|
5876| 2
|
【PBL项目实战】户外智慧农场项目实战系列——4.ESP32E数据... |
|
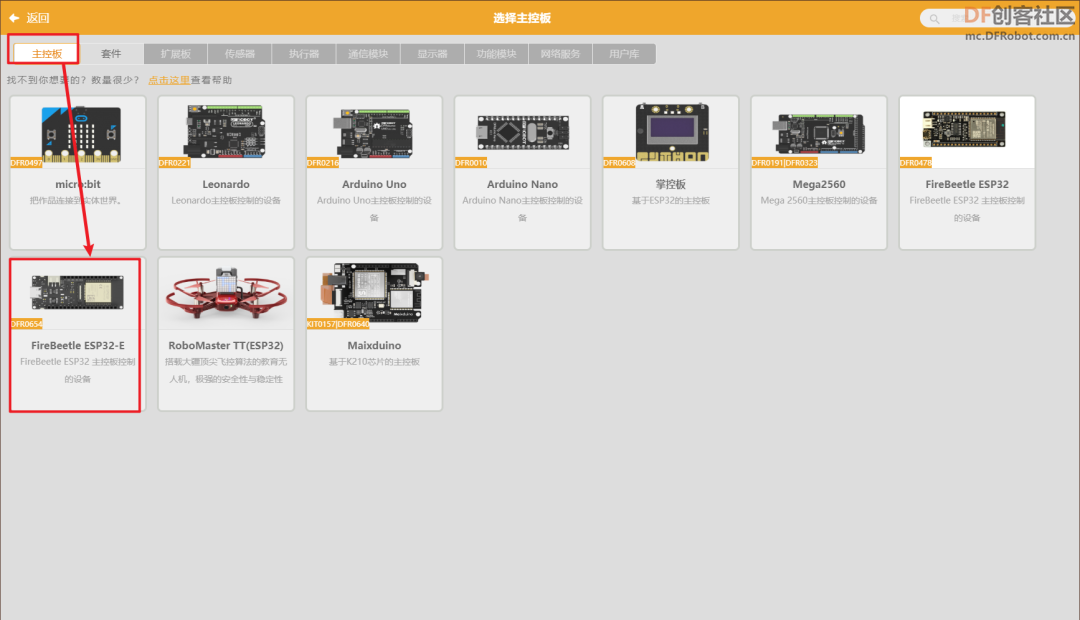
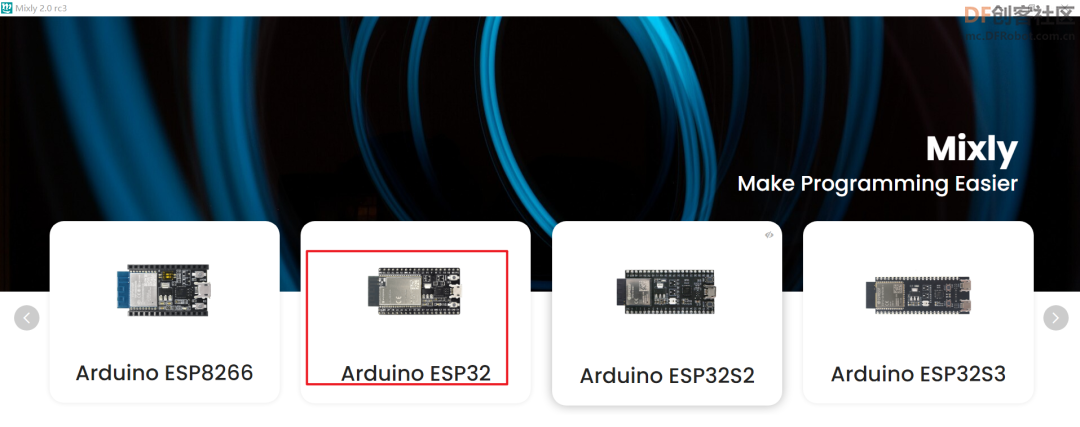
本帖最后由 岭师人工智能素养教育共同体 于 2022-10-4 13:20 编辑 【PBL项目实战】户外智慧农场项目实战系列——4.Mind+Mixly双平台ESP32数据上云及云端可视化实时展示 本系列以户外智慧农场项目实战为项目式学习PBL案例,主要讲解ESP32主控板与阿里云物联网平台的通讯过程。当然,本文的使用方法理论上通用于所有ESP32主控,我们也开源了Mind+和米思齐Mixly双平台的阿里云物联网平台图形化库。大家可以在如下仓库找到: Mixly阿里云物联网平台MQTT图形化库: https://gitee.com/LNSFAIoT/Mixly-Alibaba-Cloud-IoT-Platform-MQTT-graphical-library.git Mind+阿里云物联网平台JSON解析图形化库: https://gitee.com/LNSFAIoT/Mindplus-Alibaba-Cloud-IoT-Platform-JSON-parsing-graphical-library.git Mind+多合一空气质量传感器(RS485)图形化库: https://gitee.com/LNSFAIoT/mindplus-all-in-one-air-quality-sensor.git Mind+多合一土壤传感器(RS485)图形化库: https://gitee.com/LNSFAIoT/mindplus-all-in-one-soil-sensor.git Mind+多合一气象传感器(RS485)图形化库: https://gitee.com/LNSFAIoT/mindplus-all-in-one-weather-sensor.git 本系列将会有: 1、【PBL项目实战】户外智慧农场项目实战系列——阿里云物联网平台的开通与云端可视化应用的新建 https://mp.weixin.qq.com/s/avKWJHNvnPeFsdEXUBByjw 2、【PBL项目实战】户外智慧农场项目实战系列——产品与设备的新建及与云端可视化应用的关联 