|
12845| 3
|
如何用Inkscape画出属于自己的独有的电路连接矢量图? |

|
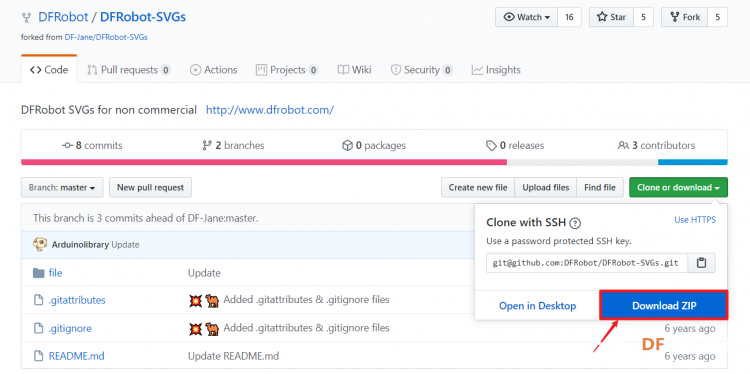
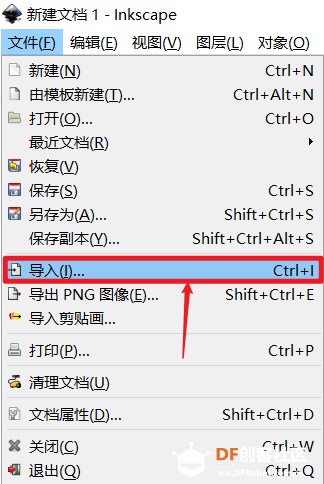
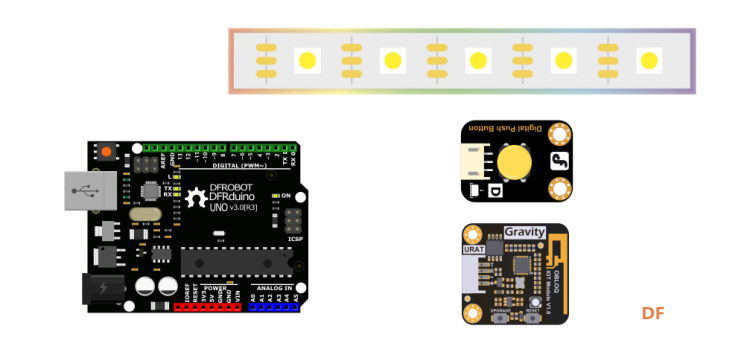
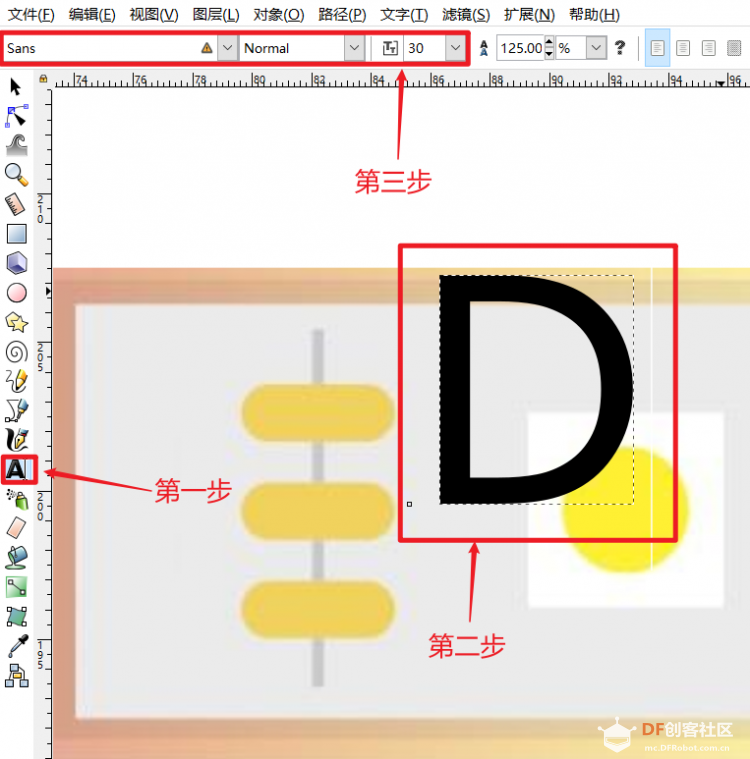
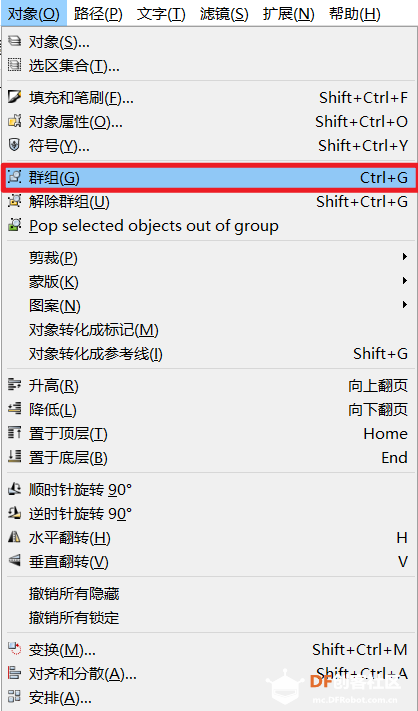
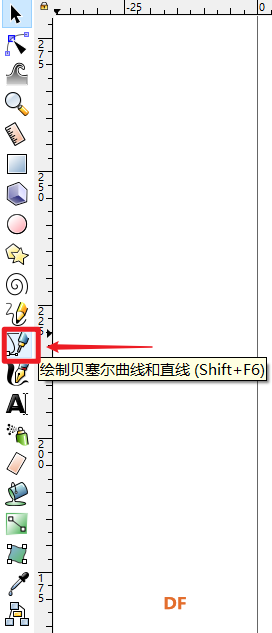
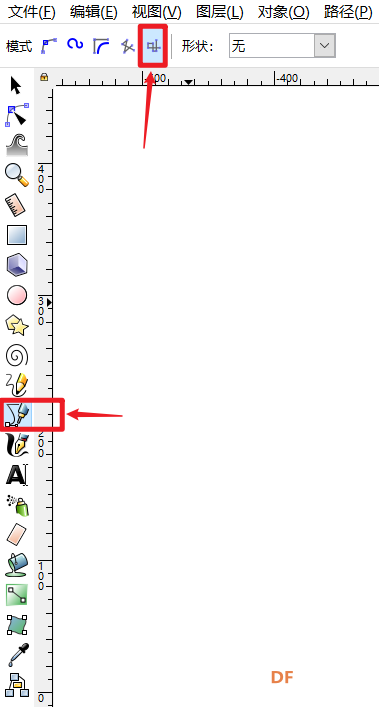
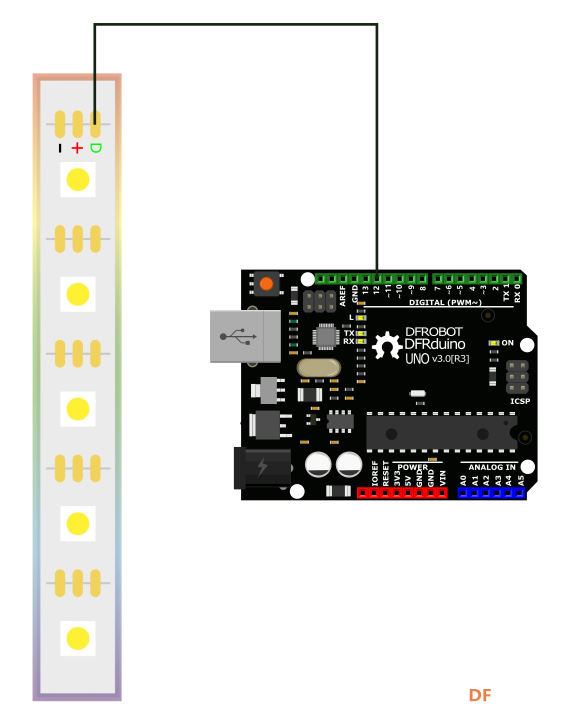
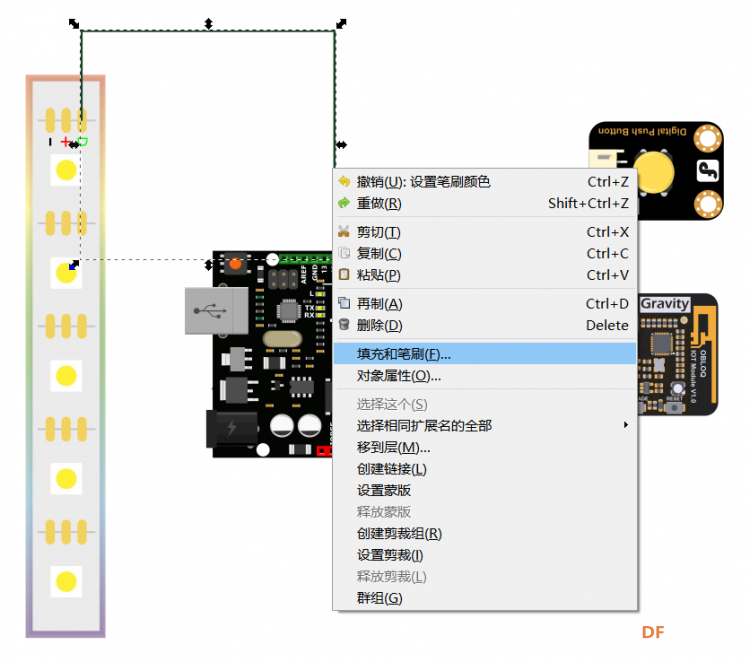
