|
3351| 0
|
【PBL项目实战】户外智慧农场项目实战系列——3.云端可视... |
|
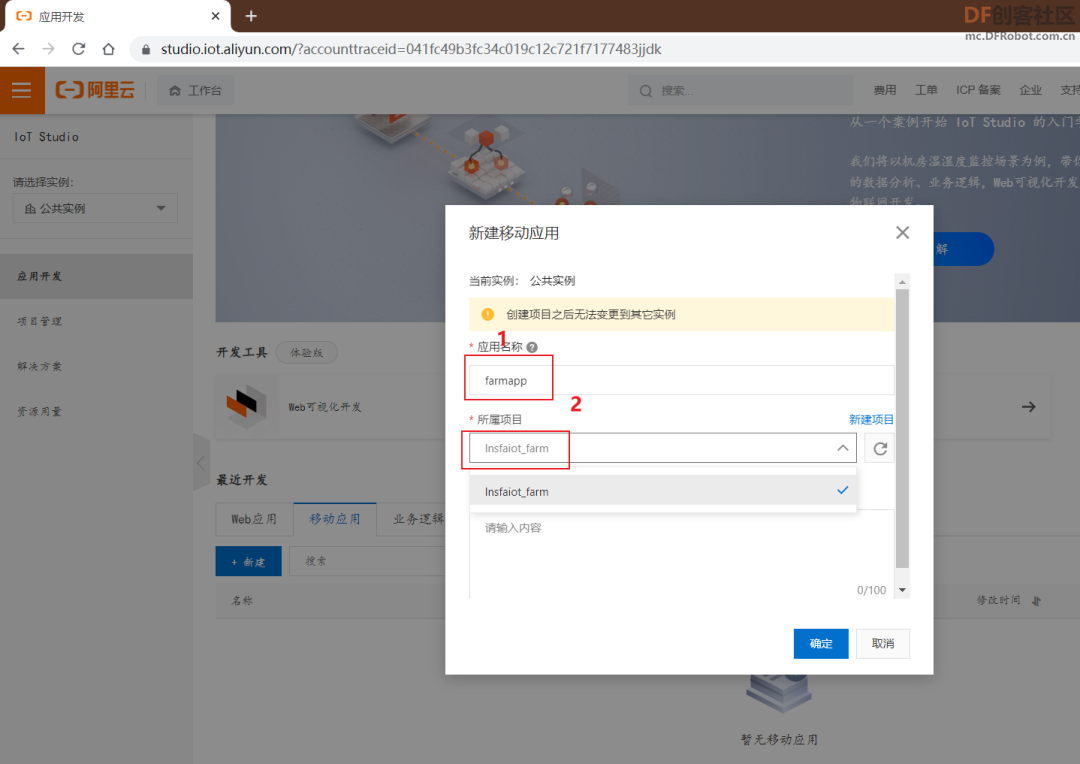
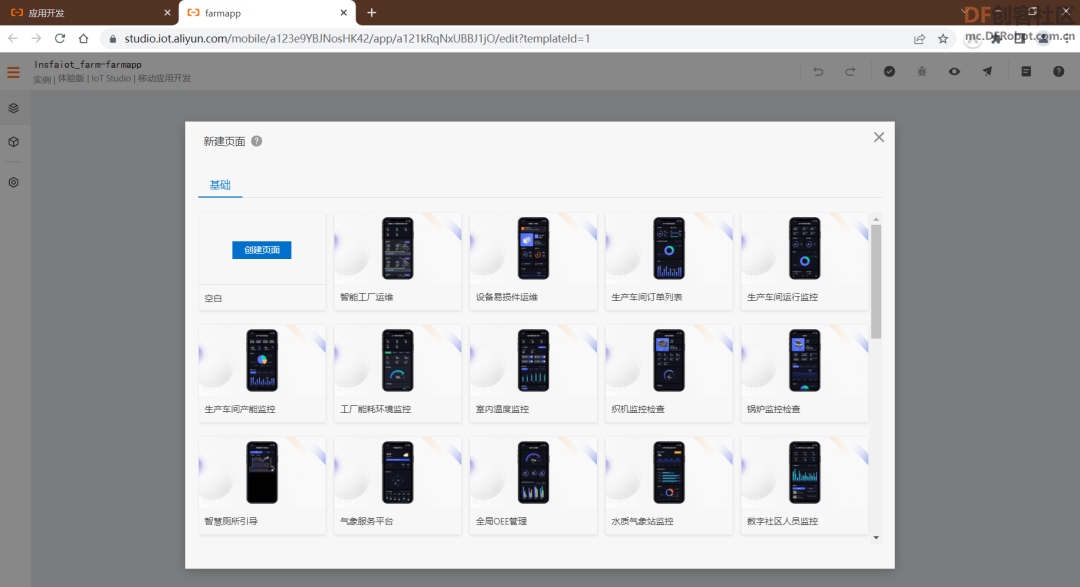
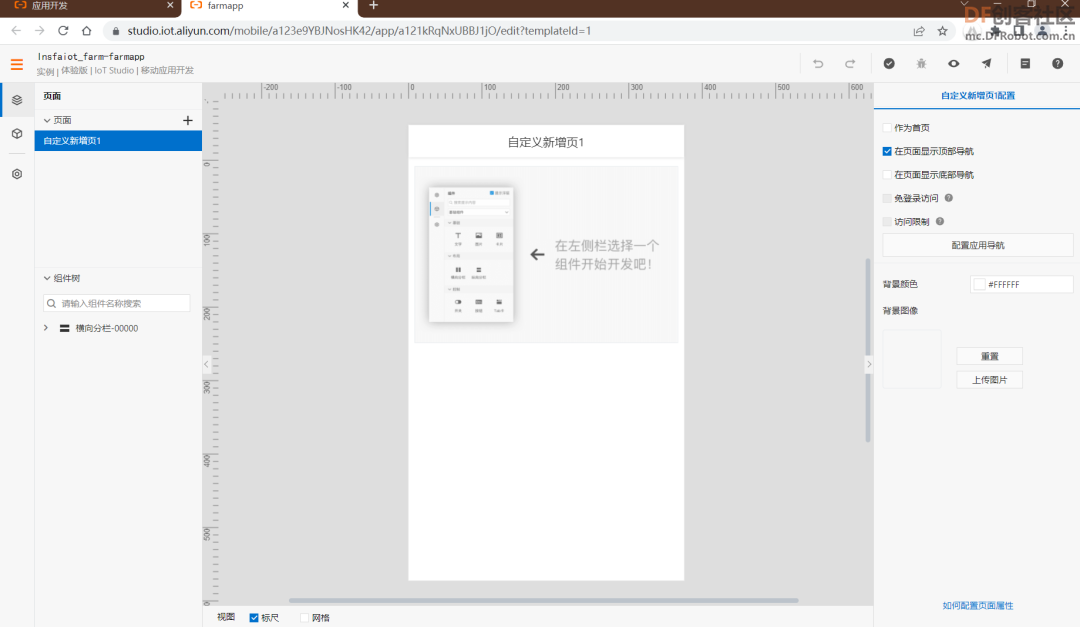
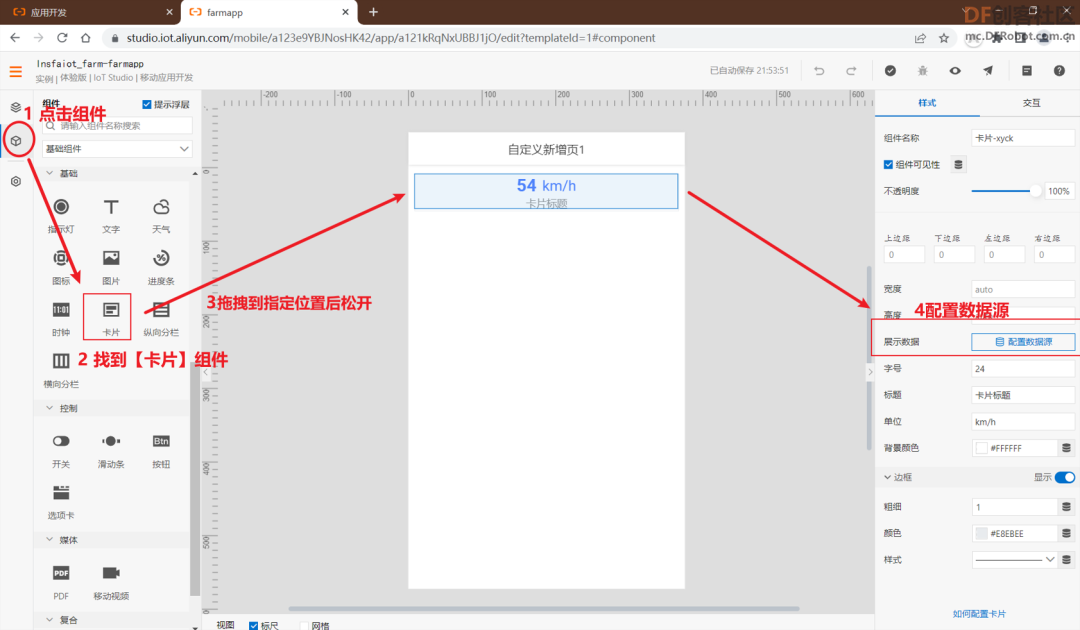
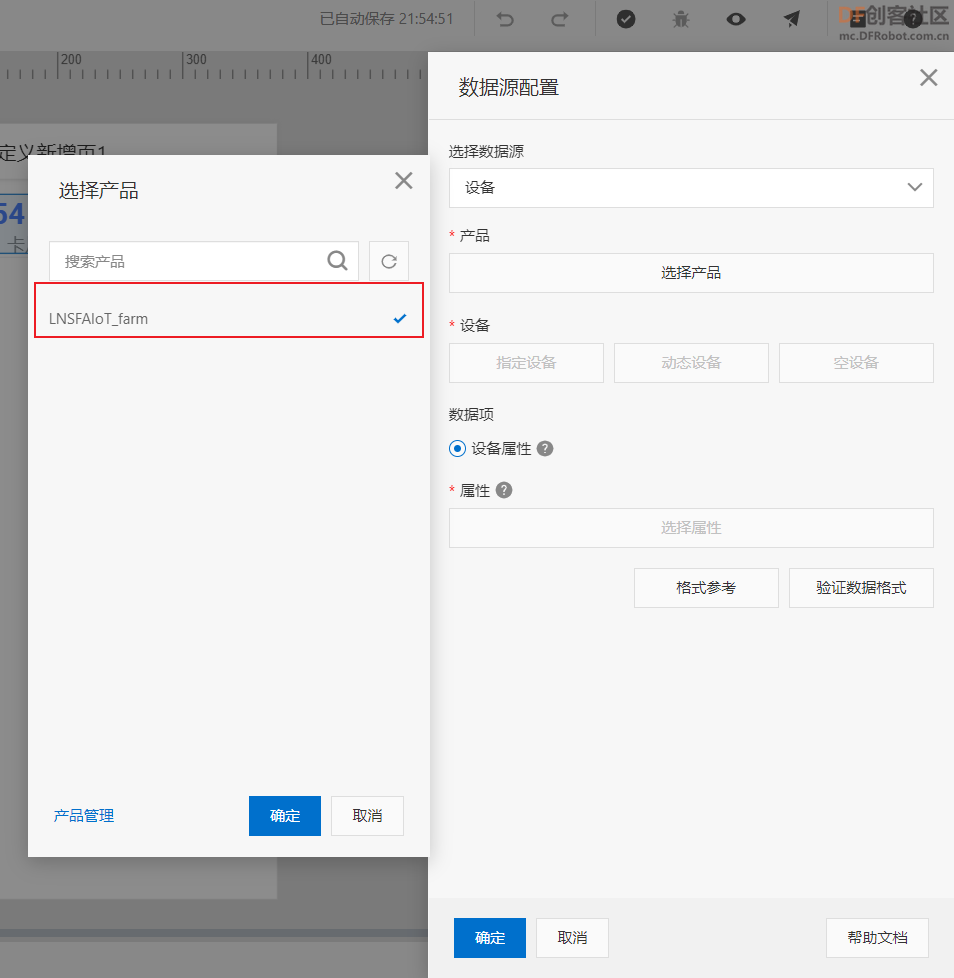
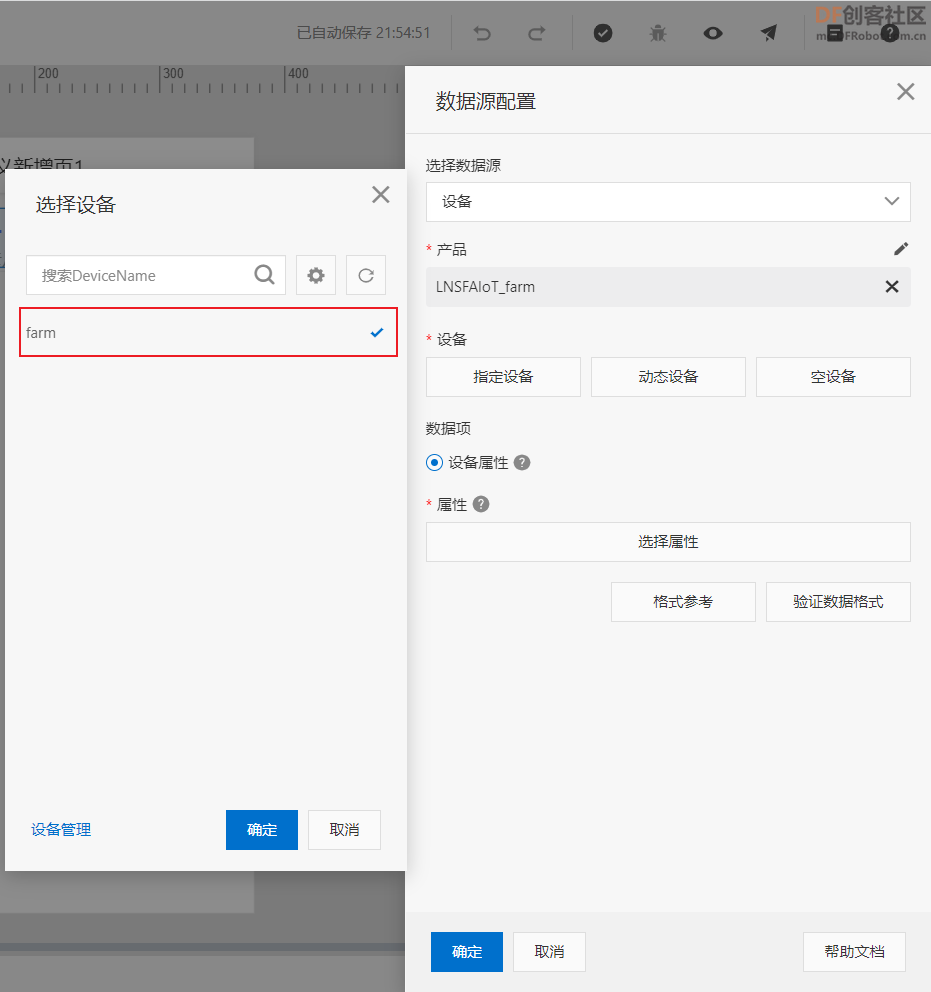
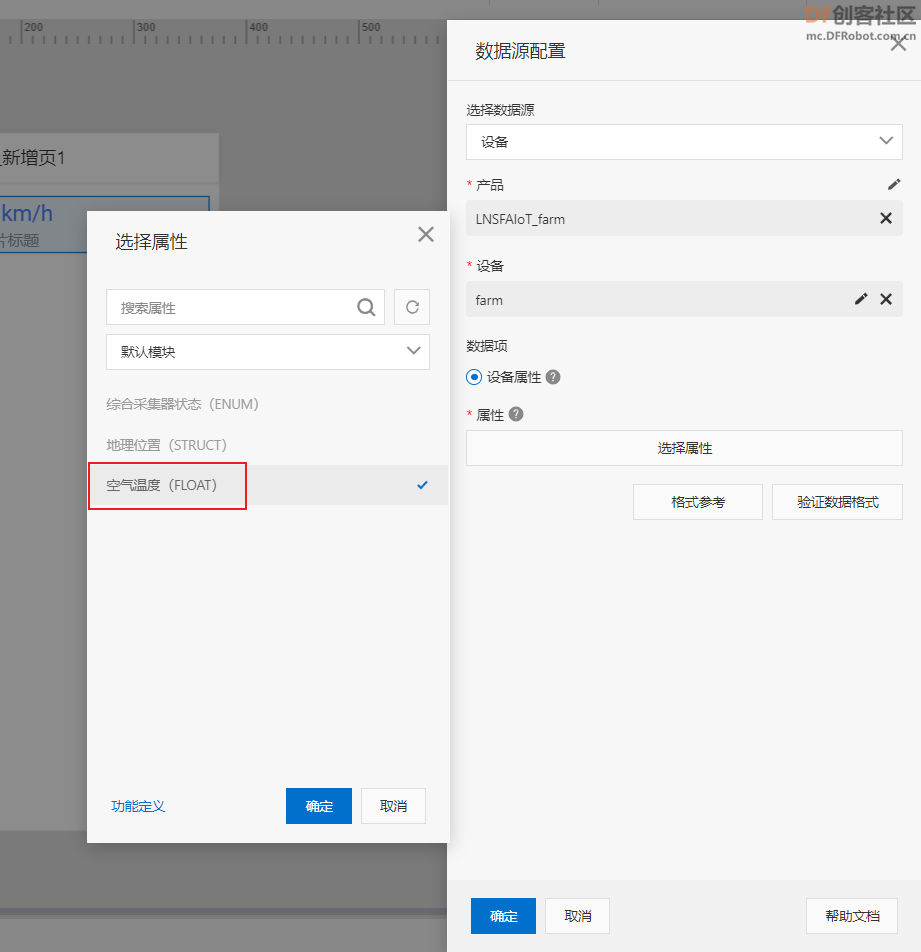
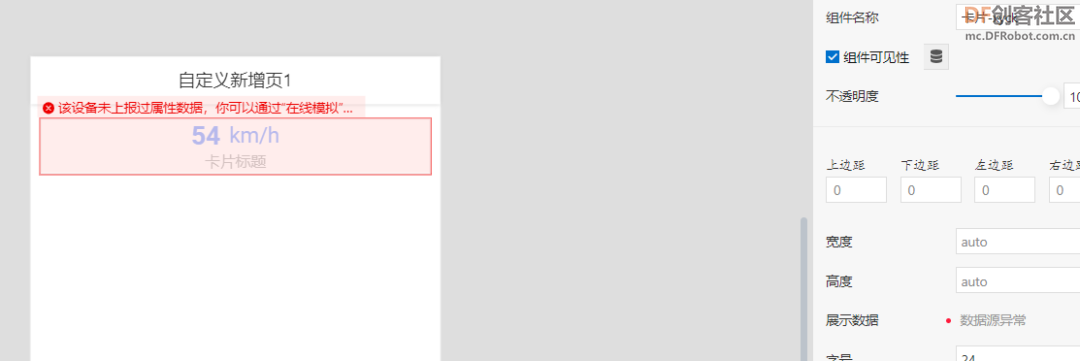
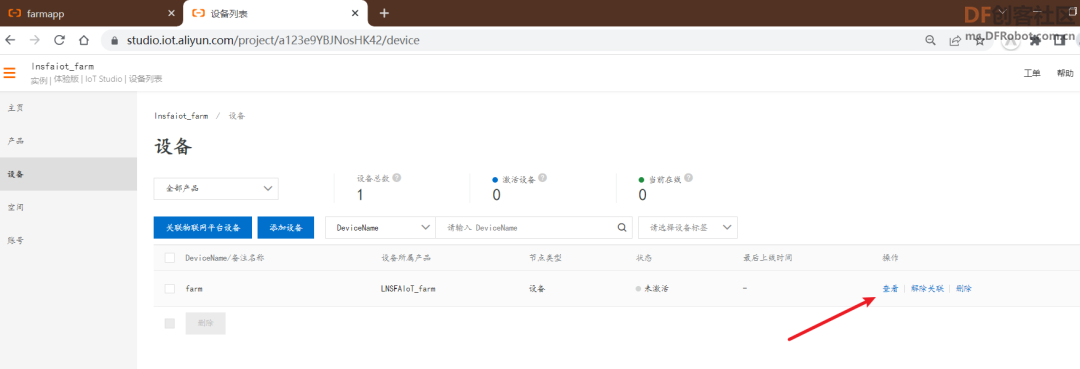
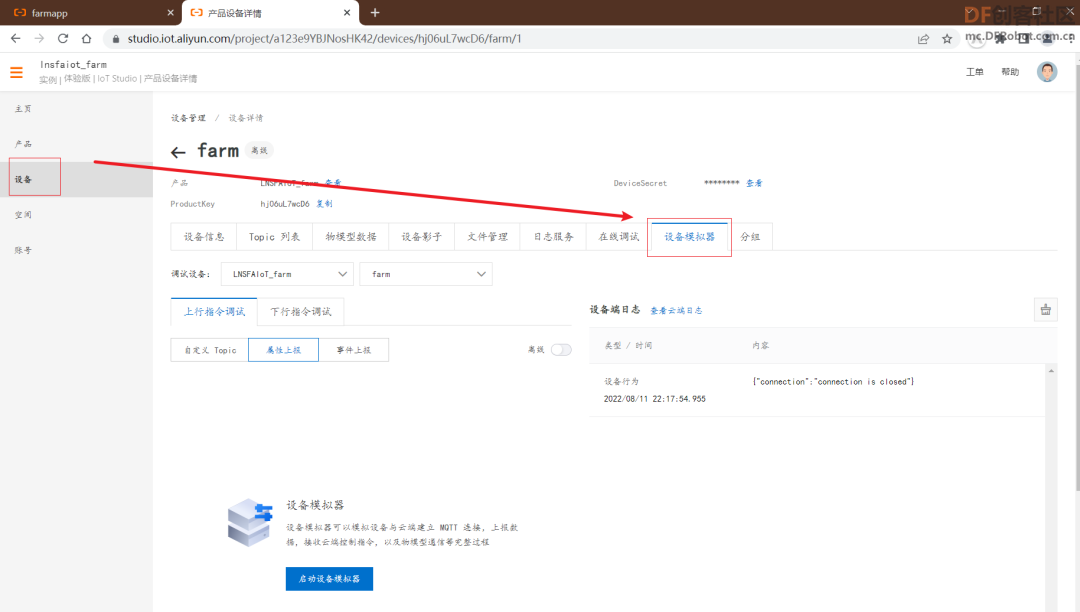
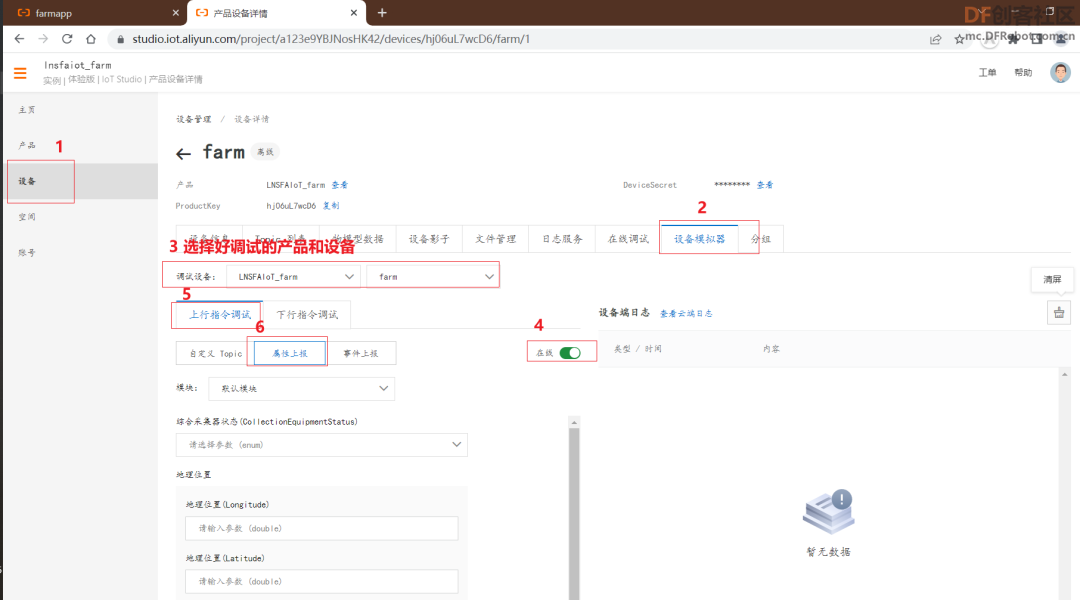
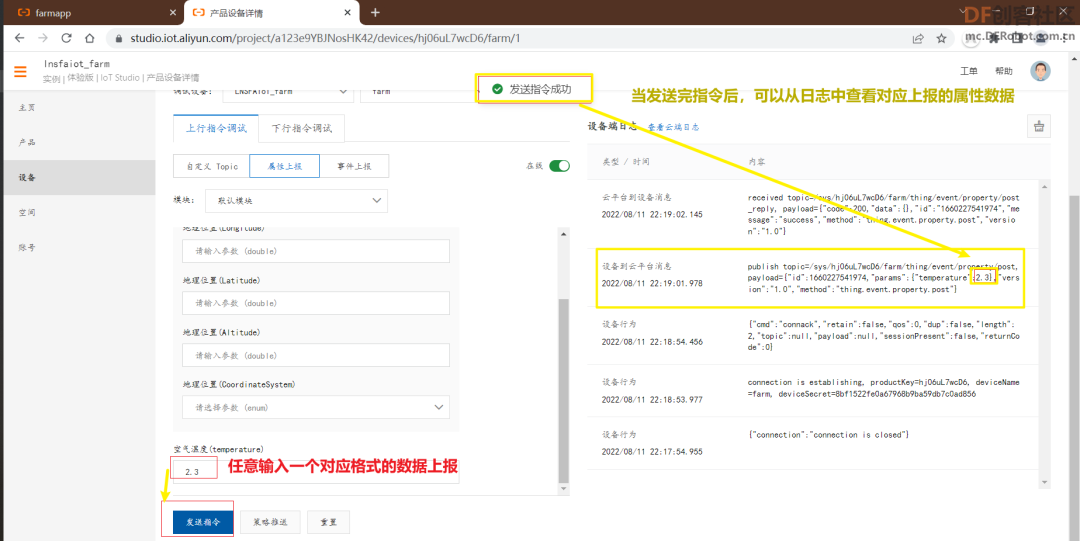
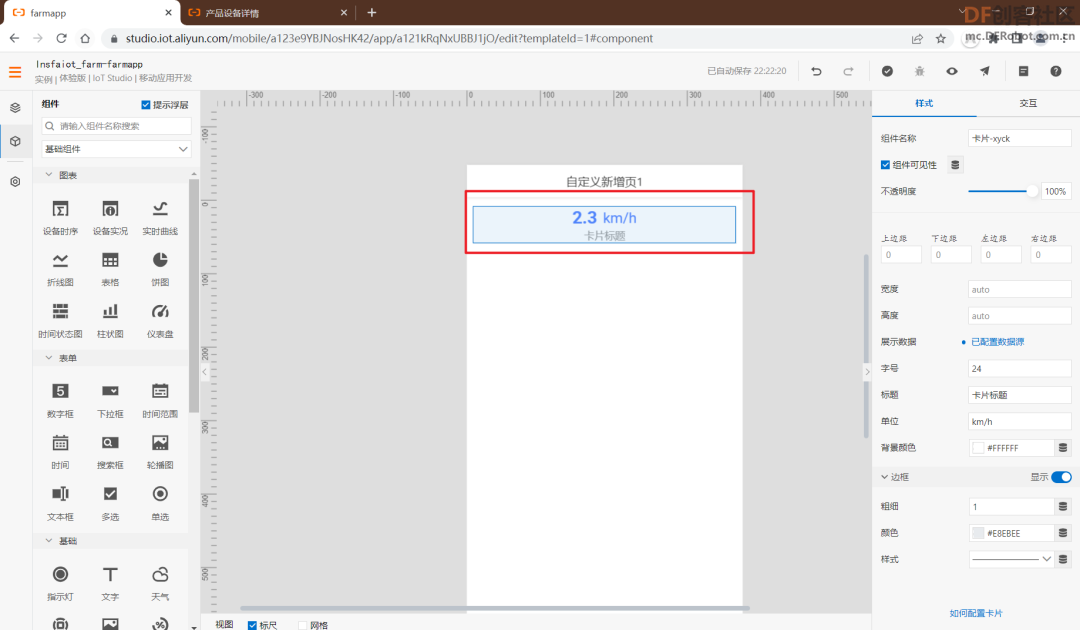
