|
29332| 5
|
[入门教程] App Inventor 2—零代码开发自己的物联网APP |
|
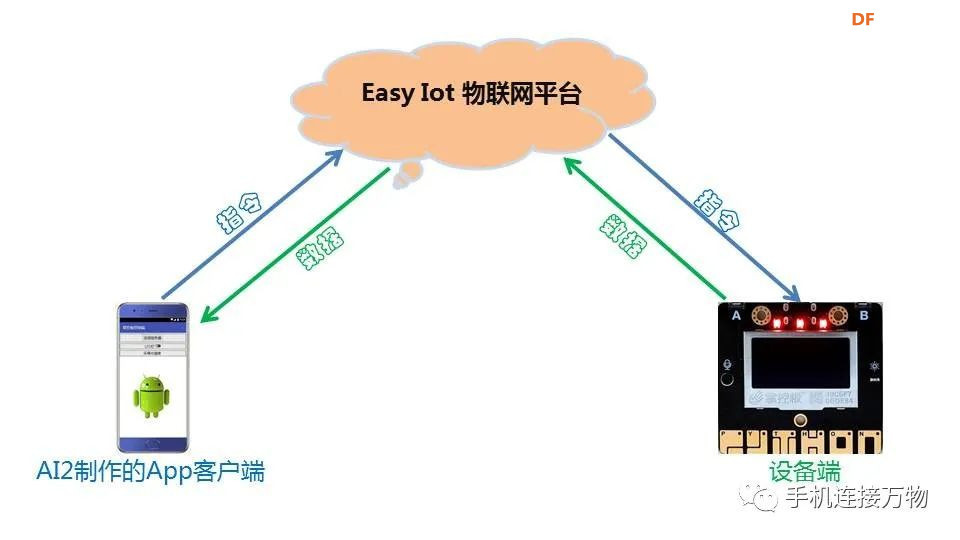
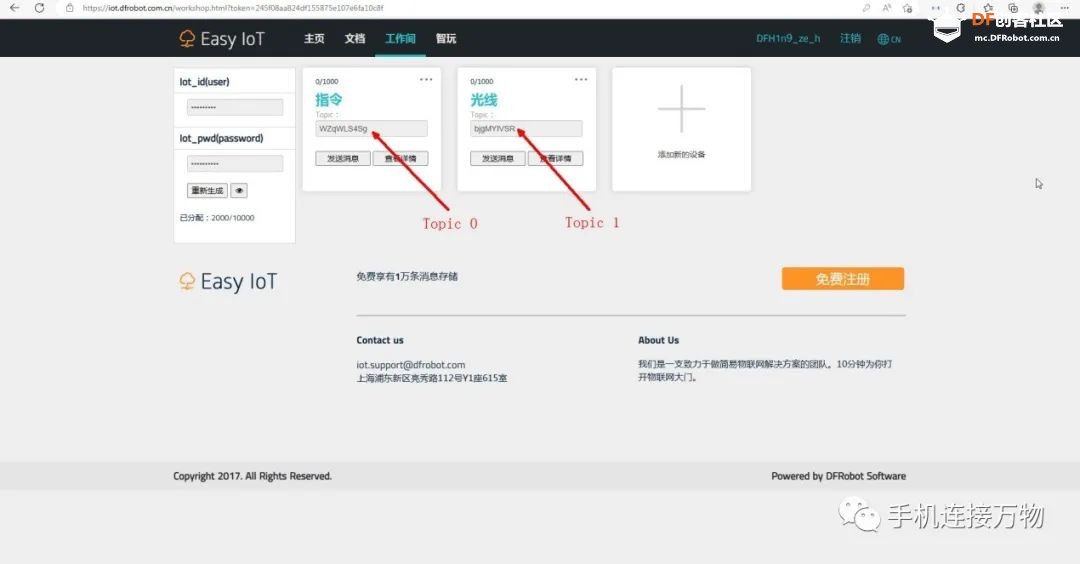
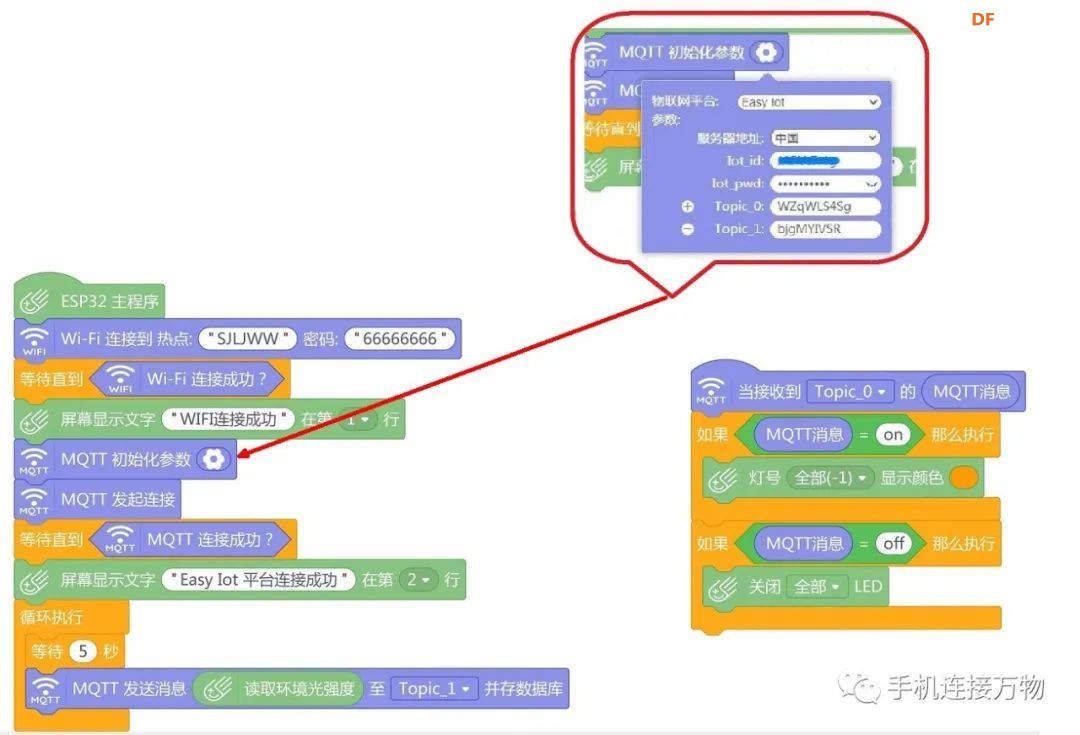
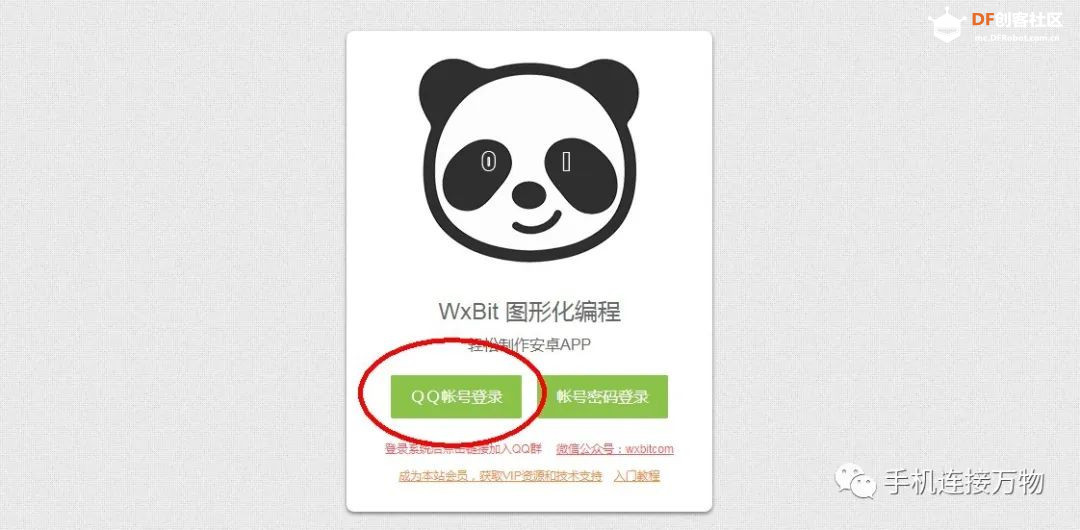
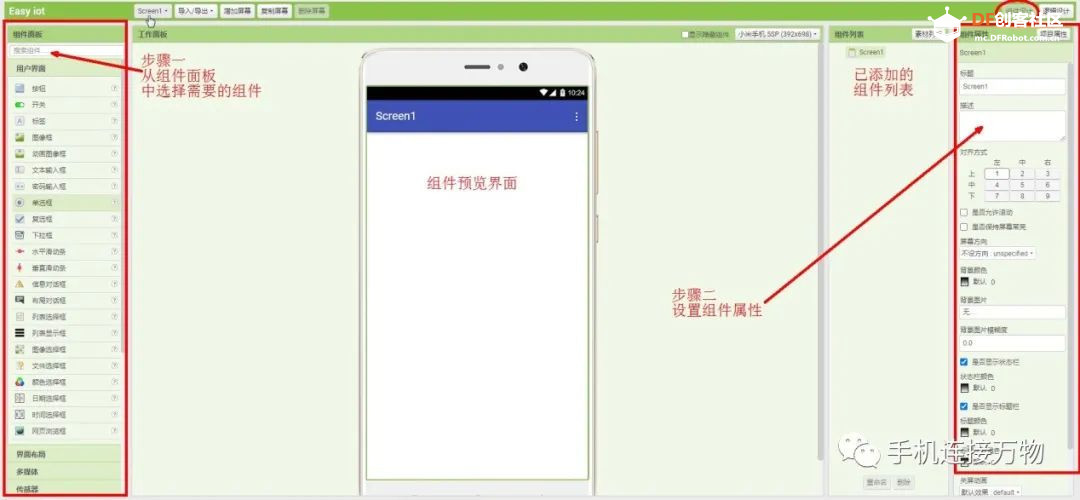
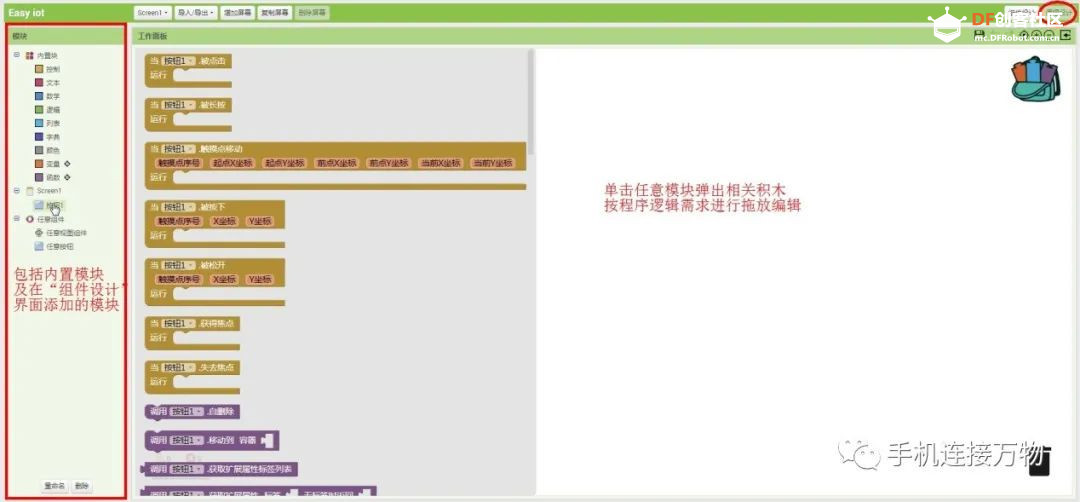
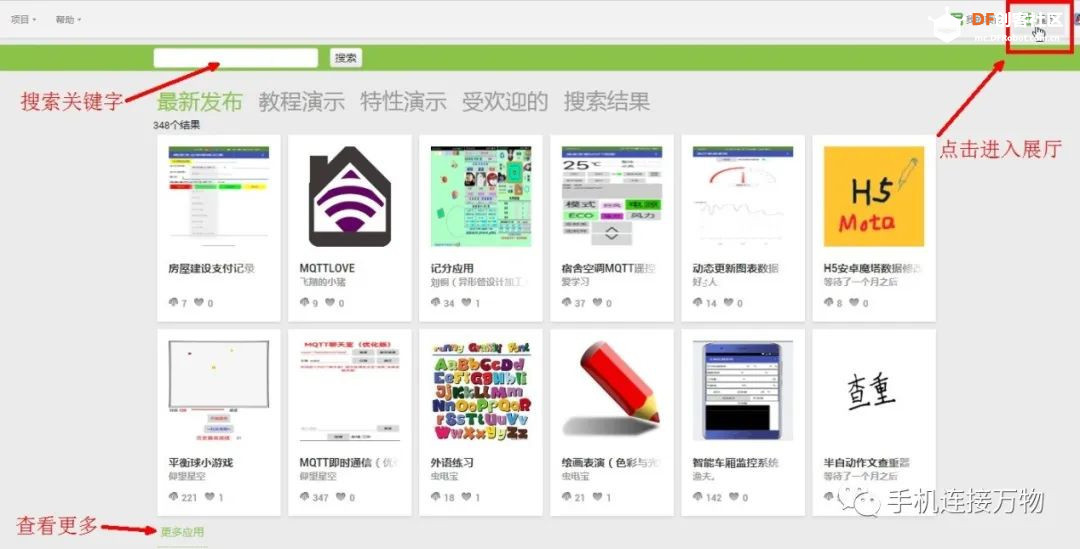
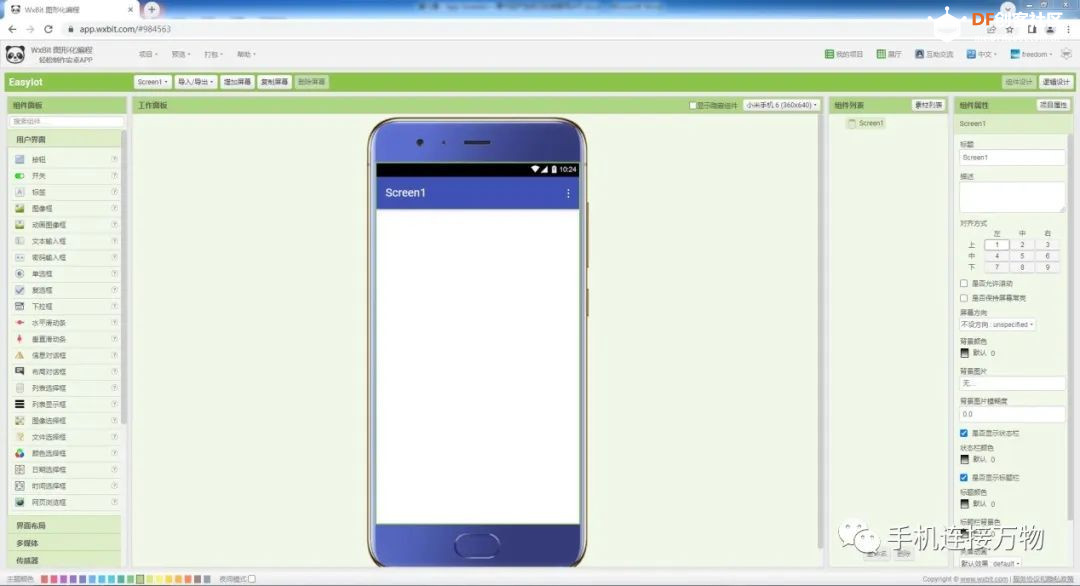
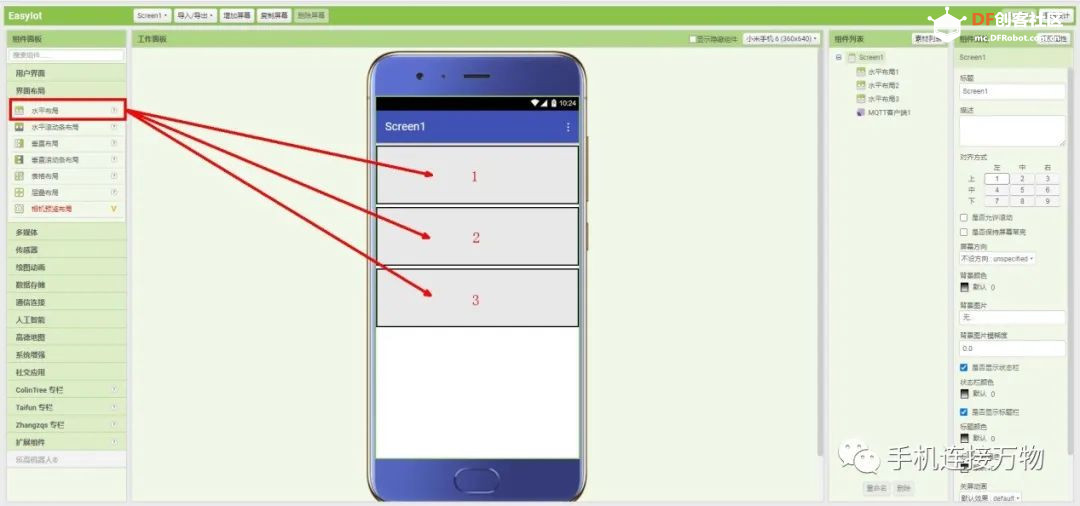
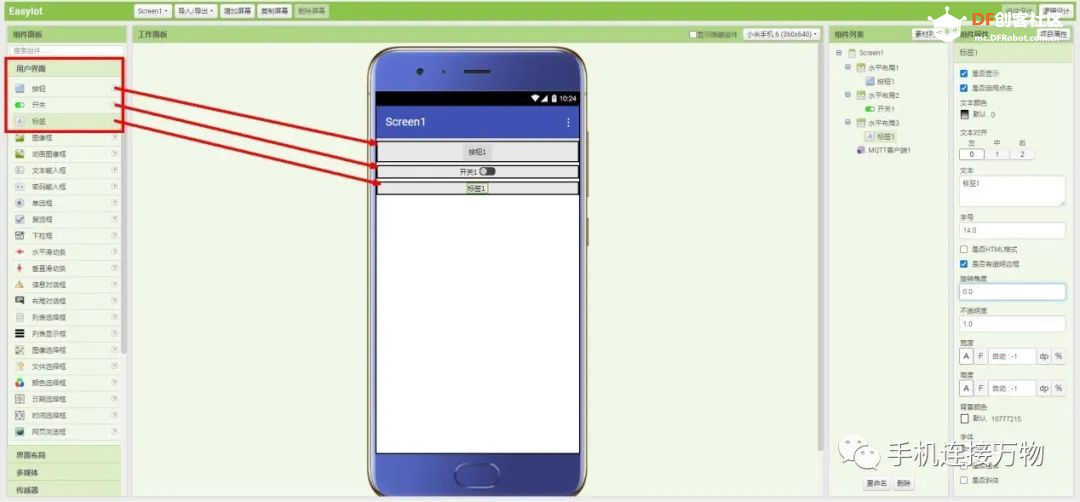
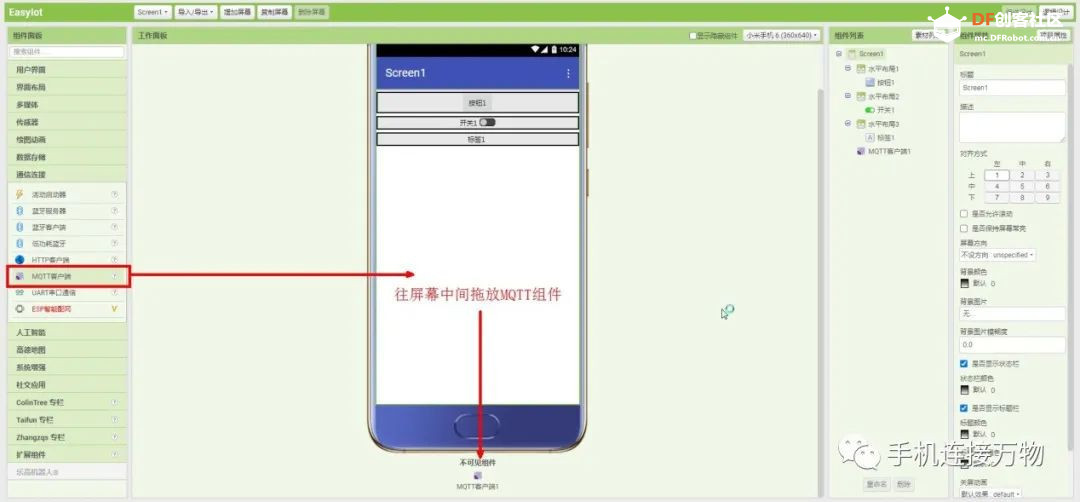
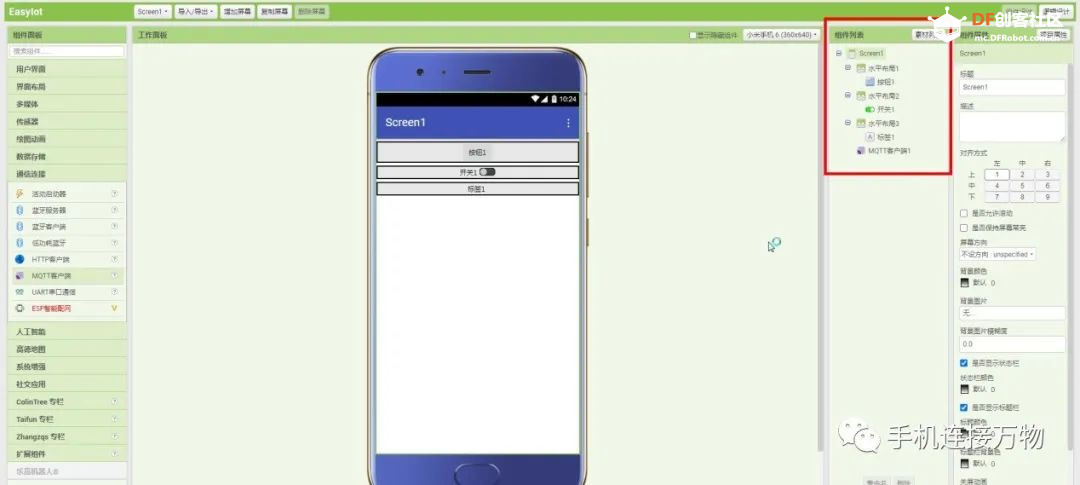
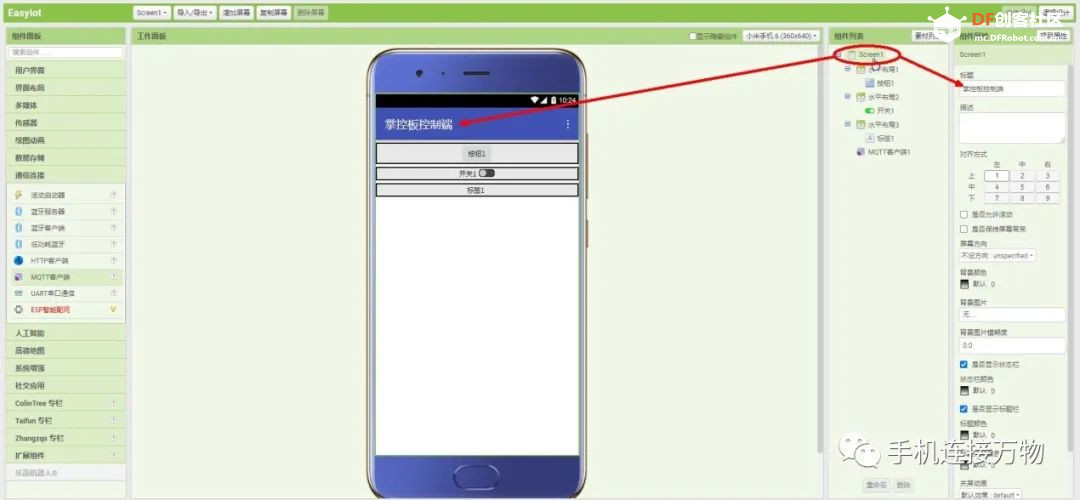
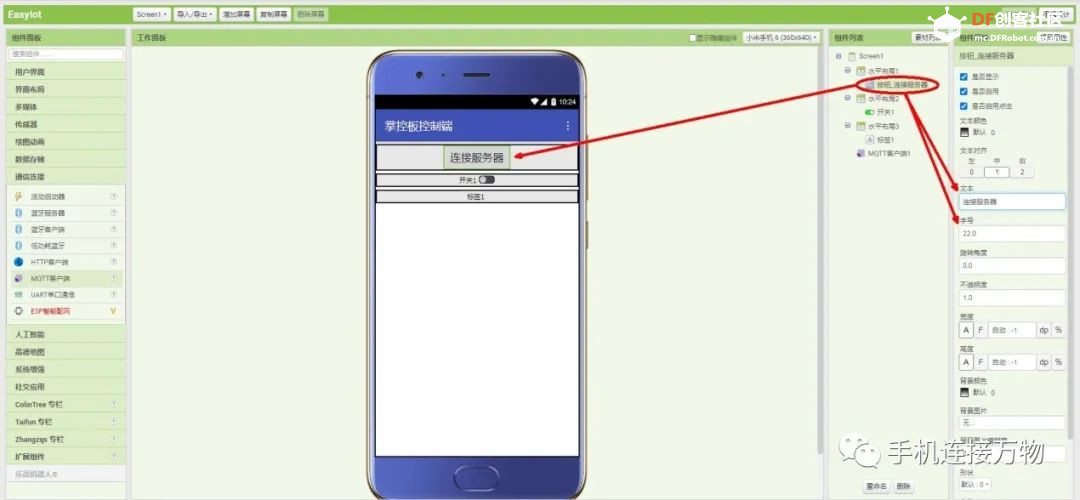
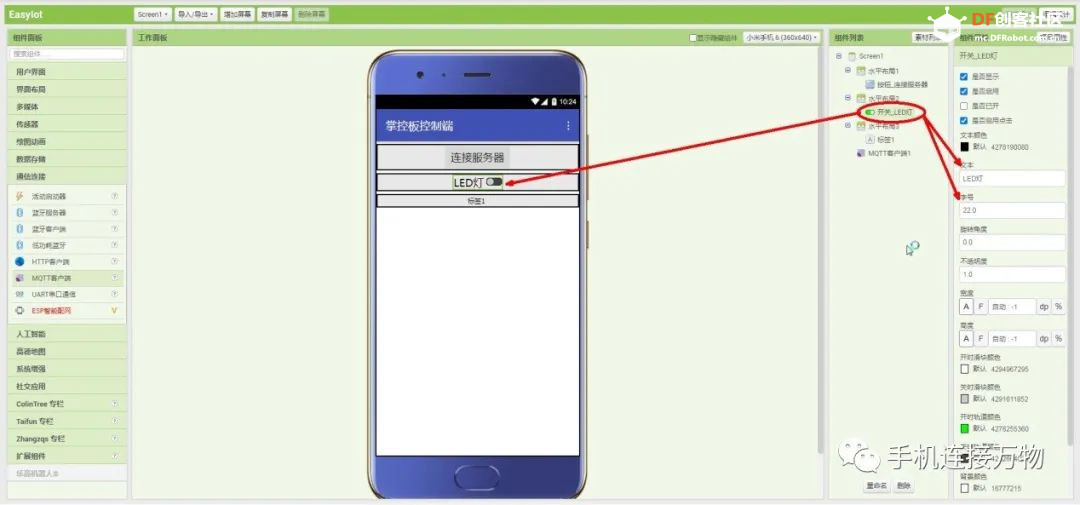
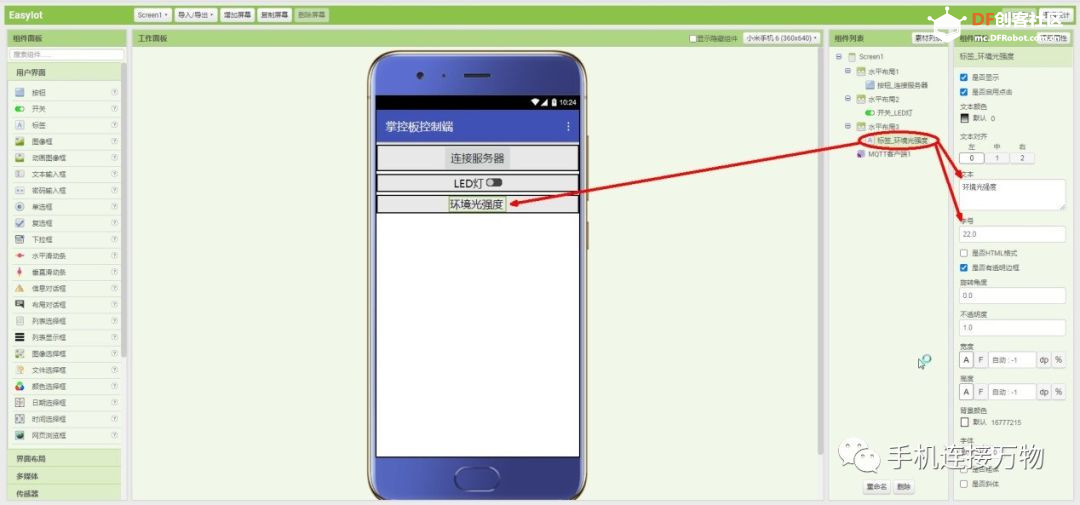
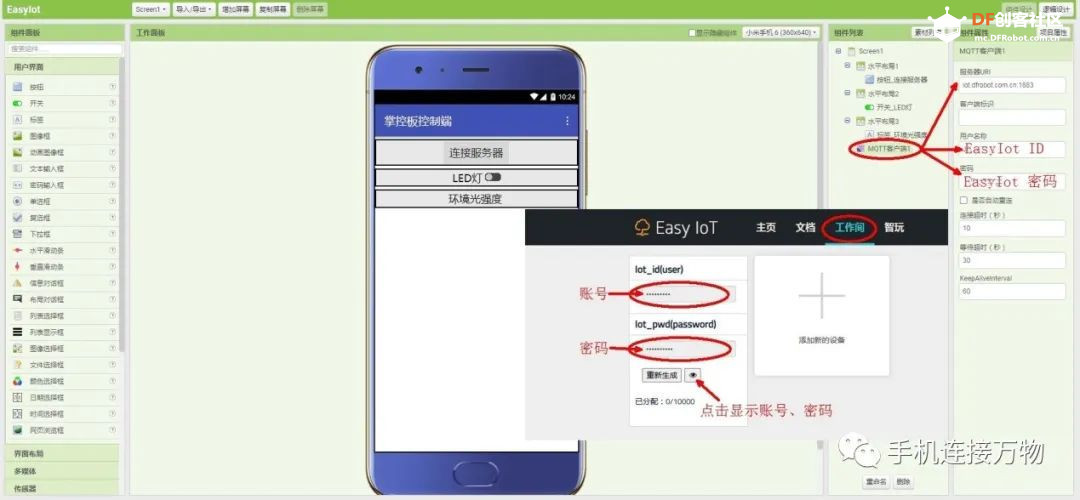
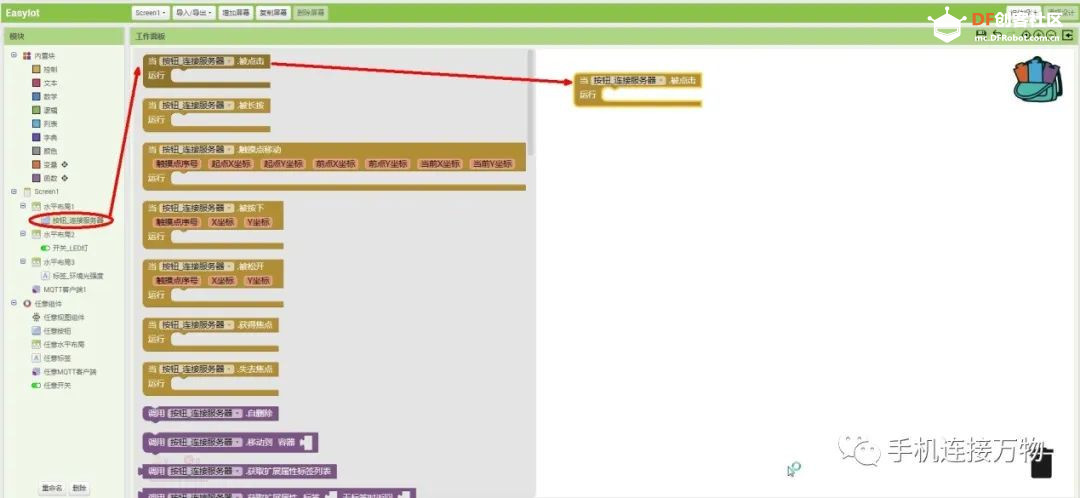
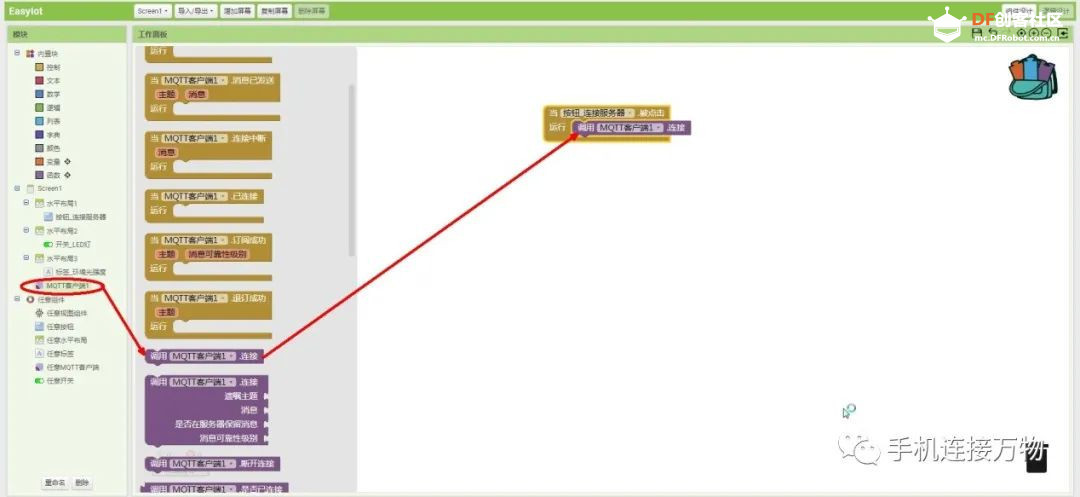
