
编辑:Tony来源:公众号TonyCode
基本图形的绘制,是进行制作动画和交互的基础,Processing提供了丰富的图形绘制相关函数来满足我们的绘图需求。
坐标
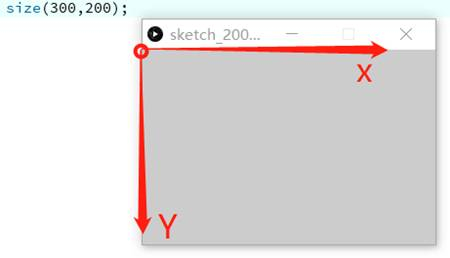
任何图形绘制都离不开坐标系,在Processing中,原点为窗口的左上角,坐标值从左向右x轴增加,从上向下y轴增加。在每一个Processing程序中都有一个size()函数,用来设置运行窗口的宽度和高度。

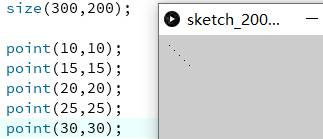
我们使用point()来绘制最基本的像素点,它的参数就是x轴和y轴的坐标。

基本图形
- 直线:line(x1, y1, x2, y2)
- 三角形:triangle(x1, y1, x2, y2, x3, y3)
- 四边形:quad(x1, y1, x2, y2, x3, y3, x4, y4)
- 矩形:rect(x, y, width, height)
- 椭圆:ellipse(x, y, width, height)
- 扇形:arc(x, y, width, height, start, stop)
line(10, 10, 100, 20);
triangle(160, 40, 180, 10, 200, 30);
quad(40, 30, 90, 50, 90, 80, 20, 70);
rect(150, 60, 50, 40);
ellipse(50,120,40,30);
ellipse(130,120,40,40);
arc(40, 150, 50,60,0,3);

值得注意的是,arc()的最后两个参数是设置角度,其单位使用弧度表示,其中180°、45°、90°、360°定义了特殊命名PI、QUARTER_PI、HALF_PI、TWO_PI。

绘图顺序
由于程序的顺序执行,如果两个图形的坐标有重叠部分,后绘制的图形会覆盖前面绘制的图形。

绘图属性
- 描边粗细样式:strokeWeight(),默认参数为1像素
size(480, 120);
ellipse(35,60,60,60);
strokeWeight(5);
ellipse(105,60,60,60);
strokeWeight(8);
ellipse(175,60,60,60);
strokeWeight(20);
ellipse(260,60,60,60);

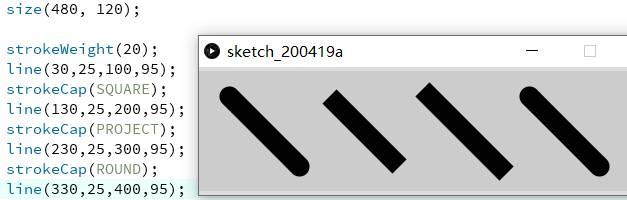
- 描边端点样式:strokeCap(),参数ROUND(圆形)、SQUARE(方形)、PROJECT(混合)
size(480, 120);
strokeWeight(20);
line(30,25,100,95);
strokeCap(SQUARE);
line(130,25,200,95);
strokeCap(PROJECT);
line(230,25,300,95);
strokeCap(ROUND);
line(330,25,400,95);

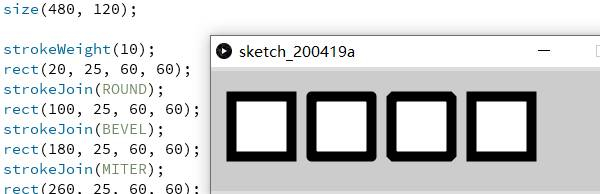
- 线段转角样式:strokeJoin(),参数ROUND(圆形)、BEVEL(斜切)、MITER(斜接)
size(480, 120);
strokeWeight(10);
rect(20,25,60,60);
strokeJoin(ROUND);
rect(100,25,60,60);
strokeJoin(BEVEL);
rect(180,25,60,60);
strokeJoin(MITER);
rect(260,25,60,60);

颜色
所有图形初始状态都是白色填色、黑色描边的,我们可以使用background()、fill()、stroke()函数来改变颜色。我们可以使用一个0-255的参数来表示灰度,但更多情况下,我们会使用三个0-255的RGB参数来创建色彩。
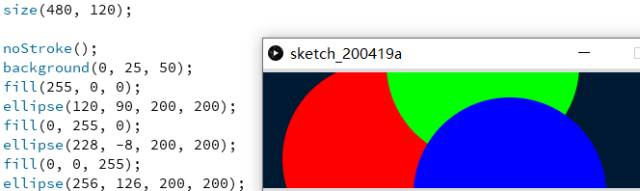
size(480, 120);
noStroke(); //隐藏描边
background(0, 25, 50);
fill(255, 0, 0);
ellipse(120, 90, 200, 200);
fill(0, 255, 0);
ellipse(228, -8, 200, 200);
fill(0, 0, 255);
ellipse(256, 126, 200, 200);

在fill()和strock()函数中可设置第四个可选参数alpha,用来控制透明度,取值范围0-255。

有了这些绘图函数,基本就能满足我们各种绘图需求了,你也来试试吧。
 沪公网安备31011502402448
沪公网安备31011502402448