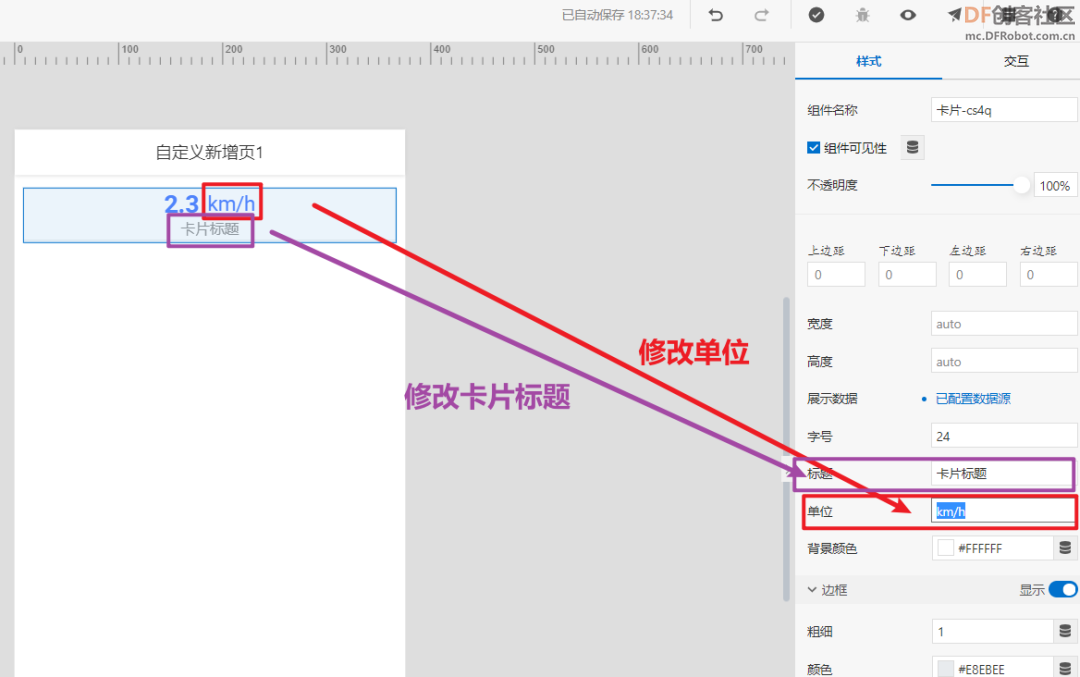
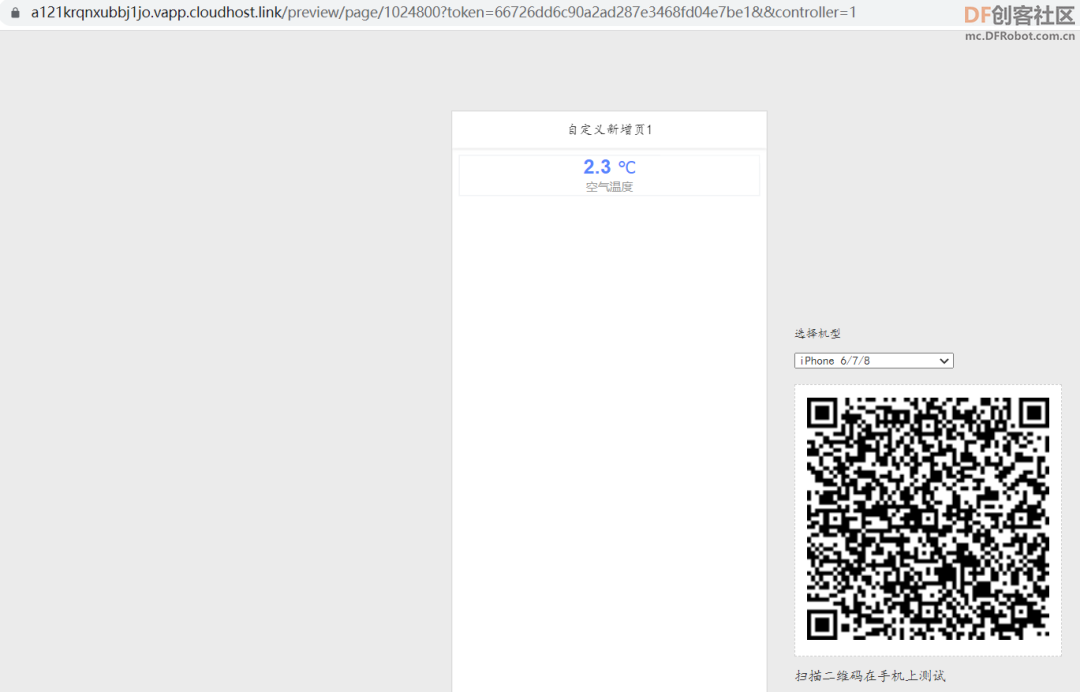
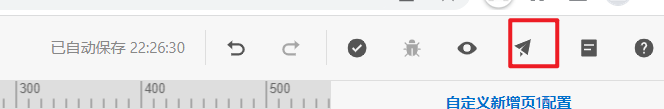
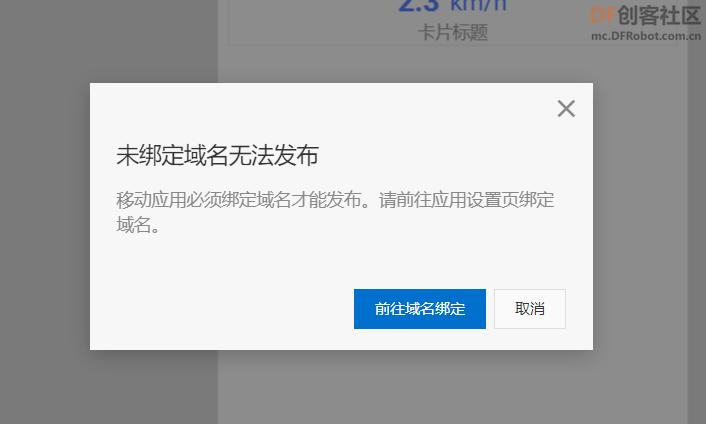
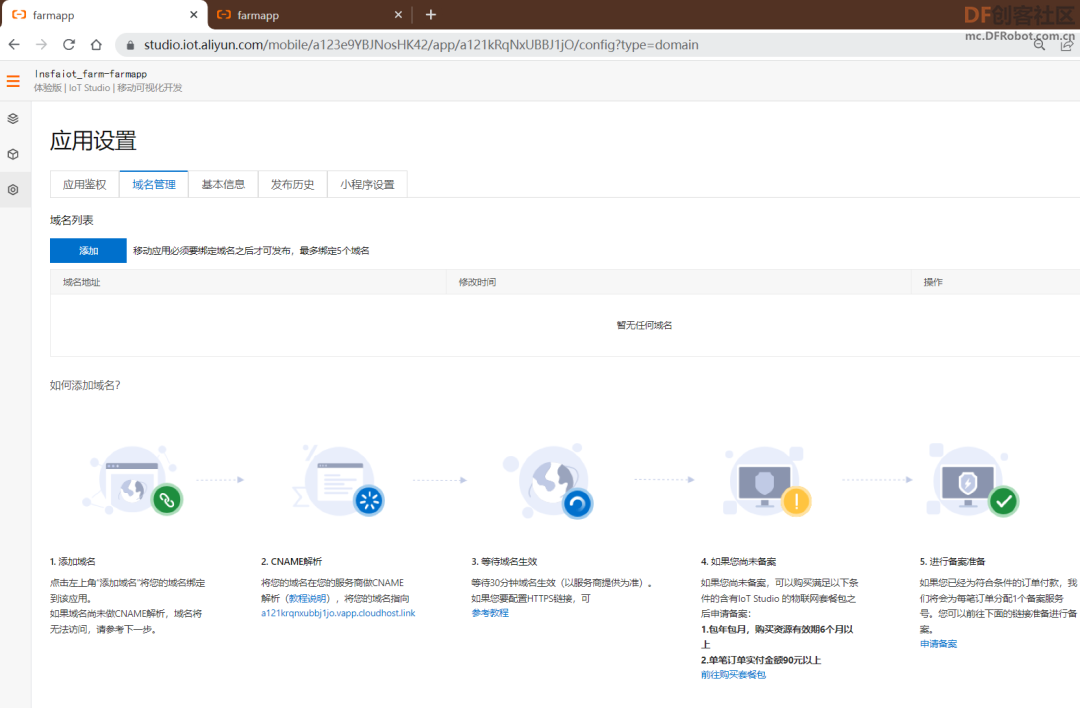
本帖最后由 岭师人工智能素养教育共同体 于 2022-10-4 13:19 编辑 【PBL项目实战】户外智慧农场项目实战系列——3.云端可视化页面开发及设备数据源的配置与调试 本系列以户外智慧农场项目实战为项目式学习PBL案例,主要讲解ESP32主控板与阿里云物联网平台的通讯过程。当然,本文的使用方法理论上通用于所有ESP32主控,我们也开源了Mind+和米思齐Mixly双平台的阿里云物联网平台图形化库。大家可以在如下仓库找到: Mixly阿里云物联网平台MQTT图形化库: https://gitee.com/LNSFAIoT/Mixly-Alibaba-Cloud-IoT-Platform-MQTT-graphical-library.git Mind+阿里云物联网平台JSON解析图形化库: https://gitee.com/LNSFAIoT/Mindplus-Alibaba-Cloud-IoT-Platform-JSON-parsing-graphical-library.git