|
3418| 0
|
[K10项目分享] 行空板k10:文字跑马灯一 |
|
本帖最后由 仔爸 于 2024-10-23 15:21 编辑 K10 今天继续探究行空板K10的文字显示效果,除了静态显示文字之外,跑马灯是一个不错的显示效果。仔爸在其他拥有显示屏的开发板上做过多个文字移动的效果,这次在行空板上再尝试做一做,看看显示效果如何。 一、项目背景 行空板k10拥有一块2.8英寸的彩色显示屏,因此显示文字应该绰绰有余,那么如何充分发挥这块显示屏的文字显示效果,是仔爸这次要重点展示的,跑马灯效果来了。 二、硬件清单
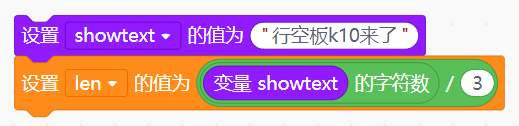
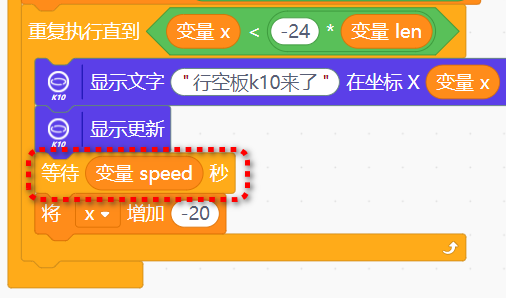
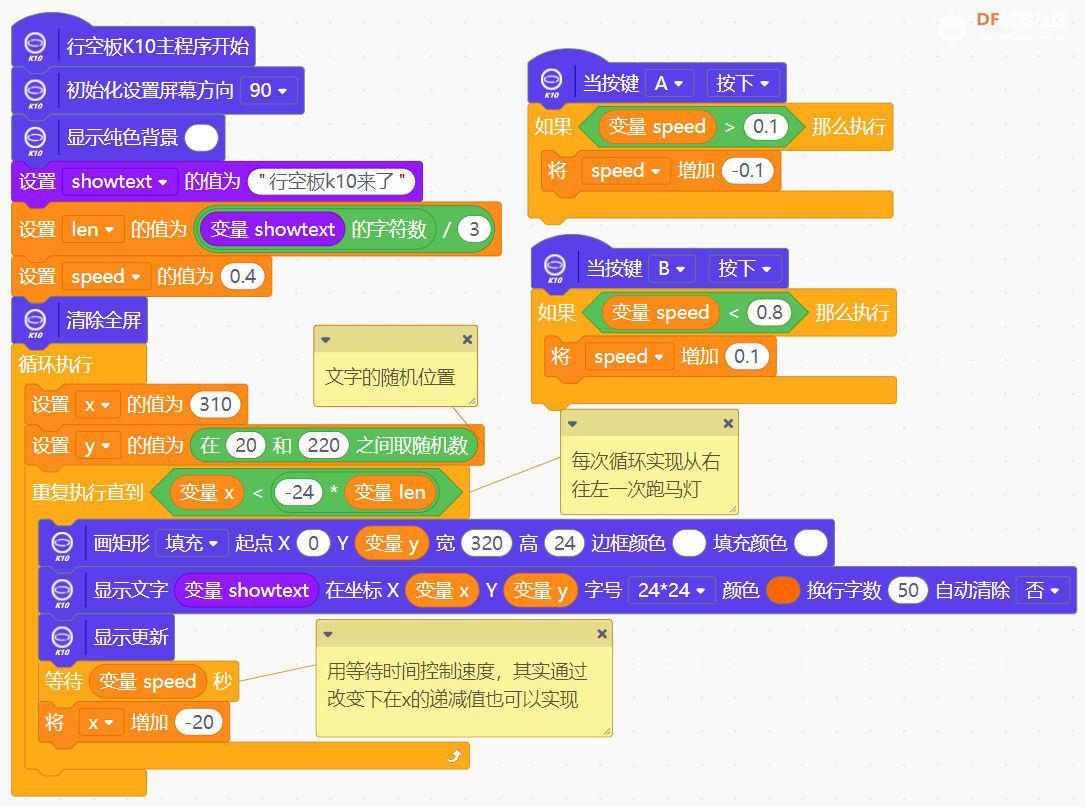
三、项目实现 请重点关注行空板显示屏默认状态下是纵向显示,分辨率为240X320,因此我们在设计文字出现时,要考虑到显示屏的方向 。我将分别从两个方向,纵向按行显示,横向根据坐标显示。 1. 从上到下显示文字 行空板纵向可显示13行文字,纵向跑马灯的思路是从第1行开始,不断地显示并擦除,而行号依次递增。通过一个变量控制行号的更新。脚本如下:  2. 横向跑马灯 接下来我们尝试横向跑马灯效果,在上一个的基础上,我们增加一些难度,比如随机位置出现,可调节移动速度等。 在制作这个效果之前,我们需要解决几个问题。 第一个问题是,要将文字从右往左完全跑出屏幕,那么需要将x坐标的起始值设置为320,然后不断减小,直到0是不对的,因为当0的时候,其实是文字的左侧到达屏幕左边缘,而右边的文字都显示在屏幕上,那么也就是要将文字的右侧坐标移出屏幕左边缘(也就是左侧文字的偏移量)。那到底需要多少的偏移量呢?其实是可以计算出来的。偏移量=文字长度x字号宽度,那目前字号可以选择16或24宽度,所以我们只要获得文字长度(文字个数)即可。因为mind+1.8.1中没有直接获得汉字个数的脚本,只能使用这个  获取英文字符的积木去解决,仔爸发现这个积木获取的每个汉字将是3个英文字符(UTF-8编码的汉字占3字节,英文和数字占1字节),因此通过下面的积木可以将汉字的个数存入变量中。 获取英文字符的积木去解决,仔爸发现这个积木获取的每个汉字将是3个英文字符(UTF-8编码的汉字占3字节,英文和数字占1字节),因此通过下面的积木可以将汉字的个数存入变量中。 因此要控制汉字是否全部移出左侧屏幕,我们只要判断文字的X坐标是否小于-24 x len(假设使用24宽度的字符),这样我们不需要在每次改变文字时修改程序了。 第二个问题是,如何控制跑马灯的速度。我们在显示文字的时候,其实是通过“显示-擦除-再显示-再擦除”这样的过程实现的。而每次显示和擦除之间,有一个等待时间,只要控制这个等待时间就可以实现文字移动的速度。因此我们准备一个变量speed来控制等待时长。然后通过按下板载的A和B键来调整speed变量值即可。  完整的脚本程序如下:  四、反思拓展 在实现横向跑马灯效果时,发现文字的显示会产生一顿一顿的感觉,经与DF的柳工请教,他建议不要使用文字的自动清除,而采用覆盖一个长度为屏幕宽度,高度为24(字符的大小)的矩形,这样显示效果变量很细腻。  此外,我们还可以结合板子的姿态倾斜程度,实现往倾斜方向的文字跑马灯效果,下一篇将介绍这个实例。 |

168.07 KB, 下载次数: 1710
 编辑选择奖
编辑选择奖
 沪公网安备31011502402448
沪公网安备31011502402448© 2013-2026 Comsenz Inc. Powered by Discuz! X3.4 Licensed