|
13433| 25
|
二哈”智慧屏“ |

|
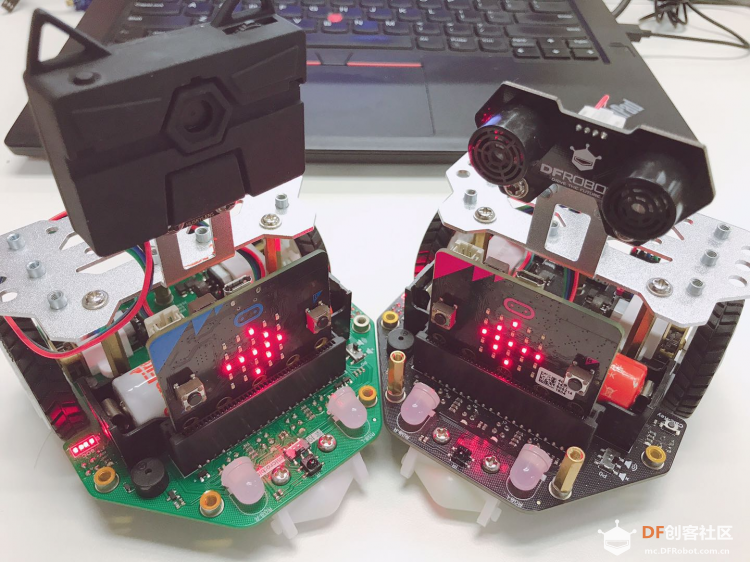
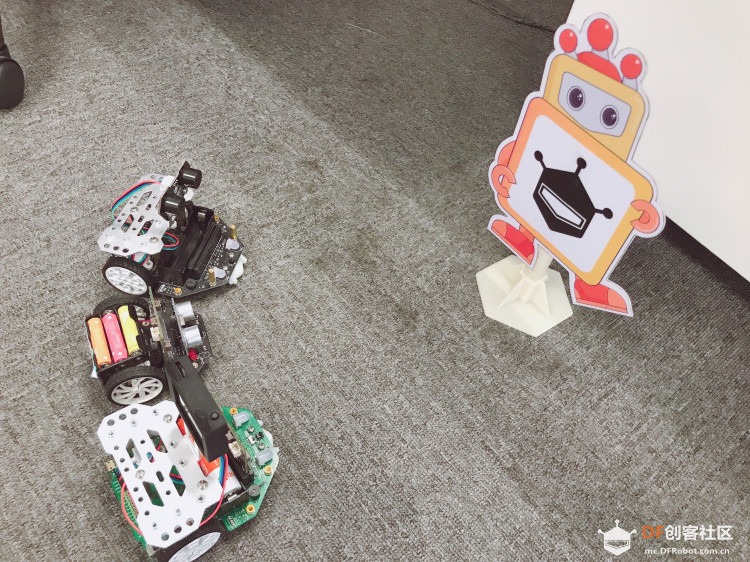
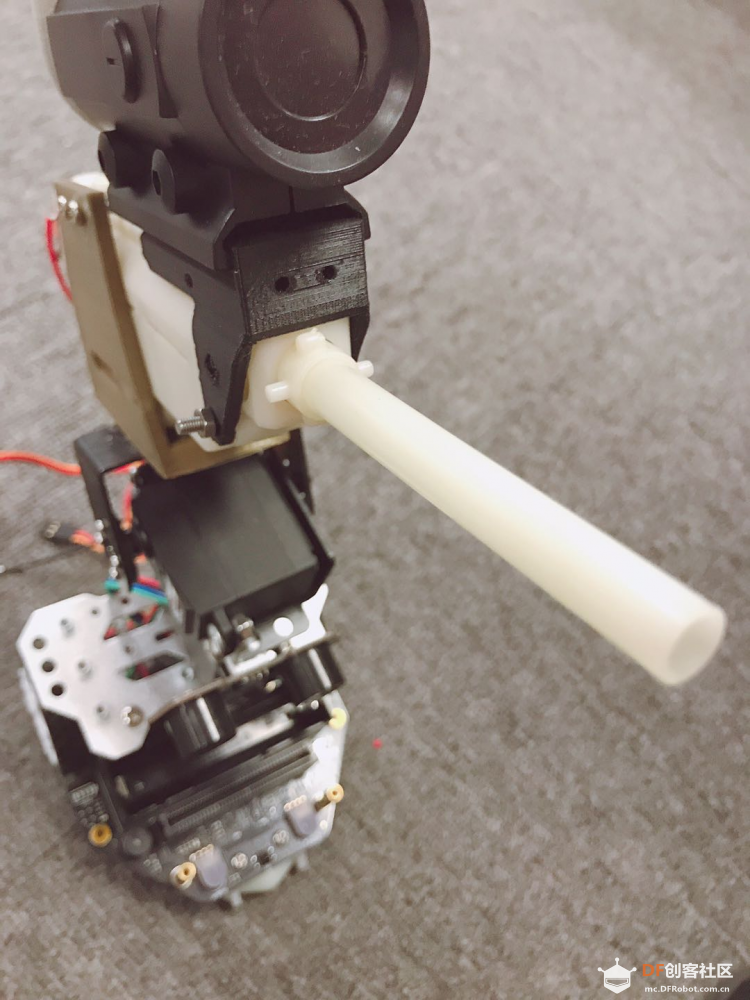
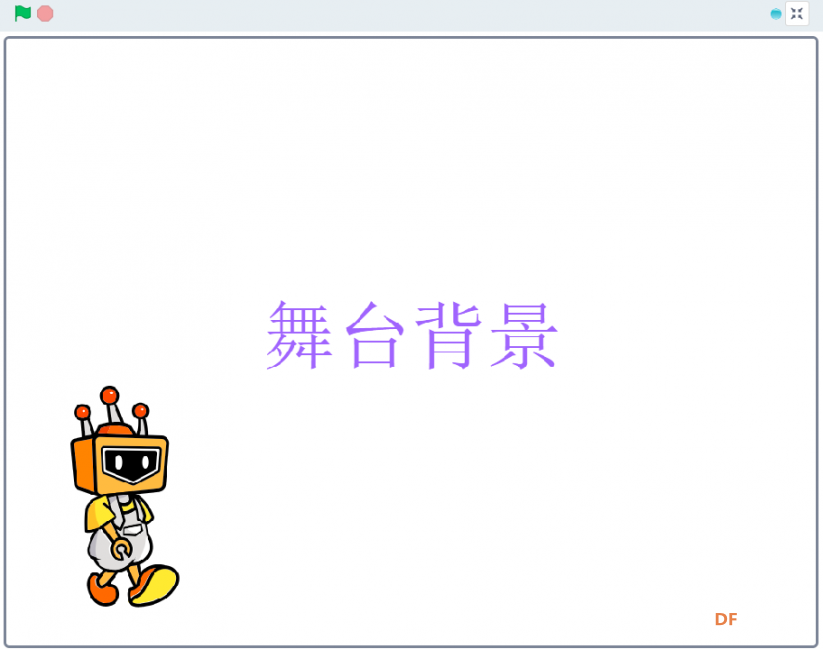
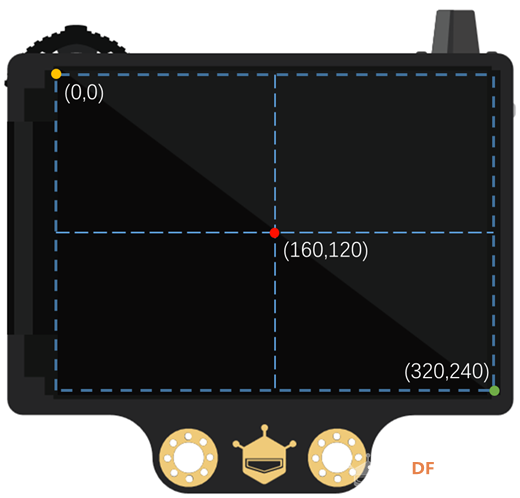
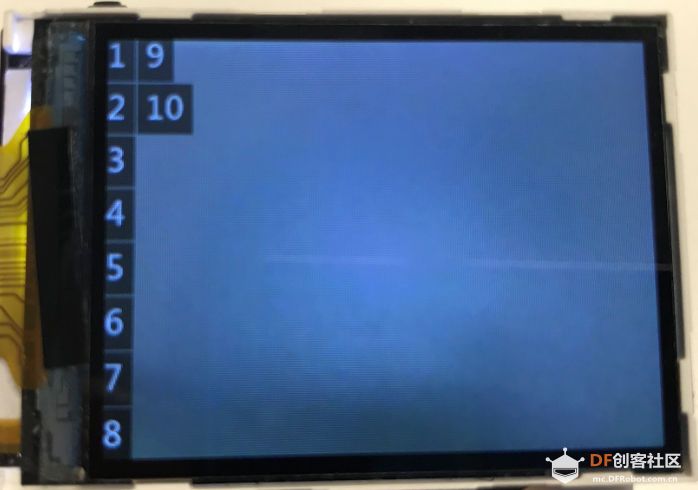
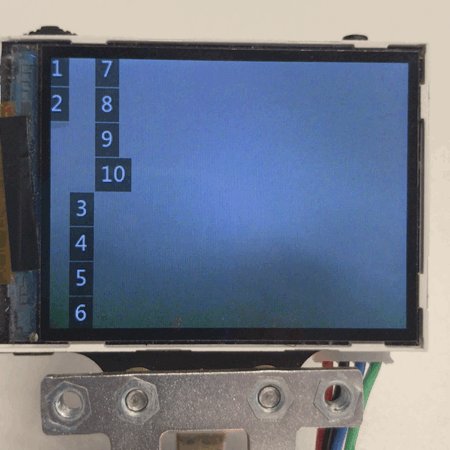
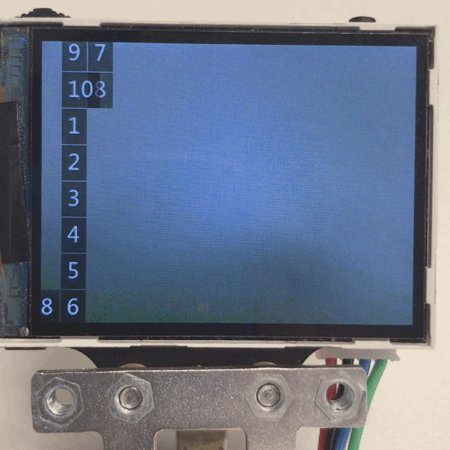
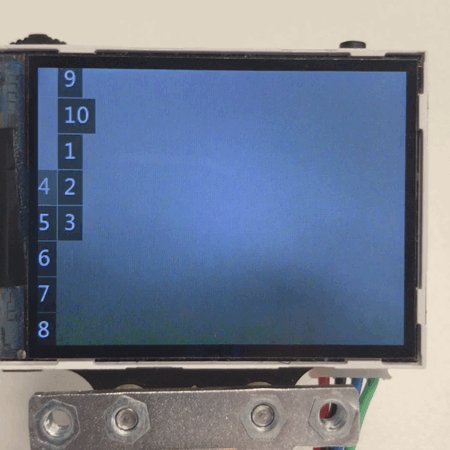
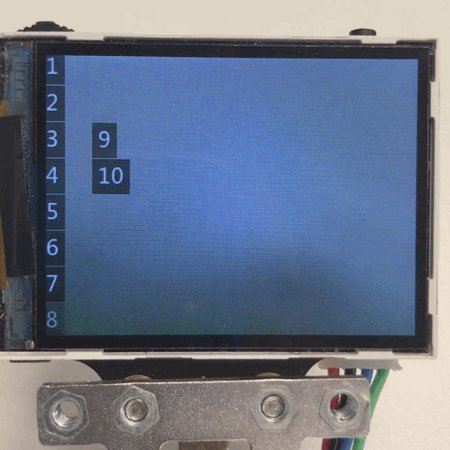