Mind+多合一空气质量传感器(RS485)图形化库: https://gitee.com/LNSFAIoT/mindplus-all-in-one-air-quality-sensor.git Mind+多合一土壤传感器(RS485)图形化库: https://gitee.com/LNSFAIoT/mindplus-all-in-one-soil-sensor.git Mind+多合一气象传感器(RS485)图形化库: https://gitee.com/LNSFAIoT/mindplus-all-in-one-weather-sensor.git 本系列将会有: 1、【PBL项目实战】户外智慧农场项目实战系列——阿里云物联网平台的开通与云端可视化应用的新建 https://mp.weixin.qq.com/s/avKWJHNvnPeFsdEXUBByjw 2、【PBL项目实战】户外智慧农场项目实战系列——产品与设备的新建及与云端可视化应用的关联 https://mp.weixin.qq.com/s/mH4bRSf93QC4Jhhd5ci2mQ 3、【PBL项目实战】户外智慧农场项目实战系列——云端应用可视化页面开发及设备数据源的配置与调试 https://mp.weixin.qq.com/s/5OT57-_QlN7lwRMWvey4lw 4、【PBL项目实战】户外智慧农场项目实战系列——Mind+Mixly双平台ESP32数据上云及云端可视化实时展示 https://mp.weixin.qq.com/s/r_NeJdPoio9IVselx6Ru1Q 5、【PBL项目实战】户外智慧农场项目实战系列——天气预报API接口对接https://mp.weixin.qq.com/s/jditkIEd-UK6cSQyCC_-Eg 6、【PBL项目实战】户外智慧农场项目实战系列——文本与图片、背景云端响应 https://mp.weixin.qq.com/s/eIozKfmCBo8Afp5QoorqWQ7、【PBL项目实战】户外智慧农场项目实战系列——Mind+Mixly双平台RS485工业级多合一空气质量传感器数据上云及云端可视化实时展示 https://mp.weixin.qq.com/s/ZEUEEo91pBoxjRlhjGzrjA 8、【PBL项目实战】户外智慧农场项目实战系列——Mind+Mixly双平台RS485工业级多合一土质检测传感器数据上云及云端可视化实时展示 9、【PBL项目实战】户外智慧农场项目实战系列——Mind+Mixly双平台RS485工业级多合一气象传感器数据上云及云端可视化实时展示 10、【PBL项目实战】户外智慧农场项目实战系列——植物园花果识别与云端实时同步 