本帖最后由 创客达闻西 于 2021-8-31 13:25 编辑
“我现在正在工作啊,有什么事情我们等下在说好嘛?”
“啊啊啊,老妈,我正在写作业啊,你突然闯进来,我好不容易有了一点思路全被打断了”
“我打着游戏唱着歌,突然就被劫去洗厕所了”
“我今天心情这么差,这个大猪蹄子看不出来嘛,还不快来哄我”
不知你是否有这种体验,写作业时思路被突然打断,工作时被无端打扰,在创作时灵感被突然打乱。于是我就想做一个免打扰灯,提醒看到灯的人,里面的人正在工作。
那是一个风雨交加的晚上,我看见外面闪着七彩的光芒,我开始以为是我的意中人踩着七彩祥云来接我了。结果我仔细定睛一看,是一双紫色椰子鞋,他带着一个闪着七彩光芒的手套。吵着闹着要打什么响指之类的,我当时上去就是一个滑铲。把他手套上的宝石一颗一颗的拆下来了。大家来看看这些宝石值钱嘛,能不能在上海整个海景房。

“想要我的宝石吗?如果想要的话,那就到下文去找吧,我全部都放在哪里了。”
功能:
1.内附磁体可贴在金属门及金属制品上。
2.可使用手机远程控制工作灯亮,告知其他人自己的工作状态
3.可当做表示自己心情的心情指示灯,如:红色代表今天很生气,蓝色代表今天很开心。(有女票的同志再也不用跪搓衣板了,有么有。)
一、准备材料
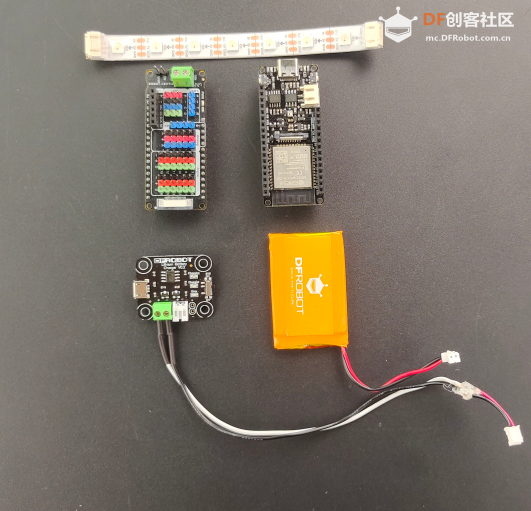
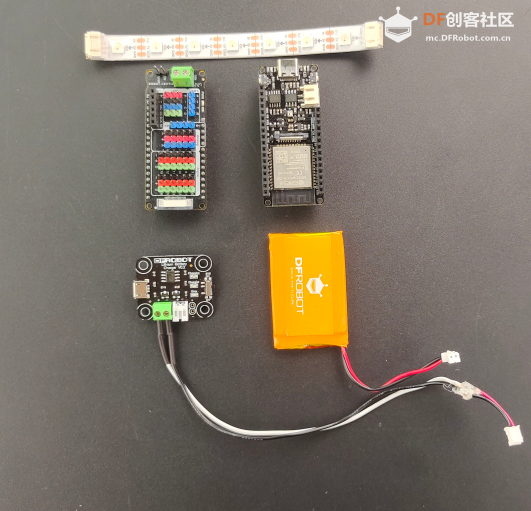
1.硬件材料:

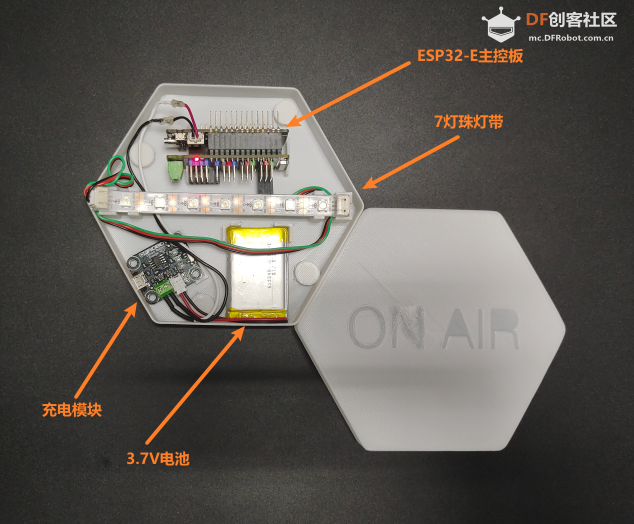
二、制作过程
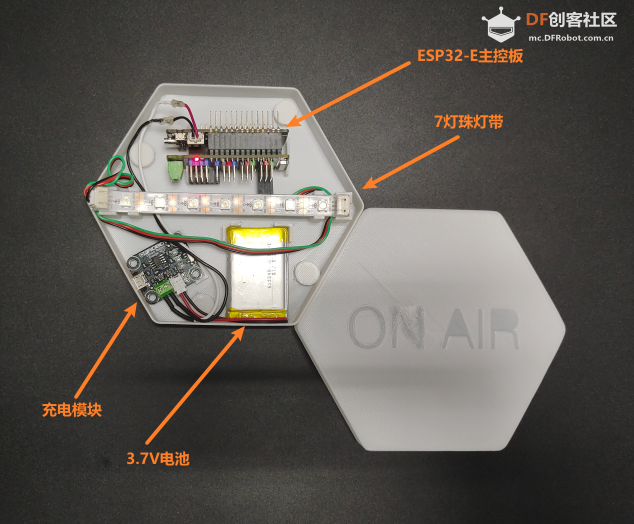
1.将各个模块按下图进行连接

