|
46150| 9
|
[M10教程] 【行空板图形化Python入门教程】第04课:情绪卡片 |

|
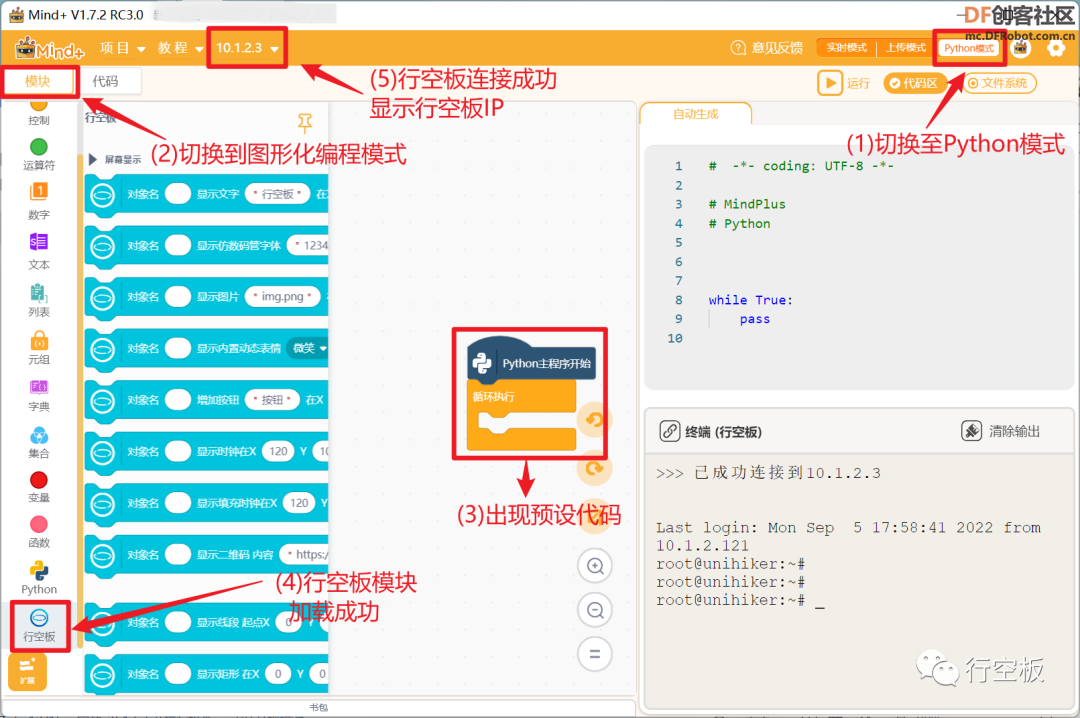
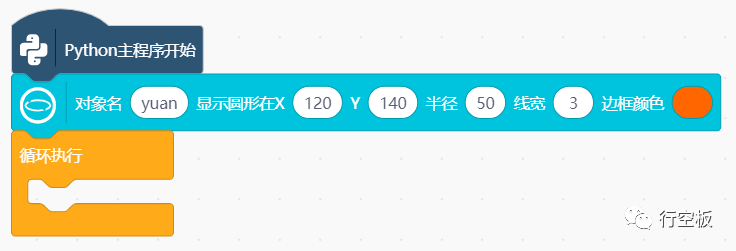
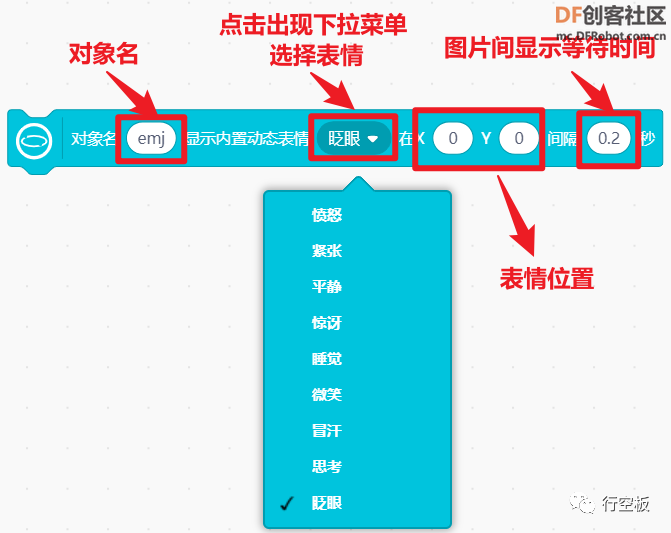
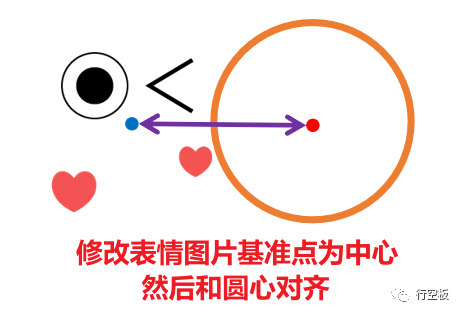
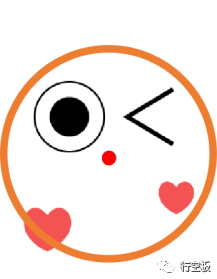
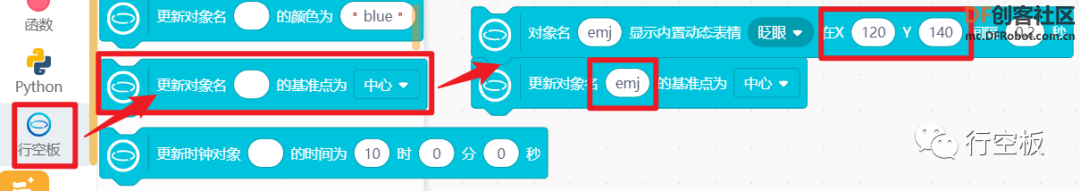
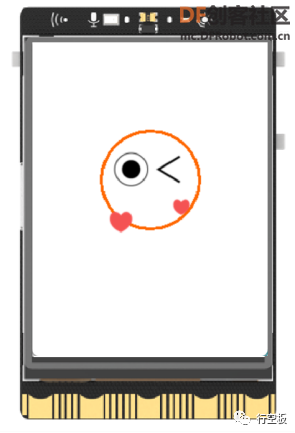
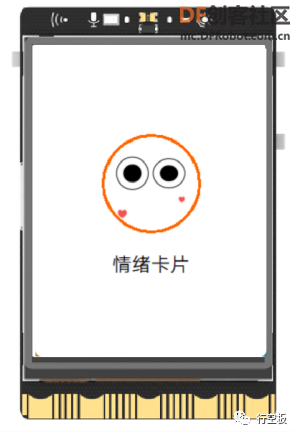
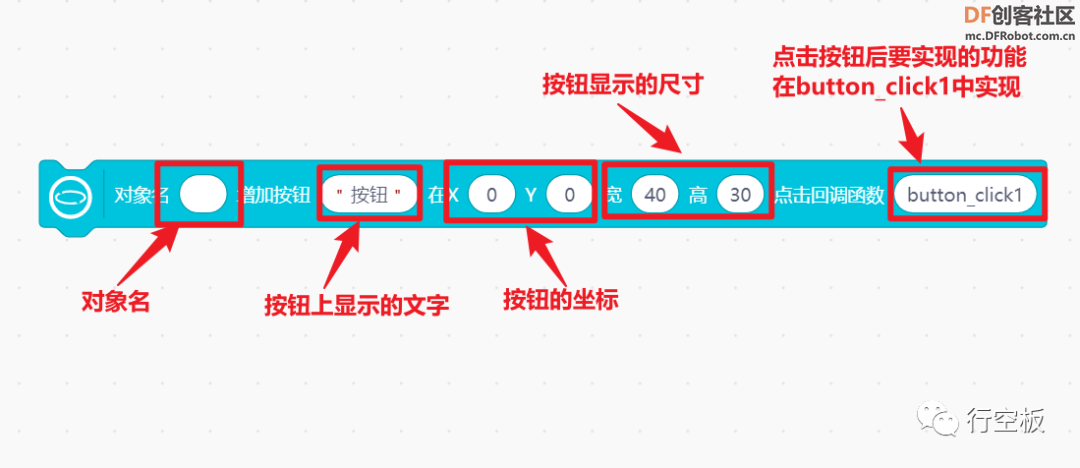
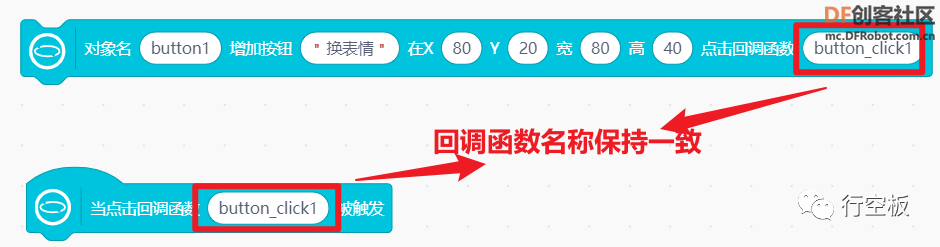
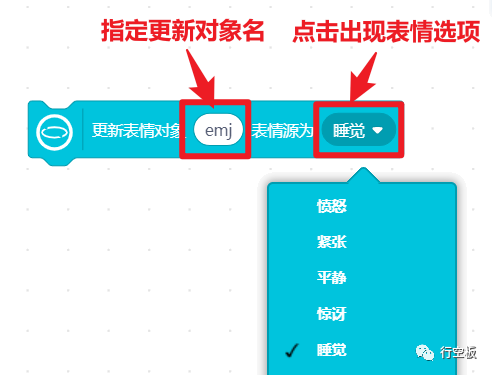
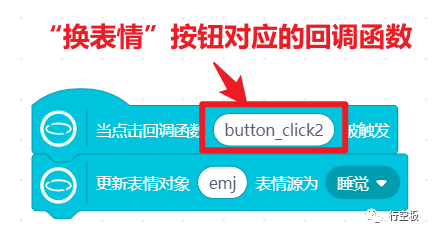
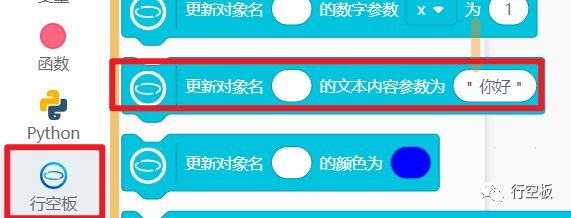
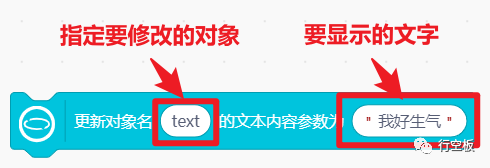
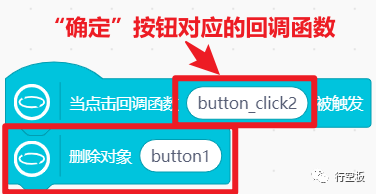
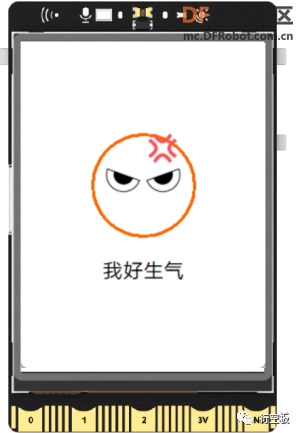
