|
2227| 0
|
[ESP8266/ESP32] FireBeetle 2 ESP32 C6+屏幕显示 |

|
本帖最后由 DeadWalking 于 2024-4-3 10:23 编辑 【项目背景】 上次分享了c6刷固件,利用thonny进行点灯测试的过程。由于c6没有显示屏,一直想在上面连接一个显示屏,看到DF商城里有一块透明屏非常漂亮,还自带转接板可以直接使用C6上的GDI接口,即插即用非常方便,利用上次活动的积分直接采购准备使用。准备尝试制作一款比较炫酷的电子贺卡。 【项目亮点】 利用开源硬件,结合透明屏,用较小的切入口带领学生体验创客活动。 【项目设计】 利用FireBeetle 2 ESP32 C6作为主控,通过转接板连接oled显示屏进行屏幕显示,以达到电子贺卡显示效果。 【制作过程】 拿到屏幕后看了下官方wiki,好像不能使用micpython,咨询了DF技术人员后确认目前只有Arduino配套库,所以,只能回到arduino的开发环境,按照官方内容进行下载ide。根据官方文档进行点灯测试时,发现一直没效果,由于上周利用thonny点灯成功,如今换arduino不知道是不是冲突了,于是咨询群里乔老师,给出“断开 按住boot不放再接上,5秒后松开boot键”。按照乔老师的操作果然完成了初步点灯效果。 主控环境搭建完成后,开始oled的连接。在几次尝试后一直没效果,于是咨询DF技术客服,根据指导完成硬件连接。 打开设备包装,里面都有:
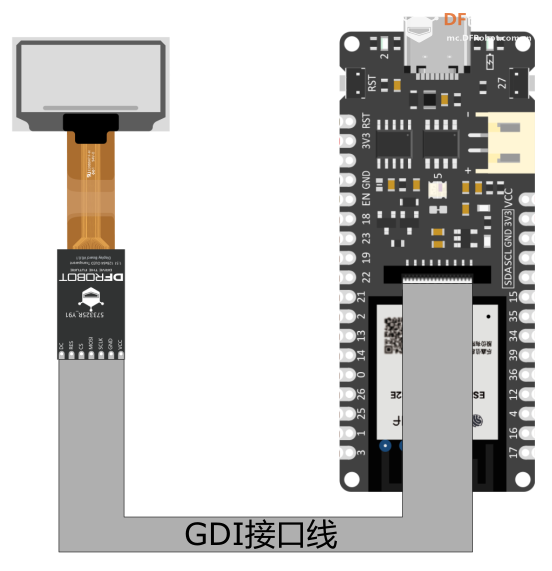
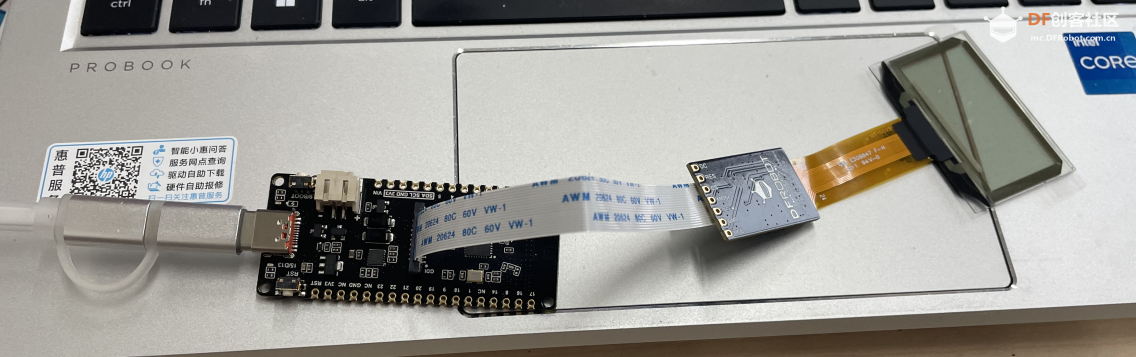
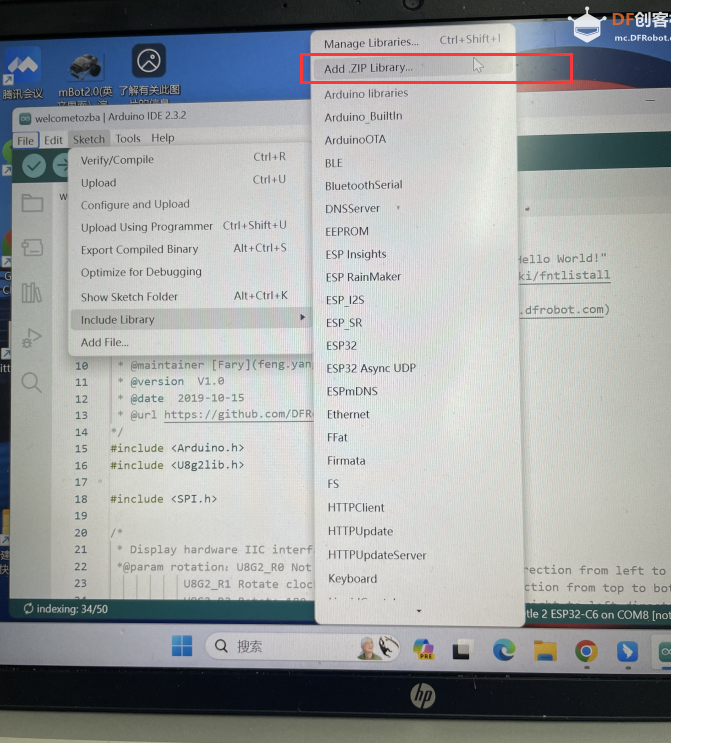
