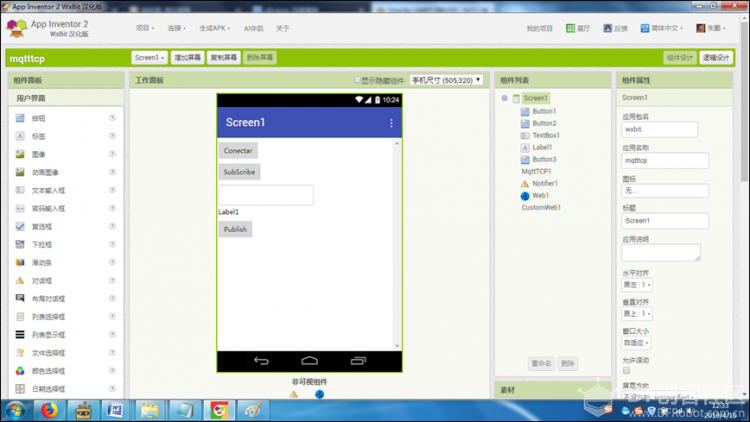
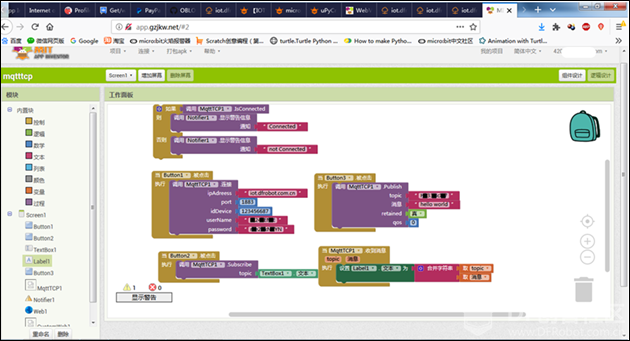
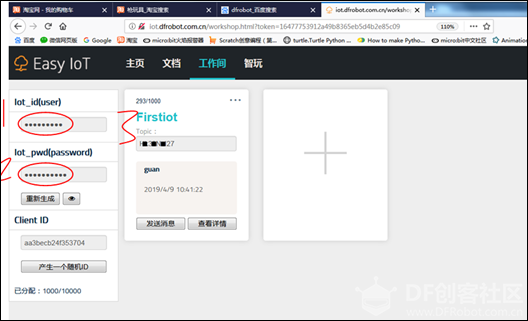
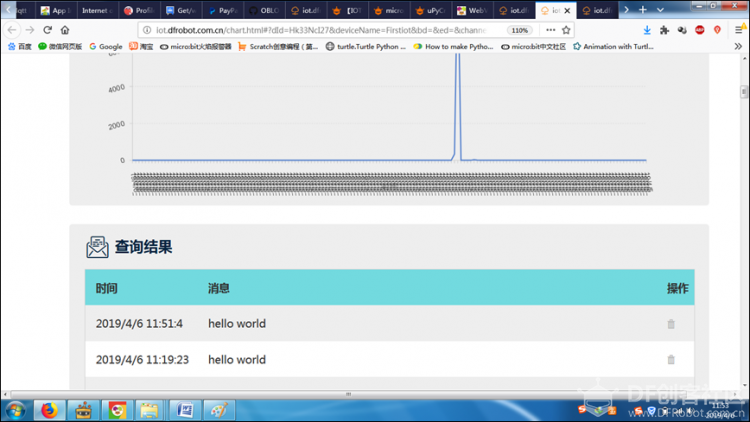
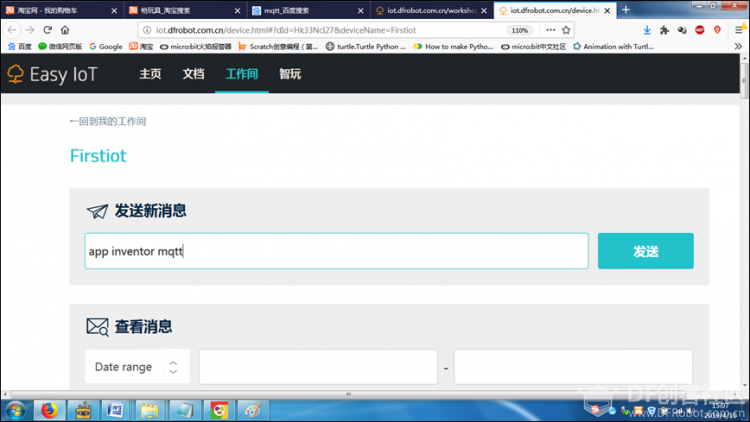
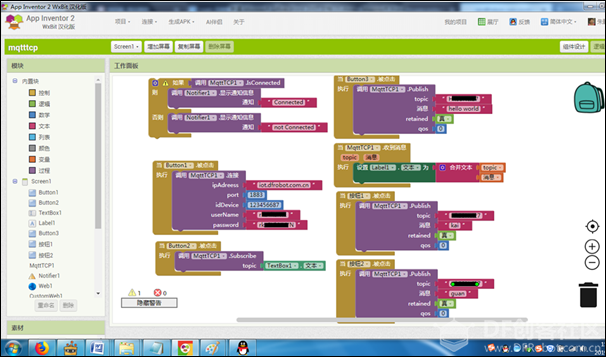
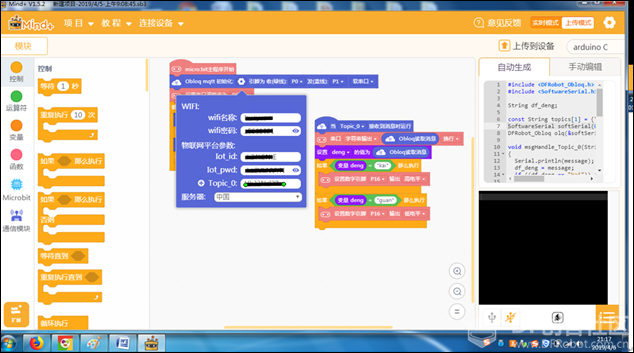
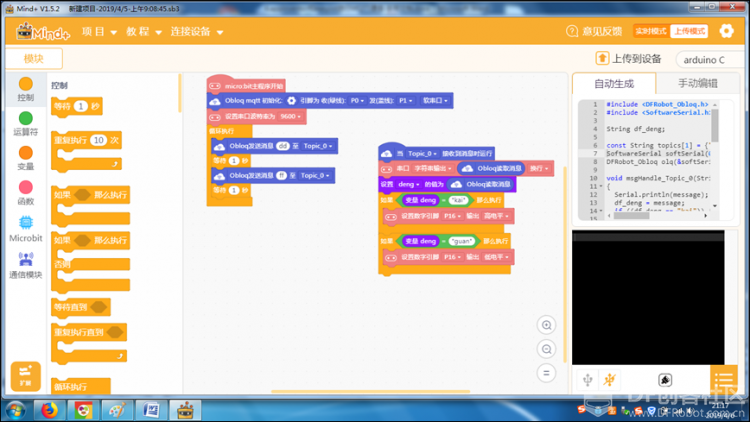
以前用android开发物联网程序,需要写android代码,程序员写出来没问题,小朋友们如果实现起来就麻烦了。虽然Easy Iot也有微信小程序,但是控制物联网设备时需要填写数据来发送指令,不方便。那能否让小朋友也能写出自己的手机APP,通过云端远程控制物联网设备呢?经过搜索,终于在国外thunkable网站找到一个帖子,有个程序员给App Inventor写了一个MQTT扩展,可以很简单通过MQTT协议实现物联网数据的交互。 不过这个扩展需要付费20美元,还好,以前挣过老外的钱,放在Paypal,还没有取出来,正好这次排上用场。现在免费送给小朋友们。 根据作者提供的.aia样例,我写了一个简单的安卓手机APP,能够通过Dfrobot的OBLOQ物联网设备控制灯的亮灭,订阅EasyIot云端的设备后,能够在APP动态显示订阅设备发来的数据。 编程环境:App Inventor,Mind+ 硬件环境:Microbit,发光二极管,Gravity-OBLOQ物联网模块 云端:Easy Iot 首先测试App向Easy Iot发送数据。  选择mqttcp.aia项目   点击“逻辑设计”,配置如下。  说明:ipAdress是Easy Iot的网站地址,port中1883是MQTT协议默认端口号(HTTP协议默认端口号是3001,不要混淆)。userName和password是Easy Iot注册账号时生成的Iot_id和Iot_pwd。idDevice随便填写,但一定要是数字,不能是字符串。topic是你需要发布数据的网络设备,在EasyIot中增加设备后会自动生成。 这是我在Easy IoT网站注册的信息。  将刚才的APP程序打包成apk,生成二维码,用手机扫描二维码后安装即可。  