|
10298| 5
|
阿里云物联网应用1——智能灯光 |

|
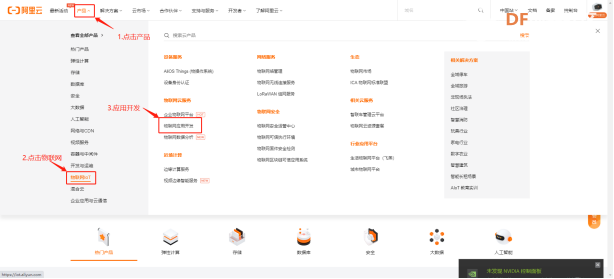
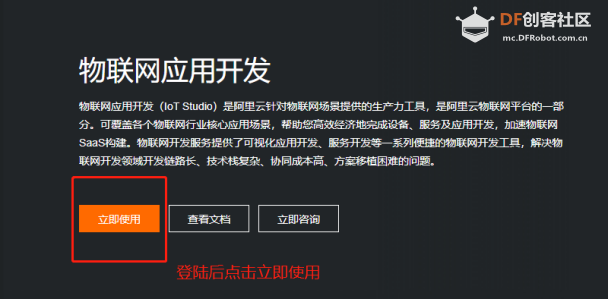
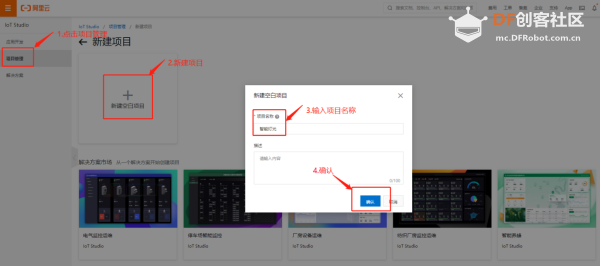
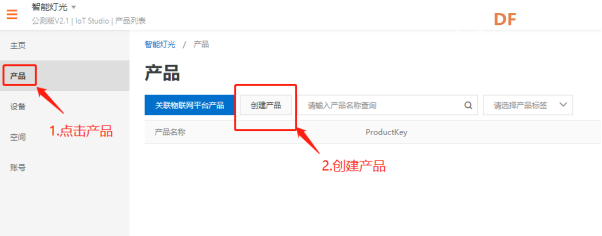
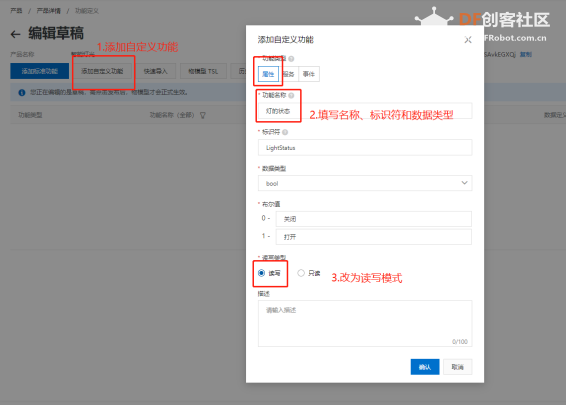
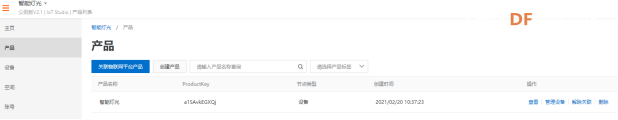
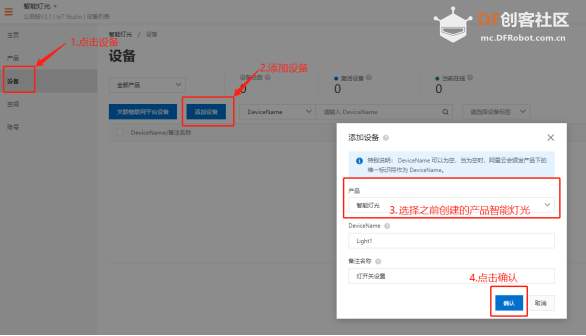
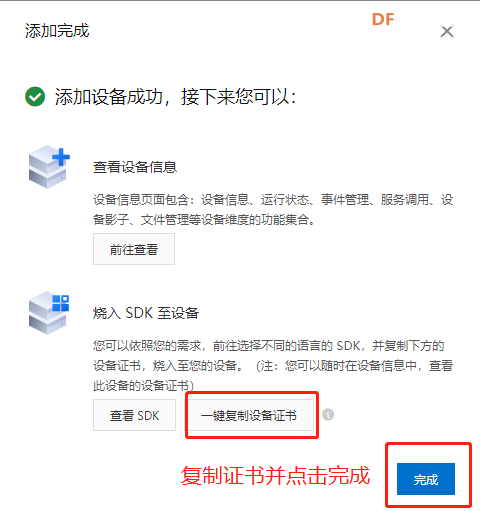
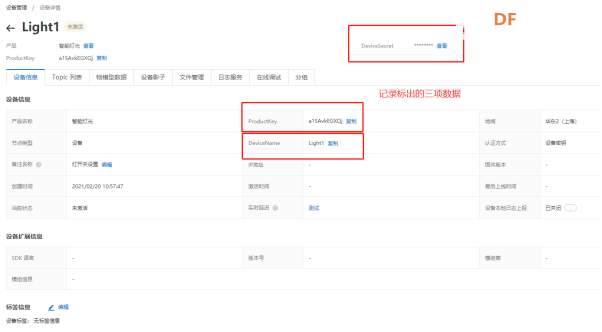
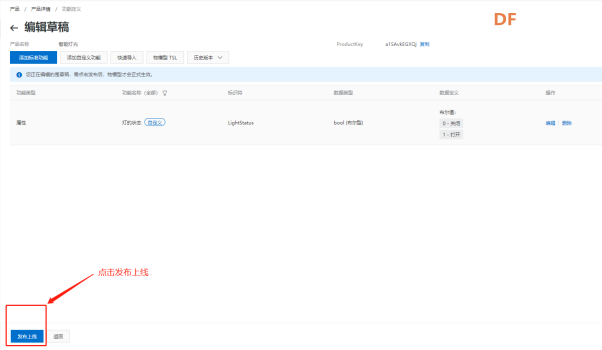
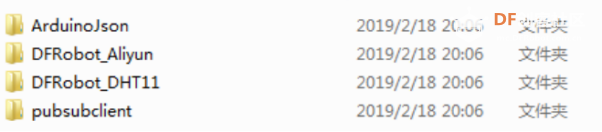
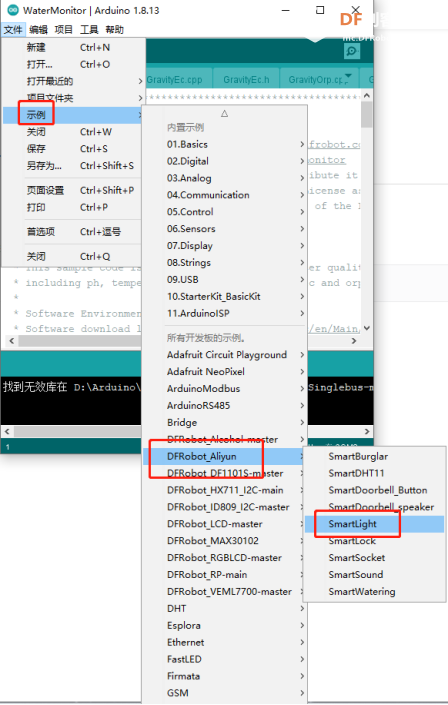
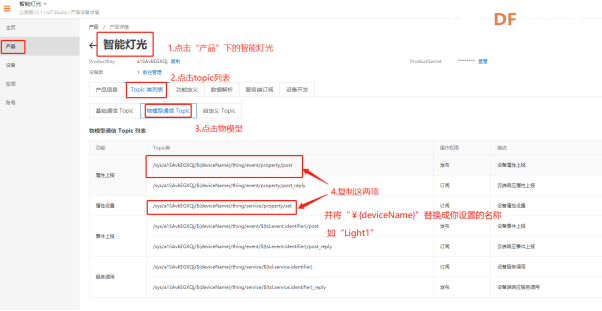
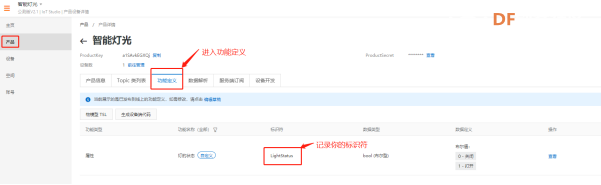
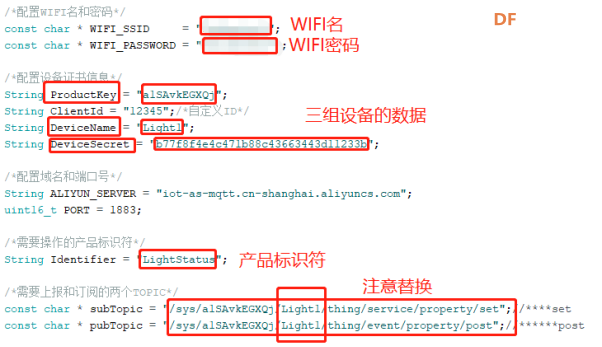
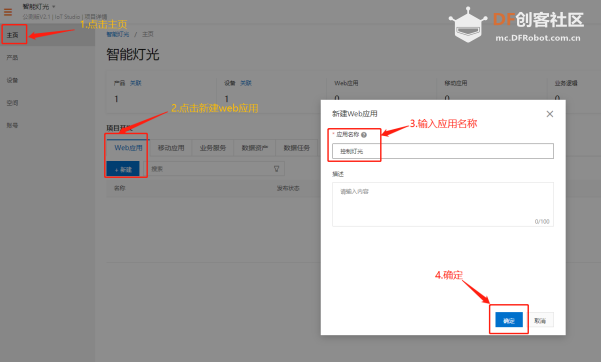
