|
21357| 0
|
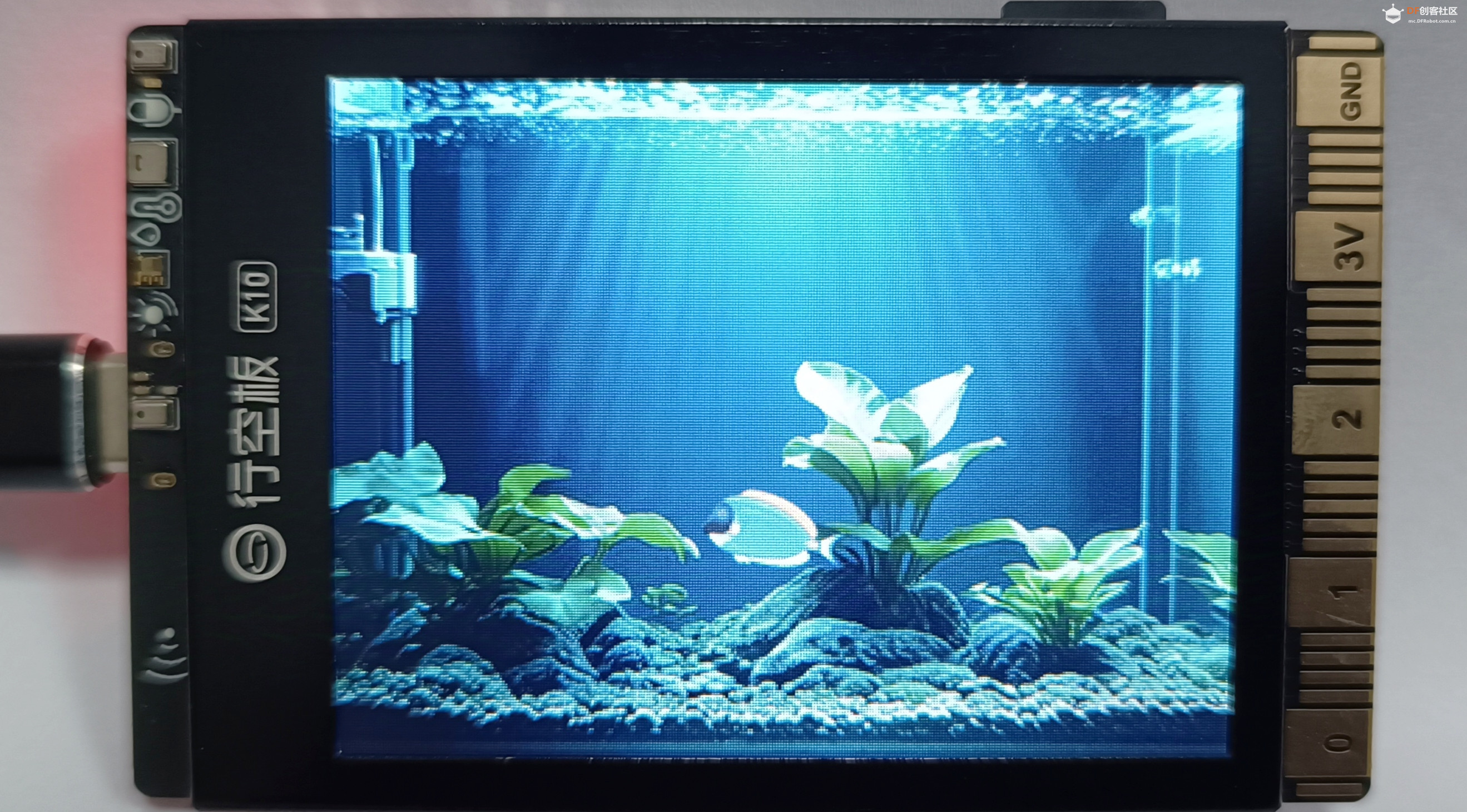
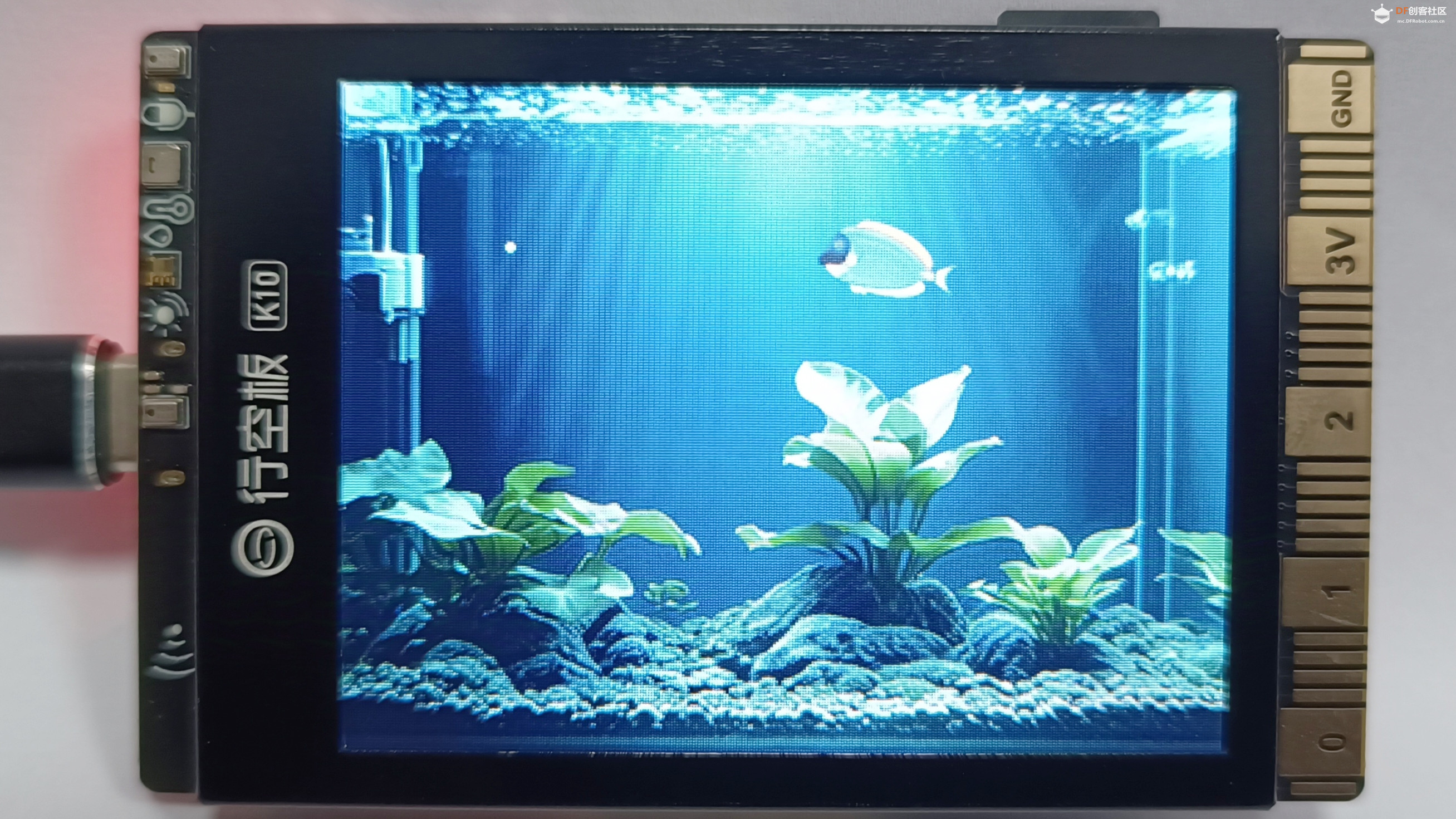
[K10教程] 行空板K10 | 大屏真香之电子鱼缸 |

|
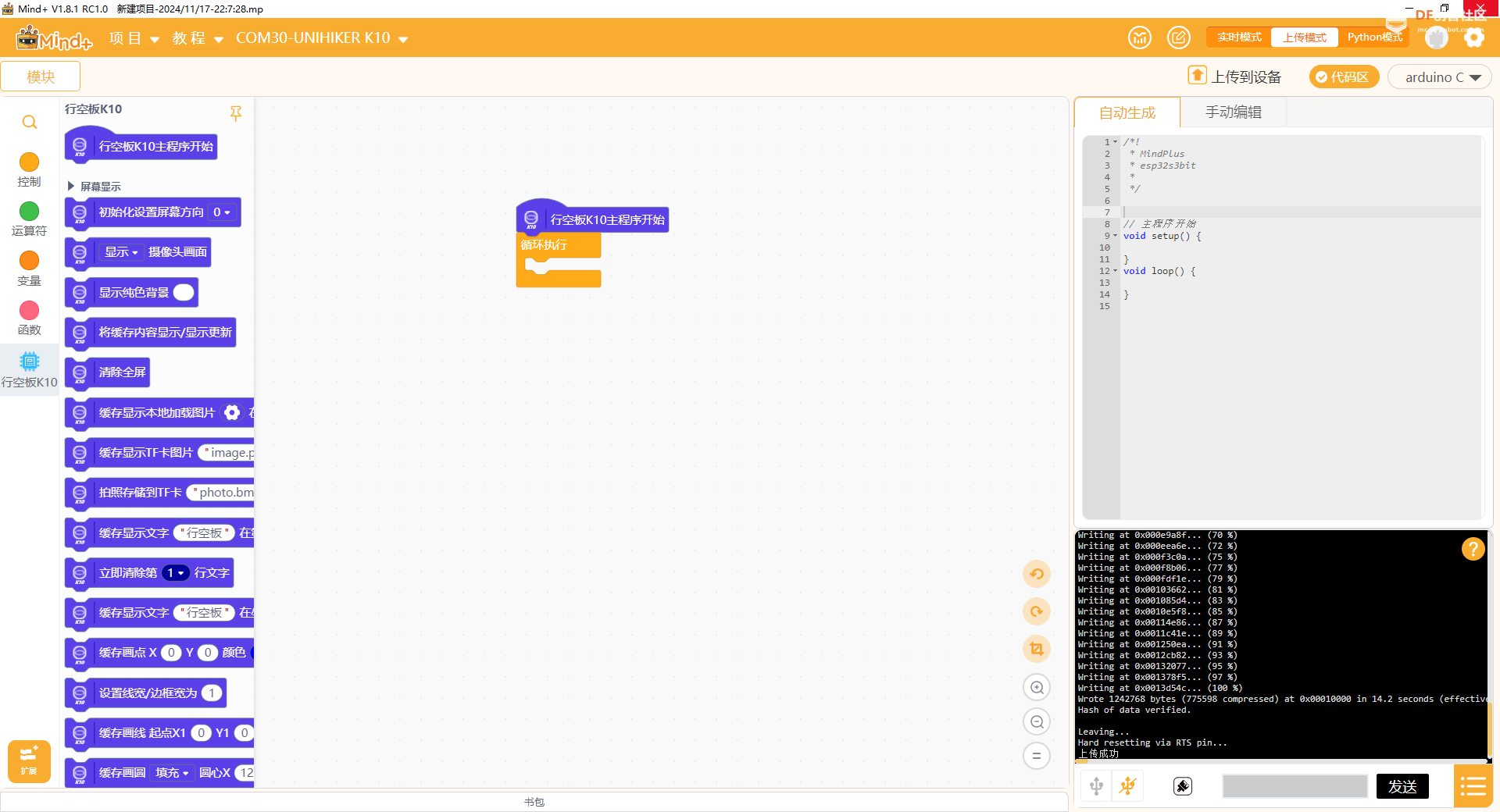
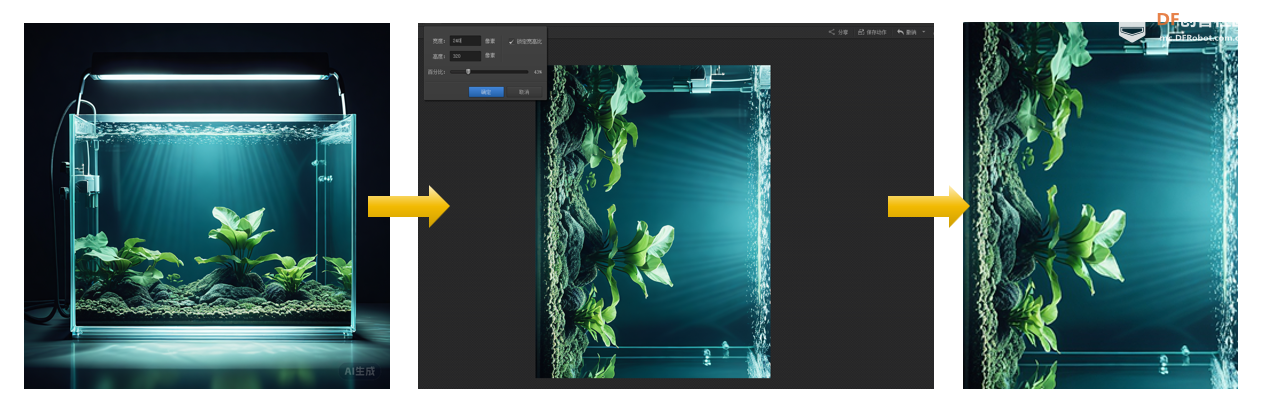
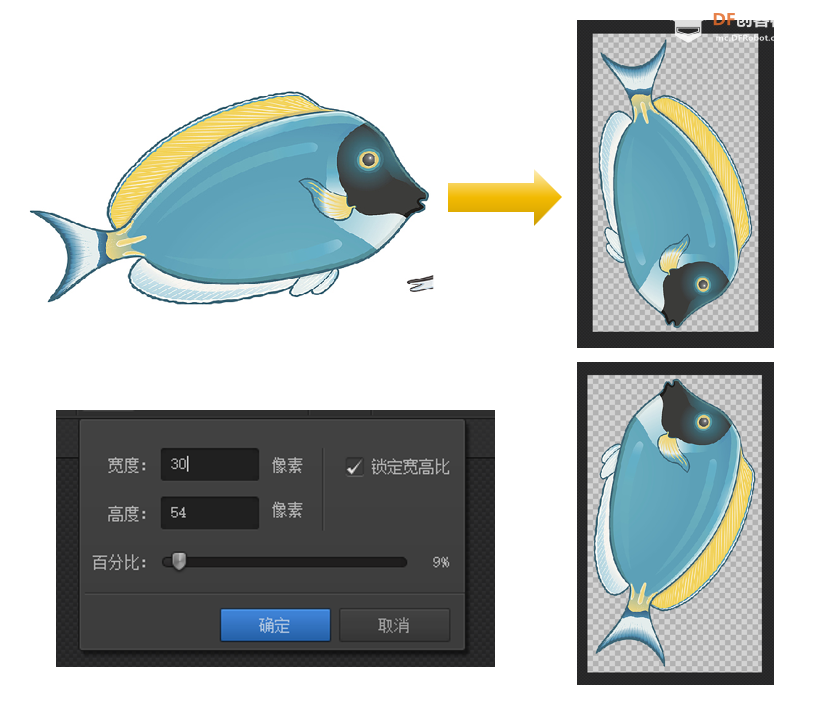
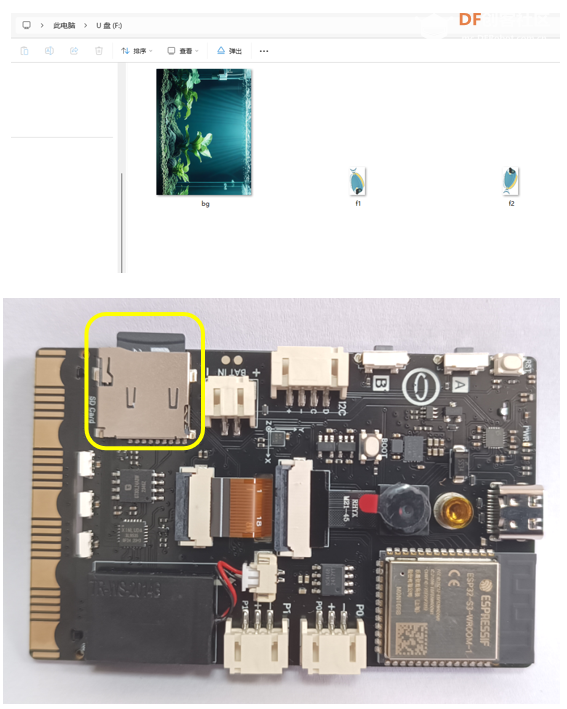
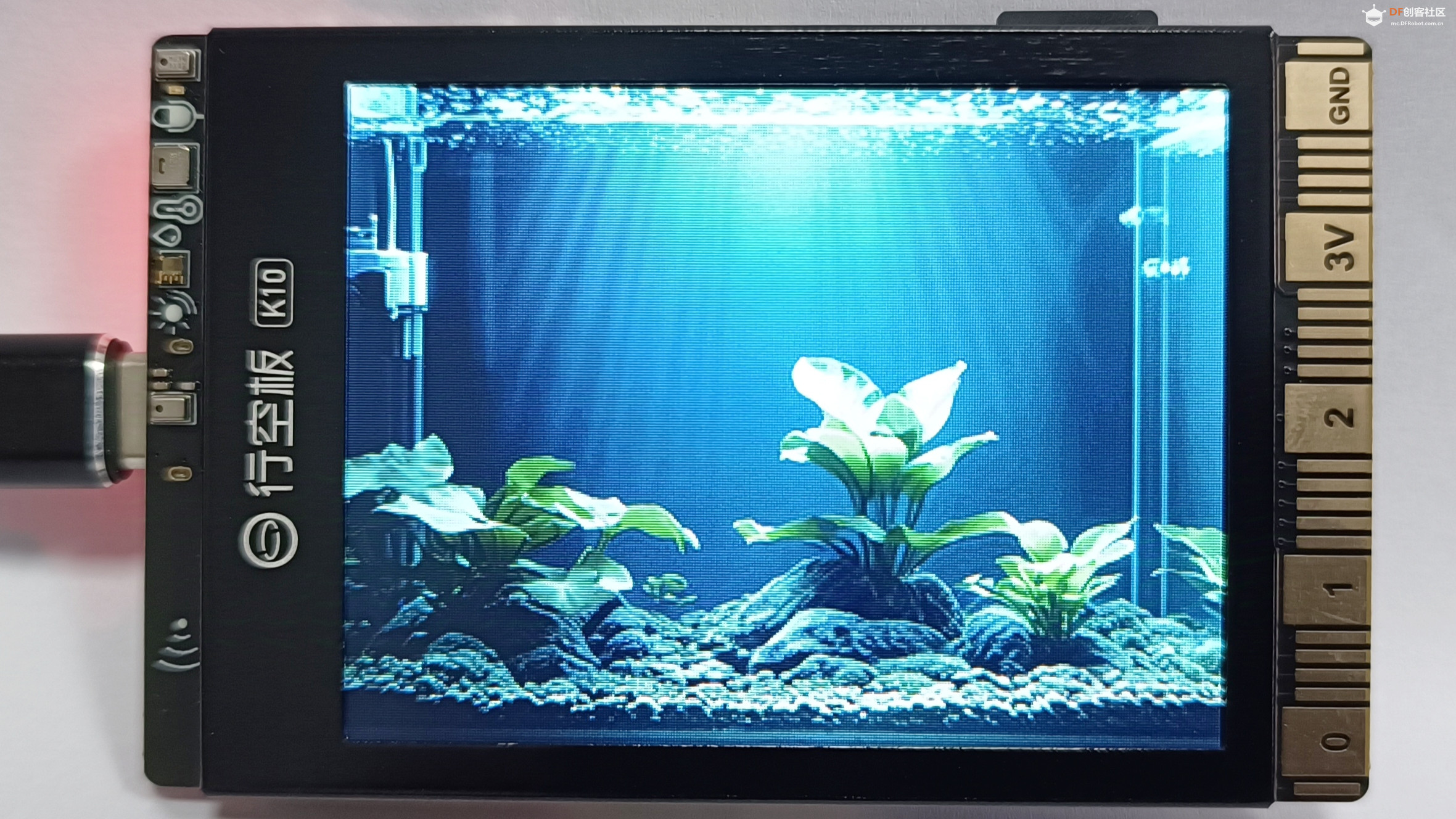
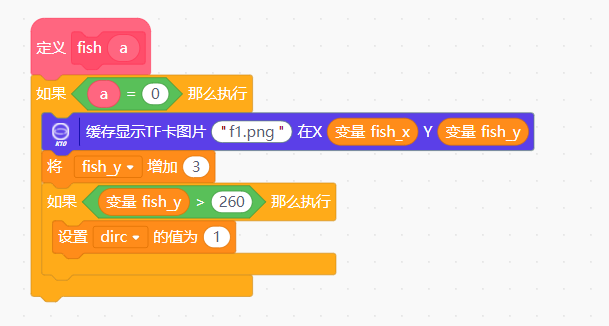
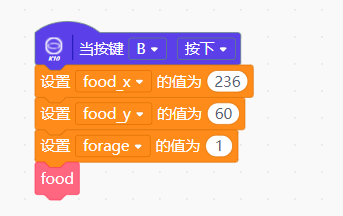
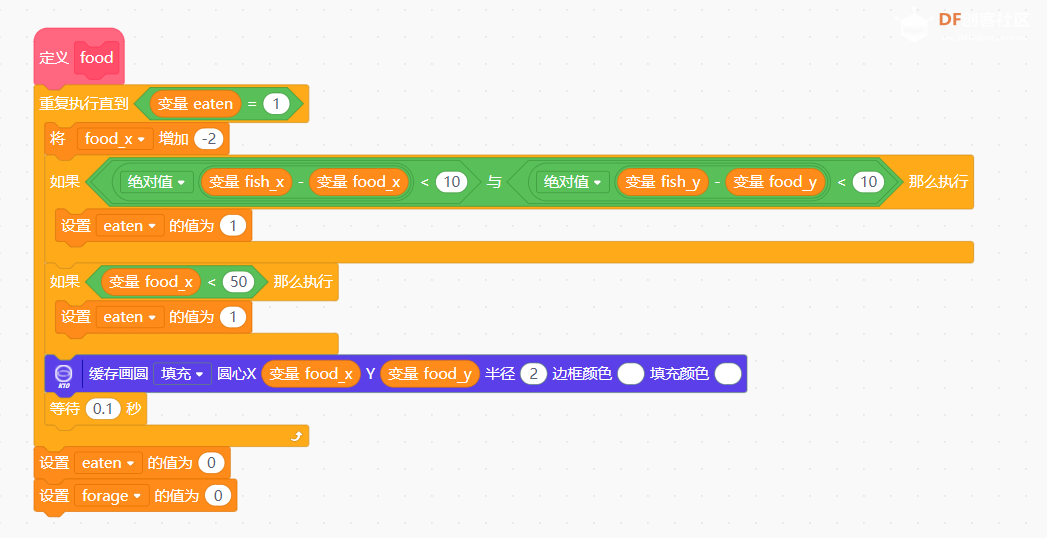
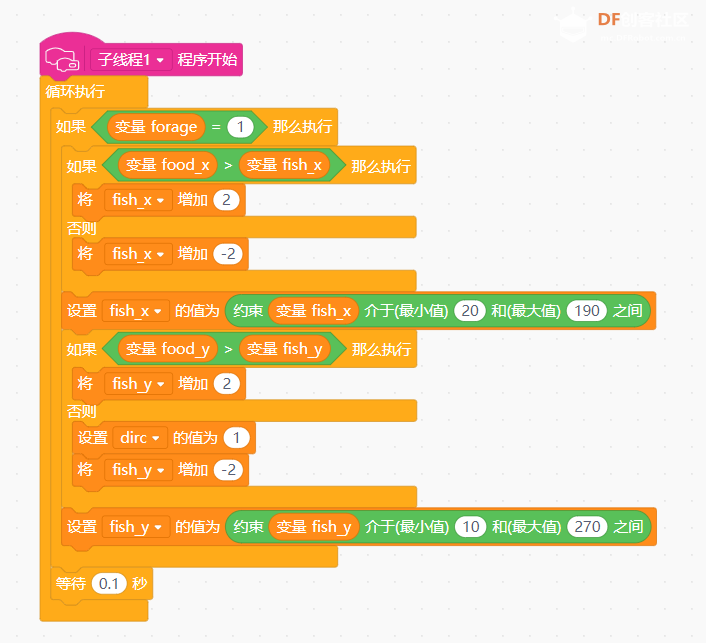
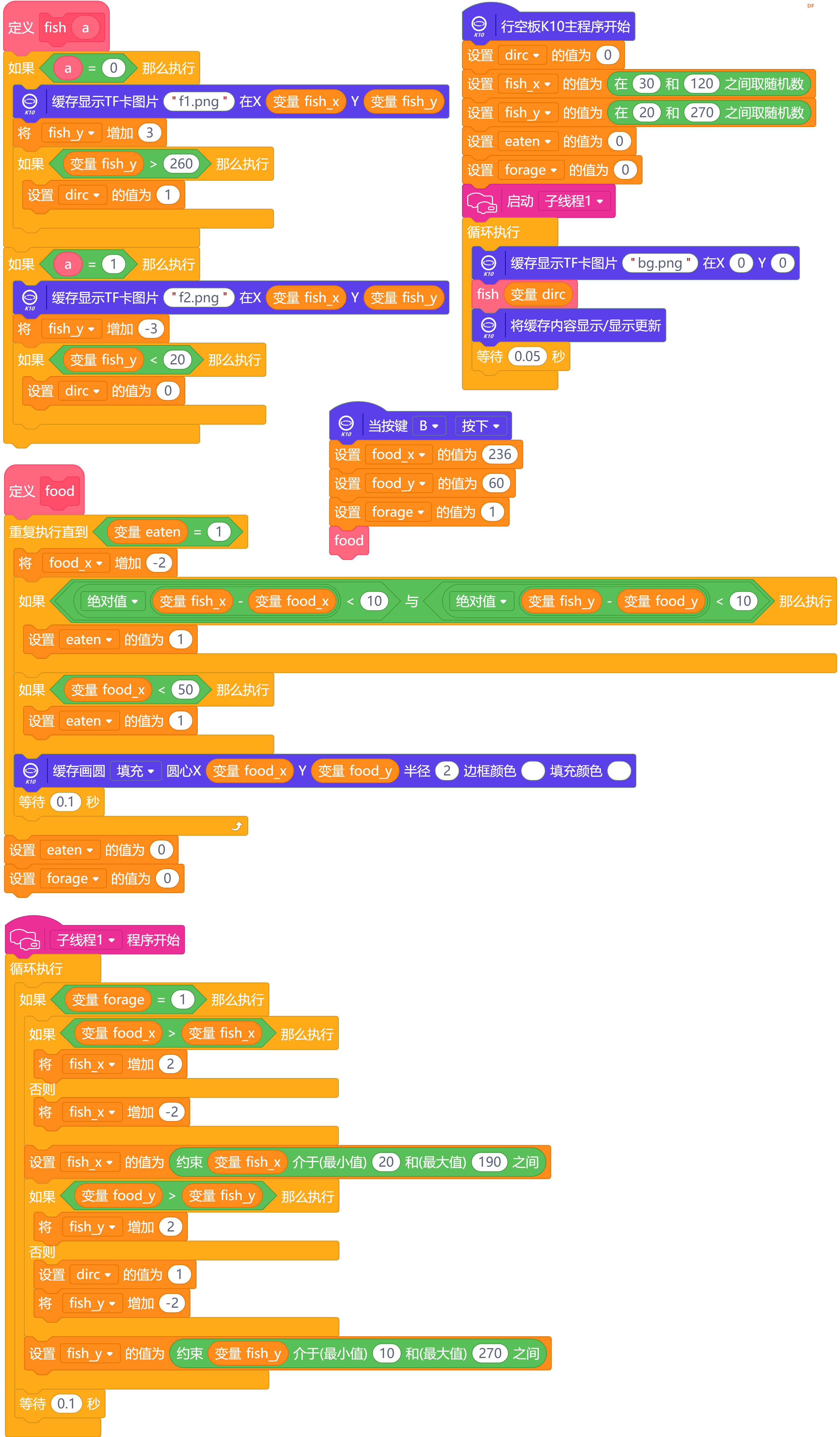