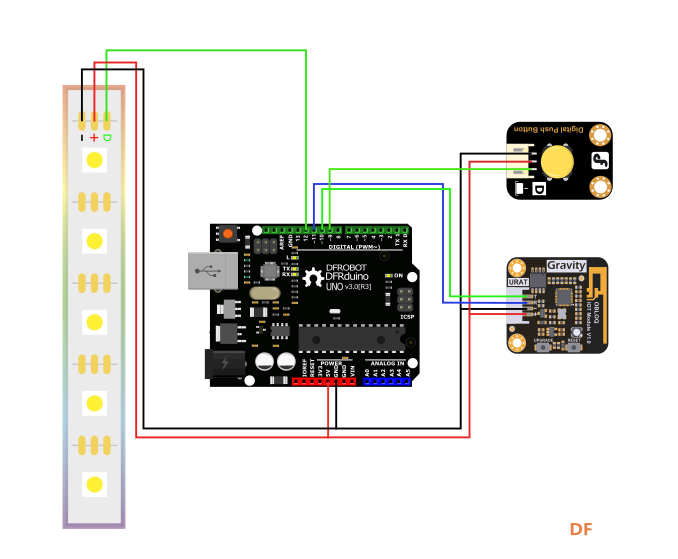
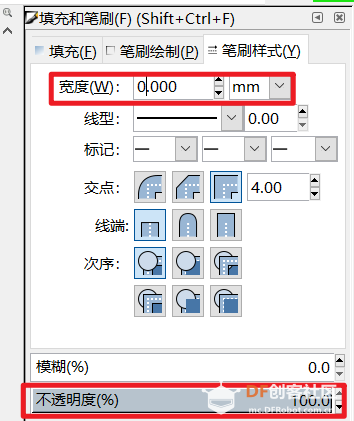
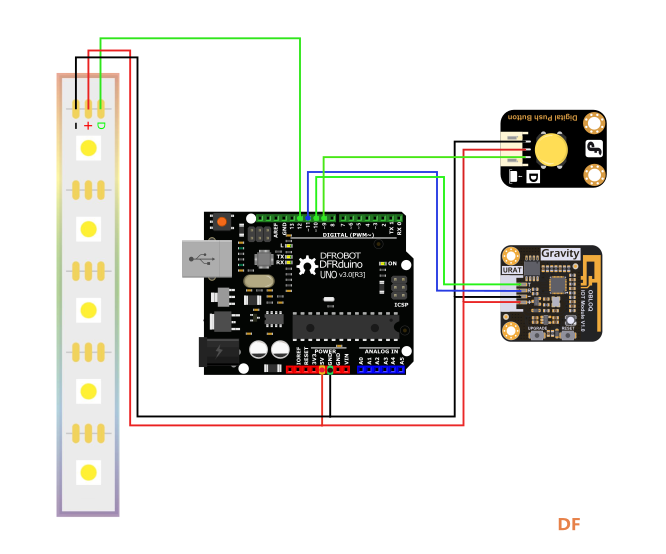
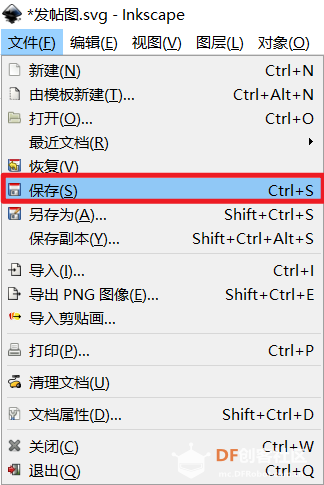
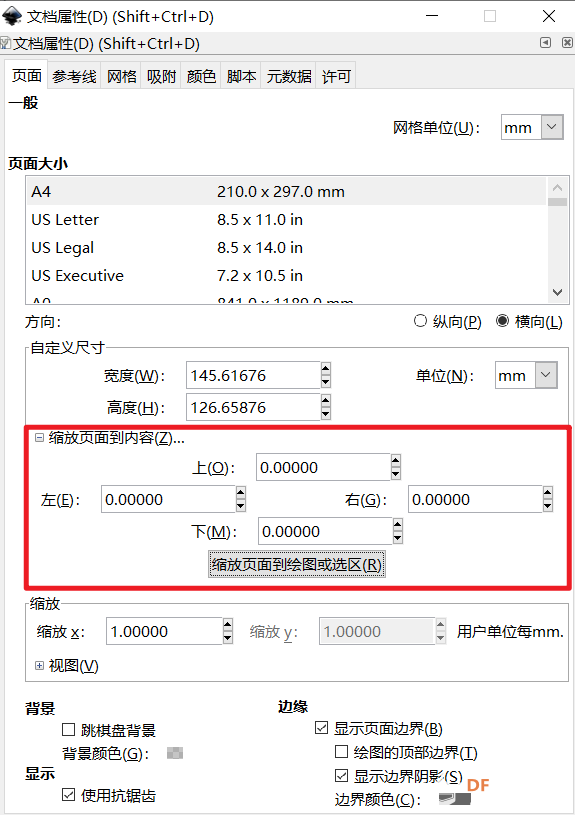
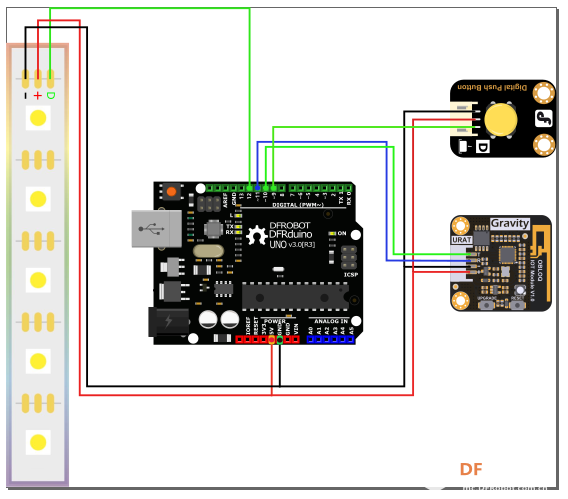
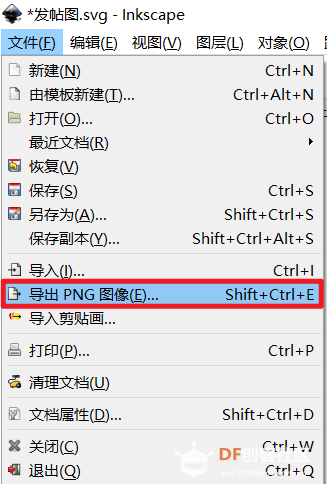
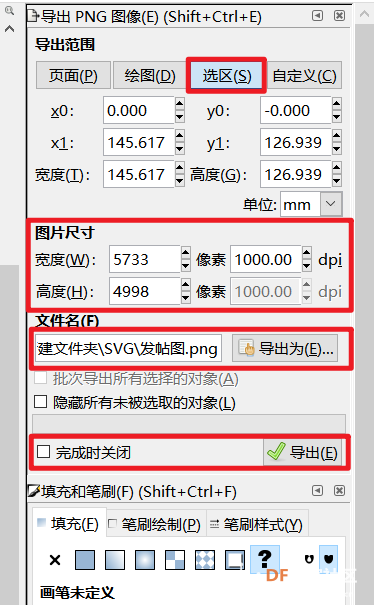
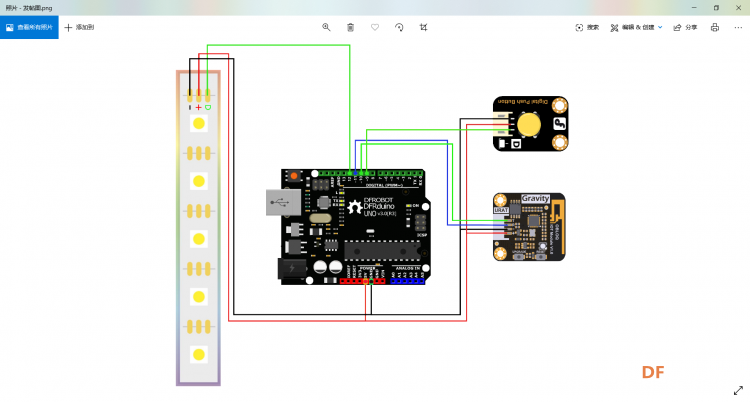