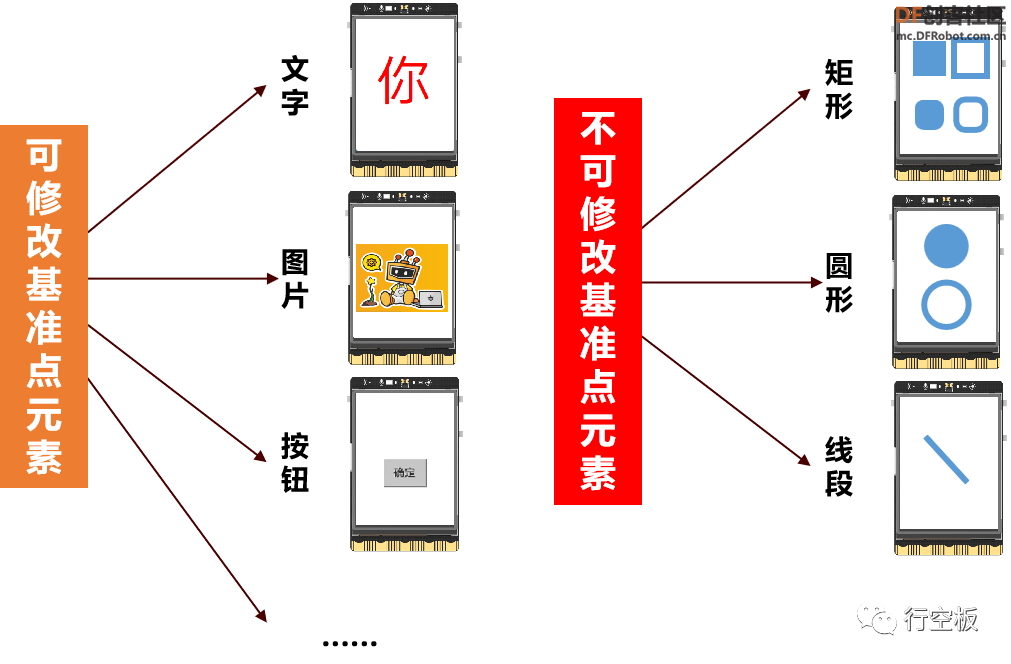
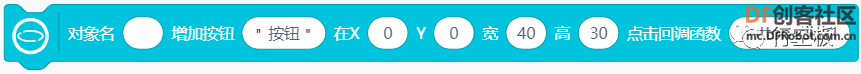
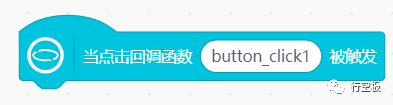
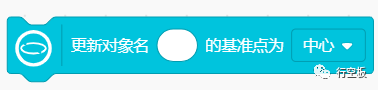
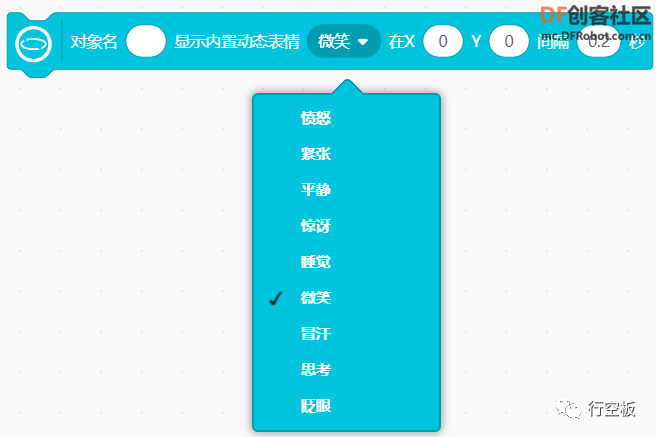
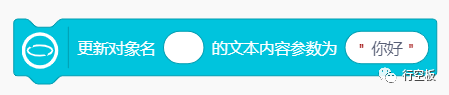
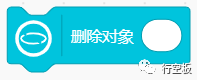
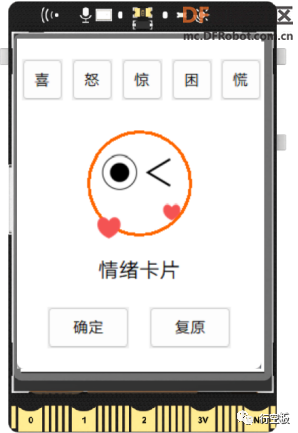
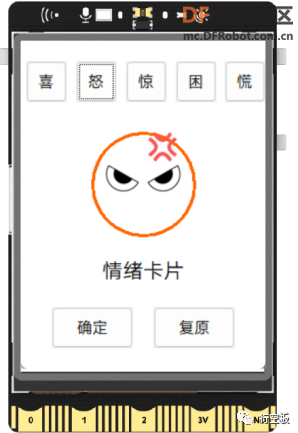
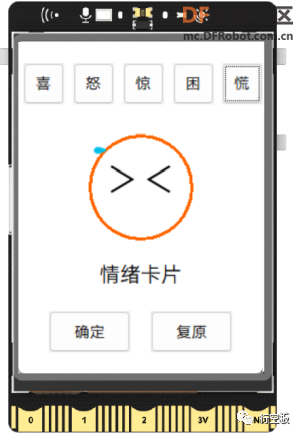
本帖最后由 Doughnut 于 2022-10-25 11:25 编辑 第04课:情绪卡片 你是否经历过情绪的高低起伏,情绪低落的时候不想被人打扰,情绪激昂渴望有人能够分享,但遗憾的是很少有人能看出你的情绪,此时,情绪卡片就能很好的帮你表达当前的情绪。本节课我们就使用行空板来制作一个情绪卡片,帮助分享你的情绪。  任务目标 通过行空板屏幕按钮来改变情绪卡片的内容。 点击“换表情”按钮,更换情绪表情,并显示对应的说明文字; 点击“确定”按钮,按钮消失,生成最终的情绪卡片。 知识点 1. 了解程序中的回调函数知识 2. 掌握行空板基准点知识 3. 