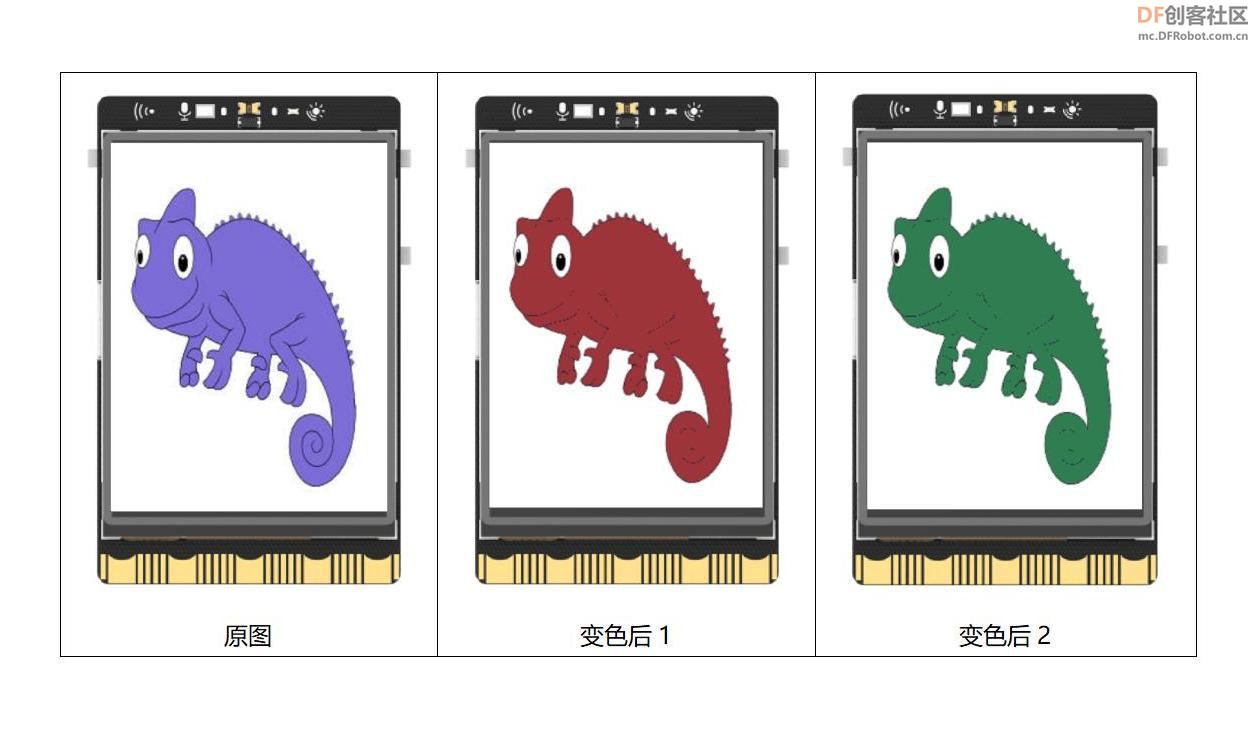
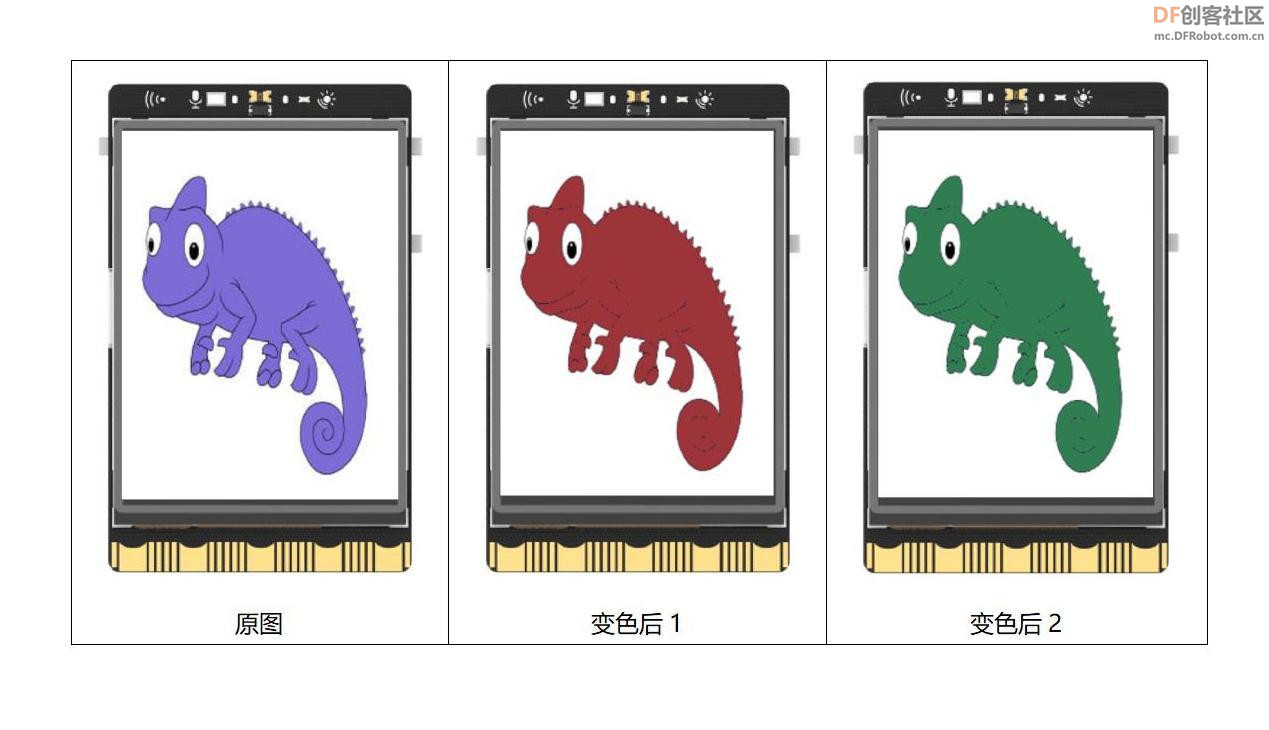
本帖最后由 木子呢 于 2022-6-17 17:00 编辑 屏幕变色龙
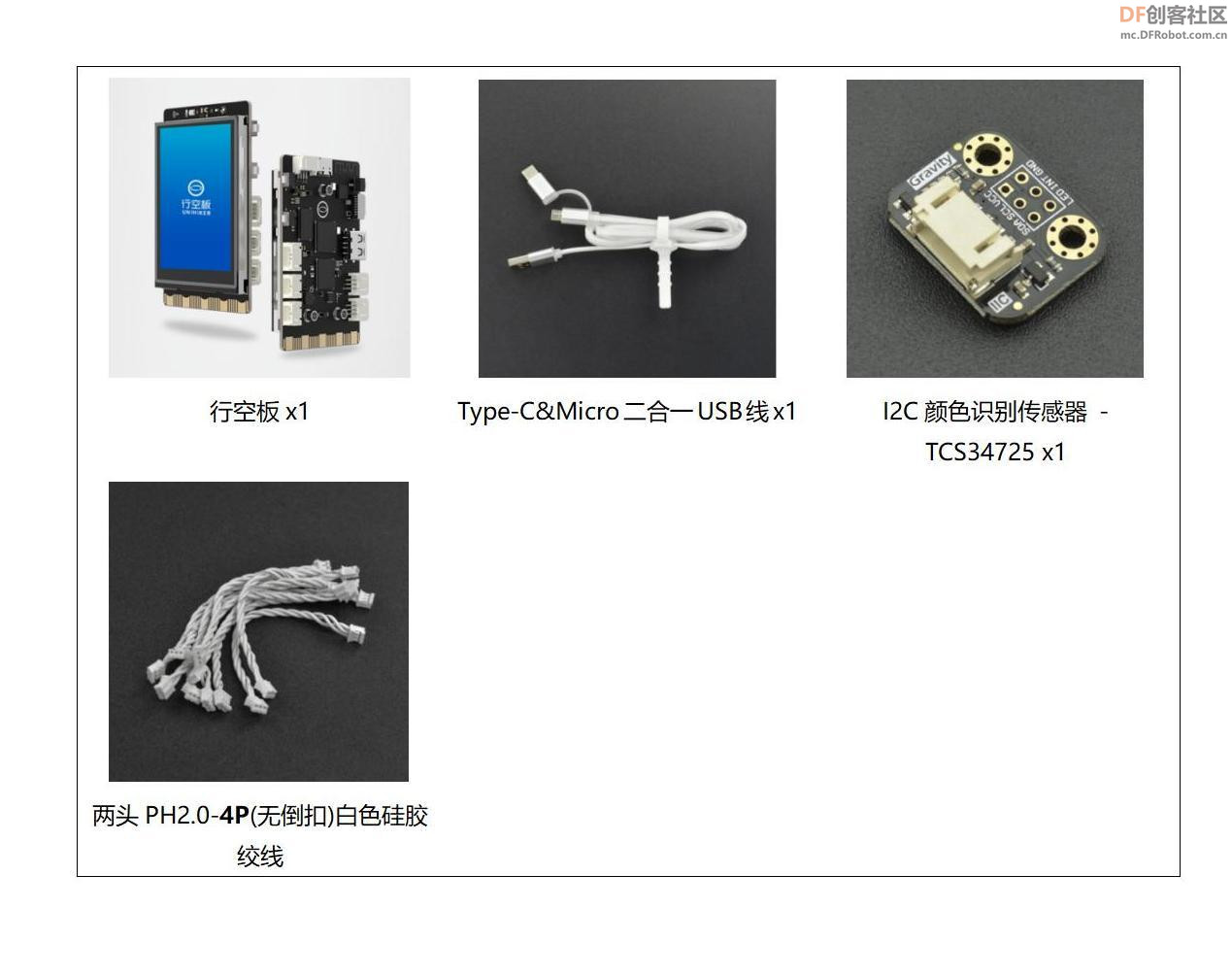
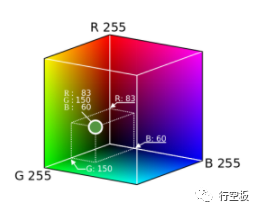
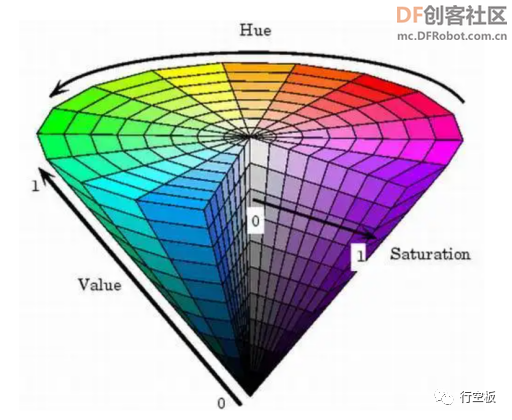
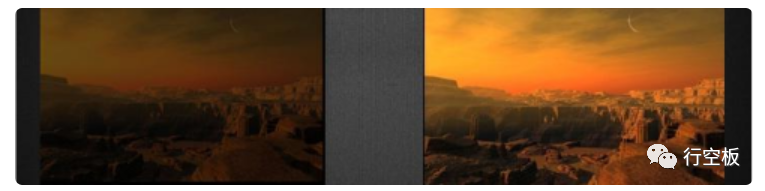
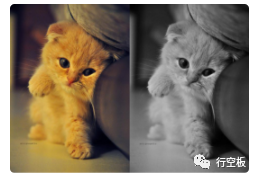
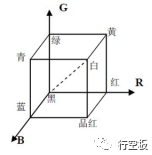
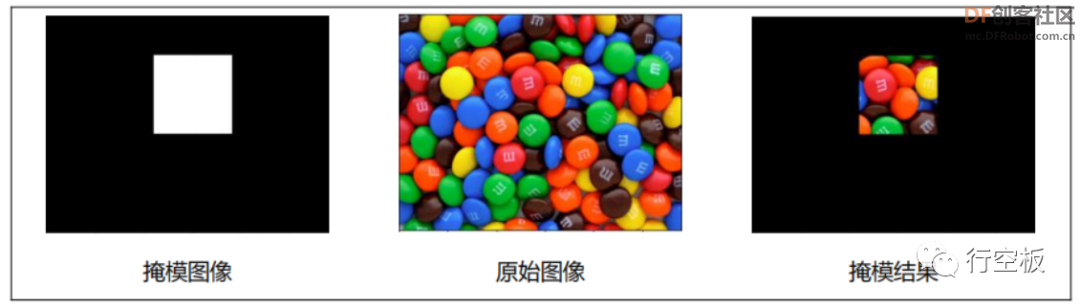
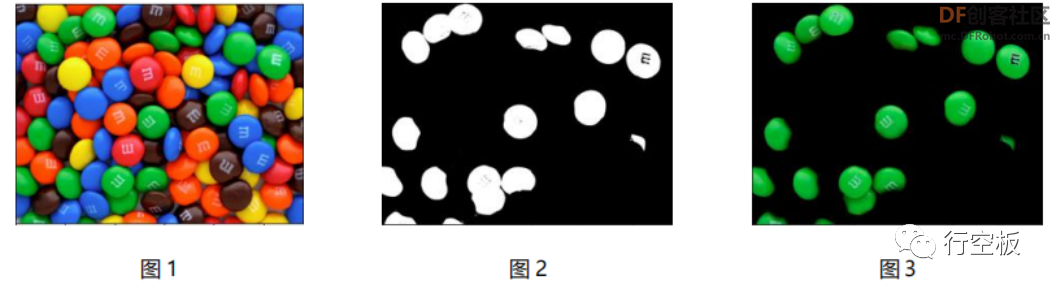
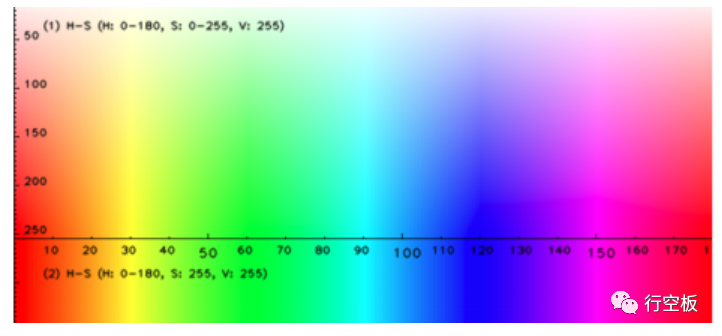
任务目标 知识点 认识颜色传感器 了解图像识别和图像的基本属性 了解图像处理的一些类型 认识opencv库 学习使用opencv库进行图像处理的方法 学习使用Pinpong库检测颜色的方法 材料清单 软件使用:Mind+编程软件x1 知识储备 1、什么是颜色传感器 、什么是图像识别 Tips: RGB颜色空间和HSV颜色空间是可以相互转换的。3、图像处理 5、Opencv库常见函数 import cv2 # 导入opencv库sample = cv2.imread("img/sample.png")#读取img文件夹下sample.png图片,并命名为sample 复制代码 cv2.namedWindow('winname',cv2.WND_PROP_FULLSCREEN) # Set the windows to be full screen.# 构建一个窗口,名称为winname,属性为可以全屏 复制代码 cv2.setWindowProperty('winname',cv2.WND_PROP_FULLSCREEN,cv2.WINDOW_FULLSCREEN) # Set the windows to be full screen. # 设置窗口全屏 复制代码 sample = cv2.imread("img/sample.png")#读取img文件夹下sample.png图片,并命名为sample
cv2.imshow('winname', sample) # 在winname窗口上显示图像sample 复制代码 cv2.waitKey()#刷新图像(等待用户按键触发,不写入参数默认为0,表示无限等待,显示最初的图像) 复制代码 cv2.destroyAllWindows() # 关闭所有窗口 复制代码 sample = cv2.imread("img/sample.png")#读取img文件夹下sample.png图片,并命名为sample
hsv = cv2.cvtColor(sample,cv2.COLOR_BGR2HSV)#将图像sample转换为HSV色彩空间并命名为hsv 复制代码 l = 50
u = 80
sample = cv2.imread("img/sample.png")#读取img文件夹下sample.png图片,并命名为sample