本帖最后由 怀若谷 于 2024-12-5 14:44 编辑 【本系列目录】 1.行空板K10 | 大屏真香之模拟时钟 2.行空板K10 | 大屏真香之温湿度计 3.行空板K10 | 大屏真香之电子鱼缸  file:///C:/Users/ruogu/AppData/Local/Temp/ksohtml13440/wps1.png 今天跟大家分享一个用行空板K10制作的电子鱼缸作品。其功能是模拟一个电子鱼缸,有水草、沙石等环境,里面有鱼在游动,按下行空板自带的按键可以给鱼喂食。希望这个作品能给大家带来一点“闲趣”! 演示视频↓ 【实现原理】  file:///C:/Users/ruogu/AppData/Local/Temp/ksohtml13440/wps2.jpg file:///C:/Users/ruogu/AppData/Local/Temp/ksohtml13440/wps2.jpg 使用一张图片作为鱼缸的整体背景,图片可以通过网上查找、实物拍摄、AI生成等方式获得。再找一张背景为透明的鱼的PNG图片,通过程序控制图片左右移动呈现鱼游动的效果。需要注意的是,透明背景的PNG图片需存在TF卡上进行加载才有透明效果。当按下按键B后,在屏幕上不断画小圆,作为“鱼食”。“鱼”感知到有“鱼食”后,不断改变调整自己的坐标已接近“鱼食”。当两者挨近时,“鱼食”消失,呈现被吃掉的效果。 制作步骤 【硬件准备】  file:///C:/Users/ruogu/AppData/Local/Temp/ksohtml13440/wps3.png 行空板K10 × 1 USB线 × 1  file:///C:/Users/ruogu/AppData/Local/Temp/ksohtml13440/wps4.png TF卡 × 1 【软件准备】 1.下载、打开软件  file:///C:/Users/ruogu/AppData/Local/Temp/ksohtml13440/wps5.jpg Mind+ V1.8.1 RC1.0(公测版) ——上传模式 2.加载扩展模块  file:///C:/Users/ruogu/AppData/Local/Temp/ksohtml13440/wps6.jpg主控板——行空板K10 【图片素材】 1. 背景图片  file:///C:/Users/ruogu/AppData/Local/Temp/ksohtml13440/wps7.jpg 将获取的鱼缸图片进行旋转和裁剪,得到分辨率为240*320的PNG图片。 