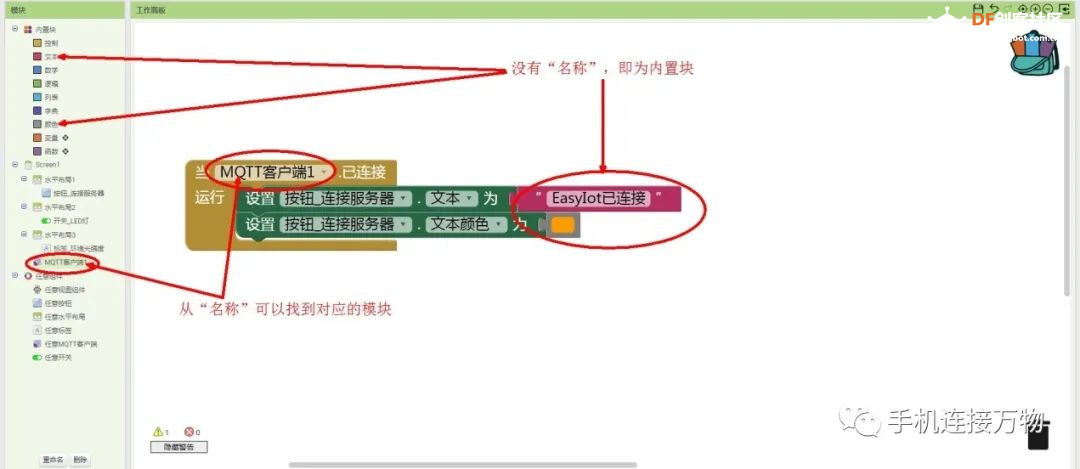
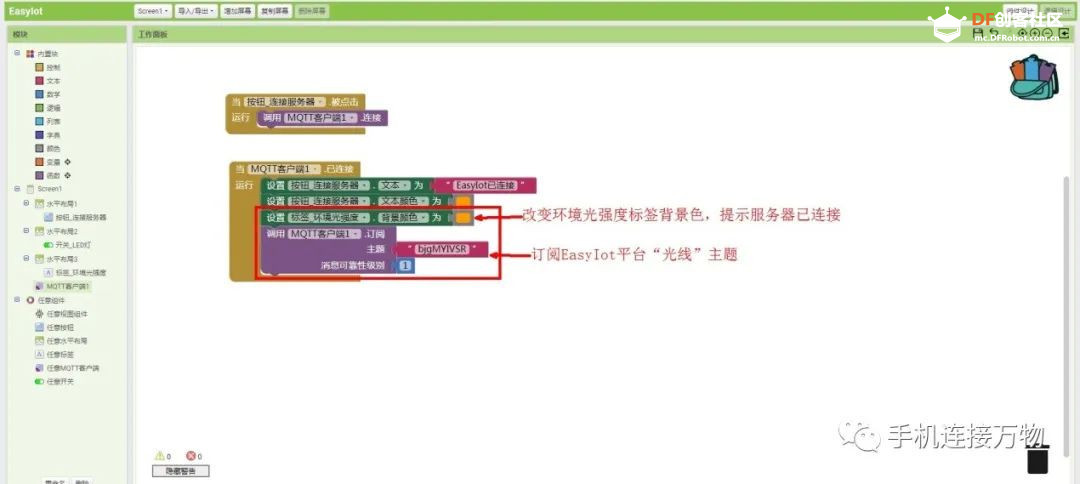
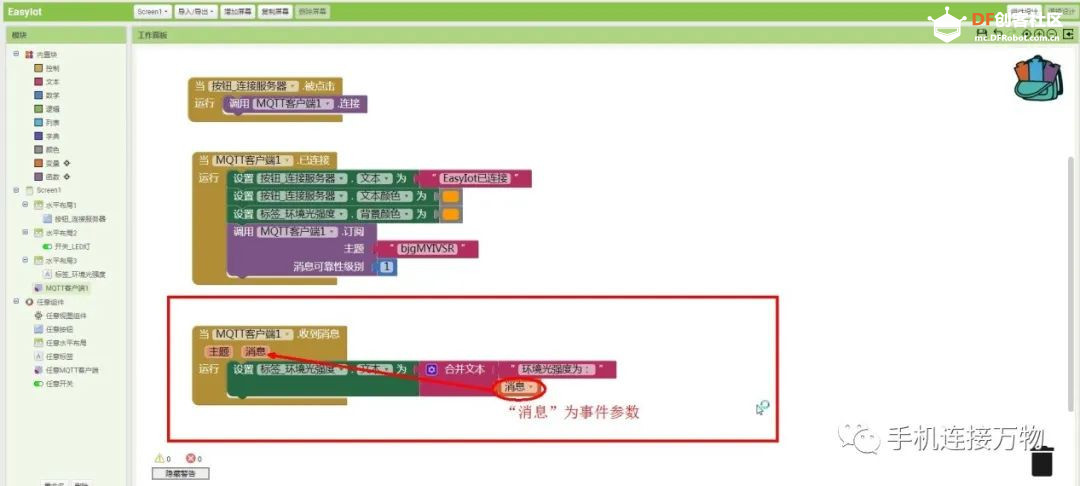
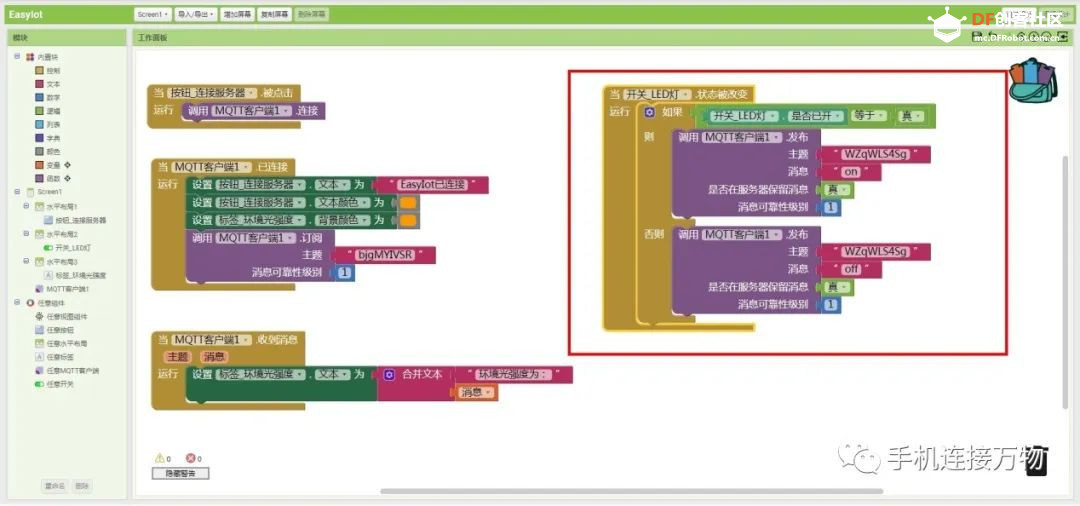
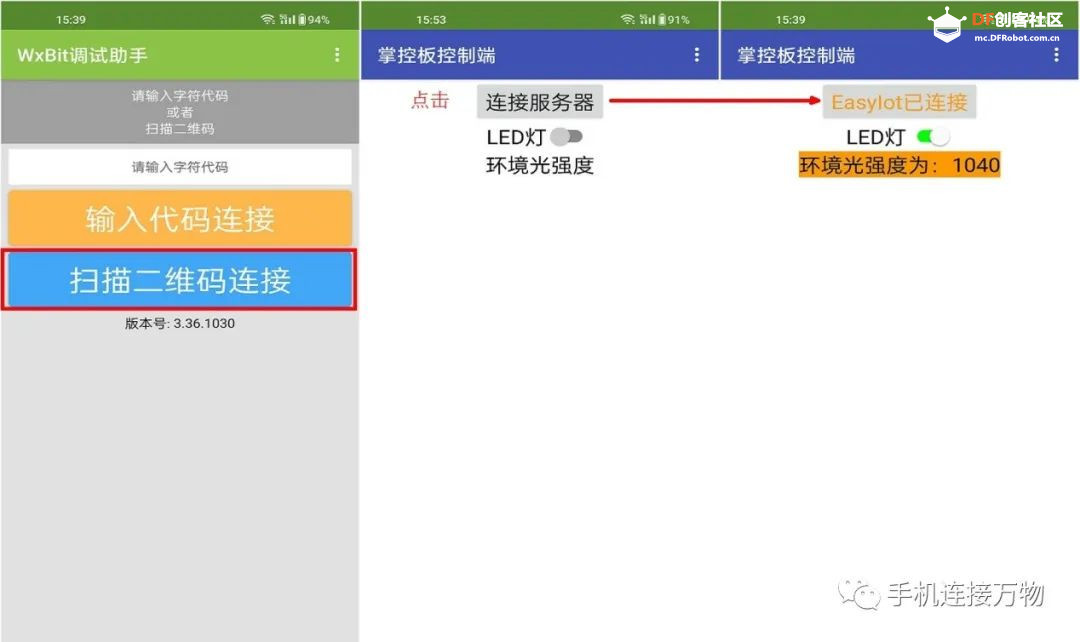
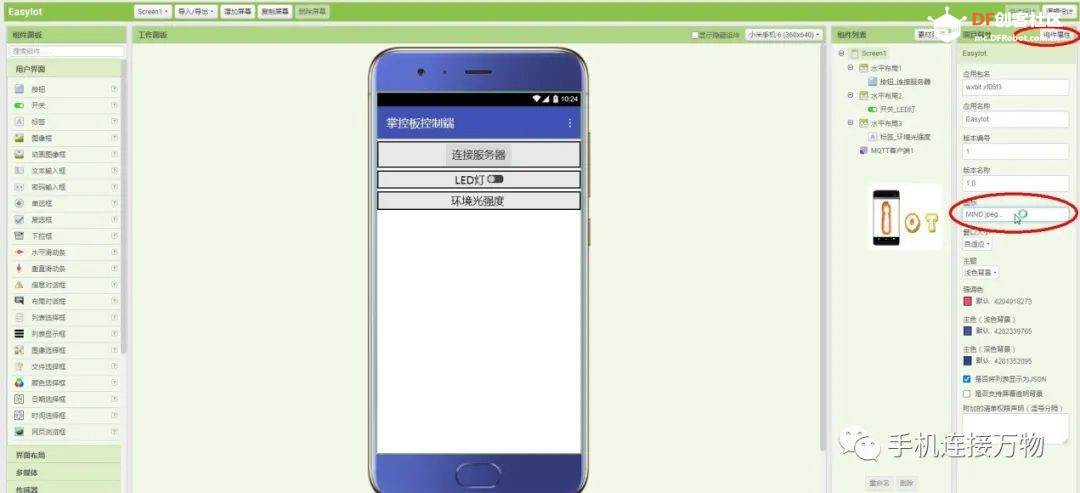
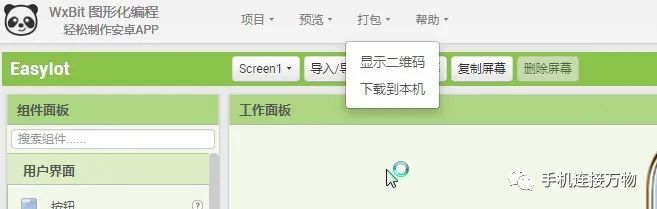
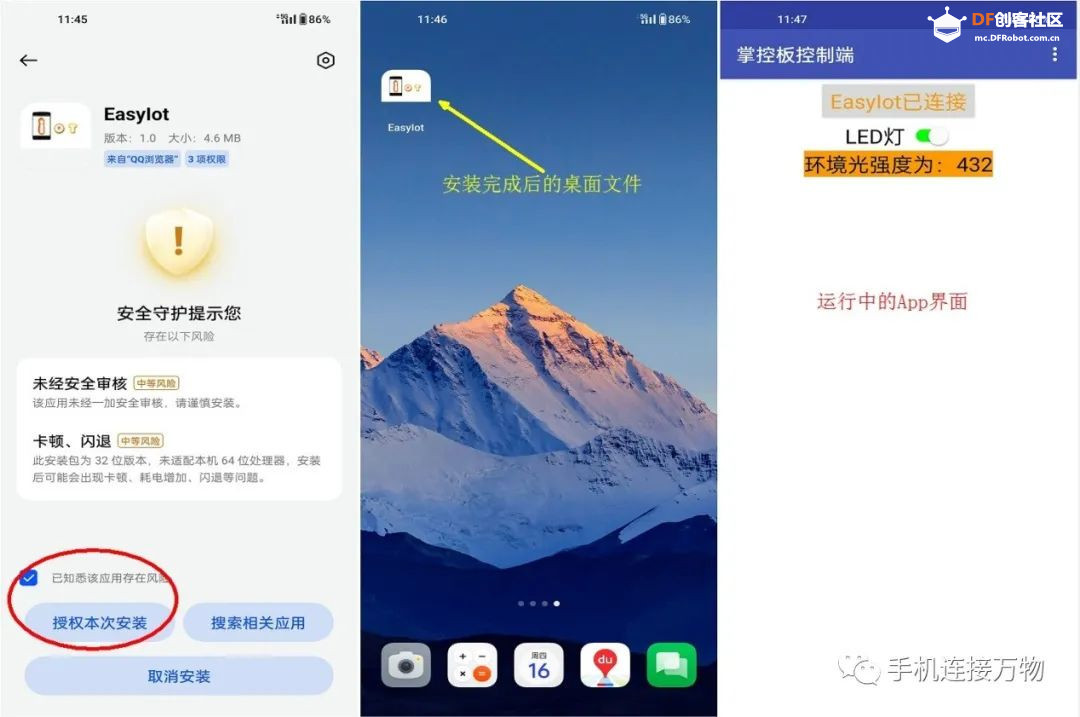
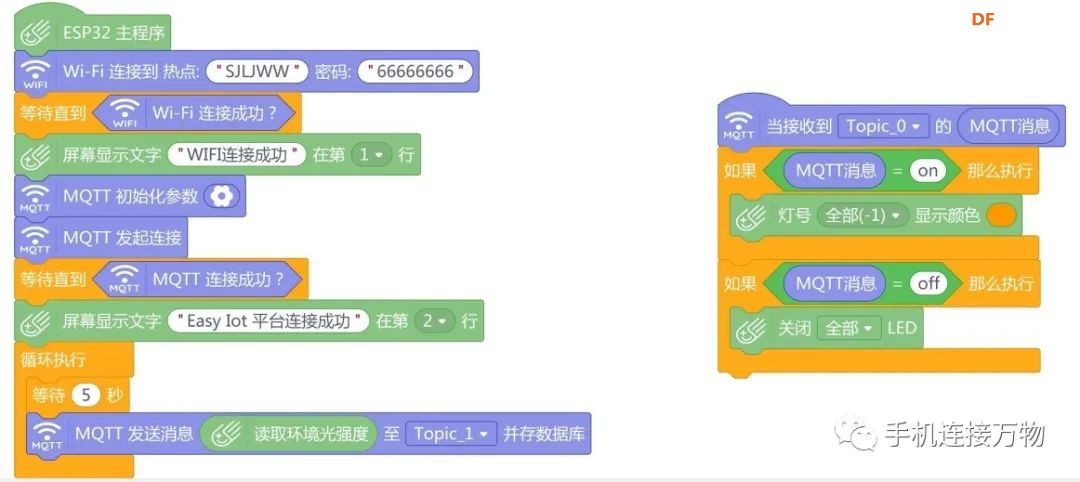
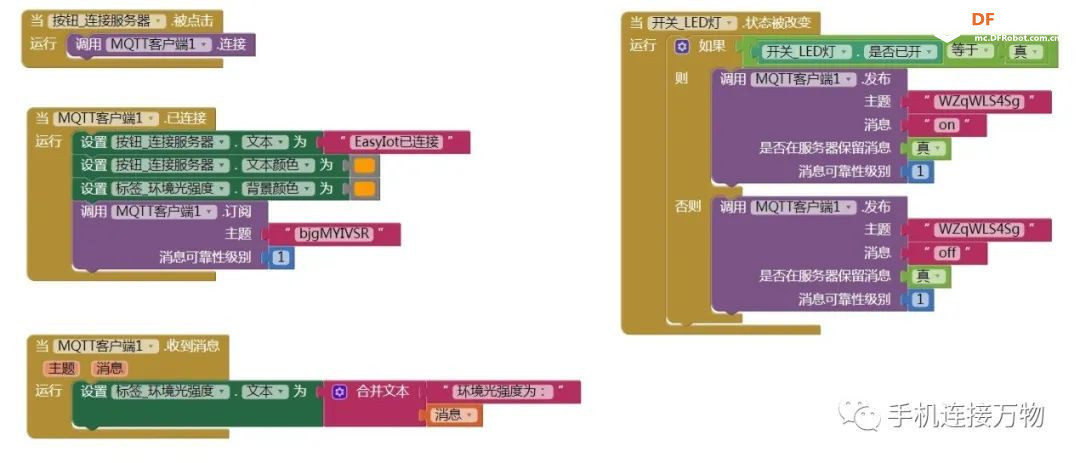
如果使用类似Blynk的手机端App不能满足开发需求,而在手机上使用Easy Iot、SIoT等物联网平台又不够直观简便,能不能自己编写一个手机端app,自己设计界面,自己编写程序,把各种奇思妙想灵活呈现在应用端呢? 通常情况下,开发iOS需要学习Objective-C或Swift编程语言,而Android则主要是Java或C/C++语言,需要投入大量的时间精力来学习,学习门槛和成本足以让普通创客望而却步。所以本文打算介绍一种类似Mind+的可视化编程工具App Inventor 2,它使人们无需编写代码即可创建Android应用程序。使用App Inventor 2,开发人员可以通过搭积木式的拖放组件和设置属性的方式来创建应用程序,让不具备编程经验的人也可以简单轻松的创建自己的应用程序,大大降低了技术门槛,提高了开发效率。 本文的知识点为初步了解App Inventor 2开发Android应用程序的步骤和方法,了解App Inventor 2、Easy Iot物联网平台和掌控板在互联网建立连接和交互的方法。