hsv = cv2.cvtColor(sample,cv2.COLOR_BGR2HSV) # 将图像sample的色彩空间转换为HSV
lower = np.array([l,90,90]) # 设阈值,下限值
upper = np.array([u,255,255]) # 设阈值,上限值
mask = cv2.inRange(hsv, lower, upper) # 去除背景部分,将图像hsv中低于lower或高于upper的图像值变为0,在lower~upper中间的值变为255 复制代码
color = np.zeros((320, 240, 3),dtype=np.uint8) # 创建一个三维零矩阵,类型为uint8
color[:,:,0] = 12 # B # 遍历所有行,遍历所有列,赋值蓝色通道的值为12
color[:,:,1] = 12 # G # 遍历所有行,遍历所有列,赋值蓝色通道的值为12
color[:,:,2] = 12 # R # 遍历所有行,遍历所有列,赋值蓝色通道的值为12
mask = cv2.inRange(hsv, lower, upper) # 色彩阈值化所得图
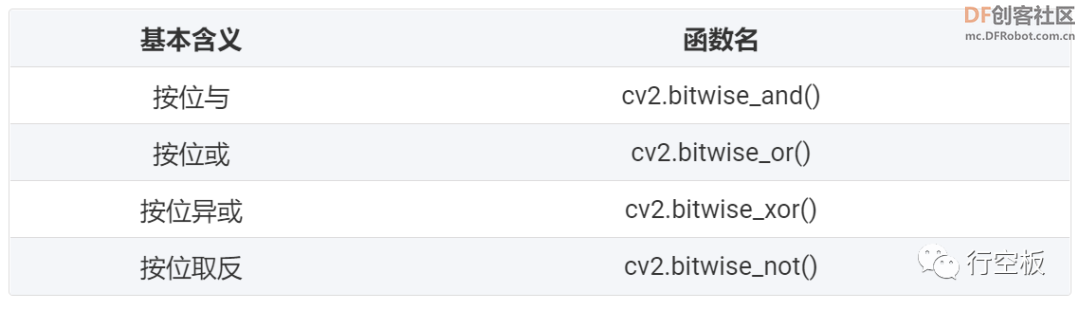
B2 = cv2. bitwise_and(color,color, mask=mask) # 按位与运算 复制代码 color = np.zeros((320, 240, 3),dtype=np.uint8) # 创建一个三维零矩阵,类型为uint8
color[:,:,0] = 12 # B # 遍历所有行,遍历所有列,赋值蓝色通道的值为12
color[:,:,1] = 12 # G # 遍历所有行,遍历所有列,赋值蓝色通道的值为12
color[:,:,2] = 12 # R # 遍历所有行,遍历所有列,赋值蓝色通道的值为12
mask = cv2.inRange(hsv, lower, upper) # 色彩阈值化所得图
B3 = cv2.bitwise_or(color,mask) # 按位与运算 复制代码 color = np.zeros((320, 240, 3),dtype=np.uint8) # 创建一个三维零矩阵,类型为uint8
color[:,:,0] = 12 # B # 遍历所有行,遍历所有列,赋值蓝色通道的值为12
color[:,:,1] = 12 # G # 遍历所有行,遍历所有列,赋值蓝色通道的值为12
color[:,:,2] = 12 # R # 遍历所有行,遍历所有列,赋值蓝色通道的值为12
mask = cv2.inRange(hsv, lower, upper) # 色彩阈值化所得图
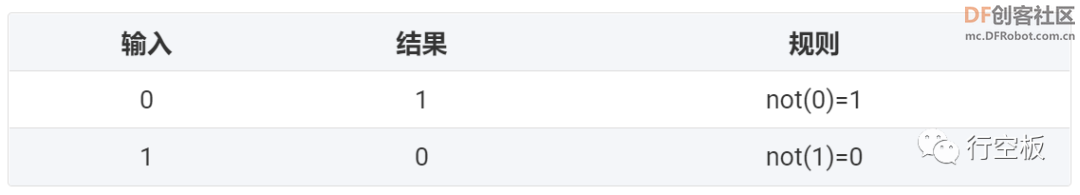
B4 = cv2.bitwise_not(object_mask) 复制代码 6、numpy库zero()函数创建零矩阵 numpy中的zero()函数可以用来创建一个多维零矩阵,使用时,我们需要先导入该库。
import numpy as np