2. 鱼的图片  file:///C:/Users/ruogu/AppData/Local/Temp/ksohtml13440/wps8.jpg 将获取的鱼的图片进行旋转、去除背景和翻转,得到两张分辨率为30*54的PNG图片。 3. 存入TF卡  file:///C:/Users/ruogu/AppData/Local/Temp/ksohtml13440/wps9.jpg 将三张图片存入TF卡中,然后将卡插入行空板K10的卡槽中。 【编写程序】 一、主程序 (一)初始化部分  file:///C:/Users/ruogu/AppData/Local/Temp/ksohtml13440/wps10.jpg 1. 设置变量“dirc”,记录鱼游动的方向。 2. 设置变量“fish_x”,记录鱼的X坐标值,初始值为30-120的随机数。 3. 设置变量“fish_y”,记录鱼的y坐标值,初始值为20-270的随机数。 4. 设置变量“eaten”,记录鱼食是否被吃或者触底,初始值为0,表示未吃/未触底。 5. 设置变量“forgea”,记录鱼是否处于觅食过程,初始值为0,表示不在觅食。 6. 启动子线程1,子线程1负责执行鱼的觅食指令。 (二)主循环部分  file:///C:/Users/ruogu/AppData/Local/Temp/ksohtml13440/wps11.jpg 1. 将TF卡内的背景图片bg.png显示在(0,0)处。 2. 运行函数“fish( )”,参数为变量“dirc”,具体功能待后面进行定义。 3. 将设置的缓存内容显示出来。 4. 设置等待时长。  file:///C:/Users/ruogu/AppData/Local/Temp/ksohtml13440/wps12.png 运行结果 二、函数“fish()” (一)向右游动  file:///C:/Users/ruogu/AppData/Local/Temp/ksohtml13440/wps13.jpg 1. 建立一个带数字值输入项的函数“fish(a)”。 2. 当方向参数a=0时,代表方向向右,执行以下指令: (1)将TF卡内的鱼向右的图片f1.png显示在(fish_x,fish_y)处。 (2)将变量“fish_y”的值增加3,实现向右移动的效果。 (3)如果变量“fish_y”的值大于260,代表鱼接近右边缘,则将变量“dirc”的值设为1,实现改变方向,向左移动。 (二)向左移动  file:///C:/Users/ruogu/AppData/Local/Temp/ksohtml13440/wps14.jpg 3. 当方向参数a=1时,代表方向向右,执行以下指令: (1)将TF卡内的鱼向左的图片f2.png显示在(fish_x,fish_y)处。 (2)将变量“fish_y”的值减少3,实现向左移动的效果。 (3)如果变量“fish_y”的值小于20,代表鱼接近左边缘,则将变量“dirc”的值设为0,实现改变方向,向右移动。  file:///C:/Users/ruogu/AppData/Local/Temp/ksohtml13440/wps15.png 运行结果 三、按键B触发  file:///C:/Users/ruogu/AppData/Local/Temp/ksohtml13440/wps16.jpg 1.设置变量“ food_x”,记录鱼食X坐标,初始值为为236。 2.设置变量“ food_y”,记录鱼食Y坐标,初始值为为60。 3.设置变量“ forage”的值为1,表示正在觅食。 4.运行函数“food”,具体功能待后面进行定义。 四、函数“food”  file:///C:/Users/ruogu/AppData/Local/Temp/ksohtml13440/wps17.jpg 1. 当鱼食没有被吃掉时即变量“eaten”的值为0),重复执行以下指令: (1)将变量“food_x”的值减少2,实现鱼食向下落的效果。 (2)如果鱼和鱼食的相对位置很接近,则将变量“eaten”的值设置为1,表示被吃掉了。 (3)如果变量“food_x”的值小于50,也将变量“eaten”的值设置为1,表示鱼食触底消失。 (4)以(food_x,food_y)为圆心画一个半径为2的圆,作为“鱼食”。 (5)设置等待时长,用以控制鱼食的下落速度。 2. 如跳出循环,则意味着变量“eaten”的值为1,重新设置变量“eaten”的值为0,进入无鱼食状态,停止画圆。 3. 设置变量“forage”的值为0,进入无鱼食状态,鱼恢复左右游动状态。  file:///C:/Users/ruogu/AppData/Local/Temp/ksohtml13440/wps18.png 运行结果 五、子线程1  file:///C:/Users/ruogu/AppData/Local/Temp/ksohtml13440/wps19.jpg 1. 子线程1启动后,需循环执行全部指令。 2. 根据变量“forage”的值判断是否进入觅食状态,当其值为1时,执行以下指令: (1)根据鱼食和鱼的X坐标值的大小比较结果,来调整鱼的X坐标值,实现向上向下游动。 (2)将鱼的X坐标值约束在20-190的范围内。 (3)根据鱼食和鱼的y坐标值的大小比较结果,来调整鱼的Y坐标值,实现向左向右游动,同时改变方向。 (4)将鱼的Y坐标值约束在10-270的范围内。 3.设置一定的等待时长,控制鱼游动的速度。  file:///C:/Users/ruogu/AppData/Local/Temp/ksohtml13440/wps20.png 运行结果 【完整程序】 file:///C:/Users/ruogu/AppData/Local/Temp/ksohtml13440/wps21.jpg  |

168.63 KB, 下载次数: 903
 编辑选择奖
编辑选择奖
 沪公网安备31011502402448
沪公网安备31011502402448© 2013-2026 Comsenz Inc. Powered by Discuz! X3.4 Licensed