通过实验,一步一步体验从设备端到应用端自主开发的乐趣。 1.实验目标 (1)初识可视化安卓应用编程平台App Inventor 2 (2)Easy Iot平台在App Inventor 2和掌控板之间的作用 (3)掌控板如何连接到Easy Iot平台 (4)App Inventor 2如何连接到Easy Iot平台 (5)App Inventor 2制作的App如何与掌控板交互 2.实验所需资源 硬件: (1)电脑 (2)手机 (3)掌控板 (4)数据线 本文实验所用的台式电脑为Windows7操作系统,手机为安卓系统,掌控板为V2.0版本,数据线为Type-C接口。 软件: (1)电脑安装Mind+软件 本文实验所用的Mind+软件版本为V1.8.0 RC1.0 (2)Easy Iot平台 平台网址:https://iot.dfrobot.com.cn/index.html 学习参考:《Easy Iot—简单易用的物联网平台》 https://mp.weixin.qq.com/s/Mh4_VcllO2NNKZjrVdyKIg (3)App Inventor 2可视化编程平台 推荐使用谷歌、QQ、Firefox、Safari等非IE浏览器登录App Inventor 2平台,平台网址及使用方法下面会详细介绍。 3.先准备好Easy Iot平台和掌控板程序  在《Easy Iot—简单易用的物联网平台》一文中,我们介绍了Easy Iot平台的概念和用法,知道了应用端和设备端通过MQTT协议在Easy Iot平台订阅和发布主题的方式进行指令下达和数据上传。也了解了通过电脑浏览器或者微信小程序管理Easy Iot平台不够直观和便捷的弊端。针对这个痛点,我们来自己动手通过AI2平台编辑一个开关掌控板LED灯,获取掌控板环境光强度数据的App,实现应用端的自定义开发。