|
4324| 0
|
[入门教程] 掌控板玩转扫雷游戏 |
|
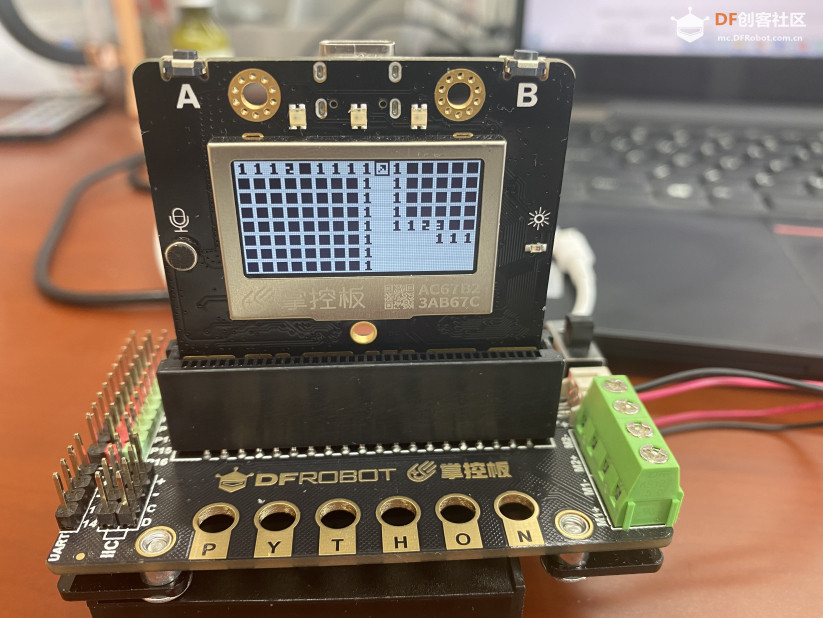
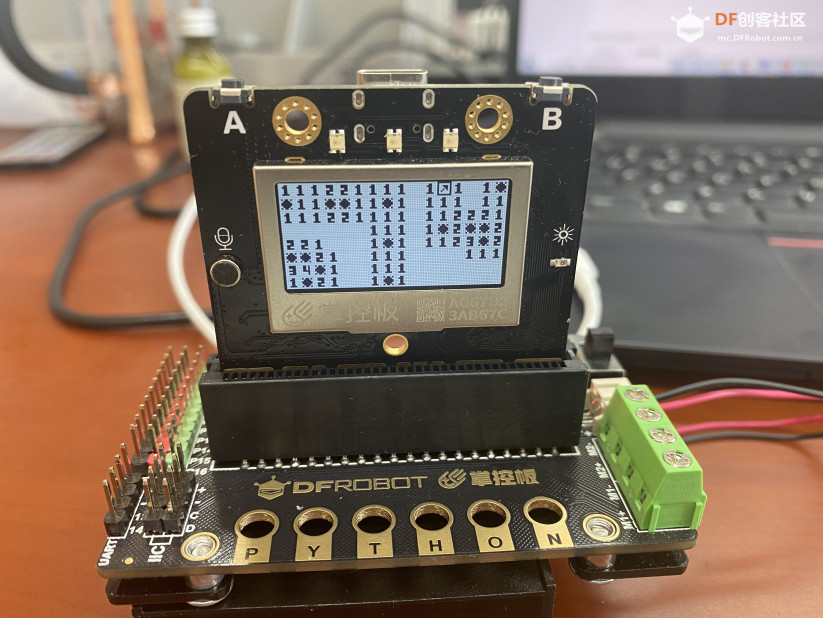
一、设计思路: 掌控板的屏分辨率为128*64,考虑以8*8像素作为一个格子的大小,共16*8个格子。每个格子显示的内容通过列表追溯相应位置的值来实现。 二、游戏流程 随机生成雷→在雷周围生成数字→将信息储存于核心列表→生成一个表层列表用于显示→点击任意格子屏幕显示相应内容→判断游戏状态 三、算法实现 Q1:显示一张图片需要x,y两个值,这两个值如何对应一维列表的128个位置? A1:因为一共有128个格子,每行16个,共8列,因此对于列表的任意位置,除以16取余数后乘以8即x坐标;减去余数后除以16再乘以8即y坐标。 Q2:如何实现随机生成不重复的雷? A2:将生成的雷的位置储存在列表里,新生成的雷在已有列表检索,若未检索到则加入列表,否则重新生成。 Q3:在雷周围生成数字的算法? A3:对于任意一个格子,若它不为雷,则检测它周围8个格子的雷的数量。处于特殊位置(第一行,第一列,最末行,最末列)可能出现没有8个格子的情况,需要特别关注。 Q4:如何实现点击空白格子(周围8个格子无雷的格子),所有相连的空白格子全部展开直到出现数字? A4:由于不能确定相邻的空白格子的数量,因此无法使用单纯的if语句嵌套,考虑用递归函数解决。为了防止死循环,递归过程中点开的格子需要标记,防止重复递归。而由于每次递归都是在不同的格子上对周围8个格子进行点击,为了防止下层递归结束返回上层出现位置信息丢失的情况,因此在每轮递归开始之前,把位置信息加入列表,在一轮递归结束之后,把位置信息从列表中删除。    |

185.77 KB, 下载次数: 3125
 沪公网安备31011502402448
沪公网安备31011502402448© 2013-2026 Comsenz Inc. Powered by Discuz! X3.4 Licensed