掌握行空板删除对象方法 4. 掌握在行空板上显示屏幕按钮和圆形的方法 材料清单 1. 硬件清单  行空板x1  Type-C&Micro二合一USB线x1 2. 软件使用 Mind+编程软件x1,下载地址:https://www.mindplus.cc  动手实践 本课项目可以使用屏幕按钮修改卡片内容,并通过确认按钮,生成最终情绪卡片。接下来我们将分为初始情绪卡片界面显示以及修改表情两个任务来完成。 任务一:显示情绪卡片 在此任务中,我们通过学习行空板动态表情和圆形的显示以及基准点操作方法,完成情绪卡片的显示。 任务二:个性化修改情绪卡片 在此任务中,我们将学习行空板屏幕按钮的相关操作、对象的修改及删除方法,通过按钮的功能实现,完成表情的更换并生成最终的情绪卡片。 任务一:显示情绪卡片 1. 硬件搭建 使用USB连接线将行空板连接到计算机。  2. 软件准备 打开Mind+,按照下面图示完成软件准备过程。  3. 编写程序 观察一下,在程序开始的时候,行空板上会显示一个初始情绪卡片,它由圆形表情框、动态表情和文字构成,接下来我们逐个完成他们的显示吧。  (1) 显示表情框 表情框是橙色圆形,圆形的显示指令在指令区“行空板”分类下的“屏幕显示”里,你可以寻找含有“圆形”关键词的指令,拖出 对象名 显示圆形在X120 Y100半径50线宽1边框颜色蓝 ,然后设置对象名、线宽和颜色,将指令放在预设代码 python主程序开始 的下面。 注意:圆形的坐标,表示的是圆心的位置。   (2) 加入动态表情 上节课我们已经知道,动态表情的显示是由多张图片切换完成的,但是行空板提供了更方便的添加指令——对象名 显示内置表情 微笑 在X0Y0间隔0.2秒 ,它提供了9个内置动态表情,你可以查找“动态表情”关键词,找到并拖出对应的指令。   找到指令后,需要将表情要放在表情框里,即需要设置表情的位置和大小。 设置表情位置,表情要和圆形表情框中心对齐,也就是说表情的中心要和圆形表情框的圆心位置一致,此时只要修改表情的基准点,即修改代表图片位置的点,也为中心即可。   修改基准点指令为 更新对象名 的基准点为中心 ,你可以寻找含有“基准点”关键词的指令,拖出放在动态表情显示指令的下面,并完成代码的修改。 注意:关于基准点知识的详细介绍,参见“知识园地”。  设置表情大小,你可以使用上节课学习过的 更新对象名 的数字参数 为 指令,去修改表情图片的宽度或高度。 完整参考代码如下:  4. 程序运行 点击运行,行空板屏幕显示表情框和动态表情(如下图)。  5. 试一试 你已经学会了对象基准点的设置指令,一段文字可以看成是一个整体,现在请你试试使用修改基准点的方法,让“情绪卡片”文字的横坐标与圆形表情框对齐。  任务二:个性化修改情绪卡片 1. 编写程序 通过上一个任务,初始情绪卡片显示完成,接下来我们学习屏幕按钮的设置。 (1) 添加屏幕按钮 在行空板屏幕上添加按钮的指令是 对象名 增加按钮“按钮”在X0Y0宽40高30点击回调函数button_click1 ,你可以寻找含有“增加按钮”关键词,找到并拖出对应的指令。   接下来你可以根据剩下的行空板屏幕空间,设置“换表情”、“确定”按钮的对象名、显示名称、位置以及回调函数名。  (2) 设置按钮功能 按钮功能是通过按钮显示指令中的“回调函数”实现的,具体实现需要用到回调函数指令—— 当点击回调函数button_click1被触发 ,你可以通过“回调函数”关键词寻找指令,拖出并修改回调函数名。回调函数需与已添加按钮指令中的回调函数名保持一致。以“换表情”为例有:  注意:在程序中,行空板按钮指令和回调函数指令一定要成对出现。另外,回调函数一般用来实现由某操作触发的功能,关于“回调函数”知识的详细介绍,参见“知识园地”。 完成对应回调函数指令修改后,就可以在它们下方逐个编写按钮的功能了。接下来我们就学习实现“换表情”和“确定”按钮的功能。 (a) “换表情”按钮功能 “换表情”按钮,修改情绪表情,要使用到的是 更换表情对象 表情源为 指令,寻找含有“表情源”关键词指令,并修改指令中的“表情对象名”和“表情源”,然后放在对应按钮的回调函数指令下。    当然,你也可以给对应的表情添加文字说明,只要使用 更新对象名 的文本内容参数为“你好” 指令,修改文字对象的文字内容即可。   (b) “确定”按钮功能 点击确定”按钮,所有按钮消失,生成最终的情绪卡片。按钮消失要使用到的是 删除对象 指令,寻找含有“删除对象”关键词指令,并写明要删除的对象。如“换颜色”按钮,对象名为button1,则修改为 删除对象button1 ,然后放在对应按钮的回调函数指令下。    关于“确定”按钮的删除方法相同。下面是“换表情”和“确定”按钮显示和功能实现的参考代码:  2. 程序运行 检查行空板连接,点击运行,观察行空板屏幕,可以看到初始情绪卡片以及两个按钮。 按下“换表情”,动态表情发生变化;按下“确定”,生成最终情绪卡片。   