为便于学习了解,本文沿用了《Easy Iot—简单易用的物联网平台》实验中的Easy Iot平台配置和Mind+掌控板程序,下面我们来一起回顾和准备一下: (1)在Easy Iot平台添加2个设备(主题),分别命名为“指令”和“光线”  (2)在Mind+编辑以下程序并上传搭到掌控板 连接WIFI及Easy Iot平台的程序; 接收到Topic0的“on”、“off”指令开关LED灯的程序; 每5秒自动上传环境光强度到Topic1的程序。  4.初识可视化安卓应用编程平台App Inventor 2 App Inventor 2(以下简称AI2)是一个由麻省理工学院设计并维护的基于 Web 的集成开发环境,用于创建 Android 应用程序。AI2 在初学者和教育领域中广受欢迎,因为它的用户界面简单易用,它通过类似Mind+软件的积木拖放的可视化编程方式创建应用程序,不需要传统的编写代码来实现应用程序的逻辑和功能。虽然 AI2 是为初学者设计的,但它也是一个强大的工具,可以创建具有复杂功能和交互的应用程序。通过 AI2,你可以构建自己的游戏、工具、教育应用等等。下面一起动手了解这个创客编程利器的使用方法: (1)选择适合自己的AI2平台 AI2平台基于浏览器工作,国外的官网是全英文界面,不便于学习和使用。国内爱好者搭建的汉化和定制化的AI2平台很多,如果只是简单学习和了解,可以使用AI2社区版(网址为http://ai2.17coding.net/?locale=zh_CN),优点是简单和免费,缺点是组件不够多,项目保存不方便。本文实验采用的是AI2的汉化增强版软件WxBit(网址为:https://www.wxbit.com/),注册虽然麻烦一些,但是组件较多,功能强大。本文下面所提到的AI2平台皆指WxBit。 (2)注册并登录AI2平台 使用谷歌、QQ、Firefox、Safari等非IE浏览器访问WxBit网站,按提示进行注册和登录,推荐使用QQ账号登录。   (3)简单了解AI2平台界面和基本操作 新建一个AI2项目后,编程界面有“组件设计”和“逻辑设计”两个窗口,在编程界面的右上角进行切换,下面依次介绍: “组件设计”窗口用于设计程序的界面,AI2 提供了广泛的组件和功能,包括按钮、文本框、图片、声音、视频、传感器等等,用于构建应用程序的用户界面和实现交互功能。使用方法很简单,就拖放组件和设置属性两个步骤。首先在“组件面板”选中所需的组件后,使用鼠标拖拽到中间的手机界面区域,就能在项目中使用该组件了,点击组件右边的问号,可以查看组件的介绍。然后在“组件属性”区域,可以对选中的组件属性进行设置,每个组件都有一些相应的属性,用于定义其外观和行为。  切换到“逻辑设计”窗口,在“模块”栏中列出了平台的内置块和“组件设计”窗口中添加的组件块,选中某个块,相关的积木就会自动列出,通过按照一定的顺序拖放和连接积木块,就可以创建应用程序的逻辑和功能。是不是很熟悉?就是和Mind+一样的操作。  编程完成后,就可以预览或者生成安装包(apk文件)在Android手机运行了。预览主要用于调试和确认编程效果,需要从“帮助”菜单下载安装一个“调试助手”,再从“预览”菜单扫码进行预览。调试完成后,可以从“打包”菜单生成下载二维码供手机扫码安装,或直接下载安装包到电脑,再从电脑导入手机进行安装。  WxBit平台和其他AI2平台的菜单名称可能会有差异,但主要功能和逻辑是一样的,都有预览和生成安装文件的功能。另外,WxBit平台还有个比较有特色的“展厅”功能,用于参考学习其他人创建的程序,进一步提高开发效率。  5.在AI2平台编程连接Easy Iot平台 下面我们从新建项目到生成安装包全流程开发一个连接Easy Iot平台控制掌控板LED灯,获取掌控板环境光强度数据的Android应用程序: (1)登录AI2P平台(WxBit)并新建一个名为“EasyIot”的项目  (2)在“组件设计”界面添加组件 从左侧“组件面板”栏下面的“界面布局”中拖放添加3个“水平布局”组件到手机预览界面。