|
2642| 3
|
GDW|物联网应用--控件控制 |
|
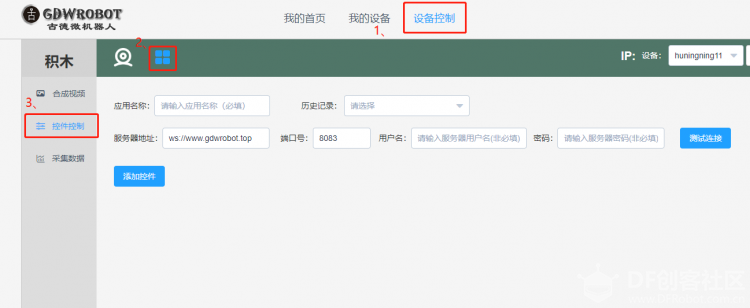
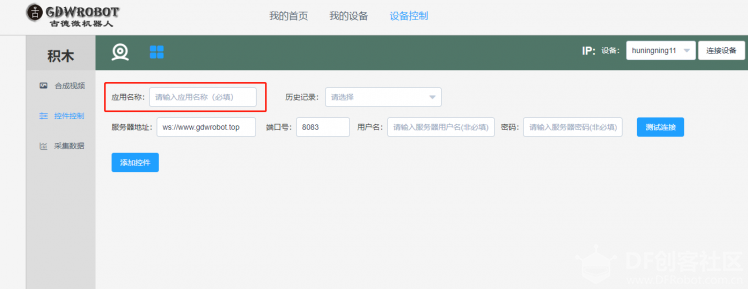
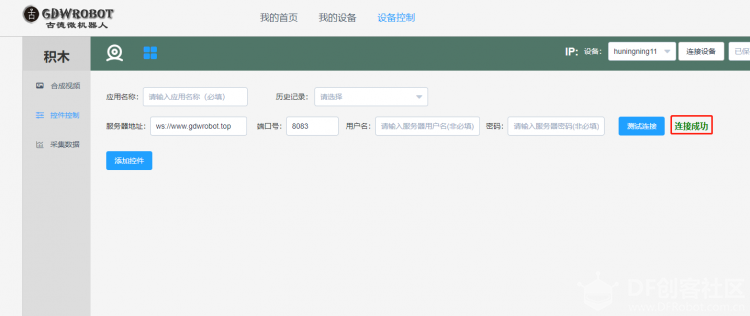
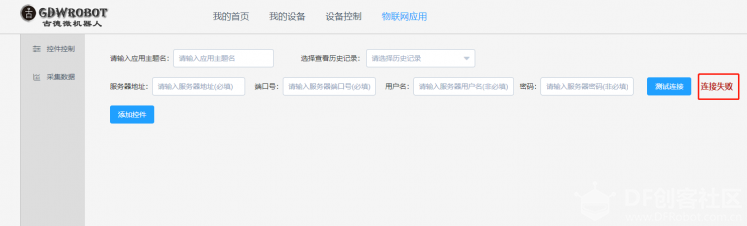
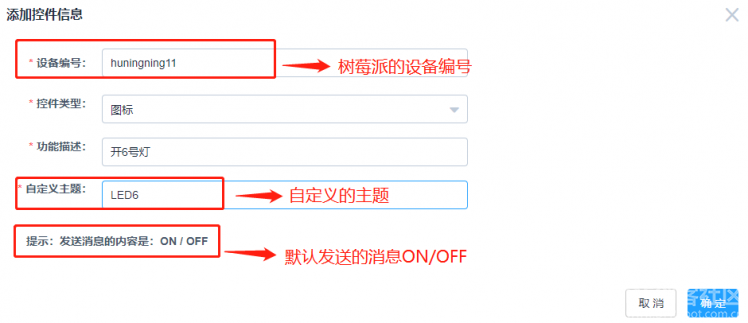
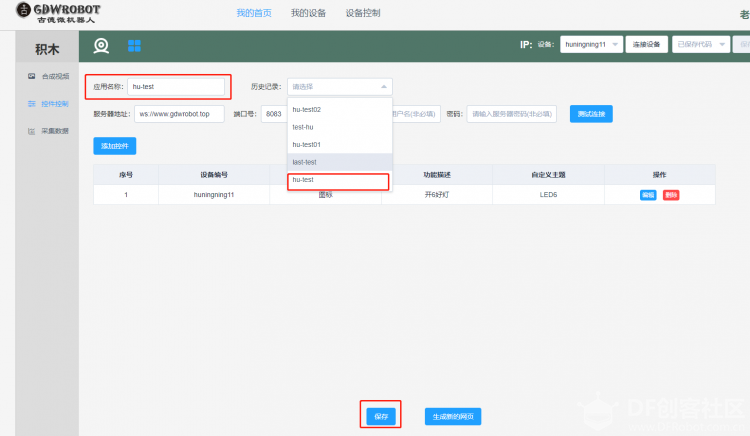
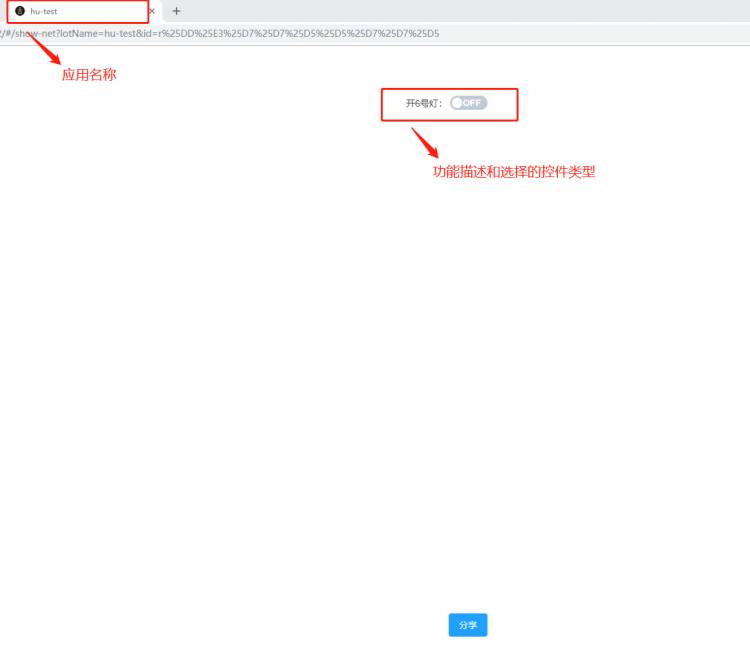
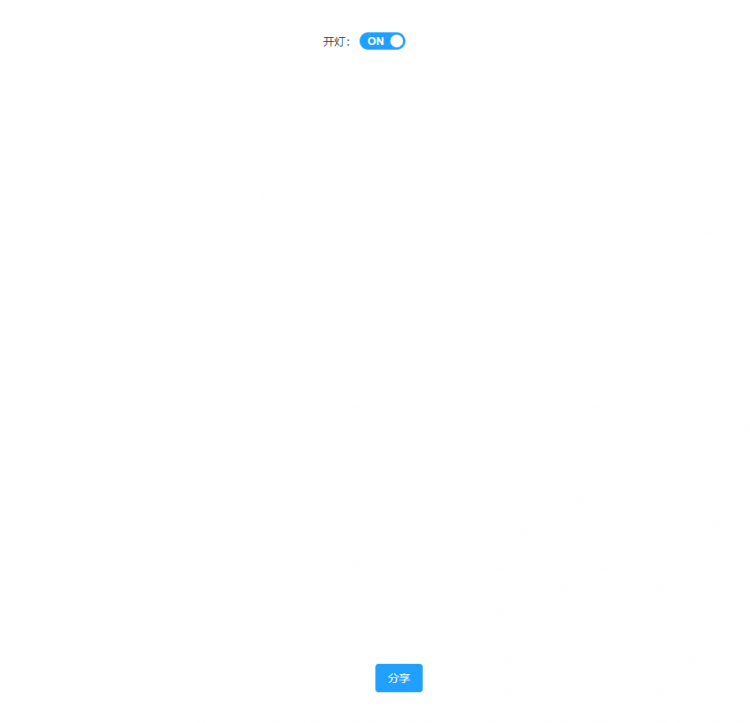
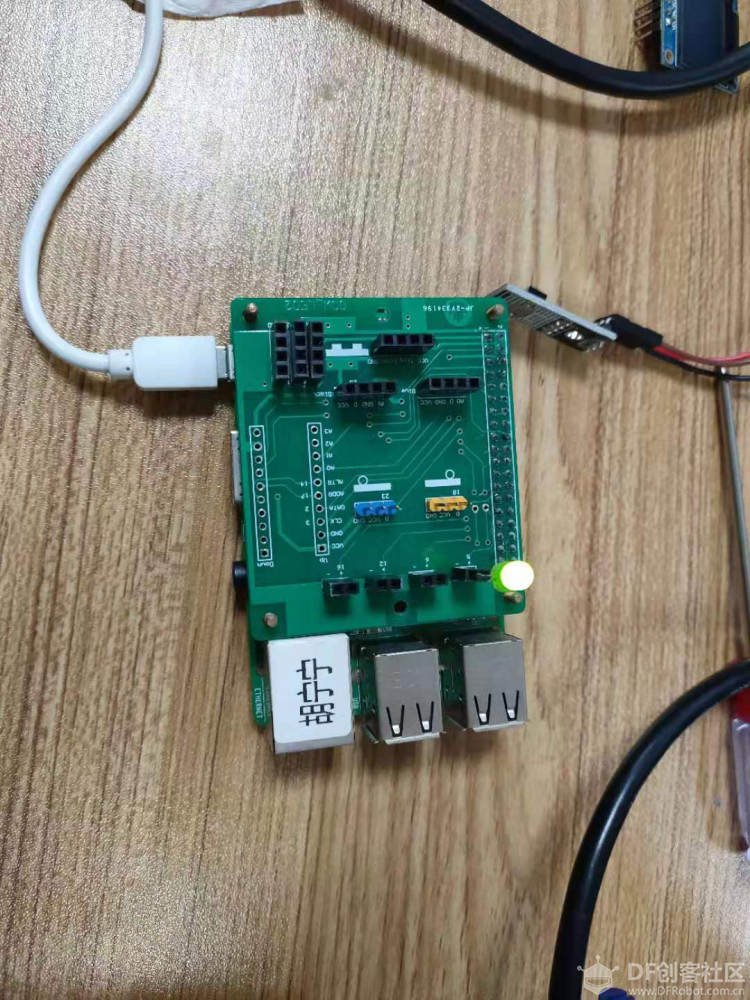