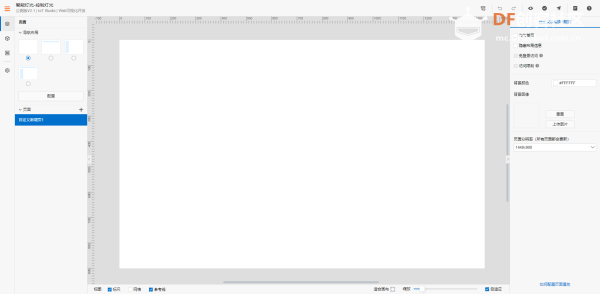
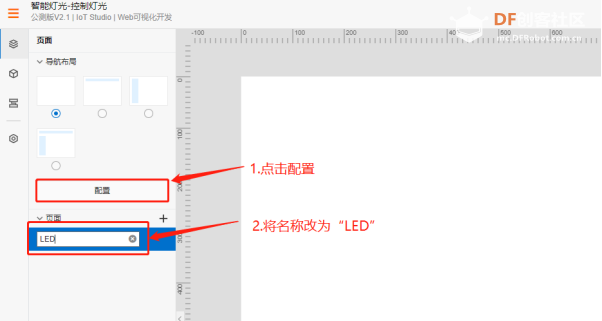
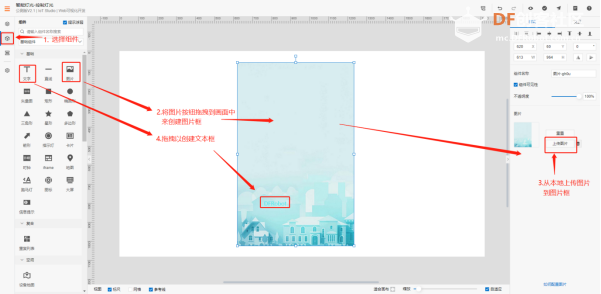
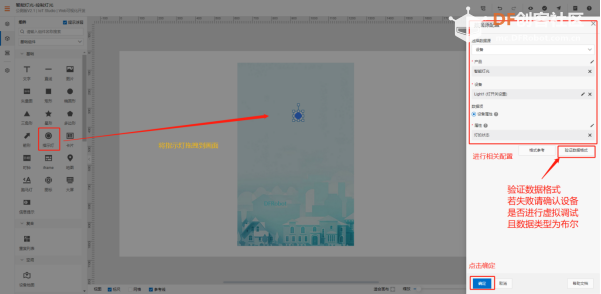
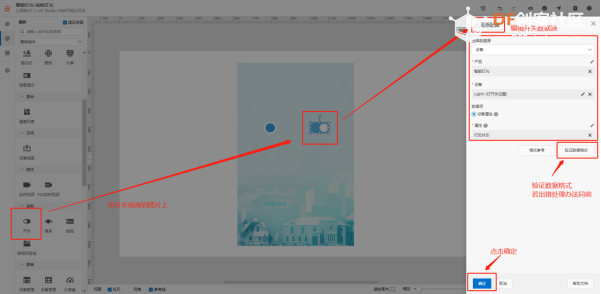
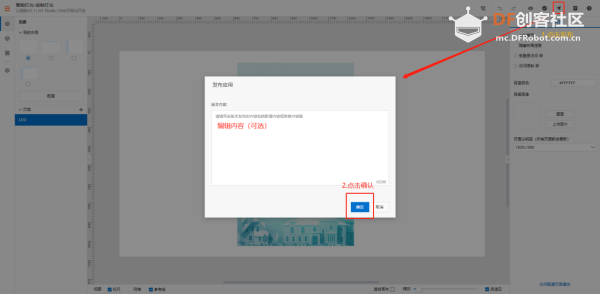
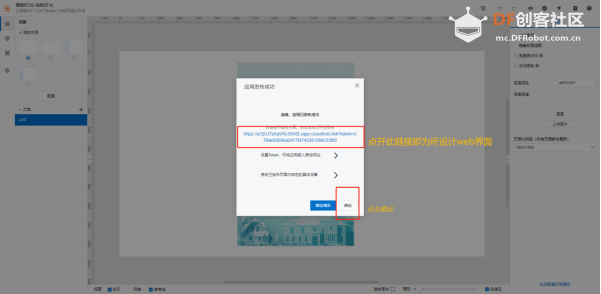
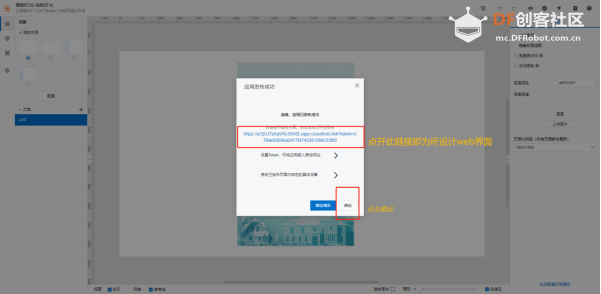
本帖最后由 泽雨 于 2021-2-23 18:23 编辑 3.1 应用一:智能灯光 1.首先打开阿里云官网,进入物联网应用平台  点击立即使用(需要登录)  2.新建项目,在项目名称框编辑,填写信息,如下图所示:   3.创建产品,在我们之前创建的智能灯光项目下创建名为智能灯光的产品,如下图所示:   点击完成,则会在产品列表出现一个名叫智能灯光的产品,点击查看。  定义产品功能 选择功能定义后再点击添加自定义功能为智能灯光产品定义一个灯工作 状态的属性, 灯有两种工作状态:亮灭,可用布尔型表示,其中 0 代表灯灭,1 代表灯亮。 如下 图所示:  点击确认,则会在产品详情页的自定义功能栏看到所定义的功能及标识符。   4. 为产品添加设备。为智能灯光生成一个设备,如下图所示:  复制证书(非必要)  查看并记录你的设备的三组数据   记录完成后将产品上线  5. 