color = np.zeros((320, 240, 3),dtype=np.uint8) # 创建一个三维零矩阵,类型为uint8 复制代码 7、Pinpong库获取颜色值 from pinpong.libs.dfrobot_tcs34725 import TCS34725 # 导入pinpong.libs.dfrobot_tcs34725 包中 TCS34725模块
tcs = TCS34725() # 实例化TCS34725类,创建tcs对象(颜色传感器)
if tcs.begin(): # 初始化颜色传感器,如果读取到则返回True
print("Found sensor") # 打印“检测到传感器” 复制代码 r1,g1,b1,c1 = tcs.get_rgbc() # 获取rgbc数据
# 数据转换
if c1:
r1 /= c1
g1 /= c1
b1 /= c1
r1 *= 256
g1 *= 256
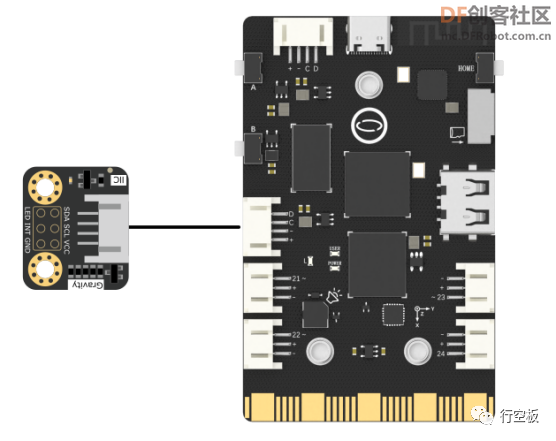
b1 *= 256 复制代码 动手实践 任务描述1:终端输入颜色值控制变色效果 手动输入RGB的值,将其所代表的颜色显示在图片中的角色上,实现变色龙效果。1、硬件搭建 2、程序编写 import cv2 # 导入opencv库
import numpy as np # 导入numpy库
import time 复制代码 sample = cv2.imread("img/sample.png") # 读取img文件夹下sample.png图片,并命名为sample
cv2.namedWindow('winname',cv2.WND_PROP_FULLSCREEN) # Set the windows to be full screen.# 构建一个窗口,名称为winname,默认属性为可以全屏
cv2.setWindowProperty('winname',cv2.WND_PROP_FULLSCREEN, cv2.WINDOW_FULLSCREEN) # Set the windows to be full screen. # 设置winname窗口全屏 复制代码 '''用HSV颜色空间实现图像掩模'''
# 定义蓝色掩模,指定色调H的范围,l为上限,u为下限(原图中变色龙的部分为蓝色)
l = 100
u = 140 复制代码 # 把获取掩膜图像的步骤整理为函数,方便后续调用
# 定义函数--获取掩膜图像
def get_hsv_mask(img, l, u): # 定义函数get_hsv_mask,传入参数img,l,u
hsv = cv2.cvtColor(img,cv2.COLOR_BGR2HSV) # 将图像img的BGR颜色空间转换为HSV颜色空间,并命名新图像为hsv
lower = np.array([l,90,90]) # 设阈值,下限值
upper = np.array([u,255,255]) # 设阈值,上限值
mask = cv2.inRange(hsv, lower, upper) # 去除背景部分,将图像hsv中低于lower或高于upper的图像值变为0,在lower~upper中间的值变为255
return mask # 返回掩膜图像---黑白图---黑底白龙 复制代码 # 定义函数--显示指定颜色的变色龙图像
def brg(r,g,b):
# RGB background
color = np.zeros((320, 240, 3),dtype=np.uint8) # 创建一个三维零矩阵,类型为uint8