运行手机APP程序,先点击Conectar按钮连接云端,再点击Publish按钮,即可将hello world发送到云端。  可以看到Easy Iot云端接收到手机发来的信息。  在输入框中输入需要订阅设备的topic,然后点击“SubScribe”按钮。  在云端发送app inventor mqtt,手机APP会在标签控件上显示该信息。   接下来测试手机控制灯的亮灭。  进入“逻辑设计”页面,添加这两个按钮的事件,分别向topic发送“kai”和“guan”字符串。  在Mind+中编写程序。  说明:wifi名称和wifi密码是当前OBLOQ连接路由器的SSID和密码。Iot_id和Iot_pwd分别是EasyIot对应的信息。Topic_0中填写的是在Easy Iot网站新添加设备时自动生成的。  硬件连接:OBLOQ的RX和TX引脚连接在Microbit的P0和P1软串口上,发光二极管连接P16引脚上。 祝小朋友们玩的愉快! |

1.1 MB, 下载次数: 14337
1909425849 发表于 2019-4-26 09:52 我下载过,添加扩展无法使用,但是使用已经添加过扩展的模板是可以使用的。这有个问题就是你做了一些内容的APP想添加MQTT功能这个扩展无法实现,必须使用模板程序在上面修改添加内容。 不过可以使用支持web,http的MQTT服务器比如siot,用APPinventor发送get或post请求的方式添加MQTT功能。 链接:https://pan.baidu.com/s/1MsLXnhGPdsmCjAgnZAJcNw?pwd=uwnb 提取码:uwnb 上面链接里面是扩展插件和模板,中文名是我修改过的,英文名是原版。可以自己试一下导入插件能否使用,不能使用的话就只能使用模板了 |
| 你好,对于网页版的APP inventor没有mqtttcp的extension部分,我在GitHub中也没有找到相应的mqtttcp 的包,请问你是如何添加的mqtttcp模块的扩展的???你好,对于网页版的APP inventor没有mqtttcp的extension部分,我在GitHub中也没有找到相应的mqtttcp 的包,请问你是如何添加的mqtttcp模块的扩展的??? |
 沪公网安备31011502402448
沪公网安备31011502402448© 2013-2026 Comsenz Inc. Powered by Discuz! X3.4 Licensed