|
12914| 21
|
千里江山入行空,只此为青绿 |

|
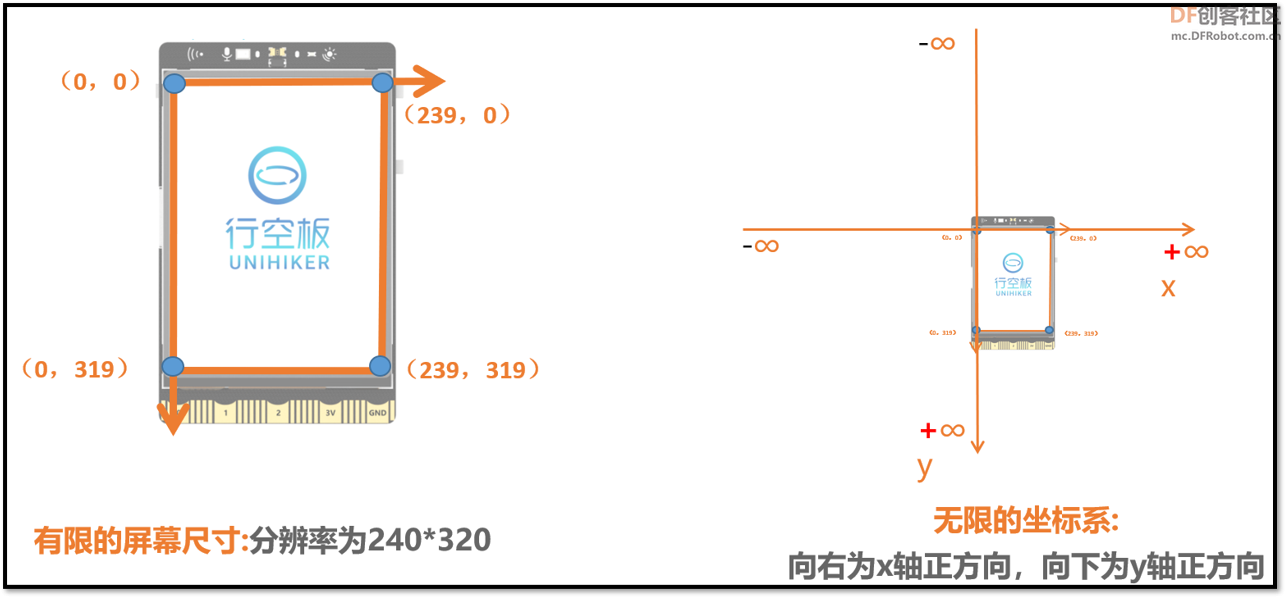
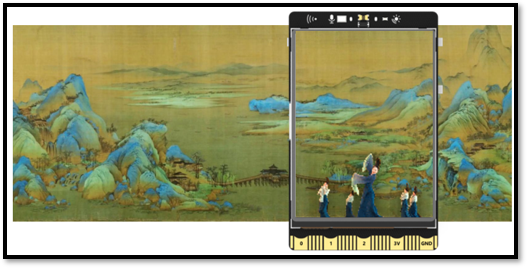
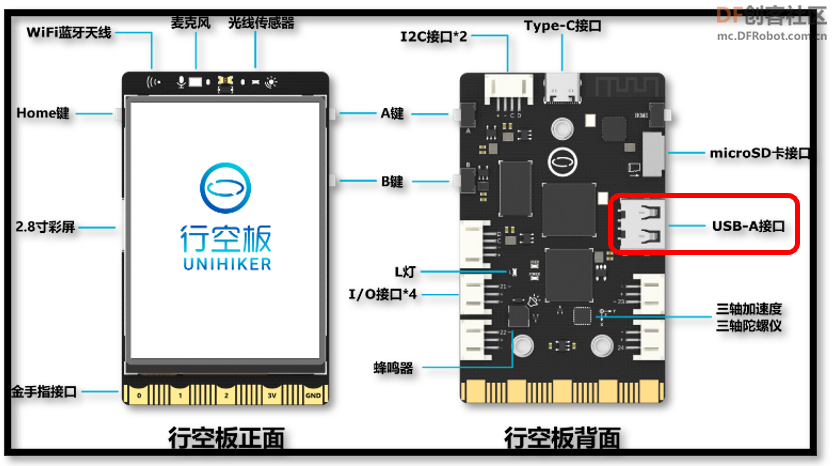
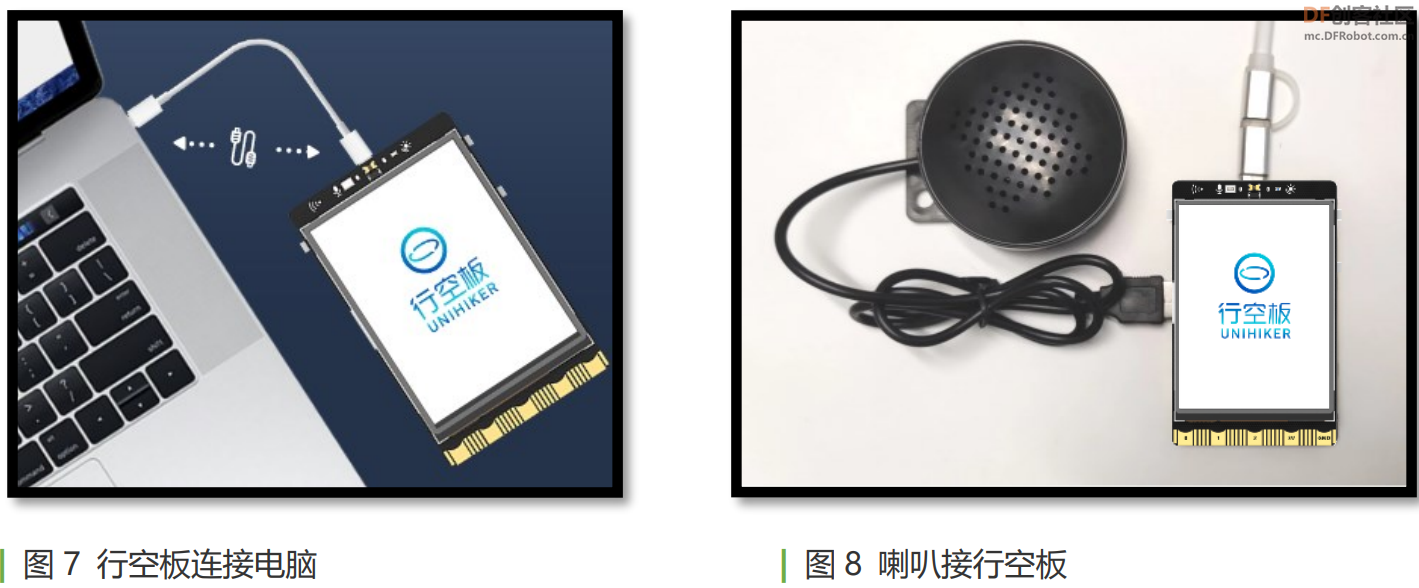
本帖最后由 Storm 于 2023-2-1 18:14 编辑 千里江山入行空,只此为青绿  【灵感来源】 2022年央视春晚以北宋名画王希孟《千里江山图》为灵感的节目《只此青绿》将传统书画艺术与优美舞蹈融为一体,视觉效果震撼,更让观众惊叹传统艺术之美,留下了深刻的印象。  | 图1 2022年央视春晚《只此青绿》舞蹈图 此项目灵感主要源自于此。以行空板为载体,实现“名画复活”(‘名画复活’为合肥市蜀山区第四届创客微剧场活动主题)。用简单的图形化编程逻辑,结合行空板上的全彩互动屏和板载传感器实现趣味交互效果,在千里江山图上展示《只此青绿》的舞蹈效果,“复活”千里江山图。  | 图2 项目效果构想图 [size=18.6667px]【项目视频效果】 【功能原理】 1. 行空板赏画 千里江山图是一幅很长的画卷,第一个任务就是需要将千里江山图放入行空板中,并能够欣赏到千里江山图的全貌。行空板的屏幕分辨率为240*320,但画布的坐标系是无限的,超出屏幕尺寸的画面依然存在,所以赏画的方法则是将“千里江山图(部分)”的宽度调为240,使画能够充满整个屏幕。长度自动调整,通过行空板板载加速度计,检测左右倾斜,实现画面的左右移动效果,以达到赏画的目的。  | 图3 行空板分辨率与坐标系 2. 舞蹈互动 行空板LCD彩屏可触控交互,能够检测点击对象和触屏的坐标数据。将《只此青绿》的人物素材放置在千里江山图合适的位置上,当点击人物素材后,不停的切换人物造型图片,以达到舞蹈动态效果,人物开始偏偏起舞,跃然画中。  | 图4 项目构想图 3. 背景音乐  | 图5 行空板功能介绍 行空板带有一个USB接口,可外接喇叭、摄像头。为整个项目找到一个合适的配乐,加入听觉辅助,更好的体验此项目。 【材料准备】
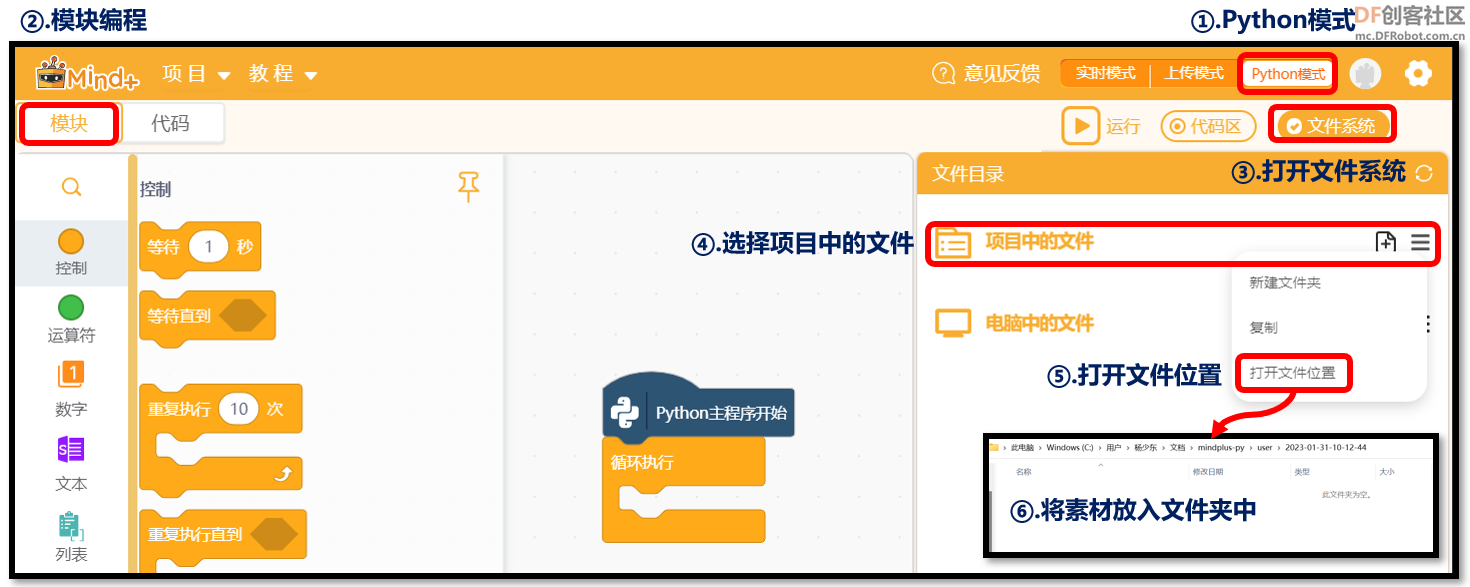