https://mp.weixin.qq.com/s/mH4bRSf93QC4Jhhd5ci2mQ 3、【PBL项目实战】户外智慧农场项目实战系列——云端应用可视化页面开发及设备数据源的配置与调试 https://mp.weixin.qq.com/s/5OT57-_QlN7lwRMWvey4lw 4、【PBL项目实战】户外智慧农场项目实战系列——Mind+Mixly双平台ESP32数据上云及云端可视化实时展示 https://mp.weixin.qq.com/s/r_NeJdPoio9IVselx6Ru1Q 5、【PBL项目实战】户外智慧农场项目实战系列——天气预报API接口对接https://mp.weixin.qq.com/s/jditkIEd-UK6cSQyCC_-Eg 6、【PBL项目实战】户外智慧农场项目实战系列——文本与图片、背景云端响应 https://mp.weixin.qq.com/s/eIozKfmCBo8Afp5QoorqWQ7、【PBL项目实战】户外智慧农场项目实战系列——Mind+Mixly双平台RS485工业级多合一空气质量传感器数据上云及云端可视化实时展示 https://mp.weixin.qq.com/s/ZEUEEo91pBoxjRlhjGzrjA 8、【PBL项目实战】户外智慧农场项目实战系列——Mind+Mixly双平台RS485工业级多合一土质检测传感器数据上云及云端可视化实时展示 9、【PBL项目实战】户外智慧农场项目实战系列——Mind+Mixly双平台RS485工业级多合一气象传感器数据上云及云端可视化实时展示 10、【PBL项目实战】户外智慧农场项目实战系列——植物园花果识别与云端实时同步 11、【PBL项目实战】户外智慧农场项目实战系列——云端视频流直播 12、【PBL项目实战】户外智慧农场项目实战系列——图表、二维数据表等可视化应用 13、【PBL项目实战】户外智慧农场项目实战系列——Mind+Mixly双平台LED屏本地大屏显示 本系列以乐鑫目前主推的ESP32E主控为例,ESP32E同时支持Mind+和Mixly双平台图形化编程,并且价格低廉,是入门物联网学习的绝佳硬件平台之一。 Mind+选择【Firebeetle ESP32-E】主控,如图1所示。  图1 Mind+主控选择Firebeetle ESP32-E Mixly选择【Arduino ESP32】系列后,选择页面右上角的【ESP32 Dev Module】板卡,如图2所示。  图2 Mixly主控选择Arduino ESP32
