|
21214| 11
|
[教程] 【Mind+python】人人都会制作的词云图 |

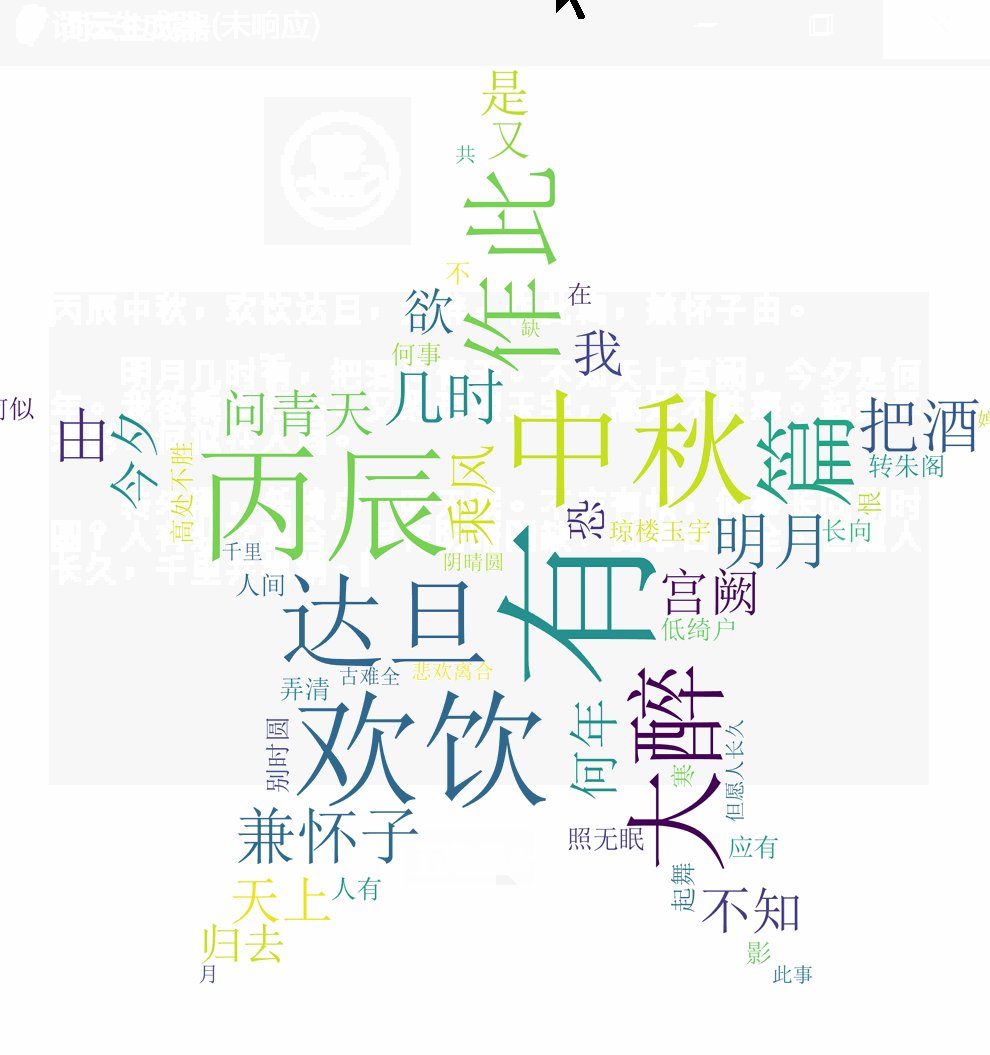
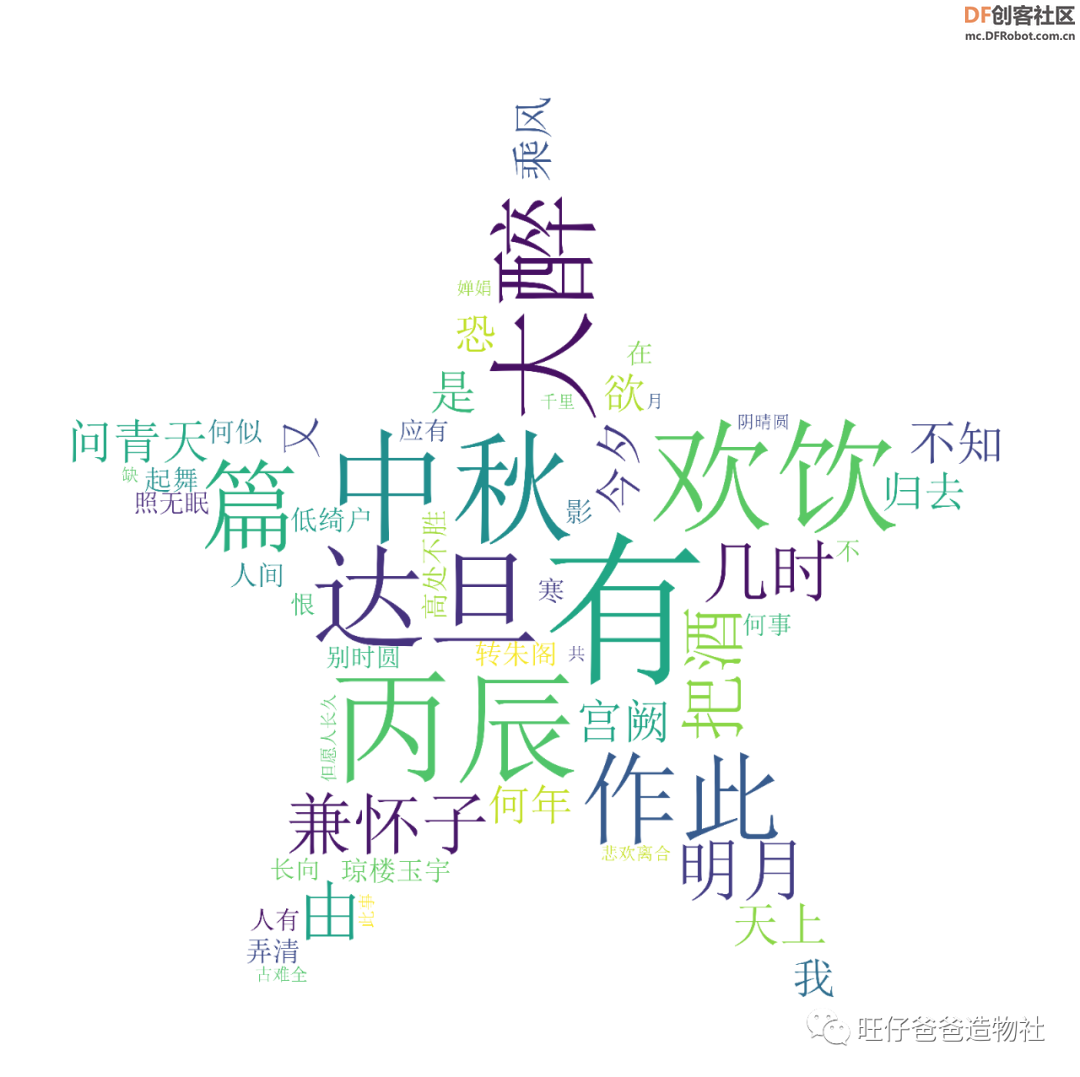
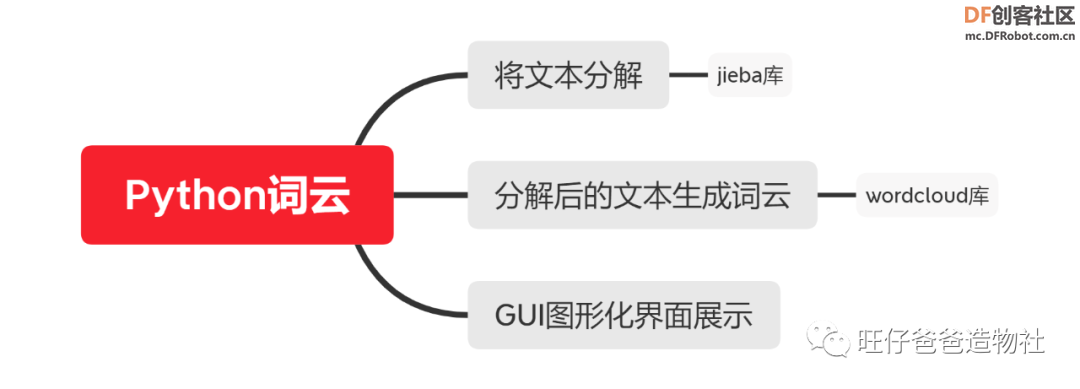
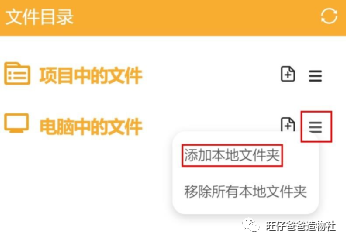
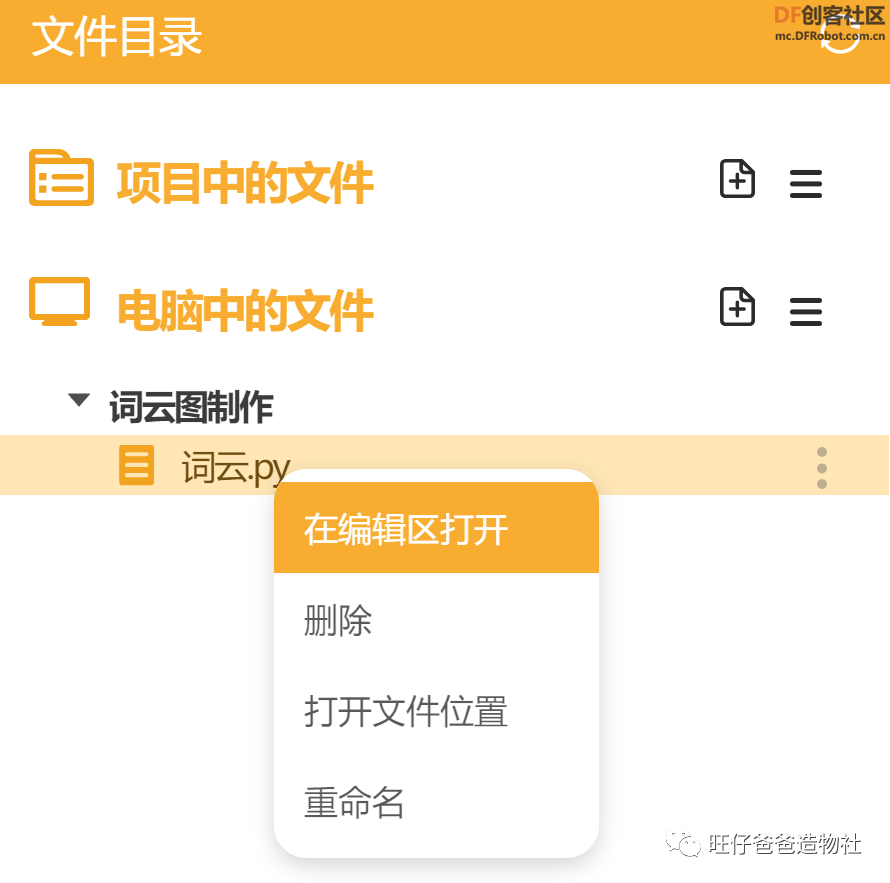
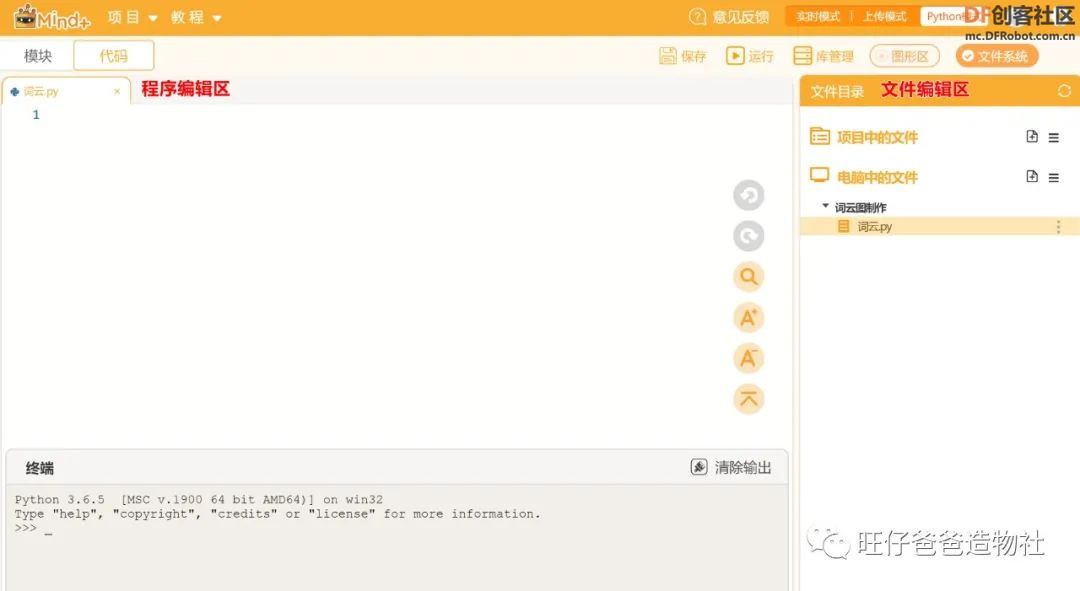
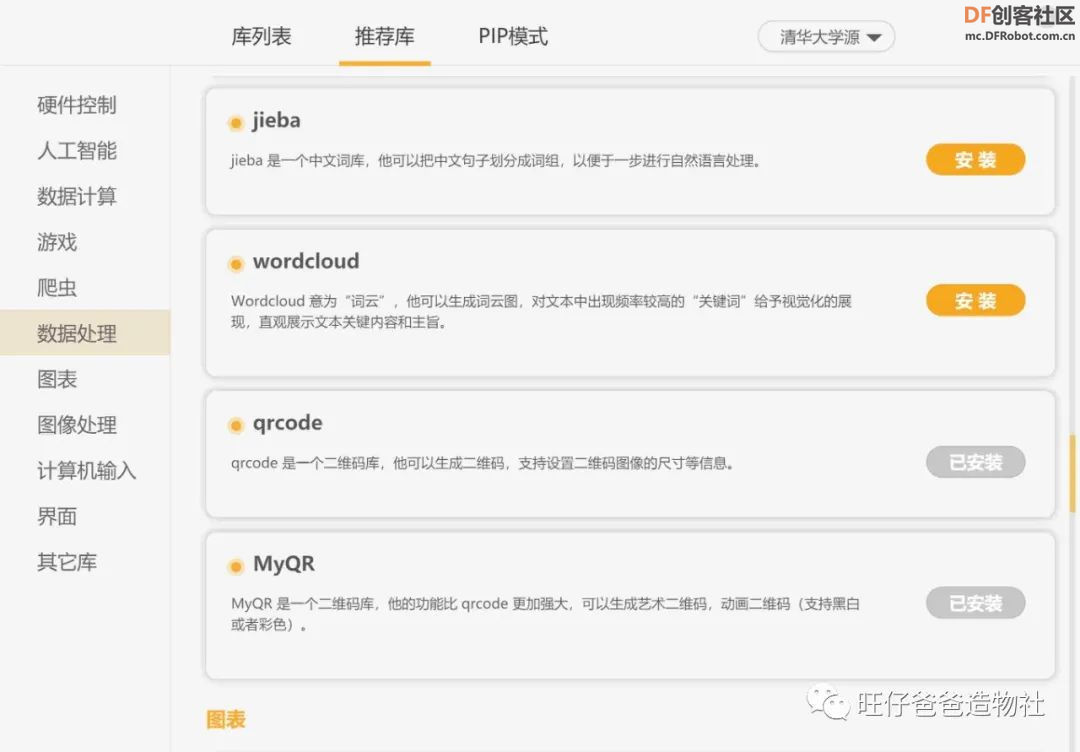
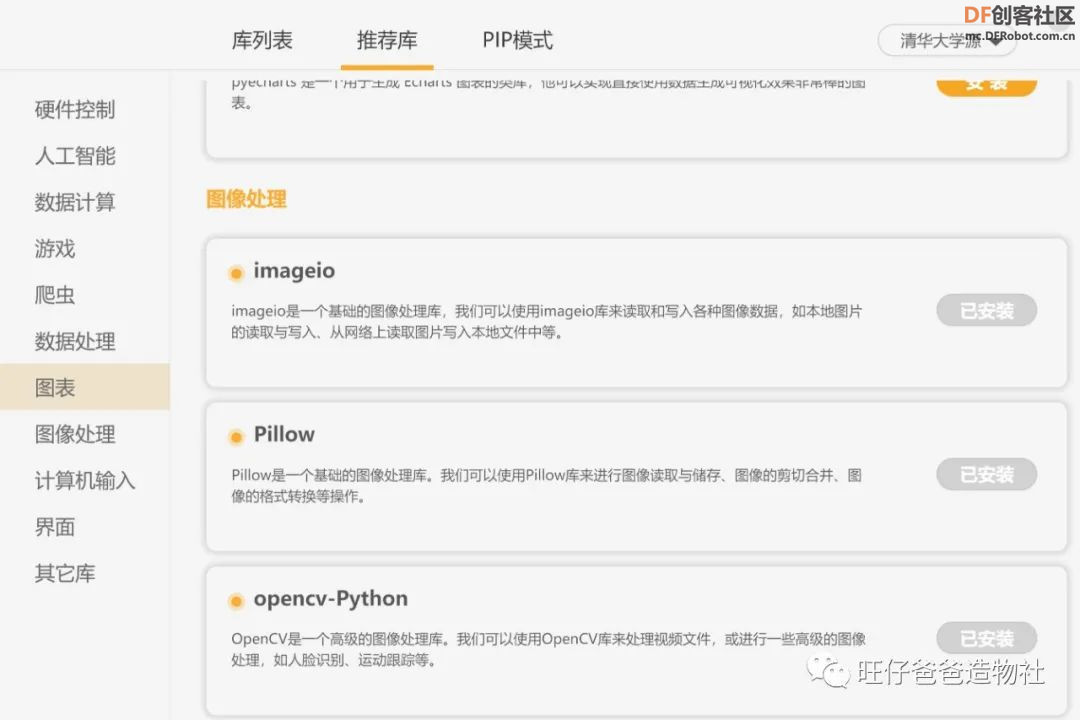
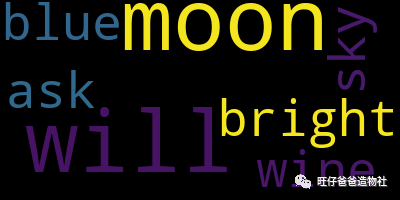
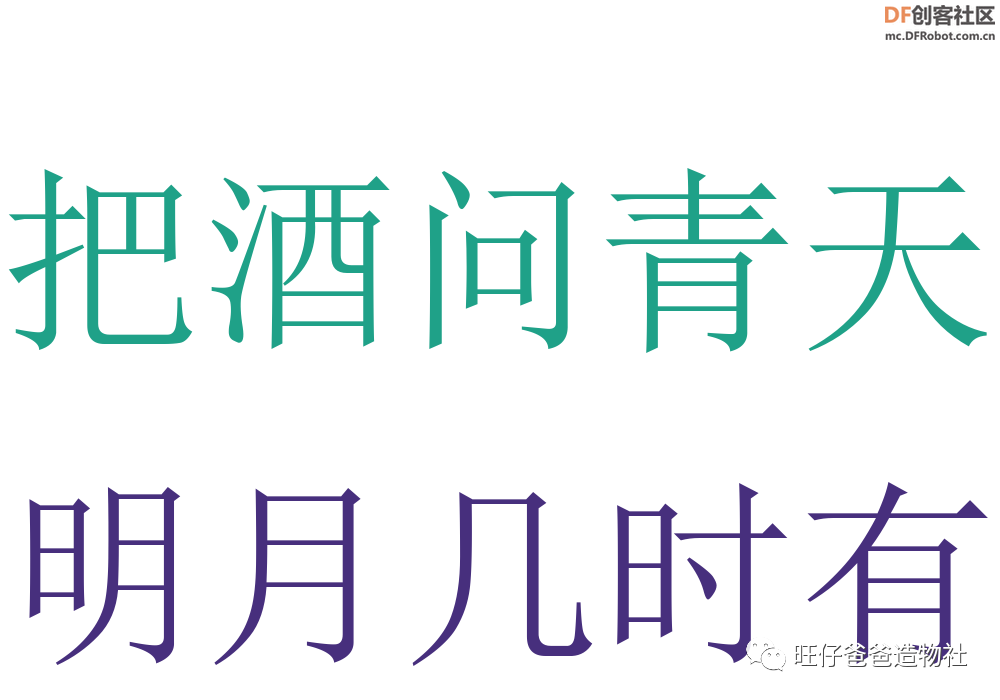
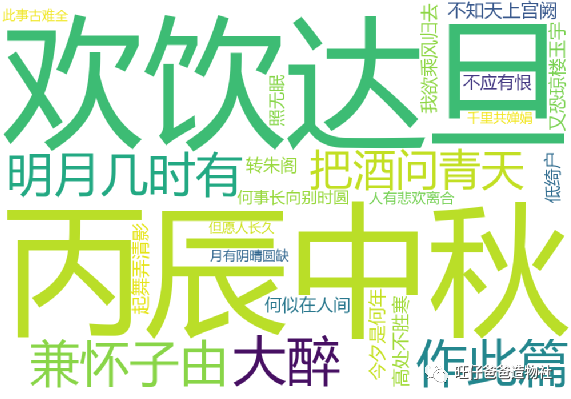
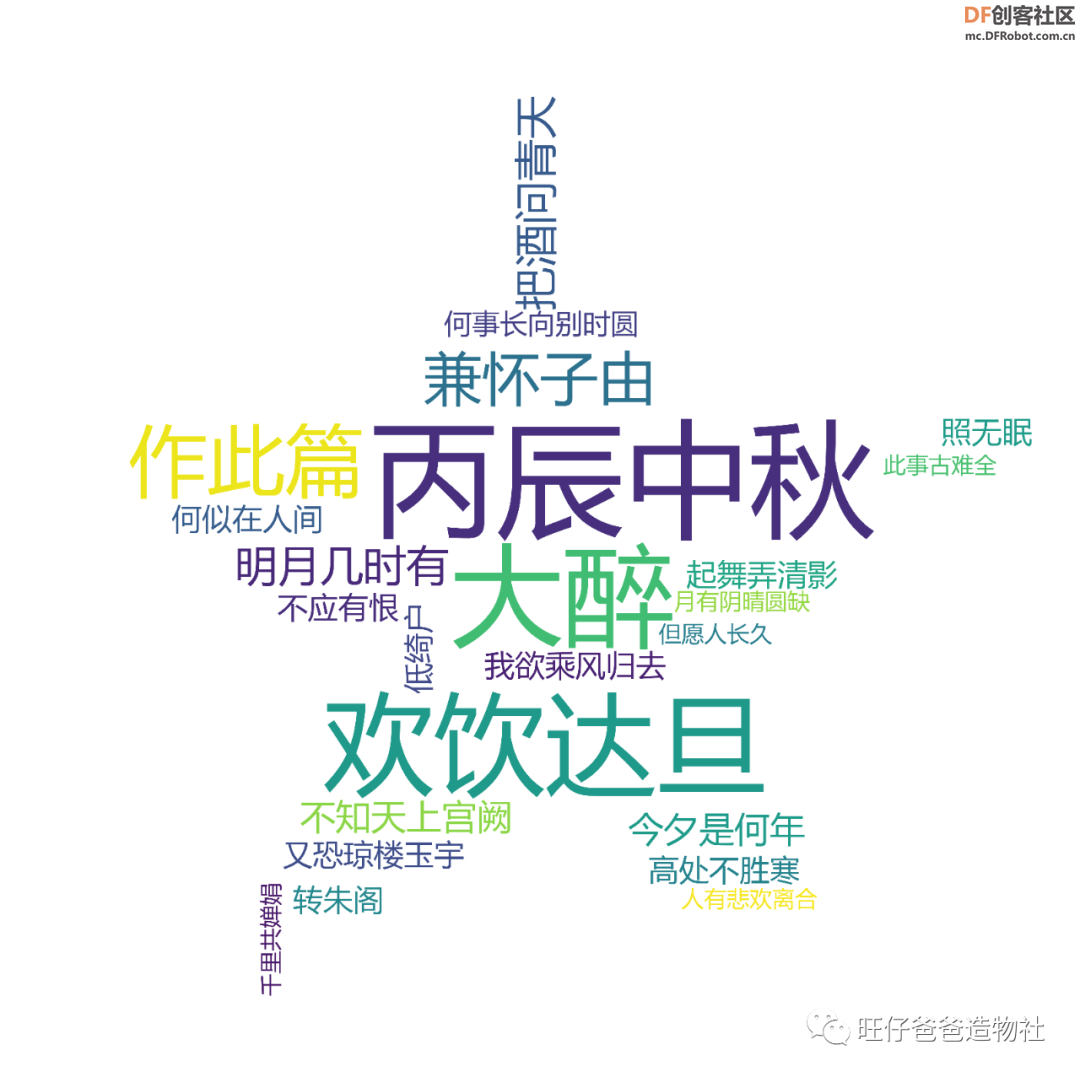
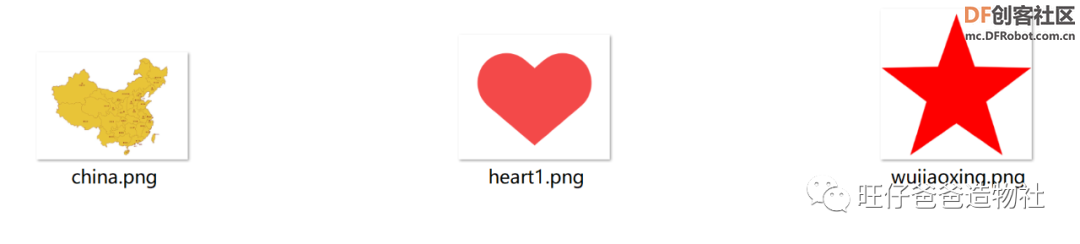
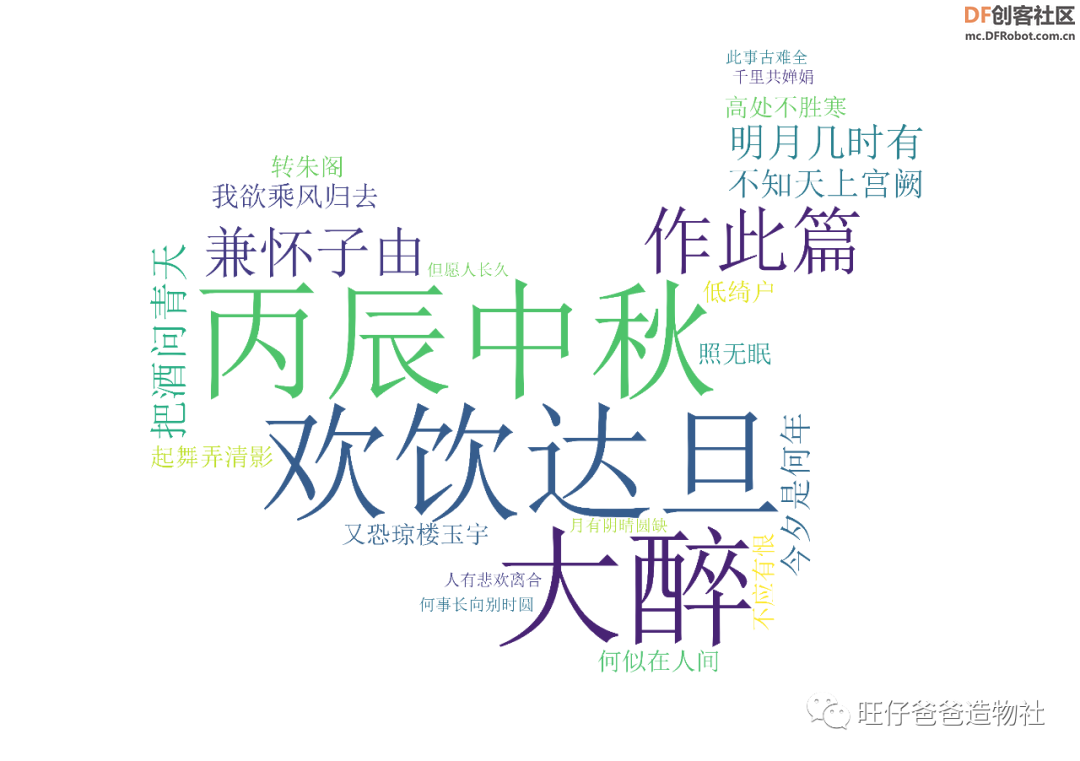
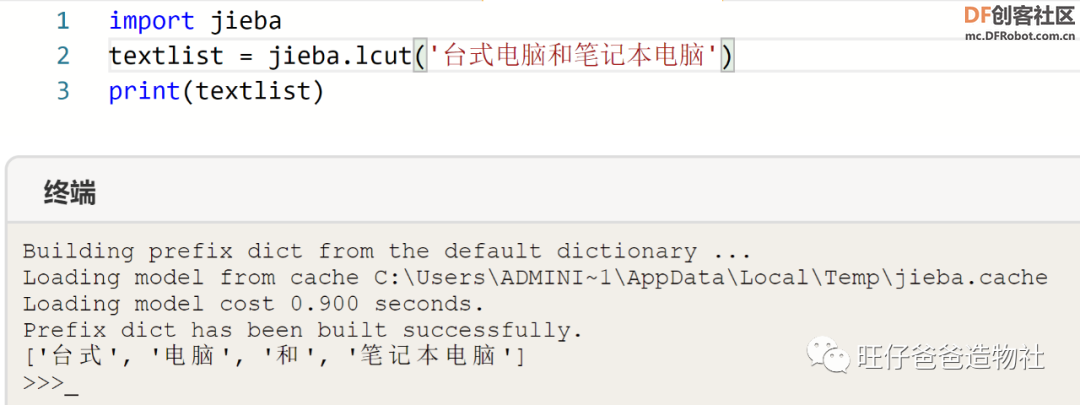
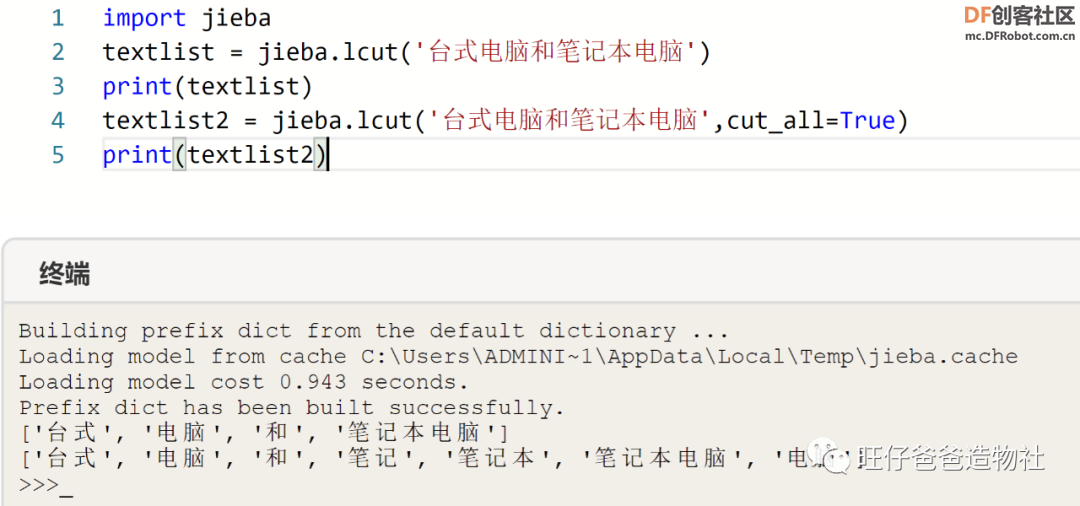
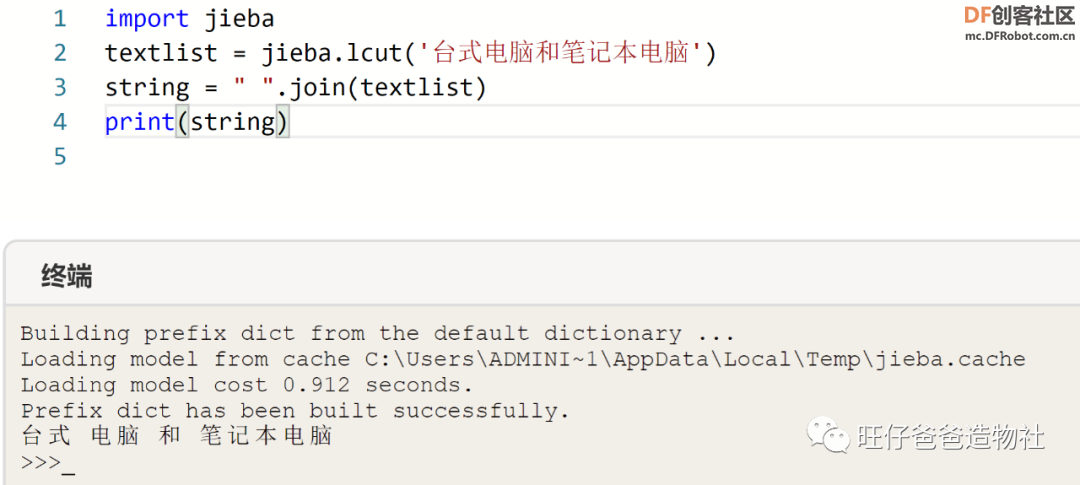
本帖最后由 Mr Guo 于 2022-4-1 02:32 编辑  #项目起源# 类似上图的词云相信大家都看到过,所谓的词云其实就是将一些出现频率较高的关键词放大或缩小,排列在一张图片的轮廓内部,起到一种视觉上的冲击效果。最早由美国西北大学的教授在2006年开始使用,是一种常见的互联网传播方式。本期教程我们将带大家从零开始制作一张个性的词云图,形态各异,随意切换,具体是如何实现的,我们来一探究竟  图 1 词云生成器运行界面 本次案例中我们继续使用Mind+Python制作词云图,并结合图形化界面库制作一款实用的词云生成器 下面我们先看一下演示效果 #效果展示# 下面是使用水调歌头诗词实现的两种不同形状词云图丙辰中秋,欢饮达旦,大醉,作此篇,兼怀子由。 明月几时有,把酒问青天。不知天上宫阙,今夕是何年。我欲乘风归去,又恐琼楼玉宇,高处不胜寒。起舞弄清影,何似在人间。 转朱阁,低绮户,照无眠。不应有恨,何事长向别时圆?人有悲欢离合,月有阴晴圆缺,此事古难全。但愿人长久,千里共婵娟。  图 2 词云图展示  图 3 词云图展示 #程序设计# 下面是本次程序设计的思路编程思路  图 4 词云图程序设计思维导图 #准备工作# 准备编程环境 本次词云图制作我们还是使用简单易入门的 Mind+图形化编程环境进行程序编写 Mind+编程环境可以在电脑浏览器登录 mind+网站,选择与自己电脑匹配的安装包下载软件 Mind+图形化编程环境下载地址:http://mindplus.cc/软件下载完成后双击安装包安装软件 安装成功,双击 mind+图标打开软件  图 5软件图标 创建文件 软件安装完成,我们选择 Mind+软件的 Python 模式,Python 模式如下图 6  图 6 Mind+软件的 Python 模式 在软件中选择 Python 模式后,我们点击软件右侧文件目录,在“电脑中的文件” 