11、【PBL项目实战】户外智慧农场项目实战系列——云端视频流直播 12、【PBL项目实战】户外智慧农场项目实战系列——图表、二维数据表等可视化应用 13、【PBL项目实战】户外智慧农场项目实战系列——Mind+Mixly双平台LED屏本地大屏显示 Web页面与移动应用新建过程类似,且具体配置是一样操作的。下面以APP可视化页面开发为例,介绍开发过程以及设备数据源的配置与调试。 1.开发移动应用 进入应用开发主页(可从https://studio.iot.aliyun.com 进入),可以直接点击Web应用创建或移动应用创建。这里以创建移动应用为例,点击【移动应用】,再点击【+ 新建】,新建一个移动应用。  图1 新建移动应用 新建【移动应用】,所属项目要选择其关联的项目。  图2 新建移动应用页面 这里新建一个空白页面作为范例,也可以直接选择适合的模板。  图3 新建空白页面 接下来以配置【卡片】组件为例,讲解如何配置组件数据源,其他组件的配置都是大同小异的,掌握基本配置和调试步骤可以进行简单的页面设计。 进入应用编辑页面,如图4所示。  图4 移动应用编辑页面 从右侧组件列表下拖拽出【卡片】组件,选中需要配置的组件,点击右侧的【配置数据源】。  图5 配置数据源 在弹出【数据源配置】的弹窗进行配置。 【选择数据源】的下拉列表选择【设备】,【选择产品】弹窗中选择所属产品,这里选择【LNSFAIoT_farm】产品。  