|
20022| 1
|
[教程] MQTT之阿里云实时通信 |
|
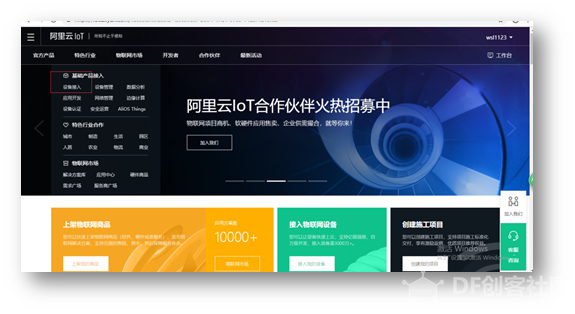
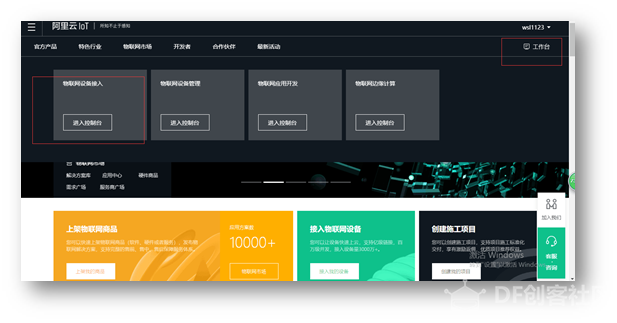
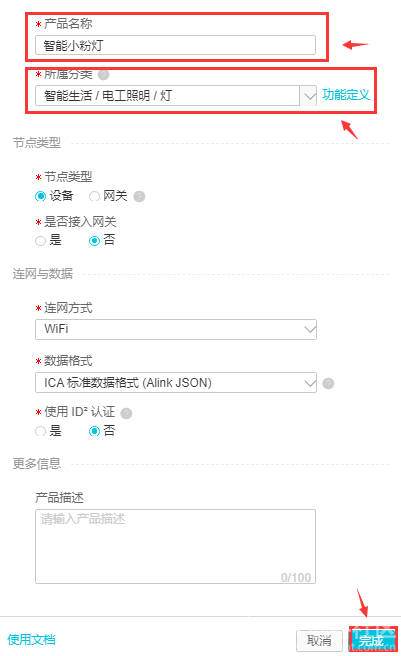
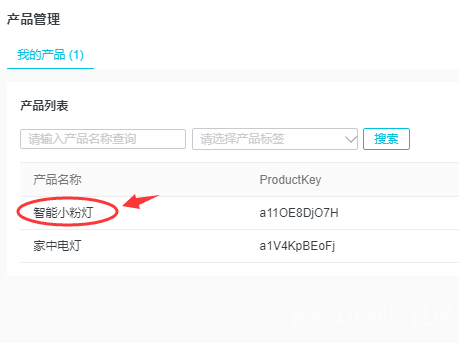
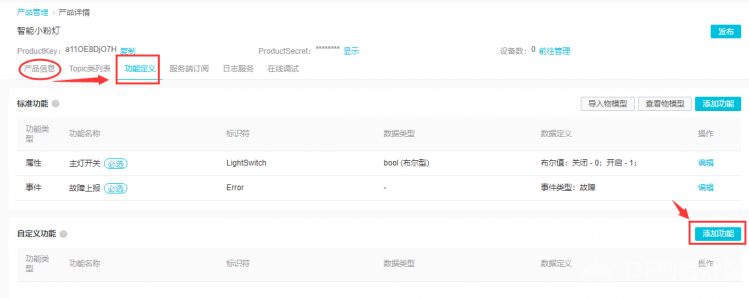
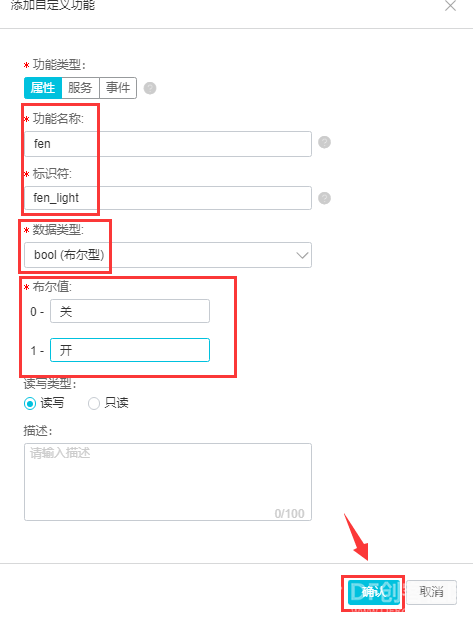
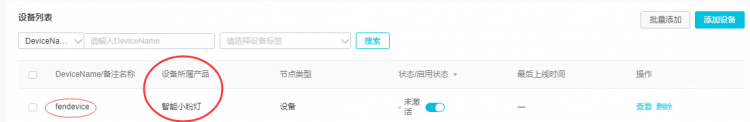
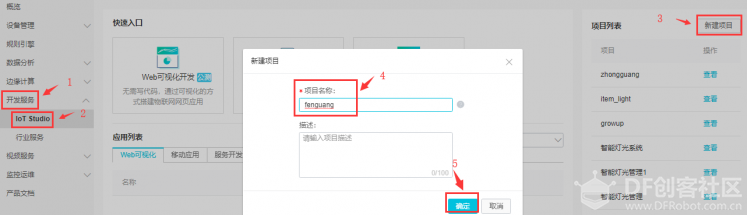
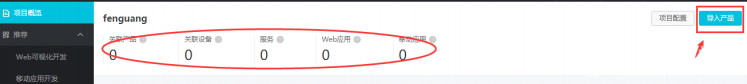
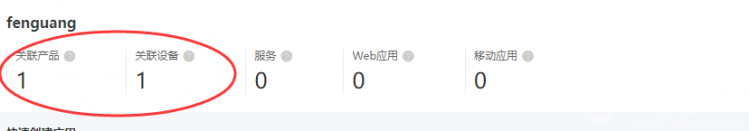
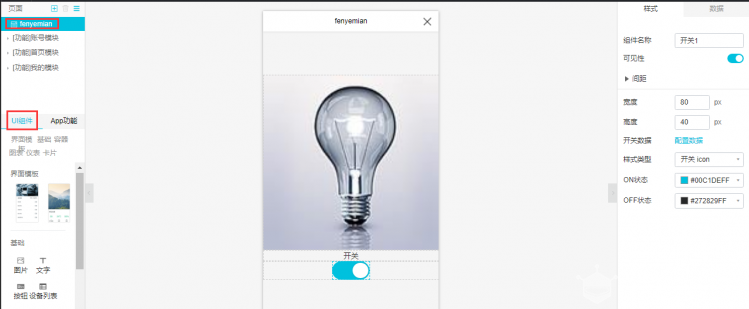
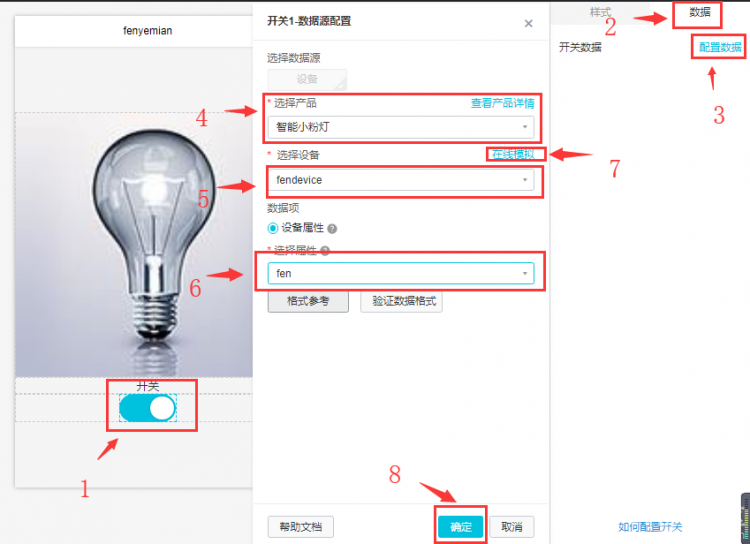
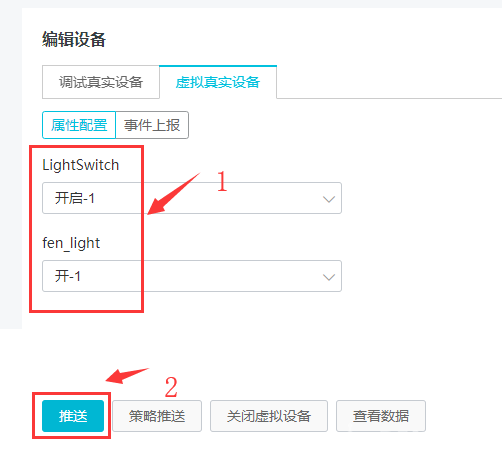
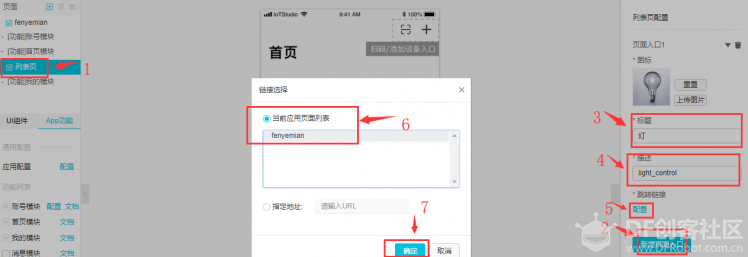
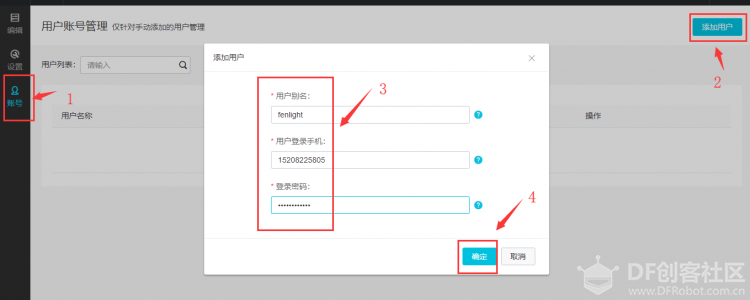
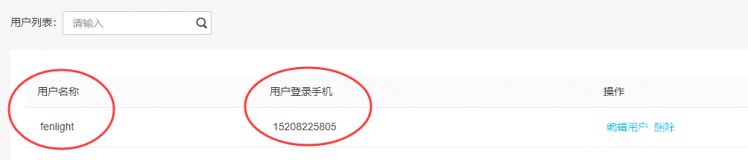