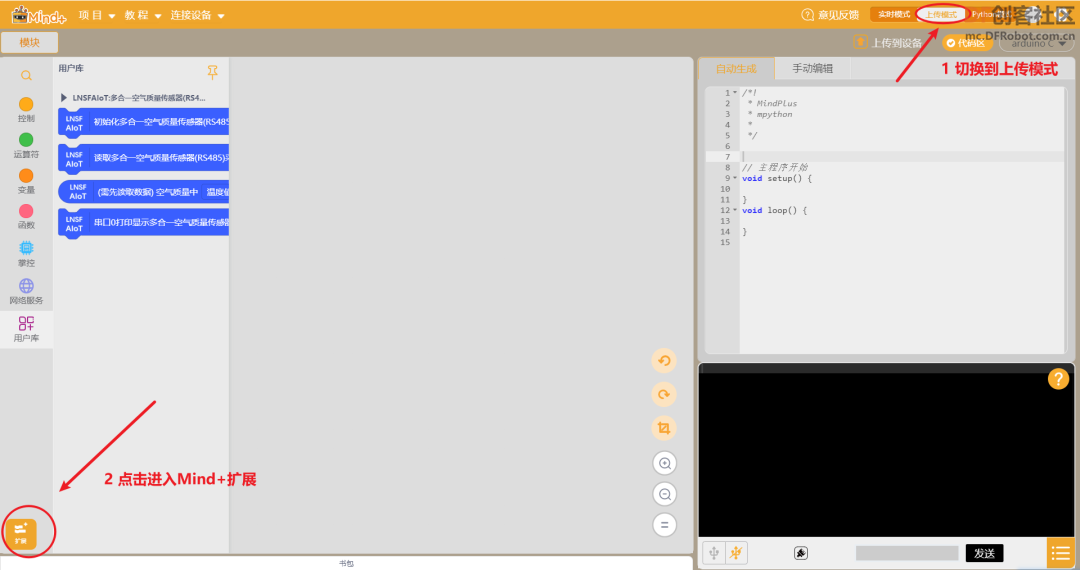
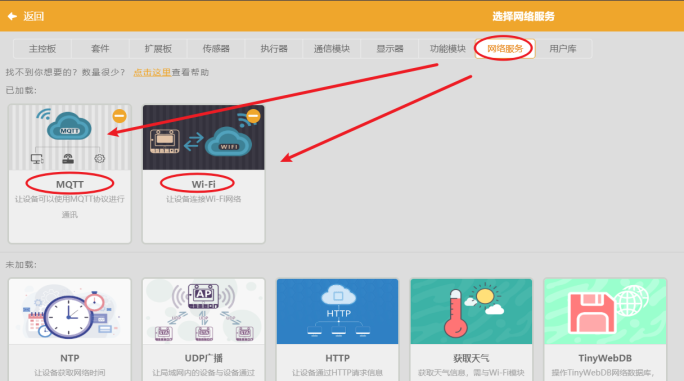
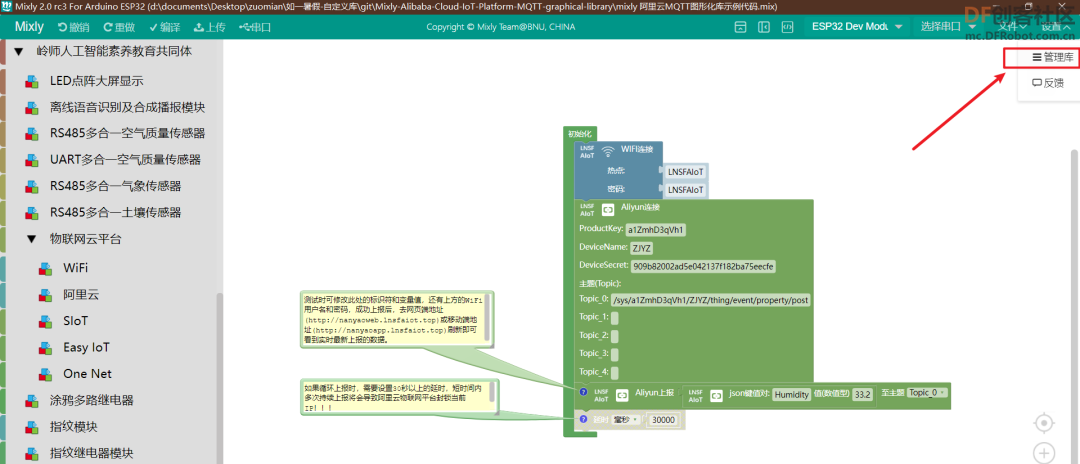
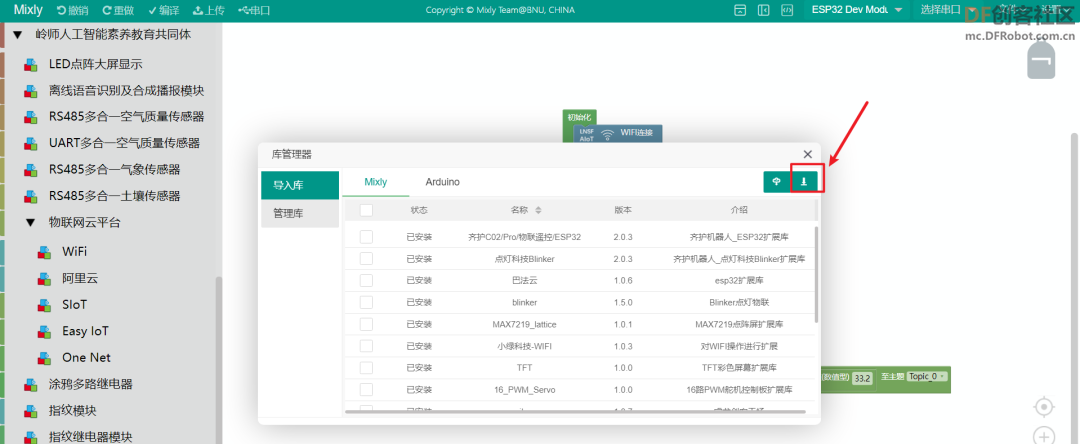
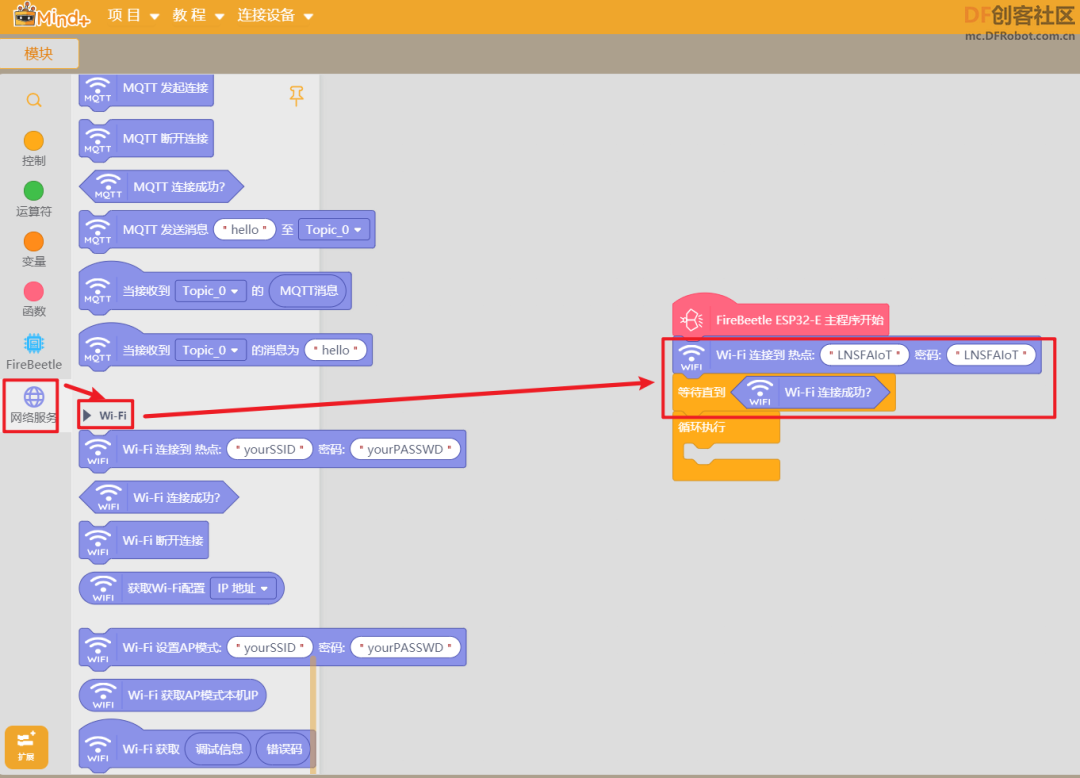
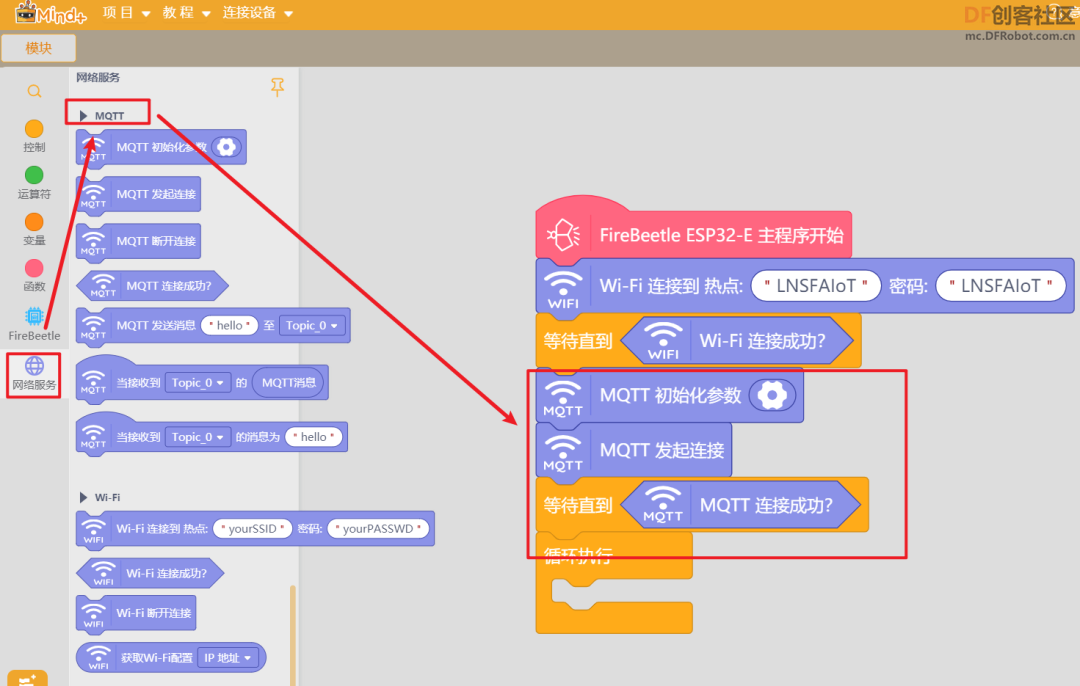
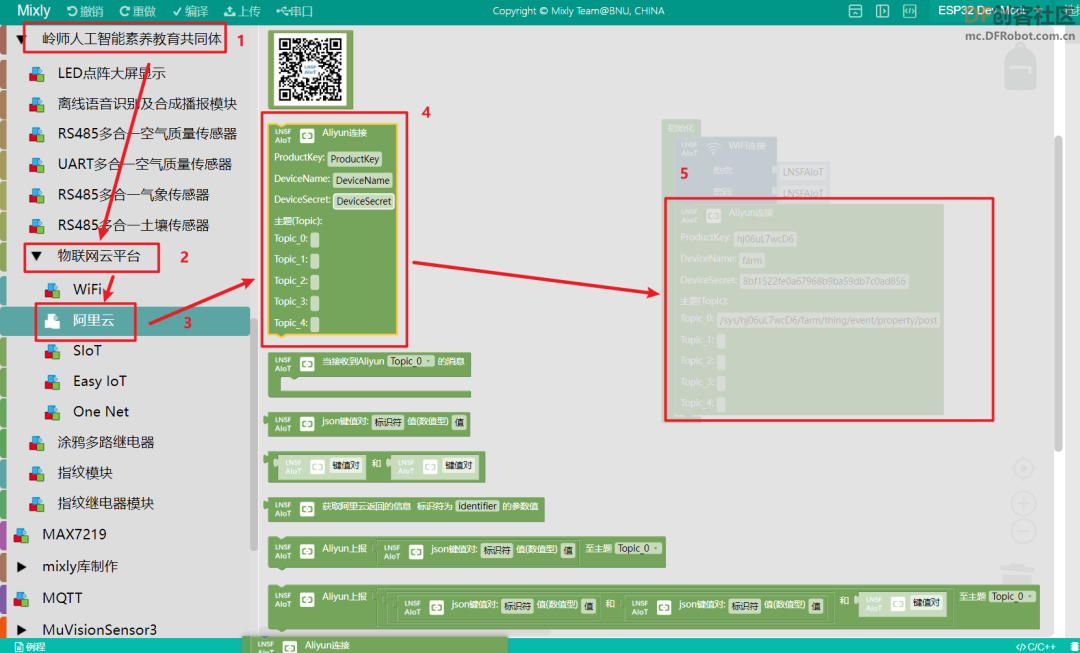
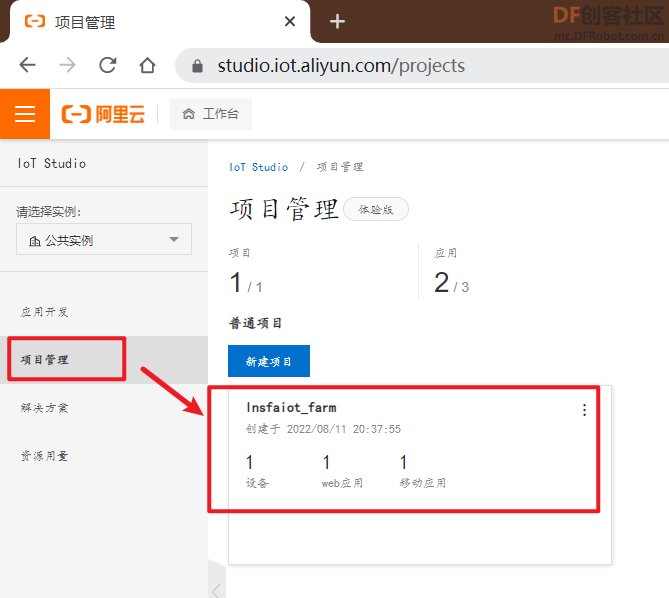
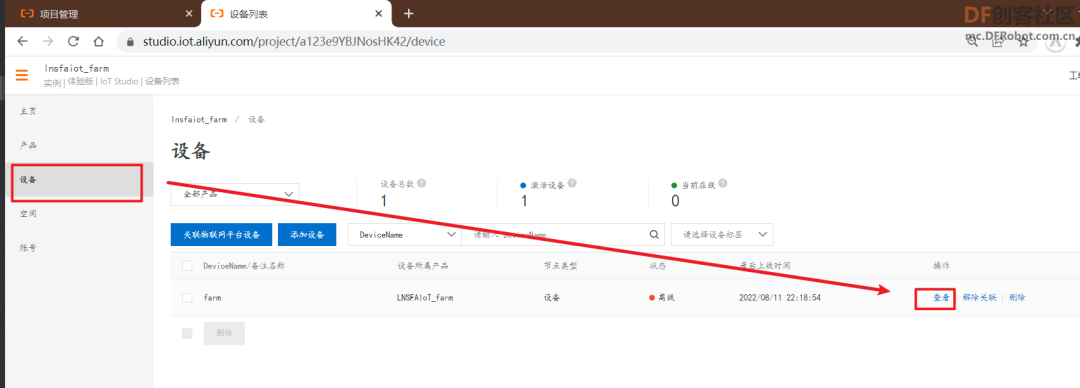
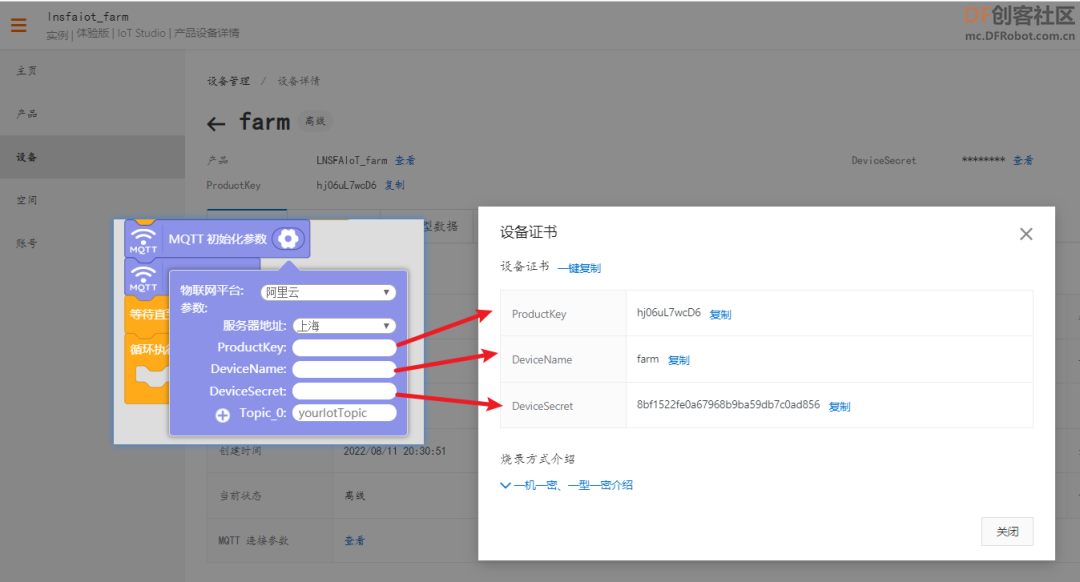
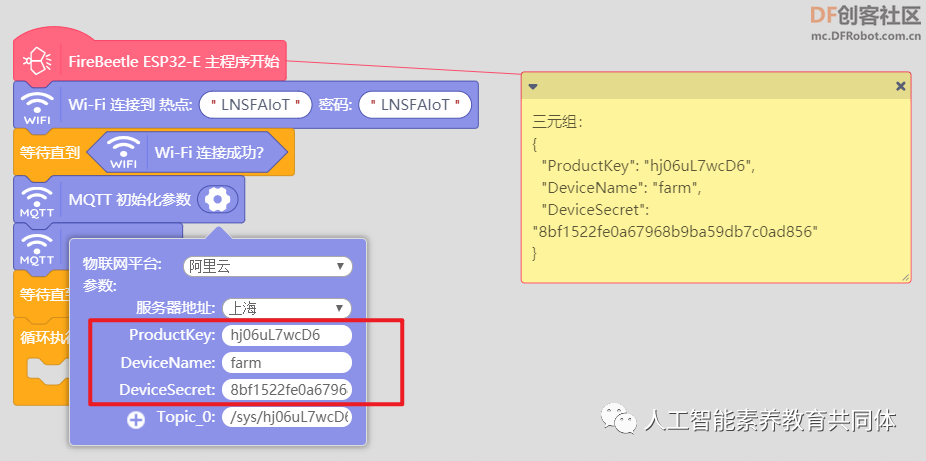
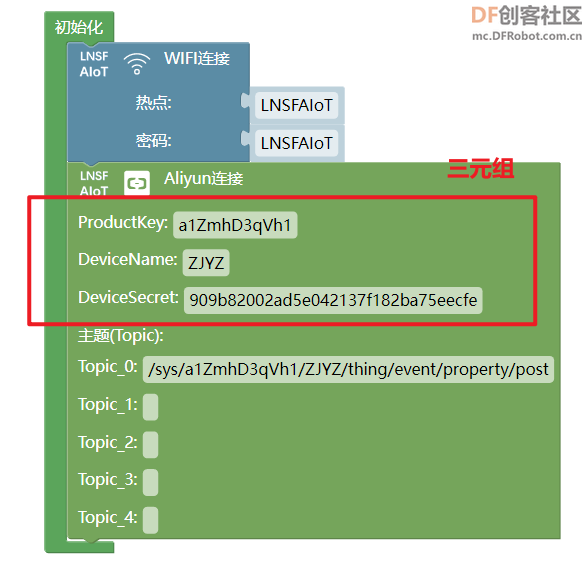
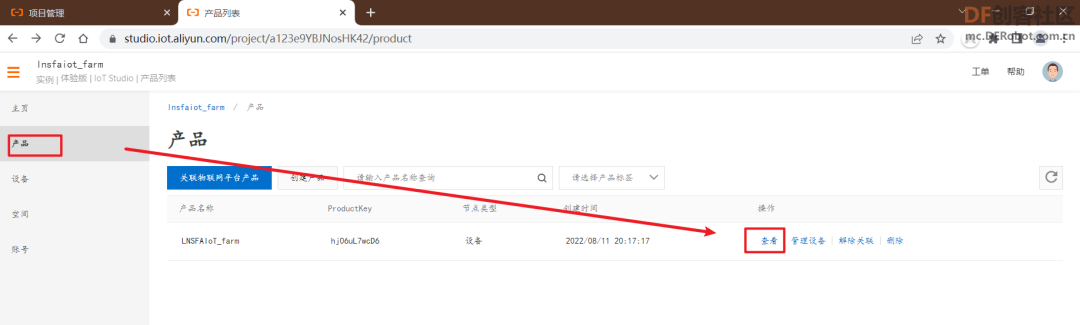
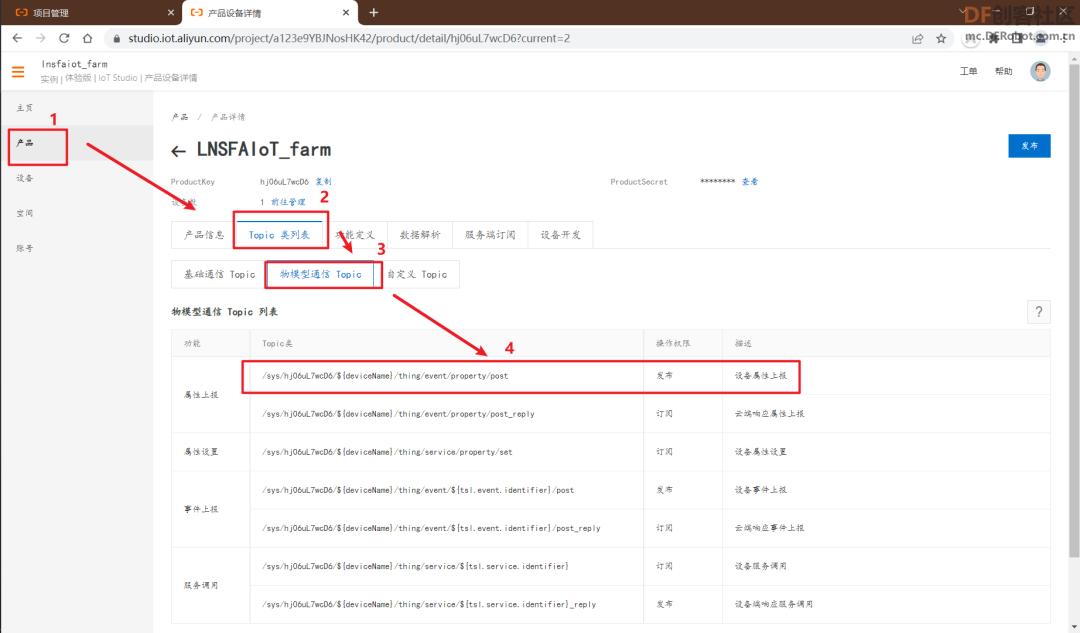
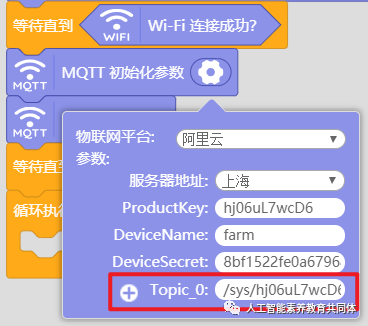
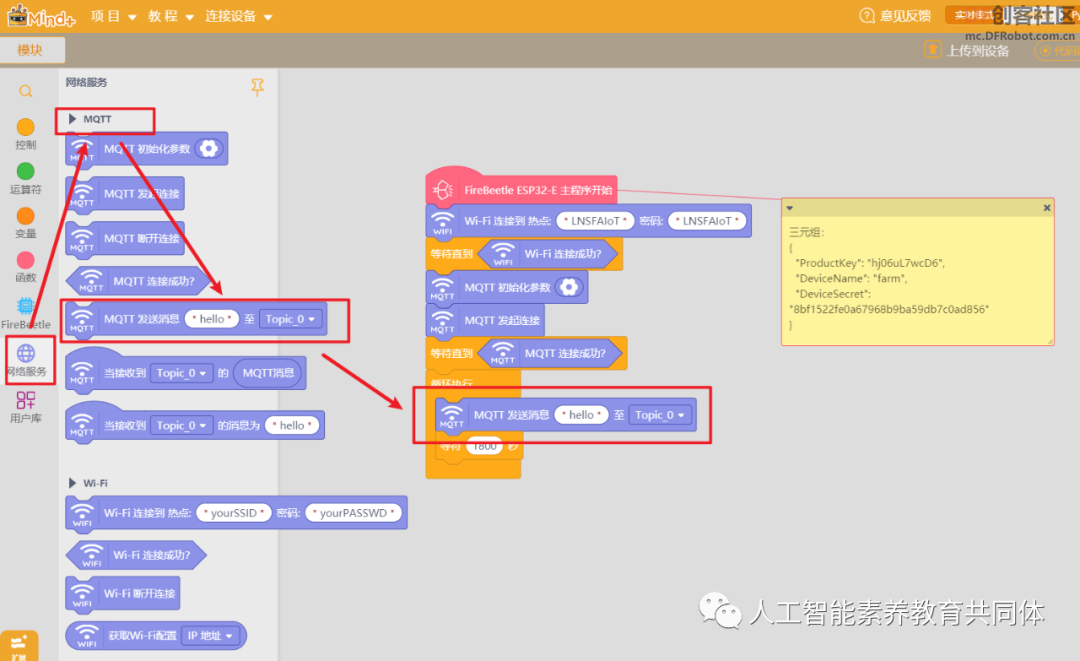
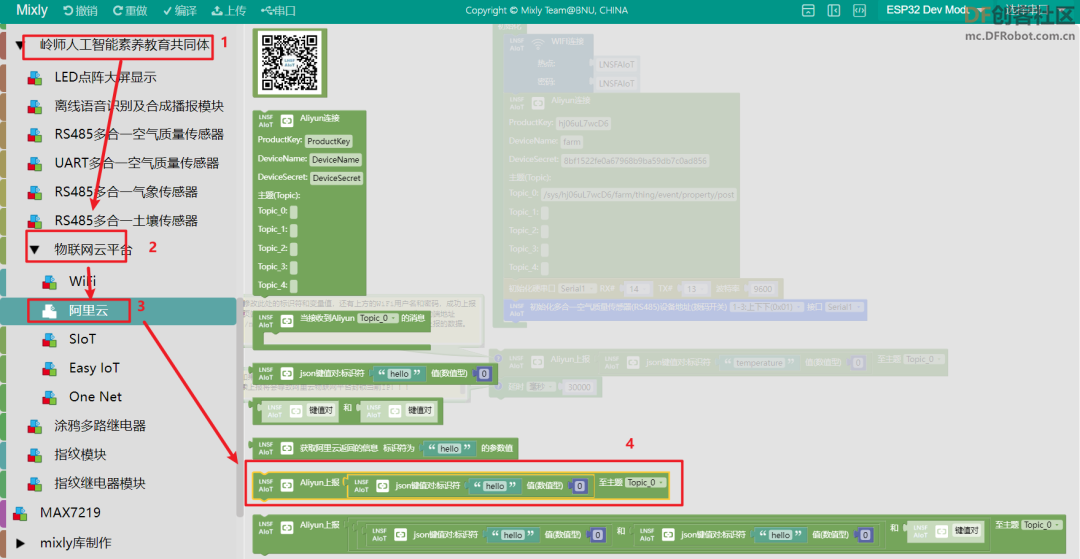
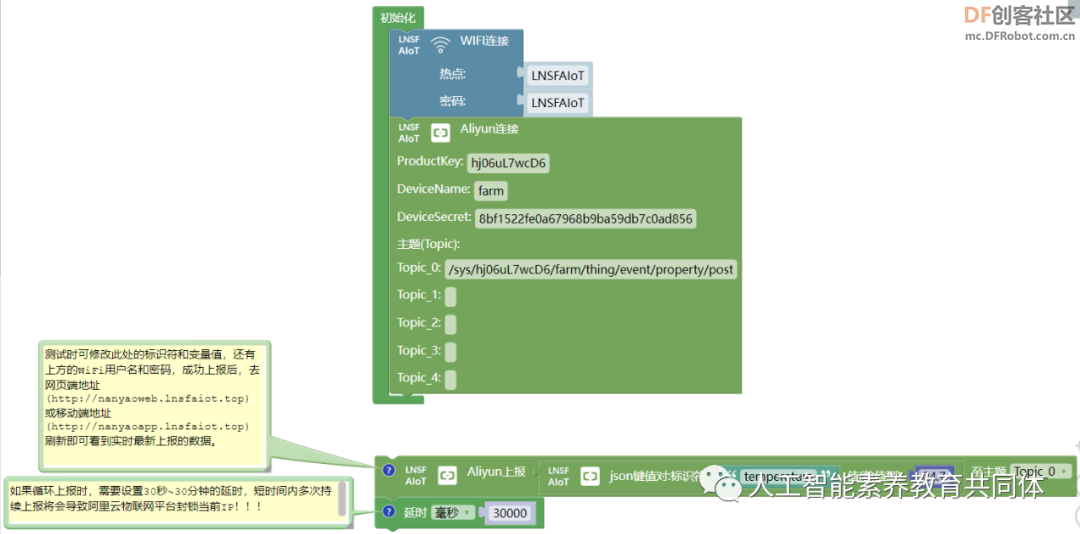
1.导入库 选择Mind+扩展功能 在Mind+上传模式下,点击代码编辑页面的左下角【扩展】按钮。  图3 Mind+上传模式界面 在【网络服务】下点击【MQTT】和【Wi-Fi】。  图4 网络服务选择MQTT和Wi-Fi Mixly导入我们提供的阿里云物联网平台MQTT图形化库 注意,我们的库目前需要从本文最上方的gitee链接下载并手动导入,目前开放了本案例需要用的WiFi和阿里云MQTT库。