|
7555| 7
|
[项目] 为 SIoT 写一个物联网设备管理插件 |

|
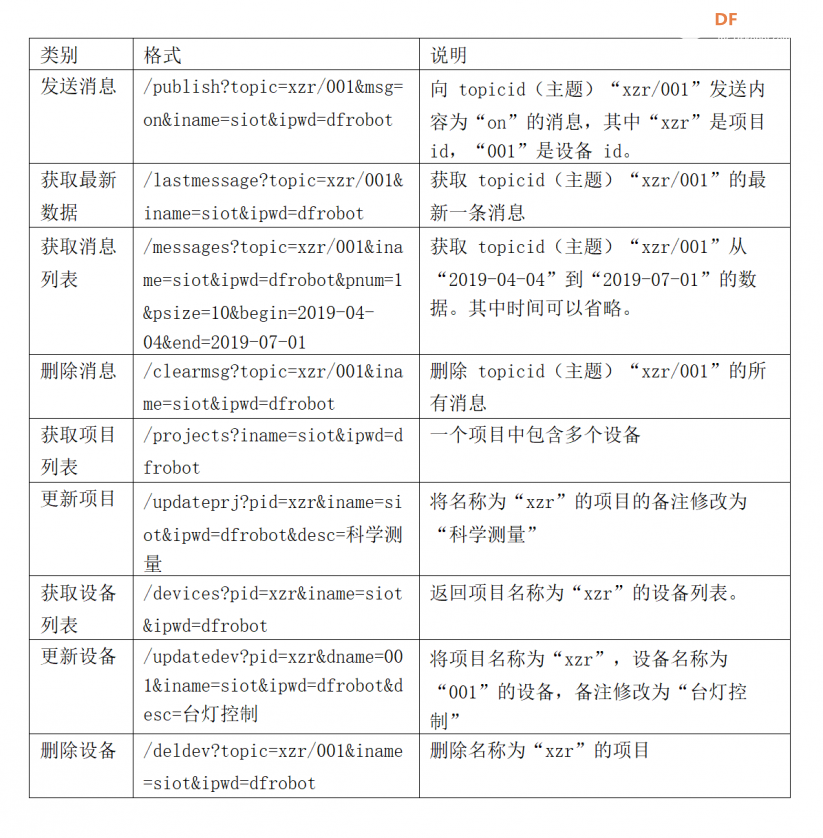
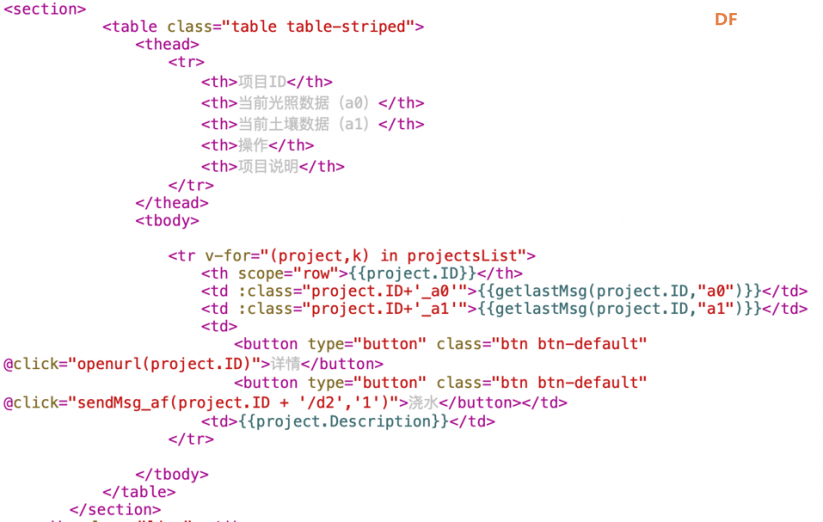
本帖最后由 木子呢 于 2021-4-9 11:14 编辑 为 SIoT 写一个物联网设备管理插件 浙江省温州中学 谢作如 SIoT 是一款简单易用的 MQTT 服务器软件,也是“虚谷物联”项目的核心软件之一。SIoT 不用安装,也不用注册、设置,一键运行后,其他物联网设备(如掌控板)按照一定的规范接入即可正常使用。正因为这一点,SIoT 得到创客老师们的热捧,成为中小学物联网教学的重要支撑软件。 但是,能不能用 SIoT 做一个真实的物联网项目?比如智慧农场、校园气象站、门禁系统等。我们会发现,功能实现并不难,但管理设备不太方便。SIoT 毕竟是通用的 MQTT 服务器,在线设备管理之类的功能,只能自行开发,难度就有点大。因而,不禁冒出一个大胆的想法:能不能为 SIoT 编写一个插件,让这个通用的 MQTT 服务器变成可以商用的物联网系统管理平台? 一、为 SIoT 编写网页插件的可行性分析 作为 SIoT 的开发团队成员,我对 SIoT 的原理还是比较清楚的。SIoT 运行后,会启动两种网络服务,一是 MQTT 服务,作用是处理 MQTT 消息;二是 Web 服务,用来运行 Web 管理页面,实现在线管理。具体工作流程如图 1 所示。  图 1 SIoT 的工作流程简介 SIoT 是一个绿色软件,主目录下文件夹“static”中存放的是 SIoT 的 Web 管理页 面,如图 2 所示。需要强调的是,SIoT 的 Web 管理页面和 SIoT 服务器之间是利用 WebAPI 的方式交互数据的。也就是说,和我们传统的动态网站开发方式不同,Web 管理页面并不是去读数据库,而是发送特定的 Web 请求,SIoT 再返回相应的数据,实现页面管理功能。这种软件设计能够将不同的网络服务隔离,开发效率更高。  图 2 SIoT 的文件目录 用记事本打开“static”中的 Html 文件,如“devices.html”。在源代码中可以看到其使用了目前最热门的 Web 前端框架 vue.js 技术,如图 3 所示。前端页面设计和后端数据隔离的,是现在最主流的 Web 开发模式。