|
11815| 7
|
[项目] 懒人福音——遥控台灯 |

|
【项目介绍】 每天晚上躺床上玩手机,玩到后来想睡觉的时候经常很困,懒得伸手去关台灯,有时候就会忘记关灯。因此我想做一个可以用手机控制、远程关灯的智能台灯。 需求列表: 1.能够用手机控制关灯 2.可以定时关灯,以免忘记关灯 3.台灯亮度可以调整 【解决方案】 目前支持智能家居的很多台灯产品都能实现手机上控制灯的亮灭。如果自己做一个的话,最好独立手机 APP 或者用微信小程序之类的来控制。我想用 Blynk 平台做一个远程控制的应用,刚好现在 Mind+ 中有铁熊老师做的 Blynk 用户库,这样就方便多了。 因为要联网控制,所以需要一个物联网模块。而掌控板本来就支持无线网络,不用再单独配一个网络模块了。那就直接用掌控板来做主控,放弃 micro:bit 方案。 哦对了,为了台灯效果好一些,我决定用灯带来做光源,不仅可以调节亮度,还可以更改颜色! 【作品演示】  材料清单
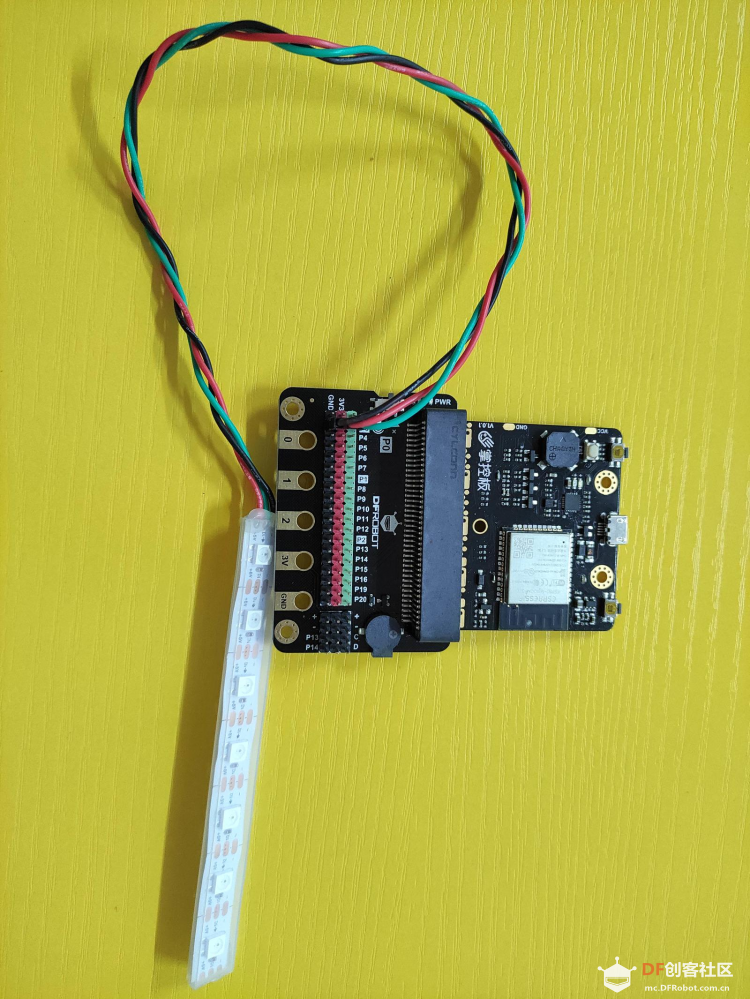
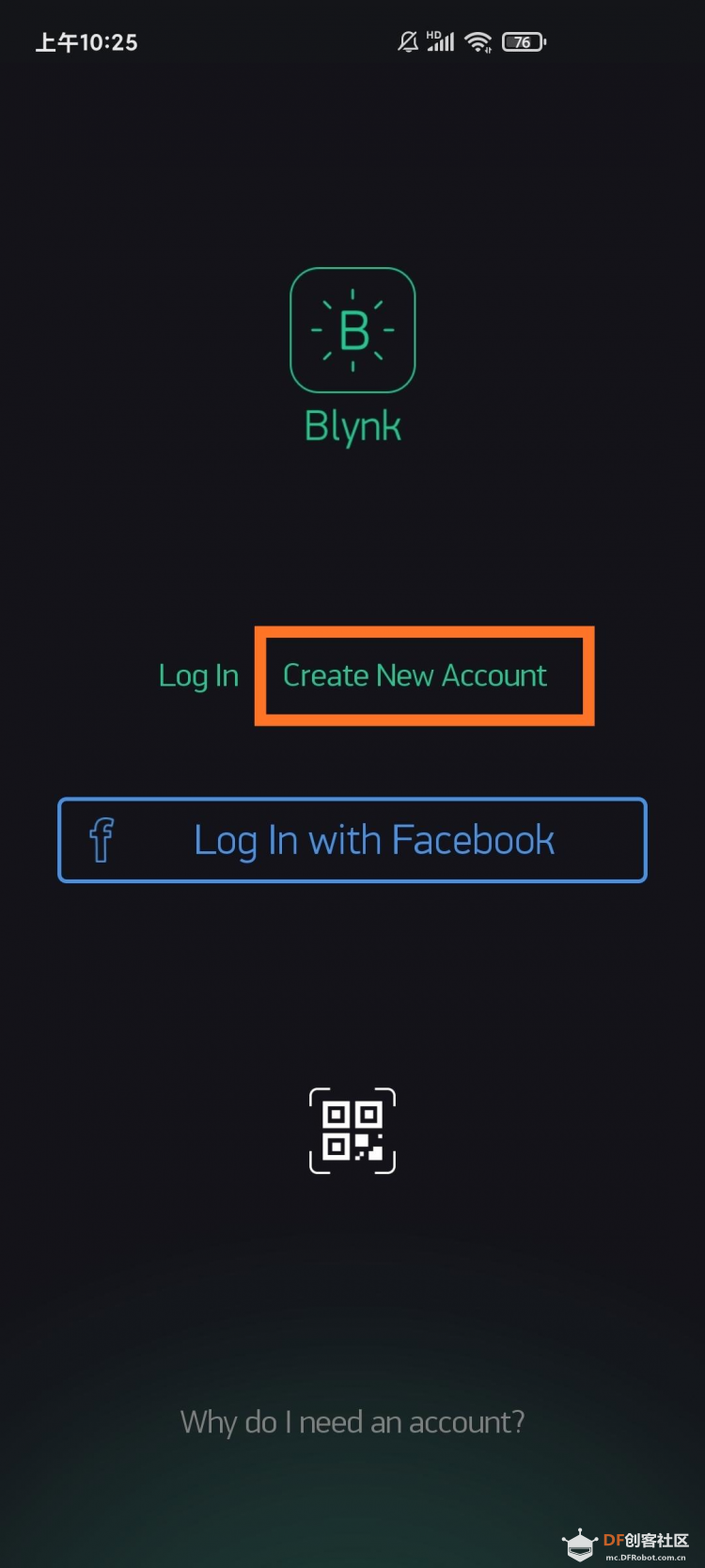
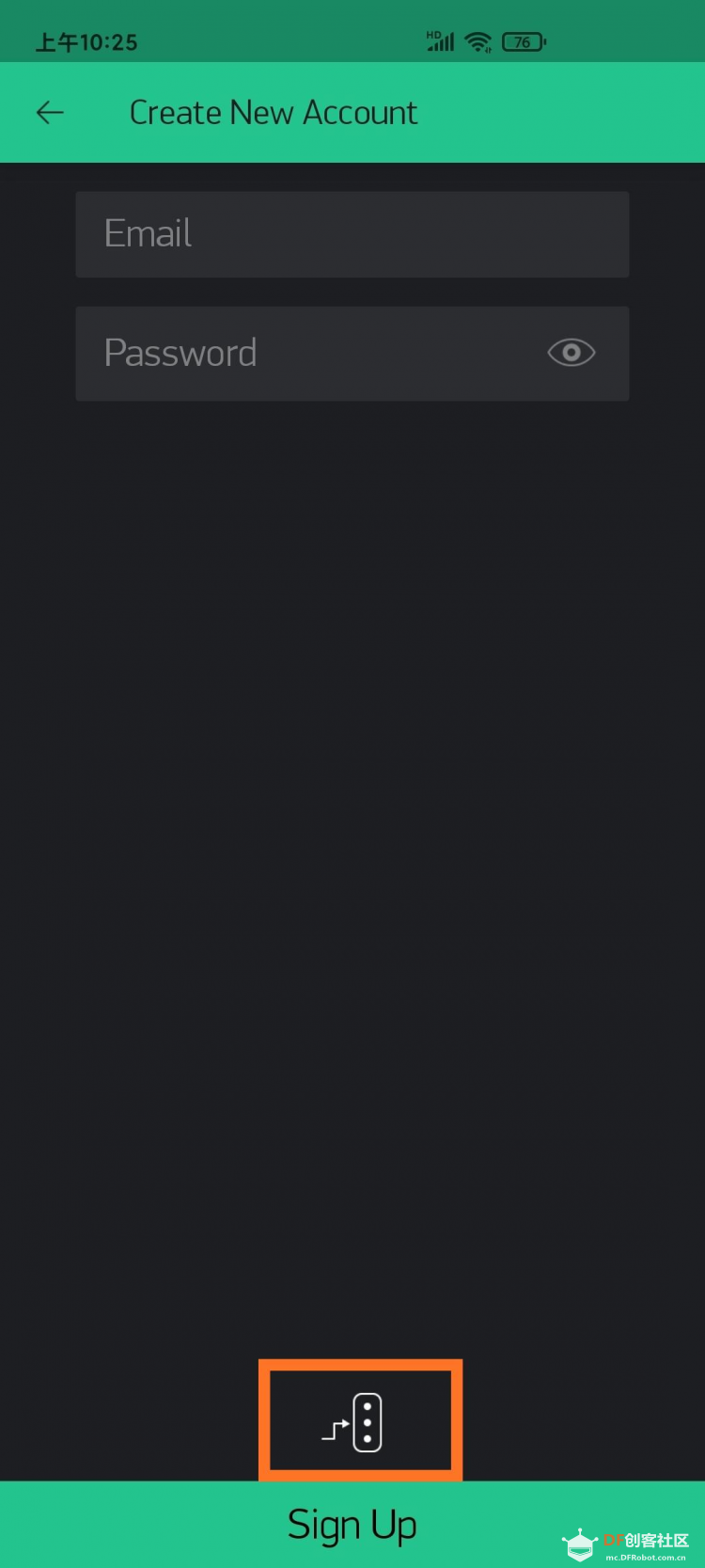
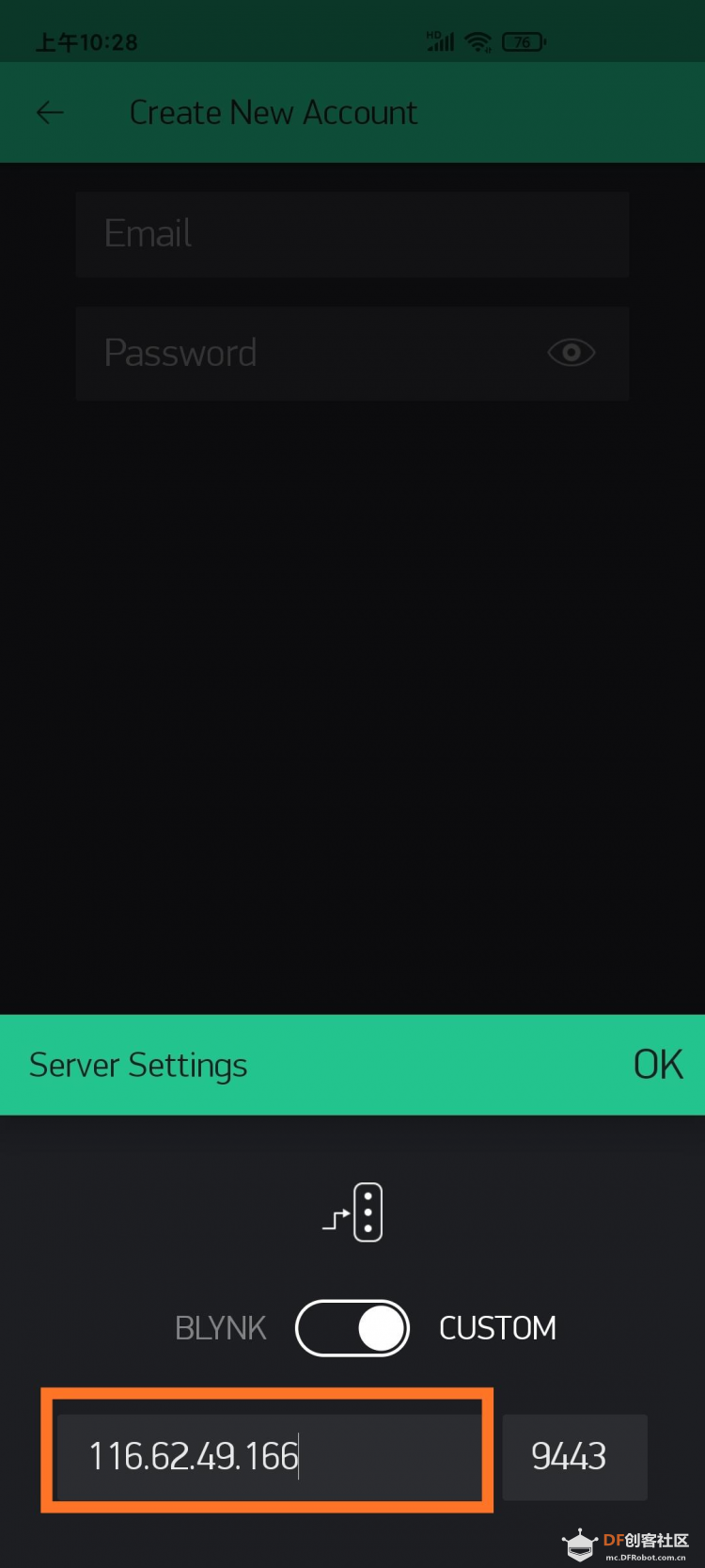
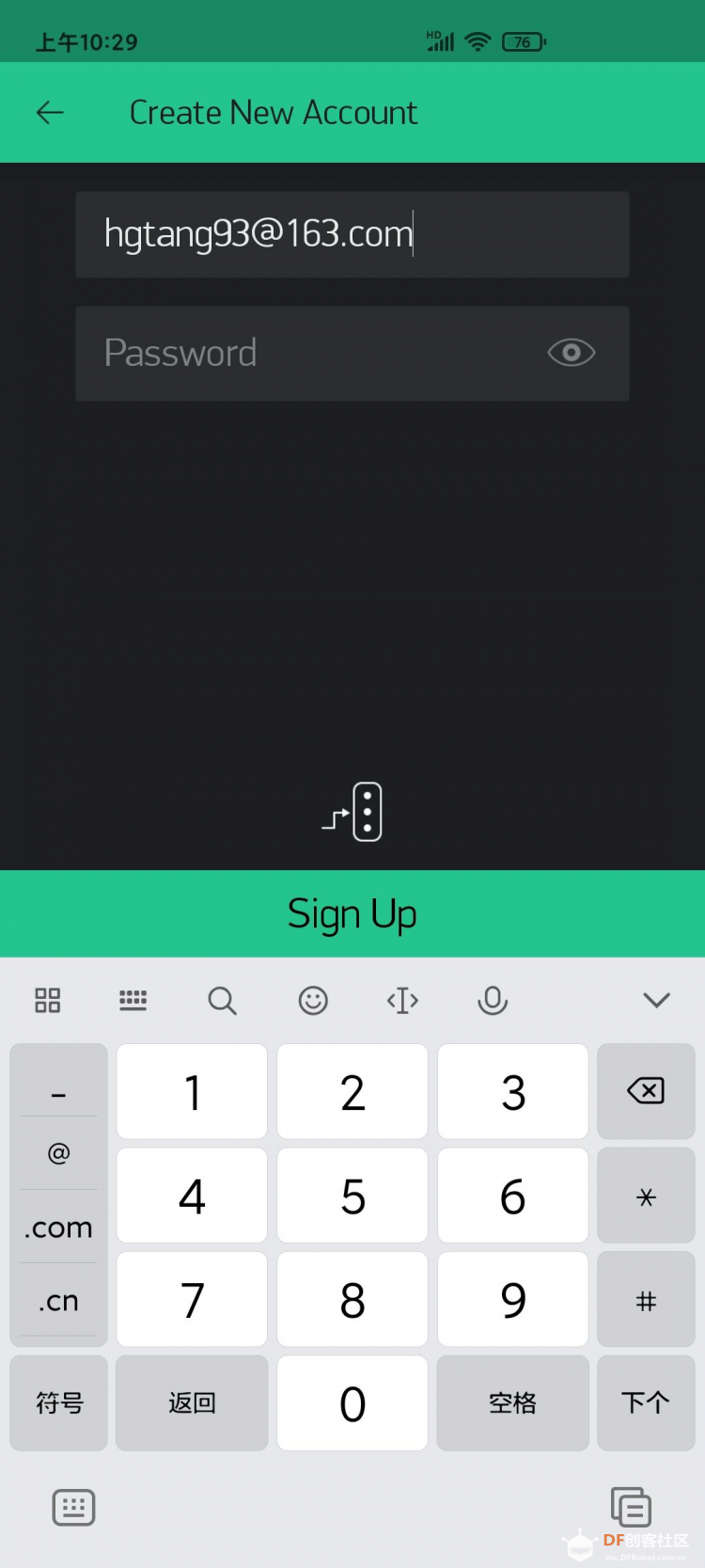
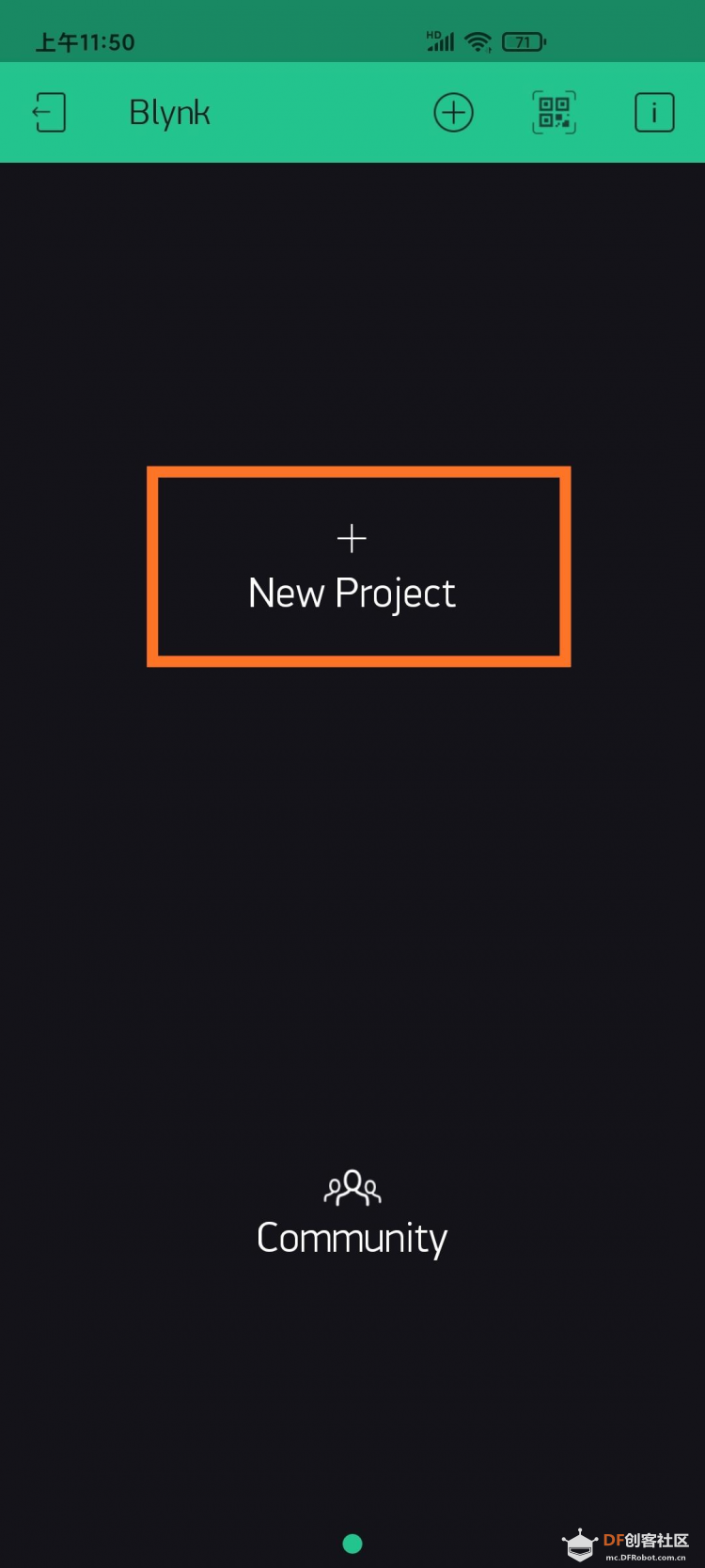