按下“换表情”  按下“确定” 知识园地 1. 回调函数 回调函数你可以把它理解为由一个操作触发的一系列操作或变化,就像本课项目中点击按钮触发的表情变化一样。使用时,触发操作和回调函数指令必须成对出现,回调函数指令一般作为某段程序的第一个指令出现。代码执行时,操作代码触发回调函数执行,回调函数执行结束后,会回到刚才操作代码的部分继续执行,整个代码执行流程如下:  2. 行空板基准点 基准点概念的出现是由于要显示在行空板上的元素基本上都是有面积的形状,如果要用坐标点描述位置,必须确认坐标点代表的是元素形状上的哪个位置,这个位置点就是“基准点”。行空板屏幕上显示的文字、按钮、图片等元素都可以修改基准点的,而矩形、圆形等形状的基准点是不可修改的。  行空板一共设定了9个基准点,即上、下、左、右、中、左上、左下、右上、右下。也就是说,如果要在行空板屏幕的中间位置显示一张图片,即下图中的红点位置显示,坐标为(120,160),根据基准点的不同,会出现以下9种位置情况。          3. 指令学习 本项目主要使用了按钮显示、回调函数、动态表情、删除对象等指令,接下来我们就详细学习一下它们。  该指令用于在行空板屏幕显示按钮对象,在指令中可以设置对象名、按钮上显示文字、按钮位置、尺寸和按钮功能实现的回调函数名。  该指令用于实现对应按钮点击后的功能,使用时回调函数名需与对应按钮的回调函数名保持一致。  该指令用于修改指定对象的基准点。使用时,需写明要修改的对象名称。  该指令用于显示一个动态表情对象。在指令中可以设置对象名、动态表情内容、位置以及图片切换时的等待间隔(动态表情播放速度)。  