|
3078| 3
|
[M10项目] 行空板图形化编程实现一个感应避障小游戏 |
本帖最后由 Yxx 于 2025-6-10 17:46 编辑 一、项目背景入手行空板一周,尝试使用mind+图形化编程编写一个小游戏,尽可能包含更多的功能和传感器以达到练习行空板编程的目的。在本项目中练习了界面设计,人物动态显示,背景循环滚动(多线程),屏幕按键,行空板按键,蜂鸣器和陀螺仪的编程。 二、游戏机制:
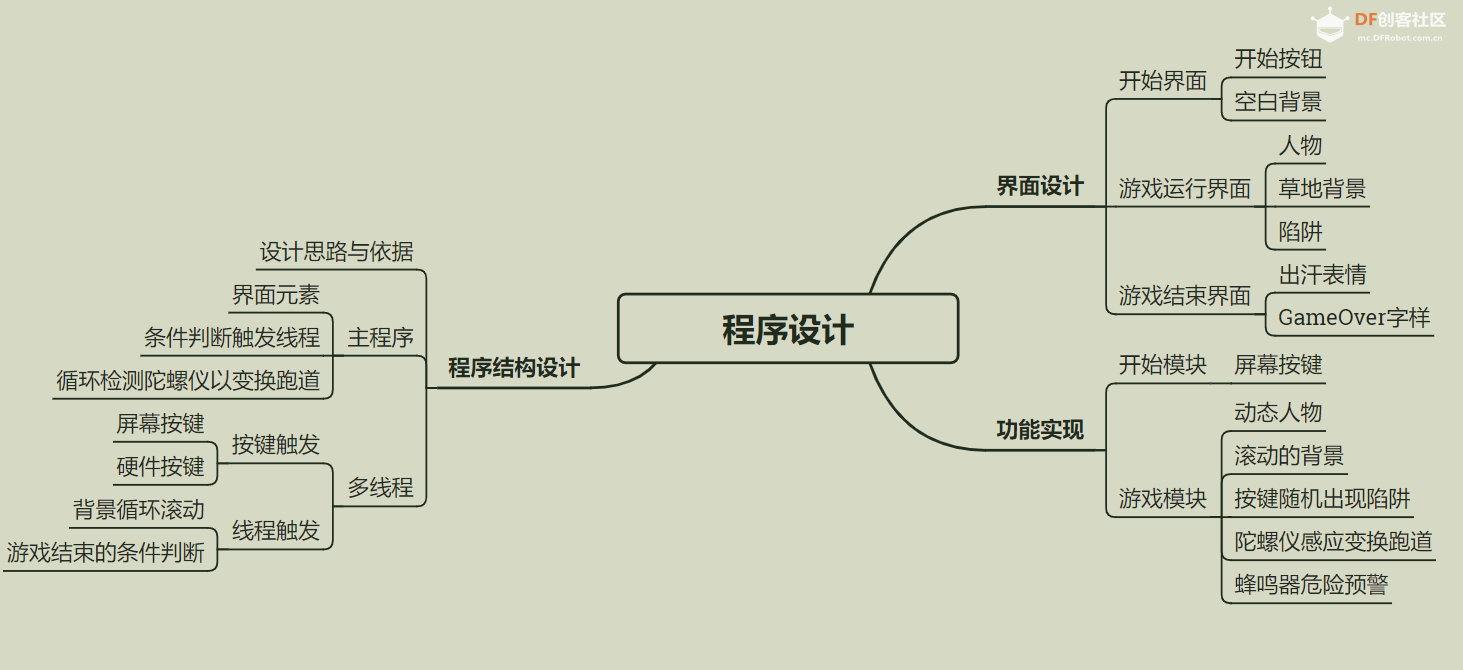
工具: 行空板、mind+ 准备工作:打开mind+,切换到python模式,连接行空板 三、功能说明:屏幕显示:屏幕设计包含开始按钮,持续运动的背景和陷阱图片,动态的奔跑小人,游戏结束界面 四、效果展示五、程序设计 从界面设计,功能实现和程序结构三个部分设计游戏程序 1. 