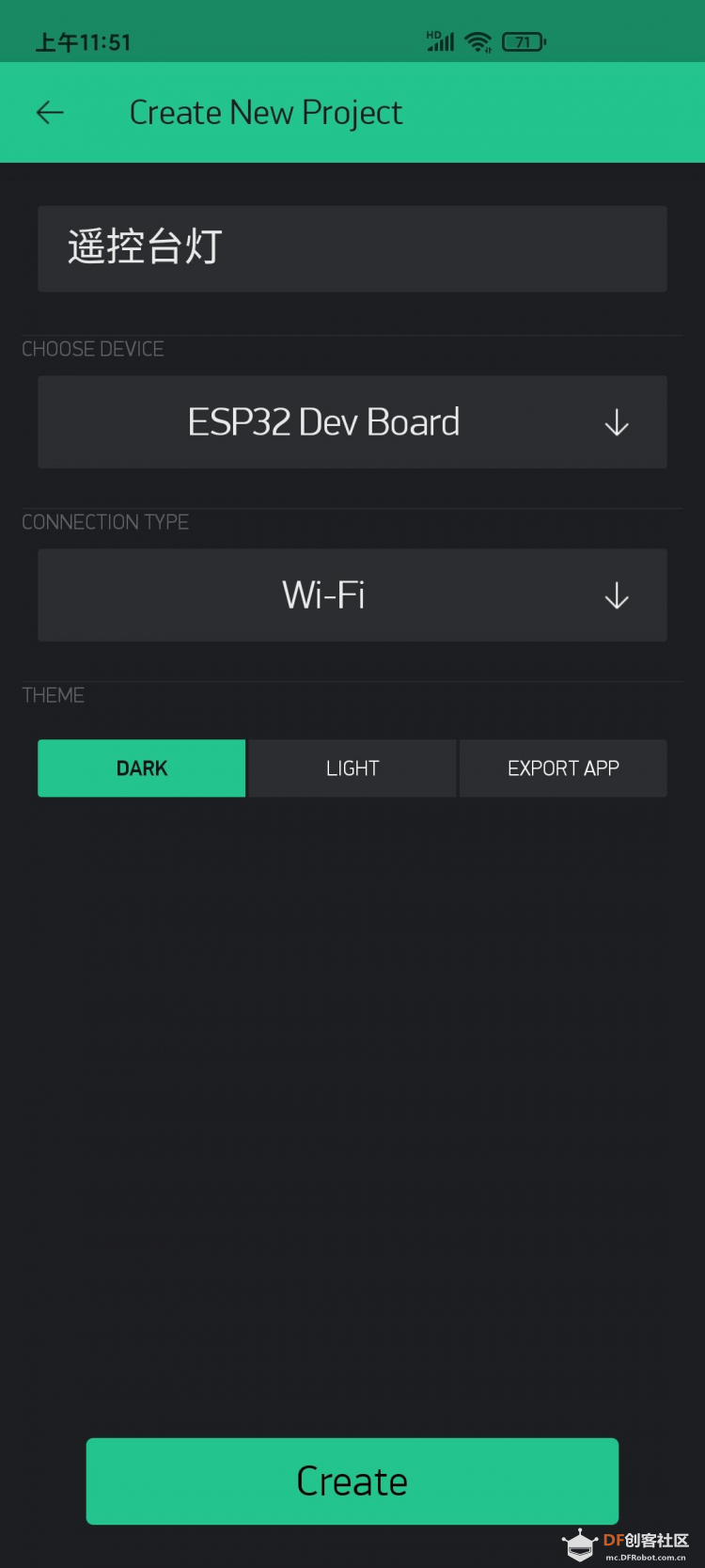
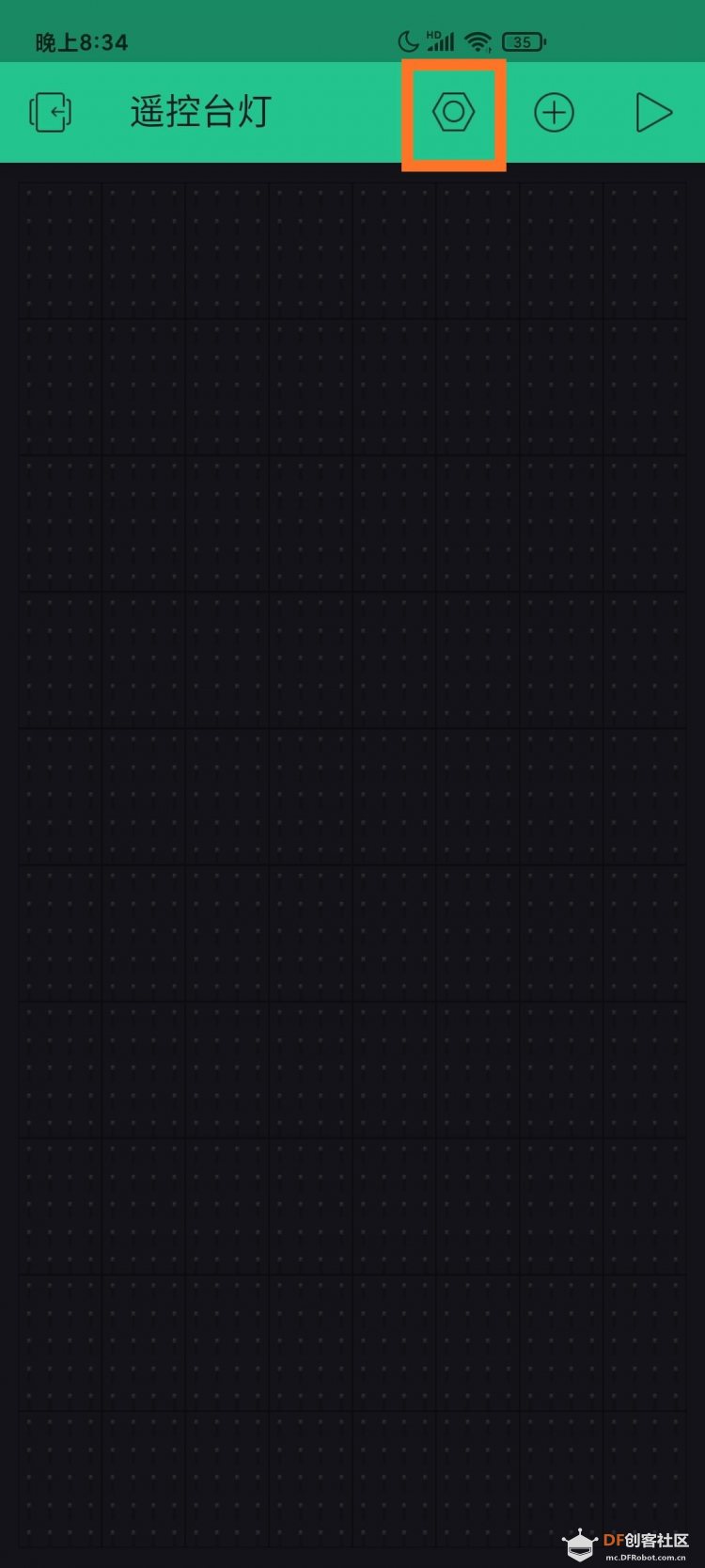
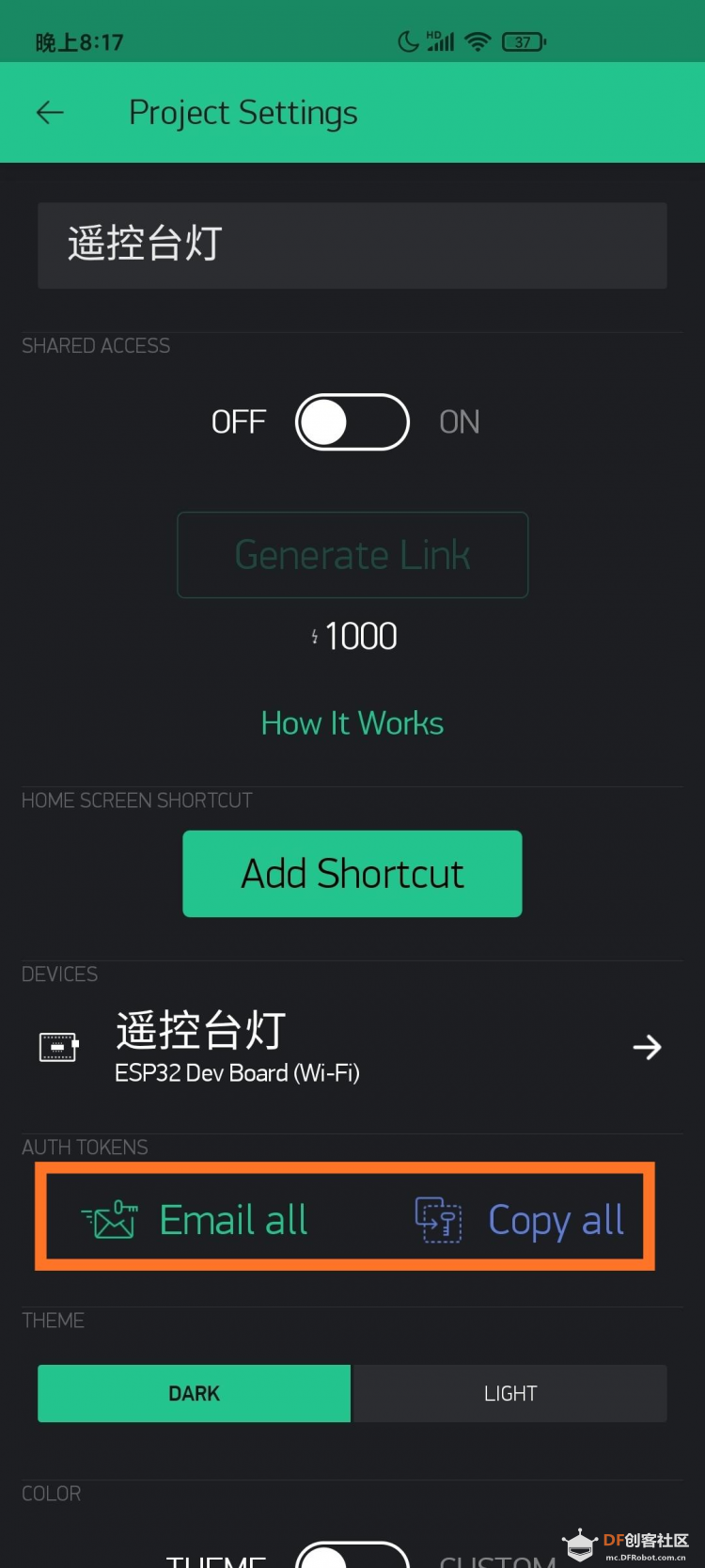
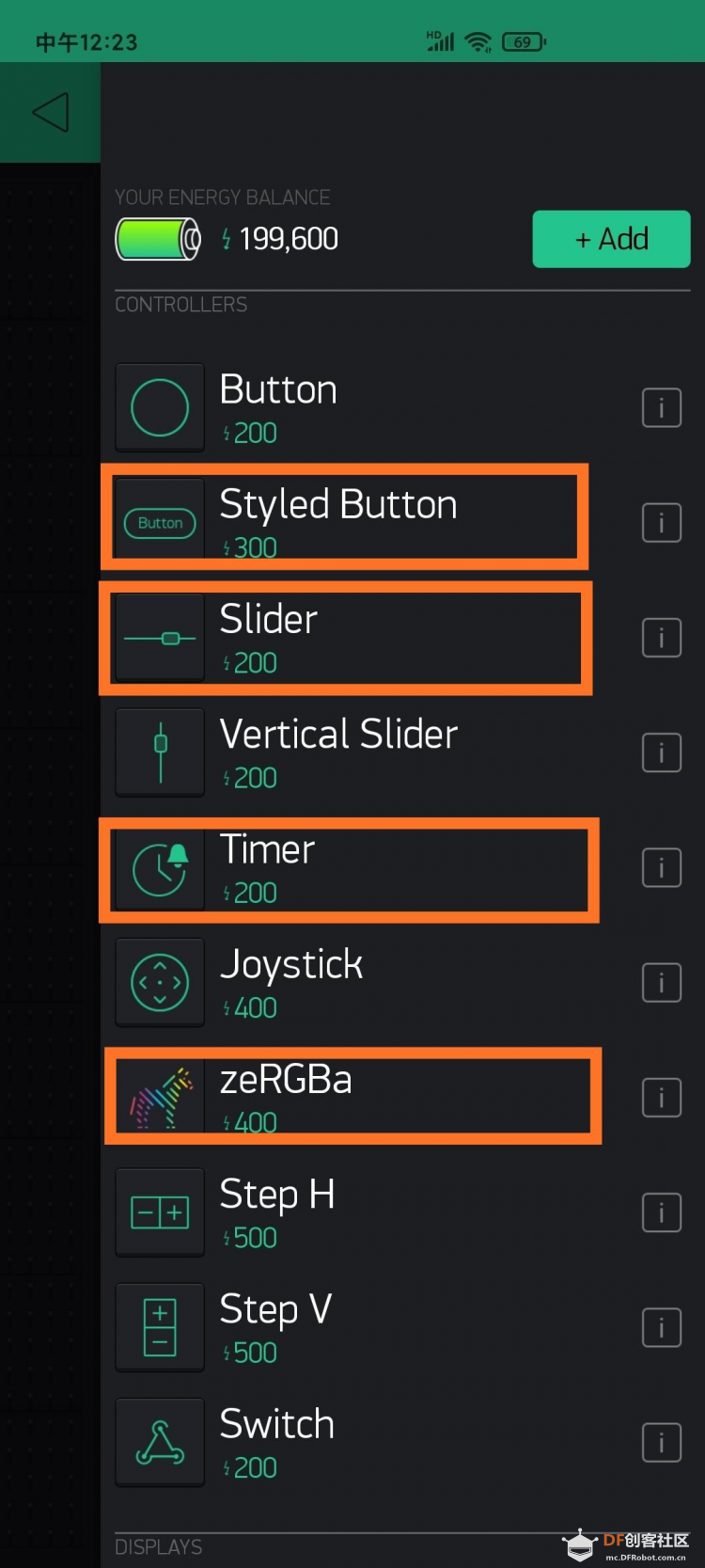
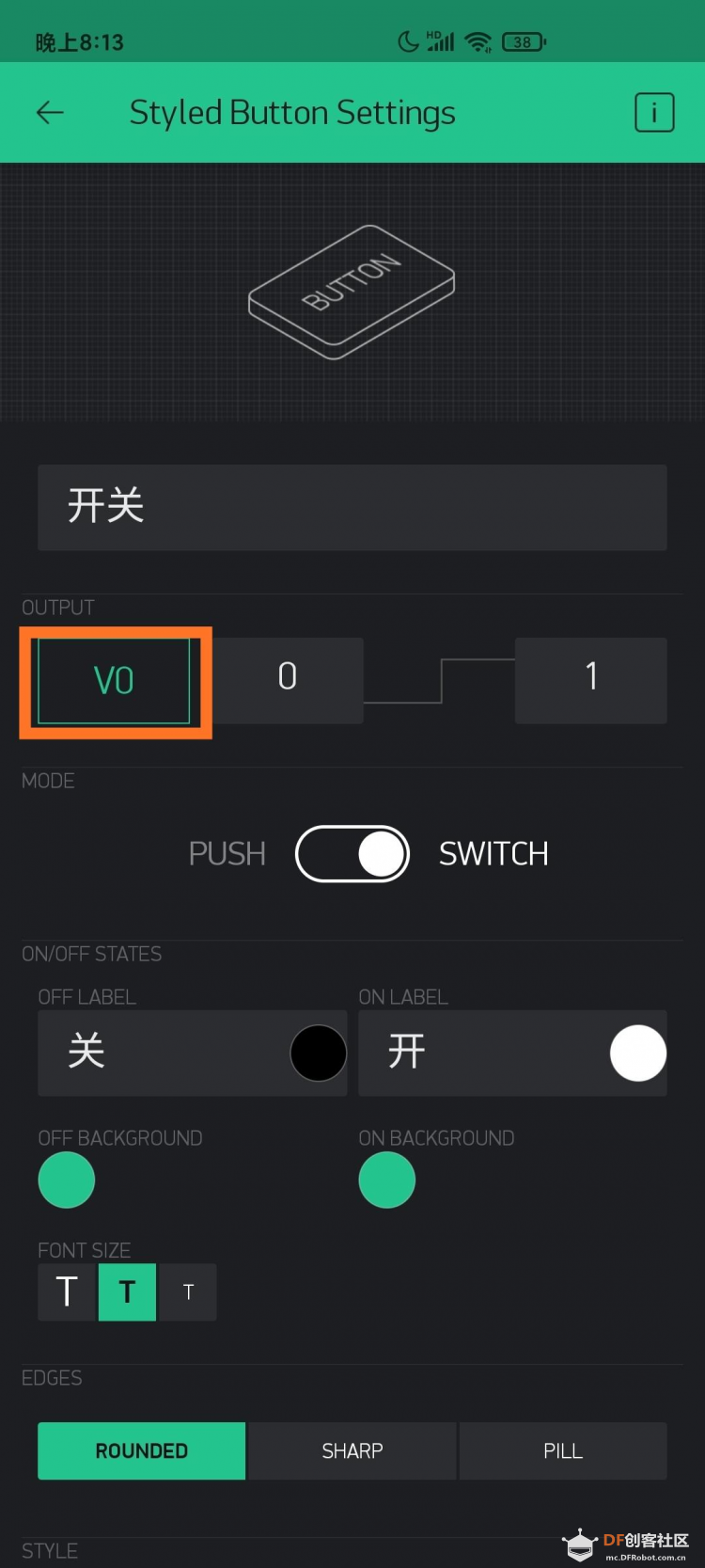
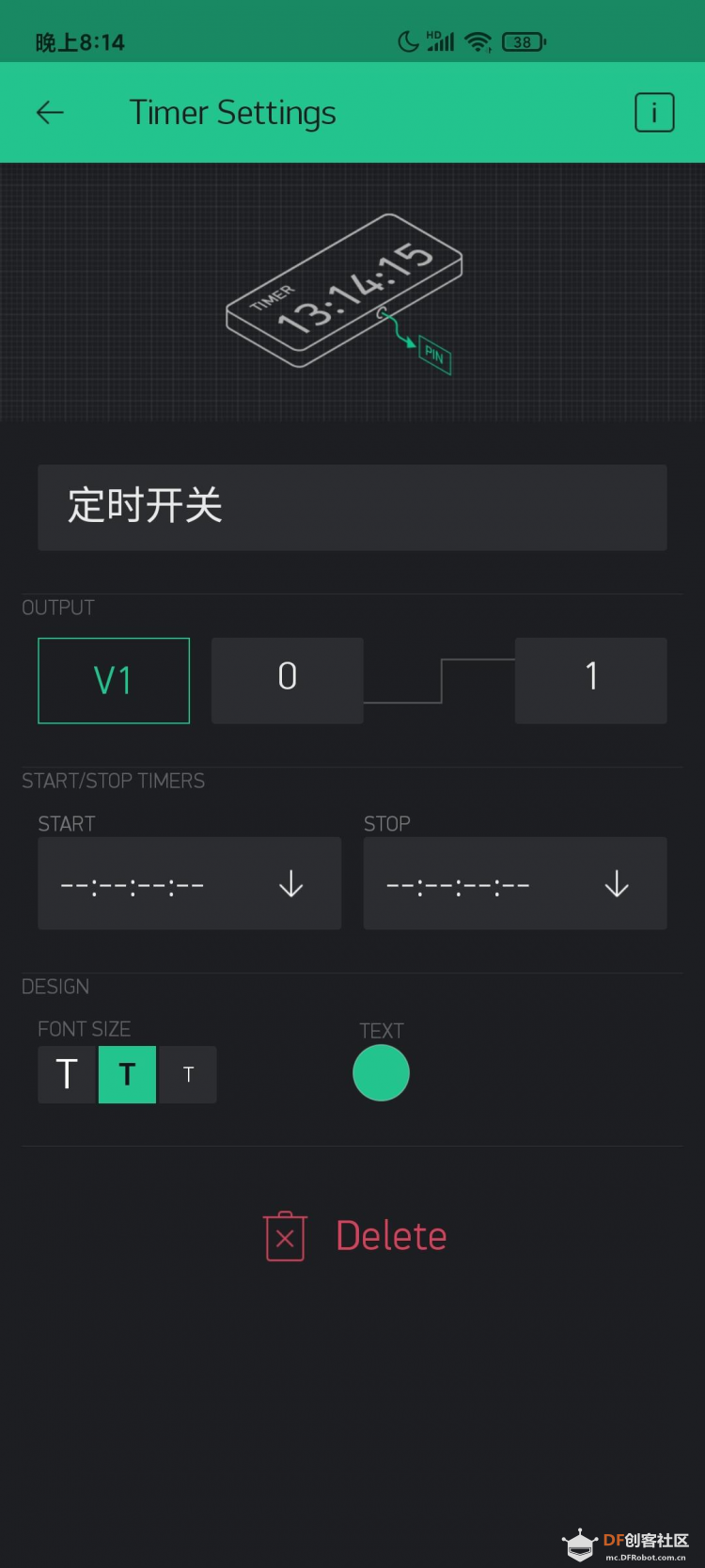
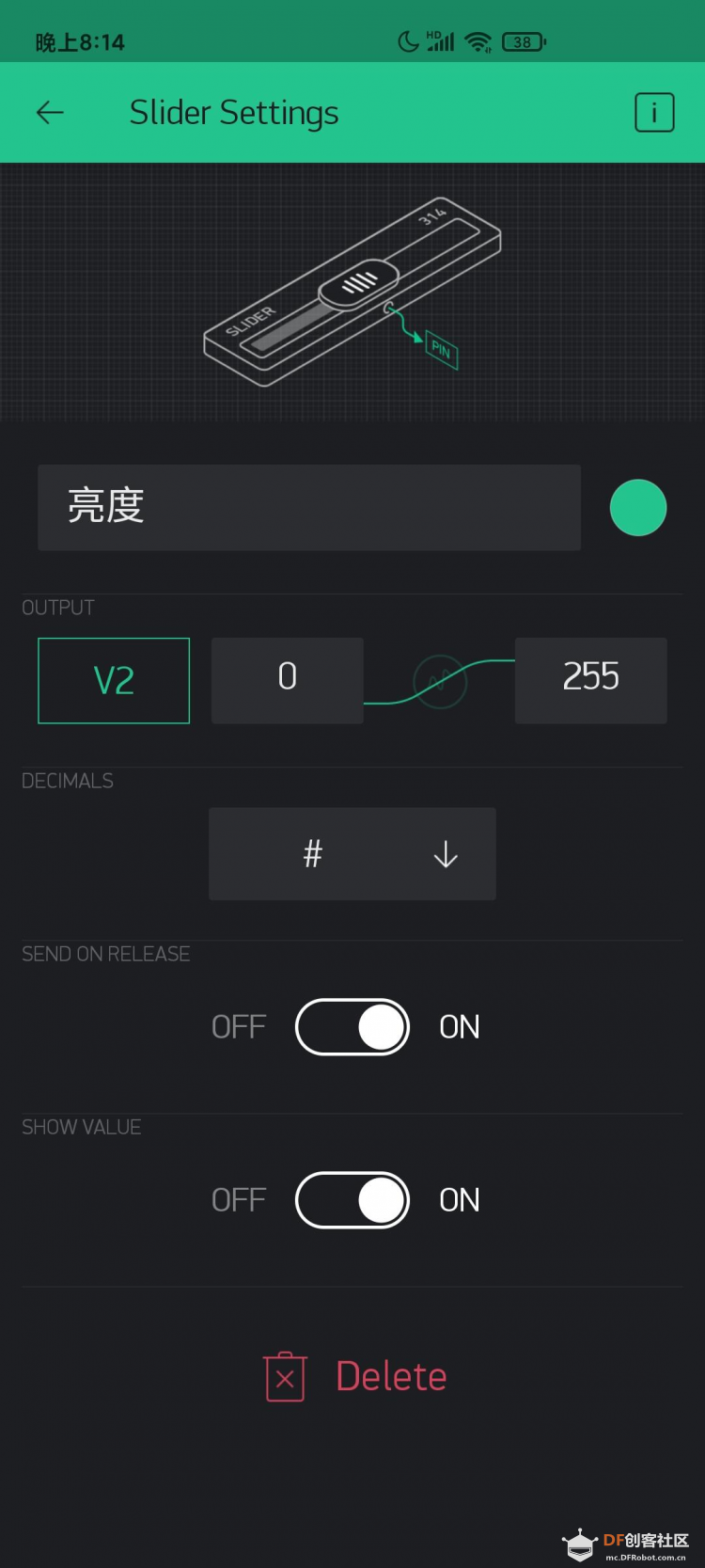
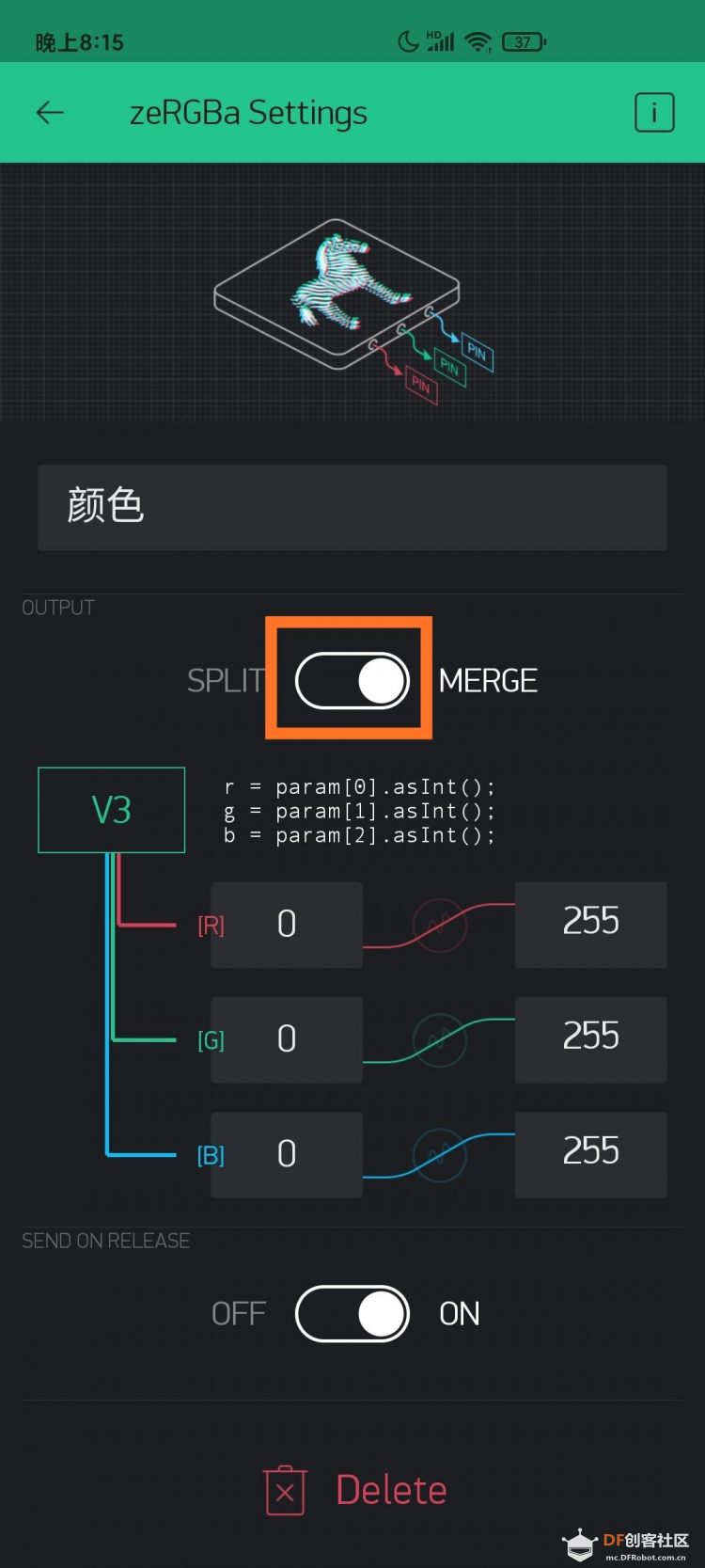
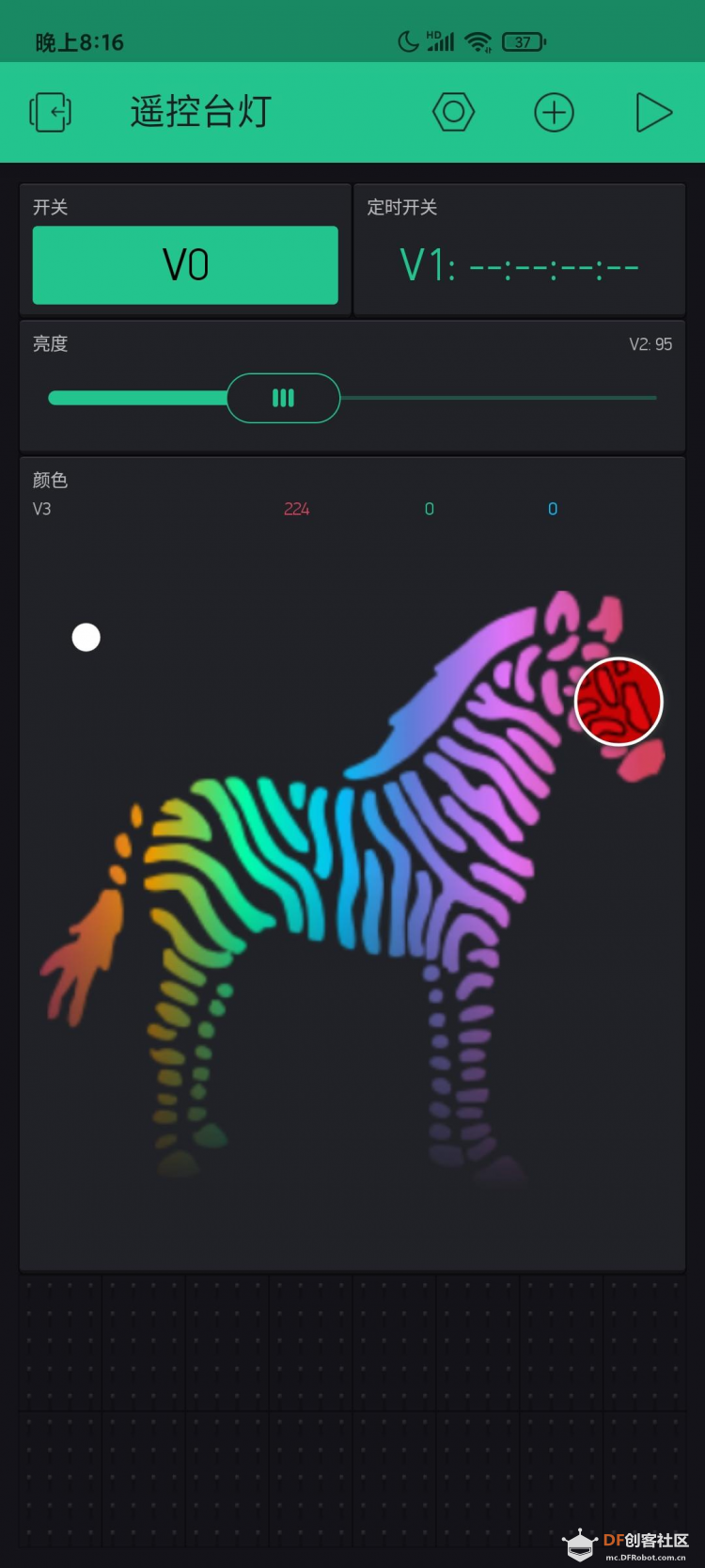
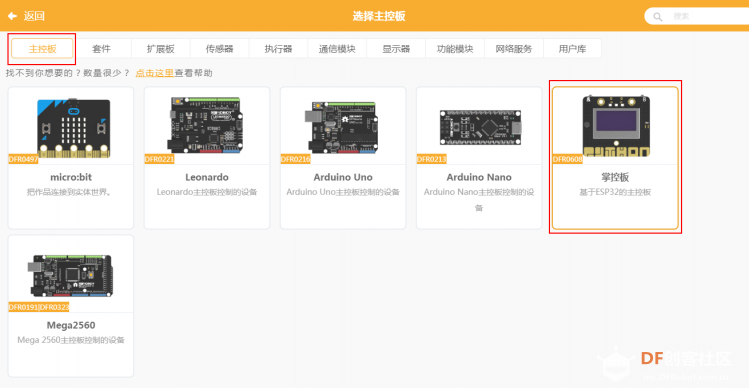
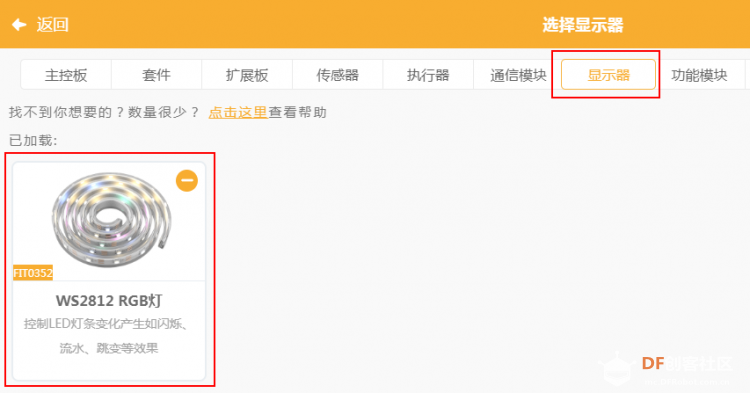
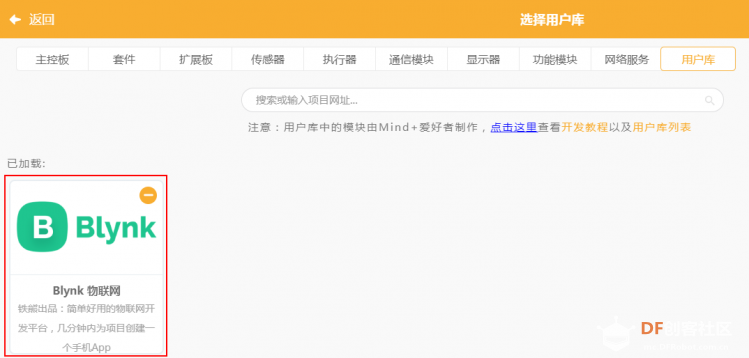
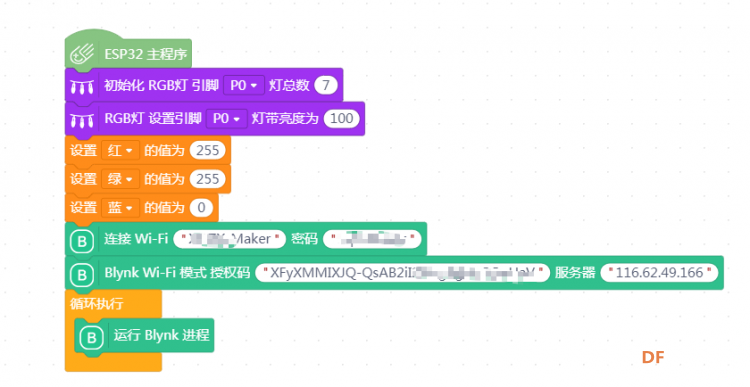
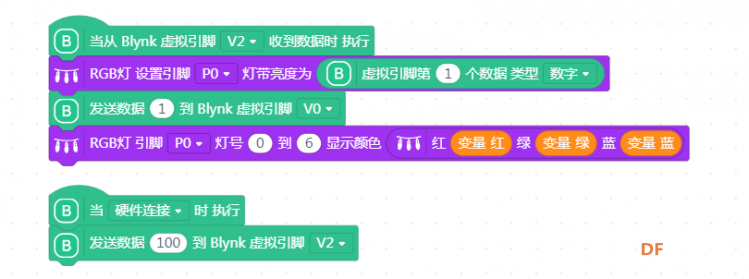
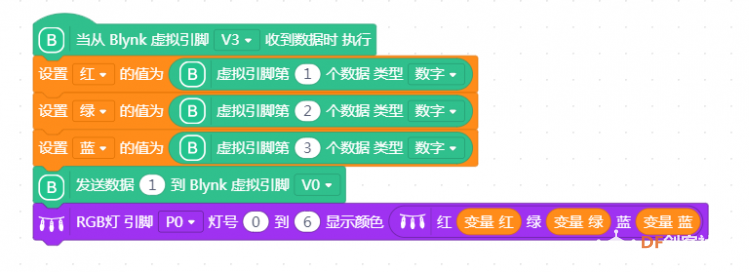
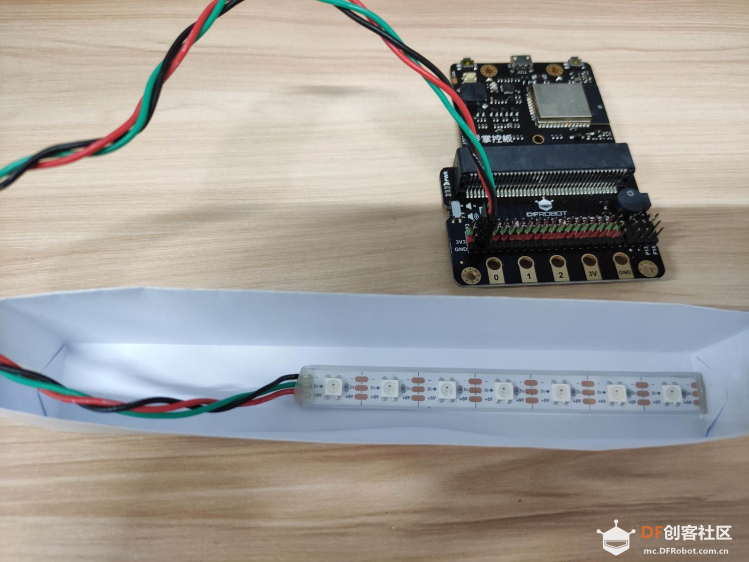