中添加文件,点击位置如下图 7 红色框所示  图 7 在 Mind+中添加本地文件 然后,我们在自己熟悉的路径下新建一个专门用来存放 Python 程序的文件夹并选中该文件夹后点击确定  图 8 选择文件夹 之后,我们点击新建文件,即可在当前文件夹下创建 Python 程序 我们给新建的文件取一个名字 ,如图9  图 9 命名文件 右击Python 程序文件,选择在编辑区打开  图 10 在编辑区打开文件 接下来,我们就可以在程序编辑区随心所欲地编写程序了  图 11 Mind+Python 模式界面布局 安装第三方库 从前文中思维导图我们知道,生成词云图需要用到几个第三方库,他们分别是分词库【jieba】,词云库【wordcloud】以及图片处理库【imageio】 接下来,在 Mind+软件中安装这些库,点击软件右上角库管理按钮,如下图 12 所示  图 12 安装第三方库 之后会看到如下界面,在推荐库一栏提供了大部分常用第三方库,可以一键安装,我们点击“数据处理”分类库下面的 【jieba】 库和【wordcloud】库进行安装,安装完毕会看到“已安装” 的提示字样,表明安装完成,如下图 13  图 13 安装第三方库 使用同样的步骤安装【imageio】库  图 14 安装第三方库 第三方库安装完成后 接着我们来尝试使用【wordcloud】库制作词云图 制作普通词云图 我们在 Mind+中输入如下程序: # 导入词云制作第三方库wordcloudimport wordcloud# 创建词云对象,赋值给w,现在w就表示了一个词云对象w = wordcloud.WordCloud()# 调用词云对象的generate方法,将文本传入w.generate('when will the moon be bright, ask blue sky wine.')# 将生成的词云命名为image.png并保存到当前文件夹中w.to_file('image.png') 程序中调用【wordcloud】的“generate”方法可以将英文的文本内容生成词云图 内容设置好后,点击运行  图 15 运行按钮 之后会生成一个文件名为image.png格式的图片,如图16  图 16 生成词云图 通过上面的程序我们可以快速生成一个词云图,看到这里,有的朋友可能会有疑问了,为什么生成的是英文的词云图呢?不可以使用中文吗?背景颜色可以调吗?接下来,一一解决这些问题# 导入词云制作第三方库wordcloudimport wordcloud# 构建词云对象w,设置词云图片宽、高、字体、背景颜色等参数w = wordcloud.WordCloud(width=1000,height=700,background_color='white',font_path='simsun.ttc')# 调用词云对象的generate方法,将文本传入w.generate('明月几时有,把酒问青天。')# 将生成的词云命名为image2.png并保存到当前文件夹中w.to_file('image2.png') 上述程序运行结果如下图17  图 17 中文词云图 观察运行结果可以看出,图片的背景颜色改变了,图片的大小也修改了,这是因为在程序中增加了词云图片的尺寸、字体、颜色等设置参数,其中“font_path=‘simsun.ttc’” 为宋体wordcloud.WordCloud(width=1000,height=700,background_color='white',font_path='simsun.ttc') 相信看了这段程序,朋友们应该知道了为什么之前先生成英文词云图的原因,其实就是如果没设置字体参数的话就只能显示英文,所以使用中文之前需要提前设置参数。 