|
3099| 0
|
[ESP8266/ESP32] FireBeetle 2 ESP32 C6开发板 最佳伴侣之墨水屏(二)文字图形 |
|
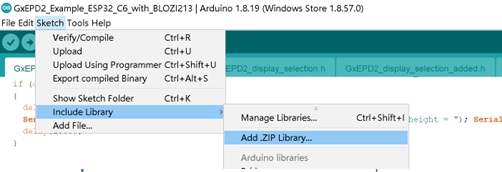
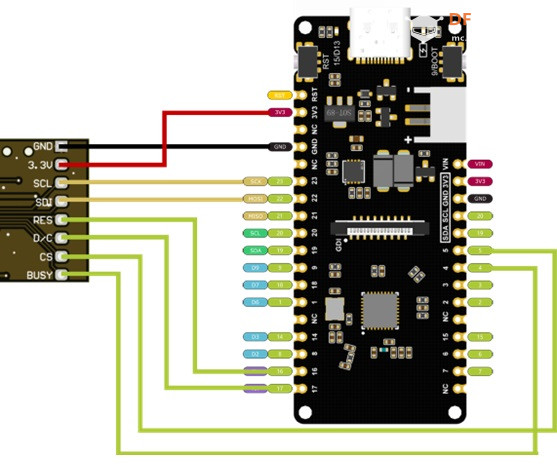
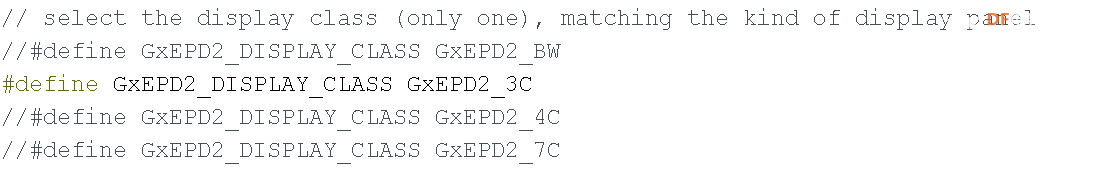
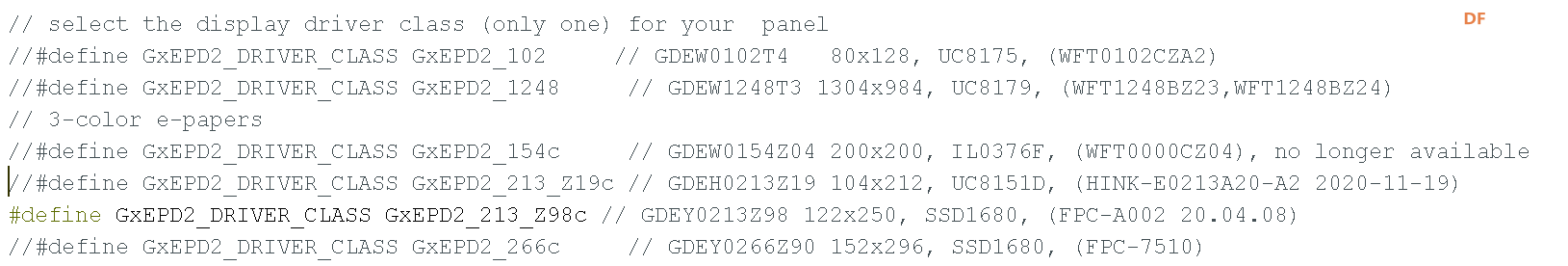
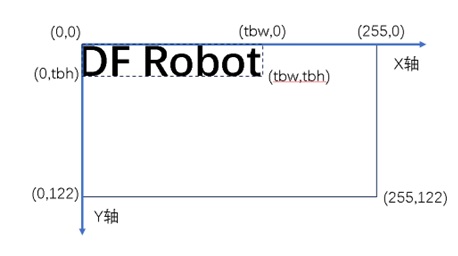
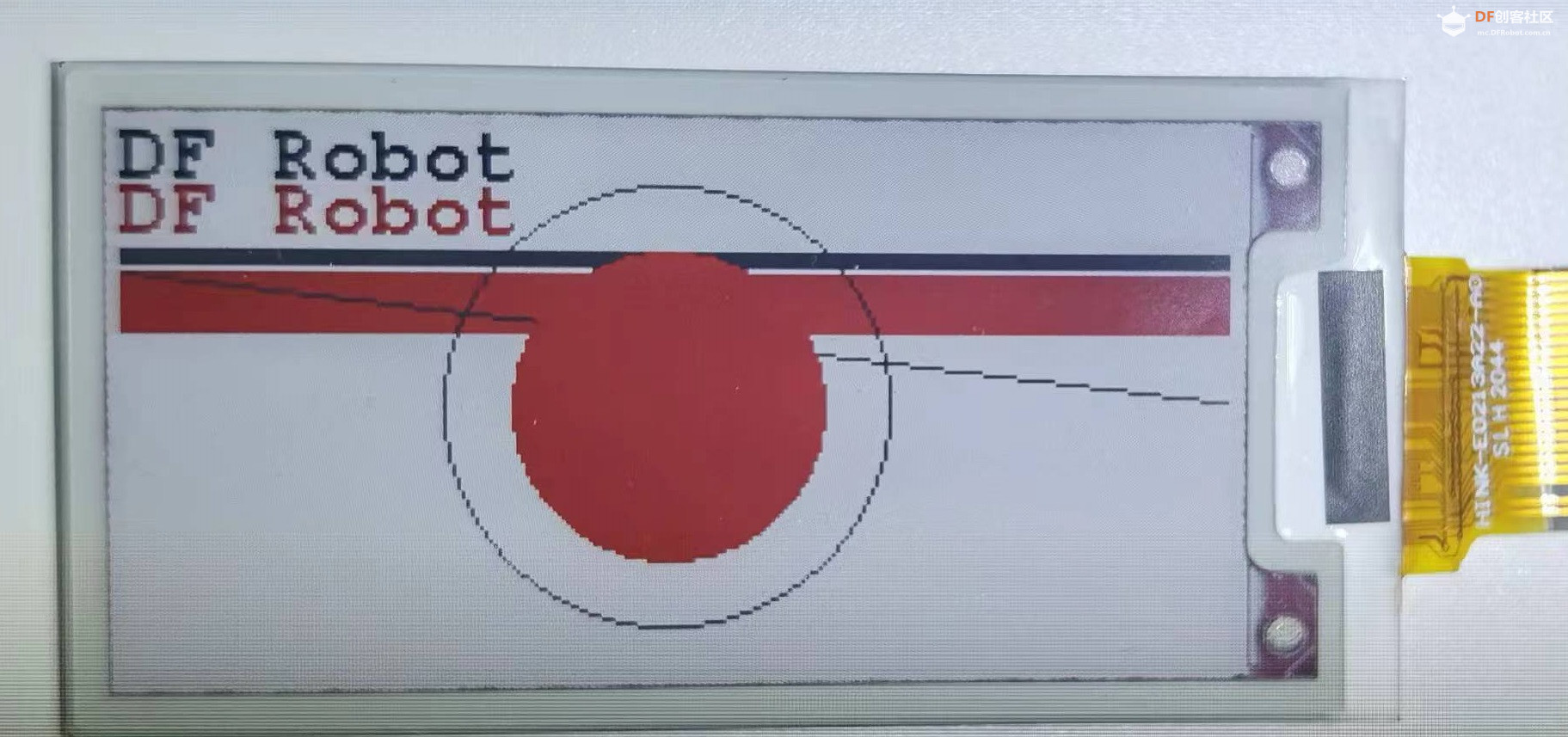
前言:FireBeetle 2 ESP32-C6是DFRobot新出品的一款基于ESP32-C6芯片设计的低功耗物联网主控板。它除了通过支持Wi-Fi 6的目标唤醒时间(TWT,Target Wake Time)技术来有效降低设备功耗、延长电池使用时间之外,还集成了CN3165锂电池充电管理芯片,可以直接通过太阳能板为锂电池进行充电,有效的解决了部署在阳台、窗户、屋顶等户外无电源线的场景带来的供电问题。所以特别适合我们开发电池供电的户外智能应用。而显示模块作为智能应用重要的人机界面之一,电子墨水屏超低功耗和阳光下能清晰显示等特点使它成为ESP32-C6户外电池供电应用的最佳伴侣。 上期为大家介绍了ESP32-C6开发板驱动三色墨水屏进行图像显示的方法。之后很多朋友都问:这种图像显示的方法虽然简单,但是需要提前预设好图像,实际用的时候没有那么方便。有没有能像LCD屏幕那样直接显示文字和图形的方法? 于是我就研究了一下,在网上发现了一个非常好用的用于SPI电子纸显示器的Arduino显示库:GxEPD2。这个库可以被ESP32-C6的程序调用,而且它使用Adafruit_GFX提供完整的图形和文本支持,很方便我们使用。下面我就为大家详细介绍一下GxEPD2在ESP32-C6驱动墨水屏中的应用: 在https://github.com/ZinggJM/GxEPD2上下载了最新版本的ZIP包之后,使用Arduino IDE的“加入ZIP库”的功能完成安装后,在库列表中就可以看到GxEPD2库。  墨水屏还是使用HE213AC6RF这块三色屏,接口板与ESP32-C6的连线也和前一期保持不变:  接下来我们来写显示文字和图形的程序。