color[:,:,0] = b # B # 遍历所有行,遍历所有列,赋值蓝色通道为b的值
color[:,:,1] = g # G # 遍历所有行,遍历所有列,赋值绿色通道为g的值
color[:,:,2] = r # R # 遍历所有行,遍历所有列,赋值红色通道为r的值
'''通过色彩阈值化处理获取变色龙图案轮廓---获取掩膜图像(黑底白龙)'''
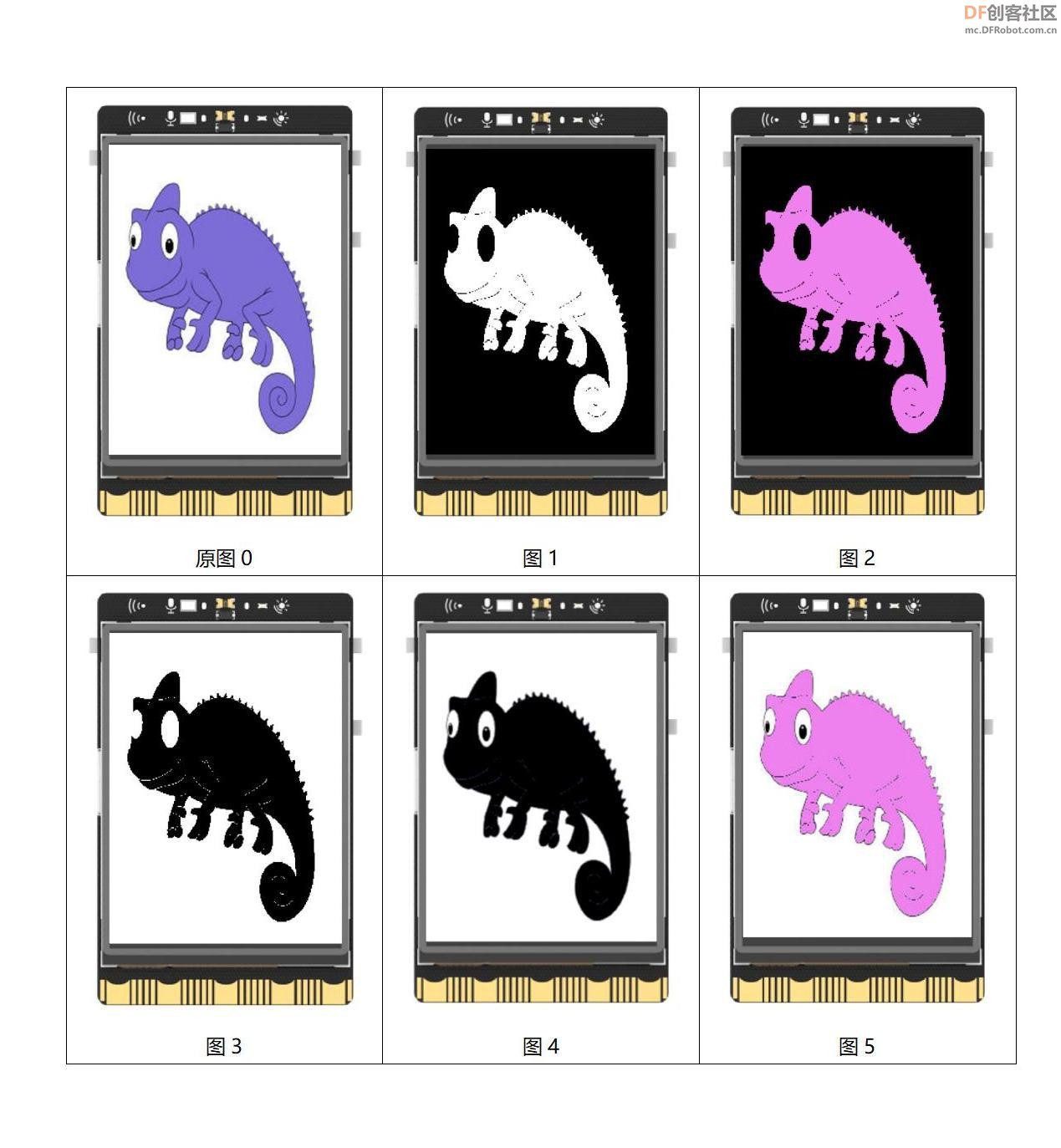
# 获取掩模图像--黑底白龙(图1)
object_mask = get_hsv_mask(sample,l,u)
'''黑色为(0,0,0),某值与0做与运算仍为0,白色为(255,255,255),某值与它做与运算仍为该值自身'''
# 先将color图与自身做与运算,再将得到的结果(依旧为color图)与掩膜图像(图1)做与运算,得到黑底color龙(图2)
background_masked = cv2.bitwise_and(color,color, mask=object_mask)
# 将原来的掩膜图(黑底白龙图1)按位取反,得到白底黑龙图,作为新的掩膜图(图3)
object_mask_not = cv2.bitwise_not(object_mask)
# 将原图与自身先做与运算,再将得到的结果(依旧为原图,白底蓝龙)与图3(白底黑龙)进行与运算(掩膜运算),得到白底黑龙图(图4)
object_masked = cv2.bitwise_and(sample,sample, mask=object_mask_not)
# 图2(黑底color龙)与图4(白底黑龙)进行按位或运算,得白底color龙(图5--最终结果图),并命名为final_output
final_output = cv2.bitwise_or(background_masked,object_masked)
# 显示图像并保持
cv2.imshow('winname', final_output) # 在winname窗口上显示图像final_output
cv2.waitKey() # 刷新图像(等待用户按键触发,不写入参数默认为0,表示无限等待,显示最初的图像) 复制代码 '''用户在终端手动输入颜色值,映射到变色龙身上'''
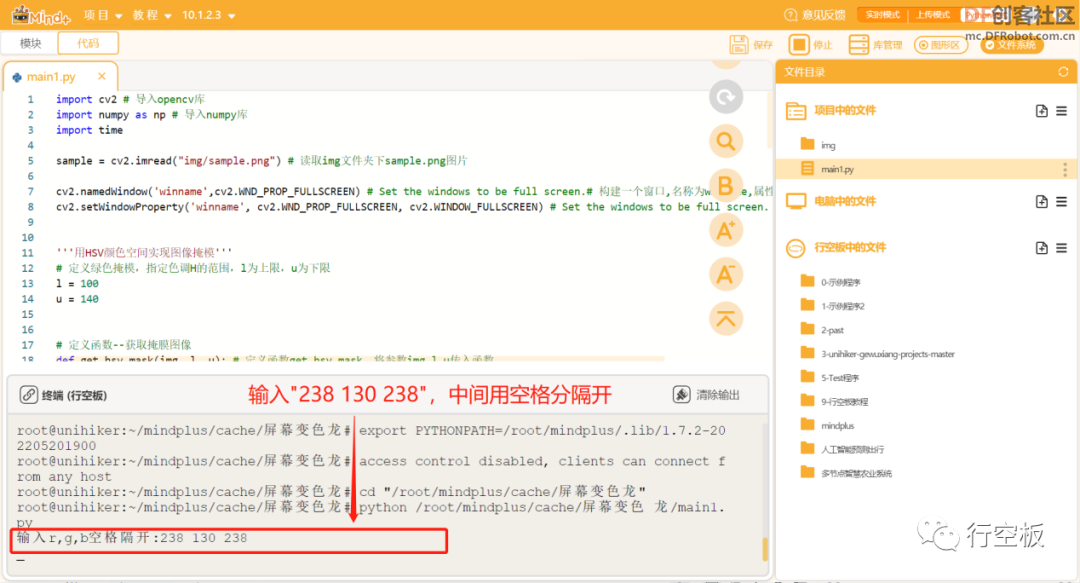
r,g,b=map(int,input('输入r,g,b空格隔开:').split()) # 接收多个用户输入值并取整,输入时中间用一个空格分隔开
brg(r,g,b) # 调用brg函数,显示指定颜色的变色龙图像,指定的颜色值由键盘输入
cv2.destroyAllWindows() # 关闭所有窗口 复制代码 import cv2 # 导入opencv库
import numpy as np # 导入numpy库
import time
sample = cv2.imread("img/sample.png") # 读取img文件夹下sample.png图片,并命名为sample
cv2.namedWindow('winname',cv2.WND_PROP_FULLSCREEN) # Set the windows to be full screen.# 构建一个窗口,名称为winname,默认属性为可以全屏