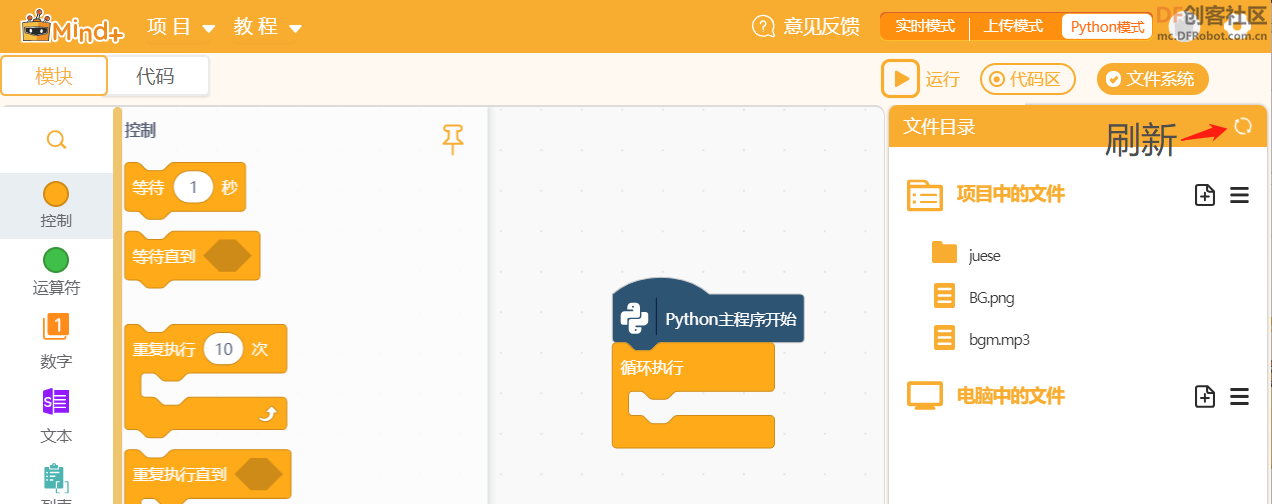
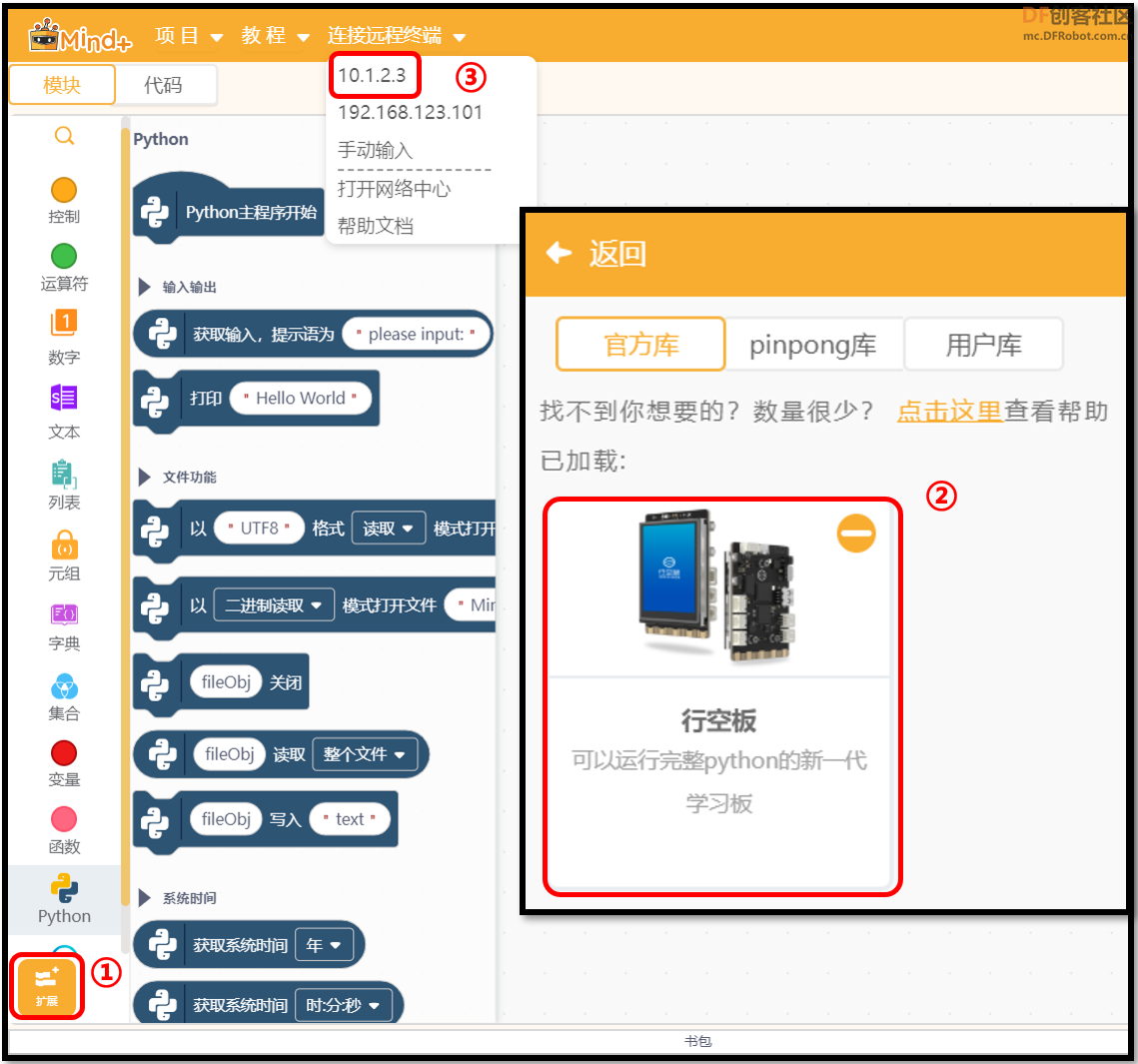
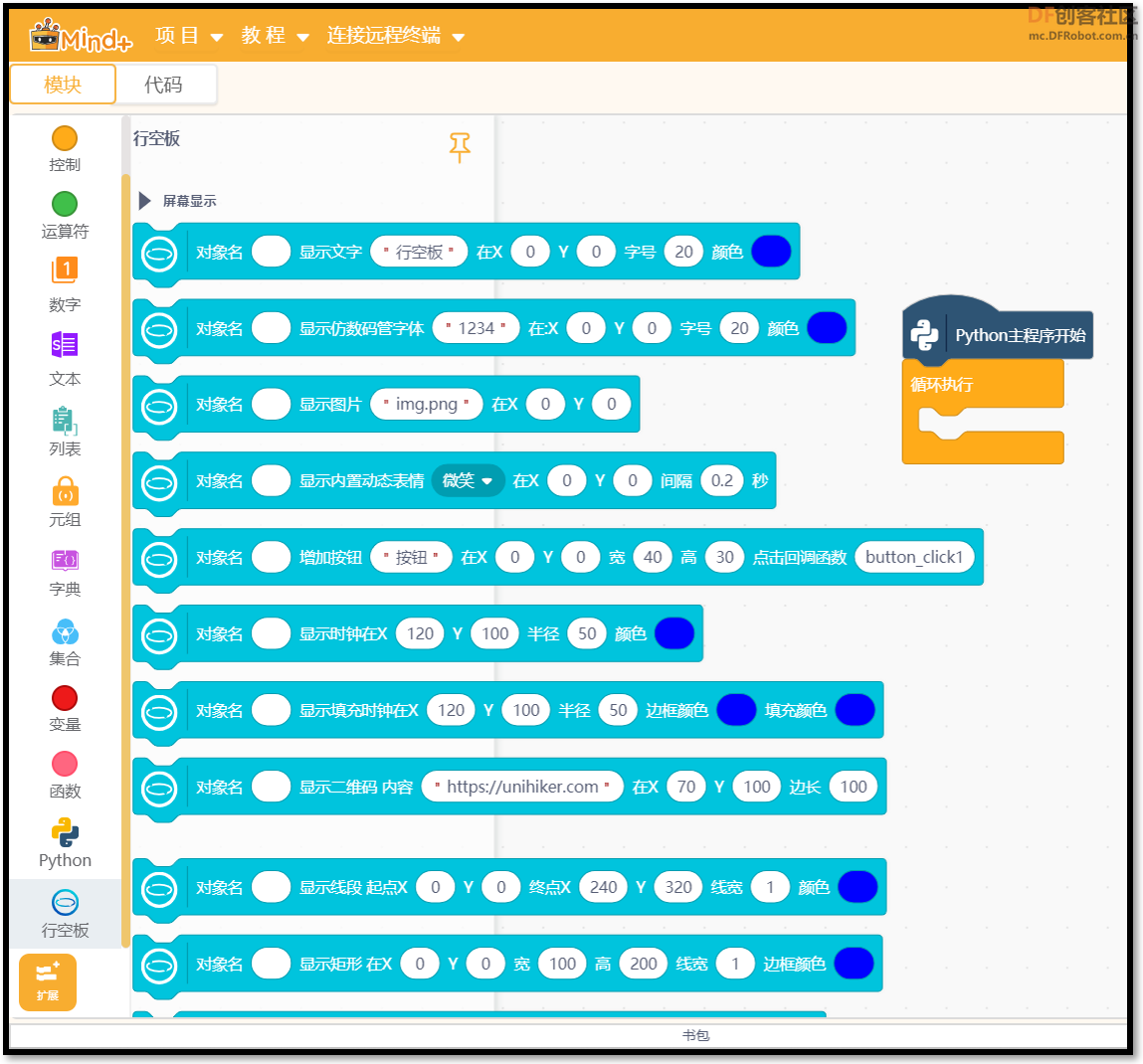
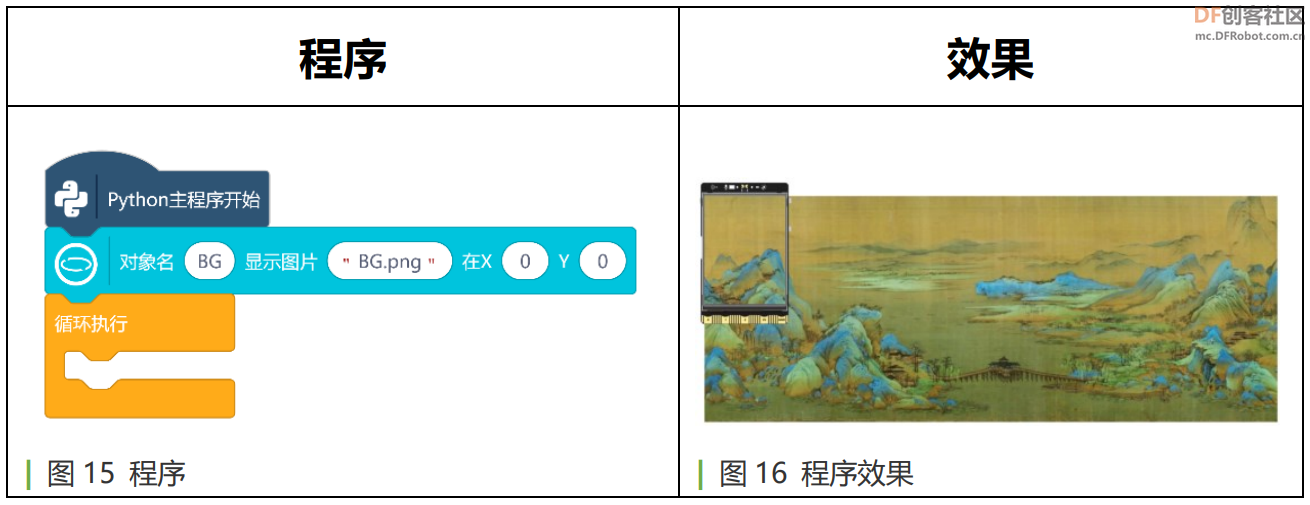
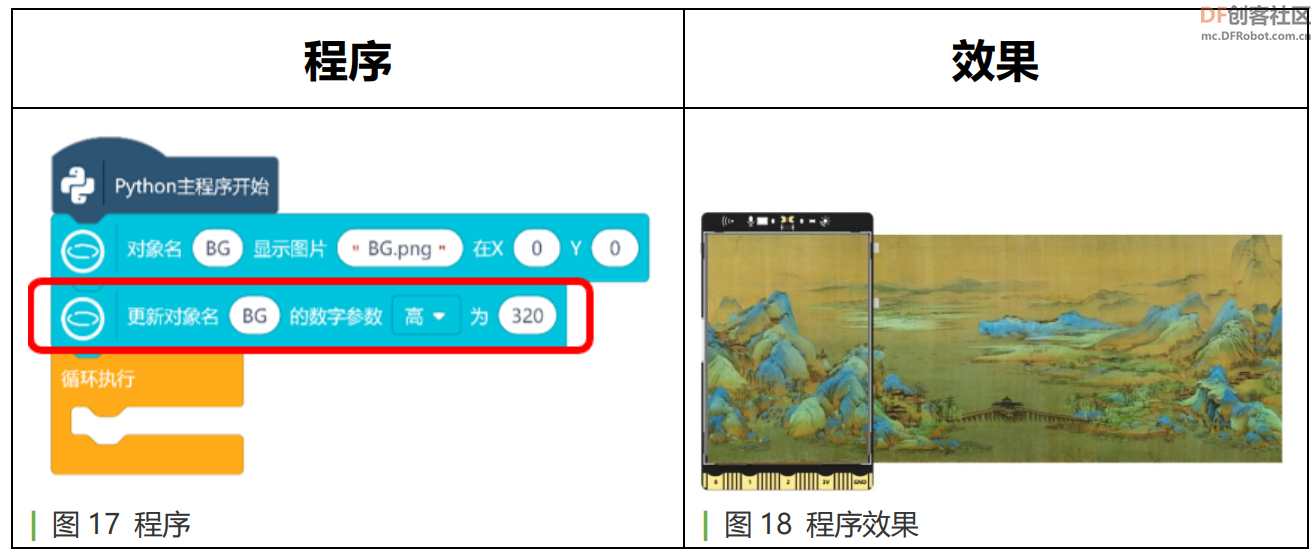
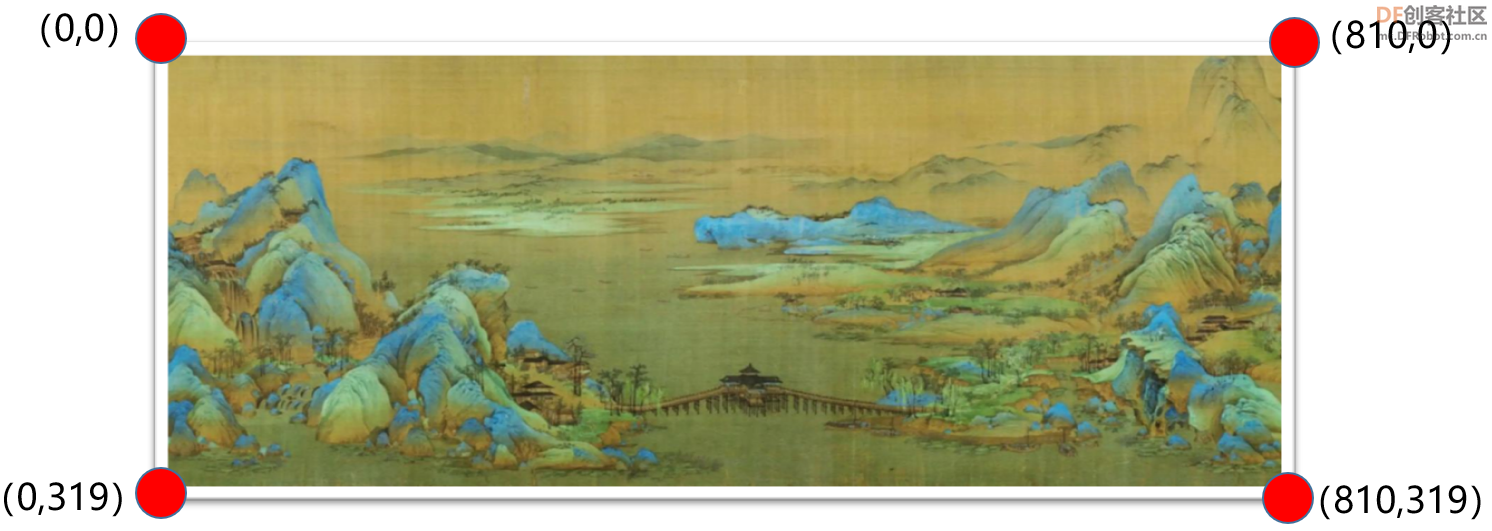
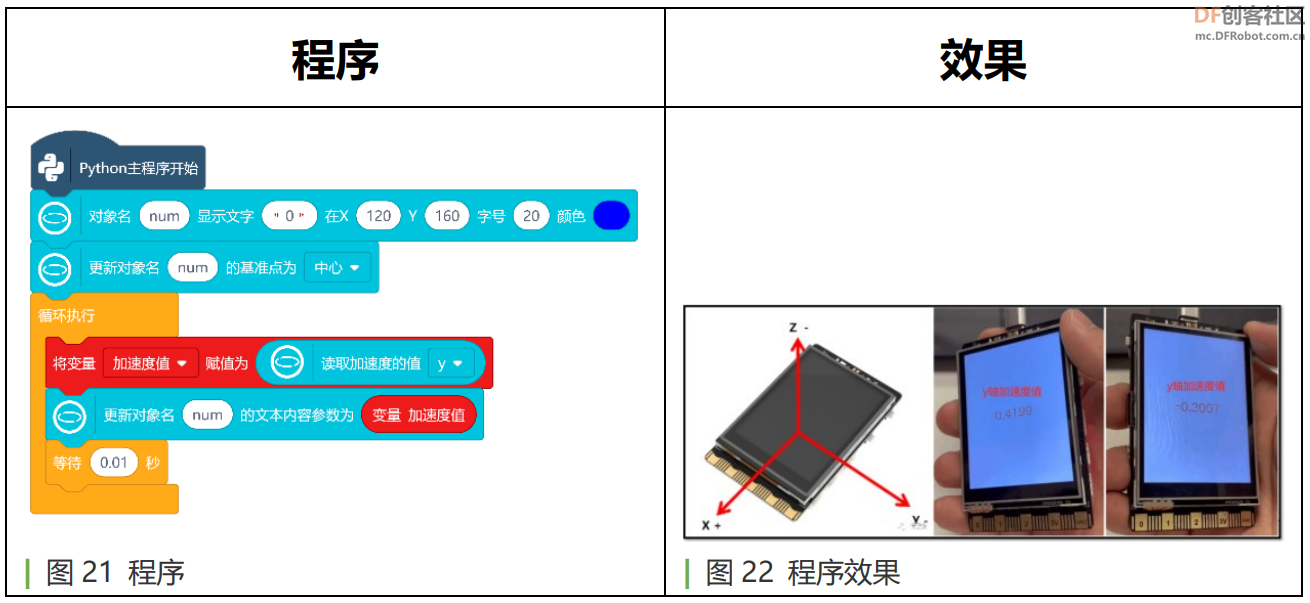
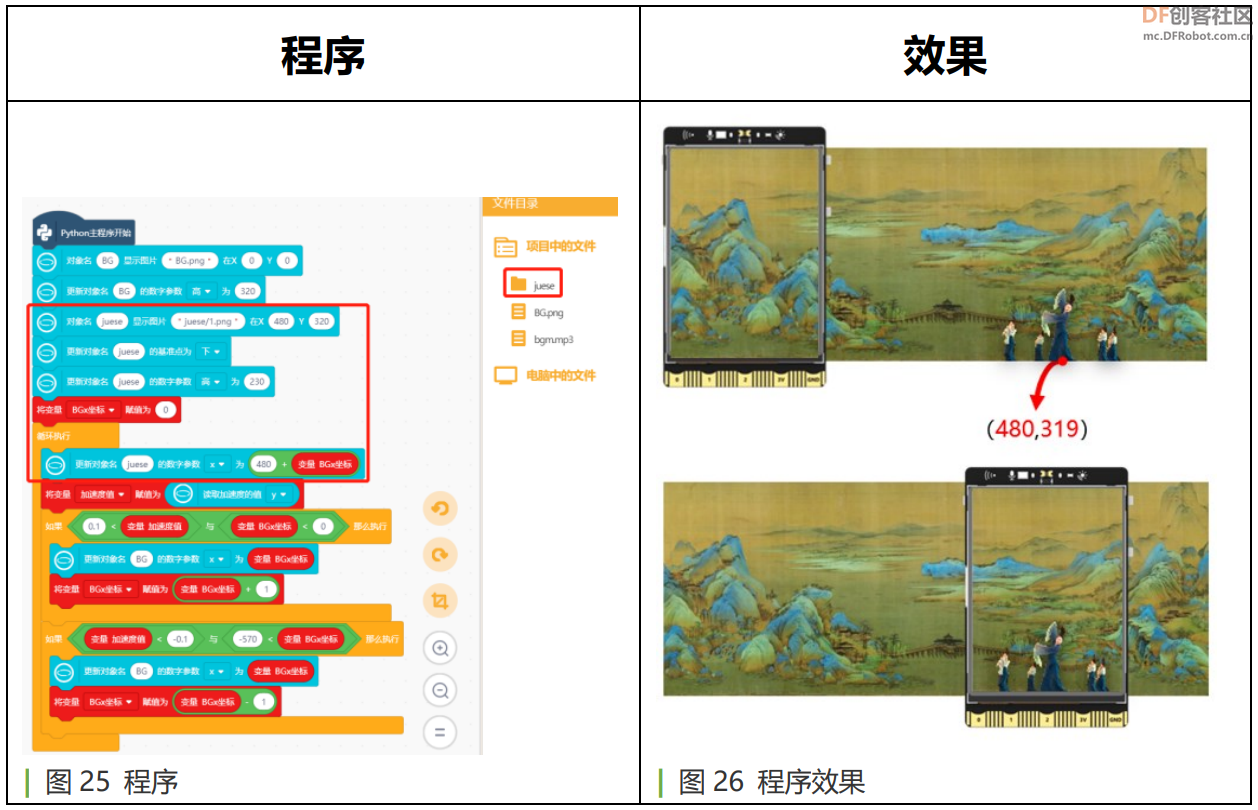
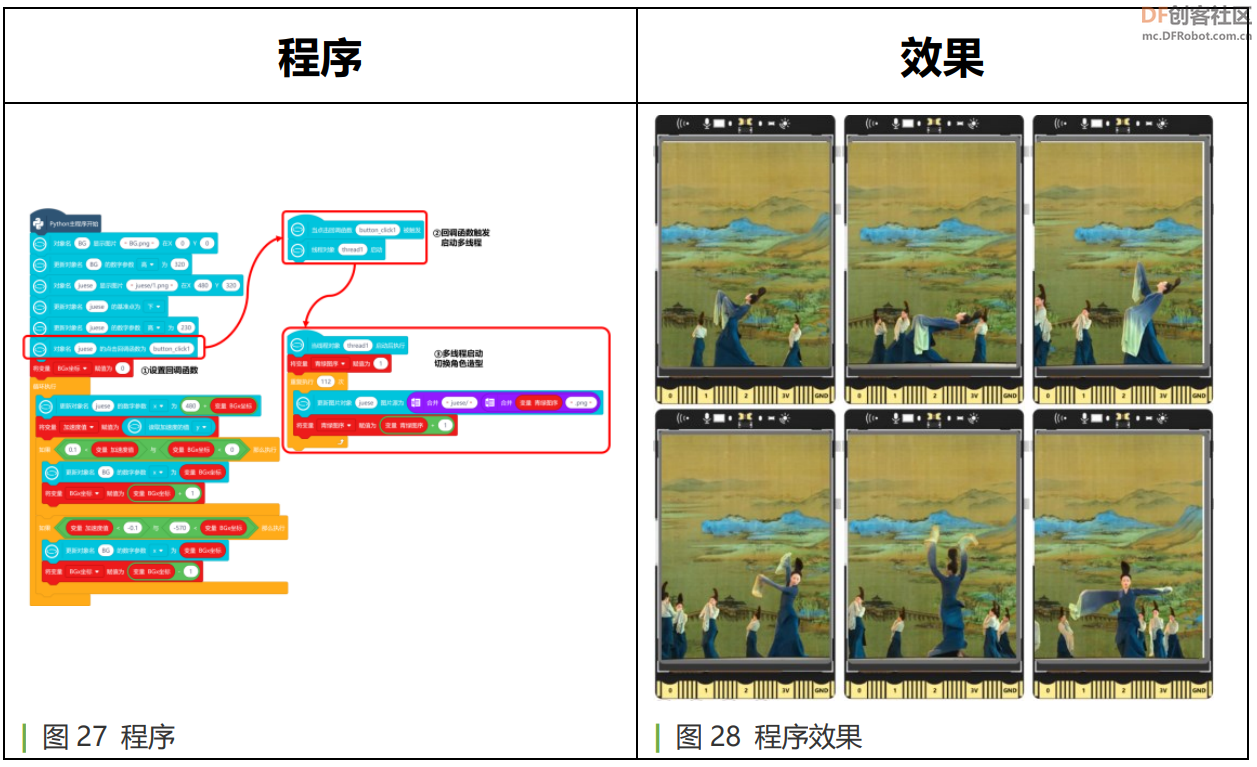
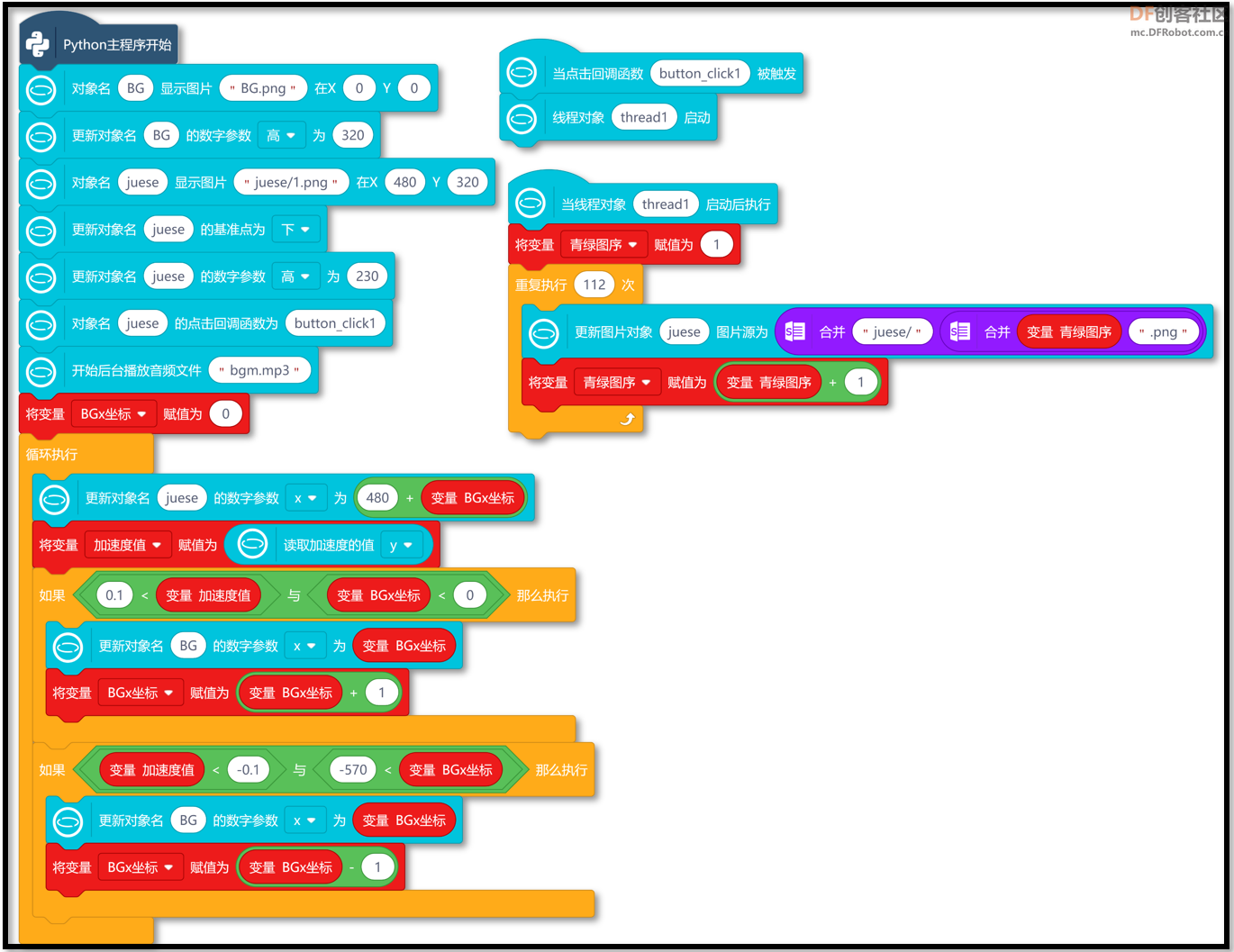
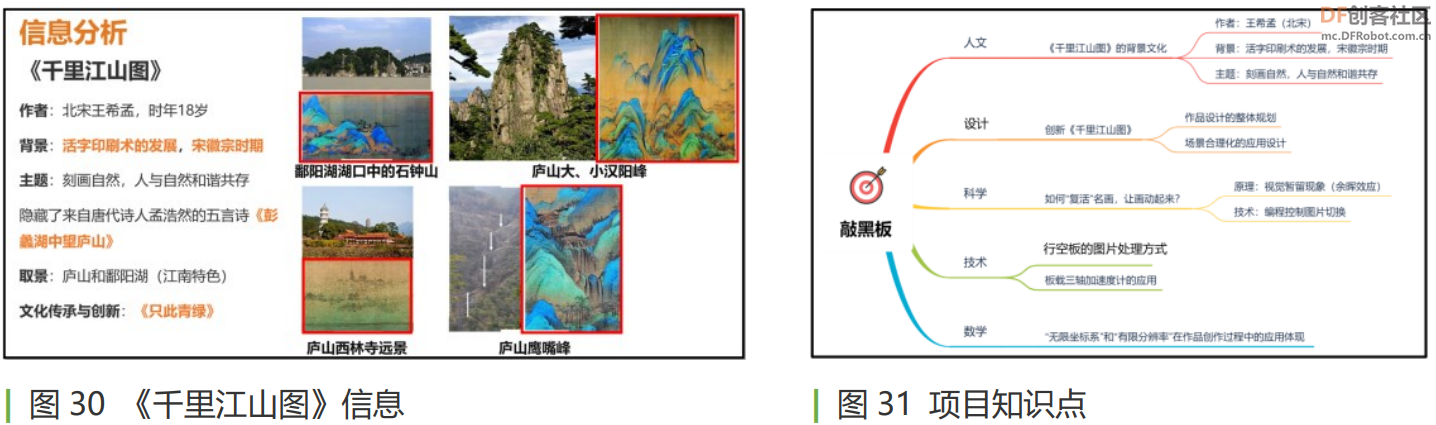