其他的库也会随着本系列的连载陆续开源的,有需要合作使用的可以联系我们。 打开Mixly编辑界面左上角的【设置】,点击【管理库】。  图5 点击【管理库】 选择【库管理器】的【导入库】,选择弹窗的右上角的【本地导入】(即红色箭头指向的红色框处),导入上一步下载好的库文件中的【 LNSFAIoT_MQTT_Mixly.xml 】文件即可,如图6所示。  图6 本地导入库文件 从左侧导入的库文件列表可以看到已经有【岭师人工智能素养教育共同体】的库文件,其下有多种不同类型的积木,从其中任意拖拽出积木至画布中,如图7所示可以看到右侧的代码区有代码生成,即导入成功。  图7 成功导入库文件 2.初始化WiFi ESP32与阿里云物联网平台的数据交互通常是基于MQTT协议进行通讯的。而MQTT协议是基于WiFi网络的数据传输协议。所以在程序初始化在最开始,我们需要设置好要连接的WiFi信息(务必注意的是主流的ESP32系列目前只兼容2.4GHz的WiFi网络)。 Mind+ 从Mind+编辑界面左侧的【网络服务】中找到【Wi-Fi】,然后选中所需的积木将其拖拽至画布中。 WiFi初始化代积木的编写如图8所示,在Wi-Fi第一句初始化中需要填入自己的热点的名称和密码。 注意:热点需要是2.4G的,且热点名和密码不能含有中文和特殊符号,否则无法连接上。  图8 Mind+ WiFi初始化代码 Mixly 从Mixly编辑界面左侧的【岭师人工智能素养教育共同体】中找到【物联网平台】下的【WiFi】,然后选中所需的积木将其拖拽至画布中。 同样需要填好自己热点的名称和密码,WiFi积木的编写如图9的红色框5所示。  图9 Mixly WiFi初始化代码 3.初始化MQTT (1)获取三元组 初始化阿里云MQTT的三元组(ProductKey、DeviceName、DeviceSecret)需要在阿里云IoT Studio平台上获取。 Mind+ 从Mind+编辑界面左侧的【网络服务】中找到【MQTT】,然后选中所需的积木将其拖拽至画布中,Mind+的MQTT初始化代码编写如图10所示。  图10 Mind+ MQTT初始化 Mixly 从Mixly编辑界面左侧的【岭师人工智能素养教育共同体】库中找到【物联网平台】下的【阿里云】,然后选中第一个阿里云初始化积木将其拖拽至WiFi下拼接。