下面就开始制作啦! 步骤1连接设备 设备连接很简单,只需要把灯带连接到扩展板的 P0 端口即可。需要注意的是,这款扩展板是掌控和 Micro:bit 两用的,所以插掌控板的时候需要反过来插。  连接好后的效果是这样的。 步骤2下载注册 Blynk 第一次使用 Blynk 需要下载手机 APP,安卓手机可以扫描下方二维码或者到http://www.eoemarket.com/soft/830895.html下载。苹果手机可以直接在 AppStore 搜索 Blynk 进行下载安装。 安装好以后打开 Blynk App,选择主界面右侧的“Create New Account”,新建一个账户。  点击“Sign Up”上方的按钮,更改注册的服务器地址。  将滑块开关拨到“CUSTOM”,在下方输入地址“116.62.49.166”。这个服务器是裘老师的,提供的能量值比官方多很多。  设置好服务器信息后即可输入邮箱账号和密码来注册一个账号了。  步骤3创建 Blynk 项目 注册了 Blynk 后登录,然后选择主界面上的“New Project”,创建一个新的项目。  输入项目名称“遥控台灯”,选择设备类型为“ESP32 Dev Board”,连接类型选择“Wi-Fi”。  创建好项目后,选择右上角的齿轮按钮,打开项目设置页面。  在项目设置页面下方有授权码发送选项,你可以选择发送到邮箱,或者直接复制授权码。这个授权码稍后编程的时候会用到。  回到项目页面,点击空白处或者右上角的“+”按钮,可以添加组件。我们需要添加“Styled Button”、“Slider”、“Timer”、“zeRGBa”各一个。  