【设备连接】  【项目实现过程】 第一步:素材导入(扫码获取) 素材包含背景、音频和已处理过的舞蹈动作图。舞蹈动作图的格式为“.png”,以数字编号逻辑来命名,这样可根据通过控制变量的变化来实现图片的切换。  打开Mind+,将素材导入Mind+中。导入方式如图11:打开Mind+ — 选择Python模式 — 点击左侧“模块”编程 — 打开文件系统 — 选择项目中的文件 — 打开文件位置 — 将素材放入文件夹中。  | 图11 素材导入步骤 完成导入后,点击文件目录处的刷新按钮,即可在列表中查看到导入的素材文件。  | 图12 刷新查看素材文件 行空板连接Mind+平台如图13:点击Mind+左下角“扩展” — 在官方库中选择“行空板”,点击返回— 连接远程终端。连接成功后,则可以使用模块化的程序指令,控制行空板。  | 图13 行空板连接Mind+  | 图14 行空板模块化编程指令 第二步:将千里江山图放入行空板中 创建对象“BG”,将背景图显示在(0,0)位置。点击Mind+右上角的运行按钮 ,此时只能在屏幕中看见千里江山图的一个角落。  在设计图片显示效果时,为达到更好的观赏体验,可将背景图在行空板中显示的高度调为和行空板高度一致,宽度则等比例缩小。