2.安装开发板和库文件
- 关于如何下载本次使用的库文件,点击链接。
- 关于如何使用Firebeetle Board-ESP32-E,点击链接。
- 关于如何下载库文件,点击链接。
三、了解并使用SIoT
3.1 了解SIoT
SIoT为“虚谷物联”项目的核心软件,是为了帮助中小学生理解物联网原理,并且能够基于物联网技术开发各种创意应用。

3.2 SIoT软件下载
下载地址:http://mindplus.dfrobot.com.cn/siot 根据自己电脑的系统,对应下载SIoT软件压缩包,例如Windows系统建议下载win32。
如果想使用本应用,可使用我在GitHub上传的软件包。链接地址:点击链接。
3.3SIoT软件准备
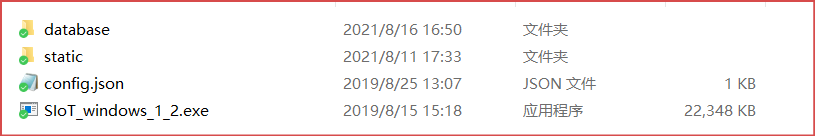
SIoT是一个绿色软件,将下载的压缩包解压并打开。

3.4 运行SIoT
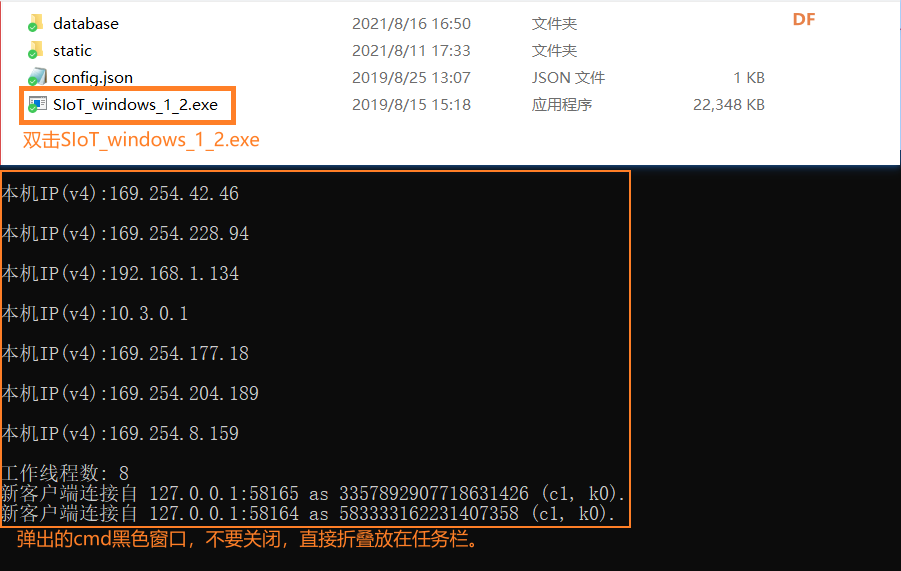
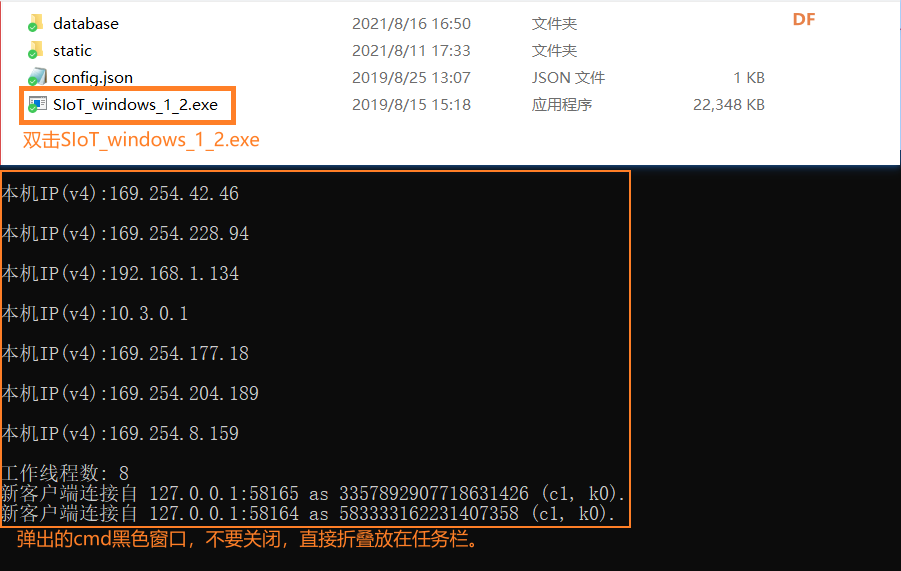
双击SIoT_win.exe,可以看到一个黑色的CMD窗口。

