|
3407| 4
|
MQTT|GDW物联平台与掌控板物联测试-2微信控制 |
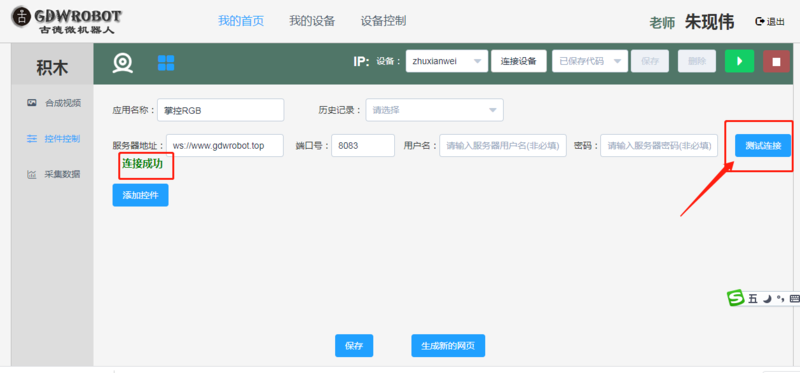
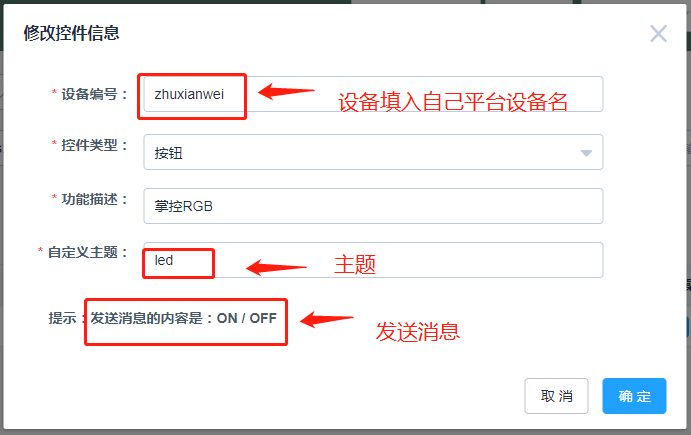
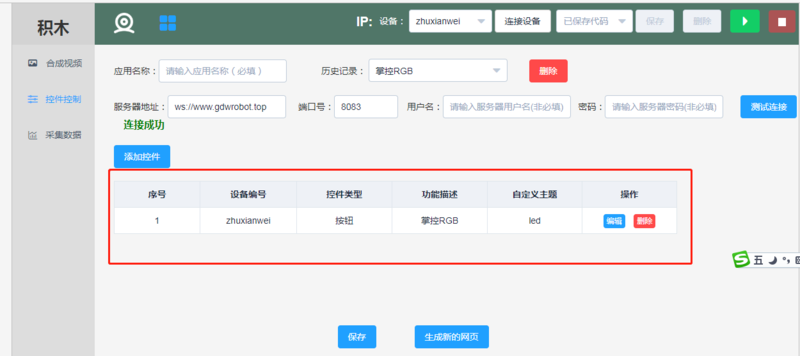
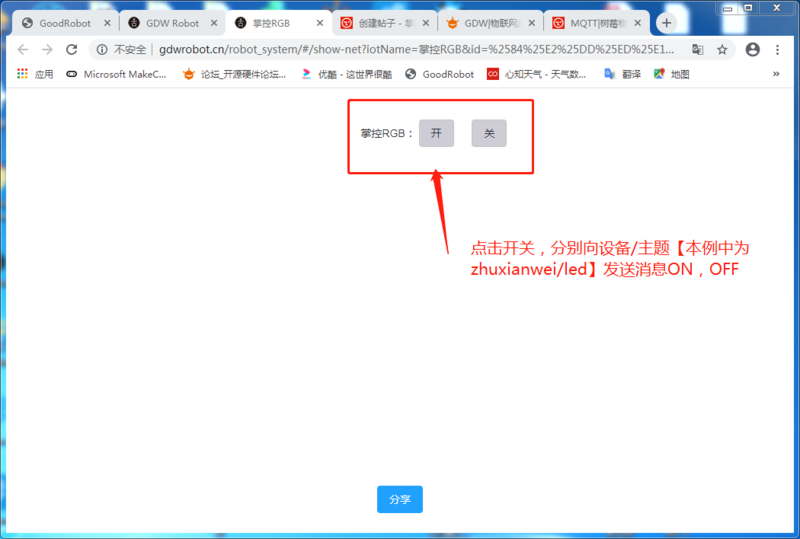
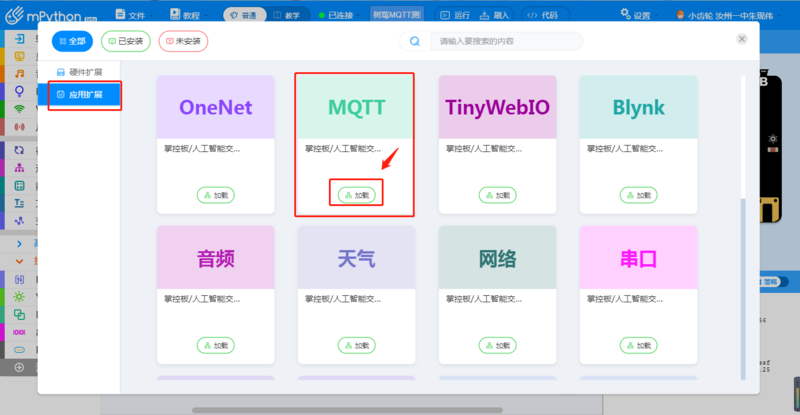
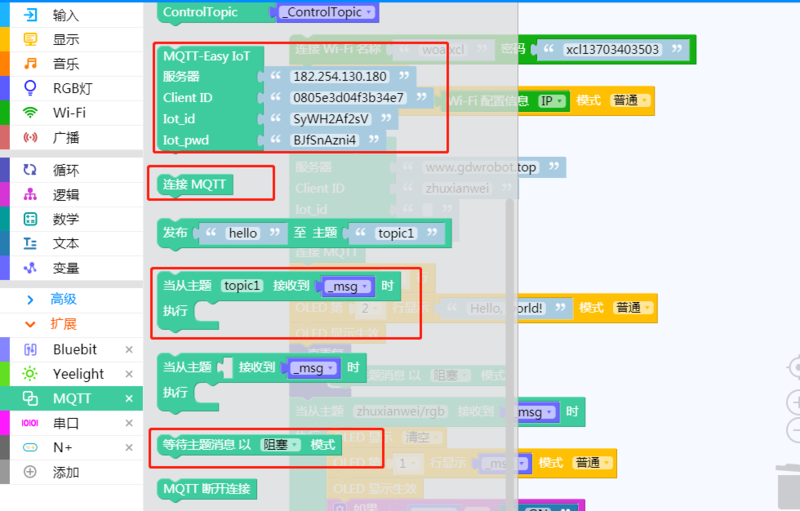
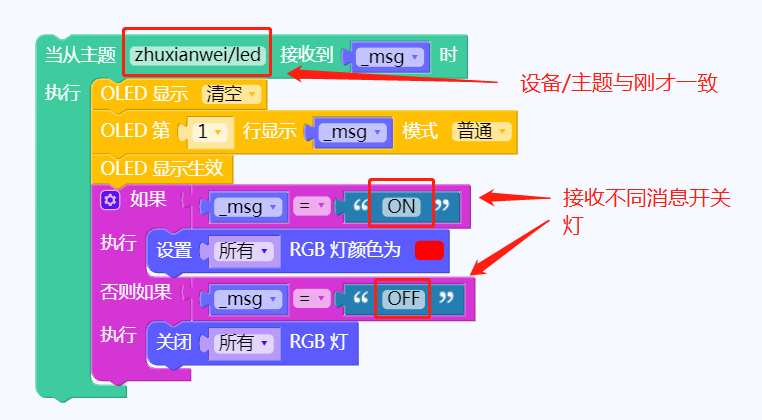
MQTT|GDW物联平台与掌控板物联测试-2微信控制 【项目背景】 这个帖子是在前一帖子基础上进行的,树莓可以发送消息给掌控板,那么就可以对掌控控制了。 我们还是先从控制掌控RGB灯的开关做起。 并且加上网页控制,微信控制,结合goodway官方控件做些项目。 【器材准备】 掌控板版本不限 1 手机 1 树莓派 (可选) 【参考资料】 GDW|物联网应用--控件控制 (出处: DF创客社区 - 分享创造的喜悦) 【探索任务2】 网页控制,微信控制掌控RGB灯的开关 本项目中,手机,电脑,掌控板接入物联网, 1、登录平台 电脑登录http://www.gdwrobot.cn/,进入软件平台,登录帐号。 