|
4441| 0
|
[K10项目分享] 行空板k10:交互式图片展示屏 |
|
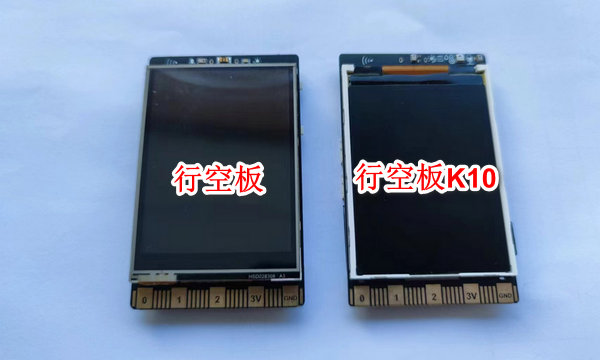
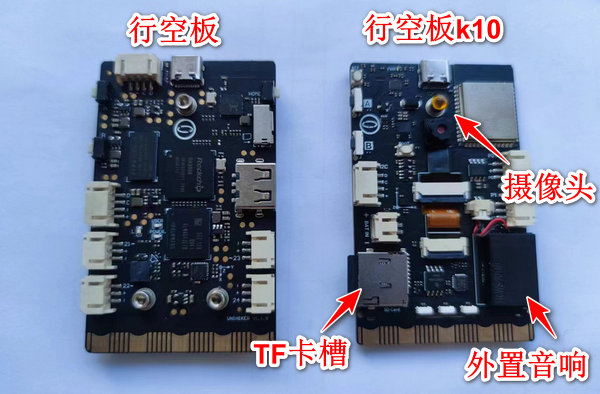
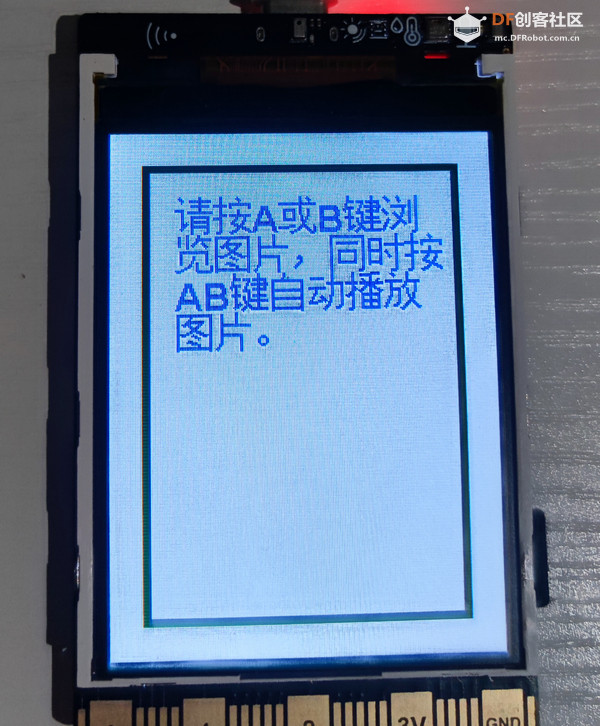
本帖最后由 仔爸 于 2024-10-23 15:20 编辑 K10 拿到行空板K10已经好几天了,趁着假期充分了解试玩了一阶段,同时对原来的行空板进行了比较,感觉行空板K10主要是面向离线人工智能领域,因为添加了摄像头、外置喇叭、麦克风和TF扩展卡槽,赋于了行空板K10更多的多媒体功能。   一、项目概况 行空板K10(以下此文中简称行空板)提供了2.8寸高清彩屏,可显示彩色文字、图片和摄像头画面,提供丰富的信息展示和视觉效果,增强用户交互体验。在本项目中,小试牛刀,显示一下文字和图片,并提供一些交互功能。按板载A键或B键来前翻、后翻图片进行浏览,同时按AB键自动播放图片(类似于一种GIF动态图片的效果)。图片均存储在TF卡上。项目效果如下视频所示。 二、硬件清单
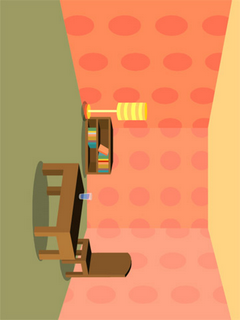
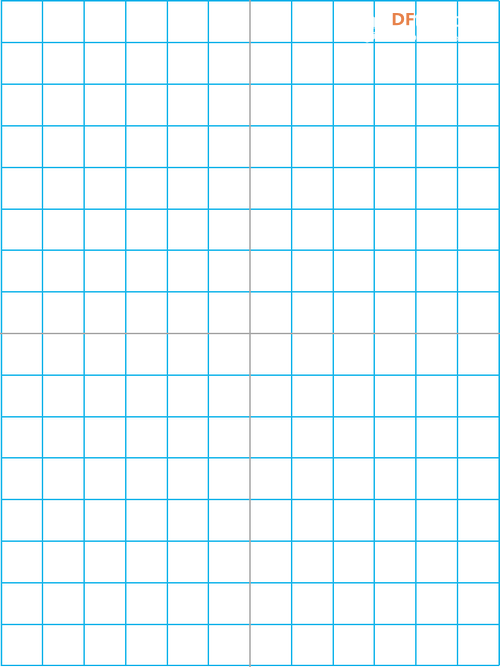
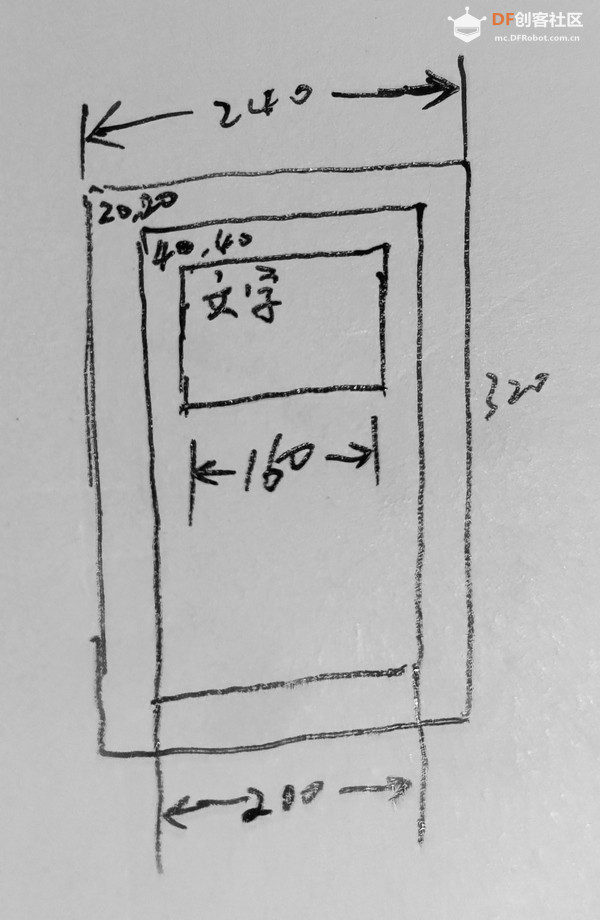
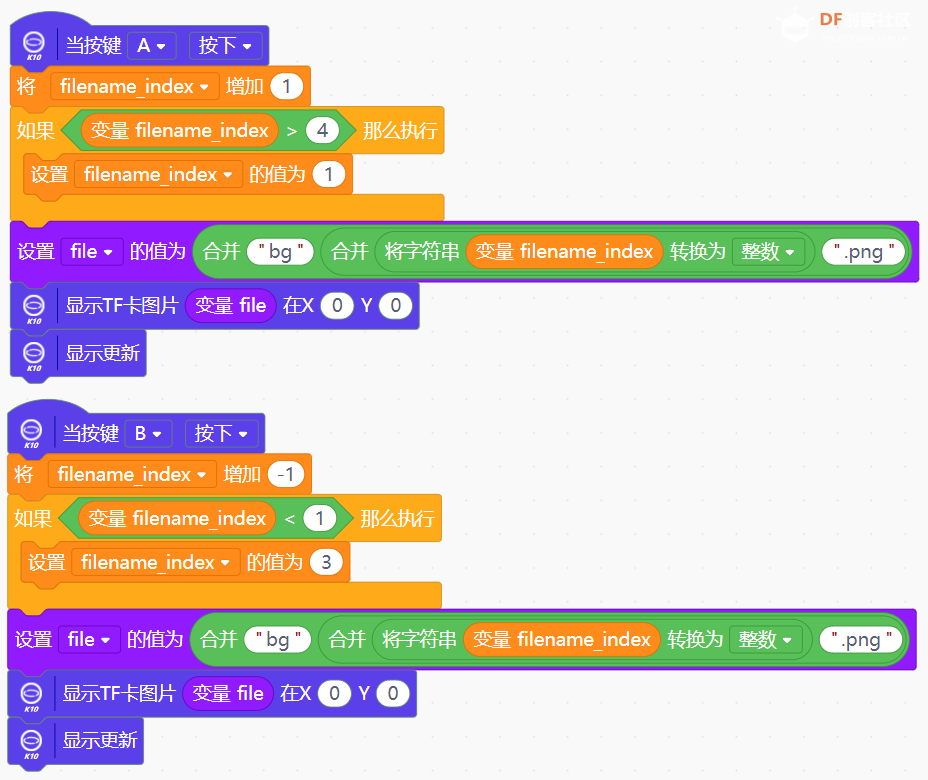
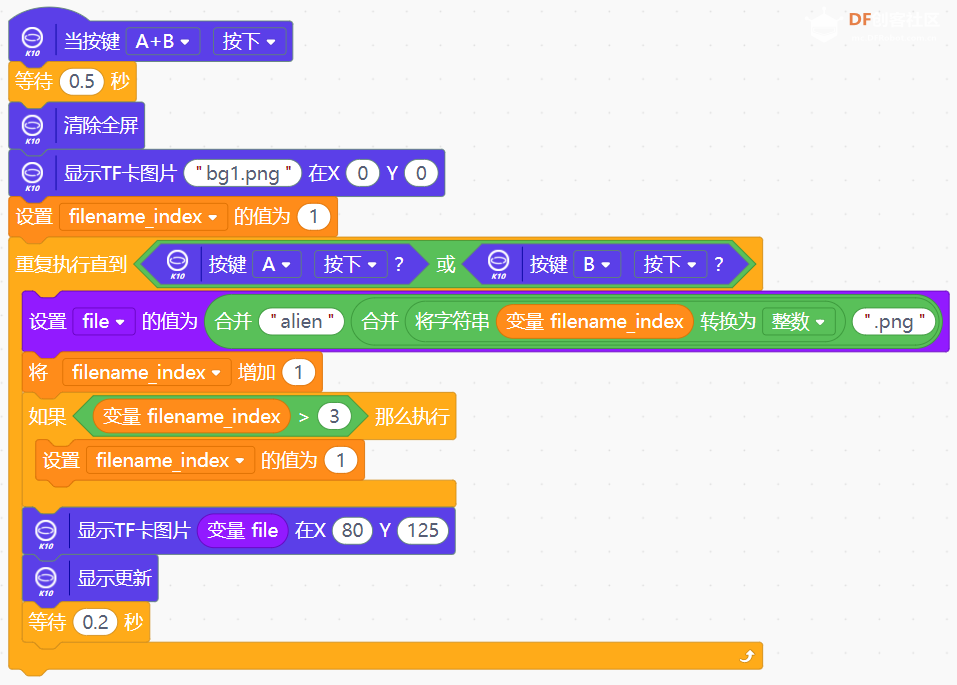