调试设备,按照下图所示将下拉选项全部调试一遍以记录数据 若不调试的话,之后 web 设计指示灯和开关验证数据格式会出错  6.将 DF 商城页面附件下载并解压到 Arduino IDE 安装目录下的 libraries 文件中  打开 Arduino IDE,点击文件->示例->DFRobot_Aliyun->SmartLight 项目 (注意开发板选择 Firebattle-ESP32)  修改程序——WiFi 名及密码,直接将其修改成能使用的 WiFi 即可,就不多说了,这 里主要介绍如何获取产品标识符、设备证书信息(ProductKey、DeviceName、 DeviceSecret)、及订阅和上报 TOPIC。设备信息证书。进入智能家居管理项目,在左 侧导航栏选择设备管理->设备,在设备列表中找到我们刚才创建的设备,单击其后的 查看,即可看到该设备的设备证书信息,如下图所示:    至此,智能灯光的 Arduino 程序修改完毕,此时编译上传至 ESP32 即可。执行 端已经 准备完毕。 现在来介绍如何创建一个 Web 可视化开发来实现对 LED 灯的控制和监测了。首先 是 Web 可视化开发的应用如下图所示在项目管理界面中点击主页然后点击新建。输入 名称后点击确认即可。  Web 页面编辑  Step1——点击配置按钮,然后将自定义新增页 1 改为 LED  Step2——添加组件为了美观,我们放上一张背景图,所以先添加一张图片,将图片拖 到画布中,设置为锁定。然后上传一张比较好看的图片。