cv2.setWindowProperty('winname',cv2.WND_PROP_FULLSCREEN, cv2.WINDOW_FULLSCREEN) # Set the windows to be full screen. # 设置winname窗口全屏
'''用HSV颜色空间实现图像掩模'''
# 定义蓝色掩模,指定色调H的范围,l为上限,u为下限(原图中变色龙的部分为蓝色)
l = 100
u = 140
# 把获取掩膜图像的步骤整理为函数,方便后续调用
# 定义函数--获取掩膜图像
def get_hsv_mask(img, l, u): # 定义函数get_hsv_mask,传入参数img,l,u
hsv = cv2.cvtColor(img,cv2.COLOR_BGR2HSV) # 将图像img的BGR颜色空间转换为HSV颜色空间,并命名新图像为hsv
lower = np.array([l,90,90]) # 设阈值,下限值
upper = np.array([u,255,255]) # 设阈值,上限值
mask = cv2.inRange(hsv, lower, upper) # 去除背景部分,将图像hsv中低于lower或高于upper的图像值变为0,在lower~upper中间的值变为255
return mask # 返回掩膜图像---黑白图---黑底白龙
# 定义函数--显示指定颜色的变色龙图像
def brg(r,g,b):
# RGB background
color = np.zeros((320, 240, 3),dtype=np.uint8) # 创建一个三维零矩阵,类型为uint8
color[:,:,0] = b # B # 遍历所有行,遍历所有列,赋值蓝色通道为b的值
color[:,:,1] = g # G # 遍历所有行,遍历所有列,赋值绿色通道为g的值
color[:,:,2] = r # R # 遍历所有行,遍历所有列,赋值红色通道为r的值
'''通过色彩阈值化处理获取变色龙图案轮廓---获取掩膜图像(黑底白龙)'''
# 获取掩模图像--黑底白龙(图1)
object_mask = get_hsv_mask(sample,l,u)
'''黑色为(0,0,0),某值与0做与运算仍为0,白色为(255,255,255),某值与它做与运算仍为该值自身'''
# 先将color图与自身做与运算,再将得到的结果(依旧为color图)与掩膜图像(图1)做与运算,得到黑底color龙(图2)
background_masked = cv2.bitwise_and(color,color, mask=object_mask)
# 将原来的掩膜图(黑底白龙图1)按位取反,得到白底黑龙图,作为新图(图3)
object_mask_not = cv2.bitwise_not(object_mask)
# 将原图与自身先做与运算,再将得到的结果(依旧为原图,白底蓝龙)与图3(白底黑龙)进行与运算(掩膜运算),得到白底黑龙图(图4)
object_masked = cv2.bitwise_and(sample,sample, mask=object_mask_not)
# 图2(黑底color龙)与图4(白底黑龙)进行按位或运算,得白底color龙(图5--最终结果图),并命名为final_output
final_output = cv2.bitwise_or(background_masked,object_masked)