那么,我们的思路就呼之欲出了:只要在 SIoT 的管理页面上,按照既定的 API 规范,就能实现我们预设的功能了。如果同样采用 Vue.js 编写,那和现有的 Web 页面结合更加紧密。作为曾经开发过多个网站的资深网管,编写这样的页面,技术上不算太难。  图 3 devices.html 文件的代码 二、SIoT 的 API 功能简介 我曾经在 SIoT 的文档中,提供过一个有趣的范例,即在 PPT 和Doc 中插入超链接,就能通过 SIoT 控制掌控板的开灯、关灯,甚至可以和 Mind+中的角色互动。这一功能的实现,其实就是利用了 SIoT 提供的 WebAPI。只要通过浏览器访问特定的地址即可。 地址:http://SIoT 的IP:8080/publish?topic=xzr/001&msg=on&iname=siot&ipwd=dfrobot 这里的“SIoT 的IP”指运行 SIoT 的电脑 IP 地址,iname 和ipwd 要替换为 SIoT 的用 户名和密码。 那么 SIoT 究竟提供了哪些 API?打开 SIoT 的使用文档,在“高级操作技巧”的“3. WebAPI”部分,可以看到具体的 WebAPI 清单,如表 1 所示。 表 1 SIoT 的 WebAPI 一览表  SIoT 文档地址:https://siot.readthedocs.io/ 三、“智慧农场”管理插件的编写(文末附件) 我们准备利用 SIoT 来开发一个学校智慧农场的项目。这个项目事先定义了物联网协议MQTT 的各种细节,如每个物联网终端节点的名称为“sf”加局域网 IP 地址的尾号,终端上的传感器或执行器模块,用连接的引脚编号来命名,如 a0、d2。这样一来,每一个模块都有唯一的 TopicID,如“sf88/a0”表示名称为“sf88”的终端上的设备“a0”。 其中“a0”接光线传感器,“a1”接土壤湿度传感器,“d2”则接电磁阀。这个插件的作用,是要将所有的终端信息显示在一个页面上,并能够用网页按钮的方式进行浇水, 也就是给“sf88/d2”的 TopicID 发送特定的消息。 1) 第一步:新建网页 复制“devices.html”文件,重命名为“sfarm.html”。然后在“modules”文件夹中,也将“devices.js”文件复制一份,改名为“sfarm.js”。当然,每一个页面上都要做好超级链接,这些都是最基础工作,不再赘述。 