|
5292| 0
|
用p5.js来绘图并入门撸码世界 |
|
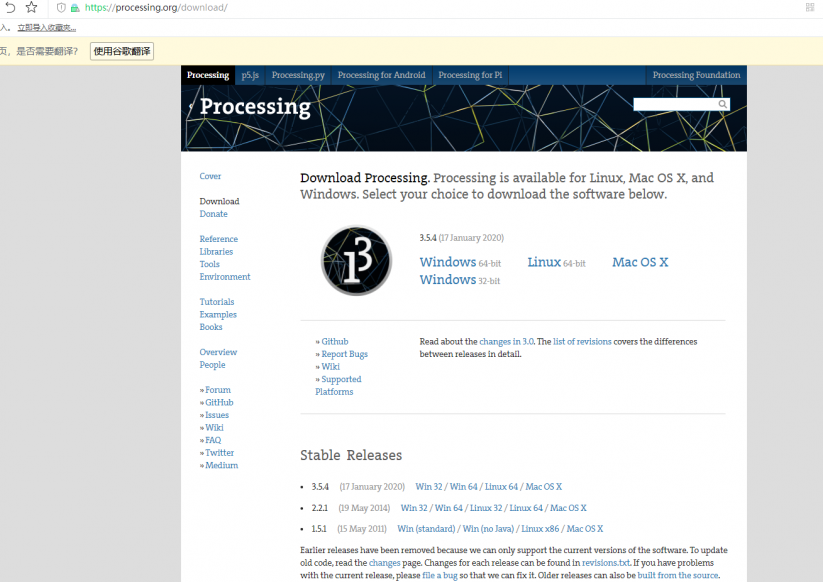
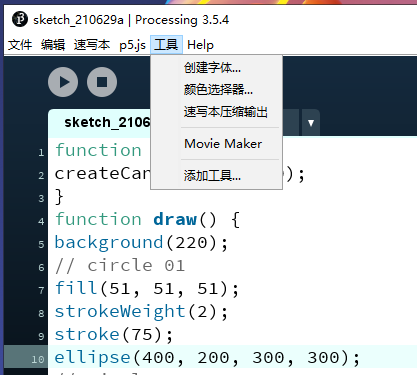
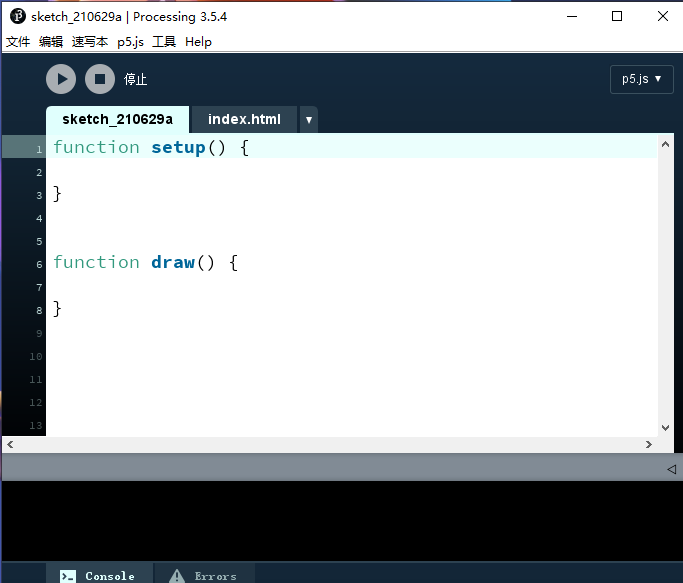
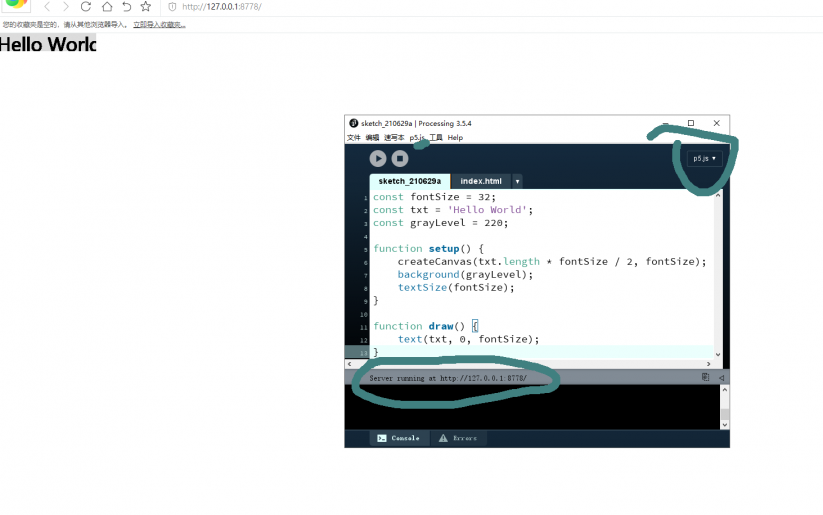
p5.js是javascript的一个函数库,p5.js是一个对初学者非常友好的编程环境,我以亲身经历作证。我学习的第一个编程语言是C语言,后来又接触到C#,python,Dart等。p5.js可以说是我迄今为止所见到过的最容易入手的编程语言。在你学习p5.js的同时,还可以帮助你学习JavaScript,能够将制作出来的有创意,有趣的东西呈现在任何的浏览器上。当然还可以用它做很多事情,做艺术创作,做资料数据的可视化,做交互艺术等等。它在制作之初就和Processing有同样的目标。就是让艺术家,设计师,教育工作者和编程初学者能够很容易,很轻松地学习和使用程序设计。并且它也能给现在的网页带来一些新的东西。你以为它的能力到此为止了吗?错,它还可以扩展到js的AI项目上来。javascript这两年在AI轻量级项目上表现抢眼。一些小项目的实用性方面甚至超越python。 但p5.js这么有趣,为什么国内鲜有人发帖公告。这是因为p5.jsd网页编辑器https://editor.p5js.org在国内打不开。