点击已添加的“Styled Button”,打开设置页面。修改名称为“开关”,将输出下方的“PIN”改为“Virtual”下的“V0”引脚,并将模式选为“SWITCH”。  同理修改计时器属性,修改名称为“定时开关”,将输出下方的“PIN”改为“Virtual”下的“V1”引脚。  接着修改滑块属性,修改名称为“亮度”,将输出下方的“PIN”改为“Virtual”下的“V2”引脚,并将范围改为0~255。  最后修改“zeRGBa”属性,修改名称为“颜色”,将输出的开关拨向“MERGE”,再把下方的“PIN”改为“Virtual”下的“V3”引脚。  所有组件设置好后调整各个组件的大小和位置,效果如下:  步骤4编写代码 一、引入扩展 打开 Mind+,选择模式为“上传模式”,通过“扩展”按钮,添加“掌控板”为主控板。  选择“显示器”分类下的“WS2812 RGB 灯”。  选择“用户库”,搜索“blynk”,选择“Blynk 物联网”用户库。  二、编写开关灯代码 首先创建“红”、“绿”、“蓝”三个数字变量,后面调节颜色需要用到。  接着开始编写程序启动时的代码。程序开始时要初始化灯带参数,然后连接 Wi-Fi,接着连接 Blynk 服务器。这里需要用到 Blynk 创建项目时获取的授权码。  当我们按下 Blynk 中“遥控台灯”项目中的开关时,会给虚拟引脚 V0 一个数据。这个开关按钮类似自锁开关,当第一次按下的时候 V0 引脚会保持高电平“1”,当再一次按下的时候会变成低电平“0”。