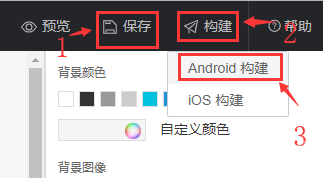
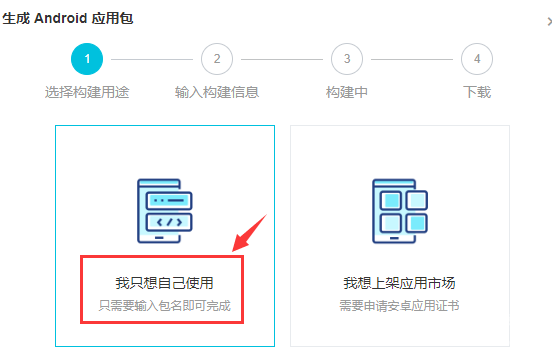
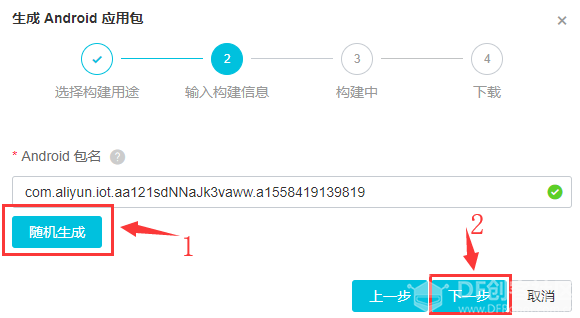
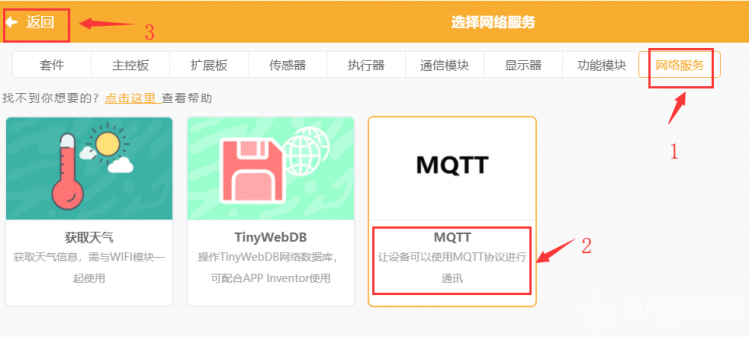
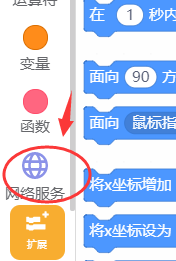
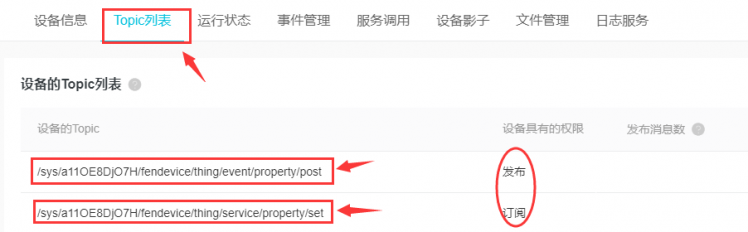
本帖最后由 1909425849 于 2019-5-21 16:36 编辑 Mind+在之前的版本上新增了掌控的MQTT功能,但是在上传模式下,我们需要连接掌控版才能运行。Mind+ V1.5.5在实时模式下也增加了MQTT功能,无需硬件即可完成实时通信。 项目功能介绍:通过阿里云平台,使用mind+制作一个发送模块和一个接收模块,当接收模块收到发送模块的消息时,会自动的让人物说“你好”或“在吗”。听起来是不是很有趣呢,那我们就开始学习它吧!!! 前期工作: 1、如何注册并登陆阿里云账号 打开谷歌浏览器,输入网址(http://iot.aliyun.com),点击该界面右上角的【登录】按钮,再点击【密码登录】框的“免费注册”选项,如果已有账号直接登录即可。  2、进入阿里云IoT的物联网平台页面 登录完成后,会进入阿里云IoT主界面,点击【设备接入】”按钮,会跳转到“物联网设备接入”界面,如果是第一次进入,这个按钮应该是【立即开通】,根据要求开通就行了,是免费的。 如果你此前没有创建任何产品,其产品列表处会显示“没有找到产品”,用户可以在该界面完成产品,设备的创建,以及开发相应的开发服务。    