背景图原图如下。  添加文字——将文字拖到画布中,改为 DFRobot,将字体颜色改为蓝色,贴合背景色。  添加指示灯——将指示灯拖到画布中,然后配置参数,产品配置为智能灯光,设备配 置为刚才创建的设备 ,属性为灯工作状态,点击验证数据格式,再点击确定,这就配 置完成了.  添加开关——将开关拖到画布中,然后配置参数,产品配置为智能灯光,设备配置为 之前创建的设备,属性为灯工作状态,点击验证数据格式,再点击确定。  将指示灯和开关的颜色进行修改,符合背景图的颜色 可用账户设置(可选) Web 可视化如果要移植使用,需要绑定域名,为了安全需要,绑定域名使用阿里云设置了付费。 如果需要移植使用的,可参考应用设置->域名管理,CDN 付费原则。 如果只是个人 需要不必添加域名,默认系统的域名即可。  Web可视化发布 点击右上角发布选项,然后跳到第二张图,备注网页信息,直接点击确定,然后得到网页链接。 注意:如果不需要绑定域名,直接点击网页链接,不要点击其他选择。   Web 查看 Web的页面已经生成,可直接在网页上点击开关按钮,实物LED就会执行相应的命令 教程pdf附件见下  |
|
本帖最后由 kevin_wk 于 2023-2-1 16:55 编辑 这套代码在新版的阿里云Iot(现在的时间是2023-02-01)会有问题了,问题如下: LED灯会一直被关闭 问题原因: 新版的阿里云Iot,在添加完设备后,会为设备自动订阅如下主题:/sys/a17x7FncZl0/DPR-LED/thing/event/property/post_reply,如下图所示:  