|
6611| 4
|
[项目] 掌控板基础教程--江山如画 |
|
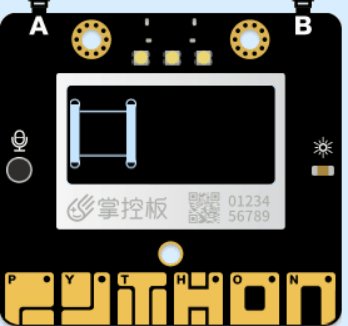
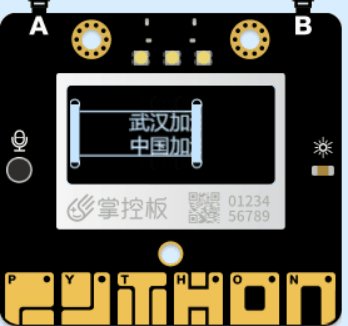
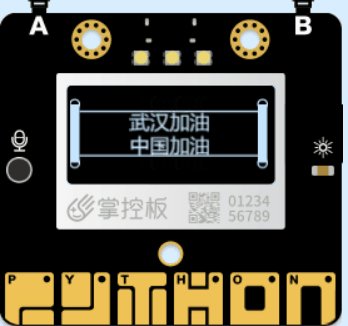
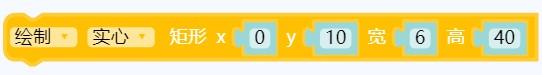
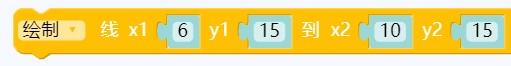
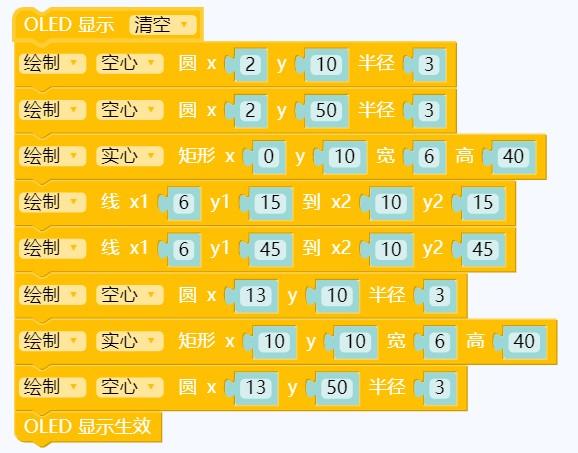
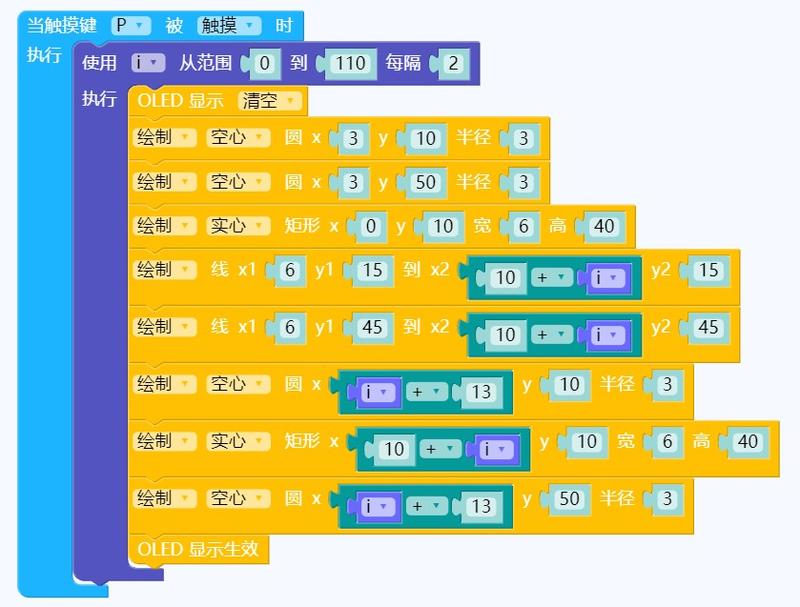
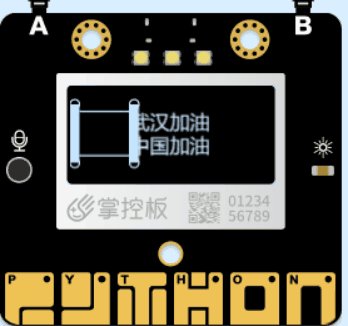
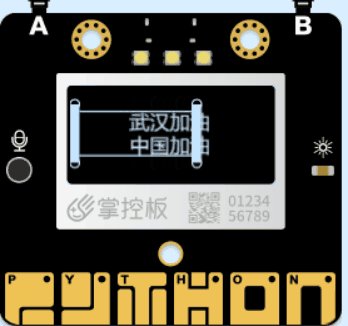
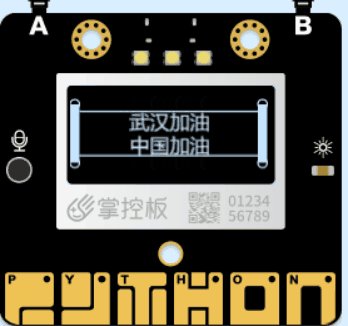
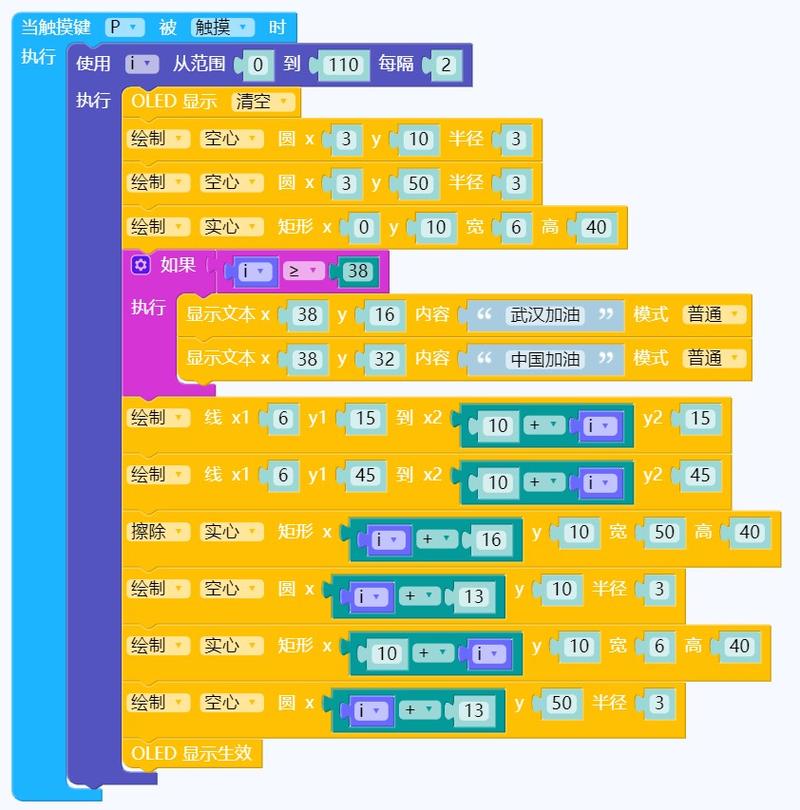
课程背景: 带领大家重温一下2008年那个夏天盛大晚会——北京奥运会开幕式,其中有一幕(一副巨大的画在鸟巢中央展开)至今难以忘怀。我们用掌控板是否可以实现下面的功能呢? 项目预览:  课程目标: 1、了解掌控板屏幕显示参数。 2、熟练掌握Mpython中显示积木的使用方法 3、灵活应用for循环积木块。 课程难点:1、如何让卷轴从左向右进行移动? 2、怎样实现在在卷轴移动的同时显示文本或者图像? 