如果文本内容很长的话,直接加载到程序中会显得很臃肿,这样我们就可以采用读取文本文件的方法来获取文本内容,接下来我们来了解从外部读取文本内容的方法 从外部读取文本生成词云 首先,我们需要将文本内容加载到一个.txt格式的记事本中,比如我们,<水调歌头>的诗篇放入记事本中,如下图  随后,编写如下程序,在程序中我们从外部文件中读取大段文本内容,并存入变量txt中,其中encoding=‘utf-8’为一种编码格式,什么是“utf-8”编码呢?它也被叫做万国码,也就是说可以通过这种编码格式将各个国家的语言变成一种通用格式,除此之外还有很多其他编码方式,“utf-8”是使用比较多的一种# 导入词云制作第三方库wordcloudimportwordcloud# 从外部.txt文件中读取大段文本,存入变量txt中f = open('水调歌头.txt',encoding='utf-8')txt = f.read()# 构建词云对象w,设置词云图片宽、高、字体、背景颜色等参数w = wordcloud.WordCloud(width=1000,height=700,background_color='white',font_path='msyh.ttc') # 将txt变量传入w的generate()方法,给词云输入文字w.generate(txt)# 将词云图片导出到当前文件夹w.to_file('image3.png') 以上程序运行后会看到如下测试结果  图 20 从外部读取文本生成词云图从运行结果来看,我们好像已经实现了词云图的制作,那么文章开头的那种圆形、五角星、爱心的词云图是如何生成的呢?下面我们就来设置词云图的形状 设置词云图的形状 绘制指定形状的词云图,我们需要事先准备一张五角星的图片,图片格式为PNG,并将图片与py程序放置在同一路径下,如下图  图 21 准备五角星图片 随后,编写如下测试程序,程序中除了词云库以外,还需要导入另外一个图片处理的第三方库“imageio”,这样就可以读取不同形状的图片了,然后在词云对象参数设置中新增两个参数,分别是mask和scale,其中mask用来指定词云形状图片,默认为矩形;scale用来调节图形清晰度,默认值为1,值越大,图像密度越大。# 导入词云制作第三方库wordcloudimport wordcloud# 导入imageio库中的imread函数,并用这个函数读取本地图片,作为词云形状图片import imageiomk = imageio.imread("wujiaoxing.png")# 构建并配置词云对象w,注意要加scale参数,可以提高清晰度w = wordcloud.WordCloud(width=1000, height=700, background_color='white', font_path='msyh.ttc', mask=mk, #蒙版 scale=15 #清晰度) # 对来自外部文件的文本进行中文分词,得到stringf = open('水调歌头.txt',encoding='utf-8')txt = f.read()# 将txt变量传入w的generate()方法,给词云输入文字w.generate(txt) # 将词云图片导出到当前文件夹w.to_file('image4.png') 以上程序运行效果见下图  图 22 五角星词云图 