所以我们可以通过读取 V0 引脚的读数来控制灯的亮灭。如果是“1”则点亮灯带,如果是“0”就熄灭灯带。  三、编写定时开关代码 定时开关的代码和开关的代码基本一致。定时开关会在开始时间打开开关,即由“0”变为“1”,结束时间将“1”变为“0”。这部分会自动实现,所以我们直接读取定时开关 V1 引脚的数据就好了。不同的地方是,我们需要向开关引脚 V0 传送一次数据。如果不发送数据的话,那么如果时间到了,我们把灯关了,但是手机界面上的开关还显示灯是亮的。我们需要通知开关,灯已经关掉了。这样手机上会同步显示开关灯状态了。  四、编写亮度调节代码 亮度调节代码很简单,当我们调整亮度的时候,V2 引脚的数据会发生变化。当 V2 引脚收到数据的时候,我们直接将灯带的亮度设置为当前值即可。需要注意的是,我们要再执行一次显示灯带,不然亮度不会发生改变。  但是我们实际运行的时候会发现,亮度滑块刚开始显示的值是 0,而实际上我们初始化中已经将亮度调为 100 了。所以我们需要将滑块的初始位置调到 100。然而 Blynk 中好像没有地方设置初始值。那我们就通过代码来实现。当硬件连接的时候,向 V2 引脚发送 100,这样开始的时候亮度就在 100 的位置了。 五、编写颜色调节代码 颜色调节的代码和亮度调节的代码类似。区别在于:zeRGBa 的 V3 引脚可以同时传送三个数据。我们需要将这个三个数据分别给“红”、“绿”、“蓝”三个变量,然后让灯带显示这个颜色。颜色调整后需要立即显示新的颜色,所以我们要执行一次显示灯带命令。  步骤5制作灯罩 一开始我在找盒子来做台灯的灯罩。