点击程序运行按钮后,则能看到高度较为完整的背景图了。  背景素材图的分辨率为3043*1200,行空板的分辨率为240*320,经过程序对图片高度调整后,图片的分辨率约为811*320。  第三步:能够左右移动赏画 在用行空板欣赏此画时,左右移动不能超过画的宽度,所以画在行空板中的x坐标移动范围为(-570~0),临界值即为行空板能看到画的最右边(x=-570)和最左边(x=0)的x坐标,y坐标恒为0。 当画的x坐标减小时,画面向左移动,我们则能够看到画面右边的风景,如果x坐标减小到-570,则画面不能继续移动。 当画的x坐标增大时,画面向右移动,我们则能够看到画面左边的风景,如果x坐标增大到0,则画面不能继续移动。  选择合适的交互方式来控制画面的移动,以增强体验感。行空板板载传感器非常丰富,还可以通过触屏进行交互控制,极大的增加了交互方式的多样性。对于我们赏画的功能来说,效果是左右移动,那直观又简介的交互方式则是手拿行空板微微左倾或者右倾来实现左右移动的控制。这就需要用到行空板板载的三轴加速度计进行左右倾斜检测。 在使用传感器之前,需要先进行传感器测试,了解传感器的检测范围,使用方式,以便找到合适的阈值用于程序设计中。  