通过以上程序的测试可知,如果我们能够找到各种各样形状的图案,理论上都可以制作词云,不过这里需要提醒注意的是,图片的背景最好是白色,并且图片不能太大,几百KB即可完成了词语图的制作后,我们接下来为词云图制作一个可视化的操作界面 使用 Tkinter 库设计图形化界面 本次作品我们还是延续以往的惯例,使用Python自带的tkinter 库来创建图形化的应用界面,为了不增加难度,我们重新建一个新程序来学习使用 tkinter 库,基本用法掌握后再与词云图程序结合  图 22 新建图形化界面设置程序 第一步我们来创建图形化界面 创建窗口 在 Mind+软件中编写如下程序 from tkinter import * #导入tkinter库 if __name__ == '__main__': root = Tk() root.title('词云生成器')#设置窗口标题#设置窗口大小(窗口横向长度X窗口纵向长度+距离屏幕左边框的横向距离+距离屏幕上边框的纵向距离) root.geometry('400x400+200+200') root.mainloop()#窗口循环运行 运行上述程序,会看到下图 23 所示的结果,在电脑屏幕中显示出了一个 400 像素宽,400像素高的空白窗口  图 23 创建窗口 我们再来看刚才的程序,在窗口界面设置中,root.geometry('400x400+200+200') 里的参数可以来调整窗口的尺寸和显示的位置,参数中第 1 个数字为窗口的宽度,第2 个数字为窗口的高度,第3 个数字为窗口的左上角距离屏幕左边框的横向距离,第4 个数字为窗口的左上角距离屏幕上边框的纵向距离。窗口新建完成,我们就可以在窗口内布置各种组件了 首先使用 Label 标签为界面添加一个标题和LOGO图片, Label 标签它是一个用于在指定的窗口中显示文本和图像的组件 设置 Label 标签 在编程环境中我们增加如下程序 photo1=PhotoImage(file="logo.gif")#导入图片 Label(root,image=photo1).grid(row = 0,column=0)#显示图片 #定义label标签 Label(root, text='词云生成器',#标签的文字 font=('simsun', 15)#设置字体和字号 ).grid(row=0,column=1)# 将标签放置在窗口的第0行,第1列位置 root.mainloop()#窗口循环运行 程序运行后,我们会看到如下图 24 所示的运行结果,由 Label 标签设置的“词云生成器”几个汉字和LOGO图片会显示在窗口的左上方,图片显示在第 0 行,第 0 列的位置 ,汉字显示在第0行,第一列的位置,其中 “row”和“column”为行和列的参数,这里需要强调的是 tkinter 库只支持 gif 格式的图片,我们可以使用电脑中自带的画图工具将其他格式的图片转变成 gif 格式 ,并且需要将LOGO图片与py程序放在同一路径下  图 24 放置 Label 标签 Label标签显示的效果还可以通过修改程序中Label的文字内容“text=”,文字“fg=” 或背景颜色“bg=”,字体和字体大小“font=()”以及标签的尺寸“width= ,height= ” 来调整 Label 在窗口中的显示效果,如果不设置文字或背景颜色,则会默认为黑色文字,白色背景 以上,我们成功放置了 Label 标签,除 Label 标签外本次二维码生成器程序还会用到 tkinter 中的Text 文本框、Button 按钮和radiobutton按钮,接下来我们学习 Text 文本框的布局方法 Text 文本显示框 Text 