|
3373| 5
|
[K10项目分享] 【行空板K10】获得当前所在城市及JSON库的移植 |
|
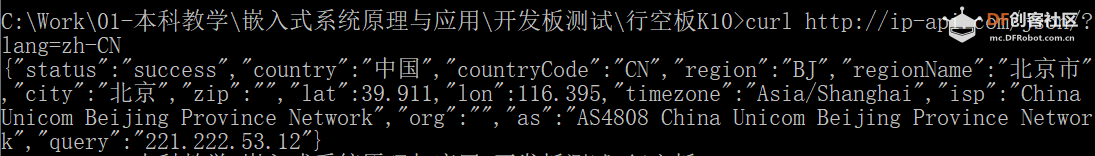
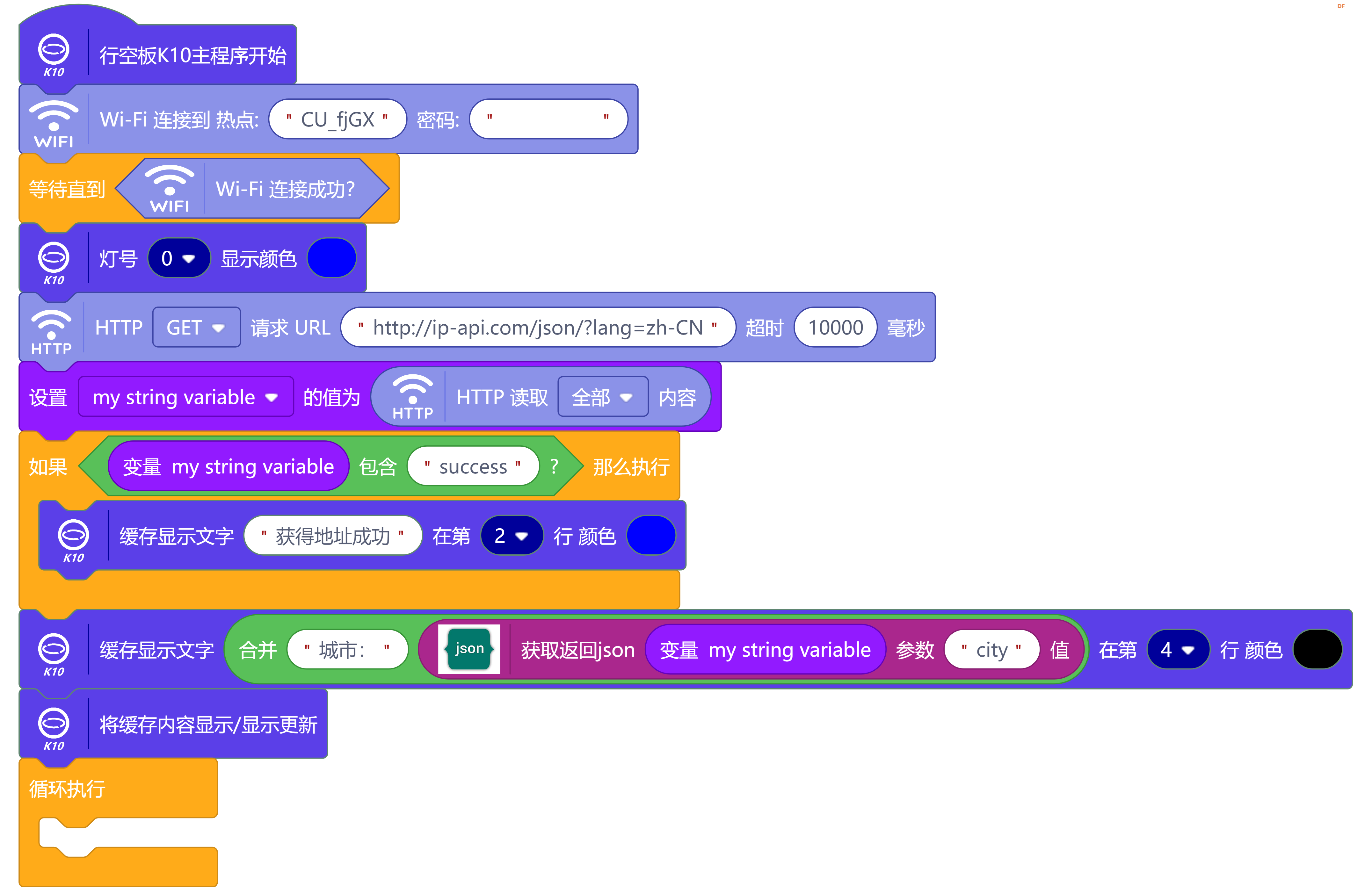
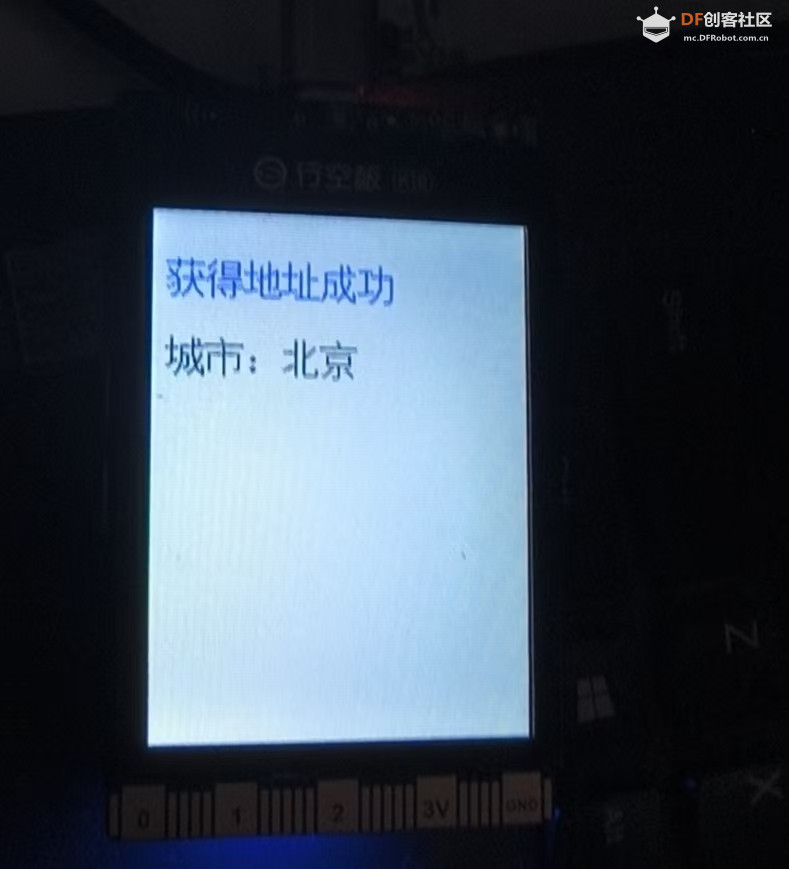
本帖最后由 zealsoft 于 2025-1-5 08:25 编辑 引言 以前没有接触过Mind+编程,这次因为参加“义教信息科技教学活动实践案例征集”活动,上手了行空板K10。分享自己的一个测试项目。项目的目标是上网后,通过ip-api.com的在线服务获得当前IP所在城市。 通过IP地址获得所在城市 有很多这样的服务,我使用的是ip-api.com。在Windows上使用下面的命令就可以获得相关信息:  可以看出,结果是一个JSON字符串,其中的city字段就是我想要的结果。 JSON库的移植 我本来想用云天的Mind+扩展库,不过这个库在我的Mind+中报错,所以做了一些修改。在config.json中添加了version字段,否则会报错。同时在board字段添加了esp32s3bit。修改后的文件: { "name": { "zh-cn": "json解析", "en": "json" }, "description": { "zh-cn": "json是一种轻量级的数据交换格式", "en": "json" }, "author": "yuntian", "email": "68215552@qq.com", "license": "MIT", "isBoard": false, "id": "json", "platform": [ "win" ], "version":"0.0.2", "asset": { "ArduinoC": { "dir": "arduinoC/", "version": "0.0.1", "board": [ "arduino", "esp32", "esp32s3bit" ], "main": "main.ts" } } } main.ts文件中只修改了getjson函数,另外一个没有用到。 //% block="get the json[STR] params[params]" blockType="reporter" //% STR.shadow="string" STR.defl="MQTT消息" export function getjson(parameter: any, block: any) { let str = parameter.STR.code let