# 显示图像并保持
cv2.imshow('winname', final_output) # 在winname窗口上显示图像final_output
cv2.waitKey() # 刷新图像(等待用户按键触发,不写入参数默认为0,表示无限等待,显示最初的图像)
'''用户在终端手动输入颜色值,映射到变色龙身上'''
r,g,b=map(int,input('输入r,g,b空格隔开:').split()) # 接收多个用户输入值并取整,输入时中间用一个空格分隔开
brg(r,g,b) # 调用brg函数,显示指定颜色的变色龙图像,指定的颜色值由键盘输入
cv2.destroyAllWindows() # 关闭所有窗口
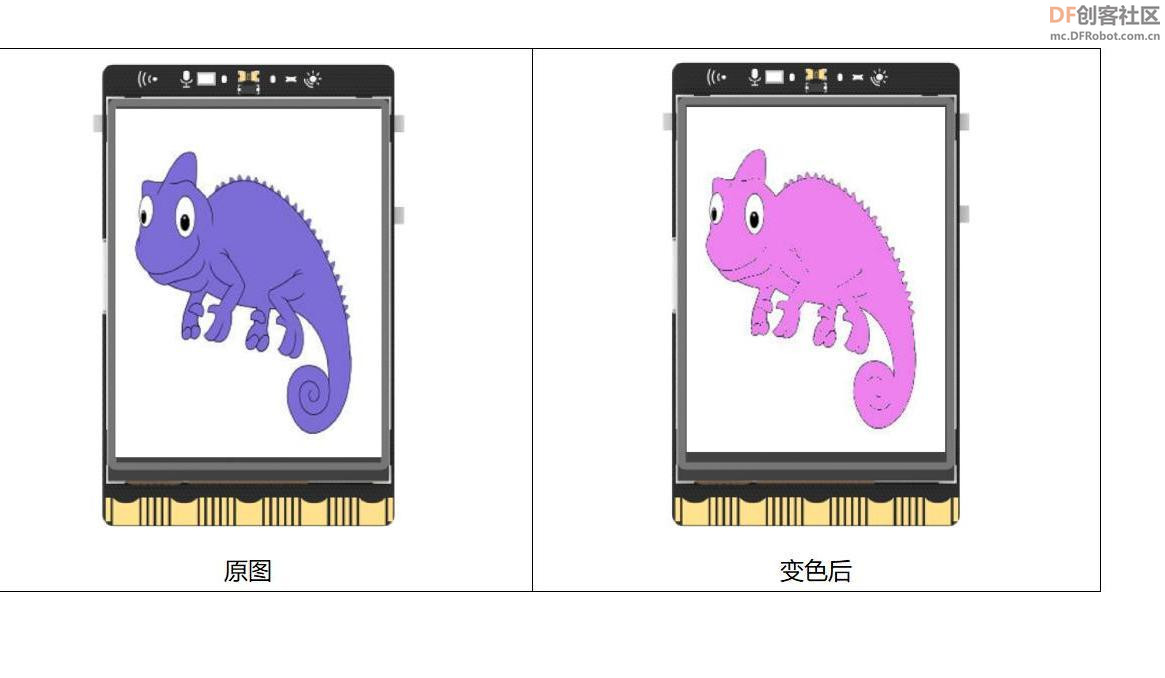
复制代码 3、程序运行 任务描述2:传感器采集颜色控制变色效果 1、硬件搭建 2、程序编写 from pinpong.board import Board,Pin # 导入pinpong.board包中Board,Pin模块
from pinpong.extension.unihiker import * # 导入pinpong.extension.unihiker包中所有模块
from pinpong.libs.dfrobot_tcs34725 import TCS34725 # 导入pinpong.libs.dfrobot_tcs34725 包中 TCS34725模块 复制代码 Board().begin() # 板子初始化
tcs = TCS34725() # 实例化TCS34725类,创建tcs对象(颜色传感器) 复制代码 # 初始化颜色传感器确认是否连接成功
while True:
if tcs.begin(): # 初始化颜色传感器,如果读取到则返回True
print("Found sensor") # 打印“检测到传感器”
break # 跳出循环
else: # 否则
print("No TCS34725 found ... check your connections") # 打印“未找到该颜色传感器,请检查连接”
time.sleep(1) 复制代码 # 定义函数--从传感器获取rgb颜色值
def get_RGB(tcs):
r1,g1,b1,c1 = tcs.get_rgbc() # 获取rgbc数据
# 数据转换
if c1:
r1 /= c1
g1 /= c1
b1 /= c1
r1 *= 256
g1 *= 256
b1 *= 256
return r1,g1,b1 # 返回数r、g、b的值 复制代码 while True:
r1,g1,b1 =get_RGB(tcs) # 调用get_RGB()函数通过传感器检测获取颜色的rgb值
brg(r1,g1,b1) # 调用brg函数,显示指定颜色的变色龙图像,指定的颜色值由上述传感器获取
print((b1,g1,r1)) # 打印颜色值
# 按b键停止程序
if cv2.waitKey(10) & 0xFF == ord('b'):
break
cv2.destroyAllWindows() # 关闭所有窗口 复制代码 import cv2 # 导入opencv库
import numpy as np # 导入numpy库