后来一想,这样一点都不透光。所以我干脆直接用 A4 纸来叠一个灯罩吧。  将纸张沿着短边对折两次,然后将两侧按照图示折叠。这样就可以做出一个条形的灯罩了。  用双面胶将灯带贴到灯罩底部。  将掌控板塞到一个小盒子里,再把灯罩盖到盒子上。这样就做好了一个小台灯。  供电直接用充电宝就可以了! 代码 [mw_shl_code=c,false]/*! * MindPlus * mpython * */ #include <WiFi.h> #include <WiFiClient.h> #define BLYNK_PRINT Serial #include <DFRobot_NeoPixel.h> #include <BlynkSimpleEsp32.h> #include <WidgetRTC.h> // 动态变量 volatile float mind_n_Hong, mind_n_Lv, mind_n_Lan; // 函数声明 uint32_t rgbToColor(uint8_t r, uint8_t g, uint8_t b); // 创建对象 DFRobot_NeoPixel neoPixel_P0; // 主程序开始 void setup() { Serial.begin(9600); Blynk.connectWiFi("你的无线网络", "你的无线密码"); Blynk.config("你的授权码", IPAddress(116,62,49,166), 8080); neoPixel_P0.begin(P0, 7); neoPixel_P0.setBrightness(100); mind_n_Hong = 255; mind_n_Lv = 255; mind_n_Lan = 0; } void loop() { Blynk.run(); } // 事件回调函数 BLYNK_WRITE(V0) { if ((param[0].asFloat()==1)) { neoPixel_P0.setRangeColor(0, 6, rgbToColor(round(mind_n_Hong), round(mind_n_Lv), round(mind_n_Lan))); } else if ((param[0].asFloat()==0)) { neoPixel_P0.clear(); } } BLYNK_WRITE(V1) { if ((param[0].asFloat()==1)) { Blynk.virtualWrite(V0, 1); neoPixel_P0.setRangeColor(0, 6, rgbToColor(round(mind_n_Hong), round(mind_n_Lv), round(mind_n_Lan))); } else if ((param[0].asFloat()==0)) { Blynk.virtualWrite(V0, 0); neoPixel_P0.clear(); } } BLYNK_WRITE(V2) { neoPixel_P0.setBrightness(param[0].asFloat()); Blynk.virtualWrite(V0, 1); neoPixel_P0.setRangeColor(0, 6, rgbToColor(round(mind_n_Hong), round(mind_n_Lv), round(mind_n_Lan))); } BLYNK_CONNECTED() { Blynk.virtualWrite(V2, 100); } BLYNK_WRITE(V3) { mind_n_Hong = param[0].asFloat(); mind_n_Lv = param[1].asFloat(); mind_n_Lan = param[2].asFloat(); Blynk.virtualWrite(V0, 1); neoPixel_P0.setRangeColor(0, 6, rgbToColor(round(mind_n_Hong), round(mind_n_Lv), round(mind_n_Lan))); } // 静态函数 uint32_t rgbToColor(uint8_t r, uint8_t g, uint8_t b) { return (uint32_t)((((uint32_t)r<<16) | ((uint32_t)g<<8)) | (uint32_t)b); }[/mw_shl_code] 附件 |
 沪公网安备31011502402448
沪公网安备31011502402448© 2013-2026 Comsenz Inc. Powered by Discuz! X3.4 Licensed