物联网应用—控件控制 【本教程经goodway授权转发】 案例:控制小灯的亮/灭; 1、 找到物联网应用--控件控制: 登录编程平台,点击设备控制—更多功能—控件控制,如下图:  2、 填写应用名称,如下图:  输入本次应用名称,自定义。 3、 测试连接--检测服务器是否连接成功: 首先填写服务器的相关参数(有默认的服务器和端口号),点击测试连接; 出现连接成功的绿色字体,表示连接成功,如下图:  出现:正在尝试连接,表示正在向服务器连接,如下图:  出现连接失败,表示向服务器连接失败,需要检查服务器地址,或者填写的参数是否正确,然后再次点击连接,如下图:  4、 点击添加控件信息; 输入树莓派的设备编号,选择控件类型,功能描述,自定义主题,如下图:  点击确定,会自动生成一条控件信息,如下图:  控件信息可以修改(点击编辑),也可以删除(点击删除) 5、 保存信息: 点击保存,弹出保存成功,历史记录会自动生成保存的应用名称,如下图:  6、 生成新的网页: 点击生成新的网页(默认也是会保存这条记录),会根据我们所填写的控件信息,自动跳转到一个新的页面,例如:如下图:  7、 利用我们的开发平台,编写程序,如下图:  点击运行; 再次回到我们生成的页面: 点击开,如下图:  树莓派上可以显示6号小灯亮,如下图:  点击关,小灯灭。 8、 分享: 当已经成功的点亮一个小灯,我们可以分享给好朋友一起来感受我们的创意制作: 点击分享,会弹出一个二维码模态框,如下图:  利用微信扫一扫,会显示手机页面和电脑页面一模一样控件,就可以在手机端去控制小灯的亮灭。 结束,以上就是我们物联网应用—控件控制的一个案例:控制小灯亮/灭。 |
 沪公网安备31011502402448
沪公网安备31011502402448© 2013-2026 Comsenz Inc. Powered by Discuz! X3.4 Licensed