该指令用于修改指定动态表情对象的表情内容。使用时,需写明要修改的对象名称和修改的表情。  该指令用于修改文字对象的文本内容。使用时,需写明要修改的对象名称和修改的文字。  该指令用于删除行空板屏幕上的指定对象。使用时,需写明要删除的对象名称。  该指令用于删除在行空板屏幕上的所有对象。 06 挑战自我 我们已经实现了情绪卡片项目,但是项目中可以添加的表情还不够丰富,请你使用今天学习的内容,动手试一试丰富一下你的“情绪卡片”项目: (1) 增加其他按钮切换更多的动态表情; (2) 增加“复原”按钮,点击后使卡片回到初始状态。    附件下载  行空板图形化Python入门04课-情绪卡片.zip 行空板图形化Python入门04课-情绪卡片.zip |
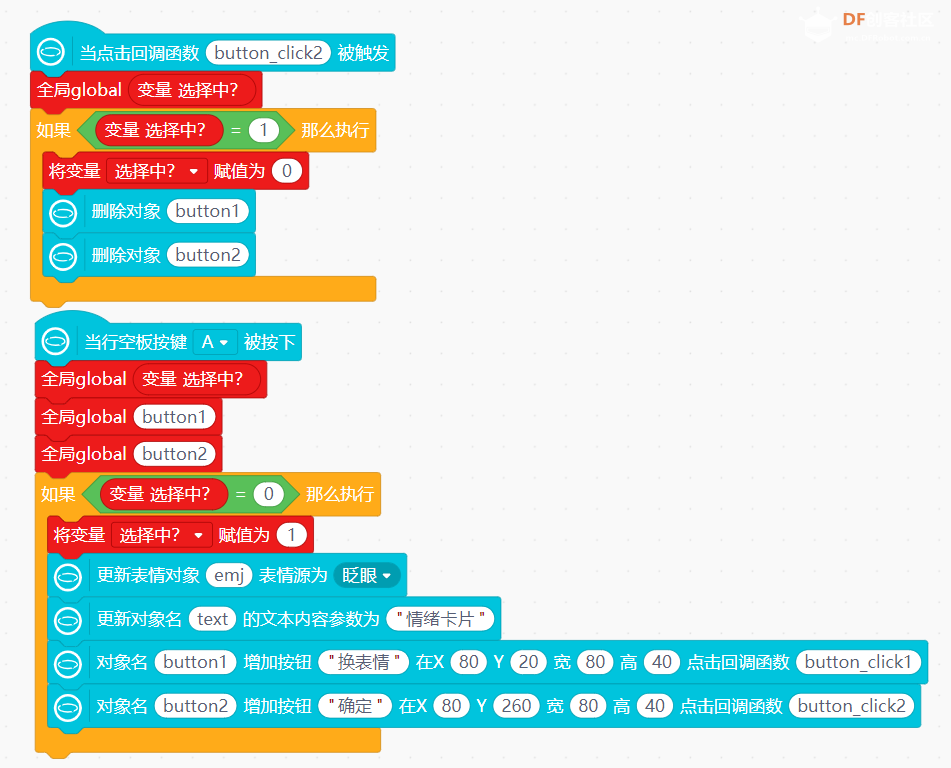
本帖最后由 ki123456 于 2024-2-18 11:48 编辑 北狄蛮蛮 发表于 2024-1-17 16:04 删除对象后要重新添加对象,如果删除对象再复原,需要重新新建刚才的对象。如果再帽子积木块重新新建对象,需要注意两个问题: 1、新建对象如果是在回调函数里或按下按键下方,那么这个对象是局部的,你可以把它看成局部变量,其他地方要修改这个对象,就会报错。解决方法是说明这个对象名为全局的对象,也就是用变量分类下的“全局global ”指令,填上对象名,放在新建对象的前面就可以了。和第7课的全局变量类似,但是不用新建对象变量哈,参考连接:https://mc.dfrobot.com.cn/thread-314532-1-1.html 2、对象重复新建或没有新建就被修改,这个问题通常是出现在没有按照步骤操作或者点击按键时次数较多。