组件用于显示文本文档,包含纯文本或格式化文本比如可以插入图片、文本、链接等内容,本次词云图片的制作只需要获取文本框中的内容即可,我们添加如下程序 ,其中参数padx和pady可以用来调节文本显示框与边框的距离 #定义text文本框 text = Text(root,width=50, height=15)text.grid(row = 1,column=0, columnspan=3,padx = 20, pady = 5)#调整位置 程序运行后会看到Label标签的下方出现了文本显示区域  图 27 放置 Text 文本显示框 在文本输入框中添加或删除文本的指令是 text.insert('end', "显示内容")#在text显示框中添加内容 text.delete('0.0','end')#清空text显示框 获取文本输入框中的内容的指令是 text.get("1.0","end") #获取文本输入框的内容 文本显示框布局完成,接下来我们放置radiobutton也就是广播按钮 radiobutton按钮放置 Radiobutton(单选按钮)组件用于实现多选一的问题。Radiobutton 组件可以包含文本或图像,每一个按钮都可以与一个 Python 的函数或方法与之相关联,当按钮被按下时,对应的函数或方法将被自动执行。直白的理解就是在多个按钮中每次只能选择一个按钮,选择不同的按钮会执行不同的函数了解了这个按钮的功能,我们就可以用它来为词云图增加形状选择功能了,新增如下程序 var = StringVar() # 定义一个var用来将radiobutton的值和Label的值联系在一起. #创建三个radiobutton选项,其中variable=var, value='A'的意思就是,当我们鼠标选中了其中一个选项,把value的值A放到变量var中,然后赋值给variable r1 = Radiobutton(root, text='爱心❤', variable=var, value='A', indicatoron=False,command=print_selection) r1.grid(row = 2, column=0, pady = 10) r2 = Radiobutton(root, text='五角星☆', variable=var, value='B', indicatoron=False,command=print_selection) r2.grid(row = 2, column=1, pady = 10) r3 = Radiobutton(root, text='中国地图', variable=var, value='C', indicatoron=False,command=print_selection) r3.grid(row = 2, column=2, pady = 10) root.mainloop()#窗口循环运行 在程序中我们增加了三个选择按钮,分别指向爱心、五角星和中国地图三种形状。如何区分用户选择了哪个图形呢?这里就需要使用value的值来判断了,A、B、C分别对应三种不同的形状,通过按钮来触发print_selection()函数进行判断和设置不同的图片,print_selection()函数如下 #定义选项触发函数功能 def print_selection(): a = var.get() global mk if a== 'A': mk = imageio.imread("heart1.png") if a== 'B': mk = imageio.imread("wujiaoxing.png") if