|
4018| 1
|
[教程] 当M5StickC遇上UIFLOW系列教程(八)列表用法(续)——荷官... |
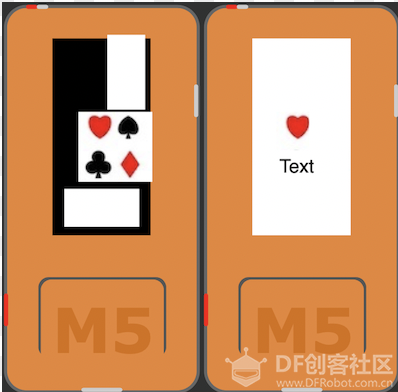
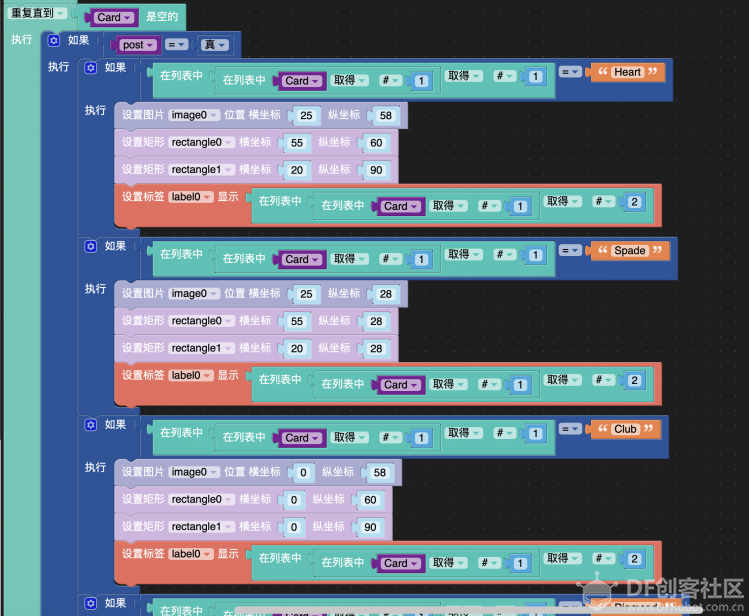
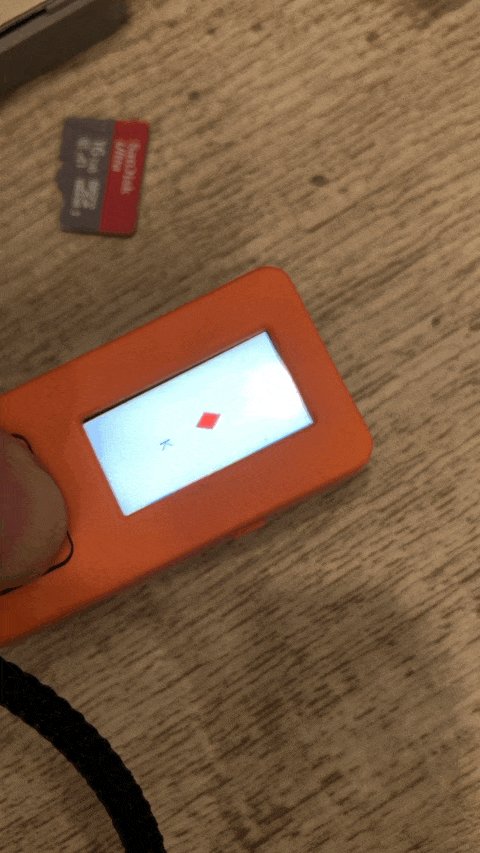
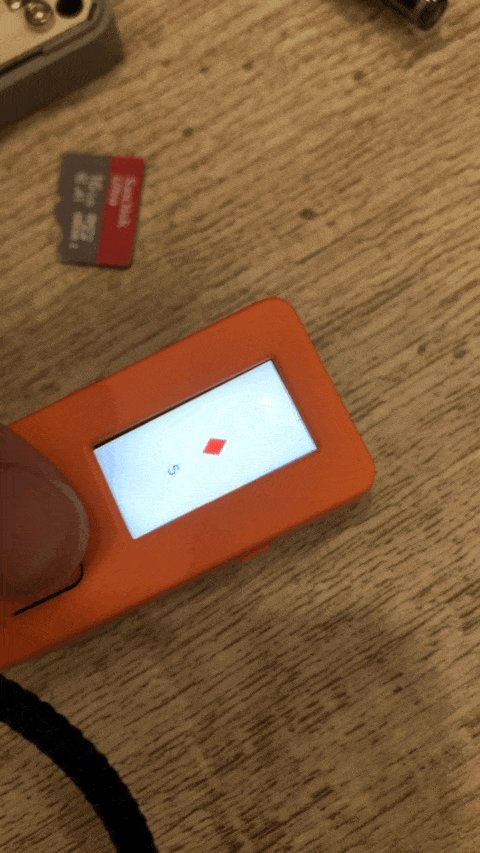
上一节介绍了如何进行洗牌或者说随机生成一副扑克牌的操作,本节M5StickC将扮演荷官,从一副card[]中按照序号取出,以便进行后续操作。将牌面以字符串的形式打印在屏幕上显然不够直观,因此我们需要想办法绘制一下屏幕。UIFLOW没法实现过于复杂的交互设计,通过简单的变通,我们可以另想办法。  (1). (2) 从网上找到一张含有四个花色的图片,假如能将画面切割为图2的形式,需要哪一部分显示哪一部分就可以了,UIFLOW没有提供window的模块,那么我们就将这幅图看做四副图片,哪一部分要显示以哪个图形的左上角坐标为图像坐标去显示,多余部分通过图形遮盖来达到目的。屏幕的刷新率只要够快是看不出来的。(实际测试会有看到的一瞬间) 因此我对画面进行了处理,用两个长方形覆盖多余的显示部分。当然,一般扑克都是显示在两个对角,位置你可以自己调整。  通过上一节的验证,确定程序没有问题,因此我将打印部分进行了删除,直接通过屏幕显示牌的花色和数字,这里用到了python里的pop和remove操作,当发完所有的牌操作就结束了。  用一个变量post来标记发牌操作,如何触发这个变量的值呢?使用M5StickC的Home(A)按键进行回调。  下面具体说一下显示牌面的部分,当按下Home按键时post赋值为真,开始进入判断。先来回忆一下,card[]中存的是52张牌即poker[],每张poker[]又由suit和num组成,所以先从card[]中取出第一个元素poker[],再从poker[]中取出第一个元素suit得到花色,根据花色显示对应的图案,具体图案的绘制就要涉及到坐标的计算,很简单,这不再赘述。接着再从poker[]中取出第二个元素num。至此,我们已经获得了一张牌,由于此牌已经发出,因此要从card[]中移除,同时将post标记为假,等待下次发牌。重复这个过程,直到52张牌全部发出。  最后完成效果  |
 沪公网安备31011502402448
沪公网安备31011502402448© 2013-2026 Comsenz Inc. Powered by Discuz! X3.4 Licensed