在Arduino IDE中设定好ESP32-C6之后,就先来定义引用库: #include <GxEPD2_3C.h> #include<Fonts/FreeMonoBold9pt7b.h> #include"GxEPD2_display_selection_new_style.h" 注意,这里我们需要先找到Arduino 库的安装目录,我这边是这个路径: C:\Users\ZBOOKZ\Documents\Arduino\libraries\GxEPD2\examples\GxEPD2_Example 在这个文件夹中找到这两个h文件,拷贝到咱们自己的程序目录中去才能在程序中调用。  同时,在GxEPD2_display_selection_new_style.h中,我们还需要做下面的设置: 1. 选择对应的显示类,咱们这里选择三色墨水屏对应的类,如下图。注意这里只能选择一种,其他的三种都要注释掉。  2. 选择对应的墨水屏种类,我们用的屏和佳显的213Z98兼容,所以选择这个,这里同样只能选择一种,其他的也都要注释掉。  其他的地方都不要改动,这样GxEPD2_display_selection_new_style.h就设置好了。 回到主程序,首先要对墨水屏的通讯进行初始化: display.init(115200, true, 2, false); 然后设置屏幕方向: display.setRotation(1); 其中参数“0”代表屏幕引线在下方;“1”代表屏幕引线在右方;“2”代表屏幕引线在上方;“0”代表屏幕引线在左方; 接下来是设置用到的字库,这里我们调用的是GxEPD2自带的一个英文字库。中文字库的调用我们在下一期再讲。 display.setFont(&FreeMonoBold9pt7b); 然后在首次显示之前,我们需要做一次全屏的刷新,也就相当于擦除,这是为了避免前一次的内容残留在屏幕上。 display.setFullWindow(); display.firstPage(); 因为GxEPD2是按照页面Page的方式来判断语句是否同屏显示的,所以接下来的多个显示命令我们用Do….While的命令来放到同一屏中: do { display.fillScreen(GxEPD_WHITE); //将屏幕的底色置为白色; display.setTextColor(GxEPD_BLACK); //将字体的颜色置为黑色,如果想置为红色参考后面的命令; display.getTextBounds("DF Robot", 0, 0, &tbx, &tby,&tbw, &tbh); //测量字体的宽度tbw和高度tbh,主要是便于计算光标位置; display.setCursor(0, tbh); //将光标位置设置为X轴为0,Y轴为tbh。