界面布局组件主要用于容纳并调整其他可视组件在屏幕上的位置。  从“用户界面”栏分别拖放添加“按钮”、“开关”、“标签”等3个组件到水平布局1、2、3里面  从“通信连接”栏拖放添加“MQTT客户端”组件。本实验与EasyIot平台通过MQTT协议连接,所以这里会用到MQTT组件,该组件不需要体现在界面上,属于非可视组件,添加后会在屏幕下方出现。并非所有的AI2平台都有现成的MQTT组件,这也是本次实验采用WxBit的原因。  至此,本实验用到的组件已经添加完毕,可以在组件列表中查看当前已添加的组件:  (3)在“组件设计”界面的右侧,选中“组件列表”中的组件进行属性设置 选中“Screen1”,把标题设为“掌控板控制端”:  选中“按钮”,把“文本”设为“连接服务器”,“字号”设为“22”:  选中“开关”,把“文本”设为“LED灯”,“字号”设为“22”:  选中“标签”,把“文本”设为“环境光强度”,“字号”设为“22”:  选中“MQTT客户端”,设置“服务器URL”为“iot.dfrobot.com.cn:1883”,另外的“用户名称”和“密码”对应你的Easy Iot平台进行设置:  (4)切换到“逻辑设计”界面对组件功能和事件进行编程 在左侧的“模块”栏中,选中相应的模块就会弹出该模块相关的编程积木,从积木的颜色可以区分不同的用途,把积木按逻辑组合在一起,就形成了一系列功能和事件程序,下面我们按事件进行编程: 按钮单击事件:该事件用于点击按钮后连接EasyIot服务器。由于MQTT服务器连接参数已经在组件属性中设置完毕,所以此处只需要调用连接操作即可。点击“按钮-连接服务器”模块,拖放“当…被点击”积木到工作面板,再点击“MQTT客户端”模块,拖放“调用…连接”积木到前一个积木内即可。   