a== 'C': mk = imageio.imread("china.png") 运行此函数需要事先准备如下图片  图 28 不同形状的词云图制作素材 程序运行后,会看到如下图所示的结果,在文本显示框下方出现了三个选择按钮,点击之后会有明显的变化  图 29 选择按钮 其实按钮不仅只有上面一种表现形式,如果我们将程序中的参数indicatoron=False设置为True,则会显示如下效果  图 30选择按钮 形状选择按钮设置完成,下面我们还需要设置“清空”和“生成”的按钮 Button按钮设置 “ 清空”、“生成”两个按钮的程序如下 Button(root, text='生 成',width=10, command=lambda :getWord()).grid(row = 3, column=0, columnspan=2,pady = 10) # 将"生成"Button放置在窗口 Button(root, text = '清 空',width=10, command=clear).grid(row = 3, column = 1, columnspan=2, pady = 10)# 将清空Button放置在窗口中 程序运行后会看到如下图 31 所示结果,  图 31放置 Button 按钮 在程序中,我们增加了两个 Button 按钮组件,一个用来生成词云图,一个用来清空文本框的内容。其中 command 参数用来设置按钮被点击后执行的命令,比如添加点击“生成”按钮就可以执行生成词语图的函数,只不过现在函数中还没有程序;点击“清空”按钮执行清空文本框的指令 #清除 defclear(): text.delete('1.0','end')#清空text显示框 enter.delete(0,END)#清空entry输入框 defgetWord(): #获取文本生成词云 pass() Button 按钮关联程序 以上组件布置完成后,我们还需要将之前的词云程序与图形化界面的程序关联起来,我们将词云程序放在getWord()函数中,如下图所示 #获取文本内容生成词云 defgetWord(): txt=text.get("1.0","end") #获取文本输入框的内容 global mk # 构建词云对象w,设置词云图片宽、高、背景颜色、字体等参数 w = wordcloud.WordCloud(width=1000, height=700, background_color='white', font_path='simsun.ttc', mask=mk,#蒙版 scale=15#清晰度 ) # 调用词云对象的generate方法,并传入文本 w.generate(txt) # 将生成的词云保存为text.png图片文件,保存到当前文件夹中 w.to_file('text.png') im = Image.open('text.png') im.show() 为了让程序运行结束后,我们直接就可以看到词云图,这里还需要导入一个打开图片并展示的第三方库,如没有安装可以在库管理中进行安装  图 32 加载图片处理库Pillow库安装完成,还需要在程序中调用from PIL import Image#导入图片库 这样就可以运行程序了,运行结果如下 图 33 生成爱心词云美化界面 通过上述程序,我们已经实现了词云图的制作,不过还有提升的空间,可以将界面进行美化,使得展示效果看上去更整齐一些一下 ,通过调节每个组件的行列参数和边框距离,最后展示效果如下  图 34 美化界面  图 35文本分解 到此,似乎我们已经完美的实现了词云图的制作,其实并没有完成,我们的程序还有待优化,何出此话呢?