注意(0,0)点是在屏幕的右上角,但是写字的时候,光标的初始位置是在字体的左下角,如下图;  display.print("DF Robot"); //显示字符 display.setTextColor(GxEPD_RED); //将字体的颜色置为红色 display.setCursor(0, 2*tbh+1); //将光标位置设置为X轴为0,Y轴为2*tbh+1。其中Y轴的“+1”是为了让两行字符之间有一条空隙。 display.print("DF Robot"); //显示字符 display.fillRect(0, 2*tbh+1+4, 255, 4, GxEPD_BLACK); //显示一个实心方块,其左上角坐标为(0, 2*tbh+1+4+5),水平方向长为255,垂直方向高为4,填充颜色为黑色; display.fillRect(0, 2*tbh+1+4+5, 255, 14, GxEPD_RED); //显示一个实心方块,其左上角坐标为(0, 2*tbh+1+4+5),水平方向长为255,垂直方向高为14,填充颜色为红色; display.drawLine(0, 2*tbh+1+4+5, 255, 2*tbh+1+4+35, GxEPD_BLACK); //显示一条线(宽度为1),其起点坐标为(0, 2*tbh+1+4+5),重点坐标为(255, 2*tbh+1+4+35),颜色为黑色; display.fillCircle(120, 2*tbh+1+4+35, 35, GxEPD_RED); //显示一个实心圆形,其圆心坐标为(120, 2*tbh+1+4+35),半径为35,填充颜色为红色; display.drawCircle(120, 2*tbh+1+4+35, 50, GxEPD_BLACK); //显示一个空心圆形,其圆心坐标为(120, 2*tbh+1+4+35),半径为50,颜色为黑; } while (display.nextPage()); 最后,为了降低功耗并延长墨水屏的寿命,我们还要加上一个关闭电源的命令,但是屏幕上的内容还是会保持显示: delay(1000); display.powerOff(); 这样我们的测试程序就写完了,接下来接上开发板,Upload结束后墨水屏开始闪烁刷新,大约十几秒后,我们就得到一副断电仍然能保持显示的图像:  |
 沪公网安备31011502402448
沪公网安备31011502402448© 2013-2026 Comsenz Inc. Powered by Discuz! X3.4 Licensed