|
3746| 1
|
[教程] 当M5StickC遇上UIFLOW系列(二)万年历 |
|
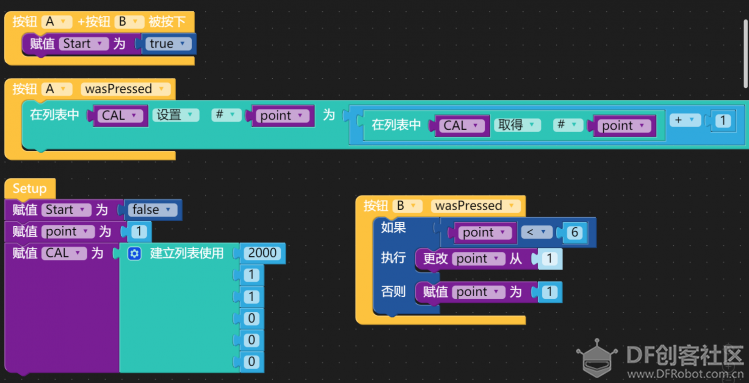
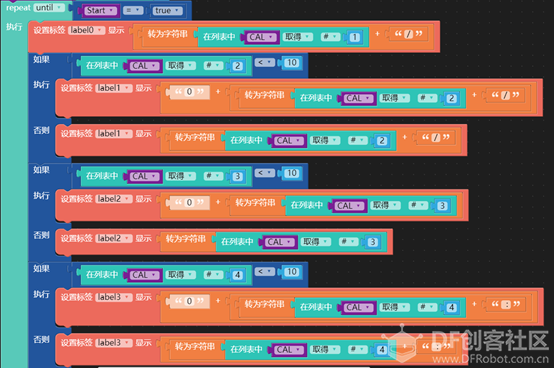
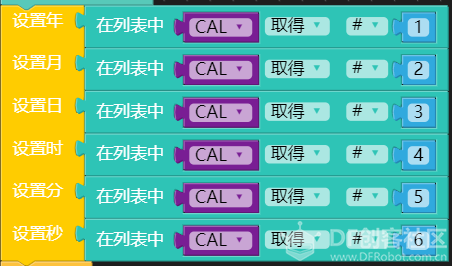
上一期通过HelloWorld简单介绍了标签的使用,这一小节教给大家如何使用UIFLOW编写一个简易电子万年历。  M5StcikC内置了RTC芯片(BM8563),可以方便的进行时钟/日历数据的输出。在UIFLOW中可以通过RTC程序块来编写。 在虚拟界面绘制UI,以下是我根据实际显示效果进行的调整,添加yy/mm/dd h/m/s,绘制好以后通过建立列表存储和引用数据。  添加了三个变量:Start用来启动万年历,point用来指向列表里需要修改的时间,CAL用来记录列表里的时间  M5StickC有两个按键A\B,我利用这两个按键来设置时间(*本例程中没有进行数值范围的限制,因此注意输入的时间大小) 通过改变point的数值来改变访问的列表下标,取出下标的内容在屏幕上进行显示。为了显示美观可以在不足两位时补0  当Start为真时跳出循环,将设置好的时间读出来,写入RTC  直接用RTC计算时间并获取,不足两位自动补0  现在我们的万年历就已经完成了 |
 沪公网安备31011502402448
沪公网安备31011502402448© 2013-2026 Comsenz Inc. Powered by Discuz! X3.4 Licensed