MQTT积木的编写如图11的红色框5所示。  图11 Mixly初始化阿里云三元组 如图12所示,找到【设备列表】页面(可从https://studio.iot.aliyun.com/projects 选择您需要绑定的项目进入),本例程选择lnsfaiot_farm项目。  图12 项目管理界面 进入项目后,可以通过左侧点击【设备】找到【设备列表】,从设备列表中点击该设备记录中最右侧的【查看】(蓝色字样),如图13所示箭头指向的红色方框。  图13 设备管理页面 点击查看【DeviceSecret】,如图14所示箭头指向的红色方框。  图14 查看三元组 将获取的三元组分别复制、粘贴按照对应关系填入初始化MQTT积木的参数ProductKey、DeviceName、DeviceSecret输入框中。 注意:三元组的各个属性需要与阿里云初始化积木中的属性内容一致! Mind+ Mind+的初始化积木与平台上的设备证书之间的对应关系如图15所示。  图15 Mind+三元组对应关系 MQTT始化代积木的编写如图16所示,在MQTT第一句初始化中【物联网平台】下拉列表选中【阿里云】,参数中【服务器地址】不需要修改,三元组(ProductKey、DeviceName、DeviceSecret)需要填入图15中复制的三元组数据。 注意:不要有多余的空格和字符,注意检查。  图16 Mind+三元组 Mixly Mixly的初始化积木与平台上的设备证书之间的对应关系如图17所示。  图17 Mixly三元组对应关系 MQTT始化代积木的编写如图18所示,在MQTT初始化中三元组(ProductKey、DeviceName、DeviceSecret)需要填入图17中复制的三元组数据。  图18 Mixly三元组 (2)Topic 信息 初始化MQTT的Topic列表同样需要在阿里云IoT Studio平台上获取。 找到【产品】页面(可从图12所标注的方式进入),通过左侧点击【产品】找到【产品列表】,从产品列表中点击指定产品记录中最右侧的【查看】(蓝色字样),如图19所示箭头指向的红色方框。  图19 产品页面 在【产品详情】页中,点击【Topic 类列表】查看,如图20中的红色框1、2所示。 本范例的Mind+ MQTT初始化阿里云平台的Topic积木只需要使用物模型通信Topic。