|
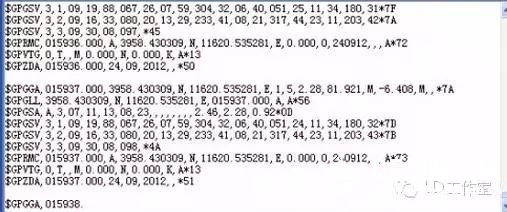
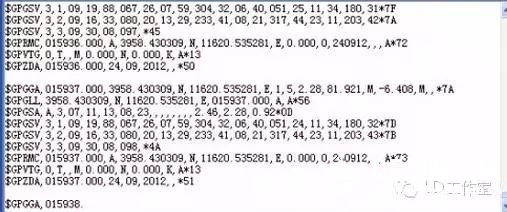
拿到GPS模块,大家都是想显示出具体位置的。然而调通GPS模块之后,发现得到的数据是这样的:

这些数据代表的意思在之前的文章里已经有过介绍,链接在下面: http://mp.weixin.qq.com/s?__biz=MzA4MjU0MTU0NQ==&mid=404346824&idx=2&sn=a406285528453724005e9b84779cd6af#rd 如图得到了经纬度信息,如何在地图上标识出来呢?这就是本文要解决的问题。
其实也非常简单,现在很多网络地图商都提供相应的API以供私人调用,调用百度地图就是一个非常方便的方式。
步骤1: 注册百度开发者。
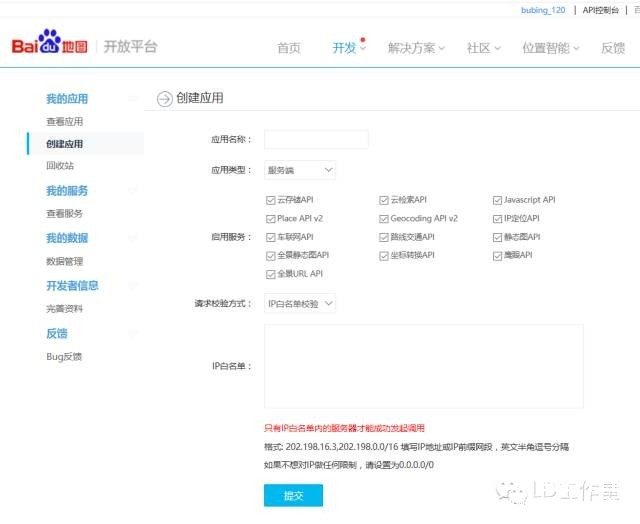
步骤2: 在API控制台创建应用