三、项目实现 因为本项目重点在于显示图片,所用到的硬件较少,所以主要在于素材的处理和程序的编写。考虑到行空板屏幕的分辨率为240X320(纵向),因此准备的图片均应提前处理成这个分辨率以内(大了只能显示部分)。另外,还要注意原始图片的显示方向,即在行空板中如果要横向显示,需要将原始图片顺时针旋转90度。  行空板竖屏  行空板横屏 在行空板屏幕上文字或图片的定位,很多朋友感觉确定坐标比较难,就是不知道这个文字或图片的左上角位置该定在哪儿,因此有些朋友往往不停地尝试(编写再烧录),我感觉这样效率比较低,因此我找了一张网格图片(在mind+1.8.1软件目录的sprite子目录中),格子数是12X18,正好对应240X320的分辨率(每个格子边长20个像素),这样你需要将某几个对象显示在屏幕上的话,靠这张图就很容易定位了。  开始屏幕出示提示文字,仔爸主要想测试一下显示文字和绘制简单的几何图形,通过如下两个积木实现。  通过观察上面的网格图片,我将文字的X,Y坐标定位40,40,而矩形框的起始位置要放置在文字的左上角,因此矩形的X和Y坐标为20,20,并设置大小为200X280。在设置矩形的大小时,通过计算格子数,比如屏幕宽度是240,而矩形左右空20,那么剩下240-20-20=200,作为矩形的实际宽度,同理,纵向高度为280。可以绘制如下设计草图帮助自己定位。   起始提示屏幕的脚本如下:  2. 手动浏览图片 通过按下行空板上的A键或B键实现翻看图片,A键是往回翻,B键往后翻,我们可以准备一组图片,如bg1.png,bg2.png...通过变量来设置文件名中的数字部分,这样我们只要改变数字部分的变量,就可以实现显示不同图片的效果。