图6 选择产品 选择自己创建的产品【LNSFAloT_farm】下所属的设备【farm】。  图7 选择设备 选择需要上报显示的功能属性,也就是产品详情页的功能定义下的自定义功能属性。  图8 选择自定义功能属性 云端可视化页面配置完成。 2、属性调试 配置完成后,需要进行属性调试。若单纯只是配置没有进行调试,则会显示组件信息错误,如图9所示,从提示的信息可以看到,配置一个数据源后需要进行在线调试。  图9 组件信息报错 点击左上角列表导航中选择红色箭头指向的【设备管理】,返回项目详情主页。  图10 找到设备管理 从项目详情主页中点击红色箭头指向的【查看】进入。  图11 点击设备查看 (设备不在线可采用设备模拟器进行调试;设备已在线的可以直接采用在线调试,利用设备上报一个属性值或云端下发控制指令至设备相应即可,这里选择设备模拟器调试为例) 点击设备详情主页中红色箭头指向的【设备模拟器】进入。  图12 设备模拟器 在【设备模拟器】下,【调试设备】选择需要调试的产品和设备,如图13中的第3个红色框。  图13 选择对应产品设备 因为我们需要调试的功能属性是空气温度,属于设备上报至云端,所以这里我们需要选择【上行指令调试】下的【属性上报】(如果是属于云端下发指令至设备的自定义属性,需要选择【下行指令调试】下的【属性调试】)。 