|
19708| 11
|
[项目] 3D 打印的室内温度计,基于 Arduino 和 OLED 屏幕 |

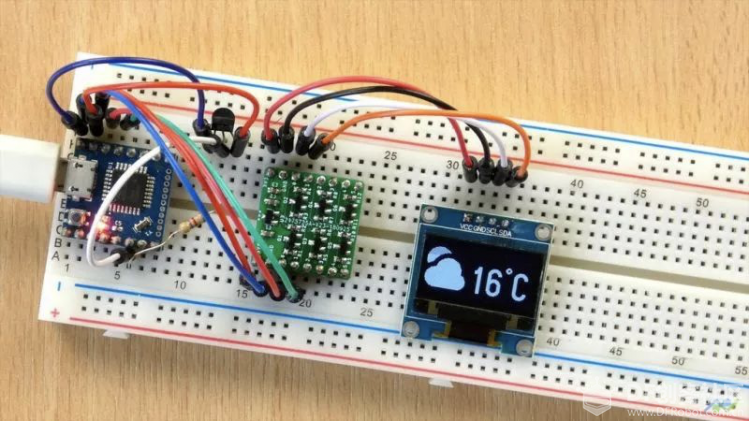
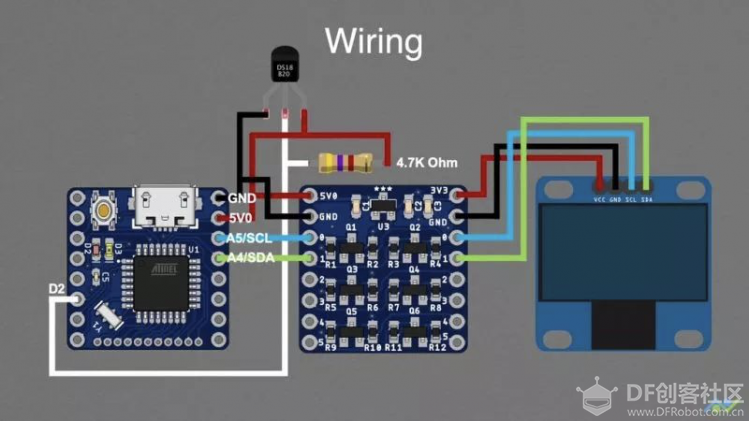
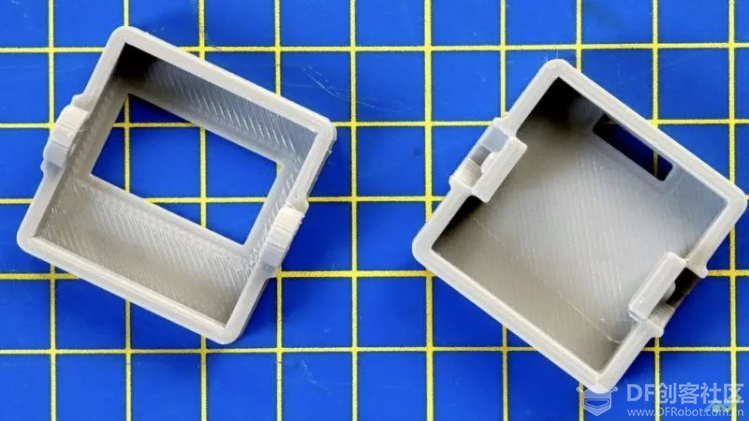
 天冷了,养热带花草和宠物的同学们需要多留意室内温度。下面给大家推荐一个实用性强、制作简单的温度计。使用 DS18B20 温度传感器和 OLED 模块构建,这里使用的开发板是 Piksey Pico,代码是兼容 Arduino 的,你也可以使用 Arduino 来完成它。 材料清单  Arduino 或 Piksey Pico × 1 DS18B20 温度传感器 × 1 0.96 英寸 OLED 模块 × 1 电平转换器模块 × 1 1、将代码文件上传至 Arduino。  2、显示器上的图形可以根据自己的具体情况来修改。  3、将所有的组件安装到面包板上。接线方式如图所示。  代码如下: [mw_shl_code=applescript,true]#include <U8g2lib.h>#include <OneWire.h> #include <DallasTemperature.h> #ifdef U8X8_HAVE_HW_SPI #include <SPI.h> #endif #ifdef U8X8_HAVE_HW_I2C #include <Wire.h> #endif /* U8glib Example Overview: Frame Buffer Examples: clearBuffer/sendBuffer. Fast, but may not work with all Arduino boards because of RAM consumption Page Buffer Examples: firstPage/nextPage. Less RAM usage, should work with all Arduino boards. U8x8 Text Only Example: No RAM usage, direct communication with display controller. No graphics, 8x8 Text only. This is a page buffer example. */ // Please UNCOMMENT one of the contructor lines below // U8g2 Contructor List (Picture Loop Page Buffer) // The complete list is available here: https://github.com/olikraus/u8g2/wiki/u8g2setupcpp // Please update the pin numbers according to your setup. Use U8X8_PIN_NONE if the reset pin is not connected U8G2_SSD1306_128X64_NONAME_1_SW_I2C u8g2(U8G2_R0, /* clock=*/ SCL, /* data=*/ SDA, /* reset=*/ U8X8_PIN_NONE); // All Boards without Reset of the Display // End of constructor list #define SUN 0 #define SUN_CLOUD 1 #define CLOUD 2 #define RAIN 3 #define THUNDER 4 char i=0; /********************************************************************/ // Data wire is plugged into pin 2 on the Arduino #define ONE_WIRE_BUS 2 /********************************************************************/ // Setup a oneWire instance to communicate with any OneWire devices // (not just Maxim/Dallas temperature ICs) OneWire oneWire(ONE_WIRE_BUS); /********************************************************************/ // Pass our oneWire reference to Dallas Temperature. DallasTemperature sensors(&oneWire); /********************************************************************/ void drawWeatherSymbol(u8g2_uint_t x, u8g2_uint_t y, uint8_t symbol) { // fonts used: // u8g2_font_open_iconic_embedded_6x_t // u8g2_font_open_iconic_weather_6x_t // encoding values, see: https://github.com/olikraus/u8g2/wiki/fntgrpiconic switch(symbol) { case SUN: u8g2.setFont(u8g2_font_open_iconic_weather_6x_t); u8g2.drawGlyph(x, y, 69); break; case SUN_CLOUD: u8g2.setFont(u8g2_font_open_iconic_weather_6x_t); u8g2.drawGlyph(x, y, 65); break; case CLOUD: u8g2.setFont(u8g2_font_open_iconic_weather_6x_t); u8g2.drawGlyph(x, y, 64); break; case RAIN: u8g2.setFont(u8g2_font_open_iconic_weather_6x_t); u8g2.drawGlyph(x, y, 67); break; case THUNDER: u8g2.setFont(u8g2_font_open_iconic_embedded_6x_t); u8g2.drawGlyph(x, y, 67); break; } } void drawWeather(uint8_t symbol, int degree) { drawWeatherSymbol(0, 55, symbol); u8g2.setFont(u8g2_font_logisoso32_tf); u8g2.setCursor(48+3, 55); u8g2.print(degree); u8g2.print("°C"); // requires enableUTF8Print() } /* Draw a string with specified pixel offset. The offset can be negative. Limitation: The monochrome font with 8 pixel per glyph */ void drawScrollString(int16_t offset, const char *s) { static char buf[36]; // should for screen with up to 256 pixel width size_t len; size_t char_offset = 0; u8g2_uint_t dx = 0; size_t visible = 0; len = strlen(s); if ( offset < 0 ) { char_offset = (-offset)/8; dx = offset + char_offset*8; if ( char_offset >= u8g2.getDisplayWidth()/8 ) return; visible = u8g2.getDisplayWidth()/8-char_offset+1; strncpy(buf, s, visible); buf[visible] = '\0'; u8g2.setFont(u8g2_font_8x13_mf); u8g2.drawStr(char_offset*8-dx, 62, buf); } else { char_offset = offset / 8; if ( char_offset >= len ) return; // nothing visible dx = offset - char_offset*8; visible = len - char_offset; if ( visible > u8g2.getDisplayWidth()/8+1 ) visible = u8g2.getDisplayWidth()/8+1; strncpy(buf, s+char_offset, visible); buf[visible] = '\0'; u8g2.setFont(u8g2_font_8x13_mf); u8g2.drawStr(-dx, 62, buf); } } void draw(const char *s, uint8_t symbol, int degree) { int16_t offset = -(int16_t)u8g2.getDisplayWidth(); int16_t len = strlen(s); for(;;) { u8g2.firstPage(); do { drawWeather(symbol, degree); // drawScrollString(offset, s); } while ( u8g2.nextPage() ); delay(20); offset+=2; if ( offset > len*8+1 ) break; } } void setup(void) { /* U8g2 Project: SSD1306 Test Board */ pinMode(10, OUTPUT); pinMode(9, OUTPUT); /* U8g2 Project: T6963 Test Board */ //pinMode(18, OUTPUT); //digitalWrite(18, 1); /* U8g2 Project: KS0108 Test Board */ //pinMode(16, OUTPUT); //digitalWrite(16, 0); /* U8g2 Project: LC7981 Test Board, connect RW to GND */ //pinMode(17, OUTPUT); //digitalWrite(17, 0); /* U8g2 Project: Pax Instruments Shield: Enable Backlight */ //pinMode(6, OUTPUT); //digitalWrite(6, 0); u8g2.begin(); u8g2.enableUTF8Print(); sensors.begin(); } void loop(void) { sensors.requestTemperatures(); u8g2.firstPage(); do { drawWeather(SUN_CLOUD, sensors.getTempCByIndex(0)); } while ( u8g2.nextPage() ); delay(1000); }[/mw_shl_code][/mw_shl_code] 3D 打印外壳  这个外壳最初只能容纳 OLED 模块。最后通过对 Piksey Pico 进行修改,我将所有组件都装进去了。如果你使用的是 Arduino Nano 或 UNO,那么外壳就只能容纳显示器,其他电子设备必须放在外面。   布线方式可根据自己的习惯来。在项目中,我使用的是多股线,效果不错。最终的布线方式,会根据你的实际情况来,可能会与我的有些不同。   布线完毕后开始测试,确保一切正常后再进行组装。  最后,当所有的配件安装完毕后,将外壳合上。注意安装时不要对 OLED 模块用力过猛,以免造成破损。   到目前为止,整个项目就完成了,非常的简单。 |

2.87 KB, 下载次数: 4935
 沪公网安备31011502402448
沪公网安备31011502402448© 2013-2026 Comsenz Inc. Powered by Discuz! X3.4 Licensed