连接成功事件:在单击连接服务器按钮后,如果服务器连接成功,可以通过该事件在App界面上做出反应,提示服务器已连接。首先从“MQTT客户端”模块拖放“当…已连接”积木,在该积木中添加改变按钮文本和颜色的积木。 后面的积木将不再详细介绍模块来源,除内置模块外,大家可以从积木的名称上找到它来源于哪个模块。  订阅环境光强度主题:前面我们已经设置了掌控板每隔5秒上传环境光强度到EasyIot平台的“光线”(topic1)主题,此处要接收环境光强度数据首先要订阅该主题。此处我们可以把订阅的操作添加在服务器连接成功这个事件中:  接收环境光强度数据:订阅主题后,每当收到EasyIot平台发来的数据,我们就通过“环境光强度”标签来显示数据。从“MQTT客户端”模块拖放“当…收到消息”积木到工作面板。该积木有“主题”和“消息”两个参数,把“消息”参数设置为“环境光强度”标签的文本,此处用了“合并文本”积木,让数据显示更直观。参考程序如下:  开关LED灯事件:通过点击“开关LED灯”组件,实现远程开关掌控板LED灯的程序。开关LED灯组件有打开和关闭两种状态,通过程序判断状态并分别向EasyIot平台“指令”(Topic0)主题发送“on”或者“off”指令,即可实现该功能。参考程序如下:  至此,涉及到该实验的AI2编程已经完成,相信熟悉Mind+的朋友也能很快上手AI2,下面我们进行程序调试。 (5)手机预览运行AI2程序 AI2支持手机预览并运行程序。在WxBit平台,预览功能需要在Android手机安装一个叫做“WxBit调试助手”的App。在“帮助”菜单下点击“下载调试助手”,用手机扫描二维码进行安装即可:  安装完成后,点击“预览”菜单下的“连接调试助手”,电脑屏幕会弹出一个二维码。运行手机上的“WxBit调试助手”,选择“扫描二维码连接”进行扫码,即可预览刚才编辑的程序。  现在进行实际测试,把你的掌控板通上电,检查确认掌控板上有没有提示“wifi连接成功”和“Easy Iot平台连接成功”?