3.5 获取电脑IP- 同时按下键盘上的“WIN”+“R”
- 输入"cmd",点击确定,弹出小黑框
- 在小黑框输入”ipconfig“,点击键盘”enter“,在小黑框中可以看到IP地址,如下图的IP为192.168.0.104.

3.6 打开SIoT网页端
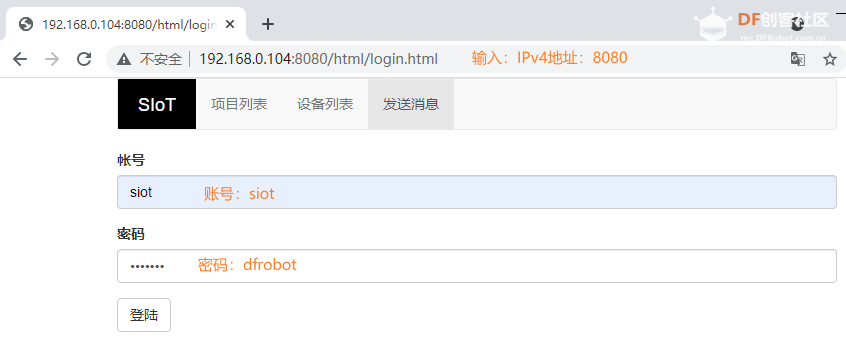
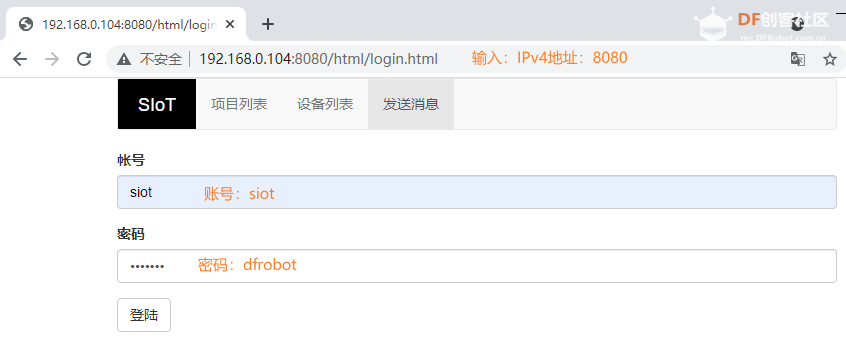
- 打开电脑浏览器,在网址栏输入获得的IP地址加上“:8080”,如:192.168.0.104:8080
- 登录SIoT,账号:siot 密码:dfrobot