任务一:画一个卷轴项目效果:  用到的积木块有:  用显示指令中的绘制空心圆来做卷轴的顶端,其中x,y的参数是来定位圆心的坐标。  用显示指令中的绘制实心矩形来绘制卷轴部分, X,Y 的参数是来定位矩形左上角的位置。  用显示指令中的绘制线来实现画面的区域。 程序设计:  任务二:卷轴动态展开 项目效果:  用到的积木块有:  用for循环的积木块来实现卷面和卷轴的移动。 根据项目演示我们分析可得,最左边卷轴是不移动的,需要移动的部分是上线两个线右卷轴的部分! 我们只需要对他们的x坐标进行一个变量的累加过程,从而实现上述效果。 程序设计:  任务三:卷轴边打开边显示文本  程序思路: 根据前面的两个任务我们可以知道:掌控板显示卷轴打开的过程其实是一直实时刷新的过程!  如果我们直接使用显示文本积木块会是怎么样的效果呢?  我们可以发现在任务二中加入显示积木块后,文本它是一直显示在我们的屏中!如何让它根据卷轴的移动来显示呢? 这里用到了一个思想,就是把右卷轴右边的文字都给它擦去掉!  用到了擦去矩形积木块!这就可以把右边的图像给擦去了。 程序设计:  扩展延伸: 扩展一:我是不是可以用卷轴来显示我们的一幅图画呢? 扩展二:根据上面的视频我们可以看到,卷轴是由中间向两边移动的!我们是不是可以结合自己所学的知识来实现所述功能呢? |
 沪公网安备31011502402448
沪公网安备31011502402448© 2013-2026 Comsenz Inc. Powered by Discuz! X3.4 Licensed