找到物联网应用--控件控制: 登录编程平台,点击设备控制—更多功能—控件控制,如下图: 【小提示】本项目是从电脑网页端或者手机从网页分享的二维码扫出的页面进行控制,所以不用树莓派。 【如果】你从树莓派连接显示器,从树莓派上打开网页操作,需要树莓派。  2、 填写应用名称,如下图: 输入本次应用名称,自定义。本例应用名称自定义为掌控RGB。  3、 测试连接--检测服务器是否连接成功: 首先填写服务器的相关参数(有默认的服务器和端口号),点击测试连接; 出现连接成功的绿色字体,表示连接成功,如下图:  4、 点击添加控件信息; 输入树莓派的设备编号,选择控件类型,功能描述,自定义主题,如下图: 本例中设备名/主题 zhuxianwei/led  点击确定,会自动生成一条控件信息,如下图:  控件信息可以修改(点击编辑),也可以删除(点击删除) 5、 生成新的网页: 点击生成新的网页,会根据我们所填写的控件信息,自动跳转到一个新的页面,例如:如下图:  我是在电脑上进行上述操作的。 6、下面开始掌控端编程 软件:mPython 刷固件(已经刷过固件的省略此步) 添加MQTT扩展:  掌控通过MQTT接收消息主要用到的积木  写如下接收测试程序   刷入掌控板 相比SIOT,goodwayMQTT服务器是经常开机状态,所以掌控板程序运行后就连接上服务器。 7、网页测试 8、点击分享,二维码测试   |
 沪公网安备31011502402448
沪公网安备31011502402448© 2013-2026 Comsenz Inc. Powered by Discuz! X3.4 Licensed