打不开怎么办?
■ 检查siot的小黑窗是否打开 ■ 检查ip地址是否错误,如果有多个ip地址就一个一个尝试 ■ 关闭网络防火墙
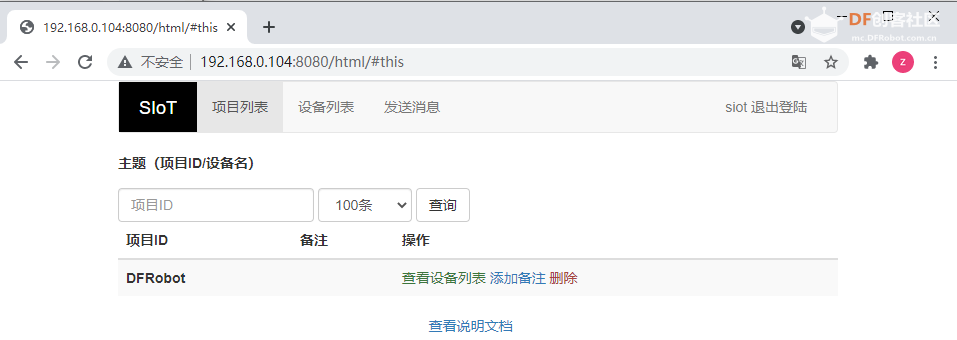
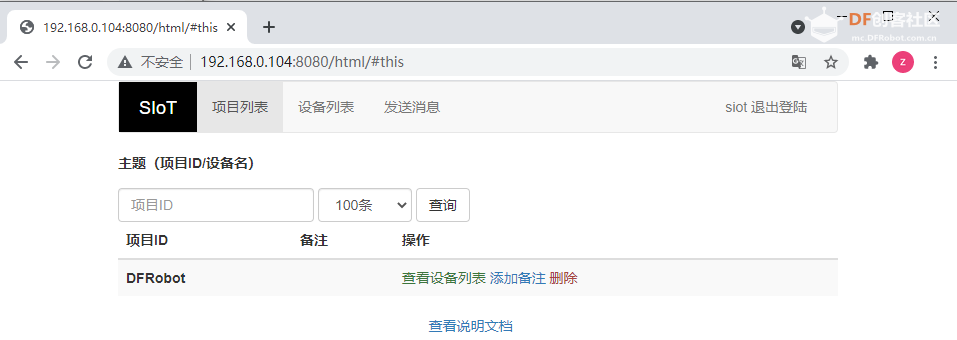
3.7 登录之后的页面展示

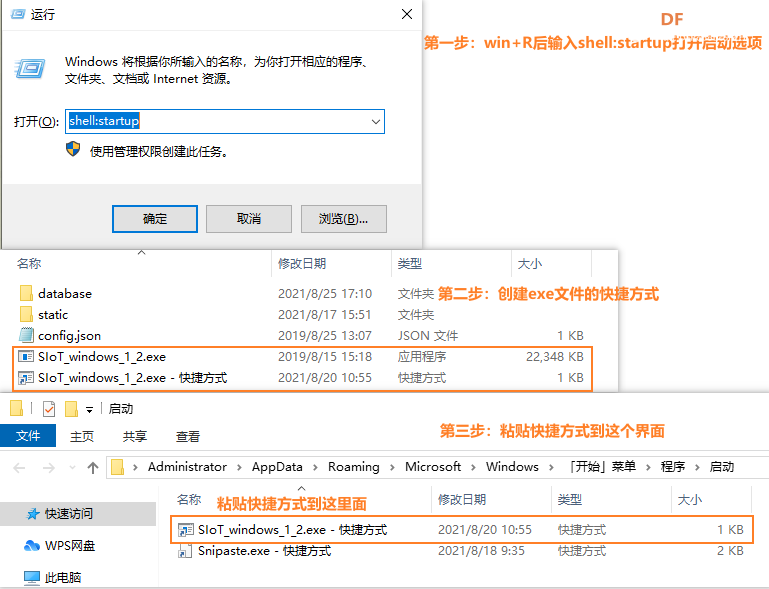
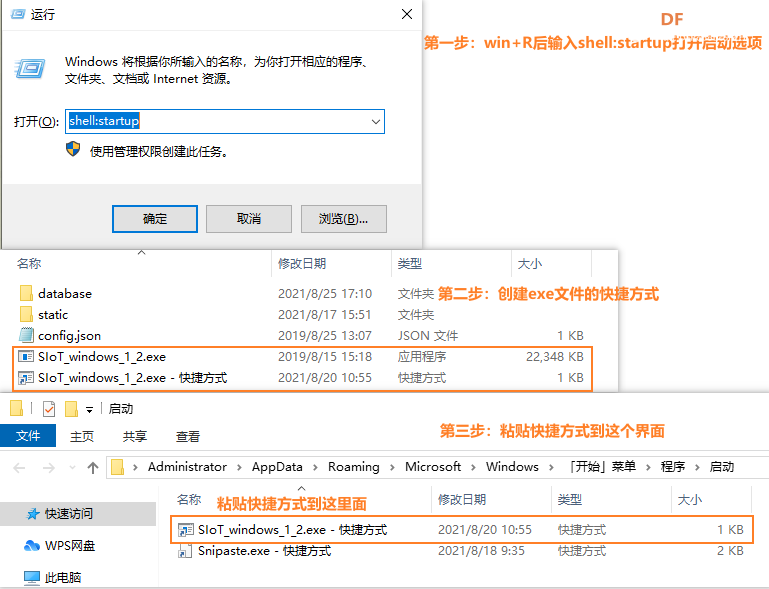
3.8 开机就自动打开这个程序
- win+R 输入shell:startup
- 创建SIoT1.2.exe的快捷方式
- 粘贴快捷方式到开机启动项