IP白名单可以设置为0.0.0.0/0这样你任意IP都可以调用这个API了。
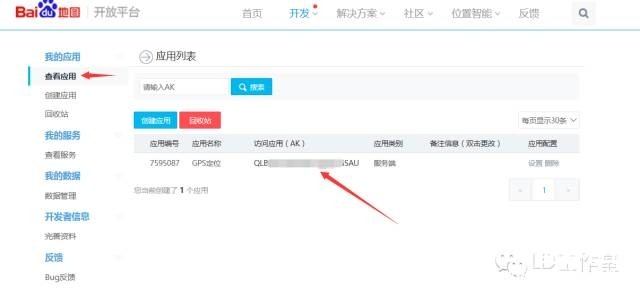
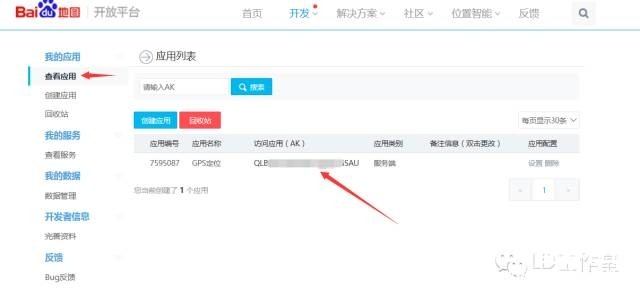
步骤3: 获取API key: 点击查看应用,复制访问应用AK
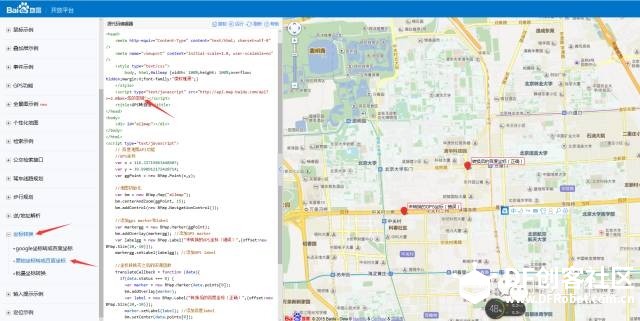
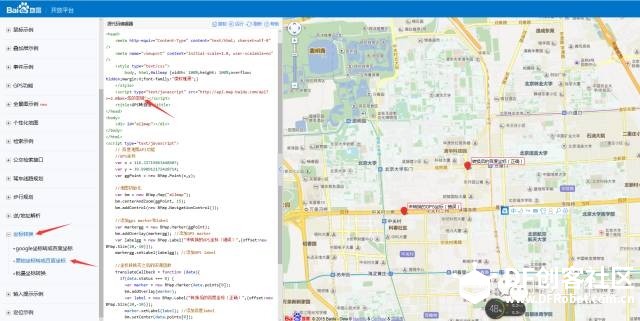
步骤4: 调用百度API。 其实很简单,先进入百度提供的例程页面: http://developer.baidu.com/map/jsdemo.htm 
找个合适的例程,我这里选的是坐标转换。
PS:为什么要进行坐标转换呢?不是非常清楚,我大胆进行猜想是因为每条街道的具体经纬度都是需要实地测量的和理论推算的肯定有一定的差距,那么你获得的经纬度需要经过转换后才能在地图上表示出来。也就是说这个转换可能是百度地图的核心数据。
新建一个HTML文件,复制这一段代码,把自己的APK复制进代码:
- <!DOCTYPE html>
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- <meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
- <style type="text/css">
- body, html,#allmap {width: 100%;height: 100%;overflow: hidden;margin:0;font-family:"微软雅黑";}
- </style>
- <script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=输入你的AK"></script>
- <title>GPS转百度</title>
- </head>
- <body>
- <div id="allmap"></div>
- </body>
- </html>
- <script type="text/javascript">
- // 百度地图API功能
- //GPS坐标
- var x = 110.185084;//116.32715863448607;
- var y = 42.505589;//39.990912172420714;
- var ggPoint = new BMap.Point(x,y);
-
- //地图初始化
- var bm = new BMap.Map("allmap");
- bm.centerAndZoom(ggPoint, 15);
- bm.addControl(new BMap.NavigationControl());
-
- //添加gps marker和label
- var markergg = new BMap.Marker(ggPoint);
- bm.addOverlay(markergg); //添加GPS marker
- var labelgg = new BMap.Label("未转换的GPS坐标(错误)",{offset:new BMap.Size(20,-10)});
- markergg.setLabel(labelgg); //添加GPS label
-
- //坐标转换完之后的回调函数
- translateCallback = function (data){
- if(data.status === 0) {
- var marker = new BMap.Marker(data.points[0]);
- bm.addOverlay(marker);
- var label = new BMap.Label("转换后的百度坐标(正确)",{offset:new BMap.Size(20,-10)});
- marker.setLabel(label); //添加百度label
- bm.setCenter(data.points[0]);
- }
- }
-
- setTimeout(function(){
- var convertor = new BMap.Convertor();
- var pointArr = [];
- pointArr.push(ggPoint);
- convertor.translate(pointArr, 1, 5, translateCallback)
- }, 1000);
- </script>
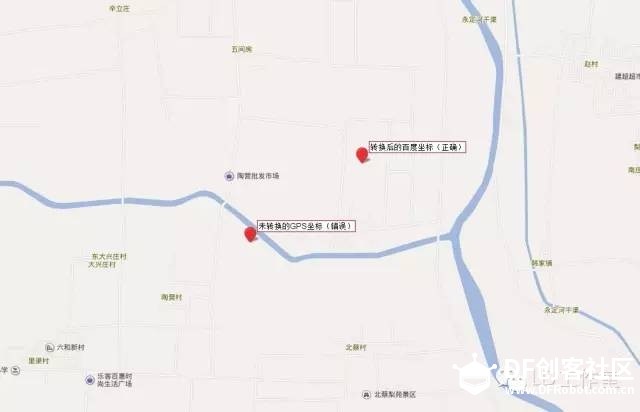
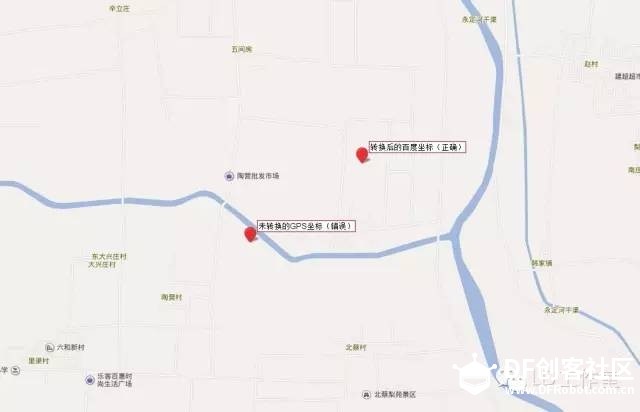
 PS代码中x,y分别表示经度和维度。东经和北纬为正值,西经和南纬为负值。带入开始GPS给出的数据。北纬39.58430309 东经116.20535281,保存文件,用浏览器打开,应该可以看到以下画面。 
传感器得到的经纬度数据完美的在PC上显示啦。 当然如果要动态实时的显示,就需要做网站后台啦。这个留待下次再研究吧。
| 





 活跃会员
活跃会员
 沪公网安备31011502402448
沪公网安备31011502402448