以上均为准备工作,主要目的是能成功进入【物联网平台】界面,接下来就是在该界面实现产品的创建,设备的创建,以及开发移动App项目。 创建产品一共包括2部分:创建并完善产品信息;定义产品的功能。 3、 创建名为“智能小粉灯”的产品登录阿里云账号后,直接进入阿里云IoT的【物联网平台】界面,选择【物联网平台】页面左侧导航栏上的【设备管理】进入【产品】,在产品管理页面,单击【创建产品】;按照要求填写相关的内容,点击【确定】。    4、 定义产品功能 为“智能小粉灯”产品添加一个功能名为“fen”,产品标识符为“fen_light”的属性。在产品列表中,找到名为“智能小粉灯”的产品,单击【查看】,进入产品详情页;在产品详情页中单击【功能定义】;在自定义功能栏,单击【添加功能】;设置属性,将LED灯的工作状态定义为产品属性,0表示关,1表示开。单击【确定】。功能添加完成后,将自动出现在自定义功能列表中,用户可在该处查看产品的标识符“fen_light”。     如此,一个名为“智能小粉灯”的产品就创建好了,此步骤中,用户要留意产品的标识符“fen_light”。 5、为产品添加设备 该步骤主要是为已经创建的产品添加设备,即将一个或多个设备挂载在某个产品上。 在“智能灯光系统”产品下挂载名称为“fendevice”的设备。选中左侧导航栏的【设备管理】点击【设备】,进入设备管理页面;单击【添加设备】,选中之前创建的产品,并输入设备名称“fendevice”,单击【确认】。记录设备证书内容。