本帖最后由 大鹏哥 于 2020-6-7 17:27 编辑 首先了解一下Inkscape这款软件,Inkscape是一款开源矢量图形编辑软件,完全遵循与支持XML、SVG及CSS等开放性的标准格式,兼容Windows、MAC OS X、Linux及类UNIX版等操作系统,深受大家的喜爱。小伙伴可能会问:可以在哪里下载呢?看这里,这是官网下载地址:https://inkscape.org/ 今天要画的内容是将OBLOQ物联网模块、按钮、彩色灯带接在UNO主控板上面。确定好需要绘画的内容之后,就需要先找出各个模块的SVG图, 一种方法是通过下载DFRobot官方SVG库 https://github.com/DFRobot/DFRobot-SVGs 来找到自己想要的SVG图,链接打开如下图所示:  另外一种万能的方法就是加入Mind+官方交流群寻求官方技术支持的协助,官方技术支持小伙伴很耐心的哦。  好了,下面就开始展示如何用Inkscape软件画出自己想要的电路连接矢量图: step1:打开Inkscape软件,并导入需要的SVG图,注意需要是SVG格式的哦。  导入好的SVG图页面如下:  step2:在模块上面标注正负极、信号线等参数(通常是查官网资料),方便接线,如下图所示:  依次标上之后点击“对象”中的“群组”功能,再拖动灯带会整个一起移动。  完成的效果如下图:  step3:选择“绘制贝塞尔曲线和直线”开始连线,并选择上面的“创建一个沿坐标轴线段构成的的折线”画线时按着ctrl键可以画垂直水平线。   鼠标左键点击起始端画线,按着ctrl键画垂直水平线到板子接口末端。  画好之后点击右键“填充和笔刷”,选择需要的样式和颜色,笔刷样式里可以选择线条的样式和宽度,笔刷绘制里面可以选择线条的颜色。   这里可以用色盘里面提取颜色:  按照刚才绘制直线的方法绘制下来,灯带的接线图如图所示:  最后的整体绘制效果图如下:  step4:给主控的端口接线处加上圆的标记,看起来更加清晰。  画圆的时候可以按着ctrl键画正圆,同样画矩形也是一样的方法,然后在笔刷样式里面选择“宽度为0”,“不透明度”改为100%。  效果如下图所示:  按照刚才的操作方法将所有主控上的连接端口绘制圆,完成效果如下图所示:  step5:保存和导出,保存为SVG格式可以继续修改,导出为PNG格式可以直接拿来用不能修改。 保存为SVG格式的命令如下图:  导出PNG图的命令格式如下图:首先先修改文档属性,为了可以导出合适的间距图。  缩放之后是这个效果:  再点击“导出PNG图像”命令,修改图片尺寸,选择导出的位置,然后点击“导出”就可以看到导出的效果图。     到这里完成了绘制电路连接矢量图的制作和导出,期待大家都可以画出属于自己的电路连接矢量图  |
 沪公网安备31011502402448
沪公网安备31011502402448© 2013-2026 Comsenz Inc. Powered by Discuz! X3.4 Licensed