出现问题的地方是,当设备订阅这个主题:/sys/a17x7FncZl0/DPR-LED/thing/event/property/post_reply 后,调用如下方法 在函数setup()中调用: 阿里云收到该主题消息后,会在这个主题 /sys/a17x7FncZl0/DPR-LED/thing/event/property/post_reply 发送消息,而设备已经订阅了这个主题(在阿里云IOT Studio 中添加设备时,平台就自动为设备订阅了该主题,这是问题所在!), 故设备会收到这个主题上的消息,在串口窗口可以看到这个主题返回的消息如下: LightStatus 最终值为0,将会关闭LED:更糟糕的是,在 callback() 函数中接着执行如下代码: 在这个主题 /sys/a17x7FncZl0/DPR-LED/thing/event/property/post 上发送消息, 又引发回调函数 callback() 响应主题 /sys/a17x7FncZl0/DPR-LED/thing/event/property/post_reply, 就这样造成死循环,灯将一直被关闭。 在这里,希望官方验证下是否存在上述问题,考量下是否要更新下示例代码, 否则让学习者购买了套件,所有示例都运行出现异常,打击了初学者的信心,同时也有损自己品牌的口碑 |
 编辑选择奖
编辑选择奖
 沪公网安备31011502402448
沪公网安备31011502402448© 2013-2026 Comsenz Inc. Powered by Discuz! X3.4 Licensed