解决办法也很简单,就是加标志变量防止误触,比如加一个“正在选择?”标志,没有在选择表情时,变量为0,选择时变量为1。只有在变量为0时,才可以新建新的对象,为1时才可以删除对象。 听起来逻辑好像有点复杂对吗,动手试一试。下面是我使用A键让按钮重新出现的示例程序,供你参考。  如果还是觉得很麻烦,那就使用 第3课 西游舞台剧 的方法,使用修改对象坐标的逻辑尝试写程序 (https://mc.dfrobot.com.cn/thread-314335-1-1.html) |

167.26 KB, 下载次数: 7308
修改程序
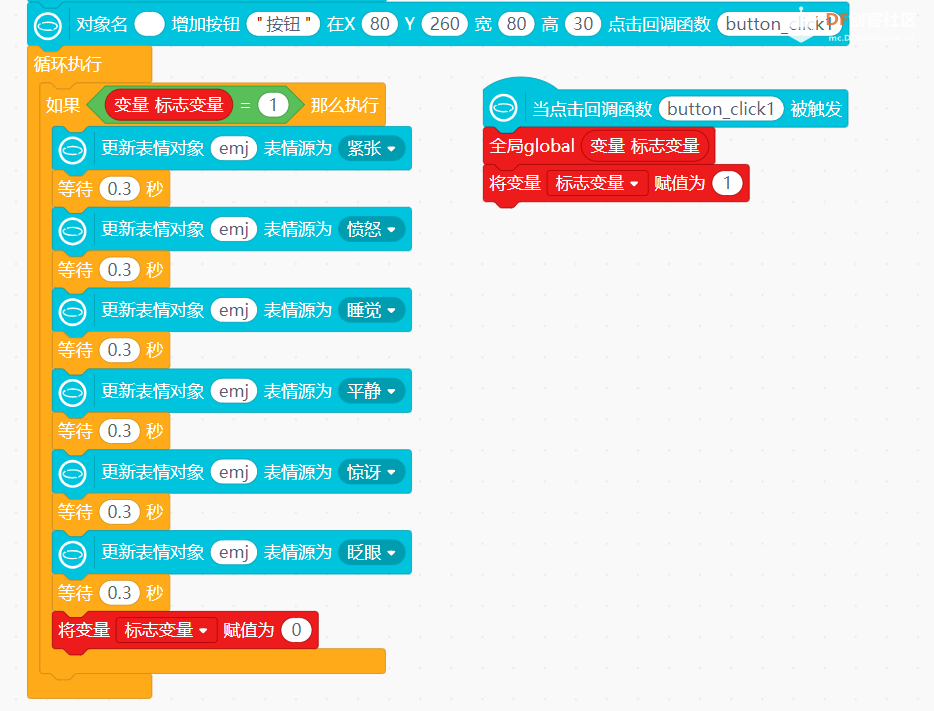
本帖最后由 ki123456 于 2024-3-22 11:42 编辑 wangyi101 发表于 2024-3-21 20:02 行空板的界面显示是使用Python里的Tkinter实现的 ,而Tkinter 按钮的回调函数本身不直接支持有过程显示效果,例如进度条、文本更新、动态图像变化。如果要实现这样的效果,建议使用标志变量来判断,标志变量开始为0,按下后让标志变量设为1,主程序里判断“如果标志变量为1,那么做表情变化”提供一个测试程序给你  |

166.43 KB, 下载次数: 7473
按钮实现动态效果程序
 沪公网安备31011502402448
沪公网安备31011502402448© 2013-2026 Comsenz Inc. Powered by Discuz! X3.4 Licensed