在需要调试的属性框(这里选择空气温度下的输入框)中填入符合数据格式(这里的数据格式是float)的参数值(这里填入2.3),然后点击下方蓝色底纹的【发送指令】按钮。  图14 调试自定义功能属性页面 从右侧【设备端日志】中可以通过实时的日志消息看到设备模拟器模拟上报的数据格式以及参数值。 返回移动应用编辑页面后刷新页面可以看到此时的卡片已经没有报错,证明此时已调试成功,如图15所示。其他组件的调试也是同样的调试操作,这里就不一一列举。  图15 调试成功 从右侧对组件的个性化设置中可以直接修改卡片的标题和单位,如图16所示。  图16 修改组件单位和标题 点击右上角眼睛状的按钮进行移动应用预览,如图17所示。  图17 预览按钮 可以通过手机扫码图18所示的二维码查看移动应用的设计效果,在【选择机型】的下拉列表可以适配自己使用手机的机型进行查看。  图18 预览页面 手机移动应用的预览效果如图19所示。  图19 手机扫码浏览页面 配置完成后App的设计到这里就告一段落了,接下来就可以发布App并使用了(只预览不发布是无法进行访问的),点击移动应用编辑界面右上角纸飞机状的按钮进行发布,如图20所示。  图20 发布App的图标 但是发布需要绑定域名,未绑定域名则无法发布。未绑定域名的用户在点击发布时,会有如图21所示的需要绑定域名的弹窗提醒。  