那么今天我不仅介绍p5.js的国内打开方案,并且推几个小案例让大家了解几个基本命令。    首先呢到https://processing.org/download/去下载最新版的processing、  下载最新windows版本,然后安装 安装完毕后,打开processing。进入工具-添加工具   然后选modes-p5.js这个选项打钩。  重新回到主界面,会发现命令栏出现了p5.js。编程区出现了两个程序页面,一个是主页面 另一个是index.html。html这个页面不用理睬。它是把js程序展现在网页用的。 如果我们现在要在主程序页展示Hello.World,那就写如下代码
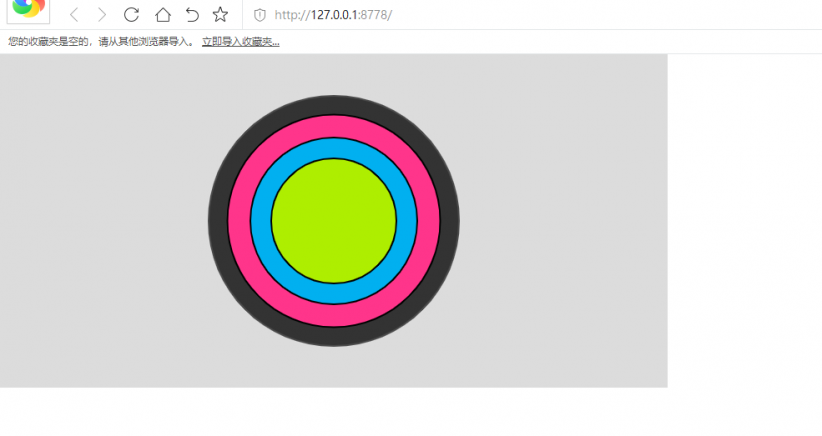
 程序写完,按左上角运行按钮,你的浏览器会打开一个新的网页,并出现hello world。 字体和文本你都可以调整更改,grayscale是个颜色-灰色 /* grayscale is one number 0 is black 255 is white everything in between is gray */ 再看另一个例子,画几个带颜色的圆圈,解释都写在程序里了。然后你自己动手调整下参数,很快就明白意思了。  |
 沪公网安备31011502402448
沪公网安备31011502402448© 2013-2026 Comsenz Inc. Powered by Discuz! X3.4 Licensed