四、烧录代码远程点亮灯带
4.1 烧录代码
- #include <DFRobot_Iot.h>
- #include <FastLED.h>
-
- #define NUM_LEDS 7
- #define DATA_PIN D6
- #define CLOCK_PIN 13
- CRGB leds[7];
-
- void obloqMqttEventT0(String& message);
-
- const String topics[1] = {"DFRobot/Seifer"}; //项目名称/设备名称
- const MsgHandleCb msgHandles[1] = {obloqMqttEventT0};
-
- DFRobot_Iot myIot;
-
- void obloqMqttEventT0(String& message) {
- if ((message==String("Red"))) { //判断发送信息是否为“Red”
- fill_solid(leds, 7, CRGB::Red); //灯带灯珠7颗,显示颜色为红色
- FastLED.show(); //刷新灯带颜色
- }
- else if ((message==String("off"))) {
- FastLED.clear(); //关闭灯带
- FastLED.show(); //刷新灯带颜色
- }
- else if ((message==String("Green"))) {
- fill_solid(leds, 7, CRGB::Green); //灯带灯珠7颗,显示颜色为绿色
- FastLED.show();
- }
- else if ((message==String("Blue"))) {
- fill_solid(leds, 7, CRGB::Blue); //灯带灯珠7颗,显示颜色为蓝色
- FastLED.show();
- }
- else if ((message==String("Yellow"))) {
- fill_solid(leds, 7, CRGB::Yellow); //灯带灯珠7颗,显示颜色为黄色
- FastLED.show();
- }
- else if ((message==String("White"))) {
- fill_solid(leds, 7, CRGB::White); //灯带灯珠7颗,显示颜色为白色
- FastLED.show();
- }
- else if ((message==String("Purple"))) {
- fill_solid(leds, 7, CRGB::Purple); //灯带灯珠7颗,显示颜色为紫色
- FastLED.show();
- }
- }
-
- void setup() {
- Serial.begin(115200);
- FastLED.addLeds<NEOPIXEL, DATA_PIN>(leds, NUM_LEDS);
- myIot.setMqttCallback(msgHandles);
- myIot.wifiConnect("dfrobotOffice", "dfrobot2011"); //WiFi账号:dfrobotOffice,WiFi密码:dfrobot2011
- while (!myIot.wifiStatus()) {yield();}
- myIot.init("192.168.0.104","siot","","dfrobot", topics, 1883); //IPv4地址:192.168.0.104,siot账号:siot,siot密码:dfrobot
- myIot.connect();
- Serial.println("发起连接");
- while (!myIot.connected()) {yield();}
- Serial.println("MQTT链接成功");
- myIot.publish(topic_0, "hello");
- }
- void loop() {
-
- }
4.2 在SIoT网页端点亮灯带
- 登录SIoT网页端之后,点击DFRobot项S目中的查看设备列表
- 在设备列表里找到Seifer,点击查看消息
- 输入你想要执行的执行的指令,点击发送消息