准备一个名为filename_index的变量,初始化为0,可以放在第1部分起始屏幕的脚本里。 按下A键之后,filename_index的值减1,同理,按下B键是增加1。此变量的值不可能无限地增加或减少下去,毕竟我们准备的图片有限,因此按键时还要进行一个判断,就是filename_index变量的值有没有超过最小(大)图片数量。变量确定之后,使用“合并”积木可以动态生成图片文件名,创建一个字符串类型的变量名file用于存放图片的完整文件名。按键脚本如下:  3. 自动播放图片 自动播放图片的灵感来源于GIF动态图片,只要我们不断地快速显示细微变化的多张图片,就可以让人的眼睛感觉是对象在动,从而形成动画。其实我们看的动画片、甚至电影电视都是同样的原理。有了上面按键显示图片的脚本,我们只要将图片显示的脚本放在循环内部就可以快速实现图片的切换。这边我准备了3张飞碟图片,同时将bg1.png作为飞碟的背景。脚本如下:  四、反思拓展 在行空板屏幕上显示对象时,坐标定位需要提前设计好,借用网络图片可以快速帮助我们找到坐标位置。另外,显示对象时,需要增加“显示更新”积木,我们可以把这个过程理解为,所有的对象在舞台上已经各就各位,为了让观众看到,把前面的幕布拉开。  此外,我们是不是还可以考虑进行如下拓展,比如让飞碟上下浮动,通过摄像头拍照并显示,或者拍一组照片,再动态显示等等。 |

483.52 KB, 下载次数: 1505
 编辑选择奖
编辑选择奖
 沪公网安备31011502402448
沪公网安备31011502402448© 2013-2026 Comsenz Inc. Powered by Discuz! X3.4 Licensed