图21 绑定域名 域名的绑定需要对域名进行CNAME解析,而CNAME解析是交给域名所属的服务商将域名指向可直接访问阿里云应用的地址。如果您已经有域名(需通过阿里云的备案),在您的域名那里新建一个CNAME解析,指向图22中第2步的蓝色链接即可。  图22 绑定域名步骤 成功添加域名后,以后就可以使用您自己的域名访问刚才设计好的页面了,大家可以访问我的个人项目展示页www.lnsfaiot.top,里面有最近两年带学生做的一些比赛项目,有关web端展示的项目,大部分都是用阿里云物联网平台IoT Studio可视化设计出来的。 以上就完成了云端可视化页面开发及设备数据源的配置与调试的过程。 如果是一些静态的个人展示页,也可以直接用IoT Studio的组件可视化设计实现,是不是简单方便呢?如果您期待与开源硬件物联网对接起来,别走开!我们马上会继续发布系列教程。下一篇就会以掌控板为例,实现真正的开源硬件物联网云端可视化展示了! THE END 关注我们 更多精彩内容请关注我们的微信公众号:人工智能素养教育共同体,欢迎添加我们的企业微信,加入智慧农场项目学习群。  微信公众号:人工智能素养教育共同体  本文原创,转载请注明出处! |
 沪公网安备31011502402448
沪公网安备31011502402448© 2013-2026 Comsenz Inc. Powered by Discuz! X3.4 Licensed