五、制作手机端远程控制界面
5.1选择你喜欢的插...插图

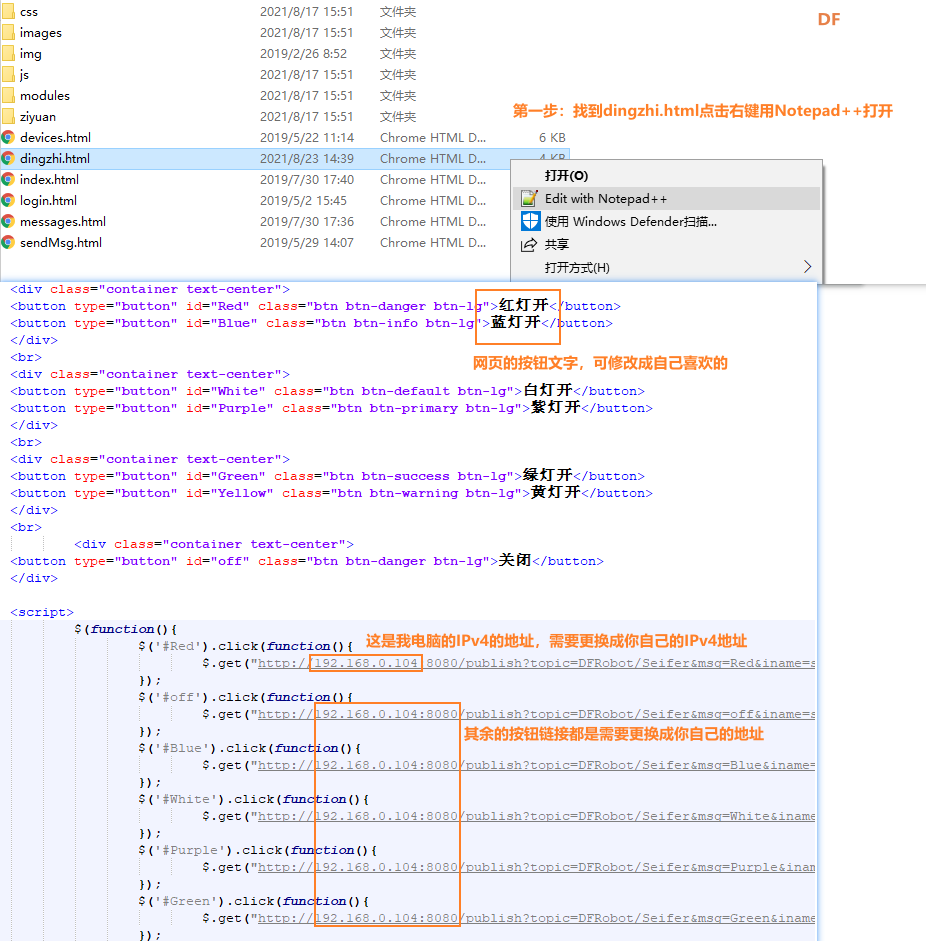
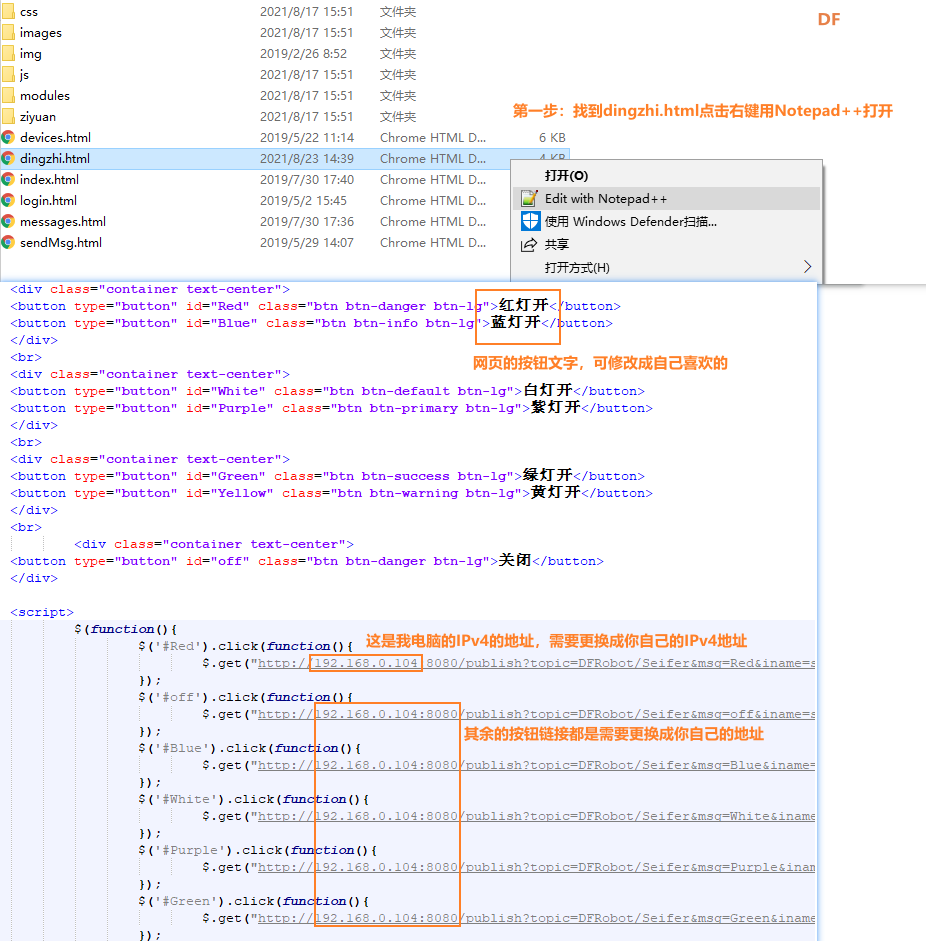
5.2 写一个简单的静态网页
- <!DOCTYPE html>
- <html lang="en">
-
- <head>
- <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
- <meta charset="utf-8" />
- <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0" />
- <!-- 最新版本的 Bootstrap 核心 CSS 文件 -->
- <link rel="stylesheet" href="js/bootstrap/css/bootstrap.min.css" >
- <script src="js/jquery-2.1.4.min.js"></script>
- <script src="js/jquery.cookie.min.js"></script>
- <link rel="stylesheet" href="css/style.css">
- <!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
- <script src="js/bootstrap/js/bootstrap.min.js" crossorigin="anonymous"></script>
- <script src="js/vue.js"></script>
- <!-- <script src="js/app.js"></script> -->
- <title></title>
- <meta name="description" />
- </head>
-
- <body>
- <div class="container text-center">
- <img width="300px" src="./ziyuan/DF.png" alt="">
- </div>
- <br>
- <div class="container text-center">
- <button type="button" id="Red" class="btn btn-danger btn-lg">红灯开</button>
- <button type="button" id="Blue" class="btn btn-info btn-lg">蓝灯开</button>
- </div>
- <br>
- <div class="container text-center">
- <button type="button" id="White" class="btn btn-default btn-lg">白灯开</button>
- <button type="button" id="Purple" class="btn btn-primary btn-lg">紫灯开</button>
- </div>
- <br>
- <div class="container text-center">
- <button type="button" id="Green" class="btn btn-success btn-lg">绿灯开</button>
- <button type="button" id="Yellow" class="btn btn-warning btn-lg">黄灯开</button>
- </div>
- <br>
- <div class="container text-center">
- <button type="button" id="off" class="btn btn-danger btn-lg">关闭</button>
- </div>
-
- <script>
- $(function(){
- $('#Red').click(function(){
- $.get("http://192.168.0.104:8080/publish?topic=DFRobot/Seifer&msg=Red&iname=siot&ipwd=dfrobot");
- });
- $('#off').click(function(){
- $.get("http://192.168.0.104:8080/publish?topic=DFRobot/Seifer&msg=off&iname=siot&ipwd=dfrobot");
- });
- $('#Blue').click(function(){
- $.get("http://192.168.0.104:8080/publish?topic=DFRobot/Seifer&msg=Blue&iname=siot&ipwd=dfrobot");
- });
- $('#White').click(function(){
- $.get("http://192.168.0.104:8080/publish?topic=DFRobot/Seifer&msg=White&iname=siot&ipwd=dfrobot");
- });
- $('#Purple').click(function(){
- $.get("http://192.168.0.104:8080/publish?topic=DFRobot/Seifer&msg=Purple&iname=siot&ipwd=dfrobot");
- });
- $('#Green').click(function(){
- $.get("http://192.168.0.104:8080/publish?topic=DFRobot/Seifer&msg=Green&iname=siot&ipwd=dfrobot");
- });
- $('#Yellow').click(function(){
- $.get("http://192.168.0.104:8080/publish?topic=DFRobot/Seifer&msg=Yellow&iname=siot&ipwd=dfrobot");
- });
- });
- </script>
- </body>
- </html>

