- #include "SPI.h"
- #include <DFRobot_GDL.h>
- #include "DFRobot_GDL.h"
-
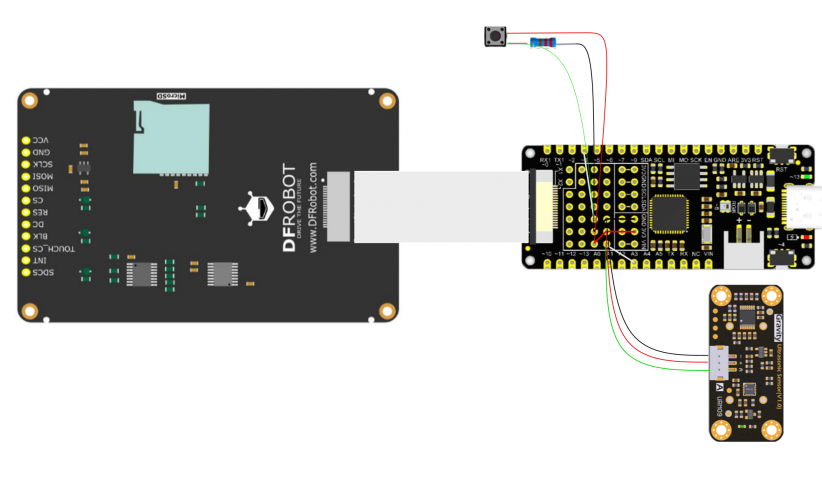
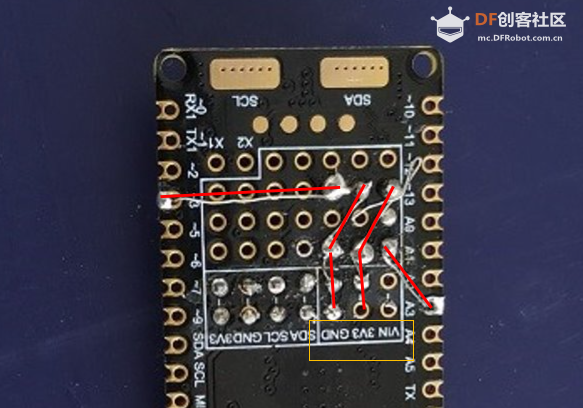
- #define screen_CS 5
- #define screen_DC 7
- #define screen_LED 0
- #define screen_RST 6
-
- //DFRobot_ST7789_240x240_HW_SPI screen(/*dc=*/screen_DC,/*cs=*/screen_CS,/*rst=*/screen_RST);
- //DFRobot_ST7789_240x320_HW_SPI screen(/*dc=*/screen_DC,/*cs=*/screen_CS,/*rst=*/screen_RST);
- //DFRobot_ILI9341_240x320_HW_SPI screen(/*dc=*/screen_DC,/*cs=*/screen_CS,/*rst=*/screen_RST);
- //DFRobot_ILI9488_320x480_HW_SPI screen(/*dc=*/screen_DC,/*cs=*/screen_CS,/*rst=*/screen_RST);
- /* M0 mainboard DMA transfer */
- //DFRobot_ST7789_240x240_DMA_SPI screen(/*dc=*/screen_DC,/*cs=*/screen_CS,/*rst=*/screen_RST);
- //DFRobot_ST7789_240x320_DMA_SPI screen(/*dc=*/screen_DC,/*cs=*/screen_CS,/*rst=*/screen_RST);
- DFRobot_ILI9341_240x320_DMA_SPI screen(/*dc=*/screen_DC,/*cs=*/screen_CS,/*rst=*/screen_RST);
- //DFRobot_ILI9488_320x480_DMA_SPI screen(/*dc=*/screen_DC,/*cs=*/screen_CS,/*rst=*/screen_RST);
-
- long time3;
- int sensorPin=A3;
- int buttonPin=3;
- int sensorValue=0;
- int buttonState;
- int lastButtonState = LOW;
- int n=0;
-
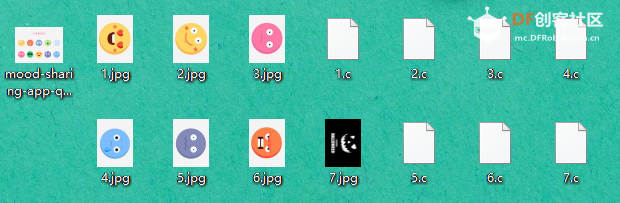
- const unsigned char *c[7]={
- gImage_1,
- gImage_2,
- gImage_3,
- gImage_4,
- gImage_5,
- gImage_6,
- gImage_7
- };
-
- void setup() {
- // put your setup code here, to run once:
- pinMode(buttonPin,INPUT);
- Serial.begin(9600);
- screen.begin();
- time3 = millis();
- Serial.println(millis()-time3);
- }
-
-
-
- void loop() {
- // put your main code here, to run repeatedly:
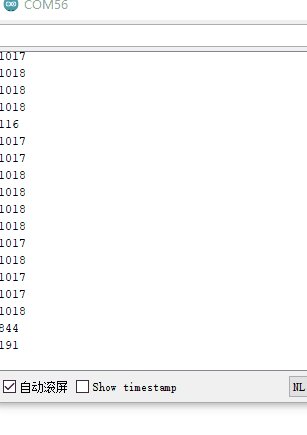
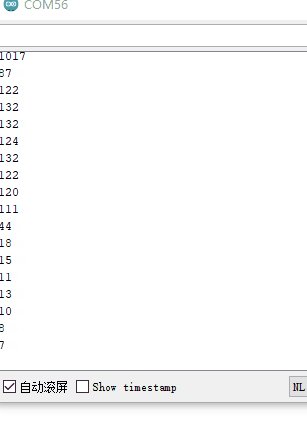
- sensorValue = analogRead(sensorPin);
- Serial.println(sensorValue);
- int reading = digitalRead(buttonPin);
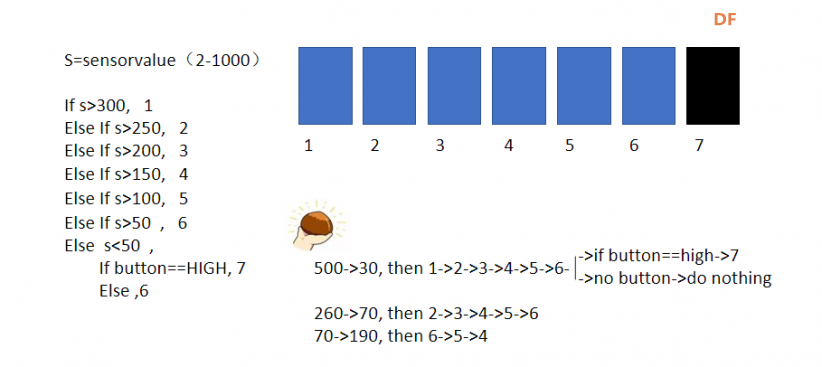
- if(sensorValue>300){
- if(n>0){
- for(int i=n;i>0;i--){
- screen.zoomPicture((void*)c<i>,2);
- delay(100);
- }
- }
- else{
- screen.zoomPicture((void*)c[n],2);