是因为,假如现在我们将一长段的文本,比如一本小说的内容放入程序中时,有可能会出现有些应该连起来的词被分开了,有些不应该连起来的词被连起来了,如何才能做到智能分词呢?这就需要导入分词【jieba】库了,此库具体如何使用,我们慢慢道来首先导入分词的第三方库,然后使用jieba库的精确分词模式jieba.lcut,程序运行后会看到如下结果,每个汉字只出现了一遍  图 36 文本分词 随后,我们测试第二种方式,在jieba.lcut方法中加入cut_all=True,这个参数的含义是把每个字可能形成的词汇都提取出来,存在冗余,结果如下图所示  图 37 经过比较,我们使用第一种分词方式即可,由于分词后的数据是存放在列表中的,我们可以使用“”join(textlist)的方式将列表中的数据提取出来,结果如下图所示,这样分词后的文本内容就可以供我们使用了  图 38 学会了文本分词,这样就不会出现词分错的情况了,最后我们将分词程序加入到主程序中我们附上本次词云生成器的完整程序,当然此程序在其他编程环境同样适用,大家可以自行编译运行 from tkinter import * #导入tkinter库 # 导入词云制作第三方库 wordcloudimport wordcloud# 导入imageio库中的imread函数,并用这个函数读取本地图片,作为词云形状图片 import imageiofrom PIL import Image#导入图片库 import jieba #导入分词库 defgetWord(): txt=text.get("1.0","end") #获取文本输入框的内容 global mk # 构建词云对象w,设置词云图片宽、高、背景颜色、字体等参数 w = wordcloud.WordCloud(width=1000, height=700, background_color='white', font_path='simsun.ttc', mask=mk,#蒙版 scale=15#清晰度 ) txtlist = jieba.lcut(txt)#将文本分解成列表 string = " ".join(txtlist)#将文本从列表中提取出来 # 调用词云对象的generate方法,并传入文本 w.generate(string)# 将生成的词云保存为text.png图片文件,保存到当前文件夹中 w.to_file('text.png') im = Image.open('text.png') im.show()#清除 defclear(): text.delete('1.0','end')#清空text显示框 enter.delete(0,END)#清空entry输入框#定义选项触发函数功能 defprint_selection(): a = var.get() global mk if a== 'A': mk = imageio.imread("heart1.png") if a== 'B': mk = imageio.imread("wujiaoxing.png") if a== 'C': mk = imageio.imread("china.png") if __name__ == '__main__': root = Tk() root.title('词云生成器')#设置窗口标题#设置窗口大小(窗口横向长度X窗口纵向长度+距离屏幕左边框的横向距离+距离屏幕上边框的纵向距离) root.geometry('400x400+200+200') photo1=PhotoImage(file="logo.gif")#导入图片 