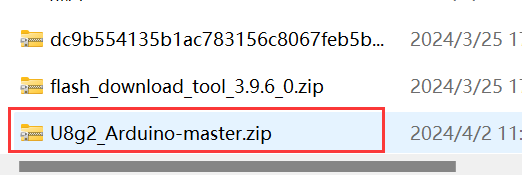
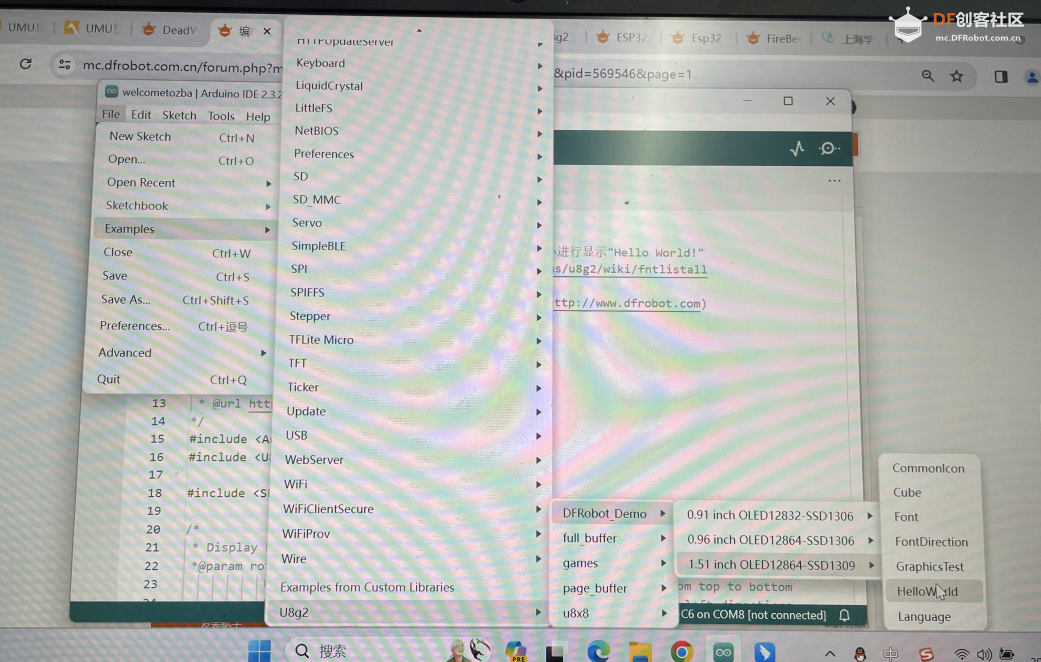
   完整连接图:  特别注意:接线需要注意,否则没有显示效果。 【编写程序】 因为DFrobot已经有现成的库,我们只需要下载后将库导入到ide中就能直接在示例程序中调用,这样方便我们使用。 库文件:https://gitee.com/dfrobot/U8g2_Arduino  选中下载的库文件进行加载  这样就可以直接在样例中进行调用了。  注意:第一次导入没有DFRobot_Demo内容,使用了其他样例一直没效果。解决办法,可以将原来的库文件删除,重新导入一次即可。 程序代码: 如果要显示中文,需要自行进行取字模软件再进行。 【效果测试】  因为刷新频率的问题,有部分内容在拍照时显示不出。 【项目反思】 2年前设计电子贺卡时准备使用光环板,作为一个贺卡彩灯进行创作,但是外接的电池盒太大,作为贺卡不太适合。 有了Esp32-C6后,看到硬件说明里可以外接太阳能供电,就想着是不是可以利用这个功能让电子贺卡更环保,同时开源硬件让项目更开放。有了样例文件的支持,在没有系统学习arduino的情况下也能完成一些好玩的项目,让设计能在实际中落地,解决生活中的一些问题,正是新课标所倡导的真实性学习。 整个制作中还有很多需要学习的内容,如何根据官方WIKI文件,群内资源更好的理解C6的,从实际运用角度落实这些新功能。配合物联网下一步尝试显示天气情况,做一款空气质量检测项目。同时配合学校菜地,尝试土壤检测项目的开发与实践。 |
 沪公网安备31011502402448
沪公网安备31011502402448© 2013-2026 Comsenz Inc. Powered by Discuz! X3.4 Licensed