- delay(100);
- }
- n=0;
- }
- else if(sensorValue>250){
- if(n>1){
- for(int i=n;i>1;i--){
- screen.zoomPicture((void*)c<i>,2);
- delay(100);
- }
- }
- else if(n<1){
- for(int i=n;i<1;i++){
- screen.zoomPicture((void*)c<i>,2);
- delay(100);
- }
- }
- else{
- screen.zoomPicture((void*)c[n],2);
- delay(100);
- }
- n=1;
- }
- else if(sensorValue>200){
- if(n>2){
- for(int i=n;i>2;i--){
- screen.zoomPicture((void*)c<i>,2);
- delay(100);
- }
- }
- else if(n<2){
- for(int i=n;i<2;i++){
- screen.zoomPicture((void*)c<i>,2);
- delay(100);
- }
- }
- else{
- screen.zoomPicture((void*)c[n],2);
- delay(100);
- }
- n=2;
- }
- else if(sensorValue>150){
- if(n>3){
- for(int i=n;i>3;i--){
- screen.zoomPicture((void*)c<i>,2);
- delay(100);
- }
- }
- else if(n<3){
- for(int i=n;i<3;i++){
- screen.zoomPicture((void*)c<i>,2);
- delay(100);
- }
- }
- else{
- screen.zoomPicture((void*)c[n],2);
- delay(100);
- }
- n=3;
- }
- else if(sensorValue>100){
- if(n>4){
- for(int i=n;i>4;i--){
- screen.zoomPicture((void*)c<i>,2);
- delay(100);
- }
- }
- else if(n<4){
- for(int i=n;i<4;i++){
- screen.zoomPicture((void*)c<i>,2);
- delay(100);
- }
- }
- else{
- screen.zoomPicture((void*)c[n],2);
- delay(100);
- }
- n=4;
- }
- else if(sensorValue>50){
- if(n>5){
- for(int i=n;i>5;i--){
- screen.zoomPicture((void*)c<i>,2);
- delay(100);
- }
- }
- else if(n<5){
- for(int i=n;i<5;i++){
- screen.zoomPicture((void*)c<i>,2);
- delay(100);
- }
- }
- else{
- screen.zoomPicture((void*)c[n],2);
- delay(100);
- }
- n=5;
- }
- else{
- buttonState = reading;
- if (buttonState == HIGH){
- if(n<6){
- for(int i=n;i<6;i++){
- screen.zoomPicture((void*)c<i>,2);
- delay(100);
- }
- }
- else{
- screen.zoomPicture((void*)c[n],2);
- delay(100);
- }
- n=6;}
- else{
- if(n<6){
- for(int i=n;i<=5;i++){
- screen.zoomPicture((void*)c<i>,2);
- delay(100);
- }
- }
- n=5;
- }
-
- lastButtonState= buttonState;
- }
- }</i></i></i></i></i></i></i></i></i></i></i></i></i>






















 沪公网安备31011502402448
沪公网安备31011502402448