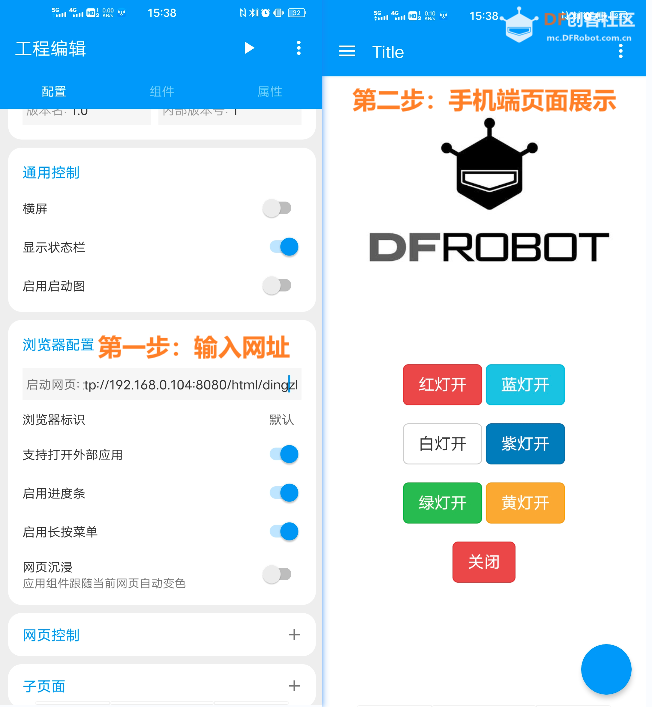
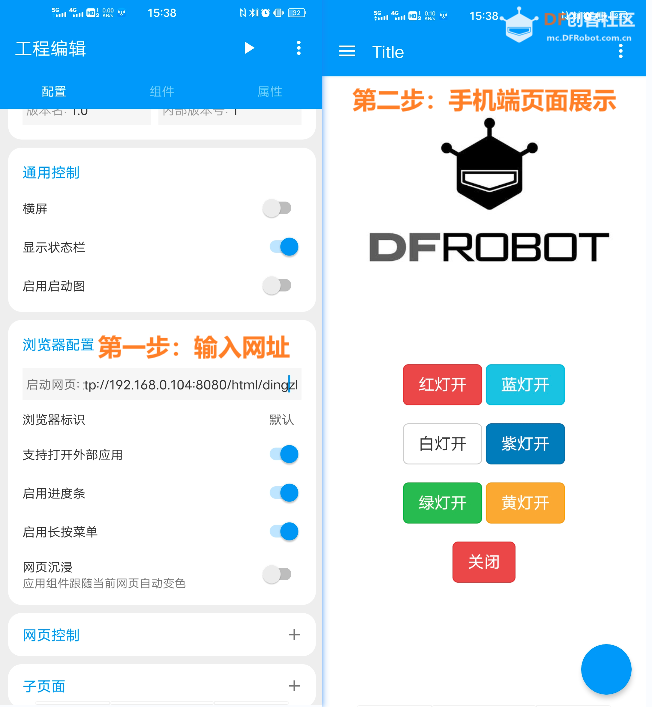
5.3 打开手机浏览器输入网址
- http://192.168.0.104:8080/html/dingzhi.html