其中设备上报数据至云端选择描述是【设备属性上报】的语句,而云端响应动作下发至设备选择描述是【设备属性设置】语句。如图20红色框3、4所示,本范例选择设备属性上报。  图20 获取Topics 这里我们使用【/sys/hj06uL7wcD6/${deviceName}/thing/event/property/post】Topic语句作为订阅Topic。 其中${deviceName}需要修改为步骤(1)所获取的三元组中的设备名,即DeviceName,所以修改后的订阅Topic应为【/sys/hj06uL7wcD6/farm/thing/event/property/post】,不修改则无法进行上报或设置。 Mind+ Mind+的MQTT初始化参数积木中需要初始Topic_0,将上面由图20获得的订阅Topic填入如图21红色框位置。  图21 Mind+填写Topic_0 Mixly Mixly的MQTT初始化参数积木中需要初始主题Topic,将上面由图20获得的订阅Topic填入下图22红色框中的Topic_0位置。  图22 Mixly填写Topic_0 4.数据上云 (1)导入第三方用户库 上报至阿里云的参数包装成阿里云JSON格式,网上有些JSON格式的积木仅支持单参数上报,而我们自己基于Mind+官方支持的阿里云物联网平台MQTT功能编写的阿里云物联网平台JSON解析图形化库,支持多参数并发上报以及数据下发,支持Mind+和Mixly双平台图形化编程。 阿里云物联网平台JSON解析图形化库目前已开发,可前往gitee进行下载,文章开头有相应的下载地址。 Mind+ 在Mind+【扩展】中的【用户库】进行阿里云物联网平台JSON解析积木的导入有2种方式:
阿里云物联网平台JSON解析: https://gitee.com/LNSFAIoT/Mindp ... aphical-library.git  图23 在线下载
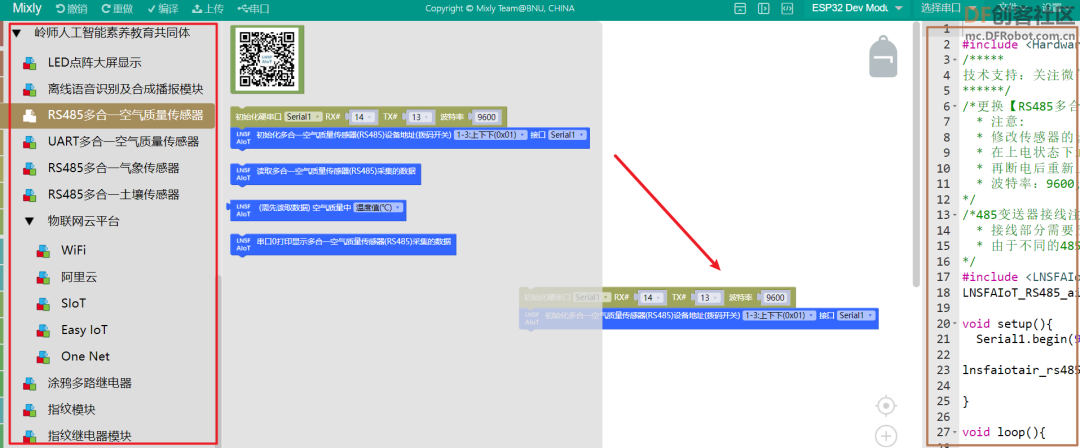
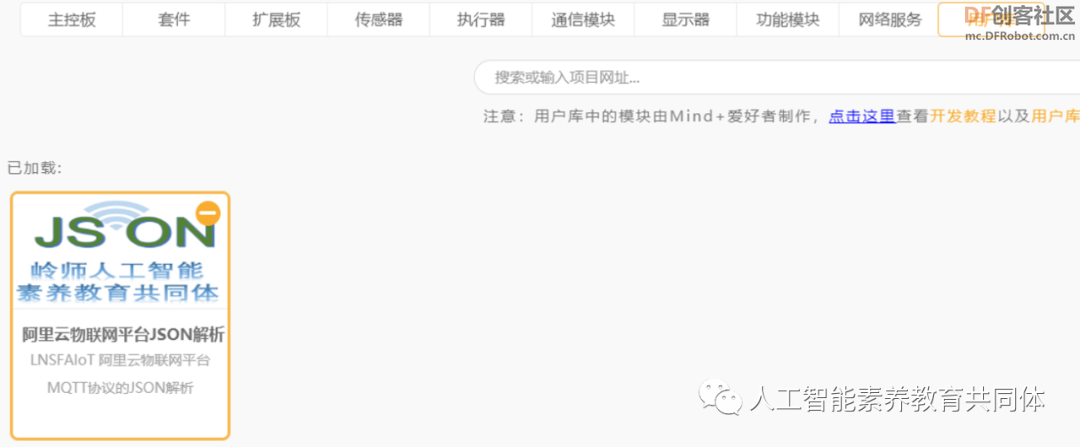
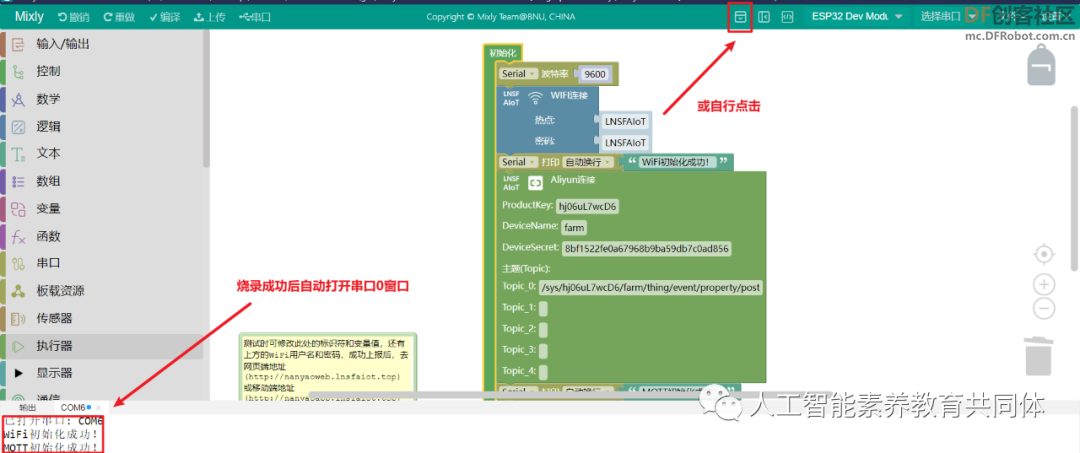
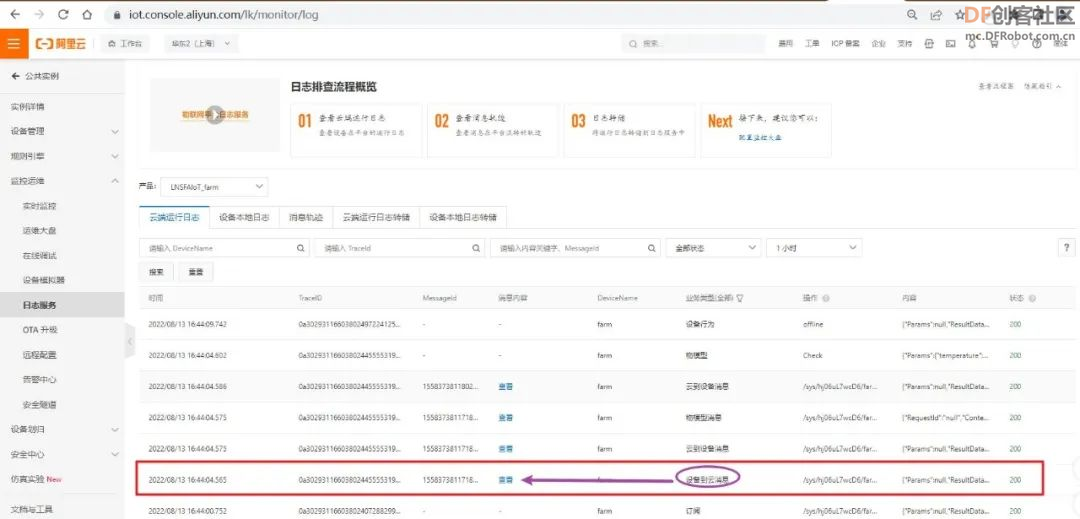
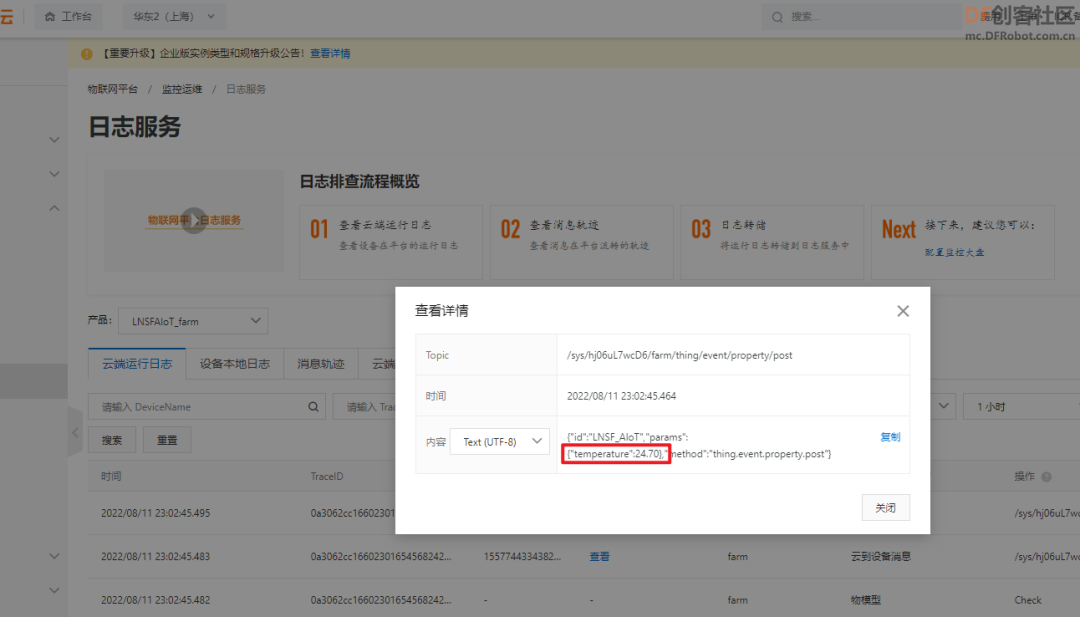