界面设计主要分为三个模块:开始模块,游戏模块,结束模块

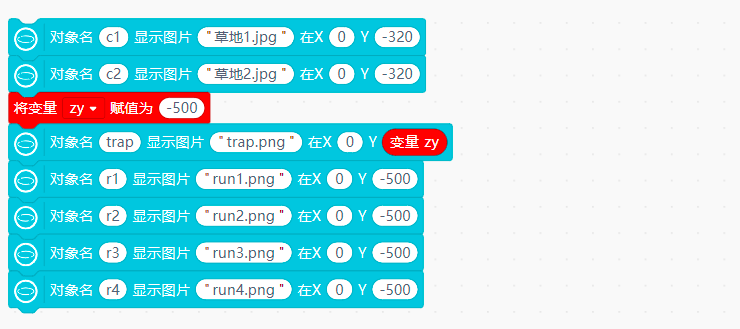
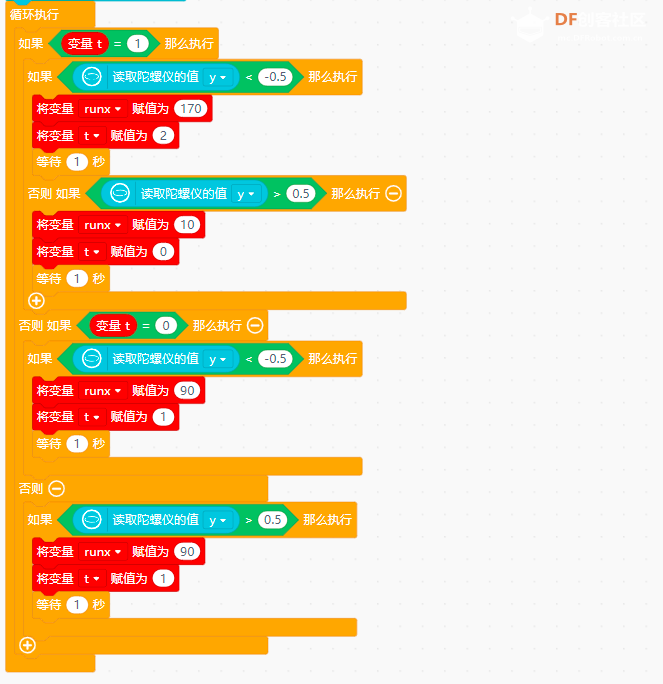
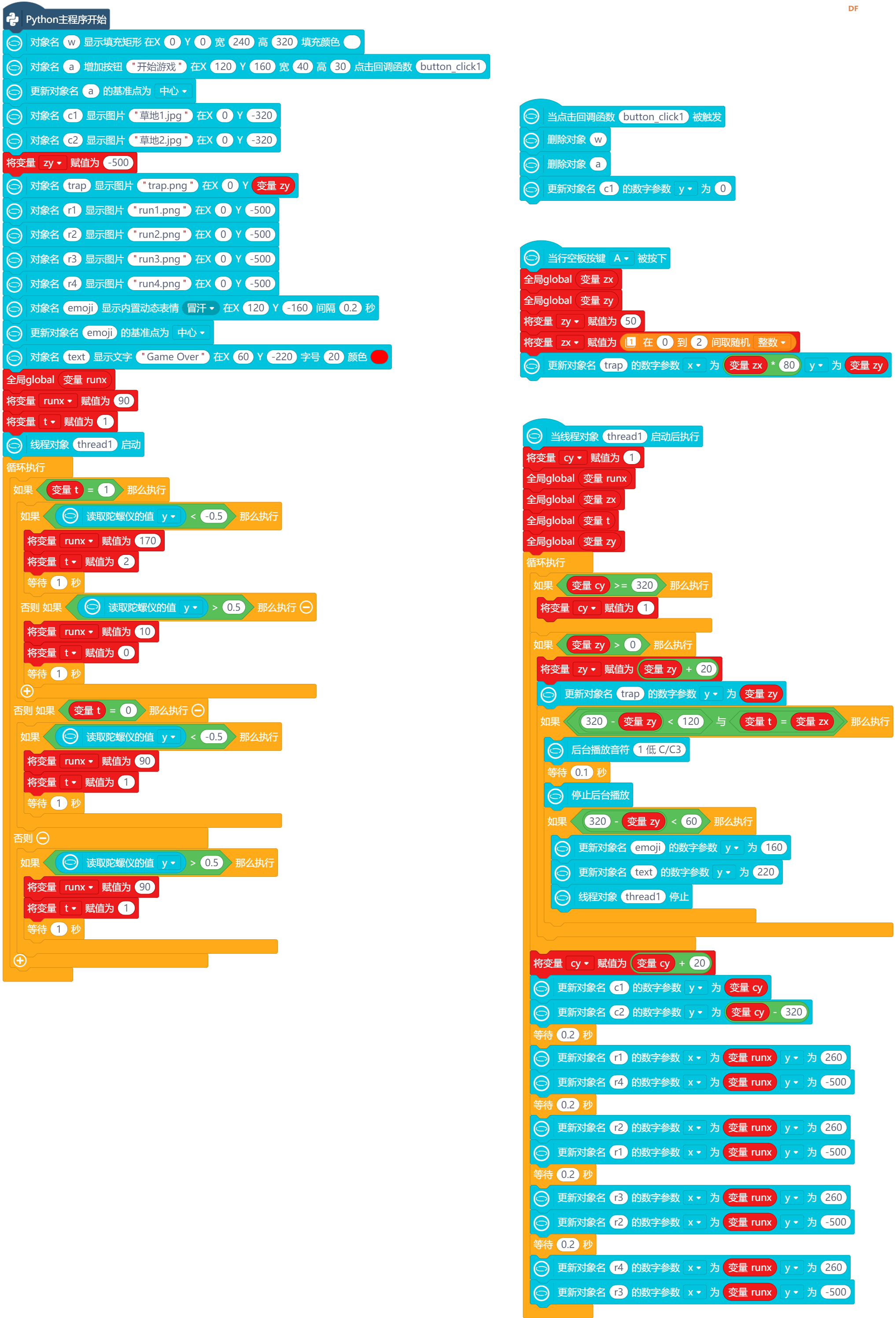
2. 功能实现

  避障小游戏.zip 避障小游戏.zip |
 沪公网安备31011502402448
沪公网安备31011502402448© 2013-2026 Comsenz Inc. Powered by Discuz! X3.4 Licensed