params_val = parameter.params.code // Generator.addInclude('json', '#include "ArduinoJson.h"'); Generator.addObject(`jsonBuffer`, `DynamicJsonBuffer`, `jsonBuffer;`); Generator.addCode(`jsonBuffer.parseObject(${str})[${params_val}].asString()`); } 这里面注释掉了ArduinoJson.h,这个文件会导致无法生成代码。不过去掉了这个头文件之后,JSON组件必须和WiFi组件一起用,因为WiFi组件会包括这个头文件。好在这个问题不大。 另外一句修改是:Generator.addCode(`jsonBuffer.parseObject(${str})[${params_val}].asString()`);。不加asString会编译错误。删掉掉了阿里云的[params]字段,我用不到。 修改后的JSON库:https://gitee.com/zealsoft/json JSON库的导入 点击“扩展”按钮,在其中选择用户库,导入用户库,选择json组件所在目录。如果不需要修改,直接选择mepxt文件。如果需要修改,就删除掉mepxt文件,选择config.json文件即可。然后就可以看到json组件了。  Mind+程序编写 Mind+程序如下:逻辑比较简单,就是调用http组件获得网站的响应,然后调用JSON组件提取city字段。  测试结果 程序烧写成功后,运行结果如图所示。  欢迎访问我的博客共同交流:https://blog.csdn.net/bit_mike?type=blog |
|
C:\Users\admin\AppData\Local\DFScratch\cache\dfrobot.ino.cpp:35:25: note: suggested alternative: 'setbuffer' k10.canvas->canvasText(jsonBuffer.parseObject((String("城市") + String(mind_s_my_string_variable)))["city"].asString(), 4, 0x000000); ^~~~~~~~~~ setbuffer 编译失败 我是这样报错 |
 沪公网安备31011502402448
沪公网安备31011502402448© 2013-2026 Comsenz Inc. Powered by Discuz! X3.4 Licensed