photo1=PhotoImage(file="logo.gif")#导入图片 Label(root,image=photo1).grid(row = 0,column=0,columnspan=2,pady = 10)#显示图片#定义label标签 Label(root, text='词云生成器',#标签的文字 font=('simsun', 15)#设置字体和字号 ).grid(row=0,column=1, sticky = E,pady = 10)# 将标签放置在窗口的第0行,第1列位置#定义text文本框 text = Text(root,width=50, height=15) text.grid(row = 1,column=0, columnspan=3,padx = 20, pady = 5)#调整位置 var = StringVar() # 定义一个var用来将radiobutton的值和Label的值联系在一起.#创建三个radiobutton选项,其中variable=var, value='A'的意思就是,当我们鼠标选中了其中一个选项,把value的值A放到变量var中,然后赋值给variable r1 = Radiobutton(root, text='爱心❤', variable=var, value='A', indicatoron=False,command=print_selection) r1.grid(row = 2, column=0, pady = 10) r2 = Radiobutton(root, text='五角星☆', variable=var, value='B', indicatoron=False,command=print_selection) r2.grid(row = 2, column=1, pady = 10) r3 = Radiobutton(root, text='中国地图', variable=var, value='C', indicatoron=False,command=print_selection) r3.grid(row = 2, column=2, pady = 10) Button(root, text='生 成',width=10, command=lambda :getWord()).grid(row = 3, column=0, columnspan=2,pady = 10) # 将"生成"Button放置在窗口 Button(root, text = '清 空',width=10, command=clear).grid(row = 3, column = 1, columnspan=2, pady = 10) # 将清空Button放置在窗口中 root.mainloop()#窗口循环运行 #总结# 至此,词云图就制作完成了,这次我们学会了wordcloud词云库的使用方法,在前面两期教程的基础上,我们学会了使用选择按钮为词云图选择不同形状的图形,学会了词云图的制作,我们就可以将其用在更多有趣的场景中了,比如为班级同学制作词云花名册,制作名言警句词云图等等相信你还会有更多精彩的创意,赶快去试试吧造物让生活更美好,我们下期再见 更多精彩内容请关注旺仔爸爸造物社 |
 沪公网安备31011502402448
沪公网安备31011502402448© 2013-2026 Comsenz Inc. Powered by Discuz! X3.4 Licensed