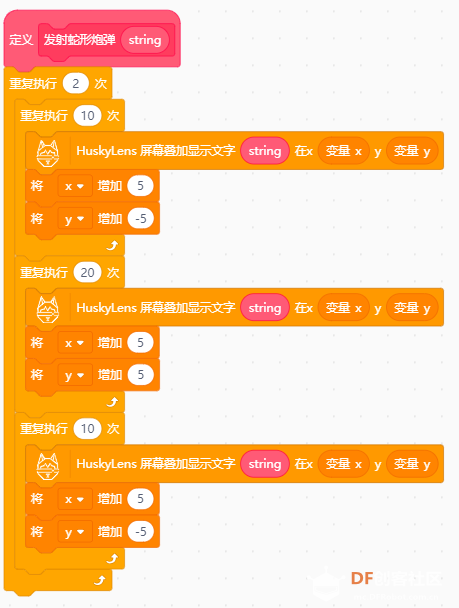
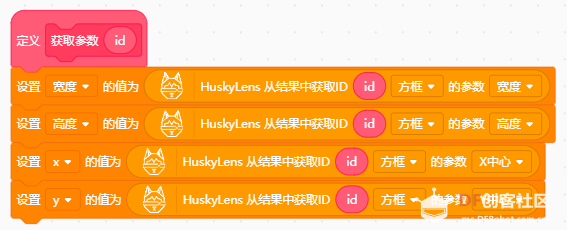
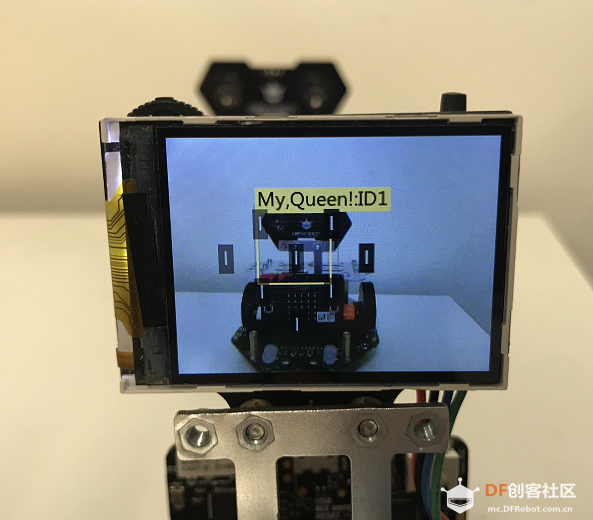
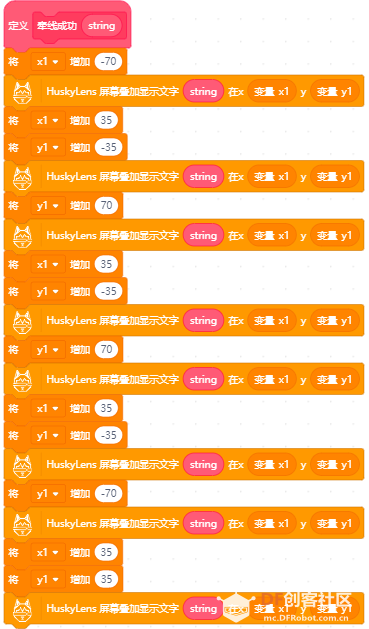
二哈"智慧屏" 材料工具: Mind+1.6.4、二哈识图、micro:bit、麦昆小车。  这是一条故事线 这是一条故事线  麦昆爸爸与麦昆妈妈初次相遇 他们脸上显示出羞涩的标签,但心里已经产生了浓浓的爱意。 他们一见钟情,始于颜值、陷于功能、忠于质量...  一年后,麦昆一家子出门遛弯~~~ 左:麦昆妈妈。 中:麦昆。 右:麦昆爸爸。  出门突遇Mind+: {:5_131:} “天王盖地虎,宝塔镇河妖,嘿~哈~”{:5_131:} ...... 于是,麦昆爸爸掏出了他的意大利炮...  ↓...