5.4 用手机app生成器,把输入的网址生成一个手机app




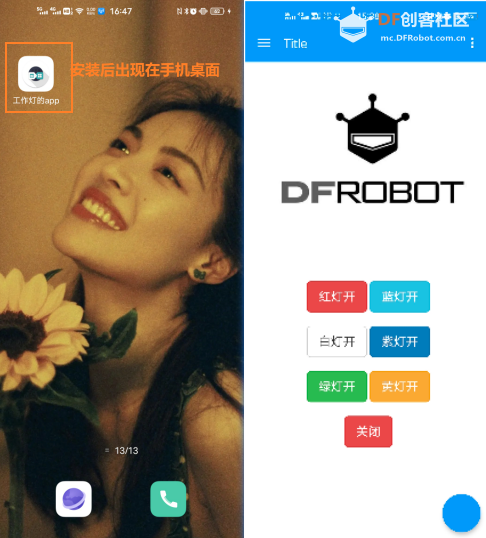
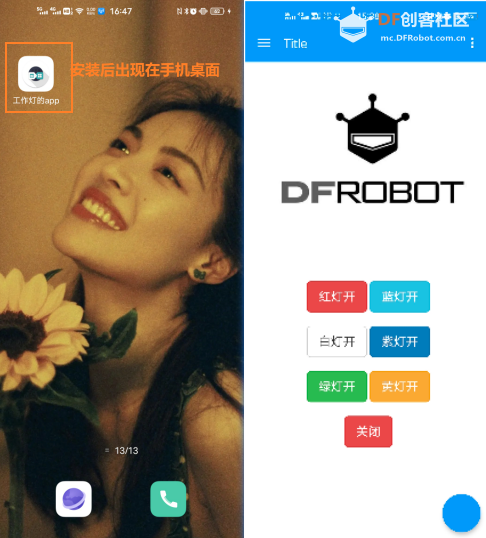
- 打开我们刚才安装的工作灯app
- 点击按钮,就可以看见灯的变化了

- Now go boldly and show your mood and work state

现在让我们采访拥有这个工作灯的小郑:主持人:“小郑你好,请问你看完这篇帖子你学会了嘛,感觉怎么样?”
小郑:“腰不酸了,腿不疼了,一口气能上六楼了”
主持人:“小郑你是不是串台了,我问你这个灯的感受”
小郑:“灯的感受啊,自从使用了这个灯啊。我跟你讲,平时在家工作效率蹭蹭的提升啊。在家打游戏也天天拿五杀了,我直接一口气上了个白银,你说厉不厉害嘛。特别是女票有了这个灯之后啊,我能随时知道今天是的天空是什么颜色的,搓衣板都扔了”
主持人:“屏幕前的你还在等什么,赶快行动起来吧”
| 






















 编辑选择奖
编辑选择奖
 沪公网安备31011502402448
沪公网安备31011502402448