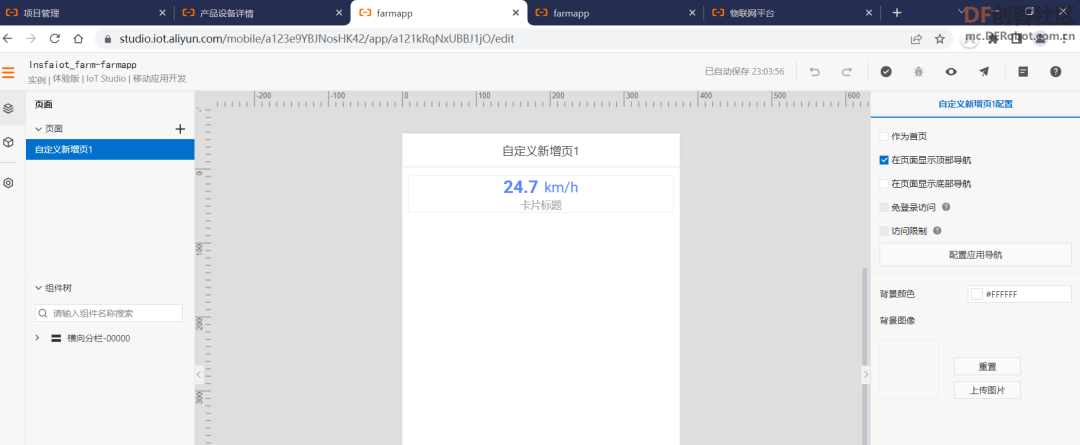
选择直接下载可导入文件.mpext 文件,直接外部导入 。 阿里云物联网平台JSON解析: lnsfaiot-aliyunjson-thirdex-V0.0.2.mpext  图24 本地导入 导入成功界面如图25所示。  图25 成功导入用户库 (2)编写图形化代码 Mind+ 从Mind+编辑界面左侧的【网络服务】中找到【MQTT】,然后选中【MQTT发送消息】的积木将其拖拽至画布中并放置在循环中,如图26所示。  图26 拖拽MQTT发送消息的积木 从Mind+编辑界面左侧的【用户库】中找到【LNSFAloT:阿里云物联网平台JSON解析】,然后选中【用户标识】和【键值对】积木将其拖拽至【MQTT发送消息】的椭圆输入框中,代码编写如图27所示。 每30分钟循环发送阿里云json键值对至Topic_0作为上报云端的订阅信息,其中键值对中的标识符为【temperature】,值为多合一空气质量传感器所采集的空气温度实时参数值。 注意:每条上报至阿里云云端的消息间隔均不能低于30秒~30分钟,否则会被阿里云封号限制使用。  图27 Mind+上报空气温度代码 Mixly 从Mixly编辑界面左侧的【岭师人工智能素养教育共同体】库中找到【物联网平台】下的【阿里云】,然后选中【Aliyun上报】的积木将其拖拽至画布中,如图28所示。 注意:只要将积木直接拖拽放置在Mixly的编辑页面即有效,且不同积木放置的高低也会影响其代码生成的先后顺序。  图28【Aliyun上报】积木 MQTT发送消息的图形化代码编写如图29所示。  图29 Mixly上报空气温度代码 为了便于判断初始化是否成功,可以在WiFi和MQTT循环判断是否已连接的积木后分别加上Eirebeetle ESP32E的串口0打印语句。 注意: 1.需要将ESP32E通过烧录线连接在电脑上才能通过串口0打印消息。 2.使用串口0打印。首先需要对ESP32E的串口0进行波特率的初始化,默认是9600。 Mind+ Mind+完整代码如图30所示。  图30 Mind+完整代码 注意:串口0波特率默认是9600。如果需要设置成其他波特率,对应代码中需要显示添加串口0的初始化语句,并且点击右下角设置一下黑窗口,否则会输出乱码。