import time
from pinpong.board import Board,Pin # 导入pinpong.board包中Board,Pin模块
from pinpong.extension.unihiker import * # 导入pinpong.extension.unihiker包中所有模块
from pinpong.libs.dfrobot_tcs34725 import TCS34725 # 导入pinpong.libs.dfrobot_tcs34725 包中 TCS34725模块
sample = cv2.imread("img/sample.png") # 读取img文件夹下sample.png图片,并命名为sample
cv2.namedWindow('winname',cv2.WND_PROP_FULLSCREEN) # Set the windows to be full screen.# 构建一个窗口,名称为winname,默认属性为可以全屏
cv2.setWindowProperty('winname',cv2.WND_PROP_FULLSCREEN, cv2.WINDOW_FULLSCREEN) # Set the windows to be full screen. # 设置winname窗口全屏
Board().begin() # 板子初始化
tcs = TCS34725() # 实例化TCS34725类,创建tcs对象(颜色传感器)
# 初始化颜色传感器确认是否连接成功
while True:
if tcs.begin(): # 初始化颜色传感器,如果读取到则返回True
print("Found sensor") # 打印“检测到传感器”
break # 跳出循环
else: # 否则
print("No TCS34725 found ... check your connections") # 打印“未找到该颜色传感器,请检查连接”
time.sleep(1)
# 定义函数--从传感器获取rgb颜色值
def get_RGB(tcs):
r1,g1,b1,c1 = tcs.get_rgbc() # 获取rgbc数据
# 数据转换
if c1:
r1 /= c1
g1 /= c1
b1 /= c1
r1 *= 256
g1 *= 256
b1 *= 256
return r1,g1,b1 # 返回数r、g、b的值
'''用HSV颜色空间实现图像掩模'''
# 定义蓝色掩模,指定色调H的范围,l为上限,u为下限(原图中变色龙的部分为蓝色)
l = 100
u = 140
# 把获取掩膜图像的步骤整理为函数,方便后续调用
# 定义函数--获取掩膜图像
def get_hsv_mask(img, l, u): # 定义函数get_hsv_mask,传入参数img,l,u
hsv = cv2.cvtColor(img,cv2.COLOR_BGR2HSV) # 将图像img的BGR颜色空间转换为HSV颜色空间,并命名新图像为hsv
lower = np.array([l,90,90]) # 设阈值,下限值
upper = np.array([u,255,255]) # 设阈值,上限值
mask = cv2.inRange(hsv, lower, upper) # 去除背景部分,将图像hsv中低于lower或高于upper的图像值变为0,在lower~upper中间的值变为255