接下来需要修改“sfarm.html”文件。核心工作是修改“<section>”和“</section>”之间的内容。当然,这要求懂一点 HTML 语法和 Vue.js。我也是边读Vue.js 教程,边请教身边的专家,然后照猫画虎写的,如图 4 所示。  图 4 “sfarm.html”中修改后的代码 2) 第二步:编写 js 代码 设计好网页后,最难的工作肯定是编写 js 代码。因为需要写的内容有点多,这里重点介绍“sendMsg_af”的函数。这是供“sfarm.html”上的按钮来使用的。如何实现“浇 水”?其实就是发送一个内容为“1”的消息。
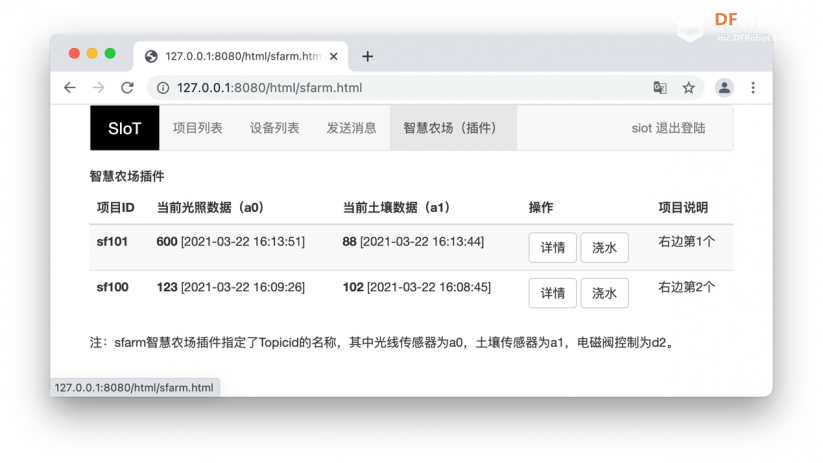
3) 第三步:效果测试 运行 SIoT,打开 Web 管理端,即可看到多了一个名为“智慧农场”的栏目。点击后, 就会看到所有的设备都列出来了,在一个表格中显示了最新的光照和土壤湿度数据,如图5 所示。点击“浇水”按钮,就能给相应的 TopicID 发送消息。  图 5 插件测试界面 四、插件编写给“虚谷物联”带来了新玩法 这个“智慧农场”插件一经展示,就赢得了很多老师的好评和关注。有希望提供开发教程的,也有提出新的需求的。毫无疑问,这种开发插件的形式,给“虚谷物联”带来了新拓展思路。比如: 1) 编写一个校园气象站的插件,在一个页面上呈现最新的温度、湿度、光照、风向、 风速等信息。 2) 编写一个会议室门禁管理插件,可以远程开门,可以遥控空调,还可以显示摄像头 画面呢。 3) 将智慧农场的管理功能,加在学校网页的某个栏目上,看起来就像定制开发的软 件。 4)…… 我始终认为,只有在真实的情境中应用,创客作品的制作,STEM 项目的研究才显得更有价值。给 SIoT 编写插件的最重要意义,在于将技术门槛降低了,物联网技术的应用显得越来越简单,开发真实应用不再困难。目前,SIoT 的开发人员已经准备在下一版优化代码,让编写插件的技术难度变得更低。到那个时间,相信会有越来越多的中小学智慧校园系统中,运行着中小学生自主编写的各种智能应用。
 智慧农场插件说明.zip 智慧农场插件说明.zip |
 沪公网安备31011502402448
沪公网安备31011502402448© 2013-2026 Comsenz Inc. Powered by Discuz! X3.4 Licensed