设备证书包含的ProductKey、DeviceName和DeviceSecret ,是设备后续与物联网平台交流的重要凭证,请妥善保管。设备挂载完成后,将自动出现在设备列表中。   至此,产品“智能小粉灯”下就挂载了一个设备名为“fendevice”的设备。 6、手机App开发服务 如今,设备灯已经创建完毕,接下来就该准备一个App来控制设备了,该步骤主要分为3部分: 新建项目;导入产品与设备;创建移动应用开发。 6.1、新建一个项目名为“fenguang”的项目。选中“物联网平台”页面左侧导航栏的【开发服务】,点击【iot studio】,进入物联网开发页面,单击右侧项目列表的【新建项目】,填写完成后,单击【确定】后,新建的“fenguang”项目会自动出现在项目列表中。   6.2、将刚才创建的“智能小粉灯”产品和“fendevice”设备导入新建的“fenguang”项目中。单击“fenguang”项目的【查看】,进入“fenguang”项目管理页面;单击右上角的【导入产品】,选中“智能小粉灯”产品,单击【导入】,导入成功后,关联设备和关联产品的数字会发生变化。     6.3、 创建移动应用开发 该步骤主要分为5部分:App的UI界面拖建;关联设备与UI控件;App首页路由配置;账号用户添加;手机App发布。 搭建App名为“家庭灯控制”App的UI界面 选中“fenguang”项目左侧导航栏的【移动应用开发】,单击【新增可视化应用】,新建一个应用名为“fenct”的App,单击【完成】,进入“fenct”移动应用页面。   