return mask # 返回掩膜图像---黑白图---黑底白龙
# 定义函数--显示指定颜色的变色龙图像
def brg(r,g,b):
# RGB background
color = np.zeros((320, 240, 3),dtype=np.uint8) # 创建一个三维零矩阵,类型为uint8
color[:,:,0] = b # B # 遍历所有行,遍历所有列,赋值蓝色通道为b的值
color[:,:,1] = g # G # 遍历所有行,遍历所有列,赋值绿色通道为g的值
color[:,:,2] = r # R # 遍历所有行,遍历所有列,赋值红色通道为r的值
'''通过色彩阈值化处理获取变色龙图案轮廓---获取掩膜图像(黑底白龙)'''
# 获取掩模图像--黑底白龙(图1)
object_mask = get_hsv_mask(sample,l,u)
'''黑色为(0,0,0),某值与0做与运算仍为0,白色为(255,255,255),某值与它做与运算仍为该值自身'''
# 先将color图与自身做与运算,再将得到的结果(依旧为color图)与掩膜图像(图1)做与运算,得到黑底color龙(图2)
background_masked = cv2. bitwise_and(color,color, mask=object_mask)
# 将原来的掩膜图(黑底白龙图1)按位取反,得到白底黑龙图,作为新图(图3)
object_mask_not = cv2.bitwise_not(object_mask)
# 将原图与自身先做与运算,再将得到的结果(依旧为原图,白底蓝龙)与图3(白底黑龙)进行与运算(掩膜运算),得到白底黑龙图(图4)
object_masked = cv2. bitwise_and(sample,sample, mask=object_mask_not)
# 图2(黑底color龙)与图4(白底黑龙)进行按位或运算,得白底color龙(图5--最终结果图),并命名为final_output
final_output = cv2.bitwise_or(background_masked,object_masked)
# 显示图像
cv2.imshow('winname', final_output) # 在winname窗口上显示图像final_output
#cv2.waitKey(5) # 每5ms刷新图像
while True:
r1,g1,b1 =get_RGB(tcs) # 调用get_RGB()函数通过传感器检测获取颜色的rgb值
brg(r1,g1,b1) # 调用brg函数,显示指定颜色的变色龙图像,指定的颜色值由上述传感器获取
print((b1,g1,r1)) # 打印颜色值
# 按b键停止程序
if cv2.waitKey(10) & 0xFF == ord('b'):
break
cv2.destroyAllWindows() # 关闭所有窗口 复制代码 3、程序运行 挑战自我 附录 https://pan.baidu.com/s/1Et2u5Vkp3Av6v1lfroWHkA?pwd=yohz 






























 沪公网安备31011502402448
沪公网安备31011502402448