设置黑窗口(串口0)的波特率如图31所示。  图31 修改Mind+串口0窗口波特率 如图32所示,成功下载程序至ESP32E主控后,点击黑窗口左下角的连接按钮后串口0(黑窗口)会成功打印出"WiFi初始化成功!"和"MQTT初始化成功!",证明初始化成功,若哪一句没有成功打印,需要返回去检查该段代码。  图32 Mind+串口0成功初始化 Mixly Mixly完整代码如图33所示。  图33 Mixly完整代码 在代码烧录成功后,会自动打开下方的串口0窗口,可以看到初始化成功后自动打印的消息(也可以通过点击Mixly编辑界面右上角的第一个按钮打开),如图34所示。  图34 Mixly串口0成功初始化 完整的测试代码可前往文末下载。 5.判断上报的消息 前往https://iot.console.aliyun.com/lk/monitor/log打开日志服务查看设备上报的消息。  图35 打开日志服务 查看设备获取的参数,找到业务类型是【设备到云消息】,点击【查看】。  图36 找到设备上云的消息 从弹窗中可以看出我们定义的功能属性温度的标识符temperature上报的对应数值是24.7,证明成功实现传感器数据上云。  图37 查看设备获取的参数 从移动应用的编辑页面也可以看到参数此刻已经上报成功。  图38 移动页面显示成功上报的数据 以上就完成了ESP32E的数据上云及云端可视化实时展示的过程。 通过直接拖拽组件进行配置,利用图形化积木完成开源硬件物联网云端可视化展示,是不是简单方便呢?如果您期待更多的网页组件的使用以及配置,别走开!敬请期待下一篇! 完整测试代码可前往【岭师人工智能素养教育共同体】的官方gitee网站下载: ESP32数据上云及云端可视化实时展示 https://gitee.com/LNSFAIoT/ESP32-data-is-visualized-on-the-cloud-and-cloud-in-real-time.git THE END 关注我们更多精彩内容请关注我们的微信公众号:人工智能素养教育共同体,欢迎添加我们的企业微信,加入智慧农场项目学习群。   本文原创,转载请注明出处! |
 沪公网安备31011502402448
沪公网安备31011502402448© 2013-2026 Comsenz Inc. Powered by Discuz! X3.4 Licensed