点击手机上的连接服务器,会不会提示连接成功?通过手机上的“LED灯开关”能不能控制掌控板LED灯?“环境光强度”标签有没有定时更新数据?   如果所有的这些都实现了,证明你的编程十分顺利且成功,如果调试不正常也不用灰心,毕竟涉及多个软件及平台,遇到问题很正常,建议你从重启掌控板开始,逐步排查问题。下面是一些常见的问题: 掌控板连接的WiFi是不是2.4G? 掌控板的设置和你的EasyIot平台参数是否一致? AI2平台MQTT设置和你的EasyIot平台参数是否一致? (6)把程序安装到手机 当一切调试正常后,我们就可以生成一个Android应用程序的安装包,把程序安装到你的手机独立运行。 和其他所有的App一样,你可以为自己的App设置一个图标。在“组件设计”界面右上角选择“项目属性”,在“图标”中点击添加图片即可设置为图标。  在“打包”菜单下有两个选项,一个是“显示二维码”,点击会弹出一个二维码下载界面,用手机浏览器扫描该二维码即可下载安装该软件;另一个是“下载到本机”,点击会下载安装包到电脑,需要传输到手机上进行安装。  本次实验通过“QQ浏览器”扫描二维码方式安装,效果如下:  由于App不是由手机的应用市场下载的,所以会有风险甚至是病毒提示,选择授权安装即可。安装成功后,手机桌面会生成App的图标,点击运行试试看。到此,你已经初步掌握了物联网平台、设备端和应用端的联网定制化开发,赶快动手试试,把你的物联网创意变成现实。 6.本实验完整程序和下载地址 掌控板Mind+程序  手机端AI2程序  下载地址:https://gitee.com/inventara/arduino |
 沪公网安备31011502402448
沪公网安备31011502402448© 2013-2026 Comsenz Inc. Powered by Discuz! X3.4 Licensed