从测试效果来看,当行空板左倾时,y轴加速度值会随着左倾的幅度增加在0~1之间增大;当行空板右倾时,y轴加速度值会随着右倾的幅度增加在0~-1之间减小。所以检测行空板左倾还是右倾,则判断y轴加速度值的大小即可,如果大于0.1则左倾,如果小于-0.1则右倾(0.1约为微倾时读取的y轴加速度值)。 再结合到画面移动效果,要实现画向右移动(x增大),需满足两个条件:1.行空板左倾;2.画的x坐标小于最大值(0)。 同理,要实现画向左移动(x减小),需满足两个条件:1.行空板右倾;2.画的x坐标大于最小值(-570)。具体程序应用如图23。  第四步:加入角色 加入角色时,需要调整好角色的尺寸及为位置,在画中找到合适的位置(480,320),坐标点更新为角色的正下方,将角色的高度可调整为230。在程序中编写图片名时,“juese/1.png”表示文件夹“juese”中命名为“1.png”的图片。 当背景图在移动时,角色要和画一起移动,以保持画在角色上的位置不变,所以需要循环更新角色的x坐标。让角色x坐标=背景x坐标+480,这样就能保证角色在画的指定位置,随着画的移动而移动。  第五步:点击角色,实现互动 在能够让角色和画保持同步移动后,接下来就来实现点击互动的效果。角色是通过一段舞蹈逐帧剪辑下来的多张图片,按照数字序号逻辑进行的命名,当点击角色的时候,角色的按照图片命名的顺序快速切换,在画面中就能呈现出跳舞的动态效果。 在设计交互效果时,将对象“juese”设置为回调函数,能够检测角色是否被点击。当回调函数被触发(角色被点击)时,如果循环执行112次(共112张角色造型)切换造型,角色将会出现卡顿的现象,卡顿后角色切换到第114张的造型状态,中间切换过程无法正常展示,所以造型切换的程序指令需要放入主循环中或者是以多线程的方式来运行,本项目中以多线程方式来运行,这样可在触发角色跳舞时,能够继续实现赏画功能。  第六步:加入背景音乐 行空板外接USB喇叭后,可根据程序指令,后台播放音频文件。赏画与互动已经有了视觉和触觉的交互体验,加入合适的音乐,能够将用户带入到场景中,增强项目的体验感。 音频的添加,只需要在初始化中(主循环前)加入后台音乐播放程序模块。当程序启动时,就会音乐就会后台播放,同时还能进行赏画与交互。 【完整程序参考】  | 图29 完整参考程序 【使用感受】 此项目在交互体验的过程中,还是相对比较流畅。我也邀请了我的一些同事做体验测试,对测试反馈进行整理后如下所示: 1. 项目的新颖趣味程度较好,主题新颖; 2. 赏画时,画面移动的流畅度还可以进一步提高; 3. 在画卷中还可以加入更多的交互效果; 4. 作为项目的设计,缺少相关的提示符号。 除此之外,我自己在体验此项目的时候,也在思考项目的意义。从创作者角度来说,“复活千里江山图”需要先较为全面的了解此图。千里江山图的诞生也是当时时代背景的产物,记录当时的大好河山与千里风光。作为后人,既要有对传统文化的传承,也需要有自己时代的创新,用行空板“复活千里江山图”仅仅是我自己领域的创新,而“复活千里江山图”的方式非常之多,舞蹈、毅行、绘画、社会调研等等均是对文化的传承与创新。中华文化共传承,笃行思创新。我们一起来加油吧!  |
 沪公网安备31011502402448
沪公网安备31011502402448© 2013-2026 Comsenz Inc. Powered by Discuz! X3.4 Licensed