选中左侧导航栏的自定义页面>自定义新增页,编辑,将其修改为“fenyemian”,接下来就是用鼠标将左侧导航栏的可视化组件拖动到中间的“fenyemian”中去,组件的具体用法,可自行浏览帮助里的内容,增加可视化应用 设计UI界面 点击编辑应用界面,可以为设备进行属性的设计。  控制开关配置数据:  【在线调试】的时候,我们需要对设备进行【虚拟调试】,对属性进行设置,然后【推送】   对【列表页】进行【配置】  点击【账号】,然后【添加用户】,写入相关的信息,点击【确定】  我们就可以看到生成的用户了。  对我们进行【保存】,然后点击【构建】,使用【Android构建】  选择使用【我只想自己使用】  点击【随机生成】,然后点击【下一步】  最后,我们就会生成一个二维码,使用手机扫描二维码,就可以直接下载手机APP了。 7、对mind+实时模式的设计 打开mind+,选择【实时模式】,点击【扩展】,点击【网络服务】,选择【MQTT】,点击【返回】。   我们就能在页面中看到【网络服务】这一个版块了  拖动相关的版块,构成一个接收模块  对MQTT参数进行设置 返回【设备】通过【设备信息】就能知道productkey、devicemane以及DeviceSecret的参数 切换到【topic列表】写入【设备的topic】   注意:其中的topic0和topic1分别表示订阅和发布信息 点击运行事件,通过手机发送信息,任务就会说“你好!”或“在吗?”。   注意事项:不能重复发起MQTT连接!!!  |
 沪公网安备31011502402448
沪公网安备31011502402448© 2013-2026 Comsenz Inc. Powered by Discuz! X3.4 Licensed