↓  {:5_122:}开炮!开炮!开炮!{:5_122:} ·第一集完·  故事线 故事线 项目思路:    用二哈识图的显示屏显示舞台效果的动画。 Mind+1.6.4——上传模式——扩展(micro:bit&二哈识图)  认识二哈显示屏功能  二哈显示屏也是有坐标分布,坐标如图所示,x:0~320;y:0~240。 有了显示屏和坐标,显示文字应该就没问题了。  画面中共有10个文本框,每个文本框之间有1个单位的间隙。 ↓此效果程序如下↓  为什么只有10个文本框呢?因为超过10个文本框会这样  如果不仔细看,很难发现这其中有什么规律 “当屏幕中第11个文本出现时,第1个文本就会消失” 所以,前面视频中,意大利炮的项目就是这样实现的 【意大利炮程序】  此项目选用的是二哈识图的物体追踪功能 (因为要识别大炮,而且要有跟踪效果)  “参数检测” 用二哈对准大炮口多角度学习, 在识别到大炮口后,按下A键发射炮弹。 “蛇形“+”号炮弹”怎么做?↓  这里用到了函数和字符串变量 通过调整x、y的值来制作动画效果 那这里的变量x、y是什么呢?↓  是二哈捕捉到的ID1的参数 那这就是“意大利炮”项目的程序了 由此可以拓展成二哈版贪吃蛇游戏 (我没有做出贪吃蛇来)。。。 【麦昆爱心程序】  显示爱心的功能参考了Micro:bit的点阵屏效果 以爱心中间的文本框坐标设置为ID1的坐标 其他的文本框以中间的文本框为参考绘出爱心 程序如下:    x、y变化的数值,是我一遍一遍测出来的。。。 当然,文本框的字符可以用其他的字符替代。 【小结】 二哈识图新增的显示屏功能可以实现实时模式下的运动效果、形状描边、提示标识等功能。 那么,谁有兴趣来做一个“贪吃蛇”么?哈哈。 END |

593.89 KB, 下载次数: 6693
 沪公网安备31011502402448
沪公网安备31011502402448© 2013-2026 Comsenz Inc. Powered by Discuz! X3.4 Licensed